Spring MVC - Panduan Cepat
Framework Spring Web MVC menyediakan arsitektur model-view-controller dan komponen siap pakai yang dapat digunakan untuk mengembangkan aplikasi web yang fleksibel dan digabungkan secara longgar. Hasil pola MVC memisahkan berbagai aspek aplikasi (logika input, logika bisnis, dan logika UI), sekaligus menyediakan kopling longgar antara elemen-elemen ini.
Itu Model merangkum data aplikasi dan secara umum akan terdiri dari POJO.
Itu View bertanggung jawab untuk merender data model dan secara umum menghasilkan HTML keluaran yang dapat diinterpretasikan oleh browser klien.
Itu Controller bertanggung jawab untuk memproses User Requests dan Building Appropriate Model dan meneruskannya ke tampilan untuk dirender.
DispatcherServlet
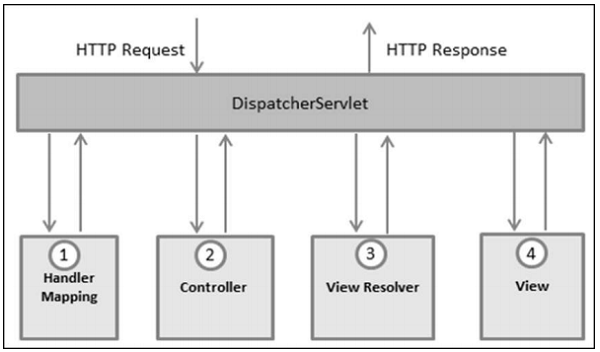
Framework model-view-controller (MVC) Spring Web dirancang dengan DispatcherServlet yang menangani semua permintaan dan respons HTTP. Alur kerja pemrosesan permintaan dari Spring Web MVC DispatcherServlet ditunjukkan dalam ilustrasi berikut.

Berikut adalah urutan kejadian yang sesuai dengan permintaan HTTP yang masuk ke DispatcherServlet -
Setelah menerima permintaan HTTP, DispatcherServlet berkonsultasi dengan HandlerMapping untuk memanggil Pengontrol yang sesuai.
Kontroler menerima permintaan dan memanggil metode layanan yang sesuai berdasarkan yang digunakan GET atau POST method. Metode layanan akan menyetel data model berdasarkan logika bisnis yang ditentukan dan mengembalikan nama tampilan ke DispatcherServlet.
DispatcherServlet akan mengambil bantuan dari ViewResolver untuk mengambil tampilan yang ditentukan untuk permintaan tersebut.
Setelah tampilan diselesaikan, DispatcherServlet meneruskan data model ke tampilan, yang akhirnya dirender, di browser.
Semua komponen yang disebutkan di atas, yaitu HandlerMapping, Controller dan ViewResolver adalah bagian dari WebApplicationContext, yang merupakan perpanjangan dari dataran ApplicationContext dengan beberapa fitur tambahan yang diperlukan untuk aplikasi web.
Konfigurasi yang Diperlukan
Kita perlu memetakan permintaan yang Anda inginkan untuk ditangani DispatcherServlet, dengan menggunakan pemetaan URL di file web.xmlmengajukan. Berikut ini adalah contoh deklarasi dan pemetaanHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>Itu web.xml file akan disimpan di WebContent/WEB-INFdirektori aplikasi web Anda. Setelah inisialisasi fileHelloWeb DispatcherServlet, kerangka kerja akan mencoba memuat konteks aplikasi dari file bernama [servlet-name]-servlet.xmlterletak di direktori WebContent / WEB-INF aplikasi. Dalam hal ini, file kami adalahHelloWeb-servlet.xml.
Selanjutnya, <servlet-mapping>tag menunjukkan URL mana yang akan ditangani oleh DispatcherServlet. Di sini, semua permintaan HTTP yang diakhiri dengan .jsp akan ditangani olehHelloWeb DispatcherServlet.
Jika Anda tidak ingin menggunakan nama file default sebagai [servlet-name]-servlet.xml dan lokasi default sebagai WebContent / WEB-INF, Anda dapat menyesuaikan nama file dan lokasi ini dengan menambahkan pendengar servlet ContextLoaderListener di file web.xml Anda sebagai berikut -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Sekarang, mari kita periksa konfigurasi yang diperlukan untuk HelloWeb-servlet.xml file, ditempatkan di direktori WebContent / WEB-INF aplikasi web Anda.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Berikut adalah beberapa poin penting tentang HelloWeb-servlet.xml file -
Itu [servlet-name]-servlet.xml file akan digunakan untuk membuat biji yang ditentukan, mengesampingkan definisi kacang apa pun yang didefinisikan dengan nama yang sama dalam lingkup global.
Itu <context:component-scan...> tag akan digunakan untuk mengaktifkan kemampuan pemindaian anotasi Spring MVC, yang memungkinkan untuk menggunakan anotasi seperti @Controller dan @RequestMapping, dll.
Itu InternalResourceViewResolverakan memiliki aturan yang ditentukan untuk menyelesaikan nama tampilan. Sesuai aturan yang ditentukan di atas, tampilan logis bernamahello didelegasikan ke implementasi tampilan yang terletak di /WEB-INF/jsp/hello.jsp.
Sekarang mari kita mengerti bagaimana membuat komponen yang sebenarnya yaitu, Controller, Model dan View.
Mendefinisikan Kontroler
DispatcherServlet mendelegasikan permintaan ke pengontrol untuk menjalankan fungsionalitas khusus untuk itu. Itu@Controlleranotasi menunjukkan bahwa kelas tertentu berfungsi sebagai pengontrol. Itu@RequestMapping anotasi digunakan untuk memetakan URL ke seluruh kelas atau metode penanganan tertentu.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Itu @Controlleranotasi mendefinisikan kelas sebagai pengontrol MVC Spring. Di sini, penggunaan pertama@RequestMapping menunjukkan bahwa semua metode penanganan pada pengontrol ini relatif terhadap /hello jalan.
Anotasi berikutnya @RequestMapping (method = RequestMethod.GET) digunakan untuk mendeklarasikan printHello()metode sebagai metode layanan default pengontrol untuk menangani permintaan HTTP GET. Kita dapat menentukan metode lain untuk menangani permintaan POST apa pun di URL yang sama.
Kita juga dapat menulis kontroler di atas dalam bentuk lain, di mana kita dapat menambahkan atribut tambahan di @RequestMapping sebagai berikut -
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Itu value atribut menunjukkan URL tempat metode penangan dipetakan dan method atribut mendefinisikan metode layanan untuk menangani permintaan HTTP GET.
Berikut adalah beberapa poin penting yang harus diperhatikan terkait kontroler yang ditentukan di atas -
Anda akan menentukan logika bisnis yang diperlukan di dalam metode layanan. Anda dapat memanggil metode lain di dalam metode ini sesuai kebutuhan.
Berdasarkan logika bisnis yang ditentukan, Anda akan membuat model dalam metode ini. Anda dapat menyetel atribut model yang berbeda dan atribut ini akan diakses oleh tampilan untuk mempresentasikan hasilnya. Contoh ini membuat model dengan atribut "message" -nya.
Metode layanan yang ditentukan dapat mengembalikan String, yang berisi nama file viewuntuk digunakan untuk merender model. Contoh ini mengembalikan "halo" sebagai nama tampilan logis.
Membuat Tampilan JSP
Spring MVC mendukung banyak jenis tampilan untuk teknologi presentasi yang berbeda. Ini termasuk -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom dan RSS feed, JasperReports, dll. Namun, yang paling umum adalah template JSP yang ditulis dengan JSTL. Jadi, mari kita tulis tampilan halo sederhana di /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Sini ${message}Ini adalah atributnya, yang telah kita siapkan di dalam Controller. Anda dapat memiliki beberapa atribut untuk ditampilkan di dalam tampilan Anda.
Bab ini akan memandu kita tentang cara mempersiapkan lingkungan pengembangan untuk memulai pekerjaan Anda dengan Spring Framework. Bab ini juga akan mengajari kita cara menyiapkanJDK, Tomcat dan Eclipse di komputer Anda sebelum Anda menyiapkan Spring Framework -
Langkah 1 - Siapkan Java Development Kit (JDK)
Anda dapat mengunduh versi terbaru dari situs Java Oracle - Unduhan Java SE . Anda akan menemukan instruksi untuk menginstal JDK dalam file yang diunduh, ikuti instruksi yang diberikan untuk menginstal dan mengkonfigurasi pengaturan. Setelah selesai dengan pengaturan, setel variabel lingkungan PATH dan JAVA_HOME untuk merujuk ke direktori yang berisijava dan javac, biasanya java_install_dir/bin dan java_install_dir masing-masing.
Jika Anda menjalankan Windows dan menginstal JDK di C:\jdk1.6.0_15, Anda harus meletakkan baris berikut di file C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Sebagai alternatif, pada Windows NT / 2000 / XP, Anda juga dapat mengklik kanan My Computer → pilih Properties → Advanced → Environment Variables. Kemudian, Anda akan memperbarui nilai PATH dan mengklik tombol OK.
Di UNIX (Solaris, Linux, dll.), Jika SDK diinstal di /usr/local/jdk1.6.0_15 dan Anda menggunakan shell C, maka Anda harus memasukkan perintah berikut ke file .cshrc mengajukan.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Atau, jika Anda menggunakan Integrated Development Environment (IDE) seperti Borland JBuilder, Eclipse, IntelliJ IDEA atau Sun ONE Studio, kemudian kompilasi dan jalankan program sederhana untuk memastikan bahwa IDE mengetahui di mana Java diinstal, jika tidak lakukan penyiapan yang benar seperti yang diberikan dalam dokumen IDE.
Langkah 2 - Instal Apache Common Logging API
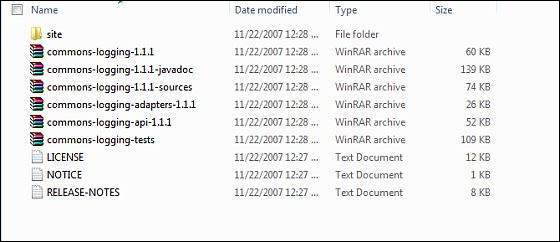
Anda dapat mengunduh Apache Commons Logging API versi terbaru dari https://commons.apache.org/logging/. Setelah Anda mengunduh penginstalan, buka paket distribusi biner ke lokasi yang nyaman.
Misalnya - C: \ commons-logging-1.1.1 di windows, atau /usr/local/commons-logging1.1.1 di Linux / Unix. Direktori ini akan memiliki file jar berikut dan dokumen pendukung lainnya, dll.

Pastikan Anda mengatur variabel CLASSPATH Anda di direktori ini dengan benar, jika tidak Anda akan menghadapi masalah saat menjalankan aplikasi Anda.
Langkah 3 - Siapkan Eclipse IDE
Semua contoh dalam tutorial ini telah ditulis menggunakan Eclipse IDE. Oleh karena itu, kami menyarankan agar kami menginstal Eclipse versi terbaru di mesin.
Untuk menginstal Eclipse IDE, unduh binari Eclipse terbaru dari tautan berikut https://www.eclipse.org/downloads/. Setelah penginstalan diunduh, keluarkan distribusi biner ke lokasi yang nyaman.
Misalnya di - C: \ eclipse di windows, atau / usr / local / eclipse di Linux / Unix dan terakhir set variabel PATH dengan tepat.
Eclipse dapat dimulai dengan menjalankan perintah berikut di mesin windows, atau kita cukup mengklik dua kali pada eclipse.exe.
%C:\eclipse\eclipse.exeEclipse dapat dimulai dengan menjalankan perintah berikut pada mesin UNIX (Solaris, Linux, dll.) -
$/usr/local/eclipse/eclipseSetelah startup berhasil, jika semuanya baik-baik saja, maka itu akan menampilkan layar berikut.

Langkah 4 - Siapkan Perpustakaan Kerangka Musim Semi
Sekarang jika semuanya baik-baik saja, maka kita dapat melanjutkan ke pengaturan Spring Framework. Berikut adalah langkah-langkah untuk mendownload dan menginstal framework pada mesin.
Tentukan pilihan apakah Anda ingin menginstal Spring di Windows atau UNIX, lalu lanjutkan ke langkah berikutnya untuk mendownload .zip file untuk windows dan .tz file untuk Unix.
Unduh versi terbaru biner kerangka kerja Spring dari https://repo.spring.io/release/org/springframework/spring.
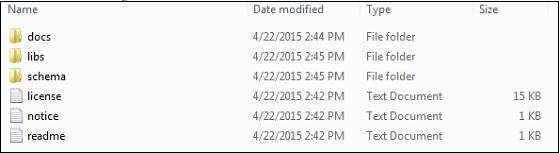
Kami telah mengunduh spring-framework-4.3.1.RELEASE-dist.zip pada Mesin Windows dan ketika kita mengekstrak file yang diunduh, itu akan memberikan struktur direktori di dalamnya - E: \ spring sebagai berikut.

Anda akan menemukan semua perpustakaan Spring di direktori E:\spring\libs. Pastikan Anda menyetel variabel CLASSPATH Anda di direktori ini dengan benar; jika tidak, kami akan menghadapi masalah saat menjalankan aplikasi. Jika kita menggunakan Eclipse, maka tidak perlu mengatur CLASSPATH karena semua pengaturan akan dilakukan melalui Eclipse.
Setelah Anda selesai dengan langkah terakhir ini, Anda siap untuk melanjutkan Contoh Musim Semi pertama Anda, yang akan Anda lihat di bab berikutnya.
Contoh berikut menunjukkan bagaimana menulis berbasis web sederhana Hello Worldaplikasi menggunakan Spring MVC Framework. Untuk memulainya, mari kita memiliki Eclipse IDE yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat Proyek Web Dinamis dengan nama HelloWeb dan buat paket com.tutorialspoint di bawah folder src di proyek yang dibuat. |
| 2 | Seret dan lepas Spring berikut dan pustaka lainnya ke dalam folder WebContent/WEB-INF/lib.. |
| 3 | Buat kelas Java HelloController di bawah paket com.tutorialspoint. |
| 4 | Buat konfigurasi Spring files web.xml dan HelloWeb-servlet.xml di bawah folder WebContent / WEB-INF. |
| 5 | Buat sub-folder dengan nama jspdi bawah folder WebContent / WEB-INFfolder. Buat file tampilanhello.jsp di bawah sub-folder ini. |
| 6 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Berikut adalah daftar Spring dan perpustakaan lain yang akan disertakan dalam aplikasi web. Kami tinggal menyeret file-file ini dan meletakkannya -WebContent/WEB-INF/lib map.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan HelloWeb.war mengajukan di Tomcat's webapps map.
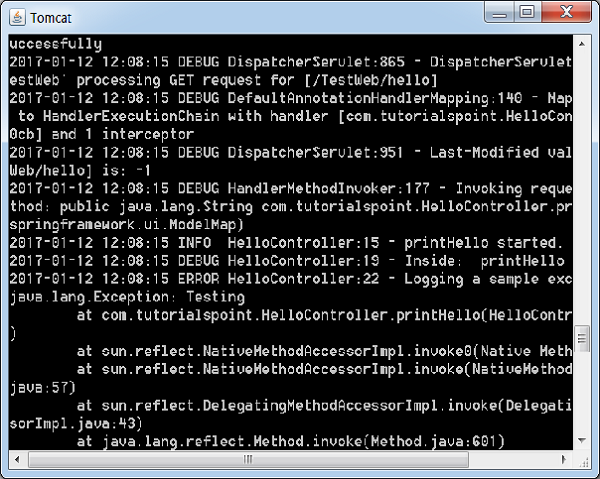
Sekarang mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba akses URL -http://localhost:8080/HelloWeb/hello. Jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

Anda harus mencatat bahwa di URL yang diberikan, HelloWebadalah nama aplikasi dan hello adalah subfolder virtual, yang telah kami sebutkan di pengontrol kami menggunakan @RequestMapping ("/ hello"). Anda dapat menggunakan root langsung saat memetakan URL Anda menggunakan@RequestMapping("/"), dalam hal ini Anda dapat mengakses halaman yang sama menggunakan URL singkat http://localhost:8080/HelloWeb/, tetapi disarankan untuk memiliki fungsi yang berbeda pada folder yang berbeda.
Contoh berikut menunjukkan bagaimana menulis berbasis web sederhana Hello Worldaplikasi menggunakan Spring MVC Framework. Untuk memulainya, mari kita memiliki Eclipse IDE yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java Student, StudentController di bawah paket com.tutorialspoint. |
| 3 | Buat file view student.jsp, result.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Di sini, metode layanan pertama student(), kami telah memberikan Studentobject kosong di objek ModelAndView dengan nama "perintah". Ini dilakukan karena kerangka pegas mengharapkan objek dengan nama "perintah", jika kita menggunakan tag <form: form> di file JSP. Jadi, ketika metode student () dipanggil, ia mengembalikan tampilan student.jsp.
Metode layanan kedua addStudent()akan dipanggil terhadap metode POST pada URL HelloWeb / addStudent. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "hasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
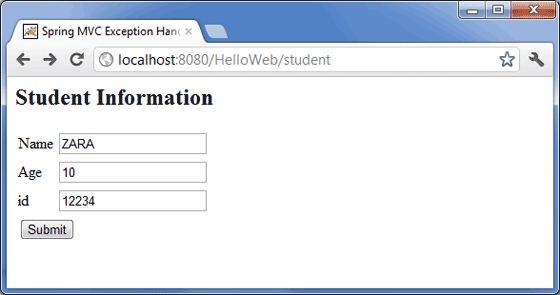
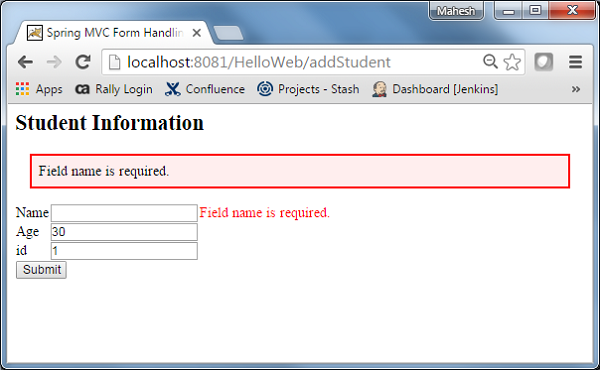
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
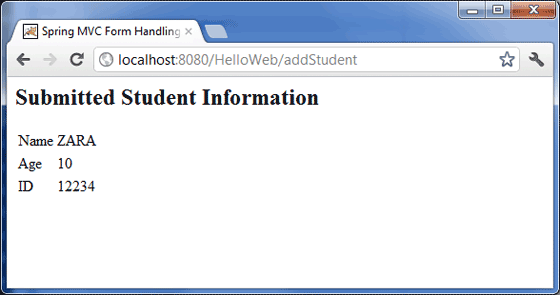
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Setelah kita selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan fileSpringWeb.war file di folder webapps Tomcat.
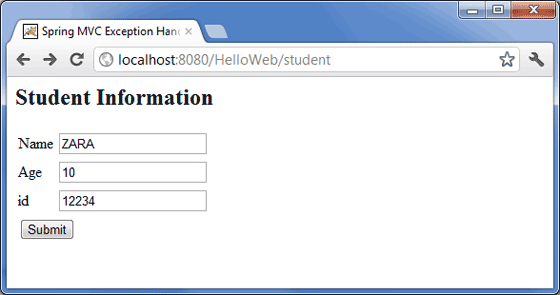
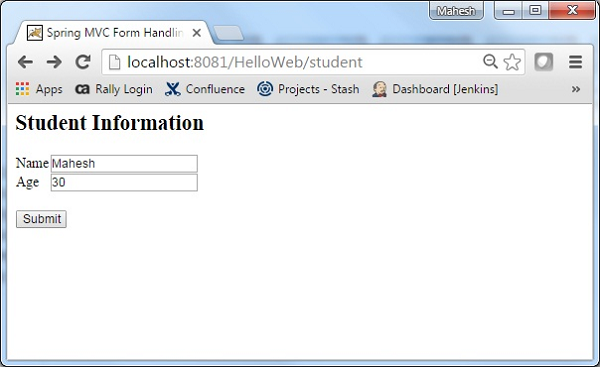
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba URL– http: // localhost: 8080 / SpringWeb / student dan Anda akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Anda harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

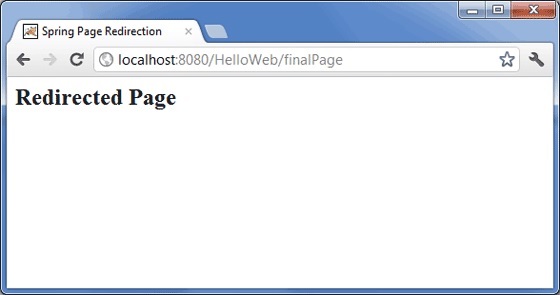
Contoh berikut menunjukkan cara menulis aplikasi berbasis web sederhana, yang menggunakan pengalihan untuk mentransfer permintaan http ke halaman lain. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat WebController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file view index.jsp, final.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Berikut ini adalah konten file tampilan Spring index.jsp. Ini akan menjadi halaman arahan, halaman ini akan mengirim permintaan ke metode layanan pengalihan akses, yang akan mengarahkan permintaan ini ke metode layanan lain dan akhirnyafinal.jsphalaman akan ditampilkan.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL –http: // localhost: 8080 / HelloWeb / index dan Anda akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Sekarang klik pada tombol "Redirect Page" untuk mengirimkan formulir dan menuju ke halaman terakhir yang diarahkan ulang. Kita harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring kita -

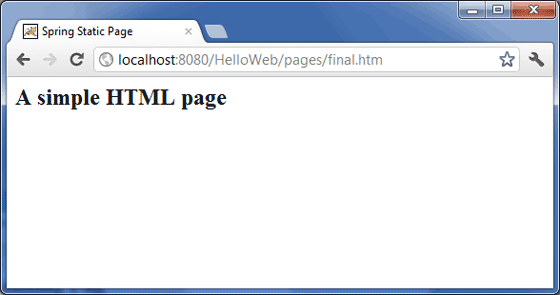
Contoh berikut menunjukkan bagaimana menulis aplikasi berbasis web sederhana menggunakan Spring MVC Framework, yang dapat mengakses halaman statis bersama dengan halaman dinamis dengan bantuan a <mvc:resources> menandai.
Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat WebController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file statis final.htm di bawah sub-folder jsp. |
| 4 | Perbarui file konfigurasi Spring HelloWeb-servlet.xml di bawah folder WebContent / WEB-INF seperti yang ditunjukkan di bawah ini. |
| 5 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi, yang dijelaskan di bawah ini. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Di sini <mvc:resources..../>tag digunakan untuk memetakan halaman statis. Atribut pemetaan harus berupaAnt patternyang menentukan pola URL dari permintaan http. Atribut lokasi harus menentukan satu atau beberapa lokasi direktori sumber daya yang valid yang memiliki halaman statis termasuk gambar, stylesheet, JavaScript, dan konten statis lainnya. Beberapa lokasi sumber daya dapat ditentukan menggunakan daftar nilai yang dipisahkan koma.
Berikut ini adalah konten file tampilan Spring WEB-INF/jsp/index.jsp. Ini akan menjadi halaman arahan; halaman ini akan mengirimkan permintaan untuk mengaksesstaticPage service method, yang akan mengarahkan permintaan ini ke halaman statis yang tersedia di folder WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang coba akses URL - http: // localhost: 8080 / HelloWeb / index. Jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

Klik pada tombol "Dapatkan Halaman HTML" untuk mengakses halaman statis yang disebutkan dalam metode layanan staticPage. Jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda, kita akan melihat layar berikut.

Contoh berikut menunjukkan cara menggunakan kotak teks dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan di Spring MVC - bab Contoh Hello World. |
| 2 | Buat kelas Java Student, StudentController di bawah paket com.tutorialspoint. |
| 3 | Buat file view student.jsp, result.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Di sini, metode layanan pertama student(), kami telah mengirimkan Studentobject kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan <form:form>tag di file JSP Anda. Jadi, ketika metode student () dipanggil itu kembalistudent.jsp view.
Metode layanan kedua addStudent() akan dipanggil terhadap metode POST di HelloWeb/addStudentURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "hasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:input />tag untuk membuat kotak teks HTML. Misalnya -
<form:input path = "name" />Ini akan membuat konten HTML berikut.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Setelah kita selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/student dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kita harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menjelaskan cara menggunakan kata sandi dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mematuhi langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Di sini, metode layanan pertama user(), kami telah mengirimkan objek Pengguna kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> di file JSP Anda. Jadi, ketika metode user () dipanggil, ia mengembalikan tampilan user.jsp.
Metode layanan kedua addUser()akan dipanggil dengan metode POST pada URL HelloWeb / addUser. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
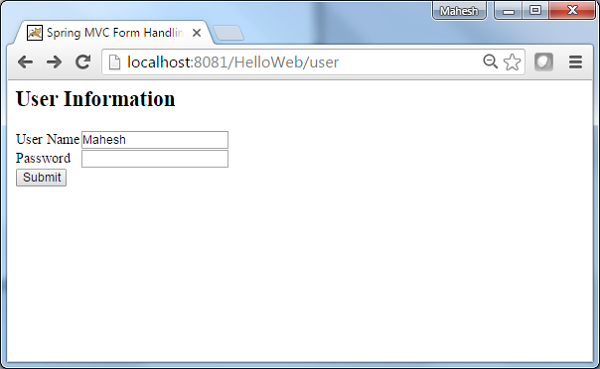
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan tag <form: password /> untuk membuat kotak kata sandi HTML. Misalnya -
<form:password path = "password" />Ini akan membuat konten HTML berikut.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Setelah kita selesai membuat file sumber dan konfigurasi, ekspor aplikasi. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
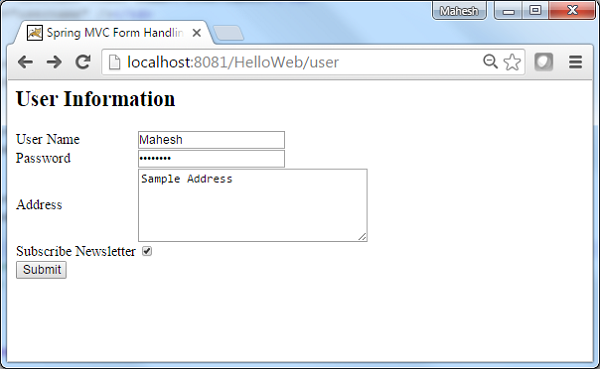
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL –http: // localhost: 8080 / HelloWeb / user dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Spring Web Application.

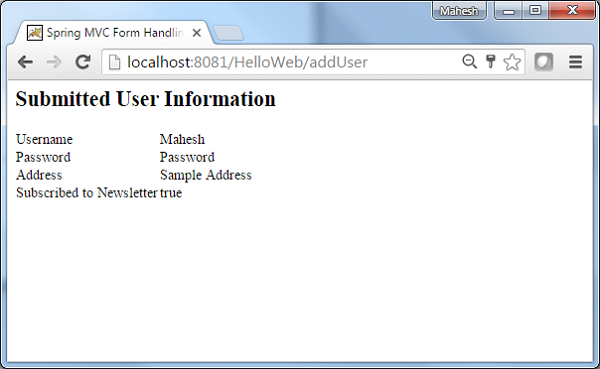
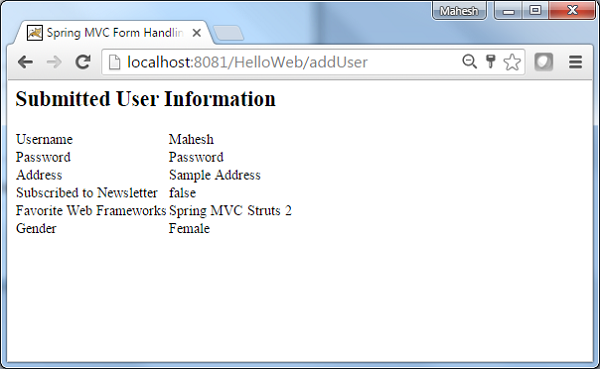
Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menjelaskan cara menggunakan TextArea dalam formulir yang menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Di sini, untuk metode layanan pertama user (), kita telah mengirimkan objek User kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan <form: form> tag di file JSP Anda. Jadi, ketika metode user () dipanggil, itu mengembalikan tampilan user.jsp.
Metode layanan kedua addUser () akan dipanggil terhadap metode POST pada URL HelloWeb / addUser. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
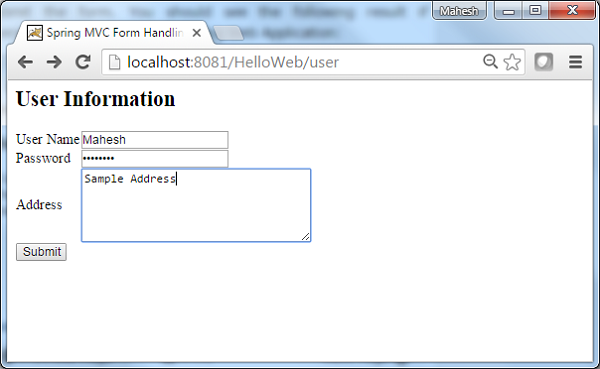
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:textarea />tag untuk membuat kotak area teks HTML. Misalnya -
<form:textarea path = "address" rows = "5" cols = "30" />Ini akan membuat konten HTML berikut.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL –http: // localhost: 8080 / HelloWeb / user dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Spring Web Application.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menjelaskan cara menggunakan Kotak Centang Tunggal dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspointas dijelaskan di MVC Musim Semi - bab Contoh Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file view user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Di sini, untuk metode layanan pertama user (), kita telah mengirimkan objek User kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan <form: form> tag di file JSP Anda. Jadi, ketika metode user () dipanggil, ia mengembalikan tampilan user.jsp.
Metode layanan kedua addUser () akan dipanggil terhadap metode POST pada URL HelloWeb / addUser. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:checkboxes /> tag untuk menampilkan kotak centang HTML.
Misalnya -
<form:checkbox path="receivePaper" />Ini akan membuat konten HTML berikut.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakan opsi Export → WAR File dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
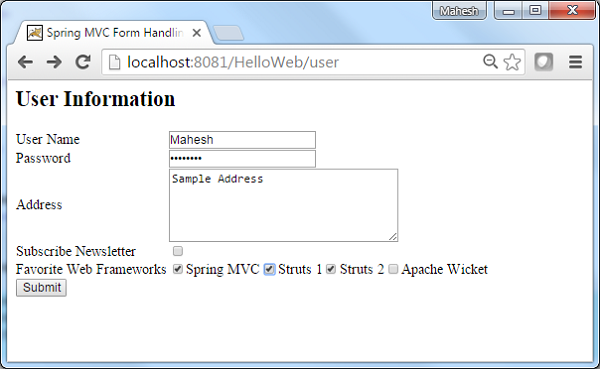
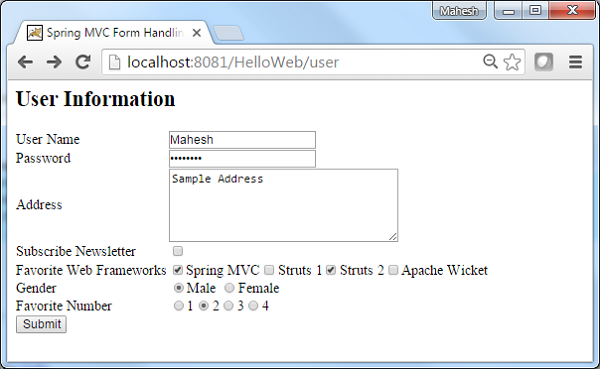
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL - http: // localhost: 8080 / HelloWeb / user dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

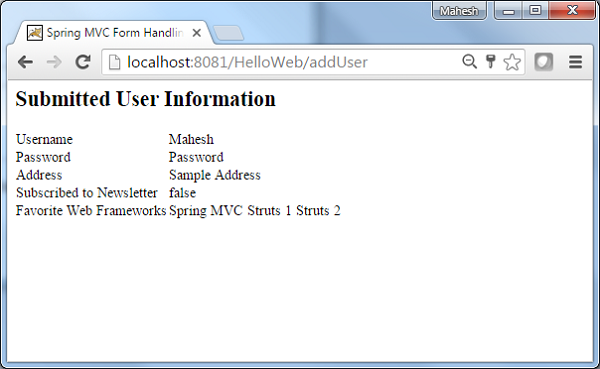
Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menjelaskan cara menggunakan Beberapa Kotak Centang dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Di sini, untuk metode layanan pertama user(), kami telah melewati titik kosong Userobjek dalam objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> dalam file JSP Anda. Jadi, saat fileuser() metode ini dipanggil, ia mengembalikan user.jsp melihat.
Metode layanan kedua addUser() akan dipanggil terhadap metode POST di HelloWeb/addUserURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:checkboxes /> tag untuk menampilkan kotak centang HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Ini akan membuat konten HTML berikut.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan HelloWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URLhttp://localhost:8080/HelloWeb/user dan kita akan melihat layar berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menunjukkan cara menggunakan RadioButton dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Di sini, metode layanan pertama user(), kami telah melewati titik kosong Userobjek dalam objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> dalam file JSP Anda. Jadi, saat fileuser() metode ini dipanggil, ia mengembalikan user.jsp melihat.
Metode layanan kedua addUser() akan dipanggil terhadap metode POST di HelloWeb/addUserURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:radiobutton /> tag untuk merender radiobutton HTML.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Ini akan membuat konten HTML berikut.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war file di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/user dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

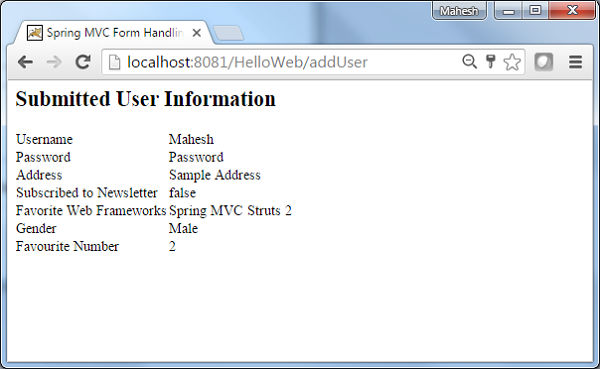
Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menjelaskan cara menggunakan RadioButtons dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Di sini, untuk metode layanan pertama user (), kita telah mengirimkan objek User kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan <form: form> tag di file JSP Anda. Jadi, ketika metode user () dipanggil, itu mengembalikan tampilan user.jsp.
Metode layanan kedua addUser() akan dipanggil terhadap metode POST di HelloWeb/addUserURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:radiobuttons />tag untuk merender radiobuttons HTML. Misalnya -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Ini akan membuat konten HTML berikut.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war di folder webapps Tomcat.
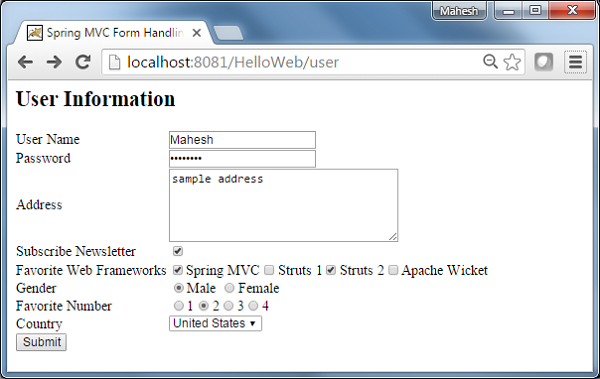
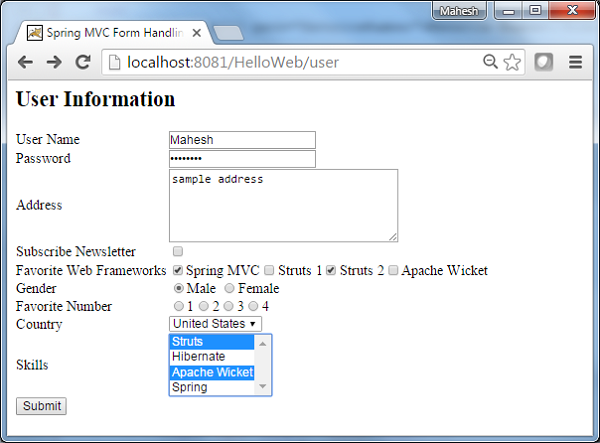
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL berikut -http://localhost:8080/HelloWeb/user dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menjelaskan cara menggunakan Dropdown dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Di sini, untuk metode layanan pertama user(), kami telah melewati titik kosong Userobjek dalam objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> dalam file JSP Anda. Jadi saatuser() metode ini dipanggil, ia mengembalikan user.jsp melihat.
Metode layanan kedua addUser() akan dipanggil terhadap metode POST di HelloWeb/addUserURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:select /> , <form:option /> dan <form:options />tag untuk merender HTML pilih. Misalnya -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Ini akan membuat konten HTML berikut.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/user dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Anda harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menunjukkan cara menggunakan Listbox dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User, UserController di bawah com.tutorialspointpackage. |
| 3 | Buat file tampilan user.jsp, users.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Di sini, untuk metode layanan pertama user(), kami telah melewati titik kosong Userobjek dalam objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> dalam file JSP Anda. Jadi, saat fileuser() metode ini dipanggil, ia mengembalikan user.jsp melihat.
Metode layanan kedua addUser() akan dipanggil terhadap metode POST di HelloWeb/addUserURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "pengguna" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan file <form:select /> tag, dengan atribut multiple=trueuntuk merender kotak daftar HTML. Misalnya -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Ini akan membuat konten HTML berikut.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/user dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Anda harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menjelaskan cara menggunakan Bidang Tersembunyi dalam formulir menggunakan kerangka kerja MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java Student, StudentController di bawah paket com.tutorialspoint. |
| 3 | Buat file view student.jsp, result.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Di sini, untuk metode layanan pertama student(), kami telah melewati titik kosong Studentobjectdi objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> di file JSP Anda. Jadi, saat filestudent() metode ini dipanggil, ia mengembalikan student.jsp melihat.
Metode layanan kedua addStudent() akan dipanggil terhadap metode POST di HelloWeb/addStudentURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "hasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan <form:hidden /> tag untuk merender bidang tersembunyi HTML.
Misalnya -
<form:hidden path = "id" value = "1"/>Ini akan membuat konten HTML berikut.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda dan gunakanExport → WAR File opsi dan simpan HelloWeb.war file di folder webapps Tomcat.
Sekarang mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/student dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Kami akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menunjukkan cara menggunakan Penanganan Kesalahan dan Validator dalam formulir menggunakan Kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java Student, StudentController dan StudentValidator di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan addStudent.jsp, result.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Di sini, untuk metode layanan pertama student(), kami telah mengirimkan Studentobject kosong di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> di file JSP Anda. Jadi, ketika metode student () dipanggil, ia kembaliaddStudent.jsp melihat.
Metode layanan kedua addStudent() akan dipanggil terhadap metode POST di HelloWeb/addStudentURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "hasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering result.jsp. Jika ada kesalahan yang dihasilkan menggunakan validator maka tampilan yang sama "addStudent" dikembalikan, Spring secara otomatis memasukkan pesan kesalahan dariBindingResult dalam penglihatan.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini kami menggunakan <form:errors />tag dengan path = "*" untuk membuat pesan kesalahan. Sebagai contoh
<form:errors path = "*" cssClass = "errorblock" element = "div" />Ini akan membuat pesan kesalahan untuk semua validasi input.
Kami menggunakan <form:errors />tag dengan path = "name" untuk membuat pesan kesalahan untuk bidang nama. Sebagai contoh
<form:errors path = "name" cssClass = "error" />Ini akan membuat pesan kesalahan untuk validasi bidang nama.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war file di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/HelloWeb/addStudent dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Anda harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan File Upload Control dalam formulir menggunakan kerangka MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mematuhi langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java FileModel, FileUploadController di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan fileUpload.jsp, sukses.jsp di bawah sub-folder jsp. |
| 4 | Buat folder temp di bawah sub-folder WebContent. |
| 5 | Unduh Apache Commons FileUpload library commons-fileupload.jar dan Apache Commons IO library commons-io.jar . Taruh di CLASSPATH Anda. |
| 6 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Di sini, untuk metode layanan pertama fileUploadPage(), kami telah melewati titik kosong FileModelobjek dalam objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> dalam file JSP Anda. Jadi ketikafileUploadPage() metode disebut, ia kembali fileUpload.jsp melihat.
Metode layanan kedua fileUpload() akan dipanggil terhadap metode POST di HelloWeb/fileUploadPageURL. Anda akan mempersiapkan file yang akan diunggah berdasarkan informasi yang dikirimkan. Terakhir, tampilan "berhasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering success.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Di sini, kami menggunakan modelAttribute atribut dengan nilai = "fileUpload" untuk memetakan kontrol Unggahan file dengan model server.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL–http://localhost:8080/HelloWeb/fileUploadPage dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Setelah mengirimkan informasi yang diperlukan, klik tombol kirim untuk mengirimkan formulir. Anda harus melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan Pemetaan Penangan URL Nama Bean menggunakan Framework MVC Web Spring. ItuBeanNameUrlHandlerMapping class adalah kelas pemetaan penangan default, yang memetakan permintaan URL ke nama kacang yang disebutkan dalam konfigurasi.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Misalnya, menggunakan konfigurasi di atas, jika URI
/helloWorld.htm atau / hello {sembarang huruf} .htm diminta, DispatcherServlet akan meneruskan permintaan ke HelloController.
/welcome.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke WelcomeController.
/welcome1.htm diminta, DispatcherServlet tidak akan menemukan pengontrol dan server akan menampilkan kesalahan status 404.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController, WelcomeController di bawah paket com.tutorialspoint. |
| 3 | Buat file view hello.jsp, welcome.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten dari semua file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps dengan menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/helloWorld.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL - http://localhost:8080/TestWeb/hello.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/welcome.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/welcome1.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan Pemetaan Penangan Nama Kelas Pengontrol menggunakan kerangka MVC Web Spring. ItuControllerClassNameHandlerMappingclass adalah kelas pemetaan penangan berbasis konvensi, yang memetakan permintaan URL ke nama pengontrol yang disebutkan dalam konfigurasi. Kelas ini mengambil nama Pengendali dan mengubahnya menjadi huruf kecil dengan awalan "/".
Misalnya - HelloController memetakan ke URL "/ hello *".
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Misalnya, menggunakan konfigurasi di atas, jika URI
/helloWorld.htm atau / hello {sembarang huruf} .htm diminta, DispatcherServlet akan meneruskan permintaan ke HelloController.
/welcome.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke WelcomeController.
/Welcome.htm diminta dimana W adalah kapital, DispatcherServlet tidak akan menemukan controller apapun dan server akan menampilkan kesalahan status 404.
Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan ikuti langkah-langkah selanjutnya untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController dan WelcomeController di bawah paket com.tutorialspoint. |
| 3 | Buat file view hello.jsp, welcome.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/helloWorld.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/hello.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/welcome.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/Welcome.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan Pemetaan Penangan URL Sederhana menggunakan kerangka kerja MVC Spring Web. Kelas SimpleUrlHandlerMapping membantu memetakan URL secara eksplisit dengan pengontrolnya masing-masing.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Misalnya, menggunakan konfigurasi di atas, jika URI
/helloWorld.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke HelloController.
/welcome.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke WelcomeController.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah com.tutorialspoint paket seperti yang dijelaskan di MVC Musim Semi - bab Hello World. |
| 2 | Buat kelas Java HelloController dan WelcomeController di bawah paket com.tutorialspoint. |
| 3 | Buat file view hello.jsp dan welcome.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps dengan menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/helloWorld.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/welcome.htm dan Anda akan melihat hasil berikut jika semuanya baik-baik saja dengan Aplikasi Web Spring Anda.

Contoh berikut menunjukkan cara menggunakan Multi Action Controller menggunakan framework Spring Web MVC. ItuMultiActionController class membantu memetakan beberapa URL dengan metodenya masing-masing dalam satu pengontrol.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Misalnya, menggunakan konfigurasi di atas, jika URI -
/home.htm diminta, DispatcherServlet akan meneruskan permintaan ke UserController home() metode.
user / add.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke UserController add() metode.
user / remove.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke UserController remove() metode.
Untuk memulainya, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah com.tutorialspoint paket seperti yang dijelaskan di MVC Musim Semi - bab Hello World. |
| 2 | Buat UserController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan home.jsp dan user.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba URL -http://localhost:8080/TestWeb/home.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Coba URL http://localhost:8080/TestWeb/user/add.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan metode Penyelesai Nama Metode Properti dari Multi Action Controller menggunakan kerangka MVC Spring Web. ItuMultiActionController class membantu memetakan beberapa URL dengan metodenya masing-masing dalam satu pengontrol.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Misalnya, menggunakan konfigurasi di atas, jika URI -
/user/home.htm diminta, DispatcherServlet akan meneruskan permintaan ke UserController home() metode.
/user/add.htm diminta, DispatcherServlet akan meneruskan permintaan ke UserController add() metode.
/user/remove.htm diminta, DispatcherServlet akan meneruskan permintaan ke UserController remove() metode.
Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat UserController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan user.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba URL -http://localhost:8080/TestWeb/user/add.htm dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan Pemecah Nama Metode Parameter dari Multi Action Controller menggunakan kerangka MVC Spring Web. ItuMultiActionController class membantu memetakan beberapa URL dengan metodenya masing-masing dalam satu pengontrol.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Misalnya, menggunakan konfigurasi di atas, jika URI -
/user/*.htm?action=home diminta, DispatcherServlet akan meneruskan permintaan ke UserController home() metode.
/user/*.htm?action=add diminta, DispatcherServlet akan meneruskan permintaan ke UserController add() metode.
/user/*.htm?action=remove diminta, DispatcherServlet akan meneruskan permintaan ke UserController remove() metode.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mematuhi langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat UserController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan user.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba URL -http://localhost:8080/TestWeb/user/test.htm?action=home dan kita akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Contoh berikut menunjukkan cara menggunakan metode Parameterizable View Controller dari Multi Action Controller menggunakan kerangka MVC Spring Web. Tampilan Parameterizable memungkinkan pemetaan halaman web dengan permintaan.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Misalnya, menggunakan konfigurasi di atas, jika URI.
/index.htm diminta, DispatcherServlet akan meneruskan permintaan tersebut ke UserController controller dengan viewName disetel sebagai user.jsp.
Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat UserController kelas Java di bawah paket com.tutorialspoint. |
| 3 | Buat file tampilan user.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, mulai server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Sekarang, coba URL -http://localhost:8080/TestWeb/index.htm dan Anda akan melihat layar berikut, jika semuanya baik-baik saja dengan Aplikasi Web Spring.

Itu InternalResourceViewResolverdigunakan untuk menyelesaikan URI yang diberikan ke URI sebenarnya. Contoh berikut menunjukkan cara menggunakan InternalResourceViewResolver menggunakan Framework MVC Spring Web. InternalResourceViewResolver memungkinkan pemetaan halaman web dengan permintaan.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Misalnya, menggunakan konfigurasi di atas, jika URI
/ hello diminta, DispatcherServlet akan meneruskan permintaan ke prefiks + viewname + suffix = /WEB-INF/jsp/hello.jsp.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan kemudian mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspointas dijelaskan di Spring MVC - bab Contoh Hello World. |
| 2 | Buat kelas Java HelloController di bawah com.tutorialspointpackage. |
| 3 | Buat file view hello.jsp di bawah sub-folder jsp. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Cobalah untuk mengakses URL -http://localhost:8080/TestWeb/hello dan jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

XmlViewResolver digunakan untuk menyelesaikan nama tampilan menggunakan kacang tampilan yang ditentukan dalam file xml. Contoh berikut menunjukkan cara menggunakan XmlViewResolver menggunakan kerangka MVC Spring Web.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Misalnya, menggunakan konfigurasi di atas, jika URI -
/ hello diminta, DispatcherServlet akan meneruskan permintaan ke hello.jsp yang didefinisikan oleh bean hello di view.xml.
Untuk memulai, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController di bawah com.tutorialspointpackage. |
| 3 | Buat file view hello.jsp di bawah sub-folder jsp. |
| 4 | Unduh perpustakaan JSTL jstl.jar . Taruh di CLASSPATH Anda. |
| 5 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Cobalah untuk mengakses URL -http://localhost:8080/HelloWeb/hello dan jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

Itu ResourceBundleViewResolverdigunakan untuk menyelesaikan nama tampilan menggunakan kacang tampilan yang ditentukan dalam file properti. Contoh berikut menunjukkan cara menggunakan ResourceBundleViewResolver menggunakan Framework MVC Spring Web.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Di sini basenamemerujuk ke nama paket sumber daya, yang membawa tampilan. Nama default dari paket sumber daya adalahviews.properties, yang bisa diganti menggunakan properti basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspMisalnya, menggunakan konfigurasi di atas, jika URI -
/ hello diminta, DispatcherServlet akan meneruskan permintaan tersebut ke hello.jsp yang ditentukan oleh bean hello di views.properties.
Di sini, "halo" adalah nama tampilan yang akan dicocokkan. Sedangkan,class mengacu pada jenis tampilan dan URL adalah lokasi tampilan.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController di bawah com.tutorialspointpackage. |
| 3 | Buat file view hello.jsp di bawah sub-folder jsp. |
| 4 | Buat file properti views.properties di bawah folder src. |
| 5 | Unduh perpustakaan JSTL jstl.jar . Taruh di CLASSPATH Anda. |
| 6 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war Anda di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Cobalah untuk mengakses URL -http://localhost:8080/HelloWeb/hello dan jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

Jika Anda ingin menggunakan Multiple View Resolver dalam aplikasi Spring MVC, maka urutan prioritas dapat diatur menggunakan properti order. Contoh berikut menunjukkan cara menggunakan fileResourceBundleViewResolver dan InternalResourceViewResolver di Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Di sini, properti order menentukan peringkat resolver tampilan. Dalam hal ini, 0 adalah resolver pertama dan 1 adalah resolver berikutnya, dan seterusnya.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspMisalnya, menggunakan konfigurasi di atas, jika URI -
/ hello diminta, DispatcherServlet akan meneruskan permintaan ke hello.jsp yang didefinisikan oleh bean hello di views.properties.
Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController di bawah com.tutorialspointpackage. |
| 3 | Buat file view hello.jsp di bawah sub-folder jsp. |
| 4 | Buat file properti views.properties di bawah folder SRC. |
| 5 | Unduh perpustakaan JSTL jstl.jar . Taruh di CLASSPATH Anda. |
| 6 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan HelloWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Cobalah untuk mengakses URL -http://localhost:8080/HelloWeb/hello, jika semuanya baik-baik saja dengan Aplikasi Web Spring, kita akan melihat layar berikut.

Contoh berikut menunjukkan cara menggunakan Penanganan Kesalahan dan Validator dalam formulir yang menggunakan kerangka MVC Spring Web. Untuk memulainya, mari kita memiliki IDE Eclipse yang berfungsi dan mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah com.tutorialspoint paket seperti yang dijelaskan di MVC Musim Semi - bab Hello World. |
| 2 | Buat kelas Java Student, StudentController dan StudentValidator di bawah paket com.tutorialspoint. |
| 3 | Buat file view addStudent.jsp dan result.jsp di bawah sub-folder jsp. |
| 4 | Unduh pustaka Hibernate Validator Hibernate Validator . Ekstrak hibernate-validator-5.3.4.Final.jar dan dependensi yang diperlukan ada di bawah folder yang diperlukan dari file zip yang diunduh. Taruh di CLASSPATH Anda. |
| 5 | Buat file properti messages.properties di bawah folder SRC. |
| 6 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Di sini, kuncinya adalah <Annotation>. <object-name>. <attribute>. Nilai adalah pesan yang akan ditampilkan.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Di sini, untuk metode layanan pertama student(), kami telah melewati titik kosong Studentobject>di objek ModelAndView dengan nama "perintah", karena kerangka pegas mengharapkan objek dengan nama "perintah", jika Anda menggunakan tag <form: form> di file JSP Anda. Jadi, saat filestudent() metode disebut, ia kembali addStudent.jsp melihat.
Metode layanan kedua addStudent() akan dipanggil terhadap metode POST di HelloWeb/addStudentURL. Anda akan mempersiapkan objek model Anda berdasarkan informasi yang dikirimkan. Terakhir, tampilan "hasil" akan dikembalikan dari metode layanan, yang akan menghasilkan rendering result.jsp. Jika ada kesalahan yang dihasilkan menggunakan validator maka tampilan yang sama "addStudent" dikembalikan, Spring secara otomatis memasukkan pesan kesalahan dariBindingResult dalam penglihatan.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Di sini, kami menggunakan tag <form: error /> dengan path = "*" untuk membuat pesan kesalahan. Misalnya -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Ini akan membuat pesan kesalahan untuk semua validasi input. Kami menggunakan tag <form: error /> dengan path = "name" untuk membuat pesan kesalahan untuk bidang nama.
Misalnya -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Ini akan membuat pesan kesalahan untuk validasi bidang nama dan usia.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file HelloWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/addStudent dan kita akan melihat layar berikut, jika Anda memasukkan nilai yang tidak valid.

Contoh berikut menunjukkan cara menghasilkan RSS Feed menggunakan Spring Web MVC Framework. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan kemudian mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java RSSMessage, RSSFeedViewer dan RSSController di bawah paket com.tutorialspoint. |
| 3 | Unduh pustaka Roma Rome dan dependensinya rome-utils, jdom dan slf4j dari halaman repositori maven yang sama. Taruh di CLASSPATH Anda. |
| 4 | Buat file properti messages.properties di bawah folder SRC. |
| 5 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Di sini, kami telah membuat RSS feed POJO RSSMessage dan RSS Message Viewer, yang memperluas AbstractRssFeedViewdan mengganti metodenya. Di RSSController, kami telah membuat contoh RSS Feed.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat Anda dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/rssfeed dan kita akan melihat layar berikut.

Contoh berikut menunjukkan cara menghasilkan XML menggunakan Spring Web MVC Framework. Untuk memulainya, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java User dan UserController di bawah com.tutorialspointpackage. |
| 3 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Di sini, kami telah membuat Pengguna POJO yang Dipetakan XML dan di UserController, kami telah mengembalikan Pengguna. Spring secara otomatis menangani konversi XML berdasarkanRequestMapping.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/mahesh dan kita akan melihat layar berikut.

Contoh berikut menunjukkan cara membuat JSON menggunakan Framework MVC Spring Web. Sebagai permulaan, mari kita memiliki IDE Eclipse yang berfungsi dan mempertimbangkan langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat Pengguna kelas Java , UserController di bawah paket com.tutorialspoint . |
| 3 | Unduh perpustakaan Jackson Jackson Core, Jackson Databind dan Jackson Annotations dari halaman repositori maven. Taruh di CLASSPATH Anda. |
| 4 | Langkah terakhir adalah membuat konten dari semua file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Di sini, kami telah membuat Pengguna POJO Sederhana dan di UserController kami telah mengembalikan Pengguna. Spring secara otomatis menangani konversi JSON berdasarkan RequestMapping dan stoples Jackson yang ada di classpath.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/mahesh dan kita akan melihat layar berikut.

Contoh berikut menunjukkan cara membuat Excel menggunakan Framework MVC Spring Web. Untuk memulainya, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java UserExcelView dan ExcelController di bawah paket com.tutorialspoint. |
| 3 | Unduh pustaka Apache POI Apache POI dari halaman repositori maven. Taruh di CLASSPATH Anda. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Di sini, kami telah membuat ExcelController dan ExcelView. Perpustakaan Apache POI berurusan dengan format file Microsoft Office dan akan mengubah data menjadi dokumen excel.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/excel dan kita akan melihat layar berikut.

Contoh berikut menunjukkan cara membuat PDF menggunakan Framework MVC Spring Web. Untuk memulai, mari kita memiliki IDE Eclipse yang berfungsi dan mematuhi langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java UserPDFView dan PDFController di bawah paket com.tutorialspoint. |
| 3 | Unduh perpustakaan iText - iText dari halaman repositori maven. Taruh di CLASSPATH Anda. |
| 4 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Di sini, kami telah membuat PDFController dan UserPDFView. Perpustakaan iText menangani format file PDF dan akan mengubah data menjadi dokumen PDF.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan file TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Kami juga dapat mencoba URL berikut -http://localhost:8080/TestWeb/pdf dan jika semua berjalan sesuai rencana, kita akan melihat layar berikut.

Contoh berikut menunjukkan cara mengintegrasikan LOG4J menggunakan Framework MVC Spring Web. Untuk memulai, mari kita memiliki Eclipse IDE yang berfungsi dan tetap mengikuti langkah-langkah berikut untuk mengembangkan Aplikasi Web berbasis Formulir Dinamis menggunakan Spring Web Framework.
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama TestWeb di bawah paket com.tutorialspoint seperti yang dijelaskan dalam bab Spring MVC - Hello World. |
| 2 | Buat kelas Java HelloController di bawah com.tutorialspointpackage. |
| 3 | Unduh perpustakaan log4j LOG4J dari halaman repositori maven. Taruh di CLASSPATH Anda. |
| 4 | Buat log4j.properties di bawah folder SRC. |
| 5 | Langkah terakhir adalah membuat konten file sumber dan konfigurasi dan mengekspor aplikasi seperti yang dijelaskan di bawah ini. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Di sini, kami telah mengkonfigurasi LOG4J ke detail log di konsol Tomcat dan di file yang ada di & t; tomcat home → log sebagai myapp.log.
Setelah Anda selesai membuat file sumber dan konfigurasi, ekspor aplikasi Anda. Klik kanan pada aplikasi Anda, gunakanExport → WAR File opsi dan simpan TestWeb.war file di folder webapps Tomcat.
Sekarang, jalankan server Tomcat dan pastikan Anda dapat mengakses halaman web lain dari folder webapps menggunakan browser standar. Coba URL -http://localhost:8080/TestWeb/hello dan kita akan melihat layar berikut di log Tomcat.