Angular7 - Guida rapida
Angular 7è di proprietà di Google e la versione stabile è stato fatto il 18 ° ottobre 2018. Questa è l'ultima versione di angolare.
Di seguito è riportato l'elenco delle versioni angolari rilasciate finora:
| Versione | Data di rilascio |
|---|---|
| JS angolare | Ottobre 2010 |
| Angular 2.0 | Settembre 2016 |
| Angular 4.0 | Marzo 2017 |
| Angolare 5.0 | Novembre 2017 |
| Angolare 6.0 | Maggio 2018 |
| Angolare 7.0 | Ottobre 2018 |
Di seguito sono riportate le date di rilascio delle prossime due importanti versioni di Angular:
| Versione | Data di rilascio |
|---|---|
| Angolare 8.0 | Marzo / aprile 2019 |
| Angolare 9.0 | Settembre / ottobre 2019 |
Google prevede di rilasciare la versione principale di Angular ogni 6 mesi. Le versioni rilasciate finora sono compatibili con le versioni precedenti e possono essere aggiornate molto facilmente a quella più recente.
Parliamo delle nuove funzionalità aggiunte ad Angular 7.
Aggiornamento angolare a V7
Angular 7 è una versione principale in cui nel framework angular core, Angular CLI, Angular Materials vengono aggiornati. Nel caso in cui utilizzi Angular 5 o 6 e desideri eseguire l'aggiornamento ad Angular 7, di seguito è riportato il comando che aggiornerà la tua app alla versione recente di Angular -
ng update @angular/cli @angular/coreCLI angolare
Durante la configurazione del progetto utilizzando la CLI angolare, vengono visualizzate informazioni sulle funzionalità integrate disponibili, ad esempio il supporto del routing e del foglio di stile come mostrato di seguito:

Prestazioni delle applicazioni
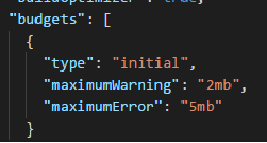
In Angular 7, è stato aggiunto un budget bundle in angular.json come mostrato di seguito -

Budgetsè una funzionalità aggiunta ad Angular CLI che ti consente di impostare un limite all'interno della tua configurazione per assicurarti che la dimensione della tua applicazione rientri nel limite impostato. Puoi impostare le dimensioni in modo che l'app possa essere avvisata quando il limite viene superato.
Materiale angolare e CDK
La versione di Angular Material / CDK è stata aggiornata in Angular 7. Inoltre ci sono 2 funzionalità aggiunte a CDK: virtual scrolling, and drag and drop.
Scorrimento virtuale
La funzione di scorrimento virtuale mostra gli elementi dom visibili all'utente, mentre l'utente scorre, viene visualizzato l'elenco successivo. Ciò offre un'esperienza più rapida in quanto l'elenco completo non viene caricato in una volta e viene caricato solo in base alla visibilità sullo schermo.
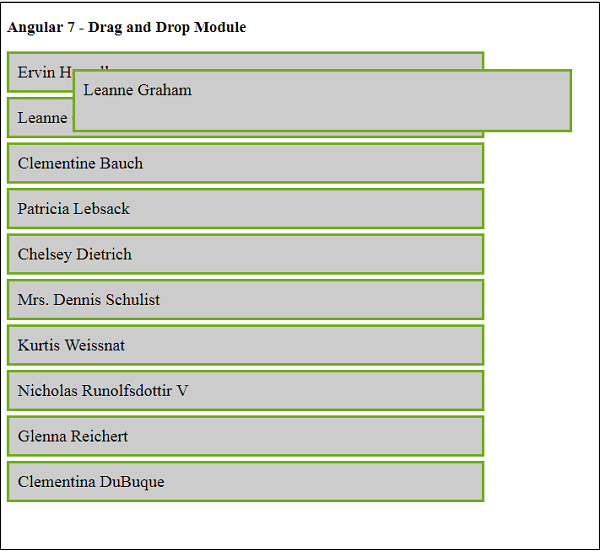
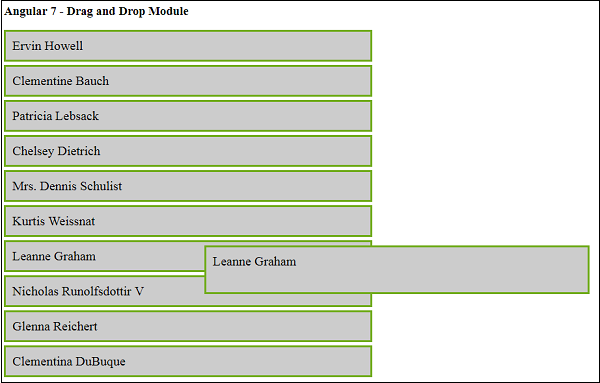
Trascinare e rilasciare
È possibile trascinare e rilasciare elementi da un elenco e posizionarli dove necessario all'interno dell'elenco. La nuova funzionalità è molto fluida e veloce.
In questo capitolo, discuteremo la configurazione dell'ambiente richiesta per Angular 7. Per installare Angular 7, abbiamo bisogno di quanto segue:
- Nodejs
- Npm
- CLI angolare
- IDE per scrivere il tuo codice
Nodejs
Per verificare se nodejs è installato sul tuo sistema, digita node -vnel terminale. Questo ti aiuterà a vedere la versione di nodejs attualmente installata sul tuo sistema.
Nodejs deve essere maggiore di 8.x o 10.x e npm deve essere maggiore di 5.6 o 6.4.
C:\>node
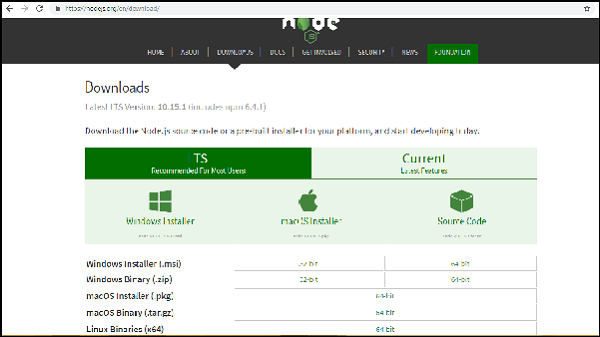
–v v10.15.1Se non stampa nulla, installa nodejs sul tuo sistema. Per installare nodejs, vai alla home page,https://nodejs.org/en/download/di nodejs e installa il pacchetto in base al tuo sistema operativo.
La homepage di nodejs è la seguente:

In base al tuo sistema operativo, installa il pacchetto richiesto. Una volta installato nodejs, anche npm verrà installato insieme ad esso. Per verificare se npm è installato o meno, digitare npm –v nel terminale come indicato di seguito. Mostrerà la versione di npm.
C:\>npm
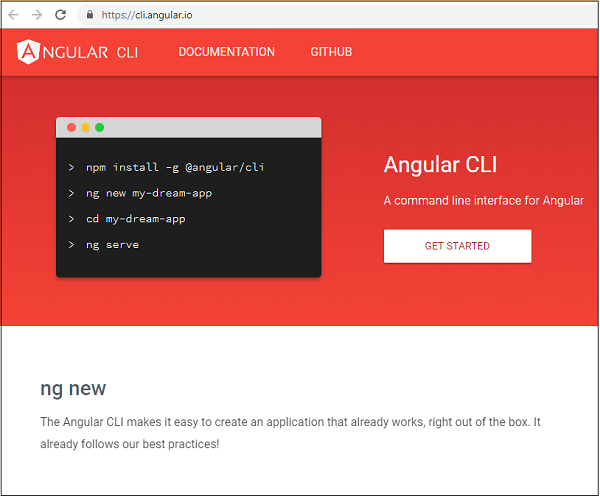
–v 6.4.1Le installazioni di Angular 7 sono molto semplici con l'aiuto di angular CLI. Visita la home pagehttps://cli.angular.io/ di angolare per ottenere il riferimento del comando.

genere npm install –g @angular/clinel prompt dei comandi, per installare angular cli sul sistema. L'installazione richiederà un po 'di tempo e una volta terminata è possibile controllare la versione utilizzando il comando seguente:
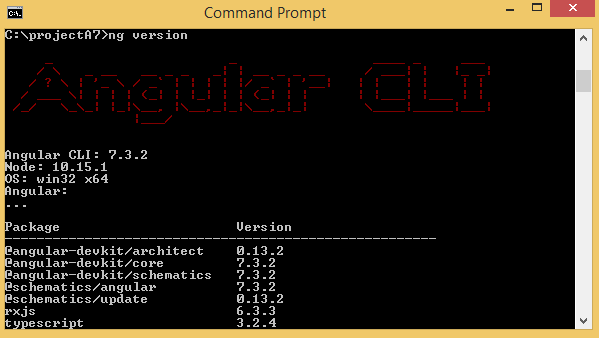
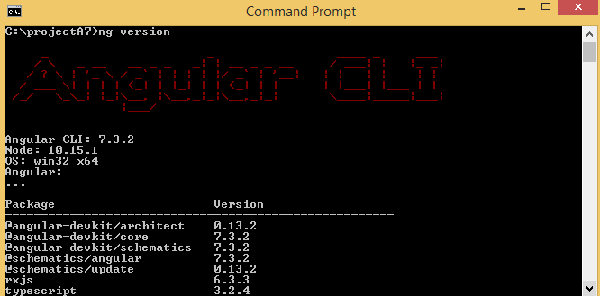
ng versionVisualizzerà i dettagli della versione di angular - cli e la versione di altri pacchetti come mostrato di seguito -

Abbiamo finito con l'installazione di Angular 7. Puoi usare qualsiasi IDE di tua scelta, cioè WebStorm, Atom, Visual Studio Code per iniziare a lavorare con Angular 7.
I dettagli della configurazione del progetto sono spiegati nel capitolo successivo.
In questo capitolo, discuteremo della configurazione del progetto in Angular 7.
Per iniziare con la configurazione del progetto, assicurati di aver installato nodejs. You can check the version of node in the command line using the command, node –v, come mostrato di seguito -

Se non ottieni la versione, installa nodejs dal loro sito ufficiale -https://nodejs.org/en/.

Una volta installato nodejs, anche npm verrà installato con esso. Per controllare la versione di npm, esegui npm -v nella riga di comando come mostrato di seguito -

Quindi abbiamo la versione 10 del nodo e la versione 6.4.1 di npm.
Per installare Angular 7, vai al sito, https://cli.angular.io per installare Angular CLI.

Vedrai i seguenti comandi sulla pagina web:
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serveI comandi precedenti aiutano a ottenere l'impostazione del progetto in Angular 7.
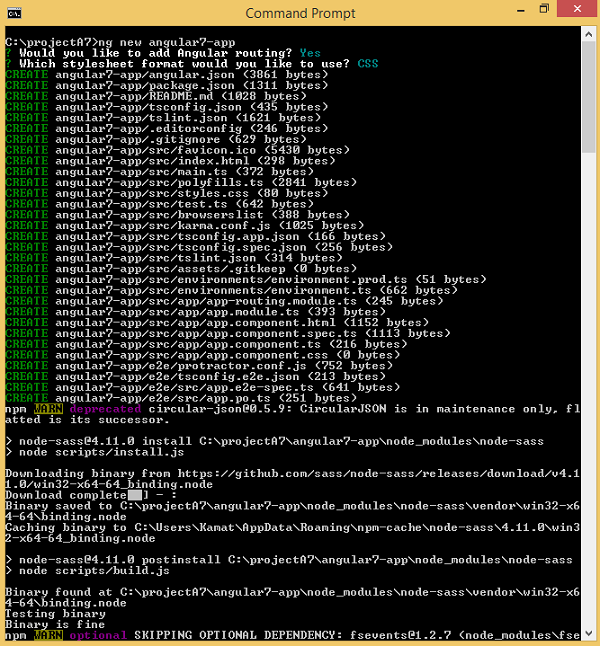
Creeremo una cartella chiamata projectA7 e installa angular/cli come mostrato di seguito -

Una volta completata l'installazione, controlla i dettagli dei pacchetti installati utilizzando il comando ng version come mostrato di seguito -

Fornisce la versione per Angular CLI, la versione typescript e altri pacchetti disponibili per Angular 7.
Abbiamo finito con l'installazione di Angular 7, ora inizieremo con il setup del progetto.
Per creare un progetto in Angular 7, useremo il seguente comando:
ng new projectnamePuoi usare il nome del progetto che preferisci . Eseguiamo ora il comando precedente nella riga di comando.
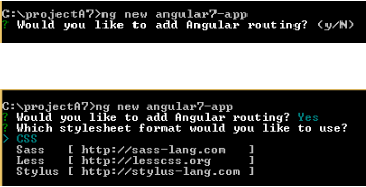
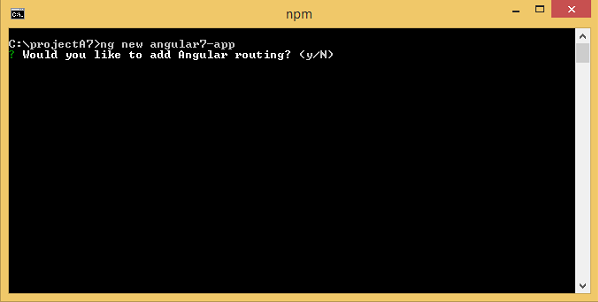
Qui, usiamo il nome del progetto come app angular7 . Una volta eseguito il comando, ti chiederà informazioni sull'instradamento come mostrato di seguito:

Digita y per aggiungere il routing alla configurazione del progetto.
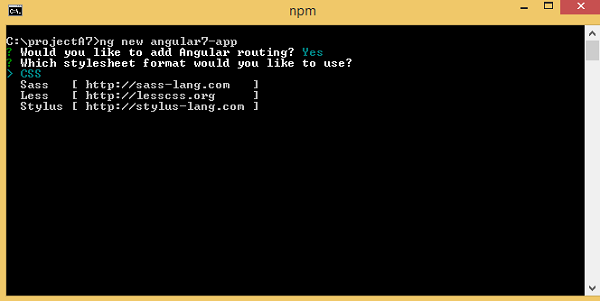
La prossima domanda riguarda il foglio di stile:

Le opzioni disponibili sono CSS, Sass, Less e Stylus. Nello screenshot sopra, la freccia è su CSS. Per modificare, è possibile utilizzare i tasti freccia per selezionare quello richiesto per la configurazione del progetto. Al momento, discuteremo di CSS per la configurazione del nostro progetto.

Il progetto angular7-app è stato creato con successo. Installa tutti i pacchetti necessari necessari per l'esecuzione del nostro progetto in Angular7. Passiamo ora al progetto creato, che si trova nella directoryangular7-app.
Cambia la directory nella riga di comando usando la riga di codice data -
cd angular7-appUseremo l'IDE di Visual Studio Code per lavorare con Angular 7, puoi usare qualsiasi IDE, cioè Atom, WebStorm, ecc.
Per scaricare Visual Studio Code, vai a https://code.visualstudio.com/ e fai clic su Download per Windows.

Fare clic su Download per Windows per installare l'IDE ed eseguire la configurazione per iniziare a utilizzare IDE.
Di seguito è riportato l'Editor -

Non abbiamo avviato alcun progetto in esso. Prendiamo ora il progetto che abbiamo creato utilizzando angular-cli.

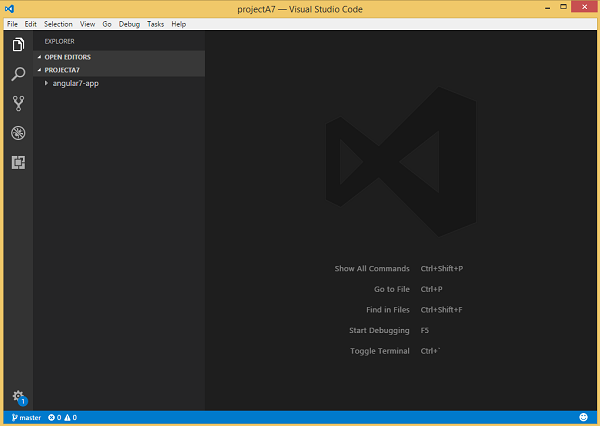
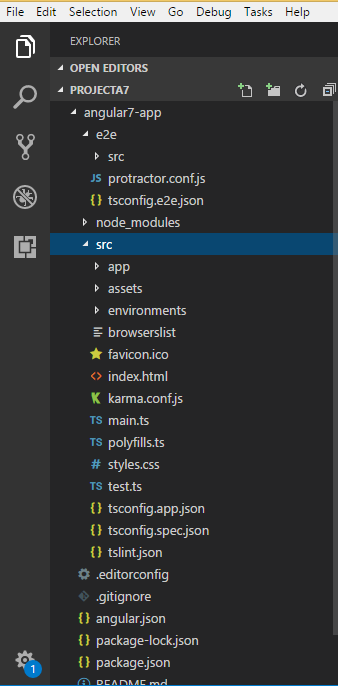
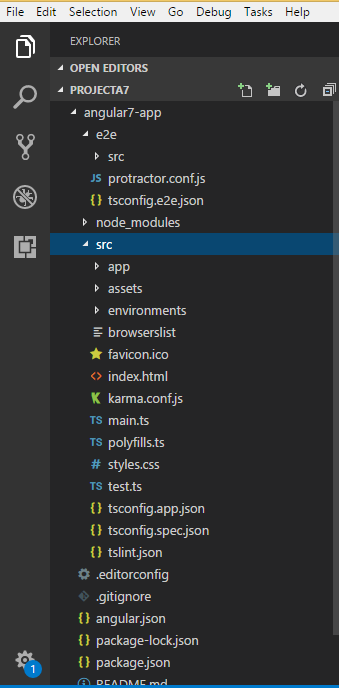
Considereremo il angular7-appprogetto. Apriamo il fileangular7-app e guarda come appare la struttura delle cartelle.

Ora che abbiamo la struttura dei file per il nostro progetto, compiliamo il nostro progetto con il seguente comando:
ng serveThe ng serve command builds the application and starts the web server.

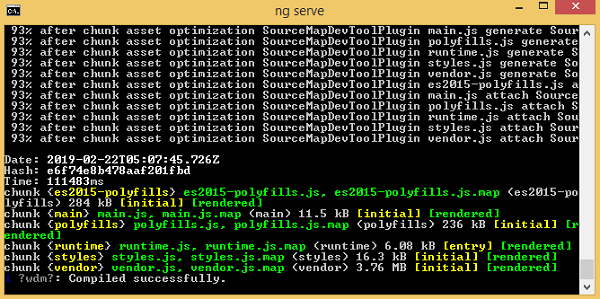
Vedrai quanto segue quando il comando inizia l'esecuzione:

Il server web si avvia sulla porta 4200. Digita l'URL, "http://localhost:4200/"nel browser e vedere l'output. Una volta compilato il progetto, riceverai il seguente output:

Una volta eseguito l'URL, http://localhost:4200/ nel browser verrai indirizzato alla seguente schermata:

Apportiamo ora alcune modifiche per visualizzare il seguente contenuto:
“Welcome to Angular 7!”

Abbiamo apportato modifiche ai file: app.component.html e app.component.ts. Discuteremo di più su questo nei nostri capitoli successivi.
Cerchiamo di completare la configurazione del progetto. Se vedi che abbiamo usato la porta 4200, che è la porta predefinita che angular-cli usa durante la compilazione. È possibile modificare la porta se lo si desidera utilizzando il seguente comando:
ng serve --host 0.0.0.0 –port 4205La cartella angular7-app / ha quanto segue folder structure-
e2e/- cartella di test end to end. Principalmente e2e viene utilizzato per i test di integrazione e aiuta a garantire che l'applicazione funzioni correttamente.
node_modules/- Il pacchetto npm installato è node_modules. Puoi aprire la cartella e vedere i pacchetti disponibili.
src/ - Questa è la cartella in cui lavoreremo al progetto utilizzando Angular 7.Inside src / app / cartella creata durante la configurazione del progetto e contiene tutti i file richiesti per il progetto.
La cartella angular7-app / ha quanto segue file structure -
angular.json - Fondamentalmente contiene il nome del progetto, la versione di cli, ecc.
.editorconfig - Questo è il file di configurazione per l'editor.
.gitignore - Un file .gitignore dovrebbe essere inserito nel repository, in modo da condividere le regole di ignora con tutti gli altri utenti che clonano il repository.
package.json - Il file package.json indica quali librerie verranno installate in node_modules quando si esegue npm install.
Al momento, se apri il file package.json nell'editor, ti verranno aggiunti i seguenti moduli:
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Nel caso in cui sia necessario aggiungere più librerie, è possibile aggiungerle qui ed eseguire il comando npm install.
tsconfig.json - Questo fondamentalmente contiene le opzioni del compilatore richieste durante la compilazione.
tslint.json - Questo è il file di configurazione con le regole da considerare durante la compilazione.
Il src/ cartella è la cartella principale, che internamente ha una struttura di file diversa.
app
Contiene i file descritti di seguito. Questi file vengono installati da angular-cli per impostazione predefinita.
app.module.ts
Se apri il file, vedrai che il codice fa riferimento a diverse librerie, che vengono importate. Angular-cli ha utilizzato queste librerie predefinite per l'importazione: angular / core, platform-browser.
I nomi stessi spiegano l'uso delle librerie. Vengono importati e salvati in variabili come dichiarazioni, importazioni, provider e bootstrap.
Possiamo vedere app-routing.moduleviene anche aggiunto. Questo perché abbiamo selezionato il routing all'inizio dell'installazione. Il modulo è aggiunto da @ angular / cli.
Di seguito è riportata la struttura del file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule viene importato da @ angular / core e ha un oggetto con le seguenti proprietà:
Declarations- Nelle dichiarazioni viene memorizzato il riferimento ai componenti. Il componente App è il componente predefinito che viene creato ogni volta che viene avviato un nuovo progetto. Impareremo a creare nuovi componenti in una sezione diversa.
Imports- Questo avrà i moduli importati come mostrato sopra. Al momento, BrowserModule fa parte delle importazioni che viene importato da @ angular / platform-browser. C'è anche il modulo di routing aggiunto AppRoutingModule.
Providers- Questo farà riferimento ai servizi creati. Il servizio verrà discusso in un capitolo successivo.
Bootstrap - Fa riferimento al componente predefinito creato, ovvero AppComponent.
app.component.css- Puoi scrivere il tuo css qui. In questo momento, abbiamo aggiunto il colore di sfondo al div come mostrato di seguito.
La struttura del file è la seguente:
.divdetails {
background-color: #ccc;
}app.component.html
Il codice html sarà disponibile in questo file.
La struttura del file è la seguente:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Questo è il codice html predefinito attualmente disponibile con la creazione del progetto.
app.component.spec.ts
Questi sono file generati automaticamente che contengono unit test per il componente di origine.
app.component.ts
La classe per il componente è definita qui. Puoi eseguire l'elaborazione della struttura html nel file .ts. Il trattamento includerà attività come la connessione al database, l'interazione con altri componenti, il routing, i servizi, ecc.
La struttura del file è la seguente:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
Questo file si occuperà del routing richiesto per il tuo progetto. È collegato al modulo principale, ovvero app.module.ts.
La struttura del file è la seguente:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Risorse
Puoi salvare le tue immagini, i file js in questa cartella.
Ambiente
Questa cartella contiene i dettagli per la produzione o l'ambiente di sviluppo. La cartella contiene due file.
- environment.prod.ts
- environment.ts
Entrambi i file hanno dettagli che indicano se il file finale deve essere compilato nell'ambiente di produzione o nell'ambiente dev.
La struttura di file aggiuntiva di angular7-app / folder include quanto segue:
favicon.ico
Questo è un file che di solito si trova nella directory principale di un sito web.
index.html
Questo è il file che viene visualizzato nel browser.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Il corpo ha <app-root></app-root>. Questo è il selettore utilizzato inapp.component.ts file e visualizzerà i dettagli da app.component.html file.
main.ts
main.ts è il file da cui iniziamo lo sviluppo del nostro progetto. Inizia con l'importazione del modulo di base di cui abbiamo bisogno. In questo momento, se vedi angular / core, angular / platform-browser-dynamic, app.module e environment vengono importati per impostazione predefinita durante l'installazione angular-cli e la configurazione del progetto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Il platformBrowserDynamic (). BootstrapModule (AppModule) ha il riferimento del modulo padre AppModule. Quindi, quando viene eseguito nel browser, il file si chiama index.html. Index.html si riferisce internamente a main.ts che chiama il modulo padre, cioè AppModule quando viene eseguito il codice seguente:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Quando viene chiamato AppModule, chiama app.module.ts che chiama ulteriormente AppComponent in base al bootstrap come segue:
bootstrap: [AppComponent]In app.component.ts, c'è un selettore: app-rootche viene utilizzato nel file index.html. Questo visualizzerà i contenuti presenti inapp.component.html.
Nel browser verrà visualizzato quanto segue:

polyfill.ts
Viene utilizzato principalmente per la compatibilità con le versioni precedenti.
styles.css
Questo è il file di stile richiesto per il progetto.
test.ts
Qui verranno gestiti i casi di unit test per testare il progetto.
tsconfig.app.json
Viene utilizzato durante la compilazione, ha i dettagli di configurazione che devono essere utilizzati per eseguire l'applicazione.
tsconfig.spec.json
Questo aiuta a mantenere i dettagli per il test.
typings.d.ts
Viene utilizzato per gestire la definizione del Typescript.
La struttura del file finale sarà la seguente:

La maggior parte dello sviluppo con Angular 7 viene eseguita nei componenti. I componenti sono fondamentalmente classi che interagiscono con il file .html del componente, che viene visualizzato nel browser. Abbiamo visto la struttura dei file in uno dei nostri capitoli precedenti.
La struttura del file ha il componente dell'app ed è composta dai seguenti file:
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
E se hai selezionato il routing angolare durante la configurazione del progetto, verranno aggiunti anche i file relativi al routing ei file sono i seguenti:
- app-routing.module.ts
I file sopra vengono creati per impostazione predefinita quando abbiamo creato un nuovo progetto utilizzando il comando angular-cli.
Se apri il file app.module.ts file, ha alcune librerie che vengono importate e anche un dichiarativo a cui viene assegnato l'appcomponent come segue:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Le dichiarazioni includono la variabile AppComponent, che abbiamo già importato. Questo diventa il componente principale.
Ora, angular-cli ha un comando per creare il tuo componente. Tuttavia, il componente dell'app creato per impostazione predefinita rimarrà sempre il genitore e i componenti successivi creati formeranno i componenti figli.
Eseguiamo ora il comando per creare il componente con la riga di codice sottostante:
ng g component new-cmpQuando esegui il comando precedente nella riga di comando, riceverai il seguente output:
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
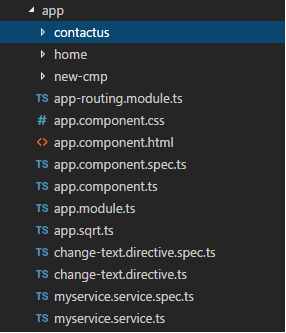
UPDATE src/app/app.module.ts (477 bytes)Ora, se andiamo a controllare la struttura del file, otterremo la nuova cartella new-cmp creata sotto il file src/app cartella.
I seguenti file vengono creati nella cartella new-cmp:
- new-cmp.component.css: viene creato il file css per il nuovo componente.
- new-cmp.component.html: il file html viene creato.
- new-cmp.component.spec.ts: può essere utilizzato per i test di unità.
- new-cmp.component.ts - qui possiamo definire il modulo, le proprietà, ecc.
Le modifiche vengono aggiunte al file app.module.ts come segue -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Il new-cmp.component.ts file viene generato come segue -,
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Se vedi il file new-cmp.component.ts sopra, crea una nuova classe chiamata NewCmpComponent, che implementa OnInit in cui è presente un costruttore e un metodo chiamato ngOnInit (). ngOnInit viene chiamato per impostazione predefinita quando viene eseguita la classe.
Controlliamo come funziona il flusso. Ora, il componente dell'app, creato per impostazione predefinita, diventa il componente principale. Qualsiasi componente aggiunto in seguito diventa il componente figlio.
Quando premiamo l'URL nel file "http://localhost:4200/" browser, esegue prima il file index.html mostrato di seguito -
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Quanto sopra è il normale file html e non vediamo nulla che viene stampato nel browser. Daremo uno sguardo al tag nella sezione del corpo.
<app-root></app-root>Questo è il tag radice creato da Angular per impostazione predefinita. Questo tag ha il riferimento inmain.ts file.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModule viene importato dall'app del modulo genitore principale e lo stesso viene dato al modulo bootstrap, che fa caricare l'appmodule.
Vediamo ora il file app.module.ts file -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Qui, il AppComponent è il nome dato, cioè la variabile per memorizzare il riferimento di app.component.tse lo stesso è dato al bootstrap. Vediamo ora il fileapp.component.ts file.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Il nucleo angolare viene importato e indicato come Componente e lo stesso viene utilizzato nel dichiaratore come:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Nel riferimento del dichiaratore al selettore, vengono forniti templateUrl e styleUrl. Il selettore qui non è altro che il tag che si trova nel file index.html che abbiamo visto sopra.
La classe AppComponent ha una variabile chiamata title, che viene visualizzata nel browser. @Component utilizza templateUrl chiamato app.component.html che è il seguente:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>Ha solo il codice html e il titolo della variabile tra parentesi graffe. Viene sostituito con il valore, che è presente nel fileapp.component.tsfile. Questo si chiama associazione. Discuteremo il concetto di legame nel capitolo successivo.
Ora che abbiamo creato un nuovo componente chiamato new-cmp. Lo stesso viene incluso nel fileapp.module.ts file, quando viene eseguito il comando per la creazione di un nuovo componente.
app.module.ts ha un riferimento al nuovo componente creato.
Controlliamo ora i nuovi file creati in new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Qui dobbiamo importare anche il core. Il riferimento del componente viene utilizzato nel dichiaratore.
Il dichiaratore ha il selettore chiamato app-new-cmp e templateUrl e styleUrl.
Il file .html chiamato new-cmp.component.html è il seguente -
<p>
new-cmp works!
</p>Come visto sopra, abbiamo il codice html, cioè il tag p. Il file di stile è vuoto poiché al momento non è necessario alcuno stile. Ma quando eseguiamo il progetto, non vediamo nulla relativo al nuovo componente che viene visualizzato nel browser.
Il browser visualizza la seguente schermata:

Non vediamo nulla relativo al nuovo componente visualizzato. Il nuovo componente creato ha un file .html con i seguenti dettagli:
<p>
new-cmp works!
<p>Ma non stiamo ottenendo lo stesso nel browser. Vediamo ora le modifiche necessarie per visualizzare i contenuti dei nuovi componenti nel browser.
Il selettore 'app-new-cmp'viene creato per il nuovo componente da new-cmp.component.ts come mostrato di seguito -
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}Il selettore, cioè app-new-cmp deve essere aggiunto in app.component.html, ovvero il genitore principale creato per impostazione predefinita come segue:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>Quando il <app-new-cmp></app-new-cmp> viene aggiunto il tag, tutto ciò che è presente nel file .html, cioè new-cmp.component.html del nuovo componente creato verrà visualizzato nel browser insieme ai dati del componente principale.

Aggiungiamo qualche dettaglio in più al nuovo componente creato e vediamo la visualizzazione nel browser.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}Nella classe abbiamo aggiunto una variabile chiamata newcomponent e il valore è "Inserito in un nuovo componente creato".
La variabile di cui sopra viene aggiunta nel file new-cmp.component.html file come segue -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Da quando abbiamo incluso il file <app-new-cmp></app-new-cmp>selettore in app.component.html che è il .html del componente genitore, il contenuto presente nel new-cmp.component.htmlfile viene visualizzato nel browser. Aggiungeremo anche alcuni css per il nuovo componente nel file new-cmp.component.css come segue:
p {
color: blue;
font-size: 25px;
}Quindi abbiamo aggiunto il colore blu e la dimensione del carattere come 25px per i tag p.
La seguente schermata verrà visualizzata nel browser:

Allo stesso modo, possiamo creare componenti e collegare gli stessi utilizzando il selettore nel file app.component.html file secondo i nostri requisiti.
Il modulo in angolare si riferisce a un luogo in cui è possibile raggruppare i componenti, le direttive, i tubi e i servizi correlati all'applicazione.
Nel caso in cui si stia sviluppando un sito Web, le sezioni di intestazione, piè di pagina, sinistra, centro e destra diventano parte di un modulo.
Per definire il modulo, possiamo usare NgModule. Quando crei un nuovo progetto usando il comando Angular –cli, il ngmodule viene creato nel fileapp.module.ts file per impostazione predefinita e ha il seguente aspetto:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Il NgModule deve essere importato come segue:
import { NgModule } from '@angular/core';La struttura del modulo ng è come mostrato di seguito:
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})Inizia con @NgModule e contiene un oggetto che ha dichiarazioni, importazioni, provider e bootstrap.
Dichiarazione
È una serie di componenti creati. Se viene creato un nuovo componente, verrà prima importato e il riferimento verrà incluso nelle dichiarazioni come mostrato di seguito -
declarations: [
AppComponent,
NewCmpComponent
]Importare
È un array di moduli necessari per essere utilizzati nell'applicazione. Può essere utilizzato anche dai componenti nell'array di dichiarazione. Ad esempio, in questo momento nel @NgModule, vediamo il modulo del browser importato. Nel caso in cui la tua domanda abbia bisogno di moduli, puoi includere il modulo con il codice seguente:
import { FormsModule } from '@angular/forms';L'importazione in @NgModule sarà come il seguente -
imports: [
BrowserModule,
FormsModule
]Fornitori
Ciò includerà i servizi creati.
Bootstrap
Ciò include il componente principale dell'app per l'avvio dell'esecuzione.
Il Data Binding è disponibile direttamente da AngularJS e tutte le versioni di Angular rilasciate successivamente. Usiamo parentesi graffe per l'associazione dei dati - {{}}; questo processo è chiamato interpolazione. Abbiamo già visto nei nostri esempi precedenti come abbiamo dichiarato il valore alla variabile title e lo stesso viene stampato nel browser.
La variabile in app.component.html file è indicato come {{title}} e il valore di title è inizializzato in app.component.ts file e in app.component.html, viene visualizzato il valore.
Creiamo ora un menu a discesa di mesi nel browser. Per farlo, abbiamo creato una serie di mesi inapp.component.ts come segue -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}L'array del mese mostrato sopra deve essere visualizzato in un menu a discesa nel browser.
Abbiamo creato il normale tag di selezione con opzione. In opzione, abbiamo utilizzato ilfor loop. Ilfor loop viene utilizzato per iterare nell'array dei mesi, che a sua volta creerà il tag di opzione con il valore presente nei mesi.
La sintassi per in Angular è la seguente:
*ngFor = “let I of months”e per ottenere il valore dei mesi in cui lo mostriamo -
{{i}}Le due parentesi graffe aiutano con l'associazione dei dati. Dichiari le variabili nel tuo file app.component.ts e le stesse verranno sostituite utilizzando le parentesi graffe.
Di seguito è riportato l'output dell'array del mese precedente nel browser:

La variabile impostata in app.component.ts può essere associato all'interno del file app.component.htmlutilizzando le parentesi graffe. Per esempio: {{}}.
Vediamo ora di visualizzare i dati nel browser in base alla condizione. Qui abbiamo aggiunto una variabile e assegnato il valore cometrue. Utilizzando l'istruzione if, possiamo nascondere / mostrare il contenuto da visualizzare.
Esempio
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
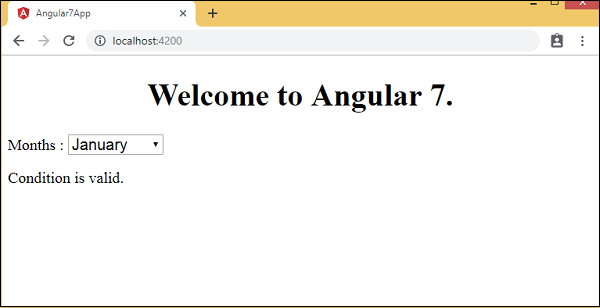
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Produzione

Cerchiamo di spiegare l'esempio sopra usando il IF THEN ELSE condizione.
Esempio
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}In questo caso, abbiamo creato il file isavailablevariabile come false. Per stampare il fileelse condizione, dovremo creare il file ng-template come segue -
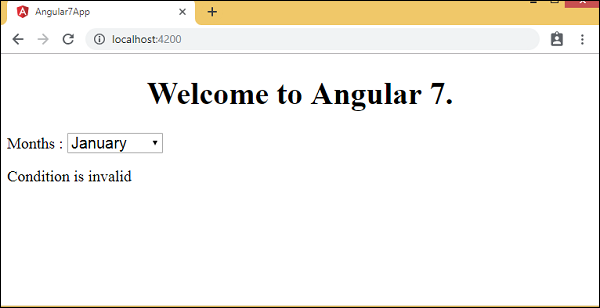
<ng-template #condition1>Condition is invalid</ng-template>Il codice completo è fornito di seguito -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If viene utilizzato con la condizione else e la variabile utilizzata è condition1. Lo stesso è assegnato come fileid al ng-templatee quando la variabile disponibile è impostata su false il testo Condition is invalid È visualizzato.
La seguente schermata mostra la visualizzazione nel browser:

Usiamo ora il file if then else condizione.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Ora creeremo la variabile isavailablecome vero. In html, la condizione è scritta nel modo seguente:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
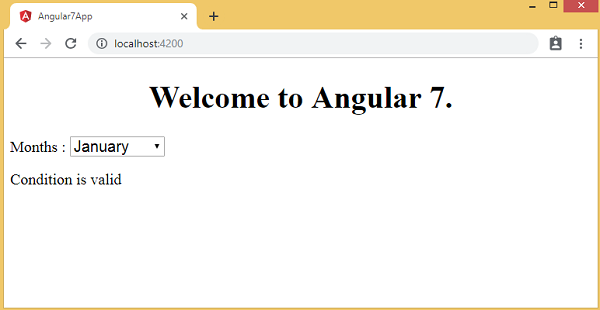
</div>Se la variabile è vera, allora condition1, altro condition2. Ora vengono creati due modelli con id#condition1 e #condition2.
La visualizzazione nel browser è la seguente:

In questo capitolo, discuteremo come funziona Event Binding in Angular 7. Quando un utente interagisce con un'applicazione sotto forma di movimento della tastiera, clic del mouse o passaggio del mouse, genera un evento. Questi eventi devono essere gestiti per eseguire qualche tipo di azione. È qui che entra in gioco l'associazione degli eventi.
Consideriamo un esempio per capirlo meglio.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>Nel app.component.html file, abbiamo definito un pulsante e aggiunto una funzione utilizzando l'evento click.
La seguente è la sintassi per definire un pulsante e aggiungervi una funzione.
(click) = "myClickFunction($event)"La funzione è definita in:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
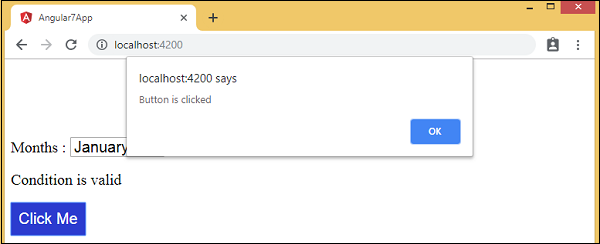
alert("Button is clicked");
console.log(event);
}
}Facendo clic sul pulsante, il controllo arriverà alla funzione myClickFunction e apparirà una finestra di dialogo che mostra il file Button is clicked come mostrato nello screenshot seguente -

Lo stile per il pulsante è stato aggiunto in add.component.css -
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Aggiungiamo ora l'evento onchange al menu a discesa.
La seguente riga di codice ti aiuterà ad aggiungere l'evento di modifica al menu a discesa:
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>La funzione è dichiarata in app.component.ts file -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}Seleziona il mese dal menu a discesa e vedrai il messaggio della console "Changed month from the Dropdown"Viene visualizzato nella console insieme all'evento.

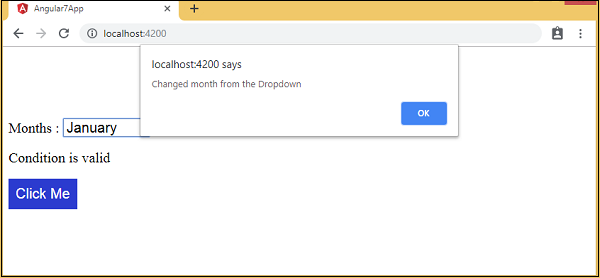
Aggiungiamo un messaggio di avviso in app.component.ts quando il valore dal menu a discesa viene modificato come mostrato di seguito -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Quando il valore nell'elenco a discesa viene modificato, verrà visualizzata una finestra di dialogo e verrà visualizzato il seguente messaggio:
“Changed month from the Dropdown”.

Angular 7 utilizza <ng-template> come tag invece di <template> che viene utilizzato in Angular2. <ng-template> è stato utilizzato dal rilascio di Angular 4 e la versione precedente, ovvero Angular 2, utilizza <template> per lo stesso scopo. Il motivo per cui ha iniziato a utilizzare <ng-template> invece di <template> da Angular 4 in poi è perché esiste un conflitto di nomi tra il tag <template> e il tag standard html <template>. Sarà deprecato completamente andare avanti. Questa è stata una delle principali modifiche apportate alla versione Angular 4.
Usiamo ora il modello insieme al file if else condition e guarda l'output.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Per il tag Span, abbiamo aggiunto il if dichiarazione con l'estensione else condition e chiamerà template condition1, altrimenti condition2.
I modelli devono essere chiamati come segue:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Se la condizione è vera, allora il file condition1 modello viene chiamato, altrimenti condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
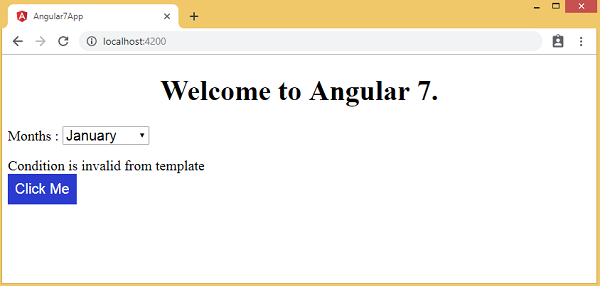
}L'output nel browser è il seguente:

La variabile isavailableè falso, quindi viene stampato il modello condition2. Se fai clic sul pulsante, verrà chiamato il rispettivo modello.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Il isavailable variabile viene attivata / disattivata al clic del pulsante come mostrato di seguito -
myClickFunction(event) {
this.isavailable = !this.isavailable;
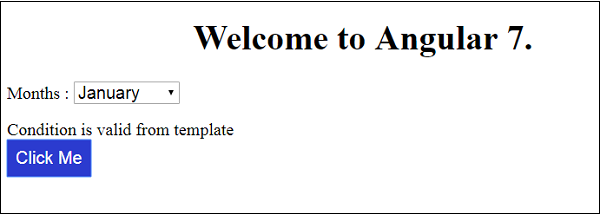
}Quando si fa clic sul pulsante in base al valore di isavailable variabile verrà visualizzato il rispettivo modello -


Se controlli il browser, vedrai che non ottieni mai il tag span nel dominio. Il seguente esempio ti aiuterà a capire lo stesso.

Sebbene in app.component.html abbiamo aggiunto il tag span e il <ng-template> per la condizione come mostrato di seguito -
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
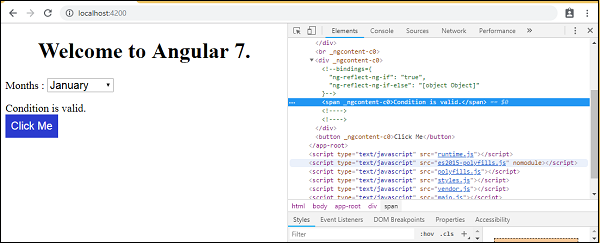
<ng-template #condition2>Condition is invalid from template</ng-template>Non vediamo il tag span e anche <ng-template> nella struttura dom quando controlliamo lo stesso nel browser.
La seguente riga di codice in html ci aiuterà a ottenere il tag span nel dom -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Se rimuoviamo il file thencondition, otteniamo il messaggio "La condizione è valida" nel browser e il tag span è disponibile anche nel dom. Ad esempio, inapp.component.ts, abbiamo creato il file isavailable variabile come vero.

Directives in Angular è una classe js, dichiarata come @directive. Abbiamo 3 direttive in Angular. Le direttive sono elencate di seguito:
Direttive sui componenti
Questi formano la classe principale con dettagli su come il componente deve essere elaborato, istanziato e utilizzato in fase di esecuzione.
Direttive strutturali
Una direttiva di struttura si occupa fondamentalmente di manipolare gli elementi dom. Le direttive strutturali hanno un segno * prima della direttiva. Per esempio,*ngIf e *ngFor.
Direttive sugli attributi
Le direttive sugli attributi riguardano la modifica dell'aspetto e del comportamento dell'elemento dom. È possibile creare le proprie direttive come spiegato nella sezione seguente.
Come creare direttive personalizzate?
In questa sezione, discuteremo delle direttive personalizzate da utilizzare nei componenti. Le direttive personalizzate vengono create da noi e non sono standard.
Vediamo come creare la direttiva personalizzata. Creeremo la direttiva utilizzando la riga di comando. Il comando per creare la direttiva utilizzando la riga di comando è il seguente:
ng g directive nameofthedirective
e.g
ng g directive changeTextAppare nella riga di comando come indicato nel codice seguente:
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)I file sopra, cioè, change-text.directive.spec.ts e change-text.directive.ts vengono creati e il file app.module.ts viene aggiornato.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Il ChangeTextDirectiveclass è inclusa nelle dichiarazioni nel file sopra. La classe viene importata anche dal file fornito di seguito:
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}Il file sopra ha una direttiva e ha anche una proprietà selector. Qualunque cosa definiamo nel selettore, la stessa deve corrispondere nella vista, dove assegniamo la direttiva personalizzata.
Nella vista app.component.html, aggiungiamo la direttiva come segue:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Scriveremo le modifiche in change-text.directive.ts file come segue -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
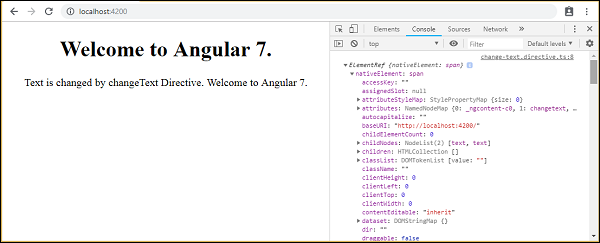
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Nel file sopra, c'è una classe chiamata ChangeTextDirective e un costruttore, che accetta l'elemento di tipo ElementRef, che è obbligatorio. L'elemento ha tutti i dettagli a cui ilChange Text viene applicata la direttiva.
Abbiamo aggiunto l'elemento console.log. L'output dello stesso può essere visualizzato nella console del browser. Anche il testo dell'elemento viene modificato come mostrato sopra.
Ora, il browser mostrerà quanto segue:

I dettagli dell'elemento su cui viene fornito il selettore di direttiva nella console. Da quando abbiamo aggiunto il filechangeText direttiva a un tag span, vengono visualizzati i dettagli dell'elemento span.
In questo capitolo, discuteremo dei tubi in Angular 7. I tubi erano precedentemente chiamati filtri in Angular1 e chiamati pipe da Angular2 in poi.
Il | Il carattere viene utilizzato per trasformare i dati. La seguente è la sintassi per lo stesso -
{{ Welcome to Angular 7 | lowercase}}Richiede numeri interi, stringhe, array e date come input separati da | da convertire nel formato richiesto e visualizzare lo stesso nel browser.
Consideriamo alcuni esempi di utilizzo di pipe. Qui, vogliamo visualizzare il testo dato in maiuscolo. Questo può essere fatto usando i tubi come segue:
Nel file app.component.ts, abbiamo definito la variabile del titolo come segue:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}La seguente riga di codice va nel file app.component.html file -
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Il browser viene visualizzato come mostrato nella seguente schermata:

Ecco alcuni tubi da incasso disponibili con angolare -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Abbiamo già visto le pipe minuscole e maiuscole. Vediamo ora come funzionano gli altri tubi. La seguente riga di codice ci aiuterà a definire le variabili richieste inapp.component.ts file -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
}Useremo i tubi in app.component.html file come mostrato di seguito -
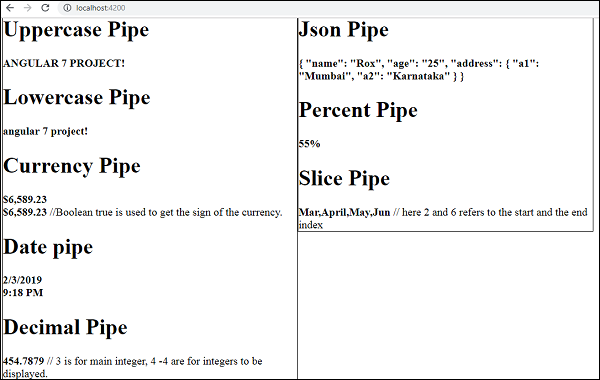
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Le schermate seguenti mostrano l'output per ogni pipe:

Come creare un tubo personalizzato?
Per creare una pipe personalizzata, abbiamo creato un nuovo file ts. Qui, vogliamo creare la pipe personalizzata sqrt. Abbiamo dato lo stesso nome al file e appare come segue:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Per creare una pipe personalizzata, dobbiamo importare Pipe and Pipe Transform da Angular / core. Nella direttiva @Pipe, dobbiamo dare il nome alla nostra pipe, che verrà usata nel nostro file .html. Dato che stiamo creando la pipe sqrt, la chiameremo sqrt.
Man mano che procediamo oltre, dobbiamo creare la classe e il nome della classe è SqrtPipe. Questa classe implementerà PipeTransform.
Il metodo di trasformazione definito nella classe prenderà argomento come numero e restituirà il numero dopo aver preso la radice quadrata.
Dato che abbiamo creato un nuovo file, dobbiamo aggiungere lo stesso in app.module.ts. Questo viene fatto come segue:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Abbiamo creato il file app.sqrt.tsclasse. Dobbiamo importare lo stesso inapp.module.tse specificare il percorso del file. Deve anche essere incluso nelle dichiarazioni come mostrato sopra.
Vediamo ora la chiamata effettuata alla pipe sqrt nel file app.component.html file.
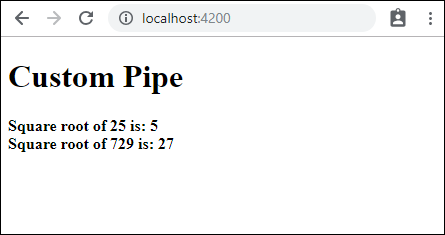
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Di seguito è riportato l'output:

Routing significa fondamentalmente navigare tra le pagine. Hai visto molti siti con link che ti indirizzano a una nuova pagina. Ciò può essere ottenuto utilizzando il routing. Qui le pagine a cui ci riferiamo saranno sotto forma di componenti. Abbiamo già visto come creare un componente. Creiamo ora un componente e vediamo come utilizzarlo con il routing.
Durante la configurazione del progetto, abbiamo già incluso il modulo di routing e lo stesso è disponibile in app.module.ts come mostrato di seguito -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule viene aggiunto come mostrato sopra e incluso nell'array delle importazioni.
Dettagli del file di app-routing.module sono riportati di seguito -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }Qui, dobbiamo notare che questo file viene generato per impostazione predefinita quando il routing viene aggiunto durante la configurazione del progetto. Se non vengono aggiunti, i file di cui sopra devono essere aggiunti manualmente.
Quindi, nel file sopra, abbiamo importato Route e RouterModule da @ angular / router.
C'è una const routesdefinito che è di tipo Percorsi. È un array che contiene tutti i percorsi di cui abbiamo bisogno nel nostro progetto.
Le route const vengono fornite al RouterModule come mostrato in @NgModule. Per mostrare i dettagli di instradamento all'utente, dobbiamo aggiungere la direttiva <router-outlet> dove vogliamo che venga visualizzata la vista.
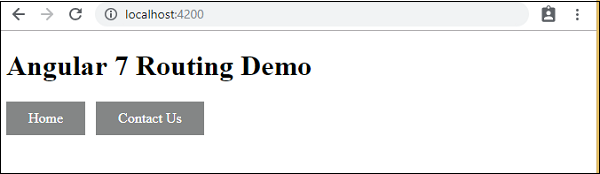
Lo stesso viene aggiunto in app.component.html come mostrato di seguito
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>Ora creiamo 2 componenti chiamati come Home e Contact Us e navigare tra di loro utilizzando il routing.
Component Home
Innanzitutto, discuteremo di Home. Di seguito è riportata la sintassi per Component Home:
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)Componente Contattaci
Di seguito è riportata la sintassi per Componente Contattaci -
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)Abbiamo finito con la creazione di componenti a casa e contattaci. Di seguito sono riportati i dettagli dei componenti in app.module.ts -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ora aggiungiamo i dettagli delle rotte in app-routing.module.ts come mostrato di seguito -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }L'array di route ha i dettagli del componente con percorso e componente. Il componente richiesto viene importato come mostrato sopra.
Qui, dobbiamo notare che i componenti di cui abbiamo bisogno per il routing vengono importati in app.module.ts e anche in app-routing.module.ts. Importiamoli in un posto, cioè in app-routing.module.ts.
Quindi creeremo un array di componenti da utilizzare per il routing ed esporteremo l'array in app-routing.module.ts e lo importeremo nuovamente in app.module.ts. Quindi abbiamo tutti i componenti da utilizzare per il routing in app-routing.module.ts.
Ecco come l'abbiamo fatto app-routing.module.ts -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];L'array di componenti, ovvero RoutingComponent, viene importato in app.module.ts come segue:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Quindi ora abbiamo finito con la definizione dei percorsi. Dobbiamo mostrare lo stesso all'utente, quindi aggiungiamo due pulsanti, Home e Contattaci in app.component.html e al clic dei rispettivi pulsanti, verrà visualizzata la vista componenti all'interno della direttiva <router-outlet> che abbiamo hanno aggiunto add.component.html.
Crea pulsante all'interno di app.component.html e dai il percorso alle rotte create.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>In .html, abbiamo aggiunto collegamenti di ancoraggio, Home e Contattaci e utilizzato routerLink per fornire il percorso alle rotte che abbiamo creato in app-routing.module.ts.
Proviamo ora lo stesso nel browser:

Ecco come lo otteniamo nel browser. Aggiungiamo un po 'di stile per rendere i collegamenti belli.
Abbiamo aggiunto il seguente css in app.component.css -
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
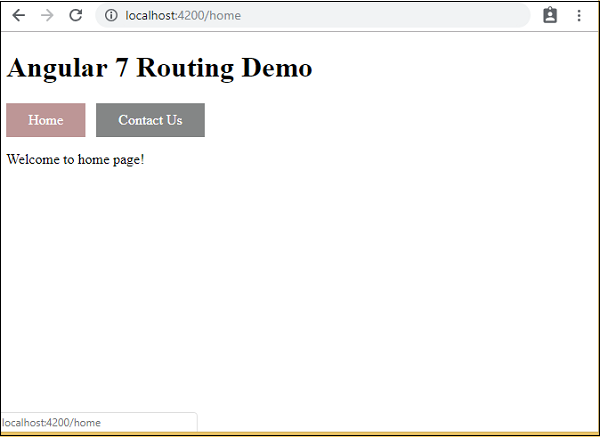
}Questa è la visualizzazione dei collegamenti nel browser -

Fare clic sul collegamento Home, per vedere i dettagli dei componenti della casa come mostrato di seguito -

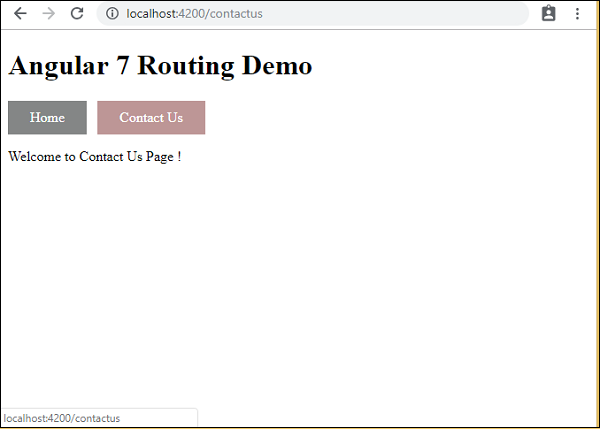
Fare clic su Contattaci, per vedere i dettagli dei suoi componenti come indicato di seguito -

Quando fai clic sul collegamento, vedrai anche l'URL della pagina nella barra degli indirizzi che cambia. Aggiunge i dettagli del percorso alla fine della pagina come si vede nello screenshot mostrato sopra.
Potremmo imbatterci in una situazione in cui abbiamo bisogno di un codice da utilizzare ovunque nella pagina. Ad esempio, può essere per la connessione dati che deve essere condivisa tra i componenti. Ciò si ottiene con l'aiuto dei Servizi. Con i servizi, possiamo accedere a metodi e proprietà su altri componenti dell'intero progetto.
Per creare un servizio, dobbiamo utilizzare la riga di comando come indicato di seguito:
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)I file creati nella cartella dell'app sono i seguenti:

Di seguito sono riportati i file creati che vengono visualizzati in basso: myservice.service.specs.ts e myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Qui, il modulo iniettabile viene importato da @ angular / core. Contiene il metodo @Injectable e una classe denominata MyserviceService. Creeremo la nostra funzione di servizio in questa classe.
Prima di creare un nuovo servizio, dobbiamo includere il servizio creato nel genitore principale app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Abbiamo importato il servizio con il nome della classe e la stessa classe viene utilizzata nei provider. Torniamo ora alla classe di servizio e creiamo una funzione di servizio.
Nella classe di servizio creeremo una funzione che mostrerà la data odierna. Possiamo usare la stessa funzione nel componente principale principale app.component.ts e anche nel nuovo componente new-cmp.component.ts che abbiamo creato nel capitolo precedente.
Vediamo ora come appare la funzione nel servizio e come usarla nei componenti.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Nel file di servizio sopra, abbiamo creato una funzione showTodayDate. Ora restituiremo la nuova Date () creata. Vediamo come possiamo accedere a questa funzione nella classe dei componenti.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}La funzione ngOnInit viene chiamata per impostazione predefinita in qualsiasi componente creato. La data viene recuperata dal servizio come mostrato sopra. Per recuperare più dettagli del servizio, dobbiamo prima includere il servizio nel file del componente ts.
Visualizzeremo la data nel file .html come mostrato di seguito -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Vediamo ora come utilizzare il servizio nel nuovo componente creato.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Nel nuovo componente che abbiamo creato, dobbiamo prima importare il servizio che vogliamo e accedere ai metodi e alle proprietà dello stesso. Controlla il codice evidenziato. todaydate viene visualizzato nel componente html come segue:
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Il selettore del nuovo componente viene utilizzato nel file app.component.html. Il contenuto del file html sopra verrà visualizzato nel browser come mostrato di seguito -

Se si modifica la proprietà del servizio in qualsiasi componente, la stessa viene modificata anche in altri componenti. Vediamo ora come funziona.
Definiremo una variabile nel servizio e la useremo nel genitore e nel nuovo componente. Modificheremo nuovamente la proprietà nel componente genitore e vedremo se la stessa è cambiata o meno nel nuovo componente.
In myservice.service.ts, abbiamo creato una proprietà e abbiamo utilizzato la stessa in un altro componente padre e nuovo.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Usiamo ora il file servicepropertyvariabile in altre componenti. Inapp.component.ts, stiamo accedendo alla variabile come segue:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Ora andremo a prendere la variabile e lavoreremo su console.log. Nella riga successiva, cambieremo il valore della variabile in "componente creato". Faremo lo stesso in new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}Nel componente precedente, non stiamo cambiando nulla ma assegnando direttamente la proprietà alla proprietà del componente.
Ora, quando lo esegui nel browser, la proprietà del servizio verrà modificata poiché il suo valore è cambiato in app.component.ts e lo stesso verrà visualizzato per new-cmp.component.ts.
Controllare anche il valore nella console prima che venga modificato.

Ecco i file app.component.html e new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClient ci aiuterà a recuperare i dati esterni, a postarvi, ecc. Dobbiamo importare il modulo http per utilizzare il servizio http. Facciamo un esempio per capire come utilizzare il servizio http.
Per iniziare a utilizzare il servizio http, dobbiamo importare il modulo in app.module.ts come mostrato di seguito -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Se vedi il codice evidenziato, abbiamo importato il file HttpClientModule a partire dal @angular/common/http e lo stesso viene aggiunto anche nell'array delle importazioni.
Recupereremo i dati dal server utilizzando il modulo httpclient dichiarato sopra. Lo faremo all'interno di un servizio che abbiamo creato nel capitolo precedente e utilizzeremo i dati all'interno dei componenti che vogliamo.
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}C'è un metodo aggiunto chiamato getData che restituisce i dati recuperati per l'URL fornito.
Il metodo getData viene chiamato da app.component.ts come segue:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}Stiamo chiamando il metodo getData che restituisce dati di tipo osservabile. Il metodo di sottoscrizione viene utilizzato su di esso che ha una funzione freccia con i dati di cui abbiamo bisogno.
Quando controlliamo nel browser, la console mostra i dati come mostrato di seguito -

Usiamo i dati in app.component.html come segue:
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

Angular CLI rende facile iniziare con qualsiasi progetto Angular. Angular CLI viene fornito con comandi che ci aiutano a creare e iniziare il nostro progetto molto velocemente. Passiamo ora ai comandi disponibili per creare un progetto, un componente e servizi, cambiare la porta, ecc.
Per lavorare con Angular CLI, dobbiamo averlo installato sul nostro sistema. Usiamo il seguente comando per lo stesso:
npm install -g @angular/cliPer creare un nuovo progetto, possiamo eseguire il seguente comando nella riga di comando e il progetto verrà creato.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200 è la porta predefinita utilizzata quando viene creato un nuovo progetto. Puoi cambiare la porta con il seguente comando:
ng serve --host 0.0.0.0 --port 4201Comando per l'aggiornamento angolare
Nel caso in cui desideri aggiornare la tua applicazione e le sue dipendenze, puoi utilizzare il seguente comando:
ng update @angular/cli @angular/coreAggiornerà il framework principale alla versione recente, ovvero Angular 7 e anche angular-cli. Puoi usare il comando sopra con le seguenti opzioni:
Elenco comandi importanti angolari
La tabella seguente elenca alcuni comandi importanti richiesti durante il lavoro con i progetti Angular 7:
| Suor n | Comandi e descrizione |
|---|---|
| 1 | Component ng g component new-component |
| 2 | Directive ng g direttiva nuova direttiva |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g module my-module |
| 6 | Test ng test |
| 7 | Build ng build --configuration = production // per l'ambiente di produzione ng build --configuration = staging // per dichiarare l'ambiente |
Ogni volta che viene creato un nuovo modulo, un componente o un servizio, il riferimento dello stesso viene aggiornato nel modulo padre app.module.ts.
In questo capitolo vedremo come vengono utilizzati i moduli in Angular 7. Discuteremo due modi di lavorare con i moduli:
- Modulo basato su modelli
- Forma basata su modello
Modulo basato su modello
Con un modulo basato su modello, la maggior parte del lavoro viene svolto nel modello. Con il modulo basato su modello, la maggior parte del lavoro viene eseguita nella classe dei componenti.
Consideriamo ora di lavorare sul modulo basato su modelli. Creeremo un semplice modulo di accesso e aggiungeremo l'ID e-mail, la password e il pulsante di invio nel modulo. Per cominciare, dobbiamo importare in FormsModule da @ angular / forms che viene fatto in app.module.ts come segue:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Quindi dentro app.module.ts, abbiamo importato il file FormsModule e lo stesso viene aggiunto nell'array imports come mostrato nel codice evidenziato.
Creiamo ora il nostro modulo nel file app.component.html file.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Abbiamo creato un semplice modulo con tag di input con ID e-mail, password e pulsante di invio. Gli abbiamo assegnato tipo, nome e segnaposto.
Nei moduli basati su modelli, è necessario creare i controlli del modulo modello aggiungendo l'estensione ngModel direttiva e il nameattributo. Pertanto, ovunque desideriamo che Angular acceda ai nostri dati dai moduli, aggiungi ngModel a quel tag come mostrato sopra. Ora, se dobbiamo leggere emailid e passwd, dobbiamo aggiungere ngModel attraverso di esso.
Se vedi, abbiamo anche aggiunto ngForm al file #userlogin. IlngFormla direttiva deve essere aggiunta al modello di modulo che abbiamo creato. Abbiamo anche aggiunto la funzioneonClickSubmit e assegnato userlogin.value ad esso.
Creiamo ora la funzione nel file app.component.ts e recupera i valori inseriti nel modulo.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Nel file app.component.ts sopra, abbiamo definito la funzione onClickSubmit. Quando fai clic sul pulsante di invio del modulo, il controllo arriverà alla funzione sopra.
Il css per il modulo di accesso viene aggiunto in app.component.css -
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}Ecco come viene visualizzato il browser:

Il modulo ha l'aspetto mostrato di seguito. Inseriamo i dati in esso e nella funzione di invio, l'ID e-mail viene avvisato come mostrato di seguito -

Forma guidata dal modello
Nel modulo basato su modello, dobbiamo importare ReactiveFormsModule da @ angular / forms e utilizzare lo stesso nell'array imports.
C'è un cambiamento in atto app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In app.component.ts, dobbiamo importare alcuni moduli per il modulo basato su modello. Per esempio,import { FormGroup, FormControl } a partire dal '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}I dati del modulo variabile vengono inizializzati all'inizio della classe e lo stesso viene inizializzato con FormGroup come mostrato sopra. Le variabili emailid e passwd vengono inizializzate con valori predefiniti da visualizzare nel modulo. Puoi tenerlo vuoto nel caso lo desideri.
Ecco come verranno visualizzati i valori nell'interfaccia utente del modulo.

Abbiamo usato formdata per inizializzare i valori del form; dobbiamo usare lo stesso nella UI del moduloapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Nel file .html, abbiamo usato formGroup tra parentesi quadre per il form; ad esempio, [formGroup] = "formdata". Al momento dell'invio, viene chiamata la funzioneonClickSubmit per cui formdata.value è passato.
Il tag di input formControlNamesi usa. Viene assegnato un valore che abbiamo utilizzato inapp.component.ts file.
Facendo clic su Invia, il controllo passerà alla funzione onClickSubmit, che è definito in app.component.ts file.

Facendo clic su Accedi, il valore verrà visualizzato come mostrato nella schermata sopra.
Convalida del modulo
Parliamo ora della convalida del modulo utilizzando il modulo basato su modello. È possibile utilizzare la convalida del modulo incorporata o anche l'approccio di convalida personalizzato. Useremo entrambi gli approcci nella forma. Continueremo con lo stesso esempio che abbiamo creato in una delle nostre sezioni precedenti. Con Angular 7, dobbiamo importareValidators a partire dal @angular/forms come mostrato di seguito -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular ha validatori integrati come mandatory field, minlength, maxlength, e pattern. È possibile accedervi utilizzando il modulo Validators.
Puoi semplicemente aggiungere validatori o un array di validatori richiesti per dire ad Angular se un particolare campo è obbligatorio. Proviamo ora lo stesso su una delle caselle di testo di input, ad esempio, l'ID email. Per l'ID e-mail, abbiamo aggiunto i seguenti parametri di convalida:
- Required
- Corrispondenza del modello
Questo è il modo in cui un codice viene convalidato in app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}In Validators.compose, puoi aggiungere l'elenco delle cose che desideri convalidare nel campo di input. In questo momento, abbiamo aggiunto il filerequired e il pattern matching parametri per accettare solo email valide.
Nel app.component.html, il pulsante di invio è disabilitato se uno qualsiasi degli input del modulo non è valido. Questo viene fatto come segue:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>Per il pulsante di invio, abbiamo aggiunto disabilitato nella parentesi quadra, a cui viene assegnato il valore seguente.
!formdata.valid.Pertanto, se formdata.valid non è valido, il pulsante rimarrà disabilitato e l'utente non sarà in grado di inviarlo.
Vediamo come funziona nel browser -

Nel caso precedente, l'ID e-mail inserito non è valido, quindi il pulsante di accesso è disabilitato. Proviamo ora a inserire l'ID email valido e vediamo la differenza.

Ora, l'ID e-mail inserito è valido. Quindi, possiamo vedere che il pulsante di accesso è abilitato e l'utente sarà in grado di inviarlo. Con questo, l'ID e-mail inserito viene visualizzato in basso.
Proviamo ora la convalida personalizzata con lo stesso modulo. Per la convalida personalizzata, possiamo definire la nostra funzione personalizzata e aggiungere i dettagli richiesti in essa. Vedremo ora l'esempio seguente per lo stesso.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Nell'esempio sopra, abbiamo creato una funzione passwordvalidation e lo stesso è usato in una sezione precedente nel formcontrol - passwd: new FormControl("", this.passwordvalidation).
Nella funzione che abbiamo creato, controlleremo se la lunghezza dei caratteri inseriti è appropriata. Se i caratteri sono inferiori a cinque, tornerà con il passwd true come mostrato sopra - return {"passwd": true} ;. Se i caratteri sono più di cinque, verrà considerato valido e verrà abilitato il login.
Vediamo ora come viene visualizzato nel browser -

Abbiamo inserito solo tre caratteri nella password e il login è disabilitato. Per abilitare il login, abbiamo bisogno di più di cinque caratteri. Inseriamo ora una lunghezza di caratteri valida e controlliamo.

L'accesso è abilitato poiché sia l'ID e-mail che la password sono validi. L'e-mail viene visualizzata in basso al momento del login.
Questa è una delle nuove funzionalità aggiunte ad Angular 7 chiamata Virtual Scrolling. Questa funzionalità viene aggiunta a CDK (Component Development Kit). Lo scorrimento virtuale mostra all'utente gli elementi dom visibili, mentre l'utente scorre, viene visualizzato l'elenco successivo. Ciò offre un'esperienza più rapida in quanto l'elenco completo non viene caricato in una volta e viene caricato solo in base alla visibilità sullo schermo.
Perché abbiamo bisogno del modulo di scorrimento virtuale?
Considera di avere un'interfaccia utente che ha un grande elenco in cui caricare tutti i dati insieme può avere problemi di prestazioni. La nuova funzionalità di Angular 7 Virtual Scrolling si occupa di caricare gli elementi che sono visibili all'utente. Mentre l'utente scorre, viene visualizzato l'elenco successivo di elementi dom visibili all'utente. Ciò offre un'esperienza più veloce e anche lo scorrimento è molto fluido.
Aggiungiamo la dipendenza al nostro progetto -
npm install @angular/cdk –save
Abbiamo finito con l'installazione della dipendenza per il modulo di scorrimento virtuale.
Lavoreremo su un esempio per ottenere una migliore comprensione di come possiamo utilizzare il modulo di scorrimento virtuale nel nostro progetto.
Per prima cosa aggiungeremo il modulo di scorrimento virtuale all'interno app.module.ts come segue -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In app.module.ts, abbiamo importato ScrollDispatchModule e lo stesso viene aggiunto all'array delle importazioni come mostrato nel codice sopra.
Il prossimo passo è ottenere i dati da visualizzare sullo schermo. Continueremo a utilizzare il servizio che abbiamo creato nell'ultimo capitolo.
Recupereremo i dati dall'URL, https://jsonplaceholder.typicode.com/photosche contiene dati per circa 5000 immagini. Otterremo i dati da esso e li visualizzeremo all'utente utilizzando il modulo di scorrimento virtuale.
I dettagli nell'URL, https://jsonplaceholder.typicode.com/photos sono i seguenti -

Sono dati json che hanno l'URL dell'immagine e l'URL della miniatura. Mostreremo l'URL della miniatura agli utenti.
Di seguito è riportato il servizio che recupererà i dati:
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Chiameremo il servizio da app.component.ts come segue:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Ora la variabile albumdetails ha tutti i dati dall'API e il conteggio totale è 5000.
Ora che abbiamo i dati pronti per essere visualizzati, lavoriamo all'interno di app.component.html per visualizzare i dati.
Dobbiamo aggiungere il tag, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>per lavorare con il modulo di scorrimento virtuale. Il tag deve essere aggiunto al file .html in cui vogliamo che vengano visualizzati i dati.
Ecco il funzionamento di <cdk-virtual-scroll-viewport> in app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Stiamo visualizzando l'ID e l'URL della miniatura all'utente sullo schermo. Finora abbiamo usato principalmente * ngFor, ma all'interno<cdk-virtual-scroll-viewport>, dobbiamo usare * cdkVirtualFor per scorrere i dati.
Stiamo scorrendo attraverso la variabile albumdetails che è popolata in app.component.html. C'è una dimensione assegnata al tag virtuale [itemSize] = "20" che visualizzerà il numero di elementi in base all'altezza del modulo di scorrimento virtuale.
Il css relativo al modulo di scroll virtuale è il seguente:
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}L'altezza data allo scroll virtuale è di 500px. Le immagini che rientrano in tale altezza verranno visualizzate all'utente. Abbiamo finito con l'aggiunta del codice necessario per visualizzare il nostro modulo di scorrimento virtuale.
L'output di Virtual Scroll Module nel browser è il seguente:

Possiamo vedere che le prime 4 immagini vengono visualizzate all'utente. Abbiamo specificato l'altezza di 500 px. Viene visualizzato lo scorrimento per la tabella, mentre l'utente scorre, le immagini che si adatteranno a quell'altezza verranno visualizzate come mostrato di seguito -

Le immagini richieste vengono caricate mentre l'utente scorre. Questa caratteristica è molto utile in termini di prestazioni. All'inizio, non carica tutte le 5000 immagini, invece mentre l'utente scorre, gli URL vengono chiamati e visualizzati.
La nuova funzione Drag and Drop aggiunta ad Angular 7 CDK aiuta a trascinare e rilasciare gli elementi dall'elenco. Comprenderemo il funzionamento del modulo Drag and Drop con l'aiuto di un esempio. La funzione viene aggiunta a cdk. Dobbiamo prima scaricare la dipendenza come mostrato di seguito -
npm install @angular/cdk --save
Una volta terminato il passaggio precedente. Importiamo il modulo di trascinamento della selezione in app.module.ts come mostrato di seguito -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Il DragDropModule viene importato da '@angular/cdk/drag-drop' e il modulo viene aggiunto per importare l'array come mostrato sopra.
Useremo i dettagli dell'API, (http://jsonplaceholder.typicode.com/users) da visualizzare sullo schermo. Abbiamo un servizio che recupererà i dati dall'API come mostrato di seguito -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Una volta terminato, chiama il servizio all'interno di app.component.ts come mostrato di seguito -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}Abbiamo i dati richiesti disponibili nella variabile personaldetails. Ora usiamo lo stesso per mostrare all'utente come mostrato di seguito -
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>Abbiamo aggiunto class = "divlayout" e i dettagli della classe sono in app.component.css.
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}La seguente schermata verrà visualizzata nel browser:

Non trascinerà nulla, dobbiamo aggiungere le proprietà cdk dragdrop in app.component.html come mostrato di seguito -
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;Quelle evidenziate sono tutte le proprietà richieste per eseguire il drag and drop. Quando effettui il check-in nel browser, ti consente di trascinare l'elemento. Non lo lascerà nell'elenco e rimarrà com'è quando lasci il puntatore del mouse.

Qui permette di trascinare l'elemento dalla lista ma una volta lasciato il puntatore del mouse andrà a posizionarsi nello stesso posto. Per aggiungere la funzione di rilascio, dobbiamo aggiungere l'evento onDrop in app.component.ts come mostrato di seguito:
Per prima cosa dobbiamo importare i moduli cdk dragdrap come mostrato di seguito -
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';Ecco il codice completo in app.component.ts -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}La funzione onDrop si occupa di rilasciare l'elemento trascinato nella posizione richiesta.
Si avvale di moveItemInArray e transferArrayItem abbiamo importato dal modulo dragdrop di cdk.
Ora vediamo di nuovo la demo nel browser -

Ora ti permette di trascinare e rilasciare l'elemento nella posizione richiesta come mostrato sopra. La funzione funziona in modo molto fluido senza problemi di sfarfallio e può essere utilizzata nella tua applicazione ovunque se ne presenti la necessità.
Le animazioni aggiungono molta interazione tra gli elementi html. L'animazione era disponibile con Angular 2, da Angular 4 in poi l'animazione non fa più parte della libreria @ angular / core, ma è un pacchetto separato che deve essere importato in app.module.ts.
Per cominciare, dobbiamo importare la libreria con la riga di codice sottostante -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Il BrowserAnimationsModule deve essere aggiunto all'array di importazione in app.module.ts come mostrato di seguito -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }In app.component.html, abbiamo aggiunto gli elementi html, che devono essere animati.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Per il div principale, abbiamo aggiunto un pulsante e un div con un'immagine. È presente un evento clic per il quale viene chiamata la funzione di animazione. E per il div, viene aggiunta la direttiva @myanimation e viene assegnato il valore come state.
Vediamo ora il file app.component.ts dove è definita l'animazione.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Dobbiamo importare la funzione di animazione che deve essere utilizzata nel file .ts come mostrato sopra.
import { trigger, state, style, transition, animate } from '@angular/animations';Qui abbiamo importato trigger, stato, stile, transizione e animazione da @ angular / animations.
Ora aggiungeremo la proprietà animations al decoratore @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger definisce l'inizio dell'animazione. Il primo parametro ad esso è il nome dell'animazione da dare al tag html a cui l'animazione deve essere applicata. Il secondo parametro sono le funzioni che abbiamo importato: stato, transizione, ecc.
La funzione di stato coinvolge i passaggi dell'animazione, tra i quali l'elemento passerà. In questo momento abbiamo definito due stati, più piccolo e più grande. Per stati più piccoli, abbiamo dato lo stiletransform:translateY(100px) e transform:translateY(100px).
La funzione di transizione aggiunge l'animazione all'elemento html. Il primo argomento accetta gli stati iniziale e finale, il secondo argomento accetta la funzione animate. La funzione di animazione consente di definire la lunghezza, il ritardo e la facilità di una transizione.
Vediamo ora il file .html per vedere come funziona la funzione di transizione -
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>È stata aggiunta una proprietà di stile nella direttiva @component, che allinea centralmente il div. Consideriamo il seguente esempio per capire lo stesso:
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Qui, un carattere speciale [``] viene utilizzato per aggiungere stili all'elemento html, se presente. Per il div, abbiamo dato il nome dell'animazione definito nel fileapp.component.ts file.
Al clic di un pulsante chiama la funzione di animazione, che è definita nel file app.component.ts file come segue -
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}La variabile di stato è definita e riceve il valore predefinito più piccolo. La funzione di animazione cambia lo stato al clic. Se lo stato è maggiore, verrà convertito in minore; e se è più piccolo, verrà convertito in più grande.
Questo è come l'output nel browser (http://localhost:4200/) sembrerà -

Facendo clic su Click Me pulsante, la posizione dell'immagine viene modificata come mostrato nella seguente schermata:

La funzione di trasformazione viene applicata nella direzione y, che viene modificata da 0 a 100 px quando si fa clic sul pulsante Cliccami. L'immagine viene memorizzata nel fileassets/images cartella.
I materiali offrono molti moduli integrati per il tuo progetto. Funzionalità come completamento automatico, selezione data, dispositivo di scorrimento, menu, griglie e barra degli strumenti sono disponibili per l'uso con i materiali in Angular 7.
Per utilizzare i materiali, dobbiamo importare il pacchetto. Anche Angular 2 ha tutte le funzionalità di cui sopra, ma sono disponibili come parte di@angular/core module. Da Angular 4, il modulo Materials è stato reso disponibile con un modulo separato @ angular / materials. Questo aiuta l'utente a importare solo i materiali richiesti nel proprio progetto.
Per iniziare a utilizzare i materiali, è necessario installare due pacchetti: materials and cdk. I componenti del materiale dipendono dal modulo di animazione per le funzionalità avanzate. Quindi hai bisogno del pacchetto di animazione per lo stesso,@angular/animations. Il pacchetto è già stato aggiornato nel capitolo precedente. Abbiamo già installato i pacchetti @ angular / cdk nei capitoli precedenti per il modulo virtuale e drag drop.
Di seguito è riportato il comando per aggiungere materiali al progetto:
npm install --save @angular/material
Vediamo ora il file package.json. @angular/material e @angular/cdk sono installati.
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}Abbiamo evidenziato i pacchetti installati per lavorare con i materiali.
Ora importeremo i moduli nel modulo genitore - app.module.ts come mostrato di seguito.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Nel file sopra, abbiamo importato i seguenti moduli da @angular/materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';E lo stesso viene utilizzato nell'array delle importazioni come mostrato di seguito -
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],App.component.ts è come mostrato di seguito:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Aggiungiamo ora il supporto material-css in styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Aggiungiamo ora i materiali all'interno di app.component.html
Menù
Per aggiungere un menu, <mat-menu></mat-menu>si usa. Ilfile e Save Asgli elementi vengono aggiunti al pulsante sotto il menu tappetino. C'è un pulsante principale aggiuntoMenu. Il riferimento dello stesso è dato dal<mat-menu> usando [matMenuTriggerFor]="menu" e utilizzando il menu con # in<mat-menu>.
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>L'immagine sotto viene visualizzata nel browser:

Facendo clic su Menu verranno visualizzati gli elementi al suo interno -

SideNav
Per aggiungere sidenav, abbiamo bisogno di <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>viene aggiunto come figlio al contenitore. È stato aggiunto un altro div, che attiva il sidenav utilizzando(click)="sidenav.open()".
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}Di seguito è riportata la visualizzazione del menu e di sidenav nel browser:

Il pannello seguente si apre sul lato sinistro se facciamo clic su Apri Sidenav -

Date picker
Aggiungiamo ora un datepicker utilizzando i materiali. Per aggiungere un datepicker, dobbiamo importare i moduli richiesti per mostrare il datepicker.
In app.module.ts, abbiamo importato il seguente modulo come mostrato di seguito per datepicker -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Qui abbiamo importato moduli come MatDatepickerModule, MatInputModule e MatNativeDateModule.
Ora, app.component.ts è come mostrato di seguito:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}Il app.component.html è come mostrato di seguito -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>CSS globale aggiunto in style.css -
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}Il datepicker viene visualizzato nel browser come mostrato di seguito -



In questo capitolo verranno discussi i seguenti argomenti:
- Per testare Angular 7 Project
- Per costruire Angular 7 Project
Testing Angular 7 Project
Durante la configurazione del progetto, i pacchetti richiesti per il test sono già installati. C'è un.spec.ts file creato per ogni nuovo componente, servizio, direttiva, ecc. Useremo jasmine per scrivere i nostri casi di test.
Per qualsiasi modifica aggiunta al tuo componente, servizio, direttiva o qualsiasi altro file creato, puoi includere i tuoi casi di test nei rispettivi file .spec.ts. Quindi la maggior parte dei test unitari può essere coperta all'inizio stesso.
Per eseguire i casi di test, il comando utilizzato è il seguente:
ng testDi seguito è riportato il file app.component.spec.ts per app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Ora eseguiamo il comando per vedere i casi di test in esecuzione.


Lo stato dei casi di test viene mostrato nella riga di comando come mostrato sopra e si aprirà anche nel browser come mostrato di seguito -

In caso di guasto, mostrerà i dettagli come segue:
Per farlo, cambiamo app.component.spec.ts come segue:
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Nel file sopra, i casi di test controllano il titolo, Angular 7. Ma in app.component.ts, abbiamo il titolo,angular7-app come mostrato di seguito -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Qui il test case fallirà e di seguito sono riportati i dettagli mostrati nella riga di comando e nel browser.
Nella riga di comando
La seguente schermata viene visualizzata nella riga di comando -

Nel browser
La seguente schermata viene visualizzata nel browser:

Tutti i casi di test falliti per il tuo progetto verranno visualizzati come mostrato sopra nella riga di comando e nel browser.
Allo stesso modo, puoi scrivere casi di test per i tuoi servizi, direttive e nuovi componenti che verranno aggiunti al tuo progetto.
Progetto Building Angular 7
Una volta che hai finito con il progetto in Angular, dobbiamo costruirlo in modo che possa essere utilizzato in produzione o dichiarando.
La configurazione per build, ovvero produzione, staging, sviluppo, test deve essere definita nel tuo file src/environments.
Al momento, abbiamo i seguenti ambienti definiti in src / environment:

Puoi aggiungere file basati sulla tua build a src / environment, ad esempio, environment.staging.ts, enviornment.testing.ts, ecc.
Al momento, proveremo a creare un ambiente di produzione. Il fileenvironment.ts contiene le impostazioni di ambiente predefinite e i dettagli del file come segue:
export const environment = {
production: false
};Per creare il file per la produzione, dobbiamo creare il file production: true in environment.ts come segue -
export const environment = {
production: true
};Il file dell'ambiente predefinito deve essere importato all'interno dei componenti come segue:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}La sostituzione dell'ambiente dal default alla produzione che stiamo cercando di fare è definita all'interno di angular.json fileReplacements sezione come segue -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Quando viene eseguito il comando per la compilazione, il file viene sostituito in src/environments/environment.prod.ts. La configurazione aggiuntiva come lo staging o il test può essere aggiunta qui come mostrato nell'esempio seguente:
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Quindi il comando per eseguire la build è il seguente:
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviromentOra eseguiamo il comando build per la produzione, il comando creerà una cartella dist all'interno del nostro progetto che avrà i file finali dopo la build.


I file finali vengono creati all'interno della cartella dist / che può essere ospitata sul server di produzione alla fine.
