VueJS - Panduan Cepat
VueJSadalah kerangka kerja JavaScript progresif sumber terbuka yang digunakan untuk mengembangkan antarmuka web interaktif. Ini adalah salah satu kerangka kerja terkenal yang digunakan untuk menyederhanakan pengembangan web. VueJS berfokus pada lapisan tampilan. Ini dapat dengan mudah diintegrasikan ke dalam proyek-proyek besar untuk pengembangan front-end tanpa masalah apa pun.
Instalasi untuk VueJS sangat mudah untuk dimulai. Setiap pengembang dapat dengan mudah memahami dan membangun antarmuka web interaktif dalam hitungan waktu. VueJS dibuat oleh Evan You, mantan karyawan Google. Versi pertama VueJS dirilis pada Feb 2014. Baru-baru ini telah mencapai 64.828 bintang di GitHub, membuatnya sangat populer.
fitur
Berikut adalah fitur-fitur yang tersedia dengan VueJS.
DOM Virtual
VueJS memanfaatkan virtual DOM, yang juga digunakan oleh framework lain seperti React, Ember, dll. Perubahan tidak dilakukan pada DOM, melainkan replika DOM dibuat yang hadir dalam bentuk struktur data JavaScript . Setiap kali ada perubahan yang akan dilakukan, perubahan tersebut dilakukan pada struktur data JavaScript dan yang terakhir dibandingkan dengan struktur data asli. Perubahan terakhir kemudian diperbarui ke DOM asli, yang akan dilihat pengguna berubah. Ini bagus dalam hal pengoptimalan, lebih murah dan perubahan dapat dilakukan dengan kecepatan yang lebih cepat.
Pengikatan Data
Fitur data binding membantu memanipulasi atau menetapkan nilai ke atribut HTML, mengubah gaya, menetapkan kelas dengan bantuan direktif binding yang disebut v-bind tersedia dengan VueJS.
Komponen
Komponen adalah salah satu fitur penting VueJS yang membantu membuat elemen khusus, yang dapat digunakan kembali dalam HTML.
Penanganan Acara
v-on adalah atribut yang ditambahkan ke elemen DOM untuk mendengarkan kejadian di VueJS.
Animasi / Transisi
VueJS menyediakan berbagai cara untuk menerapkan transisi ke elemen HTML ketika ditambahkan / diperbarui atau dihapus dari DOM. VueJS memiliki komponen transisi bawaan yang perlu dililitkan di sekitar elemen untuk efek transisi. Kita dapat dengan mudah menambahkan pustaka animasi pihak ketiga dan juga menambahkan lebih banyak interaktivitas ke antarmuka.
Properti Terhitung
Ini adalah salah satu fitur penting VueJS. Ini membantu untuk mendengarkan perubahan yang dibuat pada elemen UI dan melakukan penghitungan yang diperlukan. Tidak perlu pengkodean tambahan untuk ini.
Template
VueJS menyediakan template berbasis HTML yang mengikat DOM dengan data instance Vue. Vue mengompilasi template ke dalam fungsi DOM Render virtual. Kita dapat menggunakan template dari fungsi render dan untuk itu kita harus mengganti template dengan fungsi render.
Arahan
VueJS memiliki arahan bawaan seperti v-if, v-else, v-show, v-on, v-bind, dan v-model, yang digunakan untuk melakukan berbagai tindakan di frontend.
Pengamat
Pengamat diterapkan pada data yang berubah. Misalnya, elemen masukan formulir. Di sini, kami tidak perlu menambahkan acara tambahan apa pun. Pengamat menangani penanganan perubahan data apa pun yang membuat kodenya sederhana dan cepat.
Rute
Navigasi antar halaman dilakukan dengan bantuan vue-router.
Ringan
Skrip VueJS sangat ringan dan kinerjanya juga sangat cepat.
Vue-CLI
VueJS dapat diinstal pada baris perintah menggunakan antarmuka baris perintah vue-cli. Ini membantu untuk membangun dan mengkompilasi proyek dengan mudah menggunakan vue-cli.
Perbandingan dengan Kerangka Lain
Sekarang mari kita bandingkan VueJS dengan framework lain seperti React, Angular, Ember, Knockout, dan Polymer.
VueJS v / s Bereaksi
Virtual DOM
DOM virtual adalah representasi virtual dari pohon DOM. Dengan DOM virtual, objek JavaScript dibuat yang sama dengan DOM asli. Setiap kali perubahan perlu dilakukan pada DOM, objek JavaScript baru dibuat dan perubahan dilakukan. Kemudian, kedua objek JavaScript dibandingkan dan perubahan terakhir diperbarui di DOM asli.
VueJS dan React keduanya menggunakan DOM virtual, yang membuatnya lebih cepat.
Template v/s JSX
VueJS menggunakan html, js dan css secara terpisah. Sangat mudah bagi pemula untuk memahami dan mengadopsi gaya VueJS. Pendekatan berbasis template untuk VueJS sangat mudah.
React menggunakan pendekatan jsx. Semuanya JavaScript untuk ReactJS. HTML dan CSS adalah bagian dari JavaScript.
Installation Tools
React menggunakan create react app dan VueJS menggunakan vue-cli /CDN/npm. Keduanya sangat mudah digunakan dan proyek diatur dengan semua persyaratan dasar. React membutuhkan webpack untuk build, sedangkan VueJS tidak. Kita bisa mulai dengan pengkodean VueJS di manapun di jsfiddle atau codepen menggunakan perpustakaan cdn.
Popularity
React lebih populer daripada VueJS. Peluang kerja dengan React lebih dari sekadar VueJS. Ada nama besar di balik React yaitu Facebook yang membuatnya lebih populer. Karena, React menggunakan konsep inti JavaScript, ia menggunakan praktik terbaik JavaScript. Orang yang bekerja dengan React pasti akan sangat mahir dengan semua konsep JavaScript.
VueJS adalah kerangka kerja yang berkembang. Saat ini, peluang kerja dengan VueJS lebih sedikit dibandingkan dengan React. Menurut sebuah survei, banyak orang yang beradaptasi dengan VueJS, yang membuatnya lebih populer dibandingkan dengan React dan Angular. Ada komunitas yang baik yang mengerjakan berbagai fitur VueJS. Vue-router dikelola oleh komunitas ini dengan pembaruan rutin.
VueJS telah mengambil bagian yang baik dari Angular dan React dan telah membangun perpustakaan yang kuat. VueJS jauh lebih cepat dibandingkan dengan React / Angular karena perpustakaannya yang ringan.
VueJS v / s Angular
Similarities
VueJS memiliki banyak kesamaan dengan Angular. Direktif seperti v-if, v-for hampir mirip dengan ngIf, ngFor of Angular. Keduanya memiliki antarmuka baris perintah untuk instalasi proyek dan untuk membangunnya. VueJS menggunakan Vue-cli dan Angular menggunakan angular-cli. Keduanya menawarkan pengikatan data dua arah, rendering sisi server, dll.
Complexity
Vuejs sangat mudah dipelajari dan dimulai. Seperti yang telah dibahas sebelumnya, seorang pemula dapat menggunakan perpustakaan CDN VueJS dan memulai dengan codepen dan jsfiddle.
Untuk Angular, kita perlu melalui serangkaian langkah untuk instalasi dan agak sulit bagi pemula untuk memulai Angular. Ini menggunakan TypeScript untuk pengkodean yang sulit bagi orang yang berasal dari latar belakang inti JavaScript. Namun, lebih mudah dipelajari untuk pengguna yang memiliki latar belakang Java dan C #.
Performance
Untuk memutuskan kinerjanya, terserah pengguna. Ukuran file VueJS jauh lebih ringan dari Angular. Perbandingan kinerja kerangka disediakan di tautan berikuthttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Saat ini, Angular lebih populer daripada VueJS. Banyak organisasi menggunakan Angular, menjadikannya sangat populer. Peluang kerja juga lebih banyak untuk kandidat berpengalaman di Angular. Namun, VueJS mengambil tempat di pasar dan dapat dianggap sebagai pesaing yang baik untuk Angular dan React.
Dependencies
Angular menyediakan banyak fitur bawaan. Kita harus mengimpor modul yang diperlukan dan memulainya, misalnya, @ angular / animations, @ angular / form.
VueJS tidak memiliki semua fitur bawaan sebagai Angular dan perlu bergantung pada pustaka pihak ketiga untuk mengerjakannya.
Flexibility
VueJS dapat dengan mudah digabungkan dengan proyek besar lainnya tanpa masalah. Angular tidak akan semudah itu untuk mulai bekerja dengan proyek lain yang sudah ada.
Backward Compatibility
Kami memiliki AngularJS, Angular2 dan sekarang Angular4. AngularJS dan Angular2 memiliki perbedaan besar. Aplikasi proyek yang dikembangkan di AngularJS tidak dapat dikonversi ke Angular2 karena perbedaan intinya.
Versi terbaru VueJS adalah 2.0 dan itu bagus dengan kompatibilitas ke belakang. Ini menyediakan dokumentasi yang bagus, yang sangat mudah dimengerti.
Typescript
Angular menggunakan TypeScript untuk pengkodeannya. Pengguna harus memiliki pengetahuan tentang Ketikan untuk memulai dengan Angular. Namun, kita dapat mulai dengan pengkodean VueJS di manapun di jsfiddle atau codepen menggunakan perpustakaan cdn. Kami dapat bekerja dengan JavaScript standar, yang sangat mudah untuk memulai.
VueJS v / s Ember
Similarities
Ember menyediakan alat baris perintah Ember, yaitu ember-cli untuk memudahkan instalasi dan kompilasi proyek Ember.
VueJS juga memiliki alat baris perintah vue-cli untuk memulai dan membangun proyek.
Keduanya memiliki fitur seperti router, template, dan komponen yang membuatnya sangat kaya sebagai framework UI.
Performance
VueJS memiliki kinerja yang lebih baik dibandingkan dengan Ember. Ember telah menambahkan mesin rendering kilau dengan tujuan meningkatkan kinerja render ulang, yang merupakan konsep yang mirip dengan VueJS dan React menggunakan virtual DOM. Namun, VueJS memiliki performa yang lebih baik jika dibandingkan dengan Ember.
VueJS v / s Knockout
Knockout menyediakan dukungan browser yang bagus. Ini didukung pada versi IE yang lebih rendah sedangkan VueJS tidak didukung pada IE8 dan di bawahnya. Pengembangan sistem gugur telah melambat seiring waktu. Tidak banyak popularitas yang sama belakangan ini.
Di sisi lain, VueJS mulai mendapatkan popularitas dengan tim Vue menyediakan pembaruan rutin.
VueJS v / s Polimer
Perpustakaan polimer telah dikembangkan oleh Google. Ini digunakan di banyak proyek Google seperti Google I / O, Google Earth, Google Play Musik, dll. Menawarkan data binding dan properti komputasi yang mirip dengan VueJS.
Definisi elemen kustom polimer terdiri dari JavaScript / CSS biasa, properti elemen, callback siklus proses, dan metode JavaScript. Sebagai perbandingan, VueJS memungkinkan penggunaan JavaScript / html dan CSS dengan mudah.
Polymer menggunakan fitur komponen web dan memerlukan polyfill untuk browser, yang tidak mendukung fitur ini. VueJS tidak memiliki dependensi seperti itu dan berfungsi dengan baik di semua browser dari IE9 +.
Ada banyak cara untuk menginstal VueJS. Beberapa cara tentang bagaimana melakukan instalasi dibahas di depan.
Menggunakan tag <script> langsung di file HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Buka situs beranda https://vuejs.org/v2/guide/installation.htmldari VueJS dan unduh vue.js sesuai kebutuhan. Ada dua versi untuk digunakan - versi produksi dan versi pengembangan. Versi pengembangan tidak diminimalkan, sedangkan versi produksi diminimalkan seperti yang ditunjukkan pada tangkapan layar berikut. Versi pengembangan akan membantu dengan peringatan dan mode debug selama pengembangan proyek.

Menggunakan CDN
Kami juga dapat mulai menggunakan file VueJS dari perpustakaan CDN. Tautanhttps://unpkg.com/vueakan memberikan versi terbaru VueJS. VueJS juga tersedia di jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) dan cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Kami dapat meng-host file di bagian akhir kami, jika diperlukan dan memulai pengembangan VueJS.
Menggunakan NPM
Untuk aplikasi berskala besar dengan VueJS, disarankan untuk menginstal menggunakan paket npm. Itu datang dengan Browserify dan Webpack bersama dengan alat lain yang diperlukan, yang membantu pengembangan. Berikut adalah perintah untuk menginstal menggunakan npm.
npm install vueMenggunakan CLI Command Line
VueJS juga menyediakan CLI untuk menginstal vue dan memulai aktivasi server. Untuk menginstal menggunakan CLI, kita perlu menginstal CLI yang dilakukan dengan menggunakan perintah berikut.
npm install --global vue-cli
Setelah selesai, ini menunjukkan versi CLI untuk VueJS. Diperlukan beberapa menit untuk penginstalan.
+ [email protected]
added 965 packages in 355.414sBerikut adalah perintah untuk membuat proyek menggunakan Webpack.
vue init webpack myproject
Untuk memulai, gunakan perintah berikut.
cd myproject
npm install
npm run dev

Setelah kami menjalankan npm run dev, itu memulai server dan menyediakan url untuk tampilan yang akan dilihat di browser seperti yang ditunjukkan pada tangkapan layar berikut.

Struktur proyek yang menggunakan CLI terlihat seperti berikut ini.

Vueadalah kerangka kerja JavaScript untuk membangun antarmuka pengguna. Bagian intinya difokuskan terutama pada lapisan tampilan dan sangat mudah dipahami. Versi Vue yang akan kita gunakan dalam tutorial ini adalah 2.0.
Karena Vue pada dasarnya dibangun untuk pengembangan frontend, kita akan berurusan dengan banyak file HTML, JavaScript dan CSS di bab-bab selanjutnya. Untuk memahami detailnya, mari kita mulai dengan contoh sederhana.
Dalam contoh ini, kita akan menggunakan versi pengembangan vuejs.
Contoh
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Keluaran

Ini adalah aplikasi pertama yang kami buat menggunakan VueJS. Seperti yang terlihat pada kode di atas, kami telah memasukkan vue.js di awal file .html.
<script type = "text/javascript" src = "js/vue.js"></script>Ada div yang ditambahkan di badan yang mencetak “My first VueJS Task” di browser.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Kami juga menambahkan pesan dalam interpolasi, yaitu {{}}. Ini berinteraksi dengan VueJS dan mencetak data di browser. Untuk mendapatkan nilai pesan di DOM, kami membuat instance vuejs sebagai berikut -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})Dalam potongan kode di atas, kita memanggil instance Vue, yang mengambil id dari elemen DOM yaitu e1: '# intro', itu adalah id dari div. Ada data dengan pesan yang diberi nilai‘My first VueJS Task’. VueJS berinteraksi dengan DOM dan mengubah nilai di DOM {{message}} dengan’My first VueJS Task’.
Jika kami kebetulan mengubah nilai pesan di konsol, hal yang sama akan tercermin di browser. Misalnya -

Detail Konsol

Pada konsol di atas, kami telah mencetak objek vue_det, yang merupakan turunan dari Vue. Kami memperbarui pesan dengan“VueJs is interesting” dan hal yang sama segera diubah di browser seperti yang terlihat pada gambar di atas.
Ini hanyalah contoh dasar yang menunjukkan penautan VueJS dengan DOM, dan bagaimana kita dapat memanipulasinya. Dalam beberapa bab berikutnya, kita akan belajar tentang arahan, komponen, loop bersyarat, dll.
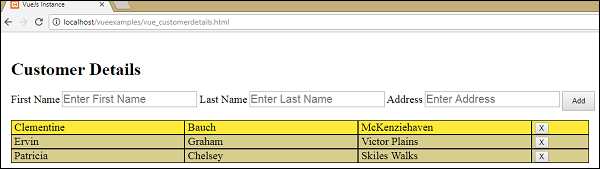
Untuk memulai dengan VueJS, kita perlu membuat instance Vue, yang disebut file root Vue Instance.
Sintaksis
var app = new Vue({
// options
})Mari kita lihat contoh untuk memahami apa yang perlu menjadi bagian dari konstruktor Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Untuk Vue, ada parameter bernama el. Ini mengambil id dari elemen DOM. Dalam contoh di atas, kami memiliki id#vue_det. Ini adalah id dari elemen div, yang ada dalam .html.
<div id = "vue_det"></div>Sekarang, apa pun yang akan kita lakukan akan memengaruhi elemen div dan tidak ada di luarnya.
Selanjutnya, kami telah mendefinisikan objek data. Ini memiliki nilai nama depan, nama belakang, dan alamat.
Hal yang sama diberikan di dalam div. Sebagai contoh,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Nilai Firstname: {{firstname}} akan diganti di dalam interpolasi, yaitu {{}} dengan nilai yang ditetapkan dalam objek data, yaitu Ria. Hal yang sama berlaku untuk nama belakang.
Selanjutnya, kami memiliki metode di mana kami telah mendefinisikan fungsi mydetails dan nilai kembali. Itu ditugaskan di dalam div sebagai
<h1>{{mydetails()}}</h1>Karenanya, di dalam {{}} fungsi mydetails dipanggil. Nilai yang dikembalikan dalam instance Vue akan dicetak di dalam {{}}. Periksa keluaran untuk referensi.
Keluaran

Sekarang, kita perlu meneruskan opsi ke konstruktor Vue yang utamanya adalah data, templat, elemen untuk dipasang, metode, callback, dll.
Mari kita lihat opsi yang akan diteruskan ke Vue.
#data- Jenis data ini bisa berupa objek atau fungsi. Vue mengubah propertinya menjadi getter / setter untuk membuatnya reaktif.
Mari kita lihat bagaimana data diteruskan dalam opsi.
Contoh
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Keluaran

console.log(vm.fname); // mencetak Raj
console.log(vm.$data); mencetak objek penuh seperti yang ditunjukkan di atas
console.log(vm.$data.fname); // mencetak Raj
Jika ada komponen, objek data harus direferensikan dari fungsi seperti yang ditunjukkan pada kode berikut.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>Dalam kasus komponen, data adalah fungsi, yang digunakan dengan Vue.extend seperti yang ditunjukkan di atas. Data adalah sebuah fungsi. Sebagai contoh,
data: function () {
return _obj
}Untuk merujuk ke data dari komponen, kita perlu membuat turunannya. Sebagai contoh,
var myComponentInstance = new Component();Untuk mengambil detail dari data, kita perlu melakukan hal yang sama seperti yang kita lakukan dengan komponen induk di atas. Sebagai contoh,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Berikut adalah detail yang ditampilkan di browser.

Props- Jenis untuk alat peraga adalah larik string atau objek. Dibutuhkan sintaks berbasis larik atau berbasis objek. Mereka dikatakan sebagai atribut yang digunakan untuk menerima data dari komponen induk.
Contoh 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Contoh 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Ini digunakan untuk pengujian unit.
Type- larik string. Misalnya, {[key: string]: any}. Ini harus diteruskan selama pembuatan instance Vue.
Contoh
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Jenis: {[key: string]: Fungsi | {get: Function, set: Function}}
Contoh
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Dihitung memiliki dua fungsi aSum dan aSquare.
Fungsi aSum baru saja kembali this.a+2. Fungsi aSquare lagi dua fungsiget dan set.
Variabel vm adalah turunan dari Vue dan memanggil aSquare dan aSum. Juga vm.aSquare = 3 memanggil fungsi set dari aSquare dan vm.aSquare memanggil fungsi get. Kami dapat memeriksa output di browser yang terlihat seperti tangkapan layar berikut.

Methods- Metode harus disertakan dengan instance Vue seperti yang ditunjukkan pada kode berikut. Kita dapat mengakses fungsi tersebut menggunakan objek Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Metode adalah bagian dari konstruktor Vue. Mari kita panggil metode menggunakan objek Vuevm.asquare (), nilai properti a diperbarui di asquarefungsi. Nilai a diubah dari 1 menjadi 25, dan hal yang sama terlihat di konsol browser berikut.

Kita telah mempelajari pada bab-bab sebelumnya, bagaimana cara mendapatkan output berupa konten teks di layar. Pada bab ini, kita akan belajar bagaimana mendapatkan output berupa template HTML di layar.
Untuk memahami ini, mari kita pertimbangkan sebuah contoh dan lihat hasilnya di browser.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Sekarang, misalkan kita ingin menampilkan konten html di halaman. Jika kita kebetulan menggunakannya dengan interpolasi, yaitu dengan tanda kurung kurawal ganda, inilah yang akan kita dapatkan di browser.

Jika kami melihat konten html ditampilkan dengan cara yang sama seperti yang kami berikan di variabel htmlcontent, ini bukan yang kami inginkan, kami ingin konten itu ditampilkan dalam konten HTML yang tepat di browser.
Untuk ini, kami harus menggunakan v-htmlpengarahan. Saat kita menetapkan arahan v-html ke elemen html, VueJS tahu bahwa ia harus mengeluarkannya sebagai konten HTML. Mari tambahkan direktif v-html di file.html mengajukan dan melihat perbedaannya.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Sekarang, kami tidak memerlukan tanda kurung kurawal ganda untuk menampilkan konten HTML, sebagai gantinya kami telah menggunakan v-html = "htmlcontent" di mana htmlcontent didefinisikan di dalam js mengajukan sebagai berikut -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Output di browser adalah sebagai berikut -

Jika kita memeriksa browser, kita akan melihat konten ditambahkan dengan cara yang sama seperti yang didefinisikan di .js file ke variabel htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Mari kita lihat elemen inspect di browser.

Kami telah melihat bagaimana menambahkan template HTML ke DOM. Sekarang, kita akan melihat bagaimana menambahkan atribut ke elemen HTML yang ada.
Pertimbangkan, kami memiliki tag gambar di file HTML dan kami ingin menetapkan src, yang merupakan bagian dari Vue.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Lihat tag img di atas, src kosong. Kita perlu menambahkan src dari vue js. Mari kita lihat bagaimana melakukannya. Kami akan menyimpan img src di objek data di file.js mengajukan sebagai berikut -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Jika kami menetapkan src sebagai berikut, output di browser akan seperti yang ditunjukkan pada tangkapan layar berikut.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Kami mendapatkan gambar yang rusak. Untuk menetapkan atribut apa pun ke tag HMTL, kita perlu menggunakanv-bindpengarahan. Mari tambahkan src ke gambar dengan direktif v-bind.
Ini adalah cara penempatannya .html mengajukan.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Kita perlu mengawali src dengan v-bind:src = ”imgsrc” dan nama variabel dengan src.
Berikut adalah output di browser.

Mari kita periksa dan periksa bagaimana tampilan src dengan v-bind.

Seperti yang terlihat pada gambar di atas, src diberikan tanpa properti vuejs apapun padanya.
Vue Components adalah salah satu fitur penting VueJS yang membuat elemen kustom, yang dapat digunakan kembali dalam HTML.
Mari bekerja dengan sebuah contoh dan membuat sebuah komponen, yang akan memberikan pemahaman yang lebih baik tentang bagaimana komponen bekerja dengan VueJS.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Di file .html, kami telah membuat dua div dengan id component_test dan component_test1. Dalam.jsfile yang ditunjukkan di atas, dua instance Vue dibuat dengan id div. Kami telah membuat komponen umum untuk digunakan dengan kedua contoh tampilan.
Untuk membuat sebuah komponen, berikut sintaksnya.
Vue.component('nameofthecomponent',{ // options});Setelah sebuah komponen dibuat, nama komponen tersebut menjadi elemen kustom dan hal yang sama dapat digunakan dalam elemen instance Vue yang dibuat, yaitu di dalam div dengan id component_test dan component_test1.
Dalam .js file, kami telah menggunakan komponen uji sebagai nama komponen dan nama yang sama digunakan sebagai elemen khusus di dalam div.
Contoh
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>Dalam komponen yang dibuat di .jsfile, kami telah menambahkan template yang telah kami tetapkan kode HTML. Ini adalah cararegistering a global component, yang dapat dijadikan bagian dari instance vue apa pun seperti yang ditunjukkan dalam skrip berikut.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Saat dieksekusi, hal yang sama akan tercermin di browser.

Komponen diberi tag elemen khusus, yaitu <testcomponent></testcomponent>. Namun, saat kami memeriksa hal yang sama di browser, kami tidak akan melihat tag kustom dalam HTML biasa ada di template seperti yang ditunjukkan pada screenshot berikut.

Kami juga telah membuat komponen secara langsung menjadi bagian dari vue instance seperti yang ditunjukkan pada skrip berikut.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Ini disebut local registration dan komponen hanya akan menjadi bagian dari vue instance yang dibuat.
Sejauh ini, kita telah melihat komponen dasar dengan opsi dasar. Sekarang, mari tambahkan beberapa opsi lagi seperti data dan metode ke dalamnya. Sama seperti Vue instance memiliki data dan metode, komponen juga berbagi hal yang sama. Karenanya, kami akan memperluas kode, yang telah kami lihat dengan data dan metode.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Dalam .jsfile di atas, kami telah menambahkan data yang merupakan fungsi, yang mengembalikan sebuah objek. Objek tersebut memiliki properti nama, yang diberi nilai 'Ria'. Ini digunakan di template berikut.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Meskipun memiliki data sebagai fungsi dalam komponen, kita dapat menggunakan propertinya dengan cara yang sama seperti yang kita gunakan dengan instance Vue langsung. Juga, ada dua metode yang ditambahkan, changename dan originalname. Di changename, kami mengubah properti name, dan di originalname kami menyetel ulang kembali ke nama asli.
Kami juga menambahkan dua peristiwa pada div, gerakan mouse dan mouseout. Rincian acara akan dibahas di bab Acara. Jadi untuk saat ini, panggilan gerakan mousechangename metode dan panggilan mouseout originalname metode.
Tampilan yang sama ditampilkan di browser berikut.

Seperti yang terlihat pada browser di atas, ini menampilkan nama yang ditetapkan di properti data, yaitu nama yang sama. Kami juga telah menetapkan acara gerakan mouse pada div dan juga gerakan mouse. Mari kita lihat apa yang terjadi saat kita mengarahkan mouse dan mengarahkan mouse.

Saat gerakan mouse, kami melihat nama komponen pertama diubah menjadi Ben, namun, yang kedua tetap apa adanya. Ini karena komponen data adalah fungsi dan mengembalikan objek. Jadi, ketika diubah di satu tempat, hal yang sama tidak ditimpa di kasus lain.
Komponen Dinamis
Komponen dinamis dibuat menggunakan kata kunci <component></component> dan itu terikat menggunakan properti seperti yang ditunjukkan pada contoh berikut.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Keluaran

Komponen dinamis dibuat menggunakan sintaks berikut.
<component v-bind:is = "view"></component>Ini memiliki v-bind: is = ”view”, dan tampilan nilai ditugaskan padanya. Tampilan didefinisikan dalam Vue instance sebagai berikut.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Saat dijalankan, template Dynamic Component ditampilkan di browser.
Kami telah melihat metode untuk Vue instance dan untuk komponen. Properti yang dihitung adalah seperti metode tetapi dengan beberapa perbedaan dibandingkan dengan metode, yang akan kita bahas dalam bab ini.
Di akhir bab ini, kita akan dapat membuat keputusan tentang kapan menggunakan metode dan kapan menggunakan properti yang dihitung.
Mari kita pahami properti yang dihitung menggunakan sebuah contoh.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Di sini, kami telah membuat .htmlfile dengan nama depan dan nama belakang. Nama depan dan Nama belakang adalah kotak teks yang terikat menggunakan properti nama depan dan nama belakang.
Kami memanggil metode komputasi getfullname, yang mengembalikan nama depan dan nama belakang yang dimasukkan.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Saat kita mengetik di kotak teks, hal yang sama dikembalikan oleh fungsinya, ketika properti nama depan atau nama belakang diubah. Jadi, dengan bantuan computed kita tidak perlu melakukan sesuatu yang spesifik, seperti mengingat untuk memanggil suatu fungsi. Dengan dihitung itu dipanggil dengan sendirinya, karena properti yang digunakan di dalam berubah, yaitu nama depan dan nama belakang.
Hal yang sama ditampilkan di browser berikut. Ketik di kotak teks dan hal yang sama akan diperbarui menggunakan fungsi yang dihitung.

Sekarang, mari kita coba memahami perbedaan antara metode dan properti yang dihitung. Keduanya adalah objek. Ada fungsi yang ditentukan di dalamnya, yang mengembalikan nilai.
Dalam kasus metode, kami menyebutnya sebagai fungsi, dan untuk dihitung sebagai properti. Dengan menggunakan contoh berikut, mari kita pahami perbedaan antara metode dan properti yang dihitung.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>Pada kode di atas, kami telah membuat metode bernama getrandomno1 dan properti yang dihitung dengan fungsi getrandomno. Keduanya memberikan kembali nomor acak menggunakan Math.random ().
Itu ditampilkan di browser seperti yang ditunjukkan di bawah ini. Metode dan properti yang dihitung dipanggil berkali-kali untuk menunjukkan perbedaannya.

Jika kita melihat nilai-nilai di atas, kita akan melihat bahwa bilangan acak yang dikembalikan dari properti yang dihitung tetap sama terlepas dari berapa kali dipanggil. Ini berarti setiap kali dipanggil, nilai terakhir diperbarui untuk semua. Sedangkan untuk suatu metode, itu adalah fungsi, oleh karena itu, setiap kali dipanggil itu mengembalikan nilai yang berbeda.
Dapatkan / Setel di Properti Terhitung
Di bagian ini, kita akan belajar tentang fungsi get / set di properti yang dihitung menggunakan sebuah contoh.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Kami telah menetapkan satu kotak masukan yang terikat fullname, yang merupakan properti yang dihitung. Ini mengembalikan fungsi yang disebutget, yang memberikan nama lengkap, yaitu nama depan dan nama belakang. Juga, kami telah menampilkan nama depan dan nama belakang sebagai -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Mari kita periksa di browser.

Sekarang, jika kita mengubah nama di kotak teks, kita akan melihat hal yang sama tidak tercermin dalam nama yang ditampilkan di tangkapan layar berikut.

Mari tambahkan fungsi penyetel dalam properti penghitungan nama lengkap.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Kami telah menambahkan fungsi set dalam properti komputasi nama lengkap.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}Ini memiliki nama sebagai parameter, yang tidak lain adalah nama lengkap di kotak teks. Nanti, itu dibagi di ruang dan nama depan dan nama belakang diperbarui. Sekarang, ketika kita menjalankan kode dan mengedit kotak teks, hal yang sama akan ditampilkan di browser. Nama depan dan nama belakang akan diperbarui karena fungsi set. Fungsi get mengembalikan nama depan dan nama belakang, sementara fungsi set memperbaruinya, jika ada yang diedit.

Sekarang, apa pun yang diketik di kotak teks cocok dengan apa yang ditampilkan seperti yang terlihat pada gambar di atas.
Di bab ini, kita akan belajar tentang properti Watch. Menggunakan contoh, kita akan melihat bahwa kita dapat menggunakan properti Watch di VueJS.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>Pada kode di atas, kami telah membuat dua kotak teks, satu dengan kilometers dan lainnya dengan meters. Dalam properti data, kilometer dan meter diinisialisasi ke 0. Ada objek jam tangan yang dibuat dengan dua fungsikilometers dan meters. Pada kedua fungsi tersebut dilakukan konversi dari kilometer ke meter dan dari meter ke kilometer.
Saat kami memasukkan nilai di dalam salah satu kotak teks, mana pun yang diubah, Tonton akan memperbarui kedua kotak teks tersebut. Kami tidak harus secara khusus menetapkan acara apa pun dan menunggu hingga berubah dan melakukan pekerjaan ekstra untuk memvalidasi. Watch menangani pembaruan kotak teks dengan penghitungan yang dilakukan di fungsi masing-masing.
Mari kita lihat hasilnya di browser.

Mari masukkan beberapa nilai di kotak teks kilometer dan lihat perubahannya di kotak teks meter dan sebaliknya.

Sekarang mari kita masuk ke dalam kotak teks meter dan melihatnya berubah di kotak teks kilometer. Ini adalah tampilan yang terlihat di browser.

Dalam bab ini akan dipelajari bagaimana memanipulasi atau menetapkan nilai ke atribut HTML, mengubah gaya, dan menetapkan kelas dengan bantuan direktif mengikat yang disebut v-bind tersedia dengan VueJS.
Mari pertimbangkan contoh untuk memahami mengapa kita perlu dan kapan harus menggunakan direktif v-bind untuk data binding.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>Dalam contoh di atas, kami telah menampilkan variabel judul dan tiga tautan jangkar. Kami juga telah menetapkan nilai ke href dari objek data.
Sekarang, jika kita memeriksa output di browser dan memeriksanya, kita akan melihat dua tautan jangkar pertama tidak memiliki href dengan benar seperti yang ditunjukkan pada tangkapan layar berikut.

Clickme pertama menampilkan href sebagai hreflink, dan yang kedua menampilkannya di {{hreflink}}, sedangkan yang terakhir menampilkan url yang benar seperti yang kami butuhkan.
Oleh karena itu, untuk menetapkan nilai ke atribut HTML, kita perlu mengikatnya dengan direktif v-bind sebagai berikut.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS juga menyediakan singkatan untuk v-bind sebagai berikut.
<a :href = "hreflink" target = "_blank">Click Me </a>Jika kita melihat elemen inspect di browser, tag anchor tidak menampilkan atribut v-bind, akan tetapi, ini menampilkan HTML biasa. Tidak ada satu pun properti VueJS yang terlihat saat kita menginpeksi DOM.
Mengikat Kelas HTML
Untuk mengikat kelas HTML, kita perlu menggunakan v-bind: class. Mari pertimbangkan contoh dan kelas mengikat di dalamnya.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Ada div yang dibuat dengan v-bind: class = ”{active: isactive}”.
Sini, isactiveadalah variabel yang didasarkan pada benar atau salah. Ini akan menerapkan kelas aktif ke div. Di objek data, kami telah menetapkan variabel isaktif sebagai benar. Ada kelas yang ditentukan dalam gaya.active dengan warna background merah.
Jika variabel aktif benar, warna akan diterapkan jika tidak tidak. Berikut akan menjadi output di browser.

Pada tampilan di atas, kita bisa melihat warna background merah. Kelas = "aktif" diterapkan ke div.
Sekarang, mari kita ubah nilai variabel menjadi false dan lihat hasilnya. Variabel isactive diubah menjadi false seperti yang ditunjukkan pada kode berikut.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Pada tampilan di atas, kita bisa melihat kelas aktif tidak diterapkan ke div.
Kami juga dapat menetapkan beberapa kelas ke tag HTML menggunakan atribut v-bind.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Untuk div pada kode di atas, kita telah menerapkan kelas normal, contoh class = ”info”. Berdasarkan variabel isActive dan hasError, kelas lain akan diterapkan ke div.
Keluaran

Ini adalah kelas normal yang diterapkan. Kedua variabel itu salah sekarang. Ayo buatisActive variabel ke true dan lihat hasilnya.

Pada tampilan di atas, di DOM kita bisa melihat dua kelas yang ditugaskan ke div, info dan active. Mari kita buat variabel hasError benar dan isActive sebagai salah.

Sekarang, ketika kita melihat tampilan di atas, kelas info dan displayError diterapkan ke div. Ini adalah bagaimana kita dapat menerapkan banyak kelas berdasarkan kondisi.
Kita juga bisa melewatkan kelas sebagai array. Mari kita ambil contoh untuk memahami ini.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Keluaran

Seperti yang bisa kita lihat di atas, kedua kelas diterapkan ke div. Mari gunakan variabel dan berdasarkan nilai variabel, tetapkan kelas.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Kami telah menggunakan dua variabel isActive dan haserror dan hal yang sama digunakan untuk div saat pengikatan kelas seperti yang ditunjukkan pada tag div berikut.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Jika isActive benar, maka infoclass akan ditugaskan padanya. Hal yang sama berlaku untuk haserror, jika benar, maka hanya errorClass yang akan diterapkan padanya.

Sekarang, mari kita buat variabel haserror sebagai true dan variabel isActive sebagai false.

Kami sekarang akan menambahkan v-bind untuk kelas di komponen. Dalam contoh berikut, kami telah menambahkan kelas ke template komponen dan juga ke komponen.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Berikut adalah output di browser. Ini menerapkan kedua kelas ke div akhir.
<div class = ”info active”></div>
Tambahkan variabel di bagian komponen untuk ditampilkan, berdasarkan benar / salah.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Karena variabelnya salah, kelas aktif tidak diterapkan dan kelas info diterapkan seperti yang ditunjukkan pada tangkapan layar berikut.

Mengikat Gaya Inline
Sintaks Objek
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

Dalam contoh di atas, untuk div, gaya diterapkan dan data diambil dari objek data.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Kita juga dapat melakukan hal yang sama dengan menetapkan semua nilai ke variabel dan kemudian menetapkan variabel ke div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Warna dan fontSize ditetapkan ke objek yang disebut styleobj dan hal yang sama ditetapkan ke div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Formulir Input Binding
Sejauh ini dalam contoh yang telah kita buat, kita telah melihat v-model mengikat elemen teks masukan dan nilai terikat ke variabel yang ditetapkan. Mari pelajari lebih lanjut di bagian ini.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Apa pun yang kita ketik di texbox ditampilkan di bawah. v-model diberi nama nilai dan namanya ditampilkan di {{name}}, yang menampilkan apa pun yang diketik di kotak teks.
Keluaran

Mari kita lihat beberapa contoh lagi dan cara menggunakannya.
Radio dan Pilih
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Pengubah
Kami telah menggunakan tiga pengubah dalam contoh - trim, number, dan lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifiermemungkinkan untuk hanya memasukkan angka. Ini tidak akan mengambil input lain selain angka.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier akan menampilkan konten yang ada di kotak teks setelah sepenuhnya dimasukkan dan pengguna meninggalkan kotak teks.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier akan menghapus spasi apa pun yang dimasukkan di awal dan di akhir.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on adalah atribut yang ditambahkan ke elemen DOM untuk mendengarkan kejadian di VueJS.
Klik Acara
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
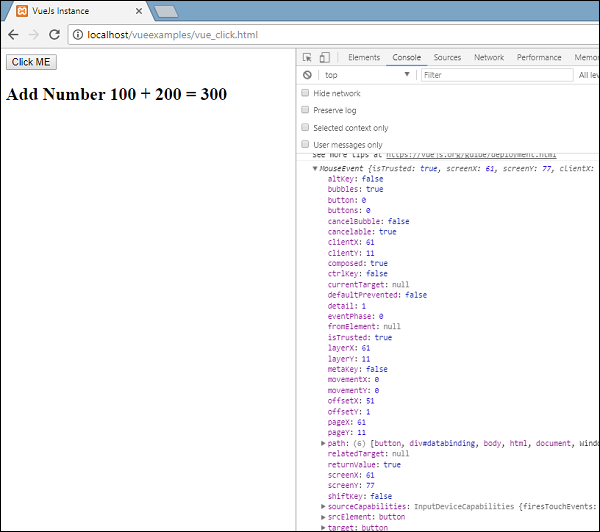
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Keluaran

Kode berikut digunakan untuk menetapkan peristiwa klik untuk elemen DOM.
<button v-on:click = "displaynumbers">Click ME</button>Ada singkatan dari v-on, artinya kita juga bisa memanggil event tersebut sebagai berikut -
<button @click = "displaynumbers">Click ME</button>Pada klik tombol, itu akan memanggil metode 'displaynumbers', yang mengambil dalam acara tersebut dan kami telah menghibur yang sama di browser seperti yang ditunjukkan di atas.
Kami sekarang akan memeriksa satu gerakan mouseover mouseout.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
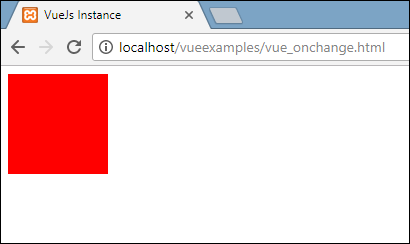
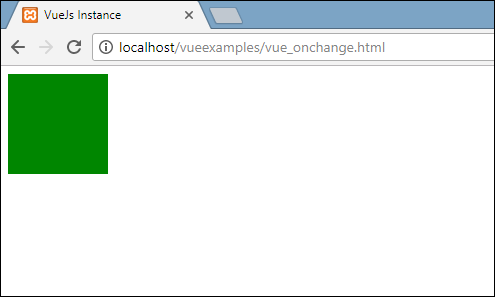
</html>Pada contoh di atas, kami telah membuat div dengan lebar dan tinggi 100px. Telah diberi warna background merah. Saat mouseover, kami mengubah warna menjadi hijau, dan saat mouseout kami mengubah warna kembali menjadi merah.
Karenanya, selama gerakan mouse, sebuah metode dipanggil changebgcolor dan setelah kita menggerakkan mouse keluar dari div, sebuah metode dipanggil originalcolor.
Ini dilakukan sebagai berikut -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Dua kejadian - gerakan mouse dan gerakan mouse - ditetapkan ke div seperti yang ditunjukkan di atas. Kami telah membuat variabel styleobj dan memberikan gaya yang diperlukan untuk ditugaskan ke div. Variabel yang sama diikat ke div menggunakan v-bind: style = "styleobj"
Di changebgcolor, kami mengubah warna menjadi hijau menggunakan kode berikut.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Menggunakan variabel stylobj, kami mengubah warna menjadi hijau.
Demikian pula, kode berikut digunakan untuk mengubahnya kembali ke warna aslinya.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Inilah yang kami lihat di browser.

Saat kita mengarahkan mouse, warnanya akan berubah menjadi hijau seperti yang ditunjukkan pada gambar berikut.

Pengubah Acara
Vue memiliki pengubah acara yang tersedia di atribut v-on. Berikut adalah pengubah yang tersedia -
.sekali
Mengizinkan acara dijalankan hanya sekali.
Sintaksis
<button v-on:click.once = "buttonclicked">Click Once</button>Kita perlu menambahkan operator titik saat memanggil pengubah seperti yang ditunjukkan pada sintaks di atas. Mari kita gunakan sebagai contoh dan pahami cara kerja pengubah Once.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Keluaran

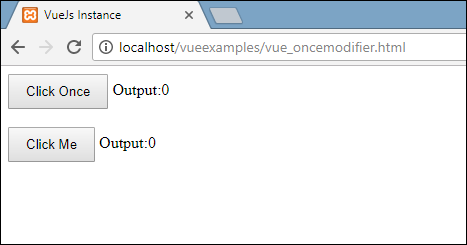
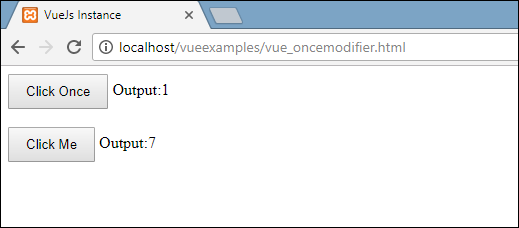
Dalam contoh di atas, kami telah membuat dua butttons. Tombol dengan label Click Once telah menambahkan pengubah sekali dan tombol lainnya tanpa pengubah apa pun. Ini adalah cara tombol didefinisikan.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Tombol pertama memanggil metode "buttonclickedonce" dan tombol kedua memanggil metode "buttonclicked".
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Ada dua variabel yang ditentukan di clicknum dan clicknum1. Keduanya bertambah saat tombol diklik. Kedua variabel diinisialisasi ke 0 dan tampilannya terlihat pada output di atas.
Pada klik tombol pertama, variabel clicknum bertambah 1. Pada klik kedua, angka tidak bertambah karena pengubah mencegahnya dari mengeksekusi atau melakukan item tindakan yang ditugaskan pada klik tombol.
Pada klik tombol kedua, tindakan yang sama dilakukan, yaitu variabel bertambah. Pada setiap klik, nilainya bertambah dan ditampilkan.
Berikut adalah output yang kita dapatkan di browser.

.mencegah
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Jika kita mengklik tautan clickme, itu akan mengirim peringatan sebagai "Tag jangkar diklik" dan itu akan membuka tautan https://www.google.com di tab baru seperti yang ditunjukkan pada tangkapan layar berikut.


Sekarang ini berfungsi sebagai cara biasa, yaitu tautan terbuka seperti yang kita inginkan. Jika kita tidak ingin tautan terbuka, kita perlu menambahkan 'pencegahan' pengubah ke acara seperti yang ditunjukkan pada kode berikut.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Setelah ditambahkan, jika kita mengklik tombol tersebut, itu akan mengirim pesan peringatan dan tidak akan membuka link lagi. Pengubah pencegahan mencegah tautan dari pembukaan dan hanya menjalankan metode yang ditetapkan ke tag.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
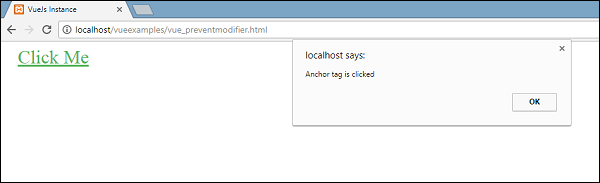
</html>Output

Pada link yang diklik, itu akan menampilkan pesan peringatan dan tidak membuka url lagi.
Acara - Pengubah Kunci
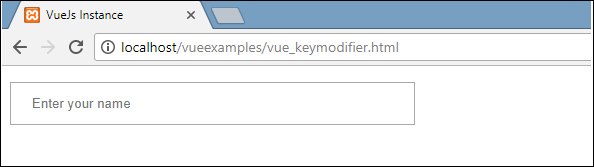
VueJS menawarkan pengubah kunci yang dengannya kita dapat mengontrol penanganan acara. Pertimbangkan kami memiliki kotak teks dan kami ingin metode ini dipanggil hanya ketika kami menekan Enter. Kita dapat melakukannya dengan menambahkan pengubah kunci ke acara sebagai berikut.
Sintaksis
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Kunci yang ingin kami terapkan ke acara kami adalah V-on.eventname.keyname (seperti yang ditunjukkan di atas)
Kita dapat menggunakan banyak nama kunci. Sebagai contoh,V-on.keyup.ctrl.enter
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Keluaran

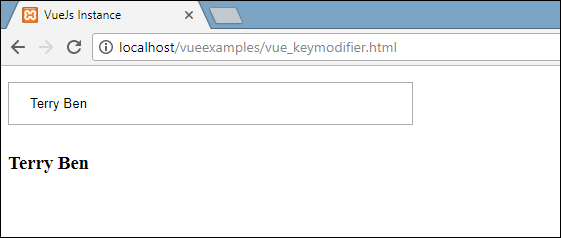
Ketik sesuatu di kotak teks dan kita akan melihatnya ditampilkan hanya ketika kita menekan Enter.

Acara Kustom
Induk dapat mengirimkan data ke komponennya menggunakan atribut prop, namun, kita perlu memberi tahu induk ketika ada perubahan pada komponen anak. Untuk ini, kita bisa menggunakan acara khusus.
Komponen induk dapat mendengarkan kejadian komponen anak menggunakan v-on atribut.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
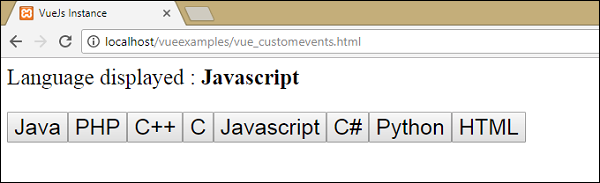
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Keluaran

Kode di atas menunjukkan transfer data antara komponen induk dan komponen anak.
Komponen dibuat menggunakan kode berikut.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Ada sebuah v-foratribut, yang akan mengulang dengan array bahasa. Array memiliki daftar bahasa di dalamnya. Kita perlu mengirimkan detailnya ke komponen anak. Nilai dari array disimpan di item dan index.
v-bind:item = "item"
v-bind:index = "index"Untuk merujuk ke nilai-nilai array, kita perlu mengikatnya terlebih dahulu ke variabel dan varaiable dirujuk menggunakan properti props sebagai berikut.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Properti props berisi item dalam bentuk array. Kami juga dapat merujuk ke indeks sebagai -
props:[‘item’, ‘index’]Ada juga acara yang ditambahkan ke komponen sebagai berikut -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Nama acaranya adalah showlanguage dan itu memanggil metode yang disebut languagedisp yang didefinisikan dalam instance Vue.
Dalam komponen, template didefinisikan sebagai berikut -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Ada tombol yang dibuat. Tombol akan dibuat dengan jumlah yang sama dalam larik bahasa. Pada klik tombol, ada metode yang disebut displayLanguage dan item yang diklik tombol diteruskan sebagai parameter ke fungsi. Sekarang komponen perlu mengirim elemen yang diklik ke komponen induk untuk ditampilkan yang dilakukan sebagai berikut -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Metode displayLanguage panggilan this.$emit(‘showlanguage’, lng);
$emitdigunakan untuk memanggil metode komponen induk. Metode showlanguage adalah nama event yang diberikan pada komponen dengan v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Kami mengirimkan parameter, yaitu nama bahasa yang diklik ke metode instance induk utama Vue yang didefinisikan sebagai berikut.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
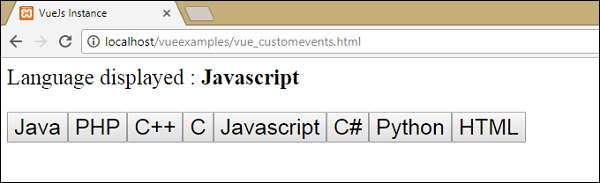
})Di sini, emit memicu showlanguage yang pada gilirannya memanggil languagedispdari metode instance Vue. Ini menetapkan nilai bahasa yang diklik ke variabellanguageclicked dan hal yang sama ditampilkan di browser seperti yang ditunjukkan pada gambar layar berikut.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Berikut adalah output yang kita dapatkan di browser.

Pada bab ini, kita akan belajar tentang rendering kondisional dan rendering daftar. Dalam rendering kondisional, kita akan membahas tentang penggunaan if, if-else, if-else-if, show, dll. Dalam rendering daftar, kita akan membahas cara menggunakan for loop.
Rendering Bersyarat
Mari kita mulai dan mengerjakan contoh terlebih dahulu untuk menjelaskan detail rendering bersyarat. Dengan rendering kondisional, kami ingin mengeluarkan hanya ketika kondisi terpenuhi dan pemeriksaan kondisional dilakukan dengan bantuan if, if-else, if-else-if, show, dll.
v-jika
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

Dalam contoh di atas, kami telah membuat tombol dan dua tag h1 dengan pesan tersebut.
Variabel yang disebut show dideklarasikan dan diinisialisasi ke nilai true. Itu ditampilkan di dekat tombol. Di klik tombol, kami memanggil metodeshowdata, yang mengubah nilai acara variabel. Artinya pada klik tombol tersebut, nilai dari variabel show akan berubah dari true menjadi false dan false menjadi true.
Kami telah menetapkan jika ke tag h1 seperti yang ditunjukkan pada cuplikan kode berikut.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Sekarang yang akan dilakukan adalah, ia akan memeriksa nilai dari variabel show dan jika benar, tag h1 akan ditampilkan. Klik tombol dan lihat di browser, karena nilai variabel show berubah menjadi false, tag h1 tidak ditampilkan di browser. Ini ditampilkan hanya jika variabel show benar.
Berikut tampilan di browser.

Jika kita cek di browser, inilah yang kita dapatkan saat show salah.

Tag h1 dihapus dari DOM ketika variabel show disetel ke false.

Inilah yang kita lihat ketika variabel itu benar. Tag h1 ditambahkan kembali ke DOM ketika acara variabel disetel ke true.
v-lain
Dalam contoh berikut, kami telah menambahkan v-else ke tag h1 kedua.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else ditambahkan menggunakan potongan kode berikut.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Sekarang, jika acara itu benar “This is h1 tag” akan ditampilkan, dan jika salah “This is h2 tag”akan ditampilkan. Inilah yang akan kita dapatkan di browser.

Tampilan di atas adalah saat variabel show benar. Karena, kami telah menambahkan v-else, pernyataan kedua tidak ada. Sekarang, ketika kita mengklik tombol variabel show akan menjadi salah dan pernyataan kedua akan ditampilkan seperti yang ditunjukkan pada gambar berikut.

v-show
v-show berperilaku sama dengan v-if. Ini juga menunjukkan dan menyembunyikan elemen berdasarkan kondisi yang ditetapkan padanya. Perbedaan antara v-if dan v-show adalah v-if menghapus elemen HTML dari DOM jika kondisinya salah, dan menambahkannya kembali jika kondisinya benar. Sedangkan v-show menyembunyikan elemen tersebut, jika kondisinya salah dengan display: none. Ini menunjukkan elemen kembali, jika kondisinya benar. Jadi, elemen selalu ada di dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show ditetapkan ke elemen HTML menggunakan cuplikan kode berikut.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Kami telah menggunakan acara variabel yang sama dan berdasarkan itu benar / salah, gambar ditampilkan di browser.

Sekarang, karena variabel show benar, gambarnya seperti yang ditampilkan pada gambar di atas. Mari kita klik tombol tersebut dan lihat tampilan.

Variabel acara salah, maka gambar disembunyikan. Jika kita memeriksa dan melihat elemennya, div bersama dengan gambarnya masih menjadi bagian dari DOM dengan properti gaya display: none seperti yang terlihat pada tangkapan layar di atas.
Daftar Rendering
v-untuk
Sekarang mari kita bahas rendering daftar dengan v-for directive.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Variabel yang disebut item dideklarasikan sebagai array. Dalam metode, ada metode yang disebutshowinputvalue, yang ditetapkan ke kotak masukan yang mengambil nama buah. Dalam metode ini, buah-buahan yang dimasukkan ke dalam kotak teks ditambahkan ke array menggunakan potongan kode berikut.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Kami telah menggunakan v-for untuk menampilkan buah yang dimasukkan seperti pada potongan kode berikut. V-for membantu untuk mengulang nilai yang ada dalam array.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Untuk melakukan iterasi pada array dengan for loop, kita harus menggunakan v-for = "a in items" di mana a menampung nilai-nilai dalam array dan akan ditampilkan sampai semua item selesai.
Output
Berikut adalah output di browser.

Saat memeriksa item, inilah yang ditampilkan di browser. Di DOM, kami tidak melihat v-for direktif ke elemen li. Ini menampilkan DOM tanpa arahan VueJS.

Jika kita ingin menampilkan indeks dari array, itu dilakukan dengan menggunakan kode berikut.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Untuk mendapatkan indeks, kami telah menambahkan satu variabel lagi di braket seperti yang ditunjukkan pada kode berikut.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>Dalam (a, indeks), a adalah nilai dan indexadalah kuncinya. Tampilan browser sekarang akan seperti yang ditunjukkan pada screenshot berikut. Dengan demikian, dengan bantuan indeks, nilai tertentu dapat ditampilkan.

Pada bab ini, kita akan membahas fitur transisi dan animasi yang tersedia di VueJS.
Transisi
VueJS menyediakan berbagai cara untuk menerapkan transisi ke elemen HTML ketika ditambahkan / diperbarui di DOM. VueJS memiliki komponen transisi bawaan yang perlu dililitkan di sekitar elemen, yang membutuhkan transisi.
Sintaksis
<transition name = "nameoftransition">
<div></div>
</transition>Mari kita pertimbangkan contoh untuk memahami cara kerja transisi.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Ada tombol yang disebut clickme dibuat yang dengannya kita dapat mengubah nilai variabel show menjadi true menjadi false dan sebaliknya. Ada sebuahp tagyang menampilkan elemen teks hanya jika variabelnya benar. Kami telah membungkus tag p dengan elemen transisi seperti yang ditunjukkan pada bagian kode berikut.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Nama transisinya adalah fade. VueJS menyediakan beberapa kelas standar untuk transisi dan kelas-kelas tersebut diawali dengan nama transisi.
Berikut adalah beberapa kelas standar untuk transisi -
v-enter- Kelas ini awalnya dipanggil sebelum elemen diperbarui / ditambahkan. Ini keadaan awal.
v-enter-active- Kelas ini digunakan untuk menentukan penundaan, durasi, dan kurva easing untuk memasuki fase transisi. Ini adalah status aktif untuk keseluruhan dan kelas tersedia selama seluruh fase masuk.
v-leave - Ditambahkan ketika transisi keluar dipicu, dihapus.
v-leave-active- Diterapkan selama fase keluar. Itu dihapus ketika transisi selesai. Kelas ini digunakan untuk menerapkan kurva penundaan, durasi, dan easing selama fase keluar.
Setiap kelas di atas akan diawali dengan nama transisi. Kami telah memberi nama transisi sebagai fade, maka nama kelas menjadi.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Mereka didefinisikan dalam kode berikut.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.Fade_enter_active dan .fade_leave_active didefinisikan bersama dan menerapkan transisi di awal dan di tahap keluar. Properti opacity diubah menjadi 0 dalam 2 detik.
Durasi ditentukan dalam berkas .fade_enter_active dan .fade_leave_active. Tahap terakhir didefinisikan di .fade_enter, .fade_leave_to.
Tampilan di browser adalah sebagai berikut.

Dengan mengklik tombol, teks akan menghilang dalam dua detik.

Setelah dua detik, teks tersebut akan hilang sama sekali.
Mari kita pertimbangkan contoh lain, di mana ada gambar dan itu bergeser pada sumbu x saat tombol diklik.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Nama transisinya adalah shiftx. Properti transformasi digunakan untuk menggeser gambar pada sumbu x sebesar 100px menggunakan potongan kode berikut.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Berikut adalah keluarannya.

Dengan mengklik tombol, gambar akan bergeser 100px ke kanan seperti yang ditunjukkan pada gambar berikut.

Animasi
Animasi diterapkan dengan cara yang sama seperti transisi dilakukan. Animasi juga memiliki kelas yang perlu dideklarasikan agar efeknya berlangsung.
Mari kita pertimbangkan contoh untuk melihat bagaimana animasi bekerja.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Untuk menerapkan animasi, ada kelas yang sama dengan transisi. Dalam kode di atas, kami memiliki gambar yang diapit tag p seperti yang ditunjukkan pada kode berikut.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Nama transisinya adalah shiftx. Kelas yang diterapkan adalah sebagai berikut -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>Kelas diawali dengan nama transisi, yaitu shiftx-enter-active dan .shiftx-leave-active. Animasi ditentukan dengan bingkai utama dari 0% hingga 100%. Ada transformasi yang ditentukan pada masing-masing bingkai utama seperti yang ditunjukkan pada kode berikut.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Berikut adalah keluarannya.

Saat mengklik tombol, itu berputar dari 0 hingga 360 derajat dan menghilang.

Kelas Transisi Kustom
VueJS menyediakan daftar kelas khusus, yang dapat ditambahkan sebagai atribut ke elemen transisi.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Kelas khusus pada dasarnya mulai berlaku ketika kita ingin menggunakan pustaka CSS eksternal seperti animate.css.
Contoh
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Keluaran

Keluaran

Keluaran

Ada dua animasi yang diterapkan pada kode di atas. Satu enter-active-class = "animasi ayunan" dan satu lagi leave-active-class = "animated bounceIn". Kami menggunakan kelas animasi khusus untuk animasi yang akan diterapkan dari perpustakaan pihak ketiga.
Durasi Transisi Eksplisit
Kita dapat menerapkan transisi dan animasi pada elemen menggunakan VueJS. Vue menunggu peristiwa transionend dan animationend untuk mendeteksi apakah animasi atau transisi telah selesai.
Terkadang transisi dapat menyebabkan penundaan. Dalam kasus seperti itu, kami dapat menerapkan durasi secara eksplisit sebagai berikut.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Kita bisa menggunakan properti durasi dengan: pada elemen transisi seperti yang ditunjukkan di atas. Jika ada kebutuhan untuk menentukan durasi secara terpisah untuk masuk dan keluar, itu dapat dilakukan seperti yang ditunjukkan pada kode di atas.
Kait JavaScript
Kelas transisi dapat disebut sebagai metode menggunakan event JavaScript. Mari kita pertimbangkan contoh untuk pemahaman yang lebih baik.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Keluaran


Dalam contoh di atas, kami melakukan animasi menggunakan metode js pada elemen transisi.
Metode transisi diterapkan sebagai berikut -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Ada prefiks yang ditambahkan v-ondan nama acara tempat metode dipanggil. Metode tersebut didefinisikan dalam Vue instance sebagai berikut -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}Transisi yang diperlukan diterapkan di masing-masing metode ini. Ada animasi opacity yang diterapkan pada klik tombol dan juga saat animasi selesai. Perpustakaan pihak ketiga digunakan untuk animasi.
Ada properti yang ditambahkan pada transisi v-bind: css = "false", yang dilakukan agar Vue mengerti bahwa ini adalah transisi JavaScript.
Transisi pada Render Awal
Untuk menambahkan animasi di awal, kita perlu menambahkan properti 'tampak' ke elemen transisi.
Mari kita lihat contoh untuk memahaminya dengan lebih baik.
Contoh
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Dalam contoh di atas, kami telah menggunakan tiga animasi berbeda dari library animate.css. Kami telah menambahkan tampaknya ke elemen transisi.
Saat menjalankan kode di atas, berikut akan menjadi output di browser.

Animasi pada Komponen
Kita dapat membungkus transisi untuk komponen menggunakan kode berikut. Kami telah menggunakan komponen dinamis di sini.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Keluaran

Arahan adalah instruksi bagi VueJS untuk melakukan sesuatu dengan cara tertentu. Kami telah melihat arahan seperti v-if, v-show, v-else, v-for, v-bind, v-model, v-on, dll.
Di bab ini, kita akan melihat arahan kustom. Kami akan membuat arahan global yang mirip dengan yang kami lakukan untuk komponen.
Sintaksis
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Kita perlu membuat arahan menggunakan Vue.directive. Dibutuhkan nama direktif seperti yang ditunjukkan di atas. Mari kita pertimbangkan contoh untuk menunjukkan rincian kerja direktif.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Dalam contoh ini, kami telah membuat direktif kustom changestyle seperti yang ditunjukkan pada potongan kode berikut.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Kami menetapkan gaya perubahan berikut ke div.
<div v-changestyle>VueJS Directive</div>Jika kita lihat di browser, maka akan muncul teks VueJs Directive dengan warna merah dan ukuran font ditingkatkan menjadi 30px.
Keluaran

Kami telah menggunakan metode mengikat, yang merupakan bagian dari direktif. Ini membutuhkan tiga argumene1, elemen tempat perintah kustom perlu diterapkan. Binding seperti argumen yang diteruskan ke custom directive, misalnya v-changestyle = ”{color: 'green'}”, di mana hijau akan terbaca dalam argumen binding dan vnode adalah elemennya, mis. Nodename.
Dalam contoh berikutnya, kami telah menghibur semua argumen dan itu menunjukkan detail apa yang diberikan masing-masing.
Berikut adalah contoh dengan nilai yang diteruskan ke custom directive.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Keluaran

Warna teks berubah menjadi hijau. Nilai diteruskan menggunakan potongan kode berikut.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filter
VueJS mendukung filter yang membantu pemformatan teks. Ini digunakan bersama dengan v-bind dan interpolasi ({{}}). Kami membutuhkan simbol pipa di akhir ekspresi JavaScript untuk filter.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Pada contoh di atas, kami telah membuat countletters filter sederhana. Filter countletters menghitung jumlah karakter yang dimasukkan ke dalam kotak teks. Untuk menggunakan filter, kita perlu menggunakan properti filter dan menentukan filter yang digunakan, dengan potongan kode berikut.
filters : {
countletters : function(value) {
return value.length;
}
}Kami sedang mendefinisikan metode countletters dan mengembalikan panjang string yang dimasukkan.
Untuk menggunakan filter dalam tampilan, kami menggunakan operator pipa dan nama filter, yaitu countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Berikut tampilan di browser.

Kami juga dapat mengirimkan argumen ke filter menggunakan potongan kode berikut.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Sekarang, countletters akan memiliki tiga parameter, yaitu message, a1, and a2.
Kami juga dapat mengirimkan beberapa filter ke interpolasi menggunakan potongan kode berikut.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Di properti filter countlettersA dan countlettersB akan menjadi dua metode dan countlettersA akan meneruskan detailnya ke countlettersB.
VueJS tidak memiliki fitur router built-in. Kami perlu mengikuti beberapa langkah tambahan untuk menginstalnya.
Unduh langsung dari CDN
Versi terbaru vue-router tersedia di https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com menyediakan tautan cdn berbasis npm. Tautan di atas selalu diperbarui ke versi terbaru. Kita dapat mengunduh dan menyimpannya, dan menggunakannya dengan tag skrip bersama dengan vue.js sebagai berikut -
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Menggunakan NPM
Jalankan perintah berikut untuk menginstal vue-router.
npm install vue-routerMenggunakan GitHub
Kita dapat mengkloning repositori dari GitHub sebagai berikut -
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildMari kita mulai dengan contoh sederhana menggunakan vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Untuk memulai dengan perutean, kita perlu menambahkan file vue-router.js. Ambil kode darihttps://unpkg.com/vue-router/dist/vue-router.js dan simpan di file vue-router.js.
Skrip ditambahkan setelah vue.js sebagai berikut -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Di bagian body, terdapat link router yang didefinisikan sebagai berikut -
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>adalah komponen yang digunakan untuk menavigasi ke konten HTML yang akan ditampilkan kepada pengguna. Properti to adalah tujuan, yaitu file sumber tempat konten yang akan ditampilkan akan dipilih.
Pada potongan kode di atas, kami telah membuat dua tautan router.
Lihatlah bagian skrip tempat router diinisialisasi. Ada dua konstanta yang dibuat sebagai berikut -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Mereka memiliki templat, yang perlu ditampilkan saat tautan router diklik.
Berikutnya, adalah routes const, yang mendefinisikan jalur yang akan ditampilkan di URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Rute menentukan jalur dan komponen. Jalan yaitu/route1 akan ditampilkan di URL saat pengguna mengklik link router.
Komponen mengambil nama template untuk ditampilkan. Jalur dari rute harus cocok dengan tautan router ke properti.
Misalnya, <router-link to = ”path here”> </router-link>
Selanjutnya, instance dibuat ke VueRouter menggunakan potongan kode berikut.
const router = new VueRouter({
routes // short for `routes: routes`
});Konstruktor VueRouter mengambil rute sebagai param. Objek router ditugaskan ke instance vue utama menggunakan potongan kode berikut.
var vm = new Vue({
el: '#app',
router
});Jalankan contoh dan lihat tampilan di browser. Saat memeriksa dan memeriksa tautan router, kami akan menemukan bahwa itu menambahkan kelas ke elemen aktif seperti yang ditunjukkan pada tangkapan layar berikut.

Kelas yang ditambahkan adalah class = “router-link-exact-active router-link-active”. Tautan aktif mendapatkan kelas seperti yang ditunjukkan pada gambar di atas. Hal lain yang perlu diperhatikan adalah, <router-link> dirender sebagai tag.
Alat peraga untuk Tautan Router
Mari kita lihat beberapa properti lagi untuk diteruskan ke <router-link>.
untuk
Ini adalah jalur tujuan yang diberikan ke <router-link>. Saat diklik, nilai untuk akan diteruskan ke router.push () secara internal. Nilainya harus berupa string atau objek lokasi. Saat menggunakan sebuah objek, kita perlu mengikatnya seperti yang ditunjukkan pada contoh 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Berikut adalah keluaran dari misalnya 3.

Di jalur URL, name = Tery adalah bagian dari string kueri. Misalnya: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
menggantikan
Menambahkan ganti ke tautan router akan memanggil router.replace() dari pada router.push(). Dengan mengganti, riwayat navigasi tidak disimpan.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>menambahkan
Menambahkan append ke <router-link> <router-link> akan membuat jalur menjadi relatif.
Jika kita ingin berpindah dari link router dengan path / route1 ke jalur link router / route2, maka akan ditampilkan path di browser sebagai / route1 / route2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>menandai
Saat ini <router-link> dirender sebagai tag. Dalam kasus, kita ingin merendernya sebagai beberapa tag lain, kita perlu menentukan yang sama menggunakan tag = "tagname";
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Kami telah menetapkan tag sebagai span dan inilah yang ditampilkan di browser.

Tag yang ditampilkan sekarang adalah tag span. Kami masih akan melihat klik berjalan saat kami mengklik tautan router untuk navigasi.
kelas aktif
Secara default, kelas aktif yang ditambahkan saat link router aktif adalah router-link-active. Kita dapat menimpa kelas dengan mengatur seperti yang ditunjukkan pada kode berikut.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Kelas yang digunakan adalah active_class = ”_active”. Ini adalah keluaran yang ditampilkan di browser.

kelas-aktif-tepat
Kelas eksakaktif default yang diterapkan adalah router-link-exact-active. Kita dapat menimpanya menggunakan kelas-aktif-tepat.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Inilah yang ditampilkan di browser.

peristiwa
Saat ini, event default untuk router-link adalah event click. Kita bisa mengubah hal yang sama menggunakan properti event.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Sekarang, ketika kita mengarahkan mouse ke tautan router, itu akan menavigasi seperti yang ditunjukkan pada browser berikut. Arahkan mouse ke tautan Router 1 dan kita akan melihat navigasi berubah.

Mixin pada dasarnya digunakan dengan komponen. Mereka berbagi kode yang dapat digunakan kembali di antara komponen. Ketika sebuah komponen menggunakan mixin, semua opsi mixin menjadi bagian dari opsi komponen.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Keluaran

Saat mixin dan komponen berisi opsi yang tumpang tindih, keduanya digabungkan seperti yang ditunjukkan pada contoh berikut.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Sekarang mixin dan instance vue memiliki metode yang sama yang dibuat. Ini adalah keluaran yang kita lihat di konsol. Seperti yang terlihat, opsi vue dan mixin akan digabungkan.

Jika kita kebetulan memiliki nama fungsi yang sama dalam metode, maka instance vue utama akan diprioritaskan.
Contoh

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Kita akan melihat mixin memiliki properti metode di mana fungsi helloworld dan metode yang sama didefinisikan. Demikian pula, vue instance memiliki properti metode di mana lagi dua metode didefinisikan start dan metode yang sama.
Masing-masing metode berikut ini dipanggil.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodSeperti yang terlihat di atas, kita telah memanggil fungsi metode helloworld, start, dan sama. samemethod juga ada di mixin, namun, prioritas akan diberikan ke instance utama, seperti yang terlihat di konsol berikut.

Kami telah melihat komponen dan kegunaannya. Misalnya, kami memiliki konten yang perlu digunakan kembali di seluruh proyek. Kita dapat mengonversi yang sama sebagai komponen dan menggunakannya.
Mari kita lihat contoh komponen sederhana dan lihat apa yang harus dilakukan fungsi render di dalamnya.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Pertimbangkan contoh di atas dari komponen sederhana yang mencetak Hello World seperti yang ditunjukkan pada tangkapan layar berikut.

Sekarang, jika kita ingin menggunakan kembali komponen tersebut, kita dapat melakukannya hanya dengan mencetaknya lagi. Sebagai contoh,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Dan hasilnya adalah sebagai berikut.

Namun, sekarang kami membutuhkan beberapa perubahan pada komponen tersebut. Kami tidak ingin teks yang sama dicetak. Bagaimana kita bisa mengubahnya? Jika, kami mengetik sesuatu di dalam komponen, apakah itu akan dipertimbangkan?
Mari kita perhatikan contoh berikut dan lihat apa yang terjadi.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>Outputnya tetap sama seperti yang kita lihat sebelumnya. Itu tidak mengubah teks seperti yang kita inginkan.

Komponen menyediakan sesuatu yang disebut sebagai slots. Mari kita manfaatkan dan lihat apakah kita mendapatkan hasil yang diinginkan.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Seperti yang terlihat pada kode di atas, di template kami telah menambahkan slot, maka sekarang dibutuhkan nilai untuk dikirim ke dalam komponen seperti yang ditunjukkan pada gambar berikut.

Sekarang, mari kita anggap kita ingin mengubah warna dan ukurannya. Misalnya, saat ini kami menggunakan tag h1 dan kami ingin mengubah tag HTML menjadi tag p atau tag div untuk komponen yang sama. Bagaimana kita bisa memiliki fleksibilitas untuk melakukan begitu banyak perubahan?
Kita bisa melakukannya dengan bantuan fungsi render. Fungsi Render membantu membuat komponen dinamis dan menggunakan cara yang diperlukan dengan menjaganya tetap umum dan membantu menyampaikan argumen menggunakan komponen yang sama.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Pada kode di atas, kami telah mengubah komponen dan menambahkan fungsi render dengan properti props menggunakan potongan kode berikut.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Alat peraga terlihat seperti berikut.
props:{
elementtype:{
attributes:String,
required:true
}
}Kami telah mendefinisikan properti yang disebut tipe elemen, yang mengambil atribut bidang tipe string. Bidang lain yang wajib diisi, yang menyebutkan bahwa bidang tersebut wajib.
Dalam fungsi render, kami telah menggunakan properti elementtype seperti yang terlihat pada bagian kode berikut.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Fungsi Render mengambil createElement sebagai argumen dan mengembalikannya sama. CreateElement membuat elemen DOM dengan cara yang sama seperti di JavaScript. Kami juga telah membagi jenis elemen dengan koma, menggunakan nilai di bidang attrs.
CreateElement mengambil param pertama sebagai elementtag yang akan dibuat. Itu diteruskan ke komponen menggunakan potongan kode berikut.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Komponen perlu mengambil bidang alat peraga seperti yang ditunjukkan di atas. Ini dimulai dengan: dan nama alat peraga. Di sini, kami meneruskan tag elemen, warna, ukuran font, dan id elemen.
Dalam fungsi render, di createElement, kita membagi koma, jadi elemen pertama adalah elementtag, yang diberikan ke createElemet seperti yang ditunjukkan pada bagian kode berikut.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]adalah tag elemen html. Parameter selanjutnya adalah atribut untuk tag elemen. Mereka didefinisikan di bidang attr di bagian kode berikut.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Kami telah mendefinisikan dua atribut untuk tag elemen - id dan style. Ke id, kita mengirimkan [3], yang merupakan nilai yang kita miliki setelah membagi koma. Dengan menggunakan gaya, kami telah menentukan warna dan ukuran font.
Terakhir adalah slotnya, yaitu pesan yang telah kita berikan pada komponen di bagian kode berikut.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Kami telah menentukan teks yang akan dicetak di createElement menggunakan potongan kode berikut.
this.$slots.defaultDibutuhkan default yang ditetapkan di bidang komponen.
Berikut adalah output yang kita dapatkan di browser.

Unsur-unsur tersebut juga menunjukkan strukturnya. Ini adalah komponen yang telah kami tentukan -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS menyediakan opsi untuk menambahkan reaktivitas ke properti, yang ditambahkan secara dinamis. Pertimbangkan bahwa kita telah membuat instance vue dan perlu menambahkan properti jam tangan. Itu dapat dilakukan sebagai berikut -
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Ada penghitung properti yang didefinisikan sebagai 1 dalam objek data. Penghitung bertambah saat kita mengklik tombol.
Instance Vue sudah dibuat. Untuk menambahkan arloji ke dalamnya, kita perlu melakukannya sebagai berikut -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Kita perlu menggunakan $ watch untuk menambahkan jam tangan di luar vue instance. Ada peringatan ditambahkan, yang menunjukkan perubahan nilai untuk properti penghitung. Ada juga fungsi pengatur waktu yang ditambahkan, yaitu setTimeout, yang menetapkan nilai penghitung menjadi 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Setiap kali penghitung diubah, peringatan dari metode arloji akan diaktifkan seperti yang ditunjukkan pada tangkapan layar berikut.

VueJS tidak dapat mendeteksi penambahan dan penghapusan properti. Cara terbaik adalah dengan selalu mendeklarasikan properti, yang perlu reaktif dimuka dalam instance Vue. Jika kita perlu menambahkan properti pada waktu proses, kita dapat menggunakan metode Vue global, Vue.set, dan Vue.delete.
Vue.set
Metode ini membantu mengatur properti pada objek. Ini digunakan untuk mengatasi batasan bahwa Vue tidak dapat mendeteksi penambahan properti.
Sintaksis
Vue.set( target, key, value )Dimana,
target: Bisa berupa objek atau larik
kunci: Bisa berupa string atau angka
nilai: Bisa tipe apapun
Mari kita lihat contohnya.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Dalam contoh di atas, ada variabel myproduct yang dibuat di awal menggunakan potongan kode berikut.
var myproduct = {"id":1, name:"book", "price":"20.00"};Ini diberikan ke objek data dalam instance Vue sebagai berikut -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Pertimbangkan, kami ingin menambahkan satu properti lagi ke larik myproduct, setelah instance Vue dibuat. Itu dapat dilakukan sebagai berikut -
vm.products.qty = "1";Mari kita lihat hasilnya di konsol.

Seperti terlihat di atas, dalam produk kuantitas ditambahkan. Metode get / set, yang pada dasarnya menambahkan reaktivitas, tersedia untuk id, nama, dan harga, dan tidak tersedia untuk qty.
Kita tidak bisa mencapai reaktivitas hanya dengan menambahkan objek vue. VueJS sebagian besar ingin semua propertinya dibuat di awal. Namun, jika kita perlu menambahkannya nanti, kita bisa menggunakan Vue.set. Untuk ini, kita perlu menyetelnya menggunakan vue global, yaitu Vue.set.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Kami telah menggunakan Vue.set untuk menambahkan qty ke array menggunakan potongan kode berikut.
Vue.set(myproduct, 'qty', 1);Kami telah menghibur objek vue dan berikut ini adalah hasilnya.

Sekarang, kita bisa melihat get / set untuk qty ditambahkan menggunakan Vue.set.
Vue.delete
Fungsi ini digunakan untuk menghapus properti secara dinamis.
Contoh
Vue.delete( target, key )Dimana,
target: Bisa berupa objek atau larik
kunci: Bisa berupa string atau angka
Untuk menghapus properti apa pun, kita dapat menggunakan Vue.delete seperti pada kode berikut.
Contoh
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Dalam contoh di atas, kami telah menggunakan Vue.delete untuk menghapus harga dari array menggunakan potongan kode berikut.
Vue.delete(myproduct, 'price');Berikut adalah outputnya, kita lihat di konsol.

Setelah penghapusan, kita hanya dapat melihat id dan nama saat harga dihapus. Kita juga dapat melihat bahwa metode get / set dihapus.
Contoh 1: Pengonversi Mata Uang
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Output (Konversi ke USD)

Output: Konversi ke BHD

Explanation- Dalam contoh di atas, kami telah membuat konverter mata uang yang mengubah satu nilai mata uang menjadi nilai mata uang lain yang dipilih. Kami telah membuat dua dropdown mata uang. Ketika kami memasukkan jumlah yang akan dikonversi di kotak teks, hal yang sama ditampilkan di bawah ini setelah konversi. Kami menggunakan properti terhitung untuk melakukan penghitungan yang diperlukan untuk konversi mata uang.
Contoh 2: Detail Pelanggan
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Keluaran

Output setelah penghapusan

Explanation- Dalam contoh di atas, kita memiliki tiga kotak teks untuk dimasukkan - Nama Depan, Nama Belakang dan Alamat. Ada tombol tambah, yang menambahkan nilai yang dimasukkan ke dalam kotak teks dalam format tabel dengan tombol hapus.
Format tabel dibuat menggunakan komponen. Tombol klik berinteraksi dengan komponen induk menggunakan acara emit untuk menghapus elemet dari larik. Nilai yang dimasukkan disimpan dalam array dan hal yang sama dibagikan dengan komponen anak menggunakanprop Properti.