Spring MVC - Contoh Kotak Centang
Contoh berikut menjelaskan cara menggunakan Kotak Centang Tunggal dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspointas dijelaskan di MVC Musim Semi - bab Contoh Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file view user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Di sini, untuk metode layanan pertama user (), kita telah mengirimkan objek User kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan <form: form> tag di file JSP Anda. Jadi, ketika metode user () dipanggil, ia mengembalikan tampilan user.jsp.
Metode layanan kedua addUser () akan dipanggil terhadap metode POST pada URL HelloWeb / addUser. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:checkboxes /> tag untuk menampilkan kotak centang HTML.
Misalnya -
<form:checkbox path="receivePaper" />Ini akan membuat konten HTML berikut.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
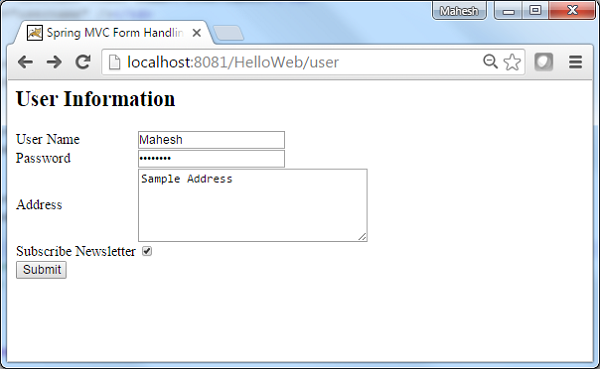
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL - http: // localhost: 8080 / HelloWeb / user dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

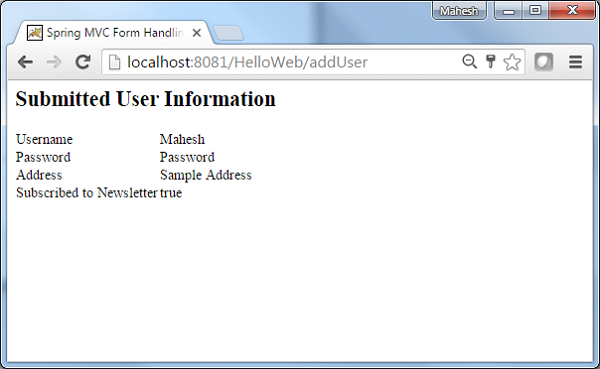
Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.