Selenium - Kotak
Selenium Grid adalah alat yang mendistribusikan tes ke beberapa mesin fisik atau virtual sehingga kita dapat mengeksekusi skrip secara paralel (secara bersamaan). Ini secara dramatis mempercepat proses pengujian di seluruh browser dan di seluruh platform dengan memberi kami umpan balik yang cepat dan akurat.
Selenium Grid memungkinkan kita untuk menjalankan beberapa contoh tes WebDriver atau Selenium Remote Control secara paralel yang menggunakan basis kode yang sama, oleh karena itu kode TIDAK perlu ada pada sistem yang mereka jalankan. Paket mandiri-server-selenium mencakup Hub, WebDriver, dan Selenium RC untuk mengeksekusi skrip dalam grid.
Selenium Grid memiliki Hub dan Node.
Hub- Hub juga dapat dipahami sebagai server yang bertindak sebagai titik pusat di mana pengujian akan dipicu. Selenium Grid hanya memiliki satu Hub dan diluncurkan pada satu mesin sekali.
Node- Node adalah instance Selenium yang dipasang ke Hub yang menjalankan pengujian. Mungkin ada satu atau lebih node dalam grid yang bisa dari OS apapun dan bisa berisi browser yang didukung Selenium.
Arsitektur
Diagram berikut menunjukkan arsitektur Selenium Grid.

Bekerja dengan Grid
Untuk bekerja dengan Grid, kita perlu mengikuti protokol tertentu. Dengarkan di bawah ini adalah langkah-langkah utama yang terlibat dalam proses ini -
- Konfigurasi Hub
- Konfigurasi Nodes
- Kembangkan Script dan Siapkan File XML
- Eksekusi Uji
- Analisis Hasil
Mari kita bahas masing-masing langkah ini secara mendetail.
Konfigurasi Hub
Step 1 - Unduh file JAR mandiri Server Selenium terbaru dari http://docs.seleniumhq.org/download/. Unduh dengan mengklik versi seperti yang ditunjukkan di bawah ini.

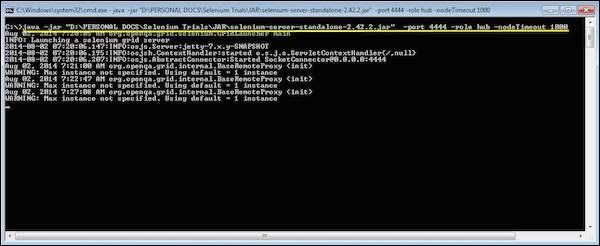
Step 2- Mulai Hub dengan meluncurkan Server Selenium menggunakan perintah berikut. Sekarang kita akan menggunakan port '4444' untuk memulai hub.
Note - Pastikan tidak ada aplikasi lain yang berjalan pada porta # 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Sekarang buka browser dan arahkan ke URL http // localhost: 4444 dari Hub (Sistem tempat Anda menjalankan Langkah # 2).

Step 4- Sekarang klik pada link 'console' dan klik 'view config'. Konfigurasi hub akan ditampilkan sebagai berikut. Sampai sekarang, kami belum memiliki node, sehingga kami tidak dapat melihat detailnya.

Konfigurasi Nodes
Step 1- Logon ke node (tempat Anda ingin menjalankan skrip) dan tempatkan 'selenium-server-standalone-2.42.2' dalam folder. Kita perlu menunjuk ke JAR selenium-server-standalone saat meluncurkan node.
Step 2 - Luncurkan FireFox Node menggunakan perintah di bawah ini.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Dimana,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = firefox (Parameter untuk menentukan nama Browser pada Node)
5555 = Port tempat Firefox Node akan aktif dan berjalan.

Step 3- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan node yang terpasang padanya.

Step 4- Sekarang mari kita luncurkan Node Internet Explorer. Untuk meluncurkan Node IE, kita perlu mendownload driver Internet Explorer di mesin node.
Step 5 - Untuk mengunduh driver Internet Explorer, navigasikan ke http://docs.seleniumhq.org/download/dan unduh file yang sesuai berdasarkan arsitektur OS Anda. Setelah Anda mengunduh, unzip file exe dan tempatkan di dalamnya folder yang harus dirujuk saat meluncurkan node IE.

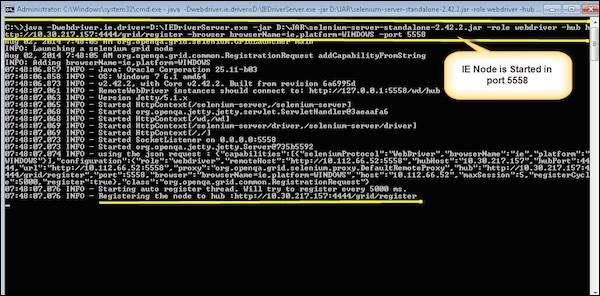
Step 6 - Luncurkan IE menggunakan perintah berikut.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Dimana,
D: \ IEDriverServer.exe = Lokasi unduhan IE Driver (di Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = ie (Parameter untuk menentukan nama Browser pada Node)
5558 = Port tempat Node IE akan aktif dan berjalan.

Step 7- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan simpul IE yang terpasang padanya.

Step 8- Sekarang mari kita luncurkan Chrome Node. Untuk meluncurkan Chrome Node, kita perlu mendownload driver Chrome di mesin node.
Step 9 - Untuk mengunduh Driver Chrome, navigasikan ke http://docs.seleniumhq.org/download/ dan kemudian arahkan ke area Driver Browser Pihak Ketiga dan klik pada nomor versi '2.10' seperti yang ditunjukkan di bawah ini.

Step 10- Unduh driver berdasarkan jenis OS Anda. Kami akan menjalankannya di lingkungan Windows, maka kami akan mengunduh Driver Windows Chrome. Setelah Anda mengunduh, unzip file exe dan letakkan di folder yang akan dirujuk saat meluncurkan node chrome.

Step 11 - Luncurkan Chrome menggunakan perintah berikut.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Dimana,
D: \ chromedriver.exe = Lokasi unduhan Chrome Driver (di Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = chrome (Parameter untuk menentukan nama Browser di Nodes)
5557 = Port tempat Node chrome akan aktif dan berjalan.

Step 12- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan node chrome yang terpasang padanya.

Kembangkan Script dan Siapkan File XML
Step 1- Kami akan mengembangkan tes menggunakan TestNG. Pada contoh berikut, kami akan meluncurkan masing-masing browser tersebut menggunakan webDriver jarak jauh. Itu dapat meneruskan kemampuannya kepada driver sehingga driver memiliki semua informasi untuk dieksekusi di Nodes.
Parameter Browser akan diteruskan dari file "XML".
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Parameter Browser akan dikirimkan menggunakan XML. Buat XML di bawah folder proyek.

Step 3 - Pilih 'File' dari 'General' dan klik 'Next'.

Step 4 - Masukkan nama file dan klik 'Selesai'.

Step 5 - TestNg.XML dibuat di bawah folder proyek seperti yang ditunjukkan di bawah ini.

Step 6- Isi file XML ditampilkan di bawah ini. Kami membuat 3 tes dan menempatkannya dalam satu suite dan menyebutkan parallel = "tes" sehingga semua tes akan dijalankan secara paralel.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Eksekusi Uji
Step 1- Pilih XML yang dibuat; klik kanan dan pilih 'Run As' >> 'TestNG Suite'.

Step 2- Sekarang buka Node, di mana kami telah meluncurkan semua node browser. Anda akan melihat ketiga browser tersebut dijalankan secara bersamaan.

Analisis Hasil
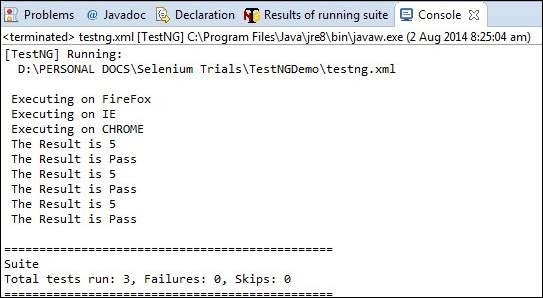
Step 1- Setelah menyelesaikan eksekusi, kami dapat menganalisis hasilnya seperti eksekusi lainnya. Ringkasan hasil dicetak di konsol seperti yang ditunjukkan pada gambar berikut.

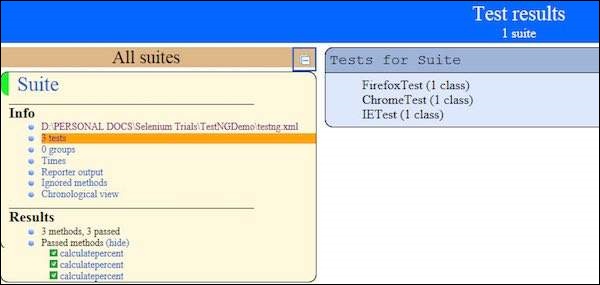
Step 2 - Arahkan ke Tab 'Hasil Running Suite' dan TestNG akan menampilkan ringkasan hasil seperti yang ditunjukkan di bawah ini.

Step 3 - Setelah membuat HTML, kami akan dapat melihat hasil tes dalam format HTML.