VueJS - Arahan
Arahan adalah instruksi bagi VueJS untuk melakukan sesuatu dengan cara tertentu. Kami telah melihat arahan seperti v-if, v-show, v-else, v-for, v-bind, v-model, v-on, dll.
Di bab ini, kita akan melihat arahan kustom. Kami akan membuat arahan global yang mirip dengan yang kami lakukan untuk komponen.
Sintaksis
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Kita perlu membuat arahan menggunakan Vue.directive. Dibutuhkan nama direktif seperti yang ditunjukkan di atas. Mari kita pertimbangkan contoh untuk menunjukkan rincian kerja direktif.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Dalam contoh ini, kami telah membuat direktif kustom changestyle seperti yang ditunjukkan pada potongan kode berikut.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Kami menetapkan gaya perubahan berikut ke div.
<div v-changestyle>VueJS Directive</div>Jika kita lihat di browser, maka akan muncul teks VueJs Directive dengan warna merah dan ukuran font ditingkatkan menjadi 30px.
Keluaran

Kami telah menggunakan metode mengikat, yang merupakan bagian dari direktif. Ini membutuhkan tiga argumene1, elemen tempat perintah kustom perlu diterapkan. Binding seperti argumen yang diteruskan ke custom directive, misalnya v-changestyle = ”{color: 'green'}”, di mana hijau akan terbaca dalam argumen binding dan vnode adalah elemennya, mis. Nodename.
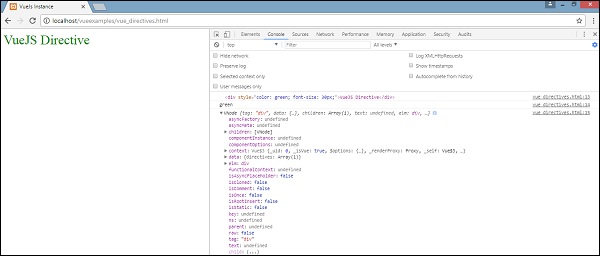
Dalam contoh berikutnya, kami telah menghibur semua argumen dan itu menunjukkan detail apa yang diberikan masing-masing.
Berikut adalah contoh dengan nilai yang diteruskan ke custom directive.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Keluaran

Warna teks berubah menjadi hijau. Nilai diteruskan menggunakan potongan kode berikut.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filter
VueJS mendukung filter yang membantu pemformatan teks. Ini digunakan bersama dengan v-bind dan interpolasi ({{}}). Kami membutuhkan simbol pipa di akhir ekspresi JavaScript untuk filter.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
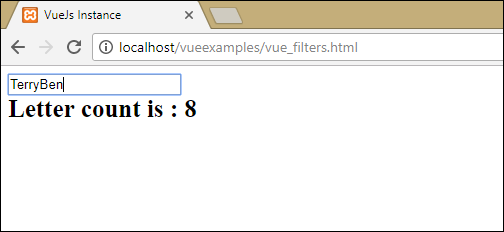
</html>Dalam contoh di atas, kami telah membuat countletters filter sederhana. Filter countletters menghitung jumlah karakter yang dimasukkan ke dalam kotak teks. Untuk menggunakan filter, kita perlu menggunakan properti filter dan menentukan filter yang digunakan, dengan potongan kode berikut.
filters : {
countletters : function(value) {
return value.length;
}
}Kami sedang mendefinisikan metode countletters dan mengembalikan panjang string yang dimasukkan.
Untuk menggunakan filter dalam tampilan, kami menggunakan operator pipa dan nama filter, yaitu countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Berikut tampilan di browser.

Kami juga dapat mengirimkan argumen ke filter menggunakan potongan kode berikut.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Sekarang, countletters akan memiliki tiga parameter, yaitu message, a1, and a2.
Kami juga dapat mengirimkan beberapa filter ke interpolasi menggunakan potongan kode berikut.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Di properti filter countlettersA dan countlettersB akan menjadi dua metode dan countlettersA akan meneruskan detailnya ke countlettersB.