AngularJS - Panoramica
AngularJS è un framework per applicazioni web open source. È stato originariamente sviluppato nel 2009 da Misko Hevery e Adam Abrons. Ora è gestito da Google. La sua ultima versione è 1.2.21.
La definizione di AngularJS come indicato dalla sua documentazione ufficiale è la seguente:
AngularJS è un framework strutturale per applicazioni web dinamiche. Ti consente di utilizzare HTML come linguaggio del modello e ti consente di estendere la sintassi dell'HTML per esprimere i componenti dell'applicazione in modo chiaro e conciso. Il data binding e l'inserimento delle dipendenze eliminano gran parte del codice che devi attualmente scrivere. E tutto avviene all'interno del browser, rendendolo un partner ideale con qualsiasi tecnologia server.
Caratteristiche generali
Le caratteristiche generali di AngularJS sono le seguenti:
AngularJS è un framework efficiente in grado di creare Rich Internet Applications (RIA).
AngularJS fornisce agli sviluppatori un'opzione per scrivere applicazioni lato client utilizzando JavaScript in un modo pulito Model View Controller (MVC).
Le applicazioni scritte in AngularJS sono compatibili con tutti i browser. AngularJS gestisce automaticamente il codice JavaScript adatto a ciascun browser.
AngularJS è open source, completamente gratuito e utilizzato da migliaia di sviluppatori in tutto il mondo. È concesso in licenza con la licenza Apache versione 2.0.
Nel complesso, AngularJS è un framework per creare applicazioni web su larga scala, ad alte prestazioni e di facile manutenzione.
Caratteristiche principali
Le caratteristiche principali di AngularJS sono le seguenti:
Data-binding - È la sincronizzazione automatica dei dati tra i componenti del modello e della vista.
Scope- Questi sono oggetti che fanno riferimento al modello. Fungono da collante tra il controller e la vista.
Controller - Queste sono funzioni JavaScript legate a un particolare ambito.
Services- AngularJS viene fornito con diversi servizi integrati come $ http per creare XMLHttpRequests. Questi sono oggetti singleton che vengono istanziati solo una volta nell'app.
Filters - Questi selezionano un sottoinsieme di elementi da un array e restituiscono un nuovo array.
Directives- Le direttive sono marcatori su elementi DOM come elementi, attributi, CSS e altro. Questi possono essere utilizzati per creare tag HTML personalizzati che fungono da nuovi widget personalizzati. AngularJS ha direttive integrate come ngBind, ngModel, ecc.
Templates- Queste sono le viste renderizzate con le informazioni dal controller e dal modello. Questi possono essere un singolo file (come index.html) o più visualizzazioni in una pagina utilizzando parziali .
Routing - È il concetto di cambiare visualizzazione.
Model View Whatever- MVW è un modello di progettazione per dividere un'applicazione in parti diverse chiamate Modello, Vista e Controller, ciascuna con responsabilità distinte. AngularJS non implementa MVC nel senso tradizionale, ma piuttosto qualcosa di più vicino a MVVM (Model-View-ViewModel). Il team di Angular JS lo definisce ironicamente come Model View W Anything.
Deep Linking- Il deep linking consente di codificare lo stato dell'applicazione nell'URL in modo che possa essere aggiunto ai segnalibri. L'applicazione può quindi essere ripristinata dall'URL nello stesso stato.
Dependency Injection - AngularJS ha un sottosistema di iniezione delle dipendenze integrato che aiuta lo sviluppatore a creare, comprendere e testare facilmente le applicazioni.
Concetti
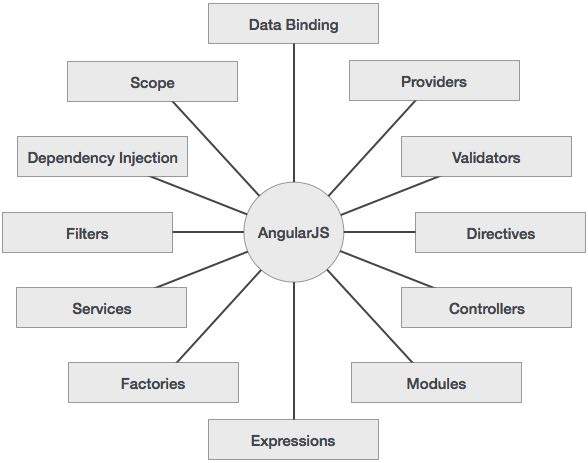
Il diagramma seguente illustra alcune parti importanti di AngularJS che discuteremo in dettaglio nei capitoli successivi.

Vantaggi di AngularJS
I vantaggi di AngularJS sono:
Fornisce la capacità di creare un'applicazione a pagina singola in modo molto pulito e manutenibile.
Fornisce capacità di associazione dati a HTML. Pertanto, offre all'utente un'esperienza ricca e reattiva.
Il codice AngularJS è testabile dall'unità.
AngularJS utilizza l'iniezione di dipendenza e utilizza la separazione delle preoccupazioni.
AngularJS fornisce componenti riutilizzabili.
Con AngularJS, gli sviluppatori possono ottenere più funzionalità con codice breve.
In AngularJS, le viste sono pagine html pure e i controller scritti in JavaScript eseguono l'elaborazione aziendale.
Inoltre, le applicazioni AngularJS possono essere eseguite su tutti i principali browser e smartphone, inclusi telefoni / tablet basati su Android e iOS.
Svantaggi di AngularJS
Sebbene AngularJS abbia molti meriti, ecco alcuni punti di preoccupazione:
Not Secure- Essendo solo framework JavaScript, le applicazioni scritte in AngularJS non sono sicure. L'autenticazione e l'autorizzazione lato server sono necessarie per mantenere sicura un'applicazione.
Not degradable - Se l'utente della tua applicazione disabilita JavaScript, non sarà visibile nulla, tranne la pagina di base.
Direttive AngularJS
Il framework AngularJS può essere diviso in tre parti principali:
ng-app - Questa direttiva definisce e collega un'applicazione AngularJS a HTML.
ng-model - Questa direttiva lega i valori dei dati dell'applicazione AngularJS ai controlli di input HTML.
ng-bind - Questa direttiva lega i dati dell'applicazione AngularJS ai tag HTML.