Angular7 - Client Http
HttpClient ci aiuterà a recuperare i dati esterni, a postarvi, ecc. Dobbiamo importare il modulo http per utilizzare il servizio http. Facciamo un esempio per capire come utilizzare il servizio http.
Per iniziare a utilizzare il servizio http, dobbiamo importare il modulo in app.module.ts come mostrato di seguito -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Se vedi il codice evidenziato, abbiamo importato il file HttpClientModule a partire dal @angular/common/http e lo stesso viene aggiunto anche nell'array imports.
Recupereremo i dati dal server utilizzando il modulo httpclient dichiarato sopra. Lo faremo all'interno di un servizio che abbiamo creato nel capitolo precedente e utilizzeremo i dati all'interno dei componenti che vogliamo.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}C'è un metodo aggiunto chiamato getData che restituisce i dati recuperati per l'URL fornito.
Il metodo getData viene chiamato da app.component.ts come segue:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
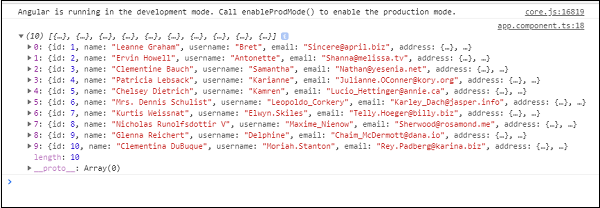
}Stiamo chiamando il metodo getData che restituisce dati di tipo osservabile. Il metodo di sottoscrizione viene utilizzato su di esso che ha una funzione freccia con i dati di cui abbiamo bisogno.
Quando controlliamo nel browser, la console mostra i dati come mostrato di seguito -

Usiamo i dati in app.component.html come segue:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output