Moduli e componenti di convalida
Il Form Componentviene utilizzato per creare un modulo nella pagina arazzo per l'input dell'utente. Un modulo può contenere campi di testo, campi data, campi casella di controllo, opzioni di selezione, pulsante di invio e altro.
Questo capitolo spiega in dettaglio alcuni dei componenti importanti del modulo.
Componente casella di controllo
Un componente casella di controllo viene utilizzato per scegliere tra due opzioni che si escludono a vicenda. Crea una pagina utilizzando la casella di controllo come mostrato di seguito:
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Ora crea un modello corrispondente Checkbox.tml come mostrato di seguito -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
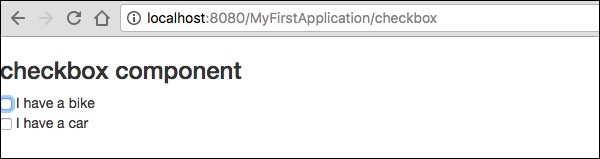
</html>Qui, l'id del parametro della casella di controllo corrisponde al valore booleano corrispondente.
Result - Dopo aver richiesto la pagina, http: // localhost: 8080 / myFirstApplication / checkbox produce il seguente risultato.

Componente TextField
Il componente TextField consente all'utente di modificare una singola riga di testo. Crea una paginaText come mostrato di seguito.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Quindi, crea un modello corrispondente come mostrato di seguito: Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
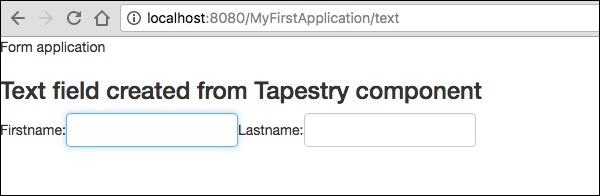
</html>Qui, la pagina Text include una proprietà denominata fname e lname. Gli ID dei componenti sono accessibili dalle proprietà.
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Text

Componente PasswordField
PasswordField è una voce di campo di testo specializzata per la password. Crea una password per la pagina come mostrato di seguito -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Ora, crea un file modello corrispondente come mostrato di seguito:
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Qui, il componente PasswordField ha il parametro id, che punta alla proprietà pwd. La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Password

Componente TextArea
Il componente TextArea è un controllo di testo di input su più righe. Crea una pagina TxtArea come mostrato di seguito.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Quindi, creare un file modello corrispondente come mostrato di seguito.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Qui, il parametro del componente TextArea id punta alla proprietà "str". La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/TxtArea**

Seleziona componente
Il componente Seleziona contiene un elenco a discesa di scelte. Creare una pagina SelectOption come mostrato di seguito.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Quindi, creare un modello corrispondente è il seguente:
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Qui, il componente Seleziona ha due parametri:
Type - Il tipo di proprietà è un'enumerazione.
Id - L'ID punta alla proprietà Tapestry "color1".
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/SelectOption

Componente RadioGroup
Il componente RadioGroup fornisce un gruppo di contenitori per i componenti Radio. I componenti Radio e RadioGroup lavorano insieme per aggiornare una proprietà di un oggetto. Questo componente dovrebbe avvolgere altri componenti radio. Crea una nuova pagina "Radiobutton.java" come mostrato di seguito -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Quindi, crea un file modello corrispondente come mostrato di seguito:
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Qui, l'id del componente RadioGroup è vincolante con la proprietà "value". La richiesta della pagina produrrà il seguente risultato.
http://localhost:8080/myFirstApplication/Radiobutton

Invia componente
Quando un utente fa clic su un pulsante di invio, il modulo viene inviato all'indirizzo specificato nell'impostazione dell'azione del tag. Crea una paginaSubmitComponent come mostrato di seguito.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Ora, crea un file modello corrispondente come mostrato di seguito.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Qui, il componente Invia invia il valore alla pagina Indice. La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/SubmitComponent

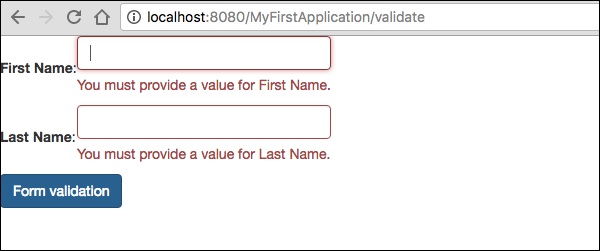
Convalida del modulo
La convalida del modulo normalmente avviene sul server dopo che il client ha inserito tutti i dati necessari e quindi ha inviato il modulo. Se i dati inseriti da un client erano errati o semplicemente mancanti, il server dovrebbe inviare tutti i dati al client e richiedere che il modulo venga nuovamente inviato con le informazioni corrette.
Consideriamo il seguente semplice esempio per comprendere il processo di convalida.
Crea una pagina Validate come mostrato di seguito.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Ora, crea un file modello corrispondente come mostrato di seguito.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>La convalida del modulo ha i seguenti parametri significativi:
Max - definisce il valore massimo, ad esempio = «valore massimo, 20».
MaxDate- definisce la maxDate, ad esempio = «data massima, 06/09/2013». Allo stesso modo, puoi anche assegnare MinDate.
MaxLength - maxLength per es. = «Lunghezza massima, 80».
Min - minimo.
MinLength - Lunghezza minima per es. = «Lunghezza minima, 2».
Email - Convalida e-mail che utilizza regexp di posta elettronica standard ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ o nessuna.
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Validate