WebGL - Pendahuluan
Beberapa tahun yang lalu, aplikasi Java - sebagai kombinasi dari applet dan JOGL - digunakan untuk memproses grafik 3D di Web dengan menggunakan GPU (Graphical Processing Unit). Karena applet memerlukan JVM untuk dijalankan, menjadi sulit untuk mengandalkan applet Java. Beberapa tahun kemudian, orang berhenti menggunakan applet Java.
Stage3D API yang disediakan oleh Adobe (Flash, AIR) menawarkan arsitektur akselerasi perangkat keras GPU. Dengan menggunakan teknologi ini, pemrogram dapat mengembangkan aplikasi dengan kemampuan 2D dan 3D pada browser web serta pada platform iOS dan Android. Karena Flash adalah perangkat lunak berpemilik, itu tidak digunakan sebagai standar web.
Pada Maret 2011, WebGL dirilis. Ini adalah openware yang dapat berjalan tanpa JVM. Ini sepenuhnya dikontrol oleh browser web.
Rilis baru HTML 5 memiliki beberapa fitur untuk mendukung grafik 3D seperti Canvas 2D, WebGL, SVG, transformasi 3D CSS, dan SMIL. Dalam tutorial ini, kami akan membahas dasar-dasar WebGL.
Apa itu OpenGL?
OpenGL (Open Graphics Library) adalah API lintas platform dan lintas bahasa untuk grafik 2D dan 3D. Ini adalah kumpulan perintah. OpenGL4.5 adalah versi terbaru dari OpenGL. Tabel berikut mencantumkan sekumpulan teknologi yang terkait dengan OpenGL.
| API | Teknologi yang Digunakan |
|---|---|
| OpenGL ES | Ini adalah perpustakaan untuk grafik 2D dan 3D pada sistem tertanam - termasuk konsol, telepon, peralatan, dan kendaraan. OpenGL ES 3.1 adalah versi terbaru. Ini dikelola oleh Khronos Group www.khronos.org |
| JOGL | Ini adalah pengikatan Java untuk OpenGL. JOGL 4.5 adalah versi terbaru dan dikelola oleh jogamp.org. |
| WebGL | Ini adalah pengikatan JavaScript untuk OpenGL. WebGL 1.0 adalah versi terbarunya dan dikelola oleh grup khronos . |
| OpenGLSL | OpenGL Shading Language. Ini adalah bahasa pemrograman yang merupakan pendamping OpenGL 2.0 dan yang lebih tinggi. Ini adalah bagian dari spesifikasi inti OpenGL 4.4. Ini adalah API yang secara khusus disesuaikan untuk sistem tertanam seperti yang ada di ponsel dan tablet. |
Note - Di WebGL, kami menggunakan GLSL untuk menulis shader.
Apa itu WebGL?
WebGL (Web Graphics Library) adalah standar baru untuk grafik 3D di Web, Ini dirancang untuk tujuan rendering grafik 2D dan grafik 3D interaktif. Ini berasal dari pustaka ES 2.0 OpenGL yang merupakan API 3D tingkat rendah untuk ponsel dan perangkat seluler lainnya. WebGL menyediakan fungsionalitas serupa dari ES 2.0 (Sistem Tertanam) dan bekerja dengan baik pada perangkat keras grafis 3D modern.
Ini adalah API JavaScript yang dapat digunakan dengan HTML5. Kode WebGL ditulis dalam tag <canvas> di HTML5. Ini adalah spesifikasi yang memungkinkan browser Internet mengakses Graphic Processing Units (GPUs) di komputer tempat mereka digunakan.
Siapa yang Mengembangkan WebGL
Seorang insinyur perangkat lunak Amerika-Serbia bernama Vladimir Vukicevic melakukan pekerjaan dasar dan memimpin pembuatan WebGL
Pada tahun 2007, Vladimir mulai mengerjakan sebuah OpenGL prototipe untuk elemen Canvas dari dokumen HTML.
Pada Maret 2011, Grup Kronos membuat WebGL.
Merender
Rendering adalah proses menghasilkan gambar dari model menggunakan program komputer. Dalam grafik, pemandangan virtual dijelaskan menggunakan informasi seperti geometri, sudut pandang, tekstur, pencahayaan, dan bayangan, yang diteruskan melalui program render. Output dari program render ini berupa gambar digital.
Ada dua jenis rendering -
Software Rendering - Semua kalkulasi rendering dilakukan dengan bantuan CPU.
Hardware Rendering - Semua komputasi grafis dilakukan oleh GPU (Unit pemrosesan grafis).
Rendering dapat dilakukan secara lokal atau jarak jauh. Jika gambar yang akan dirender terlalu rumit, maka rendering dilakukan dari jarak jauh pada server khusus yang memiliki cukup sumber daya perangkat keras yang diperlukan untuk merender adegan yang kompleks. Itu juga disebut sebagaiserver-based rendering. Rendering juga dapat dilakukan secara lokal oleh CPU. Ini disebut sebagaiclient-based rendering.
WebGL mengikuti pendekatan rendering berbasis klien untuk merender pemandangan 3D. Semua pemrosesan yang diperlukan untuk mendapatkan gambar dilakukan secara lokal menggunakan perangkat keras grafis klien.
GPU
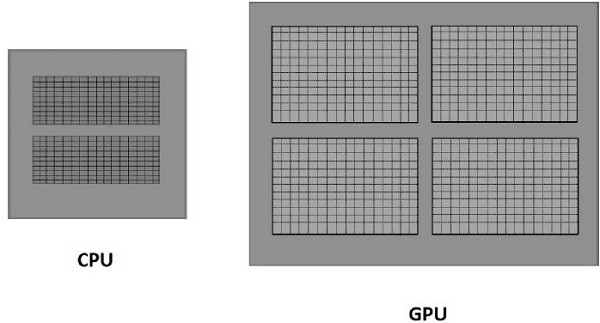
Menurut NVIDIA, GPU adalah "prosesor chip tunggal dengan transformasi terintegrasi, pencahayaan, pengaturan / kliping segitiga, dan mesin rendering yang mampu memproses minimal 10 juta poligon per detik." Tidak seperti prosesor multi-inti dengan beberapa inti yang dioptimalkan untuk pemrosesan sekuensial, GPU terdiri dari ribuan inti yang lebih kecil yang memproses beban kerja paralel secara efisien. Oleh karena itu, GPU mempercepat pembuatan gambar dalam penyangga bingkai (bagian dari ram yang berisi data bingkai lengkap) yang dimaksudkan untuk keluaran ke tampilan.

Komputasi yang Dipercepat GPU
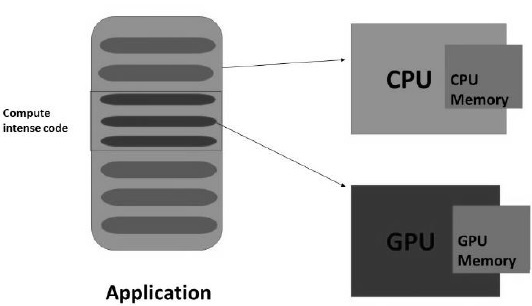
Dalam komputasi yang dipercepat GPU, aplikasi dimuat ke dalam CPU. Setiap kali bertemu acompute-intensivebagian dari kode tersebut, maka bagian kode tersebut akan dimuat dan dijalankan di GPU. Ini memberi sistem kemampuan untuk memproses grafik dengan cara yang efisien.

GPU akan memiliki memori terpisah dan menjalankan banyak salinan dari sebagian kecil kode sekaligus. GPU memproses semua data yang ada di memori lokalnya, bukan memori pusat. Oleh karena itu, data yang diperlukan untuk diproses oleh GPU harus dimuat / disalin ke memori GPU untuk kemudian diproses.
Dalam sistem yang memiliki arsitektur di atas, overhead komunikasi antara CPU dan GPU harus dikurangi untuk mencapai pemrosesan program 3D yang lebih cepat. Untuk ini, kita harus menyalin semua data dan menyimpannya di GPU, alih-alih berkomunikasi dengan GPU berulang kali.
Browser Didukung
Tabel berikut menunjukkan daftar browser yang mendukung WebGL -
Browser Web
| Nama Browser | Versi: kapan | Dukung |
|---|---|---|
| Internet Explorer | 11 ke atas | Dukungan penuh |
| Google Chrome | 39 ke atas | Dukungan penuh |
| Safari | 8 | Dukungan penuh |
| Firefox | 36 tahun ke atas | Dukungan parsial |
| Opera | 27 tahun ke atas | Dukungan parsial |
Browser Seluler
| Nama Browser | Versi: kapan | Dukung |
|---|---|---|
| Chrome untuk Android | 42 | Dukungan parsial |
| Browser Android | 40 | Dukungan parsial |
| IOS Safari | 8.3 | Dukungan penuh |
| Opera Mini | 8 | Tidak mendukung |
| Browser Blackberry | 10 | Dukungan penuh |
| IE seluler | 10 | Dukungan parsial |
Keuntungan dari WebGL
Berikut keuntungan menggunakan WebGL -
JavaScript programming- Aplikasi WebGL ditulis dalam JavaScript. Dengan menggunakan aplikasi ini, Anda dapat langsung berinteraksi dengan elemen lain dari Dokumen HTML. Anda juga dapat menggunakan pustaka JavaScript lainnya (misalnya JQuery) dan teknologi HTML untuk memperkaya aplikasi WebGL.
Increasing support with mobile browsers - WebGL juga mendukung browser Seluler seperti Safari iOS, Browser Android, dan Chrome untuk Android.
Open source- WebGL adalah open source. Anda dapat mengakses kode sumber pustaka dan memahami cara kerjanya dan cara mengembangkannya.
No need for compilation- JavaScript adalah komponen setengah pemrograman dan setengah HTML. Untuk menjalankan skrip ini, tidak perlu mengkompilasi file. Sebagai gantinya, Anda dapat langsung membuka file menggunakan salah satu browser dan memeriksa hasilnya. Karena aplikasi WebGL dikembangkan menggunakan JavaScript, Anda tidak perlu mengkompilasi aplikasi WebGL juga.
Automatic memory management- JavaScript mendukung manajemen memori otomatis. Tidak perlu alokasi memori manual. WebGL mewarisi fitur JavaScript ini.
Easy to set up- Karena WebGL terintegrasi dalam HTML 5, tidak perlu penyiapan tambahan. Untuk menulis aplikasi WebGL, yang Anda butuhkan hanyalah editor teks dan browser web.
Pengaturan Lingkungan
Tidak perlu menyetel lingkungan yang berbeda untuk WebGL. Browser yang mendukung WebGL memiliki penyiapan internal sendiri untuk WebGL.