Selenium - Panduan Cepat
pengantar
Selenium adalah sumber terbuka dan alat pengujian perangkat lunak otomatis portabel untuk menguji aplikasi web. Ini memiliki kemampuan untuk beroperasi di berbagai browser dan sistem operasi. Selenium bukan hanya alat tunggal tetapi seperangkat alat yang membantu penguji untuk mengotomatiskan aplikasi berbasis web dengan lebih efisien.
Mari kita sekarang memahami masing-masing alat yang tersedia di suite Selenium dan penggunaannya.
| Sr.No. | Alat & Deskripsi |
|---|---|
| 1 | Selenium IDE Selenium Iterintegrasi Development Environment (IDE) adalah plugin Firefox yang memungkinkan penguji merekam tindakan mereka saat mereka mengikuti alur kerja yang perlu mereka uji. |
| 2 | Selenium RC Selenium Remote Control (RC) adalah framework pengujian andalan yang memungkinkan lebih dari tindakan browser sederhana dan eksekusi linier. Itu memanfaatkan kekuatan penuh bahasa pemrograman seperti Java, C #, PHP, Python, Ruby dan PERL untuk membuat tes yang lebih kompleks. |
| 3 | Selenium WebDriver Selenium WebDriver adalah penerus Selenium RC yang mengirimkan perintah langsung ke browser dan mengambil hasil. |
| 4 | Selenium Grid Selenium Grid adalah alat yang digunakan untuk menjalankan tes paralel di berbagai mesin dan browser yang berbeda secara bersamaan yang menghasilkan waktu eksekusi yang diminimalkan. |
Keunggulan Selenium
QTP dan Selenium adalah alat yang paling banyak digunakan di pasar untuk pengujian otomatisasi perangkat lunak. Oleh karena itu masuk akal untuk membandingkan kelebihan Selenium dibandingkan QTP.
| Selenium | QTP |
|---|---|
| Selenium adalah alat sumber terbuka. | QTP adalah alat komersial dan ada biaya yang harus dikeluarkan untuk setiap lisensi. |
| Dapat diperpanjang untuk berbagai teknologi yang mengekspos DOM. | Add-on terbatas dan perlu add-on untuk masing-masing teknologi. |
| Memiliki kemampuan untuk mengeksekusi skrip di berbagai browser. | Dapat menjalankan pengujian di versi tertentu dari Firefox, IE, dan Chrome. |
| Dapat menjalankan skrip di berbagai sistem operasi. | Bekerja hanya dengan Windows. |
| Mendukung perangkat seluler. | Mendukung perangkat seluler dengan bantuan alat pihak ketiga. |
| Menjalankan pengujian dalam browser, jadi fokus TIDAK diperlukan saat eksekusi skrip sedang berlangsung. | Membutuhkan Fokus selama eksekusi skrip, karena alat tersebut bekerja di browser (meniru tindakan pengguna). |
| Dapat menjalankan pengujian secara paralel dengan penggunaan Selenium Grids. | QTP tidak dapat menjalankan tes secara paralel, namun mengintegrasikan QTP dengan QC memungkinkan penguji untuk mengeksekusi secara paralel. QC juga merupakan alat komersial. |
Kekurangan Selenium
Sekarang mari kita bahas perangkap Selenium daripada QTP.
| Selenium | QTP |
|---|---|
| Hanya mendukung aplikasi berbasis web. | Dapat menguji aplikasi web dan desktop. |
| Tidak ada fitur seperti Object Repository / Recovery Scenario | QTP memiliki repositori objek bawaan dan skenario pemulihan. |
| Tidak ada IDE, jadi pengembangan skrip tidak akan secepat QTP. | IDE yang lebih intuitif; otomatisasi dapat dicapai lebih cepat. |
| Tidak dapat mengakses kontrol di dalam browser. | Dapat mengakses kontrol dalam browser seperti bar favorit, tombol mundur, dan maju. |
| Tidak ada pembuatan laporan pengujian default. | Pembuatan hasil tes default dalam alat. |
| Untuk parameterisasi, pengguna harus mengandalkan bahasa pemrograman. | Parameterisasi sudah terpasang dan mudah diterapkan. |
Selenium-IDE (Integrated Development Environment) adalah plug-in Firefox yang mudah digunakan untuk mengembangkan kasus uji Selenium. Ini menyediakan Antarmuka Pengguna Grafis untuk merekam tindakan pengguna menggunakan Firefox yang digunakan untuk mempelajari dan menggunakan Selenium, tetapi hanya dapat digunakan dengan browser Firefox karena browser lain tidak didukung.
Namun, skrip yang direkam dapat diubah menjadi berbagai bahasa pemrograman yang didukung oleh Selenium dan skrip tersebut dapat dijalankan di browser lain juga.
Tabel berikut mencantumkan bagian yang akan kita bahas dalam bab ini.
| Sr.No. | Deskripsi judul |
|---|---|
| 1 | Unduh Selenium IDE Bagian ini membahas cara mengunduh dan mengkonfigurasi Selenium IDE. |
| 2 | Fitur Selenium IDE Bagian ini membahas fitur-fitur yang tersedia di Selenium IDE. |
| 3 | Membuat Tes IDE Selenium Bagian ini membahas cara membuat tes IDE menggunakan fitur perekaman. |
| 4 | Debugging Skrip IDE Selenium Bagian ini membahas debugging skrip IDE Selenium. |
| 5 | Memasukkan Poin Verifikasi Bagian ini menjelaskan cara memasukkan titik verifikasi di Selenium IDE. |
| 6 | Pencocokan Pola Selenium Bagian ini membahas cara bekerja dengan ekspresi reguler menggunakan IDE. |
| 7 | Ekstensi Pengguna Selenium Skrip Java yang memungkinkan pengguna untuk menyesuaikan atau menambahkan fungsionalitas baru. |
| 8 | Eksekusi Browser Berbeda Bagian ini membahas cara menjalankan skrip Selenium IDE pada browser yang berbeda. |
Untuk mengembangkan skrip Selenium RC atau WebDriver, pengguna harus memastikan bahwa mereka telah menyelesaikan konfigurasi awal. Menyiapkan lingkungan melibatkan langkah-langkah berikut.
- Unduh dan Instal Java
- Unduh dan Konfigurasi Eclipse
- Konfigurasi FireBug dan FirePath
- Konfigurasikan Selenium RC
- Konfigurasikan Selenium WebDriver
Unduh dan Instal Java
Kita perlu menginstal JDK (Java Development Kit) agar dapat bekerja dengan Selenium WebDriver / Selenium. Mari kita lihat cara mengunduh dan menginstal Java.
Step 1 - Arahkan ke UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - Buka bagian "Download" dan pilih "JDK Download".

Step 3 - Pilih tombol radio "Terima Perjanjian Lisensi".

Step 4- Pilih instalasi yang sesuai. Dalam hal ini, ini adalah bit 'Windows 7-64'. Klik tautan yang sesuai dan simpan file .exe ke disk Anda.

Step 5- Jalankan file exe yang diunduh untuk meluncurkan wizard Penginstal. Klik 'Next' untuk melanjutkan.

Step 6 - Pilih fitur dan klik 'Next'.

Step 7 - Penginstal diekstrak dan kemajuannya ditampilkan di wizard.

Step 8 - Pengguna dapat memilih lokasi penginstalan dan mengklik 'Berikutnya'.

Step 9 - Penginstal menginstal JDK dan file baru akan disalin.

Step 10 - Installer berhasil menginstal dan menampilkan hal yang sama kepada pengguna.

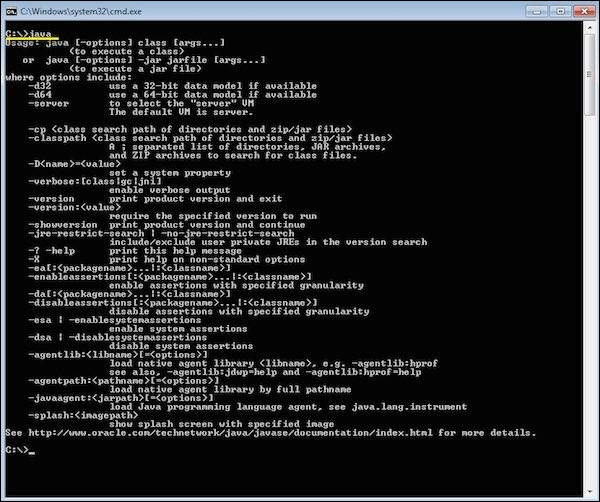
Step 11- Untuk memverifikasi apakah penginstalan berhasil, buka command prompt dan cukup ketik 'java' sebagai perintah. Output dari perintah ditampilkan di bawah ini. Jika penginstalan Java tidak berhasil atau jika BELUM diinstal, itu akan memunculkan kesalahan "perintah tidak dikenal".

Unduh dan Konfigurasi Eclipse
Step 1 - Arahkan ke URL: https://www.eclipse.org/downloads/ dan unduh file yang sesuai berdasarkan arsitektur OS Anda.

Step 2 - Klik tombol 'Unduh'.

Step 3- Unduhan akan dalam format Zipped. Buka zip isinya.

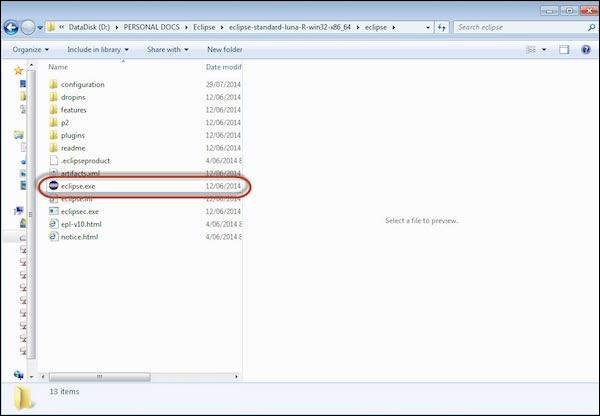
Step 4 - Cari Eclipse.exe dan klik dua kali pada file tersebut.

Step 5 - Untuk mengkonfigurasi ruang kerja, pilih lokasi tempat pengembangan harus dilakukan.

Step 6 - Jendela Eclipse terbuka seperti yang ditunjukkan di bawah ini.

Konfigurasi FireBug dan FirePath
Untuk bekerja dengan Selenium RC atau WebDriver, kita perlu menempatkan elemen berdasarkan XPath atau ID atau nama mereka, dll. Untuk menemukan sebuah elemen, kita membutuhkan alat / plugin.
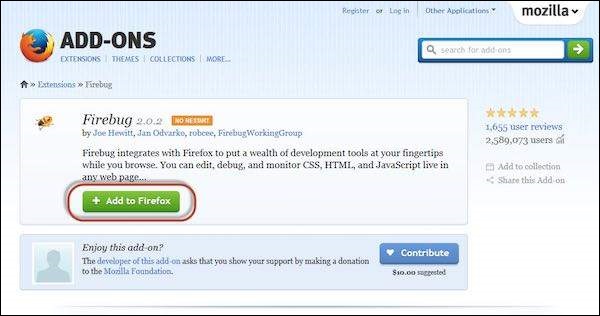
Step 1 - Arahkan ke URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ dan unduh plugin.

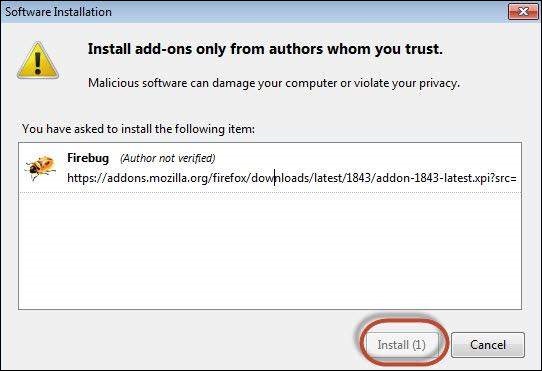
Step 2 - Penginstal tambahan ditampilkan kepada pengguna dan diinstal setelah mengklik tombol 'Instal'.

Step 3 - Setelah menginstal, kita dapat meluncurkan plugin dengan menavigasi ke "Pengembang Web" >> "Firebug".

Step 4- FirePath, plugin yang bekerja di dalam Firebug, membantu pengguna untuk mengambil 'XPath' dari sebuah elemen. Instal FirePath dengan menavigasi ke "https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - Penginstal tambahan ditampilkan kepada pengguna dan diinstal setelah mengklik tombol 'Instal'.

Step 6 - Sekarang luncurkan "Firebug" dengan menavigasi ke "Alat" >> "Pengembang Web" >> "Firebug".

Contoh
Sekarang mari kita mengerti bagaimana menggunakan FireBug dan FirePath dengan sebuah contoh. Untuk demonstrasi, kami akan menggunakan www.google.com dan menangkap properti kotak teks "google.com".
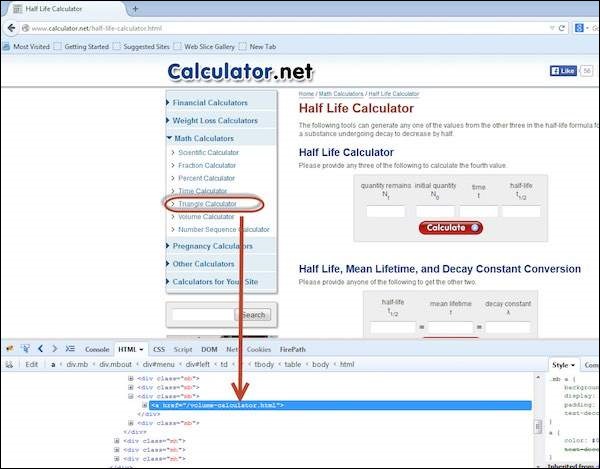
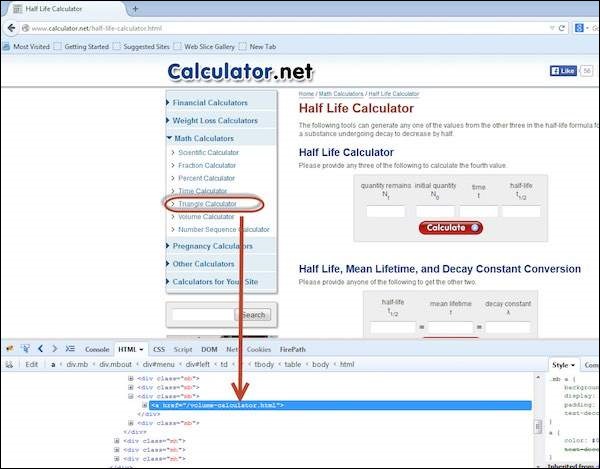
Step 1- Pertama klik pada ikon panah seperti yang disorot pada tangkapan layar berikut dan seret ke objek yang ingin kami tangkap propertinya. HTML / DOM objek akan ditampilkan seperti yang ditunjukkan di bawah ini. Kami dapat menangkap 'ID' dari kotak teks masukan yang dapat kami gunakan untuk berinteraksi.

Step 2 - Untuk mengambil XPath objek, buka tab 'firepath' dan lakukan langkah-langkah berikut.
- Klik ikon Spy.
- Pilih Kontrol yang ingin kita tangkap XPathnya.
- XPath dari kontrol yang dipilih akan dibuat.

Konfigurasikan Selenium RC
Sekarang mari kita lihat bagaimana mengkonfigurasi Selenium Remote control. Kita akan memahami bagaimana mengembangkan skrip dengan Selenium RC di bab-bab selanjutnya, namun untuk saat ini, kita hanya akan memahami bagian konfigurasinya.
Step 1 - Arahkan ke bagian unduhan Selenium http://www.seleniumhq.org/download/ dan unduh Server Selenium dengan mengklik nomor versinya seperti yang ditunjukkan di bawah ini.

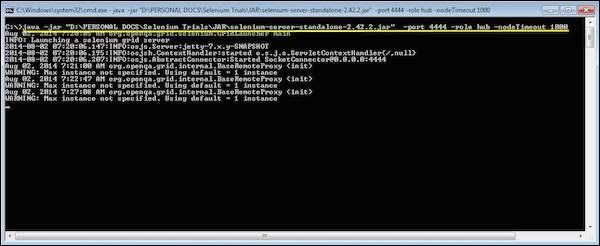
Step 2- Setelah mengunduh, kita perlu memulai Server Selenium. Untuk melakukannya, buka command prompt dan arahkan ke folder tempat file JAR yang diunduh disimpan seperti yang ditunjukkan di bawah ini.

Step 3- Untuk memulai server, gunakan perintah 'java -jar << nama jar yang diunduh >> dan jika java JDK diinstal dengan benar, Anda akan mendapatkan pesan sukses seperti yang ditunjukkan di bawah ini. Sekarang kita dapat mulai menulis skrip Selenium RC.

Konfigurasikan Selenium WebDriver
Sekarang mari kita lihat cara mengkonfigurasi Selenium WebDriver. Kita akan memahami bagaimana mengembangkan skrip dengan Selenium WebDriver di bab-bab selanjutnya, namun untuk saat ini, kita hanya akan memahami bagian konfigurasi saja.
Step 1 - Arahkan ke bagian unduhan selenium http://www.seleniumhq.org/download/ dan unduh Selenium WebDriver dengan mengklik nomor versinya seperti yang ditunjukkan di bawah ini.

Step 2 - File yang diunduh dalam format Zipped dan seseorang harus mengekstrak isinya untuk memetakannya ke folder proyek.

Step 3- Isi Unzip akan ditampilkan seperti yang ditunjukkan di bawah ini. Cara memetakannya ke folder proyek dan cara memulai scripting akan dibahas di bab webDriver.

Apa itu Selenium RC?
Selenium Remote Control (RC) adalah proyek Selenium utama yang bertahan lama sebelum Selenium WebDriver (Selenium 2.0) muncul. Sekarang Selenium RC hampir tidak digunakan, karena WebDriver menawarkan fitur yang lebih kuat, namun pengguna masih dapat terus mengembangkan skrip menggunakan RC.
Ini memungkinkan kita untuk menulis tes UI aplikasi web otomatis dengan bantuan kekuatan penuh bahasa pemrograman seperti Java, C #, Perl, Python dan PHP untuk membuat tes yang lebih kompleks seperti membaca dan menulis file, membuat kueri database, dan mengirimkan hasil tes melalui email .
Arsitektur Selenium RC
Selenium RC bekerja sedemikian rupa sehingga perpustakaan klien dapat berkomunikasi dengan Selenium RC Server melewati setiap perintah Selenium untuk dieksekusi. Kemudian server meneruskan perintah Selenium ke browser menggunakan perintah JavaScript Selenium-Core.
Browser menjalankan perintah Selenium menggunakan interpreter JavaScript-nya.

Selenium RC hadir dalam dua bagian.
Server Selenium meluncurkan dan mematikan browser. Selain itu, ia menafsirkan dan menjalankan perintah Selenese. Ini juga bertindak sebagai proxy HTTP dengan mencegat dan memverifikasi pesan HTTP yang diteruskan antara browser dan aplikasi yang diuji.
Library klien yang menyediakan antarmuka antara masing-masing bahasa pemrograman (Java, C #, Perl, Python dan PHP) dan Selenium-RC Server.
RC Scripting
Sekarang mari kita tulis contoh skrip menggunakan Selenium Remote Control. Mari kita gunakanhttp://www.calculator.net/untuk memahami Selenium RC. Kami akan melakukan perhitungan Persen menggunakan 'Kalkulator Persen' yang ada di bawah modul 'Kalkulator Matematika'.
Step 1 - Mulai Selenium Remote Control (dengan bantuan command prompt).
Step 2 - Setelah meluncurkan Selenium RC, buka Eclipse dan buat "Proyek Baru" seperti yang ditunjukkan di bawah ini.

Step 3 - Masukkan nama proyek dan klik tombol 'Next'.

Step 4 - Verifikasi folder Source, Projects, Libraries, dan Output, lalu klik 'Selesai'.

Step 5 - Klik kanan pada container 'project' dan pilih 'Configure Build Path'.

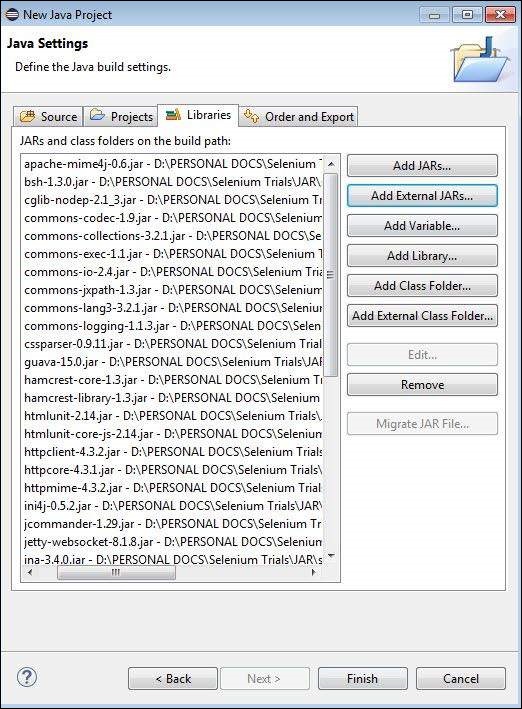
Step 6- Properti untuk 'selrcdemo' terbuka. Arahkan ke tab 'Perpustakaan' dan pilih 'Tambahkan JAR Eksternal'. Pilih file jar Selenium RC yang sudah kita download dan akan tampil seperti gambar dibawah ini.

Step 7 - Perpustakaan yang direferensikan ditampilkan seperti yang ditampilkan di bawah ini.

Step 8 - Buat file kelas baru dengan melakukan klik kanan pada folder 'src' dan pilih 'Baru' >> 'kelas'.

Step 9 - Masukkan nama file kelas dan aktifkan 'public static void main' seperti yang ditunjukkan di bawah ini.

Step 10 - Kelas Dibuat dibuat di bawah struktur folder seperti yang ditunjukkan di bawah ini.

Step 11- Sekarang waktunya untuk coding. Kode berikut memiliki komentar yang disematkan di dalamnya untuk membuat pembaca memahami apa yang telah dikemukakan.
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - Sekarang, mari kita jalankan skrip dengan mengklik Tombol 'Run'.

Step 13 - Skrip akan mulai dijalankan dan pengguna akan dapat melihat riwayat perintah di bawah Tab 'Riwayat Perintah'.

Step 14- Status akhir dari aplikasi ditunjukkan seperti di bawah ini. Persentase dihitung dan hasilnya ditampilkan di layar seperti yang ditunjukkan di bawah ini.

Step 15- Output dari tes ini dicetak di konsol Eclipse seperti yang ditunjukkan di bawah ini karena kami telah mencetak output ke konsol. Secara real time, keluarannya ditulis ke file HTML atau dalam file teks sederhana.

Perintah mengacu pada apa yang harus dilakukan Selenium dan perintah dalam selenium terdiri dari tiga jenis. Klik masing-masing untuk mengetahui lebih banyak tentang perintah.
Actions
Accessors
Assertions
Locators
Element Locators membantu Selenium untuk mengidentifikasi elemen HTML yang dirujuk oleh perintah. Semua pelacak ini dapat diidentifikasi dengan bantuan plugin FirePath dan FireBug dari Mozilla. Silakan lihat bab Pengaturan Lingkungan untuk detailnya.
identifier = id Pilih elemen dengan atribut "id" yang ditentukan dan jika tidak ada yang cocok, pilih elemen pertama yang atribut @name adalah id.
id = id Pilih elemen dengan atribut "id" yang ditentukan.
name = name Pilih elemen pertama dengan atribut "nama" yang ditentukan
dom = javascriptExpressionSelenium menemukan elemen dengan mengevaluasi string yang ditentukan yang memungkinkan kita untuk melintasi Model Objek Dokumen HTML menggunakan JavaScript. Pengguna tidak dapat mengembalikan nilai tetapi dapat mengevaluasi sebagai ekspresi di blok.
xpath = xpathExpression Temukan elemen menggunakan ekspresi XPath.
link = textPattern Pilih elemen tautan (dalam tag jangkar) yang berisi teks yang cocok dengan pola yang ditentukan.
css = cssSelectorSyntax Pilih elemen menggunakan pemilih css.
WebDriver adalah alat untuk mengotomatiskan pengujian aplikasi web. Ini dikenal sebagai Selenium 2.0. WebDriver menggunakan kerangka kerja dasar yang berbeda, sedangkan Selenium RC menggunakan JavaScript Selenium-Core yang tertanam di dalam browser yang memiliki beberapa batasan. WebDriver berinteraksi langsung dengan browser tanpa perantara apa pun, tidak seperti Selenium RC yang bergantung pada server. Ini digunakan dalam konteks berikut -
Pengujian multi-browser termasuk peningkatan fungsionalitas untuk browser yang tidak didukung dengan baik oleh Selenium RC (Selenium 1.0).
Menangani banyak frame, beberapa jendela browser, popup, dan peringatan.
Navigasi halaman yang kompleks.
Navigasi pengguna tingkat lanjut seperti drag-and-drop.
Elemen UI berbasis AJAX.
Arsitektur
WebDriver paling baik dijelaskan dengan diagram arsitektur sederhana seperti yang ditunjukkan di bawah ini.

Selenium RC Vs WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Arsitektur Selenium RC rumit, karena server harus siap dan berjalan sebelum memulai pengujian. | Arsitektur WebDriver lebih sederhana daripada Selenium RC, karena mengontrol browser dari level OS. |
| Server Selenium bertindak sebagai perantara antara browser dan perintah Selenese. | WebDriver berinteraksi langsung dengan browser dan menggunakan mesin browser untuk mengontrolnya. |
| Eksekusi skrip Selenium RC lebih lambat, karena menggunakan Javascript untuk berinteraksi dengan RC. | WebDriver lebih cepat, karena berinteraksi langsung dengan browser. |
| Selenium RC tidak dapat mendukung eksekusi tanpa kepala karena membutuhkan browser nyata untuk bekerja dengannya. | WebDriver dapat mendukung eksekusi tanpa head. |
| Ini adalah API sederhana dan kecil. | API yang kompleks dan agak besar dibandingkan dengan RC. |
| Lebih sedikit API berorientasi objek. | API berorientasi objek murni. |
| Tidak dapat menguji Aplikasi seluler. | Dapat menguji aplikasi iPhone / Android. |
Membuat skrip menggunakan WebDriver
Biarkan kami memahami cara bekerja dengan WebDriver. Untuk demonstrasi, kami akan menggunakanhttps://www.calculator.net/. Kami akan melakukan "Kalkulator Persen" yang terletak di bawah "Kalkulator Matematika". Kami telah mengunduh JAR WebDriver yang diperlukan. Lihat bab "Pengaturan Lingkungan" untuk detailnya.
Step 1 - Luncurkan "Eclipse" dari folder Eclipse yang Diekstrak.

Step 2 - Pilih Ruang Kerja dengan mengklik tombol 'Jelajahi'.

Step 3 - Sekarang buat 'Proyek Baru' dari menu 'File'.

Step 4 - Masukkan Nama Proyek dan Klik 'Berikutnya'.

Step 5- Buka Tab Perpustakaan dan pilih semua JAR yang telah kita unduh. Tambahkan referensi ke semua folder JAR dari Selenium WebDriver Library dan juga selenium-java-2.42.2.jar dan selenium-java-2.42.2-srcs.jar.

Step 6 - Paket dibuat seperti gambar di bawah ini.

Step 7 - Sekarang klik kanan pada paket dan pilih 'New' >> 'Class' untuk membuat 'class'.

Step 8 - Sekarang beri nama kelas dan jadikan itu fungsi utama.

Step 9 - Garis besar kelas ditunjukkan seperti di bawah ini.

Step 10- Sekarang saatnya membuat kode. Skrip berikut lebih mudah dipahami, karena memiliki komentar yang disematkan di dalamnya untuk menjelaskan langkah-langkahnya dengan jelas. Silakan lihat bab "Locators" untuk memahami bagaimana menangkap properti objek.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Output dari skrip di atas akan dicetak di Konsol.

Perintah yang Paling Sering Digunakan
Tabel berikut mencantumkan beberapa perintah yang paling sering digunakan di WebDriver bersama dengan sintaksnya.
| Sr.No. | Perintah & Deskripsi |
|---|---|
| 1 | driver.get("URL") Untuk menavigasi ke suatu aplikasi. |
| 2 | element.sendKeys("inputtext") Masukkan beberapa teks ke dalam kotak masukan. |
| 3 | element.clear() Hapus konten dari kotak input. |
| 4 | select.deselectAll() Batalkan pilihan semua OPTION dari SELECT pertama di halaman. |
| 5 | select.selectByVisibleText("some text") Pilih OPTION dengan input yang ditentukan oleh pengguna. |
| 6 | driver.switchTo().window("windowName") Pindahkan fokus dari satu jendela ke jendela lainnya. |
| 7 | driver.switchTo().frame("frameName") Berayun dari bingkai ke bingkai. |
| 8 | driver.switchTo().alert() Membantu dalam menangani peringatan. |
| 9 | driver.navigate().to("URL") Arahkan ke URL. |
| 10 | driver.navigate().forward() Untuk menavigasi ke depan. |
| 11 | driver.navigate().back() Untuk menavigasi kembali. |
| 12 | driver.close() Menutup browser saat ini yang terkait dengan driver. |
| 13 | driver.quit() Keluar dari driver dan tutup semua jendela terkait dari driver itu. |
| 14 | driver.refresh() Segarkan halaman saat ini. |
Menemukan elemen di Selenium WebDriver dilakukan dengan bantuan metode findElement () dan findElements () yang disediakan oleh kelas WebDriver dan WebElement.
findElement () mengembalikan objek WebElement berdasarkan kriteria pencarian yang ditentukan atau berakhir dengan pengecualian jika tidak menemukan elemen yang cocok dengan kriteria pencarian.
findElements () mengembalikan daftar WebElements yang cocok dengan kriteria pencarian. Jika tidak ada elemen yang ditemukan, ini mengembalikan daftar kosong.
Tabel berikut mencantumkan semua sintaks Java untuk menemukan elemen di Selenium WebDriver.
| metode | Sintaksis | Deskripsi |
|---|---|---|
| Menurut ID | driver.findElement (By.id (<element ID>)) | Menemukan elemen menggunakan atribut ID |
| Dengan nama | driver.findElement (By.name (<element name>)) | Menemukan elemen menggunakan atribut Name |
| Berdasarkan nama kelas | driver.findElement (By.className (<element class>)) | Menemukan elemen menggunakan atribut Kelas |
| Dengan nama tag | driver.findElement (By.tagName (<htmltagname>)) | Menemukan sebuah elemen menggunakan tag HTML |
| Melalui teks tautan | driver.findElement (By.linkText (<linktext>)) | Menemukan tautan menggunakan teks tautan |
| Dengan teks tautan parsial | driver.findElement (By.p PartialLinkText (<linktext>)) | Menemukan tautan menggunakan teks parsial tautan |
| Dengan CSS | driver.findElement (By.cssSelector (<css selector>)) | Menemukan elemen menggunakan pemilih CSS |
| Oleh XPath | driver.findElement (By.xpath (<xpath>)) | Menemukan elemen menggunakan kueri XPath |
Penggunaan Locator
Sekarang mari kita memahami penggunaan praktis dari masing-masing metode pencari lokasi dengan bantuan https://www.calculator.net
Menurut ID
Di sini sebuah objek diakses dengan bantuan ID. Dalam hal ini, ini adalah ID kotak teks. Nilai dimasukkan ke dalam kotak teks menggunakan metode sendkeys dengan bantuan ID (cdensity).

driver.findElement(By.id("cdensity")).sendKeys("10");Dengan nama
Di sini sebuah objek diakses dengan bantuan nama. Dalam kasus ini, ini adalah nama kotak teks. Nilai dimasukkan ke dalam kotak teks menggunakan metode sendkeys dengan bantuan ID (cdensity).

driver.findElement(By.name("cdensity")).sendKeys("10");Berdasarkan Nama Kelas
Di sini sebuah objek diakses dengan bantuan Nama Kelas. Dalam hal ini, itu adalah nama Kelas WebElement. Nilai dapat diakses dengan bantuan metode gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));Dengan Nama Tag
Nama Tag DOM dari sebuah elemen dapat digunakan untuk menemukan elemen tertentu di WebDriver. Sangat mudah untuk menangani tabel dengan bantuan metode ini. Perhatikan kode berikut.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();Dengan Teks Tautan
Metode ini membantu menemukan elemen tautan dengan teks terlihat yang cocok.

driver.findElements(By.linkText("Volume")).click();Dengan teks tautan parsial
Metode ini membantu menemukan elemen tautan dengan sebagian teks terlihat yang cocok.

driver.findElement(By.partialLinkText("Volume")).click();Dengan CSS
CSS digunakan sebagai metode untuk mengidentifikasi objek web, namun TIDAK semua browser mendukung identifikasi CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Oleh XPath
XPath adalah singkatan dari bahasa jalur XML. Ini adalah bahasa query untuk memilih node dari dokumen XML. XPath didasarkan pada representasi pohon dari dokumen XML dan menyediakan kemampuan untuk menavigasi di sekitar pohon dengan memilih simpul menggunakan berbagai kriteria.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver adalah alat yang paling sering digunakan di antara semua alat yang tersedia di kumpulan alat Selenium. Oleh karena itu, penting untuk memahami cara menggunakan Selenium untuk berinteraksi dengan aplikasi web. Dalam modul ini, mari kita memahami cara berinteraksi dengan objek GUI menggunakan Selenium webDriver.
Kita perlu berinteraksi dengan aplikasi menggunakan beberapa tindakan dasar atau bahkan beberapa tindakan pengguna tingkat lanjut dengan mengembangkan fungsi yang ditentukan pengguna yang tidak memiliki perintah yang telah ditentukan.
Di bawah ini adalah berbagai jenis tindakan terhadap objek GUI tersebut -
Interaksi Kotak Teks
Pemilihan Tombol Radio
Pilih Kotak Centang
Pilihan Item Drop Down
Synchronization
Seret dan jatuhkan
Tindakan Keyboard
Tindakan Mouse
Multi Select
Temukan Semua Tautan
Ada berbagai komponen yang terlibat dalam mendesain tes. Mari kita pahami beberapa komponen penting yang terlibat dalam mendesain kerangka kerja juga. Kita akan mempelajari topik-topik berikut di bab ini -
Model Objek Halaman
Parameterisasi menggunakan Excel
Log4j Logging
Penanganan Pengecualian
Pengujian Multi Browser
Tangkap Tangkapan Layar
Rekam Video
TestNG adalah kerangka pengujian yang kuat, versi JUnit yang ditingkatkan yang telah digunakan sejak lama sebelum TestNG muncul. NG adalah singkatan dari 'Next Generation'.
Framework TestNG menyediakan fitur-fitur berikut -
- Anotasi membantu kami mengatur pengujian dengan mudah.
- Konfigurasi pengujian yang fleksibel.
- Kasus uji dapat dikelompokkan dengan lebih mudah.
- Paralelisasi tes dapat dicapai dengan menggunakan TestNG.
- Dukungan untuk pengujian berbasis data.
- Pelaporan bawaan.
Menginstal TestNG untuk Eclipse
Step 1 - Luncurkan Eclipse dan pilih 'Instal Perangkat Lunak Baru'.

Step 2 - Masukkan URL sebagai 'http://beust.com/eclipse' dan klik 'Tambah'.

Step 3- Kotak dialog 'Add Repository' terbuka. Masukkan nama sebagai 'TestNG' dan klik 'OK'

Step 4 - Klik 'Select All' dan 'TestNG' akan dipilih seperti yang ditunjukkan pada gambar.

Step 5 - Klik 'Next' untuk melanjutkan.

Step 6 - Tinjau item yang dipilih dan klik 'Berikutnya'.

Step 7 - "Terima Perjanjian Lisensi" dan klik 'Selesai'.

Step 8 - TestNG mulai menginstal dan kemajuannya akan ditampilkan sebagai berikut.

Step 9- Peringatan Keamanan muncul karena validitas perangkat lunak tidak dapat ditetapkan. Klik 'Ok'.

Step 10- Installer meminta untuk memulai ulang Eclipse agar perubahan diterapkan. Klik 'Ya'.

Anotasi di TestNG
Anotasi secara resmi ditambahkan ke bahasa Java di JDK 5 dan TestNG membuat pilihan untuk menggunakan anotasi untuk memberi anotasi pada kelas pengujian. Berikut adalah beberapa keuntungan menggunakan anotasi. Lebih lanjut tentang TestNG dapat ditemukanhere
TestNG mengidentifikasi metode yang diminati dengan mencari anotasi. Karenanya, nama metode tidak terbatas pada pola atau format apa pun.
Kami dapat memberikan parameter tambahan ke anotasi.
Anotasi diketik dengan kuat, jadi kompilator akan segera menandai kesalahan apa pun.
Kelas pengujian tidak perlu lagi memperluas apa pun (seperti TestCase, untuk JUnit 3).
| Sr.No. | Anotasi & Deskripsi |
|---|---|
| 1 | @BeforeSuite Metode beranotasi hanya akan dijalankan sekali sebelum semua pengujian dalam rangkaian ini dijalankan. |
| 2 | @AfterSuite Metode beranotasi hanya akan dijalankan sekali setelah semua pengujian di suite ini dijalankan. |
| 3 | @BeforeClass Metode beranotasi hanya akan dijalankan sekali sebelum metode pengujian pertama di kelas saat ini dipanggil. |
| 4 | @AfterClass Metode beranotasi hanya akan dijalankan sekali setelah semua metode pengujian di kelas saat ini dijalankan. |
| 5 | @BeforeTest Metode beranotasi akan dijalankan sebelum metode pengujian apa pun yang termasuk dalam kelas di dalam tag <test> dijalankan. |
| 6 | @AfterTest Metode beranotasi akan dijalankan setelah semua metode pengujian milik kelas di dalam tag <test> telah dijalankan. |
| 7 | @BeforeGroups Daftar grup yang akan dijalankan oleh metode konfigurasi ini sebelumnya. Metode ini dijamin akan berjalan segera sebelum metode pengujian pertama yang termasuk dalam salah satu grup ini dipanggil. |
| 8 | @AfterGroups Daftar grup yang akan dijalankan oleh metode konfigurasi ini. Metode ini dijamin akan berjalan segera setelah metode pengujian terakhir yang termasuk dalam salah satu grup ini dipanggil. |
| 9 | @BeforeMethod Metode beranotasi akan dijalankan sebelum setiap metode pengujian. |
| 10 | @AfterMethod Metode beranotasi akan dijalankan setelah setiap metode pengujian. |
| 11 | @DataProvider Menandai metode sebagai menyediakan data untuk metode pengujian. Metode yang dianotasi harus mengembalikan Objek [] [] di mana setiap Objek [] dapat diberi daftar parameter dari metode pengujian. Metode @Test yang ingin menerima data dari DataProvider ini perlu menggunakan nama dataProvider yang sama dengan nama anotasi ini. |
| 12 | @Factory Menandai metode sebagai pabrik yang mengembalikan objek yang akan digunakan oleh TestNG sebagai kelas Test. Metode ini harus mengembalikan Objek []. |
| 13 | @Listeners Mendefinisikan pendengar di kelas pengujian. |
| 14 | @Parameters Menjelaskan cara meneruskan parameter ke metode @Test. |
| 15 | @Test Menandai kelas atau metode sebagai bagian dari tes. |
TestNG-Eclipse Setup
Step 1 - Luncurkan Eclipse dan buat 'Proyek Java Baru' seperti yang ditunjukkan di bawah ini.

Step 2 - Masukkan nama proyek dan klik 'Next'.

Step 3 - Arahkan ke Tab "Perpustakaan" dan Tambahkan file JAR Server Remote Control Selenium dengan mengklik "Tambahkan JAR Eksternal" seperti yang ditunjukkan di bawah ini.

Step 4- File JAR yang ditambahkan ditampilkan di sini. Klik 'Tambahkan Perpustakaan'.

Step 5- Dialog 'Tambah Perpustakaan' terbuka. Pilih 'TestNG' dan klik 'Next' di kotak dialog 'Add Library'.

Step 6 - Perpustakaan 'TestNG' yang ditambahkan ditambahkan dan itu ditampilkan seperti yang ditunjukkan di bawah ini.

Step 7 - Setelah membuat proyek, struktur proyek akan seperti yang ditunjukkan di bawah ini.

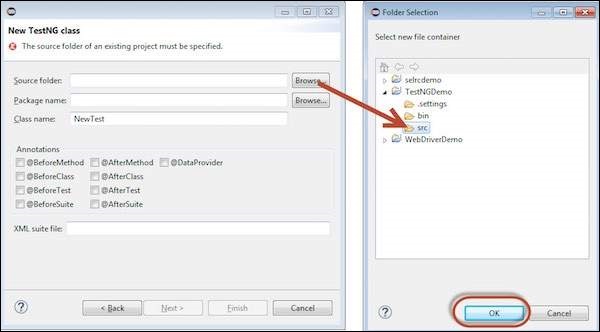
Step 8 - Klik kanan pada folder 'src' dan pilih New >> Other.

Step 9 - Pilih 'TestNG' dan klik 'Next'.

Step 10 - Pilih nama 'Folder Sumber' dan klik 'Ok'.

Step 11 - Pilih 'Nama paket', 'nama kelas', dan klik 'Selesai'.

Step 12 - Penjelajah Paket dan kelas yang dibuat akan ditampilkan.

Tes Pertama di TestNG
Sekarang mari kita mulai membuat skrip menggunakan TestNG. Mari kita skrip untuk contoh yang sama yang kita gunakan untuk memahami WebDriver. Kami akan menggunakan aplikasi demo, www.calculator.net , dan melakukan kalkulator persen.
Dalam pengujian berikut, Anda akan melihat bahwa TIDAK ada metode utama, karena testNG akan mendorong aliran eksekusi program. Setelah menginisialisasi driver, itu akan menjalankan metode '@BeforeTest' diikuti oleh '@Test' dan kemudian '@AfterTest'. Harap dicatat bahwa mungkin ada sejumlah anotasi '@Test' di kelas tetapi '@BeforeTest' dan '@AfterTest' hanya dapat muncul sekali.
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}Eksekusi
Untuk mengeksekusi, klik kanan pada XML yang dibuat dan pilih "Run As" >> "TestNG Suite"

Analisis Hasil
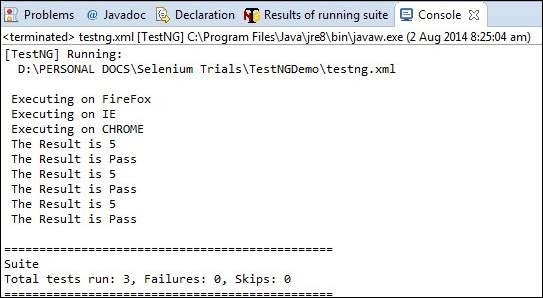
Outputnya dilemparkan ke konsol dan akan muncul seperti yang ditunjukkan di bawah ini. Output konsol juga memiliki ringkasan eksekusi.

Hasil TestNG juga dapat dilihat di tab berbeda. Klik tombol 'Tampilan Laporan HTML' seperti yang ditunjukkan di bawah ini.

Hasil HTML akan ditampilkan seperti di bawah ini.

Selenium Grid adalah alat yang mendistribusikan tes ke beberapa mesin fisik atau virtual sehingga kita dapat mengeksekusi skrip secara paralel (secara bersamaan). Ini secara dramatis mempercepat proses pengujian di seluruh browser dan di seluruh platform dengan memberi kami umpan balik yang cepat dan akurat.
Selenium Grid memungkinkan kita untuk menjalankan beberapa contoh tes WebDriver atau Selenium Remote Control secara paralel yang menggunakan basis kode yang sama, oleh karena itu kode TIDAK perlu ada pada sistem yang mereka jalankan. Paket mandiri-server-selenium mencakup Hub, WebDriver, dan Selenium RC untuk mengeksekusi skrip dalam grid.
Selenium Grid memiliki Hub dan Node.
Hub- Hub juga dapat dipahami sebagai server yang bertindak sebagai titik pusat di mana pengujian akan dipicu. Selenium Grid hanya memiliki satu Hub dan diluncurkan pada satu mesin sekali.
Node- Node adalah instance Selenium yang dipasang ke Hub yang menjalankan pengujian. Mungkin ada satu atau lebih node dalam grid yang bisa dari OS apapun dan bisa berisi browser yang didukung Selenium.
Arsitektur
Diagram berikut menunjukkan arsitektur Selenium Grid.

Bekerja dengan Grid
Untuk bekerja dengan Grid, kita perlu mengikuti protokol tertentu. Dengarkan di bawah ini adalah langkah-langkah utama yang terlibat dalam proses ini -
- Konfigurasi Hub
- Konfigurasi Nodes
- Kembangkan Script dan Siapkan File XML
- Eksekusi Uji
- Analisis Hasil
Mari kita bahas masing-masing langkah ini secara mendetail.
Konfigurasi Hub
Step 1 - Unduh file JAR mandiri Server Selenium terbaru dari http://docs.seleniumhq.org/download/. Unduh dengan mengklik versi seperti yang ditunjukkan di bawah ini.

Step 2- Mulai Hub dengan meluncurkan Server Selenium menggunakan perintah berikut. Sekarang kita akan menggunakan port '4444' untuk memulai hub.
Note - Pastikan tidak ada aplikasi lain yang berjalan pada porta # 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Sekarang buka browser dan arahkan ke URL http // localhost: 4444 dari Hub (Sistem tempat Anda menjalankan Langkah # 2).

Step 4- Sekarang klik pada link 'console' dan klik 'view config'. Konfigurasi hub akan ditampilkan sebagai berikut. Sampai sekarang, kami belum memiliki node, sehingga kami tidak dapat melihat detailnya.

Konfigurasi Nodes
Step 1- Masuk ke node (di mana Anda ingin menjalankan skrip) dan tempatkan 'selenium-server-standalone-2.42.2' dalam sebuah folder. Kita perlu menunjuk ke JAR selenium-server-standalone saat meluncurkan node.
Step 2 - Luncurkan FireFox Node menggunakan perintah di bawah ini.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Dimana,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = firefox (Parameter untuk menentukan nama Browser pada Node)
5555 = Port tempat Firefox Node akan aktif dan berjalan.

Step 3- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan node yang terpasang padanya.

Step 4- Sekarang mari kita luncurkan Node Internet Explorer. Untuk meluncurkan Node IE, kita perlu mendownload driver Internet Explorer di mesin node.
Step 5 - Untuk mengunduh driver Internet Explorer, navigasikan ke http://docs.seleniumhq.org/download/dan unduh file yang sesuai berdasarkan arsitektur OS Anda. Setelah Anda mengunduh, unzip file exe dan tempatkan di dalamnya folder yang harus dirujuk saat meluncurkan node IE.

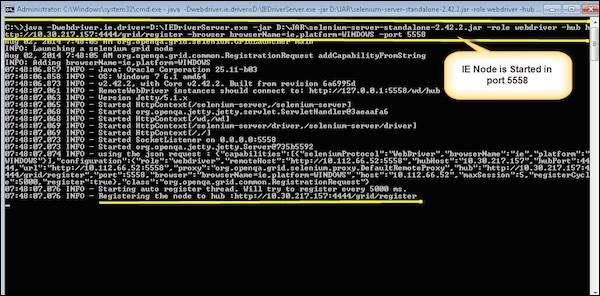
Step 6 - Luncurkan IE menggunakan perintah berikut.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Dimana,
D: \ IEDriverServer.exe = Lokasi unduhan IE Driver (di Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = ie (Parameter untuk menentukan nama Browser pada Node)
5558 = Port tempat Node IE akan aktif dan berjalan.

Step 7- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan simpul IE yang terpasang padanya.

Step 8- Sekarang mari kita luncurkan Chrome Node. Untuk meluncurkan Chrome Node, kita perlu mendownload driver Chrome di mesin node.
Step 9 - Untuk mengunduh Driver Chrome, navigasikan ke http://docs.seleniumhq.org/download/ dan kemudian arahkan ke area Driver Browser Pihak Ketiga dan klik nomor versi '2.10' seperti yang ditunjukkan di bawah ini.

Step 10- Unduh driver berdasarkan jenis OS Anda. Kami akan menjalankannya di lingkungan Windows, maka kami akan mengunduh Driver Windows Chrome. Setelah Anda mengunduh, unzip file exe dan letakkan di folder yang akan dirujuk saat meluncurkan node chrome.

Step 11 - Luncurkan Chrome menggunakan perintah berikut.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Dimana,
D: \ chromedriver.exe = Lokasi unduhan Chrome Driver (di Node Machine)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokasi File Jar Standalone Server Selenium (di Node Machine)
http://10.30.217.157:4444 = Alamat IP dari Hub dan 4444 adalah port dari Hub
browserName = chrome (Parameter untuk menentukan nama Browser di Nodes)
5557 = Port tempat Node chrome akan aktif dan berjalan.

Step 12- Setelah menjalankan perintah, kembali ke Hub. Arahkan ke URL - http://10.30.217.157:4444 dan Hub sekarang akan menampilkan node chrome yang terpasang padanya.

Kembangkan Script dan Siapkan File XML
Step 1- Kami akan mengembangkan tes menggunakan TestNG. Pada contoh berikut, kami akan meluncurkan masing-masing browser tersebut menggunakan webDriver jarak jauh. Itu dapat meneruskan kemampuannya kepada driver sehingga driver memiliki semua informasi untuk dieksekusi di Nodes.
Parameter Browser akan diteruskan dari file "XML".
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Parameter Browser akan dikirimkan menggunakan XML. Buat XML di bawah folder proyek.

Step 3 - Pilih 'File' dari 'General' dan klik 'Next'.

Step 4 - Masukkan nama file dan klik 'Selesai'.

Step 5 - TestNg.XML dibuat di bawah folder proyek seperti yang ditunjukkan di bawah ini.

Step 6- Isi file XML ditampilkan di bawah ini. Kami membuat 3 pengujian dan menempatkannya dalam satu suite dan menyebutkan parallel = "tests" sehingga semua pengujian akan dijalankan secara paralel.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Eksekusi Uji
Step 1- Pilih XML yang dibuat; klik kanan dan pilih 'Run As' >> 'TestNG Suite'.

Step 2- Sekarang buka Node, di mana kami telah meluncurkan semua node browser. Anda akan melihat ketiga browser tersebut dijalankan secara bersamaan.

Analisis Hasil
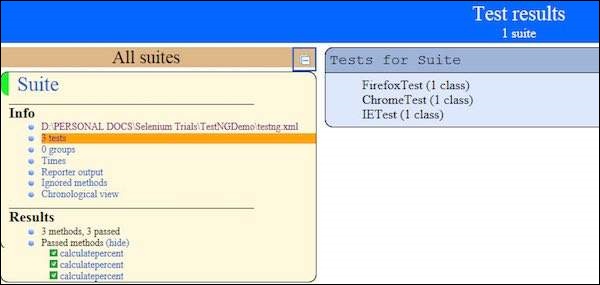
Step 1- Setelah menyelesaikan eksekusi, kami dapat menganalisis hasilnya seperti eksekusi lainnya. Ringkasan hasil dicetak di konsol seperti yang ditunjukkan pada gambar berikut.

Step 2 - Arahkan ke Tab 'Hasil Running Suite' dan TestNG akan menampilkan ringkasan hasil seperti yang ditunjukkan di bawah ini.

Step 3 - Setelah menghasilkan HTML, kita akan dapat melihat hasil tes dalam format HTML.