Apache Tapestry - Guida rapida
Apache Tapestry è un framework web open source scritto in Java. È uncomponent based web framework. I componenti di Tapestry sono classi Java. Non sono ereditati da una classe base specifica del framework né dall'implementazione di un'interfaccia e sono semplicemente POJO (Plain old Java Object).
La caratteristica importante del Java utilizzato dagli arazzi è Annotation. Le pagine web di Tapestry sono costruite utilizzando uno o più componenti, ciascuno con un modello basato su XML e una classe di componenti decorata con molte annotazioni di Tapestry. Tapestry può creare qualsiasi cosa, da una minuscola applicazione web di una sola pagina a una massiccia composta da centinaia di pagine.
Vantaggi di Tapestry
Alcuni dei vantaggi forniti dall'arazzo sono:
- Applicazioni web altamente scalabili.
- API adattiva.
- Framework veloce e maturo.
- Gestione della memorizzazione dello stato persistente.
- Inversione di controllo incorporata.
Caratteristiche di Tapestry
Tapestry ha le seguenti caratteristiche:
- Ricarica lezioni dal vivo
- Segnalazione delle eccezioni chiara e dettagliata
- Struttura statica, comportamenti dinamici.
- Ampio utilizzo di Plain Old Java Object (POJO)
- Codice meno, consegna di più.
Perché Tapestry?
Java ha già molti framework web come JSP, Struts, ecc., Allora perché abbiamo bisogno di un altro framework? La maggior parte degli odierni framework Web Java sono complessi e hanno una curva di apprendimento ripida. Sono antiquati e richiedono il ciclo di compilazione, test e distribuzione per ogni aggiornamento.
D'altra parte, Tapestry fornisce un approccio moderno alla programmazione di applicazioni web fornendo live class reloading. Mentre altri framework stanno introducendo molte interfacce, classi astratte e base, Tapestry introduce solo un piccolo insieme di annotazioni e fornisce ancora la possibilità di scrivere grandi applicazioni con un ricco supporto AJAX.
Tapestry cerca di utilizzare il più possibile le funzionalità disponibili di Java. Ad esempio, tutte le pagine di Tapestry sono semplicemente POJO. Non impone alcuna interfaccia personalizzata o classe base per scrivere l'applicazione. Invece, utilizza Annotation (un'opzione leggera per estendere la funzionalità di una classe Java) per fornire funzionalità. Si basa su test di battagliaJava Servlet APIed è implementato come un filtro servlet. Fornisce una nuova dimensione all'applicazione web e la programmazione è abbastanza semplice, flessibile, comprensibile e robusta.
Flusso di lavoro
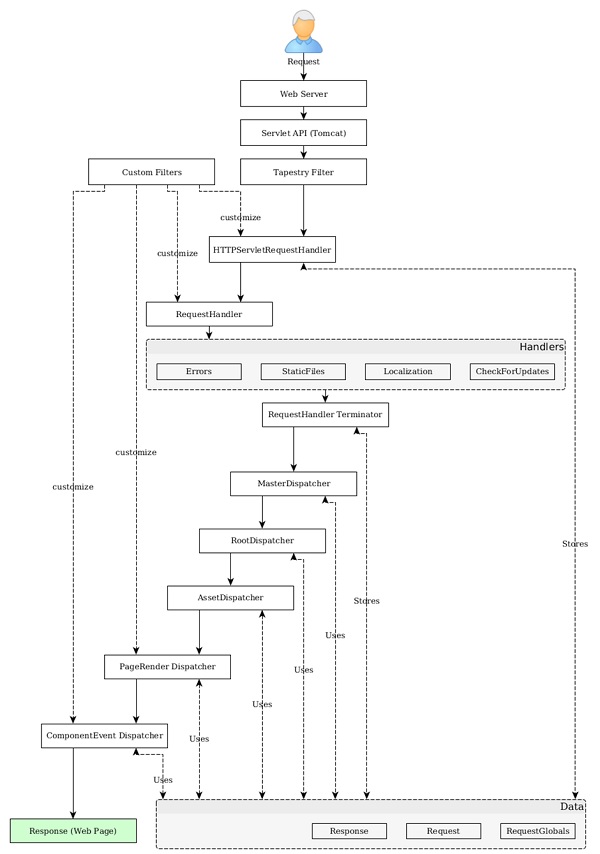
Parliamo della sequenza di azioni che si verificano quando viene richiesta una pagina di arazzo.

Step 1 - Il Java Servletriceve la richiesta della pagina. Questo Java Servlet è configurato in modo tale che la richiesta in arrivo verrà inoltrata a tapestry. La configurazione viene eseguita inweb.xmlcome specificato nel seguente programma. Il tag Filter and Filter Mapping reindirizza tutte le richieste a Tapestry Filter .
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 - Il Tapestry Filter chiama il HttpServletRequestHandler Servizio da parte sua Service() metodo.
Step 3 - HttpServletRequestHandler memorizza la richiesta e la risposta in RequestGlobals. Inoltre, avvolge la richiesta e la risposta come oggetto Request and Response e la invia a RequestHandler.
Step 4 - Il RequestHandler è un'astrazione sopra HttpServletRequestdi Servlet API. Alcune delle caratteristiche salienti dell'arazzo sono realizzate inRequestHandlersezione. La caratteristica dell'arazzo può essere estesa scrivendo un filtro in RequestHandler. RequestHandler fornisce diversi filtri integrati, che includono:
CheckForUpdates Filter- Responsabile del ricaricamento della classe dal vivo. Questo filtro controlla le classi java per le modifiche e aggiorna l'applicazione secondo necessità.
Localization Filter - Identificare la posizione dell'utente e fornire supporto per la localizzazione dell'applicazione.
StaticFiles Filter- Identifica la richiesta statica e interrompe il processo. Una volta interrotto il processo, Java Servlet assume il controllo ed elabora la richiesta.
Error Filter - Cattura l'eccezione non rilevata e presenta la pagina del rapporto sull'eccezione.
RequestHandler modifica e archivia anche la richiesta e la risposta in RequestQlobals e richiama il servizio MasterDispatcher.
Step 5 - Il MasterDispatcherè responsabile del rendering della pagina chiamando diversi spedizionieri è un ordine specifico. I quattro dispatcher principali chiamati da MasterDispatcher sono i seguenti:
RootPath Dispatcher - Riconosce il percorso di root "/" della richiesta e rende lo stesso della pagina iniziale.
Asset Dispatcher - Ha riconosciuto la richiesta dell'asset (asset Java) controllando il pattern URL / assets / e invia gli asset richiesti come flussi di byte.
PageRender Dispatcher- La maggior parte delle operazioni di tappezzeria vengono eseguite in PageRender Dispatcher e nel successivo Component Dispatcher. Questo dispatcher riconosce la pagina specifica di quella richiesta e il suo contesto di attivazione (informazioni aggiuntive). Quindi esegue il rendering di quella particolare pagina e la invia al client. Ad esempio, se l'URL della richiesta è / product / 12123434, il dispatcher controllerà se è disponibile una classe con nome product / 12123434. Se trovato, chiama la classe product / 12123434, genera la risposta e la invia al client. In caso contrario, verifica la classe di prodotto. Se trovato, chiama la classe di prodotto con informazioni aggiuntive 121234434, genera la risposta e la invia al client. Queste informazioni aggiuntive sono chiamate Contesto di attivazione. Se non viene trovata alcuna classe, inoltra semplicemente la richiesta a Component Dispatcher.
Component Dispatcher- Component Dispatcher corrisponde all'URL della pagina con il pattern - / <class_name> / <component_id>: <event_type> / <activation_context>. Ad esempio, / product / grid: sort / asc rappresenta la classe di prodotto, il componente della griglia, il tipo di evento sortevent e il contesto di attivazione asc. In questo caso, event_type è facoltativo e, se non ne viene fornito nessuno, verrà attivata l'azione predefinita del tipo di evento. Di solito, la risposta del dispatcher del componente è inviare un reindirizzamento al client. Per lo più, il reindirizzamento corrisponderà a PageRender Dispatcher nella richiesta successiva e verrà inviata una risposta appropriata al client.
In questo capitolo parleremo di come installare Tapestry sulla nostra macchina.
Prerequisito
L'unica dipendenza di Tapestry è Core Java. Tapestry è sviluppato in modo indipendente senza utilizzare alcuna libreria / framework di terze parti. Anche la libreria IoC utilizzata da arazzo è stata sviluppata da zero. L'applicazione Web scritta in arazzo può essere costruita e distribuita dalla console stessa.
Possiamo usare Maven, Eclipse e Jettyper migliorare l'esperienza di sviluppo. Maven fornisce modelli di applicazioni di avvio rapido e opzioni per ospitare l'applicazione in Jetty, il server di sviluppo di fatto di Java. Eclipse fornisce ampie funzionalità di gestione dei progetti e si integra bene con Maven.
Uno sviluppo ideale di un'applicazione per arazzi richiede quanto segue:
- Java 1.6 o successivo
- Apache Maven
- Eclipse IDE
- Jetty Server
Verifica l'installazione di Maven
Si spera che tu abbia installato Maven sulla tua macchina. Per verificare l'installazione di Maven, digita il comando fornito di seguito:
mvn --versionPotresti vedere la risposta come mostrato di seguito:
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Se Maven non è installato, scarica e installa l'ultima versione di Maven visitando il sito Web Maven .
Scarica Tapestry
L'ultima versione di tapestry è la 5.4 e può essere scaricata dal sito web di Tapestry . È sufficiente scaricare il pacchetto binario . Se utilizziamo il modello di avvio rapido di Maven, non è necessario scaricare Tapestry separatamente. Maven scarica automaticamente i Tapestry Jars necessari e configura l'applicazione. Discuteremo come creare un'applicazione Tapestry di base usando Maven nel prossimo capitolo.
Dopo l'installazione di Tapestry, creiamo un nuovo progetto iniziale utilizzando Maven come mostrato di seguito -
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.orgPotresti vedere la risposta come mostrato di seguito:
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Dopo che Maven ha costruito tutte le operazioni, scegli l'archetipo da creare Tapestry 5 QuickStart progetto come segue -
Choose archetype -
https://tapestry.apache.org → org.apache.tapestry: avvio rapido (Tapestry 5 Quickstart Project)
https://tapestry.apache.org → org.apache.tapestry: tapestry-archetype (Tapestry 4.1.6 Archetype)
Scegli un numero o applica un filtro (formato: [groupId:] artifactId, con distinzione tra maiuscole e minuscole):: 1
Ora otterrai una risposta simile a quella mostrata di seguito:
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1Estrarre il numero di versione QuickStart come segue:
Choose a number: 5: 5Qui, il progetto QuickStart accetta la versione per l'opzione 5, "5.4.1". Ora, l'archetipo di Tapestry richiede le seguenti informazioni una per una come segue:
5.1 groupId - Definire il valore per la proprietà "groupId":: com.example
5.2 artifactId - Definire il valore per la proprietà 'artifactId':: Myapp
5.3 version - Definisci il valore per la proprietà 'version': 1.0-SNAPSHOT::
5.4 package name - Definisci il valore per la proprietà "package": com.example:: com.example.Myapp
Ora lo schermo ti chiede conferma -
Conferma la configurazione delle proprietà -
groupId - com.example
artifactId - Myapp
version - 1.0-SNAPSHOT
package - com.example.Myapp
Verificare tutte le proprietà e confermare le modifiche utilizzando l'opzione mostrata di seguito -
Y: : YVedresti la schermata come quella mostrata di seguito.
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------Qui, hai creato con successo il progetto Tapestry Quick Start. Spostati nella posizione del nuovo fileMyapp directory con il seguente comando e avviare la codifica.
cd MyappEsegui applicazione
Per eseguire il progetto scheletro, utilizzare il seguente comando.
mvn jetty:run -Dtapestry.execution-mode=developmentOttieni uno schermo come questo,
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
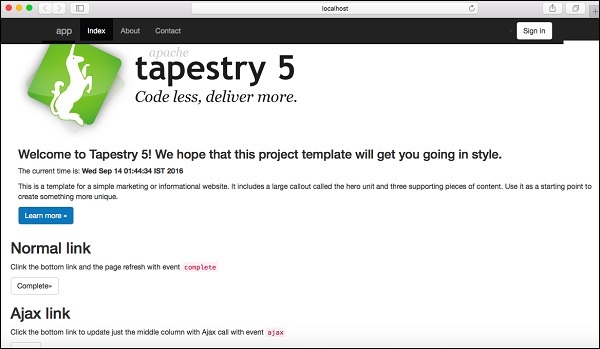
[INFO] Started Jetty ServerA partire da ora, abbiamo creato un progetto di avvio rapido di base in Tapestry. Per visualizzare l'applicazione in esecuzione nel browser web, digita semplicemente il seguente URL nella barra degli indirizzi e premi Invio -
https://localhost:8080/myapp
Qui, myapp è il nome dell'applicazione e la porta predefinita dell'applicazione in modalità sviluppo è 8080.
Utilizzando Eclipse
Nel capitolo precedente, abbiamo discusso su come creare un'applicazione Tapestry Quick Start nella CLI. Questo capitolo spiega come creare un'applicazione di base inEclipse IDE.
Usiamo un archetipo Maven per creare un'applicazione scheletro. Per configurare una nuova applicazione, è possibile seguire i passaggi indicati di seguito.
Passaggio 1: Apri Eclipse IDE
Apri il tuo Eclipse e scegli File → Nuovo → Progetto ... → opzione come mostrato nello screenshot seguente.

Ora scegli Maven → Opzione progetto Maven.
Note - Se Maven non è configurato, configurare e creare un progetto.
Dopo aver selezionato il progetto Maven, fare clic su Avanti e di nuovo fare clic sul pulsante Avanti.

Successivamente, otterrai una schermata in cui dovresti scegliere l'opzione di configurazione. Una volta configurato, otterrai la seguente schermata.

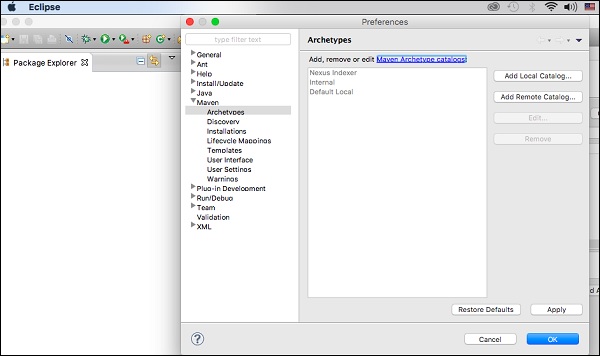
Passaggio 2: configurazione del catalogo
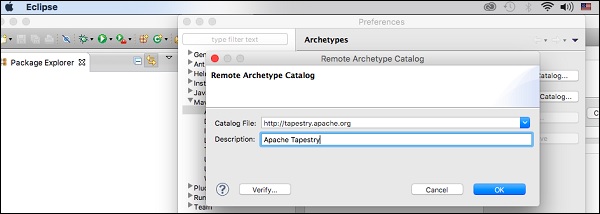
Al termine del primo passaggio, fare clic su Add Remote Catalog. Quindi aggiungi le seguenti modifiche come mostrato nello screenshot seguente.

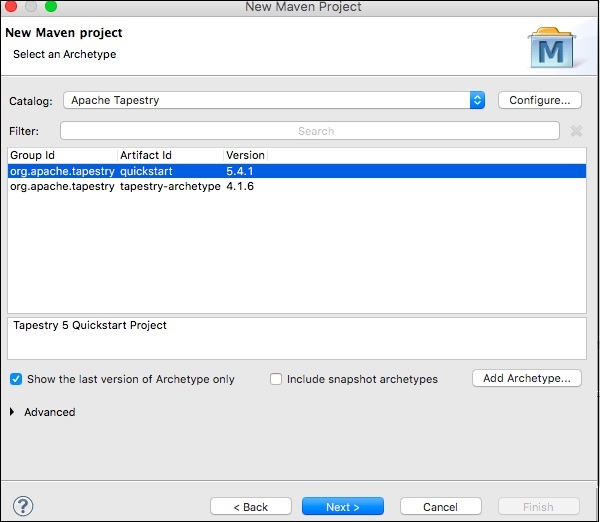
Ora è stato aggiunto Apache Tapestry Catalog. Quindi, scegli l'opzione di filtro org.apache.tapestry quickstart 5.4.1 come mostrato di seguito.

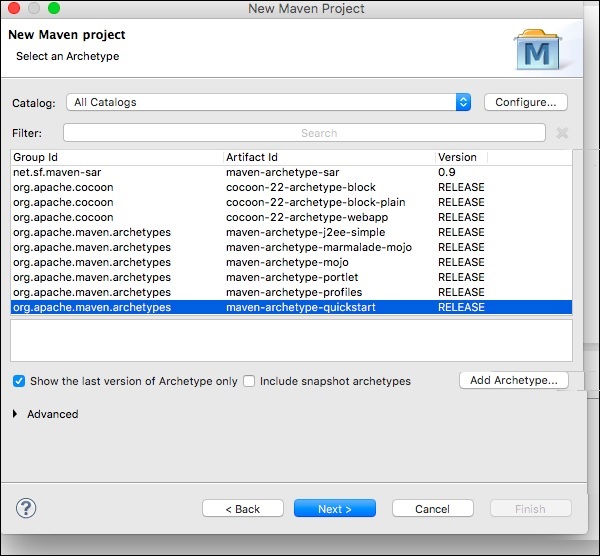
Quindi fare clic su Avanti e apparirà la seguente schermata.

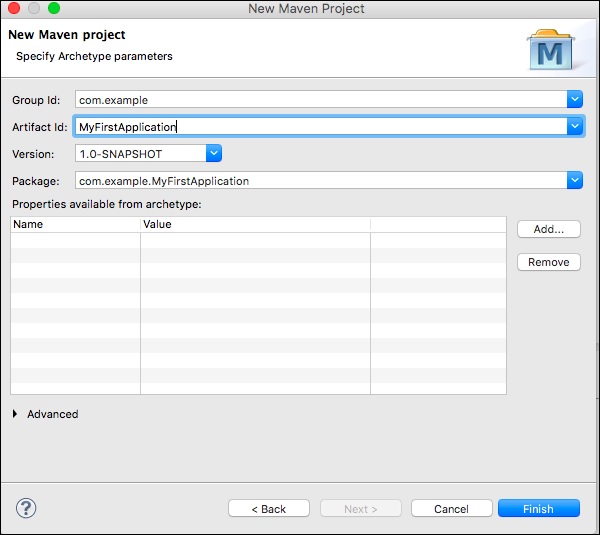
Passaggio 3: configurare GroupId, ArtifactId, versione e pacchetto
Aggiungi le seguenti modifiche alla configurazione del Catalogo Tapestry.

Quindi fare clic sul pulsante Fine, ora abbiamo creato la prima applicazione scheletro. La prima volta che utilizzi Maven, la creazione del progetto potrebbe richiedere del tempo poiché Maven scarica molte dipendenze JAR per Maven, Jetty e Tapestry. Al termine di Maven, vedrai una nuova directory, MyFirstApplication nella visualizzazione Esplora pacchetti.
Passaggio 4: eseguire l'applicazione utilizzando il server Jetty
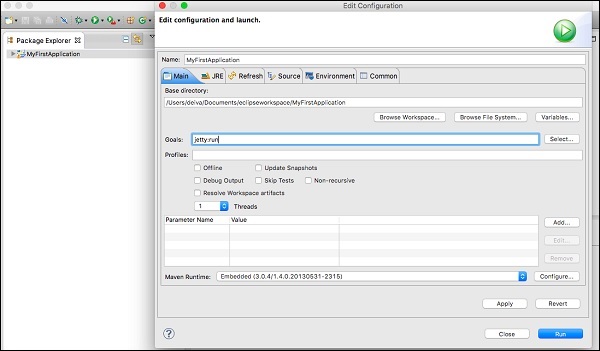
Puoi usare Maven per eseguire direttamente Jetty. Fare clic con il pulsante destro del mouse sul progetto MyFirstApplication nella vista Esplora pacchetti e selezionare Esegui come → Maven Build ... apparirà la schermata mostrata di seguito.

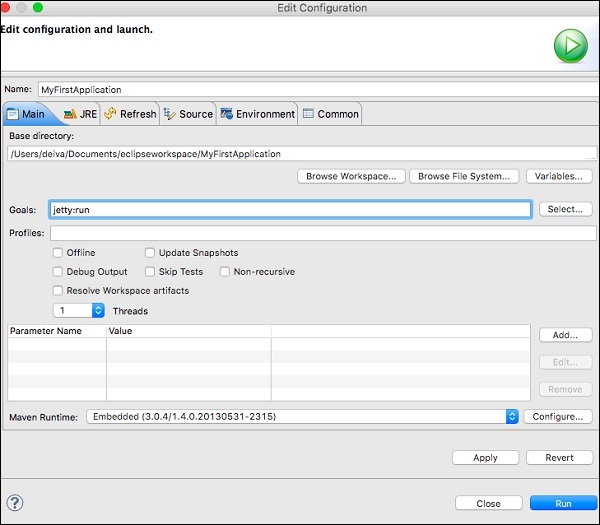
Nella finestra di dialogo di configurazione, inserisci l'opzione obiettivi come "molo: esegui", quindi fai clic sul pulsante Esegui.

Una volta inizializzato Jetty, vedrai la seguente schermata nella tua console.

Passaggio 5: eseguire nel browser Web
Digita il seguente URL per eseguire l'applicazione in un browser web:
https://loclhost:8080/MyFirstApplication

Passaggio 6: arrestare il server Jetty
Per arrestare il server Jetty, fare clic sull'icona del quadrato rosso nella console come mostrato di seguito.

Ecco il layout del codice sorgente creato da Maven Quickstart CLI. Inoltre, questo è il layout suggerito di un'applicazione Tapestry standard.
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptIl layout predefinito è organizzato come il WAR Internal File Format. L'uso del formato WAR aiuta a eseguire l'applicazione senza impacchettare e distribuire. Questo layout è solo un suggerimento, ma l'applicazione può essere organizzata in qualsiasi formato, se viene impacchettata in un formato WAR appropriato durante la distribuzione.
Il codice sorgente può essere suddiviso nelle seguenti quattro sezioni principali.
Java Code - Tutti i codici sorgente Java sono posti sotto /src/main/javacartella. Le classi di pagine di Tapestry vengono collocate nella cartella "Pages" e le classi dei componenti di Tapestry sono collocate nella cartella dei componenti. Le classi di servizi di Tapestry sono collocate nella cartella dei servizi.
ClassPath Resources- In Tapestry, la maggior parte delle classi ha risorse associate (modello XML, file JavaScript, ecc.). Queste risorse sono collocate sotto il/src/main/resourcescartella. Le classi di pagine di Tapestry hanno le risorse associate nella cartella "Pagine" e le classi dei componenti di Tapestry hanno le risorse associate nella cartella Componenti. Queste risorse sono contenute inWEB-INF/classes cartella di WAR.
Context Resources - Sono risorse statiche di un'applicazione web come immagini, fogli di stile e libreria JavaScript / Modules. They are usually placed under the /src/main/webapp cartella e vengono chiamati Context Resources. Inoltre, il file di descrizione dell'applicazione Web (di Java Servlet), web.xml è posizionato sottoWEB-INF cartella delle risorse di contesto.
Testing Code - Questi sono file opzionali utilizzati per testare l'applicazione e posti sotto il file src/test/java e src/test/Cartelle delle risorse. Non sono impacchettati in WAR.
Segue Apache Tapestry Convention over Configurationin ogni aspetto della programmazione. Ogni caratteristica del framework ha una ragionevole convenzione predefinita.
Ad esempio, come abbiamo appreso nel capitolo Layout del progetto, tutte le pagine devono essere inserite nel file /src/main/java/«package_path»/pages/ cartella da considerare come Pagine Tapestry.
In un altro senso, non è necessario configurare una particolare classe Java come Tapestry Pages. È sufficiente posizionare la classe in una posizione predefinita. In alcuni casi, è strano seguire la convenzione predefinita di Tapestry.
Ad esempio, il componente Tapestry può avere un metodo setupRenderche verrà sparato all'inizio della fase di rendering. Uno sviluppatore potrebbe voler usare il proprio nome opinione, per esempioinitializeValue. In questa situazione, Tapestry fornisceAnnotation per sovrascrivere le convenzioni come mostrato nel seguente blocco di codice.
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}Entrambi i modi di programmazione sono validi in Tapestry. In breve, la configurazione predefinita di Tapestry è piuttosto minima. Solo ilApache Tapestry Filter (Java Servlet Filter) deve essere configurato nel “Web.xml” per il corretto funzionamento dell'applicazione.
Tapestry fornisce un altro modo per configurare l'applicazione ed è chiamato come AppModule.java.
L'annotazione è una caratteristica molto importante sfruttata da Tapestry per semplificare lo sviluppo di applicazioni web. Tapestry fornisce molte annotazioni personalizzate. Ha annotazioni per classi, metodi e campi membro. Come discusso nella sezione precedente, l'annotazione può anche essere utilizzata per sostituire la convenzione predefinita di una funzionalità. Le annotazioni Tapestry sono raggruppate in quattro categorie principali e sono le seguenti.
Annotazione del componente
Utilizzato nelle classi Pages, Components e Mixins. Alcune delle annotazioni utili sono:
@Property- È applicabile ai campi. Utilizzato per convertire un campo in una proprietà Tapestry.
@Parameter- È applicabile ai campi. Utilizzato per specificare un campo come parametro di un componente.
@Environmental- È applicabile ai campi. Utilizzato per condividere un campo privato tra diversi componenti.
@import- È applicabile a classi e campi. Utilizzato per includere risorse, CSS e JavaScript.
@Path - Utilizzato insieme all'annotazione @Inject per iniettare un asset basato su un percorso.
@Log- È applicabile a classi e campi. Utilizzato per scopi di debug. Può essere utilizzato per emettere le informazioni sull'evento del componente come inizio dell'evento, fine dell'evento, ecc.
Annotazione IoC
Utilizzato per iniettare oggetti nel contenitore IoC. Alcune delle annotazioni utili sono:
@Inject- È applicabile ai campi. Utilizzato per contrassegnare i parametri che devono essere inseriti nel contenitore IoC. Contrassegna i campi che dovrebbero essere iniettati nei componenti.
@Value- È applicabile ai campi. Utilizzato insieme all'annotazione @inject per iniettare un valore letterale invece di un servizio (che è il comportamento predefinito dell'annotazione @Inject).
Annotazione per classi di conservazione dei dati
Viene utilizzato per specificare le informazioni specifiche del componente in una classe (solitamente modelli o classi di conservazione dei dati) per componenti di alto livello come
Grid (utilizzato per creare dati tabulari avanzati come report, galleria, ecc.)
BeanEditForm (Utilizzato per creare moduli avanzati)
Hibernate (Utilizzato nell'accesso avanzato al database), ecc.
Queste annotazioni vengono aggregate e impacchettate in un barattolo separato senza alcuna dipendenza da arazzo. Alcune delle annotazioni sono:
@DataType- Viene utilizzato per specificare il tipo di dati del campo. Il componente Tapestry può utilizzare queste informazioni per creare design o markup nel livello di presentazione.
@Validate - Viene utilizzato per specificare la regola di convalida per un campo.
Queste separazioni consentono all'applicazione Tapestry di utilizzare un file Multi-Tier Design.
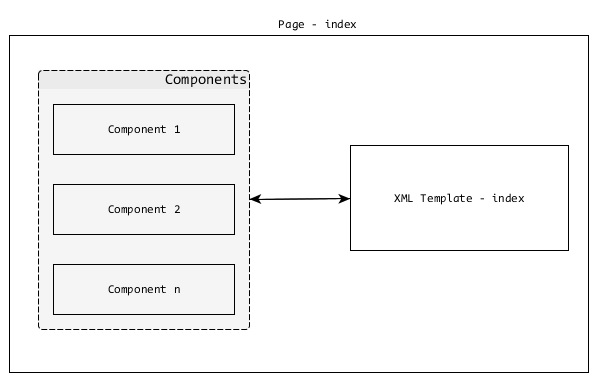
Tapestry Application è semplicemente una raccolta di Tapestry Pages. Lavorano insieme per formare un'applicazione Web ben definita. Ogni pagina avrà un modello XML corrispondente e zero, uno o più componenti. La Pagina e il Componente sono gli stessi tranne per il fatto che la Pagina è un componente principale e di solito viene creato da uno sviluppatore dell'applicazione.
Components are children of the root Pagecomponent. Tapestry ha molti componenti incorporati e ha la possibilità di creare un componente personalizzato.

Pages
Come discusso in precedenza, le pagine sono gli elementi costitutivi di un'applicazione Tapestry. Le pagine sono semplici POJO, posizionati sotto -/src/main/java/«package_path»/pages/cartella. Ogni pagina avrà un file corrispondenteXML Template e la sua posizione predefinita è - /src/main/resources/«package_name»/pages/.
Puoi vedere qui che la struttura del percorso è simile per Pagina e Modello tranne per il fatto che il modello è nel file Resource Folder.
Ad esempio, una pagina di registrazione utente in un'applicazione Tapestry con il nome del pacchetto: com.example.MyFirstApplication avrà i seguenti file di pagina e modello:
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Creiamo un semplice Hello Worldpagina. Innanzitutto, dobbiamo creare un fileJava Class su - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ".
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Quindi, crea un modello XML in -
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html".
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Ora è possibile accedere a questa pagina all'indirizzo https://localhost:8080/myapp/helloworld. Questa è una semplice pagina di arazzi. Tapestry offre molte più funzionalità per sviluppare pagine web dinamiche, di cui parleremo nei capitoli seguenti.
Consideriamo il modello XML di Tapestry in questa sezione. XML Template è un documento XML ben formato. Il livello di presentazione (interfaccia utente) di una pagina è un modello XML. Un modello XML ha un normale markup HTML in aggiunta agli elementi indicati di seguito:
- Spazio dei nomi di Tapestry
- Expansions
- Elements
- Components
Vediamoli ora in dettaglio.
Spazio dei nomi di Tapestry
Gli spazi dei nomi Tapestry non sono altro che spazi dei nomi XML. Gli spazi dei nomi devono essere definiti nell'elemento radice del modello. Viene utilizzato per includere i componenti Tapestry e le informazioni relative ai componenti nel modello. Gli spazi dei nomi più comunemente usati sono i seguenti:
xmlns: t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd" - Viene utilizzato per identificare gli elementi, i componenti e gli attributi di Tapestry.
xmlns: p = "tapestry: parameter" - Viene utilizzato per passare blocchi arbitrari di codice ai componenti.
Un esempio di Tapestry Namespace è il seguente:
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>Espansioni
L'espansione è un metodo semplice ed efficiente per modificare dinamicamente il modello XML durante la fase di rendering della pagina. L'espansione utilizza la sintassi $ {<name>}. Ci sono molte opzioni per esprimere l'espansione nel modello XML. Vediamo alcune delle opzioni più comunemente utilizzate:
Espansioni di proprietà
Mappa la proprietà definita nella classe Page corrispondente. Segue la specifica Java Bean per la definizione della proprietà in una classe Java. Fa un ulteriore passo avanti ignorando i casi per il nome della proprietà. Cambiamo l'esempio "Hello World" utilizzando l'espansione della proprietà. Il seguente blocco di codice è la classe Page modificata.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}Quindi, modifica il modello XML corrispondente come mostrato di seguito.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>Qui, abbiamo definito name come Java Bean Property nella classe Page e elaborato dinamicamente in XML Template utilizzando l'espansione ${name}.
Espansione dei messaggi
Ogni classe Page può o non può avere un file di proprietà associato - «page_name».propertiesnella cartella delle risorse. I file delle proprietà sono file di testo semplice con un'unica coppia chiave / valore (messaggio) per riga. Creiamo un file di proprietà per HelloWorld Page su -
"/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties" e aggiungi un messaggio "Saluto".
Greeting = HelloIl Greeting messaggio può essere utilizzato nel modello XML come ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>Elementi
Tapestry ha un piccolo insieme di elementi da utilizzare nei modelli XML. Gli elementi sono tag predefiniti definiti nello spazio dei nomi Tapestry -
https://tapestry.apache.org/schema/tapestry_5_4.xsd
Ogni elemento è creato per uno scopo specifico. Gli elementi dell'arazzo disponibili sono i seguenti:
<t: body>
Quando due componenti sono nidificati, il modello del componente padre potrebbe dover avvolgere il modello del componente figlio. L'elemento <t: body> è utile in questa situazione. Uno degli usi di <t: body> è nel layout del modello.
In generale, l'interfaccia utente di un'applicazione web avrà un'intestazione, un piè di pagina, un menu e così via comuni. Questi elementi comuni sono definiti in un modello XML e si chiama Layout del modello o Componente del layout. In Tapestry, deve essere creato da uno sviluppatore di applicazioni. Un componente di layout è solo un altro componente e viene posizionato nella cartella dei componenti, che ha il seguente percorso:src/main/«java|resources»/«package_name»/components.
Creiamo un semplice componente di layout chiamato MyCustomLayout. Il codice per MyCustomLayout è il seguente:
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}Nella classe del componente MyCustomLayout, abbiamo dichiarato un campo del titolo e, utilizzando l'annotazione, lo abbiamo reso obbligatorio. Ora, modifica il modello HelloWorld.html per utilizzare il nostro layout personalizzato come mostrato nel blocco di codice di seguito.
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>Possiamo vedere qui che il modello XML non ha tag head e body. Tapestry raccoglierà questi dettagli dal componente di layout e il <t: body> del componente di layout verrà sostituito dal modello HelloWorld. Una volta fatto tutto, Tapestry emetterà un markup simile come specificato di seguito -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>I layout possono essere annidati. Ad esempio, possiamo estendere il nostro layout personalizzato includendo funzionalità di amministrazione e utilizzarlo per la sezione di amministrazione come specificato di seguito.
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t: container>
<T: container> è un elemento di primo livello e include uno spazio dei nomi arazzo. Viene utilizzato per specificare la sezione dinamica di un componente.
Ad esempio, un componente griglia potrebbe aver bisogno di un modello per identificare come visualizzare le sue righe - tr (e colonna td) all'interno di una tabella HTML.
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t: block>
Il <t: block> è un segnaposto per una sezione dinamica nel modello. In genere, l'elemento di blocco non viene visualizzato. Solo, i componenti definiti nel modello utilizzano l'elemento blocco. I componenti inseriranno i dati dinamicamente nell'elemento di blocco e lo renderanno. Uno dei casi d'uso più diffusi èAJAX.
L'elemento block fornisce la posizione e il markup esatti per il rendering dei dati dinamici. Ogni elemento del blocco dovrebbe avere una proprietà Java corrispondente. Solo allora può essere renderizzato dinamicamente. L'id dell'elemento block dovrebbe seguire le regole dell'identificatore di variabile Java. Di seguito viene fornito il campione parziale.
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t: content>
L'elemento <t: content> viene utilizzato per specificare il contenuto effettivo del modello. In generale, tutto il markup è considerato parte del modello. Se viene specificato <t: content>, verrà considerato solo il markup al suo interno. Questa funzione viene utilizzata dai designer per progettare una pagina senza un componente di layout.
<t: remove>
Il <t: remove> è esattamente l'opposto dell'elemento di contenuto. Il markup all'interno dell'elemento remove non è considerato parte del modello. Può essere utilizzato solo per i commenti del server e per scopi di progettazione.
Risorse
Le risorse sono file di risorse statiche come fogli di stile, immagini e file JavaScript. In genere, le risorse vengono collocate nella directory principale dell'applicazione Web/src/main/webapp.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry tratta anche i file archiviati nel file Java Classpathcome beni. Tapestry fornisce opzioni avanzate per includere risorse nel modello tramite l'opzione di espansione.
Context - Opzione per ottenere risorse disponibili nel contesto web.
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset- I componenti di solito memorizzano le proprie risorse all'interno del file jar insieme alle classi Java. A partire da Tapestry 5.4, il percorso standard per archiviare le risorse in classpath èMETA-INF/assets. Per le biblioteche, il percorso standard per archiviare le risorse èMETA-INF/assets/«library_name»/. asset: può anche chiamare context: espansione per ottenere risorse dal contesto web.
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>Gli asset possono essere inseriti nella pagina o nel componente Tapestry utilizzando Inject e Path annotation. Il parametro per l'annotazione Path è il percorso relativo degli asset.
@Inject
@Path("images/edit.png")
private Asset icon;Il Path parameter può anche contenere simboli Tapestry definiti nel file AppModule.java sezione.
Ad esempio, possiamo definire un simbolo, skin.root con value context: skins / basic e usarlo come mostrato di seguito -
@Inject
@Path("${skin.root}/style.css")
private Asset style;Localizzazione
Includere risorse tramite arazzo fornisce funzionalità extra. Una di queste funzionalità è "Localizzazione". Tapestry controllerà la lingua corrente e includerà le risorse appropriate.
Ad esempio, se la locale corrente è impostata come de, poi edit_de.png sarà incluso al posto di edit.png.
CSS
Tapestry ha il supporto per fogli di stile integrato. Tapestry inietteràtapestry.csscome parte dello stack JavaScript principale. Da Tapestry 5.4, l'arazzo includebootstrap css frameworkanche. Possiamo includere il nostro foglio di stile utilizzando il normale tag di collegamento. In questo caso, i fogli di stile dovrebbero essere nella directory principale del web -/src/main/webapp/.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestry fornisce opzioni avanzate per includere fogli di stile nel modello tramite l'opzione di espansione come discusso in precedenza.
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestry fornisce anche l'annotazione di importazione per includere il foglio di stile direttamente nelle classi Java.
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapestry fornisce molte opzioni per gestire il foglio di stile tramite AppModule.java. Alcune delle opzioni importanti sono:
Il foglio di stile predefinito dell'arazzo può essere rimosso.
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}Bootstrap può anche essere disabilitato sovrascrivendo il suo percorso.
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");Abilita la riduzione dinamica delle risorse (CSS e JavaScript). Dobbiamo includeretapestry-webresources anche dependency (in pom.xml).
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>JavaScript lato client
L'attuale generazione di applicazioni web dipende fortemente da JavaScript per fornire una ricca esperienza lato client. Tapestry lo riconosce e fornisce un supporto di prima classe per JavaScript. Il supporto JavaScript è profondamente radicato nell'arazzo e disponibile in ogni fase della programmazione.
In precedenza, Tapestry supportava solo Prototype e Scriptaculous. Ma, dalla versione 5.4, tapestry ha riscritto completamente il livello JavaScript per renderlo il più generico possibile e fornire un supporto di prima classe per JQuery, la libreria di fatto per JavaScript. Inoltre, tapestry incoraggia la programmazione JavaScript basata su moduli e supporta RequireJS, una popolare implementazione lato client di AMD (Asynchronous Module Definition - specifica JavaScript per supportare i moduli e la sua dipendenza in modo asincrono).
Posizione
I file JavaScript sono risorse dell'applicazione Tapestry. In conformità con le regole delle risorse, i file JavaScript vengono inseriti nel contesto web,/sr/main/webapp/ o posto all'interno del barattolo sotto META-INF/assets/ location.
Collegamento di file JavaScript
Il modo più semplice per collegare i file JavaScript nel modello XML è utilizzare direttamente il tag script, che è: <script language = "javascript" src = "relative/path/to/js"></script>. Ma l'arazzo non consiglia questi approcci. Tapestry fornisce diverse opzioni per collegare i file JavaScript direttamente nella Pagina / Componente stesso. Alcuni di questi sono riportati di seguito.
@import annotation- L'annotazione @import fornisce l'opzione per collegare più librerie JavaScript utilizzando l'espressione di contesto. Può essere applicato sia alla classe Page che al suo metodo. Se applicato a una classe Page, si applica a tutti i suoi metodi. Se applicato al metodo di una pagina, si applica solo a quel metodo e quindi Tapestry collega la libreria JavaScript solo quando il metodo viene invocato.
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface - JavaScriptSupport è un'interfaccia definita da arazzo e ha un metodo, importJavaScriptLibraryper importare file JavaScript. L'oggetto JavScriptSupport può essere facilmente creato semplicemente dichiarando e annotando con l'annotazione @Environmental.
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupport può essere iniettato solo in un componente utilizzando l'estensione @Environmentalannotazione. Per i servizi, dobbiamo utilizzare un file@Inject annotazione o aggiungerlo come argomento nel metodo del costruttore del servizio.
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method - È simile all'interfaccia JavaScriptSupport tranne per il fatto che utilizza l'estensione addScript metodo e il codice viene aggiunto direttamente all'output in fondo alla pagina.
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}Stack JavaScript
Tapestry consente di combinare e utilizzare un gruppo di file JavaScript e relativi fogli di stile come un'unica entità. Attualmente, Tapestry include stack basati su prototipi e basati su JQuery.
Uno sviluppatore può sviluppare i propri stack implementando il JavaScriptStack e registralo nel file AppModule.java. Una volta registrato, lo stack può essere importato utilizzando il file@import annotazione.
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}Come discusso in precedenza, i componenti e le pagine sono gli stessi tranne per il fatto che la pagina è il componente principale e include uno o più componenti figlio. I componenti risiedono sempre all'interno di una pagina e svolgono quasi tutte le funzionalità dinamiche della pagina.
I componenti Tapestry rendono semplici collegamenti HTML a complesse funzionalità di griglia con interactive AJAX. Un componente può includere anche un altro componente. I componenti dell'arazzo sono costituiti dai seguenti elementi:
Component Class - La principale classe Java del componente.
XML Template- Il modello XML è simile al modello di pagina. La classe component esegue il rendering del modello come output finale. Alcuni componenti potrebbero non avere modelli. In questo caso, l'output verrà generato dalla classe del componente stessa utilizzando il fileMarkupWriter classe.
Body- Il componente specificato all'interno del modello di pagina può avere markup personalizzato e si chiama "Component body". Se il modello del componente ha<body />elemento, quindi l'elemento <body /> verrà sostituito dal corpo del componente. Questo è simile al layout discusso in precedenza nella sezione del modello XML.
Rendering - Il rendering è un processo che trasforma il modello XML e il corpo del componente nell'output effettivo del componente.
Parameters - Utilizzato per creare comunicazioni tra componenti e pagine e quindi trasferire dati tra di loro.
Events- Delega la funzionalità dai componenti al suo contenitore / genitore (pagine o un altro componente). È ampiamente utilizzato a scopo di navigazione della pagina.
Rendering
Il rendering di un componente avviene in una serie di fasi predefinite. Ogni fase nel sistema dei componenti dovrebbe avere un metodo corrispondente definito per convenzione o annotazione nella classe del componente.
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}Di seguito sono elencate le fasi, il nome del metodo e le annotazioni.
| Annotazione | Nomi dei metodi predefiniti |
|---|---|
| @SetupRender | setupRender () |
| @BeginRender | beginRender () |
| @BeforeRenderTemplate | beforeRenderTemplate () |
| @BeforeRenderBody | beforeRenderBody () |
| @AfterRenderBody | afterRenderBody () |
| @AfterRenderTemplate | afterRenderTemplate () |
| @AfterRender | afterRender () |
| @CleanupRender | cleanupRender () |
Ogni fase ha uno scopo specifico e sono le seguenti:
SetupRender
SetupRender avvia il processo di rendering. Di solito imposta i parametri del componente.
BeginRender
BeginRender avvia il rendering del componente. Di solito esegue il rendering del tag di inizio / inizio del componente.
BeforeRenderTemplate
BeforeRenderTemplate viene utilizzato per decorare il modello XML, aggiungendo un markup speciale attorno al modello. Fornisce anche un'opzione per saltare il rendering del modello.
BeforeRenderBody
BeforeRenderTemplate fornisce un'opzione per saltare il rendering dell'elemento del corpo del componente.
AfterRenderBody
AfterRenderBody verrà chiamato dopo il rendering del corpo del componente.
AfterRenderTemplate
AfterRenderTemplate verrà chiamato dopo il rendering del modello del componente.
AfterRender
AfterRender è la controparte di BeginRender e solitamente esegue il rendering del tag di chiusura.
CleanupRender
CleanupRender è la controparte di SetupRender. Rilascia / elimina tutti gli oggetti creati durante il processo di rendering.
Il flusso delle fasi di rendering non è solo in avanti. Va avanti e indietro tra le fasi a seconda del valore di ritorno di una fase.
Ad esempio, se il metodo SetupRender restituisce false, il rendering passa alla fase CleanupRender e viceversa. Per trovare una chiara comprensione del flusso tra le diverse fasi, controllare il flusso nel diagramma riportato di seguito.

Componente semplice
Creiamo un semplice componente, Hello, che avrà il messaggio di output "Hello, Tapestry". Di seguito è riportato il codice del componente Hello e il relativo modello.
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Il componente Hello può essere chiamato in un modello di pagina come:
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>Allo stesso modo, il componente può eseguire il rendering dello stesso output utilizzando MarkupWriter invece del modello come mostrato di seguito.
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}Cambiamo il modello del componente e includiamo l'elemento <body /> come mostrato nel blocco di codice seguente.
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>Ora, il modello di pagina può includere il corpo nel markup del componente come mostrato di seguito.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>L'output sarà il seguente:
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>Parametri
Lo scopo principale di questi parametri è creare una connessione tra un campo del componente e una proprietà / risorsa della pagina. Utilizzando i parametri, il componente e la pagina corrispondente comunicano e trasferiscono i dati tra loro. Questo è chiamatoTwo Way Data Binding.
Ad esempio, un componente casella di testo utilizzato per rappresentare l'età in una pagina di gestione utenti ottiene il suo valore iniziale (disponibile nel database) tramite il parametro. Ancora una volta, dopo che l'età dell'utente è stata aggiornata e reinviata, il componente invierà indietro l'età aggiornata tramite lo stesso parametro.
Per creare un nuovo parametro nella classe del componente, dichiarare un campo e specificare un file @Parameterannotazione. Questo @Parameter ha due argomenti opzionali, che sono:
required- rende il parametro obbligatorio. Tapestry solleva un'eccezione se non viene fornita.
value - specifica il valore predefinito del parametro.
Il parametro deve essere specificato nel modello di pagina come attributi del tag del componente. Il valore degli attributi dovrebbe essere specificato usando Binding Expression / Expansion, che abbiamo discusso nei capitoli precedenti. Alcune delle espansioni che abbiamo appreso in precedenza sono:
Property expansion (prop:«val») - Ottieni i dati dalla proprietà della classe della pagina.
Message expansion (message:«val») - Ottieni i dati dalla chiave definita nel file index.properties.
Context expansion (context:«val») - Ottieni i dati dalla cartella del contesto web / src / main / webapp.
Asset expansion (asset:«val») - Ottieni i dati dalle risorse incorporate nel file jar, / META-INF / assets.
Symbol expansion (symbol:«val») - Ottieni i dati dai simboli definiti in AppModule.javafile.
Tapestry ha molte altre utili espansioni, alcune delle quali sono fornite di seguito:
Literal expansion (literal:«val») - Una stringa letterale.
Var expansion (var:«val») - Consenti la lettura o l'aggiornamento di una variabile di rendering del componente.
Validate expansion (validate:«val»)- Una stringa specializzata utilizzata per specificare la regola di convalida di un oggetto. Ad esempio, validate: required, minLength = 5.
Translate (translate:«val») - Utilizzato per specificare la classe Translator (conversione della rappresentazione lato client in lato server) nella convalida dell'input.
Block (block:«val») - L'id dell'elemento di blocco all'interno del modello.
Component (component:«val») - L'id dell'altro componente all'interno del modello.
Tutte le espansioni di cui sopra sono di sola lettura tranne l'espansione della proprietà e l'espansione Var. Sono utilizzati dal componente per scambiare dati con la pagina. Quando si utilizza l'espansione come valori di attributo,${...}non dovrebbe essere usato. Usa invece l'espansione senza simboli di dollaro e parentesi graffe.
Componente che utilizza il parametro
Creiamo un nuovo componente, HelloWithParameter, modificando il componente Hello per eseguire il rendering dinamico del messaggio aggiungendo un name parametro nella classe del componente e modificando di conseguenza il modello del componente e il modello di pagina.
Crea una nuova classe di componenti HelloWithParameter.java.
Aggiungi un campo privato e assegnagli un nome con @Parameterannotazione. Usa l'argomento richiesto per renderlo obbligatorio.
@Parameter(required = true)
private String name;Aggiungi un campo privato, risultato con @Properyannotazione. La proprietà del risultato verrà utilizzata nel modello del componente. Il modello del componente non ha accesso ai campi annotati con@Parameter e solo in grado di accedere ai campi annotati con @Property. Le variabili disponibili nei modelli dei componenti sono chiamate Variabili di rendering.
@Property
private String result;Aggiungi un metodo RenderBody e copia il valore dal parametro name alla proprietà result.
@BeginRender
void initializeValues() {
result = name;
}Aggiungi un nuovo modello di componente HelloWithParamter.tml e utilizzare la proprietà result per eseguire il rendering del messaggio.
<div> Hello, ${result} </div>Aggiungi una nuova proprietà, nome utente nella pagina di test (testhello.java).
public String getUsername() {
return "User1";
}Utilizza il componente appena creato nel modello di pagina e imposta la proprietà Username nel parametro name di HelloWithParameter componente.
<t:helloWithParameter name = "username" />L'elenco completo è il seguente:
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>Il risultato sarà il seguente:
<div> Hello, User1 </div>Parametro avanzato
Nei capitoli precedenti abbiamo analizzato come creare e utilizzare un semplice parametro in un componente personalizzato. Un parametro avanzato può contenere anche markup completo. In questo caso, il markup dovrebbe essere specificato all'interno del tag del componente come la sottosezione nel modello di pagina. Il componente if integrato ha markup sia per la condizione di successo che per quella di errore. Il markup per il successo viene specificato come corpo del tag del componente e il markup per il fallimento viene specificato utilizzando unelseparameter.
Vediamo come utilizzare il file ifcomponente. Il componente if ha due parametri:
test - Parametro basato sulla proprietà semplice.
Else - Parametro avanzato utilizzato per specificare markup alternativo, se la condizione non riesce
Tapestry controllerà il valore della proprietà di test utilizzando la seguente logica e restituirà vero o falso. Questo è chiamatoType Coercion, un modo per convertire un oggetto di un tipo in un altro tipo con lo stesso contenuto.
Se il tipo di dati è String, "True" se non è vuoto e non la stringa letterale "False" (senza distinzione tra maiuscole e minuscole).
Se il tipo di dati è Number, Vero se diverso da zero.
Se il tipo di dati è Collection, True se non è vuoto.
Se il tipo di dati è Object, True (purché non sia nullo).
Se la condizione passa, il componente esegue il rendering del suo corpo; in caso contrario, esegue il rendering del corpo del parametro else.
L'elenco completo è il seguente:
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>Eventi componenti / Navigazione pagine
L'applicazione Tapestry è un file collection of Pagesinteragendo tra loro. Fino ad ora, abbiamo imparato come creare singole pagine senza alcuna comunicazione tra di loro. Lo scopo principale di un evento Component è fornire l'interazione tra le pagine (anche all'interno delle pagine) utilizzando eventi lato server. La maggior parte degli eventi dei componenti ha origine da eventi lato client.
Ad esempio, quando un utente fa clic su un collegamento in una pagina, Tapestry chiamerà la stessa pagina con le informazioni sulla destinazione invece di chiamare la pagina di destinazione e genererà un evento lato server. La pagina Tapestry acquisirà l'evento, elaborerà le informazioni sul target ed eseguirà un reindirizzamento lato server alla pagina target.
Tapestry segue a Post/Redirect/Get (RPG) design patternper la navigazione nelle pagine. In RPG, quando un utente esegue una richiesta di post inviando un modulo, il server elaborerà i dati pubblicati, ma non restituirà direttamente la risposta. Invece, eseguirà un reindirizzamento lato client a un'altra pagina, che produrrà il risultato. Un pattern RPG viene utilizzato per impedire l'invio di moduli duplicati tramite il pulsante Indietro del browser, il pulsante di aggiornamento del browser, ecc., Tapestry fornisce un pattern RPG fornendo i seguenti due tipi di richiesta.
Component Event Request- Questo tipo di richiesta ha come target un particolare componente in una pagina e genera eventi all'interno del componente. Questa richiesta esegue solo un reindirizzamento e non restituisce la risposta.
Render Request - Questi tipi di richieste prendono di mira una pagina e trasmettono la risposta al client.
Per comprendere gli eventi dei componenti e la navigazione tra le pagine, è necessario conoscere il pattern URL della richiesta di arazzo. Il pattern URL per entrambi i tipi di richiesta è il seguente:
Component Event Requests -
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request -
/<<page_name_with_path>>/<<context_information>>Alcuni degli esempi di pattern URL sono:
La pagina dell'indice può essere richiesta da https://«domain»/«app»/index.
Se la pagina Indice è disponibile in una sottocartella admin, può essere richiesta da https://«domain»/«app»/admin/index.
Se l'utente fa clic sul file ActionLink component con id test nella pagina dell'indice, l'URL sarà https://«domain»/«app»/index.test.
Eventi
Per impostazione predefinita, Tapestry si solleva OnPassivate e OnActivateeventi per tutte le richieste. Per il tipo di richiesta di evento Component, tapestry genera uno o più eventi aggiuntivi a seconda del componente. Il componente ActionLink genera un evento Action, mentre un componente Form genera più eventi comeValidate, Success, eccetera.,
Gli eventi possono essere gestiti nella classe della pagina utilizzando il gestore del metodo corrispondente. Il gestore del metodo viene creato tramite una convenzione di denominazione del metodo o tramite@OnEventannotazione. Il formato della convenzione di denominazione del metodo èOn«EventName»From«ComponentId».
Un evento di azione del componente ActionLink con id test può essere gestito con uno dei seguenti metodi:
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}Se il nome del metodo non ha alcun componente particolare, il metodo verrà chiamato per tutti i componenti con eventi corrispondenti.
void OnAction() {
}Evento OnPassivate e OnActivate
OnPassivate viene utilizzato per fornire informazioni di contesto per un gestore di eventi OnActivate. In generale, Tapestry fornisce le informazioni di contesto e può essere utilizzato come argomento nel gestore di eventi OnActivate.
Ad esempio, se le informazioni sul contesto sono 3 di tipo int, l'evento OnActivate può essere chiamato come:
void OnActivate(int id) {
}In alcuni scenari, le informazioni di contesto potrebbero non essere disponibili. In questa situazione, possiamo fornire le informazioni di contesto al gestore di eventi OnActivate tramite il gestore di eventi OnPassivate. Il tipo restituito del gestore di eventi OnPassivate deve essere utilizzato come argomento del gestore di eventi OnActivate.
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}Valori restituiti dal gestore eventi
Tapestry emette il reindirizzamento della pagina in base ai valori di ritorno del gestore di eventi. Il gestore di eventi dovrebbe restituire uno dei seguenti valori.
Null Response- Restituisce un valore nullo. Tapestry costruirà l'URL della pagina corrente e lo invierà al client come reindirizzamento.
public Object onAction() {
return null;
}String Response- Restituisce il valore della stringa. Tapestry costruirà l'URL della pagina corrispondente al valore e lo invierà al client come reindirizzamento.
public String onAction() {
return "Index";
}Class Response- Restituisce una classe di pagina. Tapestry costruirà l'URL della classe della pagina restituita e lo invierà al client come reindirizzamento.
public Object onAction() {
return Index.class
}Page Response- Restituisce un campo annotato con @InjectPage. Tapestry costruirà l'URL della pagina inserita e lo invierà al client come reindirizzamento.
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError- Restituisce l'oggetto HTTPError. Tapestry emetterà un errore HTTP lato client.
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response- Restituisce direttamente un'istanza di collegamento. Tapestry costruirà l'URL dall'oggetto Link e lo invierà al client come reindirizzamento.
Stream Response - Restituisce il file StreamResponseoggetto. Tapestry invierà lo stream come risposta direttamente al browser del client. Viene utilizzato per generare report e immagini direttamente e inviarlo al cliente.
Url Response - Restituisce il file java.net.URLoggetto. Tapestry otterrà l'URL corrispondente dall'oggetto e lo invierà al client come reindirizzamento.
Object Response- Restituisce qualsiasi valore diverso dai valori sopra specificati. Tapestry genererà un errore.
Contesto dell'evento
In generale, il gestore di eventi può ottenere le informazioni sul contesto utilizzando gli argomenti. Ad esempio, se le informazioni di contesto sono 3 di tipo int, il gestore di eventi sarà:
Object onActionFromTest(int id) {
}Tapestry gestisce correttamente le informazioni di contesto e le fornisce ai metodi tramite argomenti. A volte, Tapestry potrebbe non essere in grado di gestirlo correttamente a causa della complessità della programmazione. A quel punto, potremmo ottenere le informazioni di contesto complete ed elaborare noi stessi.
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}Questo capitolo spiega i componenti incorporati di Tapestry con esempi appropriati. Tapestry supporta più di 65 componenti integrati. Puoi anche creare componenti personalizzati. Cerchiamo di coprire alcuni dei componenti notevoli in dettaglio.
Se Component
Il componente if viene utilizzato per eseguire il rendering di un blocco in modo condizionale. La condizione è verificata da un parametro di prova.
Crea una pagina IfSample.java come mostrato di seguito -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Ora, crea un file modello corrispondente come segue:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>La richiesta della pagina renderà il risultato come mostrato di seguito.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

A meno che e Delegate Component
Il unless componentè esattamente l'opposto del componente if discusso sopra. Mentre ildelegate componentnon esegue alcun rendering da solo. Invece, normalmente delega il markup a block element. A meno che e se i componenti possono utilizzare delegate e block per scambiare in modo condizionale il contenuto dinamico.
Crea una pagina Unless.java come segue.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Ora, crea un file modello corrispondente come segue:
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>La richiesta della pagina renderà il risultato come mostrato di seguito.
Result - http: // localhost: 8080 / MyFirstApplication / a meno che

Componente loop
Il componente loop è il componente di base per eseguire il loop degli elementi di una raccolta e renderizzare il corpo per ogni valore / iterazione.
Crea una pagina Loop come mostrato di seguito -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Quindi, crea il modello corrispondente Loop.tml
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Il componente Loop ha i seguenti due parametri:
source- Fonte della raccolta. 1… 5 è un'espansione di proprietà utilizzata per creare un array con un intervallo specificato.
var- Variabile di rendering. Utilizzato per eseguire il rendering del valore corrente nel corpo del modello.
La richiesta della pagina renderà il risultato come mostrato di seguito:

Componente PageLink
Un componente PageLink viene utilizzato per collegare una pagina da una pagina a un'altra pagina. Crea una pagina di test PageLink come di seguito:PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Quindi, crea un file modello corrispondente come mostrato di seguito:
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>Il componente PageLink ha un parametro di pagina che dovrebbe fare riferimento alla pagina dell'arazzo di destinazione.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

Componente EventLink
Il componente EventLink invia il nome dell'evento e il parametro corrispondente tramite l'URL. Crea una classe di pagina EventsLink come mostrato di seguito.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Quindi, crea un file modello "EventsLink" corrispondente come segue:
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink ha i seguenti due parametri:
Event- Il nome dell'evento da attivare nel componente EventLink. Per impostazione predefinita, punta all'ID del componente.
Context- È un parametro opzionale. Definisce il contesto per il collegamento.
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Dopo aver fatto clic sul valore del conteggio, la pagina visualizzerà il nome dell'evento nell'URL come mostrato nella seguente schermata di output.

Componente ActionLink
Il componente ActionLink è simile al componente EventLink, ma invia solo l'ID del componente di destinazione. Il nome dell'evento predefinito è action.
Crea una pagina "ActivationLinks.java" come mostrato di seguito,
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Ora, crea un file modello corrispondente come mostrato di seguito -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Qui, il OnActionFromSub verrà chiamato quando si fa clic sul componente ActionLink.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Componente di avviso
Una finestra di dialogo di avviso viene utilizzata principalmente per fornire un messaggio di avviso agli utenti. Ad esempio, se il campo di input richiede del testo obbligatorio ma l'utente non fornisce alcun input, come parte della convalida, è possibile utilizzare una casella di avviso per fornire un messaggio di avviso.
Creare una pagina "Avvisi" come mostrato nel seguente programma.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Quindi, crea un file modello corrispondente come segue:
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Un avviso ha tre livelli di gravità, che sono:
- Info
- Warn
- Error
Il modello sopra viene creato utilizzando un avviso informativo. È definito comealert-info. È possibile creare altri livelli di gravità a seconda delle necessità.
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Alerts

Il Form Componentviene utilizzato per creare un modulo nella pagina degli arazzi per l'input dell'utente. Un modulo può contenere campi di testo, campi data, campi casella di controllo, selezionare opzioni, pulsante di invio e altro.
Questo capitolo spiega in dettaglio alcuni dei componenti importanti del modulo.
Componente casella di controllo
Un componente casella di controllo viene utilizzato per scegliere tra due opzioni che si escludono a vicenda. Crea una pagina utilizzando la casella di controllo come mostrato di seguito:
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Ora crea un modello corrispondente Checkbox.tml come mostrato di seguito -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Qui, l'id del parametro della casella di controllo corrisponde al valore booleano corrispondente.
Result - Dopo aver richiesto la pagina, http: // localhost: 8080 / myFirstApplication / checkbox produce il seguente risultato.

Componente TextField
Il componente TextField consente all'utente di modificare una singola riga di testo. Crea una paginaText come mostrato di seguito.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Quindi, crea un modello corrispondente come mostrato di seguito: Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Qui, la pagina Text include una proprietà denominata fname e lname. Gli ID dei componenti sono accessibili dalle proprietà.
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Text

Componente PasswordField
PasswordField è una voce di campo di testo specializzata per la password. Crea una password per la pagina come mostrato di seguito -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Ora, crea un file modello corrispondente come mostrato di seguito:
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Qui, il componente PasswordField ha il parametro id, che punta alla proprietà pwd. La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Password

Componente TextArea
Il componente TextArea è un controllo di testo di input su più righe. Crea una pagina TxtArea come mostrato di seguito.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Quindi, creare un file modello corrispondente come mostrato di seguito.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Qui, il parametro ID del componente TextArea punta alla proprietà "str". La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/TxtArea**

Seleziona componente
Il componente Seleziona contiene un elenco a discesa di scelte. Creare una pagina SelectOption come mostrato di seguito.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Quindi, creare un modello corrispondente è il seguente:
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Qui, il componente Seleziona ha due parametri:
Type - Il tipo di proprietà è un enum.
Id - L'ID punta alla proprietà Tapestry "color1".
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/SelectOption

Componente RadioGroup
Il componente RadioGroup fornisce un gruppo di contenitori per i componenti Radio. I componenti Radio e RadioGroup lavorano insieme per aggiornare una proprietà di un oggetto. Questo componente dovrebbe avvolgere altri componenti radio. Crea una nuova pagina "Radiobutton.java" come mostrato di seguito -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Quindi, crea un file modello corrispondente come mostrato di seguito:
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Qui, l'id del componente RadioGroup è vincolante con la proprietà "value". La richiesta della pagina produrrà il seguente risultato.
http://localhost:8080/myFirstApplication/Radiobutton

Invia componente
Quando un utente fa clic su un pulsante di invio, il modulo viene inviato all'indirizzo specificato nell'impostazione dell'azione del tag. Crea una paginaSubmitComponent come mostrato di seguito.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Ora, crea un file modello corrispondente come mostrato di seguito.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Qui, il componente Invia invia il valore alla pagina Indice. La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/SubmitComponent

Convalida del modulo
La convalida del modulo normalmente avviene sul server dopo che il client ha inserito tutti i dati necessari e quindi ha inviato il modulo. Se i dati inseriti da un client erano errati o semplicemente mancanti, il server dovrebbe inviare tutti i dati al client e richiedere che il modulo venga reinviato con le informazioni corrette.
Consideriamo il seguente semplice esempio per comprendere il processo di convalida.
Crea una pagina Validate come mostrato di seguito.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Ora, crea un file modello corrispondente come mostrato di seguito.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>La convalida del modulo ha i seguenti parametri significativi:
Max - definisce il valore massimo, ad esempio = «valore massimo, 20».
MaxDate- definisce la maxDate, ad esempio = «data massima, 06/09/2013». Allo stesso modo, puoi anche assegnare MinDate.
MaxLength - maxLength per es. = «Lunghezza massima, 80».
Min - minimo.
MinLength - Lunghezza minima per es. = «Lunghezza minima, 2».
Email - Convalida e-mail che utilizza la regexp standard e-mail ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ o nessuna.
La richiesta della pagina produrrà il seguente risultato:
http://localhost:8080/myFirstApplication/Validate

AJAX sta per Asynchronous JavaScript and XML. È una tecnica per creare applicazioni web migliori, più veloci e più interattive con l'aiuto diXML, JSON, HTML, CSS, e JavaScript. AJAX ti consente di inviare e ricevere dati in modo asincrono senza ricaricare la pagina web, quindi è veloce.
Componente di zona
Un componente di zona viene utilizzato per fornire il contenuto (markup) e la posizione del contenuto stesso. Il corpo del componente Zona viene utilizzato internamente da Tapestry per generare il contenuto. Una volta generato il contenuto dinamico, Tapestry lo invierà al client, eseguirà nuovamente il rendering dei dati nella posizione corretta, attiverà e animerà l'HTML per attirare l'attenzione dell'utente.
Questo componente Zona viene utilizzato insieme a un componente EventLink. Un EventLink ha la possibilità di collegarlo a una particolare zona utilizzando ilt:zoneattributi. Una volta configurata la zona in EventLink, facendo clic su EventLink si attiverà l'aggiornamento della zona. Inoltre, gli eventi EventLink (refreshZone) possono essere utilizzati per controllare la generazione di dati dinamici.
Un semplice esempio di AJAX è il seguente:
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}Il risultato verrà visualizzato su: http: // localhost: 8080 / MyFirstApplication / AjaxZone

In questo capitolo discuteremo dell'integrazione di BeanEditForm e Grid componentcon Hibernate. Hibernate si integra nell'arazzo tramite il modulo hibernate. Per abilitare il modulo di ibernazione, aggiungi la dipendenza tapestry-hibernate e facoltativamentehsqldb nel pom.xmlfile. Ora, configura l'ibernazione tramitehibernate.cfg.xml file posizionato nella radice della cartella delle risorse.
pom.xml (parziale)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>Vediamo come creare il file employee add page utilizzando il componente BeanEditForm e il employee list pageutilizzando il componente Grid. Il livello di persistenza è gestito dal modulo Hibernate.
Crea una classe dipendente e decorala con l'annotazione @Entity. Quindi, aggiungi l'annotazione di convalida per i campi pertinenti e l'ibernazione correlata @Id e @GeneratedValue per il campo id. Inoltre, crea il genere come tipo di enumerazione.
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
}Crea la pagina dell'elenco dei dipendenti, ListEmployee.java nella nuova cartella dipendente sotto le pagine e il file modello corrispondente ListEmployee.tml all'indirizzo /src/main/resources/pages/employeecartella. Tapestry fornisce un breve URL per le sottocartelle rimuovendo i dati ripetuti.
Ad esempio, è possibile accedere alla pagina ListEmployee tramite un normale URL - (/ dipendente / listemployee) e tramite l'URL breve - (/ dipendente / list).
Iniettare la sessione Hibernate nella pagina dell'elenco utilizzando l'annotazione @Inject. Definisci una proprietàgetEmployeesnella pagina dell'elenco e popolarla con i dipendenti utilizzando l'oggetto sessione iniettato. Completa il codice per la classe dipendente come mostrato di seguito.
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}Crea il file modello per la classe ListEmployee. Il modello avrà due componenti principali, che sono:
PageLink - Crea pagina di collegamento dei dipendenti.
Grid- Utilizzato per eseguire il rendering dei dettagli del dipendente. Il componente griglia ha attributi di origine per inserire l'elenco dei dipendenti e includere attributi per includere i campi da visualizzare.
ListEmployee.tml (elenca tutti i dipendenti)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
</html>Crea un file modello di creazione dei dipendenti e includi il componente BeanEditForm. Il componente ha i seguenti attributi:
object - Include la fonte.
reorder - Definisce l'ordine dei campi da renderizzare.
submitlabel - Il messaggio del pulsante di invio del modulo
La codifica completa è la seguente:
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>Creare la classe di creazione del dipendente e includere la sessione, la proprietà del dipendente, la pagina dell'elenco (collegamento di navigazione) e definire l'evento OnSuccess (luogo per aggiornare i dati) del componente. I dati della sessione vengono mantenuti nel database utilizzando la sessione di ibernazione.
La codifica completa è la seguente:
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}Aggiungi il CreateEmployee.propertiesfile e includere il messaggio da utilizzare nelle convalide del modulo. Il codice completo è il seguente:
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create EmployeeLo screenshot della pagina di creazione dei dipendenti e della pagina di elenco sono mostrati di seguito:


Ogni applicazione web dovrebbe avere un modo per memorizzare determinati dati utente come oggetto utente, preferenze utente, ecc. Ad esempio, in un'applicazione carrello acquisti, gli articoli / prodotti selezionati dall'utente devono essere salvati in un bucket temporaneo (carrello) fino a quando l'utente preferisce per acquistare i prodotti. Possiamo salvare gli articoli in un database, ma sarà troppo costoso poiché tutti gli utenti non acquisteranno gli articoli selezionati. Quindi, abbiamo bisogno di una disposizione temporanea per archiviare / persistere gli elementi. Apache Tapestry Fornisce due modi per rendere persistenti i dati e sono:
- Dati della pagina di persistenza
- Archiviazione della sessione
Entrambi hanno i suoi vantaggi e limiti. Lo controlleremo nelle sezioni seguenti.
Dati della pagina di persistenza
Persistence Page Data è un concetto semplice per rendere persistenti i dati in una singola pagina tra le richieste ed è anche chiamato come Page Level Persistence. Può essere fatto usando il@Persist annotazione.
@Persist
public int age;Una volta che un campo è stato annotato con @Persist, il valore del campo verrà mantenuto per tutta la richiesta e se il valore viene modificato durante la richiesta, verrà riflesso al successivo accesso. Apache Tapestry fornisce cinque tipi di strategie per implementare il concetto @Persist. Sono i seguenti:
Session Strategy - I dati vengono conservati utilizzando la sessione ed è una strategia predefinita.
Flash Strategy- I dati vengono conservati anche utilizzando Session, ma è di durata molto breve. I dati saranno disponibili in una sola successiva richiesta.
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy - I dati vengono mantenuti sul lato client come stringa di query URL, campo nascosto nel modulo, ecc.
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy- I dati vengono conservati utilizzando il modulo Hibernate come Entity. L'entità verrà archiviata in Hibernate e il suo riferimento (nome della classe Java e la sua chiave primaria) verrà salvato come token inHttpSession. L'entità verrà ripristinata utilizzando il token disponibile in HttpSession.
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy- I dati vengono conservati utilizzando un modulo JPA. Sarà in grado di archiviare solo Entity.
@Persist(JpaPersistenceConstants.ENTITY)
private User user;Archiviazione della sessione
L'archiviazione della sessione è un concetto avanzato utilizzato per archiviare i dati che devono essere disponibili tra le pagine come i dati nella procedura guidata di più pagine, i dettagli dell'utente connesso, ecc. L'archiviazione della sessione fornisce due opzioni, una per memorizzare oggetti complessi e un'altra per memorizzare valori semplici
Session Store Object - Utilizzato per memorizzare oggetti complessi.
Session Attributes - Utilizzato per memorizzare valori semplici.
Oggetto Session Store (SSO)
È possibile creare un SSO utilizzando @SessionStoreannotazione. L'SSO memorizzerà l'oggetto utilizzando il tipo di oggetto. Ad esempio, il fileCart Objectverrà archiviato utilizzando un nome di classe Carrello come token. Quindi, qualsiasi oggetto complesso può essere memorizzato una volta in un'applicazione (uno per utente).
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}Un SSO è un negozio specializzato e deve essere utilizzato per archiviare solo oggetti complessi / speciali. I tipi di dati semplici possono anche essere archiviati utilizzando un SSO, ma la memorizzazione di tipi di dati semplici come String fa sì che memorizzi solo un valore "String" nell'applicazione. L'utilizzo di un singolo valore "String" nell'applicazione semplicemente non è possibile. Puoi utilizzare tipi di dati semplici poiché Apache Tapestry fornisce gli attributi di sessione.
Attributi di sessione
Gli attributi di sessione consentono di archiviare i dati per nome anziché per tipo.
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}Per impostazione predefinita, Attributi di sessione utilizza il nome del campo per fare riferimento ai dati nella sessione. Possiamo cambiare il nome di riferimento tramite il parametro di annotazione come mostrato di seguito -
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}Uno dei problemi principali nell'utilizzo del nome come riferimento di sessione è che potremmo accidentalmente utilizzare lo stesso nome in più di una classe / pagina. In questo caso, i dati memorizzati potrebbero essere modificati in modo imprevisto. Per risolvere questo problema, sarà meglio usare il nome insieme al nome della classe / pagina e al nome del pacchetto comecom.myapp.pages.register.email, dove com.myapp.pages è il nome del pacchetto, register è il nome della pagina / classe e infine l'email è il nome variabile (da memorizzare).
In questo capitolo, discuteremo in dettaglio alcune funzionalità avanzate di Apache Tapestry.
Inversione di controllo
Tapestry fornisce la libreria Inversion of Control incorporata. Tapestry è profondamente integrato in IoC e utilizza IoC per tutte le sue funzionalità. La configurazione di Tapestry IoC si basa su Java stesso invece che su XML come molti altri contenitori IoC. I moduli basati su Tapestry IoC sono impacchettati in file JAR e lasciati semplicemente cadere nel classpath senza configurazione. L'utilizzo di Tapestry IoC si basa sulla leggerezza, il che significa:
Piccole interfacce di due o tre metodi.
Piccoli metodi con due o tre parametri.
Comunicazione anonima tramite eventi, piuttosto che invocazioni di metodi esplicite.
Moduli
Il modulo è un modo per estendere le funzionalità dell'applicazione Tapestry. Tapestry ha sia moduli incorporati che un gran numero di moduli di terze parti. Hibernate è uno dei moduli caldi e molto utili forniti da Tapestry. Ha anche moduli che integrano JMX, JPA, Spring Framework, JSR 303 Bean Validation, JSON, ecc. Alcuni dei notevoli moduli di terze parti sono:
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- Gang of tapestry 5 - Tapestry5-HighCharts
- Gang of tapestry 5 - Tapestry5-jqPlot
- Gang of tapestry 5 - Tapestry5-Jquery
- Gang of tapestry 5 - Tapestry5-Jquery-mobile
- Gang of tapestry 5 - Tapestry5-Portlet
Eccezioni di runtime
Una delle migliori caratteristiche dell'arazzo è Detailed Error Reporting. Tapestry aiuta uno sviluppatore fornendo rapporti sulle eccezioni all'avanguardia. Il rapporto sulle eccezioni di Tapestry è un semplice HTML con informazioni dettagliate. Chiunque può facilmente comprendere il rapporto. Tapestry mostra l'errore in HTML e salva l'eccezione in un testo semplice con la data e l'ora in cui si è verificata l'eccezione. Ciò aiuterà lo sviluppatore a controllare l'eccezione anche nell'ambiente di produzione. Lo sviluppatore può rimanere sicuro di risolvere eventuali problemi come modelli non funzionanti, valori nulli imprevisti, richieste non corrispondenti, ecc.
Classe dal vivo e ricarica dei modelli
Tapestry ricaricherà automaticamente i modelli e le classi quando vengono modificati. Questa funzione consente la riflessione immediata delle modifiche dell'applicazione senza passare attraverso il ciclo di compilazione e test. Inoltre, questa funzione migliora notevolmente la produttività dello sviluppo dell'applicazione.
Considera che il pacchetto radice dell'applicazione è org.example.myfirstapp. Quindi, le classi nei seguenti percorsi vengono scansionate per il ricaricamento.
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
Il ricaricamento della classe live può essere disabilitato impostando la modalità di produzione su true in AppModule.java.
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);Test unitario
Il test unitario è una tecnica con cui vengono testate singole pagine e componenti. Tapestry fornisce opzioni semplici per le pagine ei componenti di unit test.
Test unitario di una pagina: Tapestry fornisce una classe PageTesterper testare l'applicazione. Funziona sia come browser che come contenitore servlet. Rende la pagina senza il browser sul lato server stesso e il documento risultante può essere controllato per il rendering corretto. Considera una semplice paginaHello, che rende hello e il testo hello è racchiuso in un elemento html con id hello_id. Per testare questa funzione, possiamo utilizzare PageTester come mostrato di seguito:
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}Il PageTester fornisce anche la possibilità di includere informazioni di contesto, invio di moduli, navigazione tramite link, ecc., Oltre al rendering della pagina.
Test integrato
Il test integrato aiuta a testare l'applicazione come modulo invece di controllare le singole pagine come nel test unitario. Nel test integrato, più moduli possono essere testati insieme come un'unità. Tapestry fornisce una piccola libreria chiamataTapestry Test Utilitiesper fare test integrati. Questa libreria si integra con lo strumento di test Selenium per eseguire il test. La libreria fornisce una classe baseSeleniumTestCase, che avvia e gestisce il server Selenium, il client Selenium e l'istanza Jetty.
Uno degli esempi di test integrato è il seguente:
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}Dashboard di sviluppo
Il dashboard di sviluppo è la pagina predefinita che viene utilizzata per identificare / risolvere i problemi nella tua applicazione. Si accede al dashboard tramite l'URLhttp://localhost:8080/myfirstapp/core/t5dashboard. La dashboard mostra tutte le pagine, i servizi e le librerie di componenti disponibili nell'applicazione.
Compressione della risposta
Tapestry comprime automaticamente la risposta usando GZIP compressione trasmetterlo al client. Questa funzione ridurrà il traffico di rete e faciliterà la consegna più rapida della pagina. La compressione può essere configurata utilizzando il simbolotapestry.min-gzip-sizein AppModule.java. Il valore predefinito è 100 byte. Tapestry comprimerà la risposta una volta che la dimensione della risposta supera i 100 byte.
Sicurezza
Tapestry fornisce molte opzioni per proteggere l'applicazione dalle vulnerabilità di sicurezza note nell'applicazione web. Alcune di queste opzioni sono elencate di seguito:
HTTPS - Le pagine degli arazzi possono essere annotate con @Secure per renderlo una pagina sicura e accessibile da https protocol solo.
Page access control - Controllo della pagina accessibile solo a un determinato utente.
White-Listed Page - Le pagine dell'arazzo possono essere annotate con un file @WhitelistAccessOnly per renderlo accessibile solo tramite il localhost.
Asset Security- Sotto arazzo, sono accessibili solo alcuni tipi di file. È possibile accedere ad altri solo quando il fileMD5 hash del file viene fornito.
Serialized Object Date - Tapestry integra un HMAC in dati di oggetti Java serializzati e li invia al client per evitare la manomissione del messaggio.
Cross Site Request Forgery- Tapestry fornisce un 3 ° modulo utente chiamato arazzo-CSRF-protezione per impedire eventuali attacchi CSRF.
Security Framework integration- Tapestry non si blocca in una singola implementazione di autenticazione / autorizzazione. Tapestry può essere integrato con qualsiasi framework di autenticazione popolare.
Registrazione
Tapestry fornisce un ampio supporto per la registrazione, la registrazione automatica dello stato di avanzamento dell'applicazione mentre viene eseguita. Tapestry utilizza la libreria di registrazione Java de facto,SLF4J. L'annotazione@Logpuò essere in qualsiasi metodo componente per emettere l'entrata e l'uscita del metodo e anche la possibile eccezione. Inoltre, l'oggetto logger fornito da Tapestry può essere iniettato in qualsiasi componente utilizzando l'estensione@Inject annotazione come mostrato di seguito -
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}Infine, ora possiamo dire che Apache Tapestry offre i modi migliori per creare applicazioni concise, scalabili, gestibili, robuste e abilitate per Ajax. Tapestry può essere integrato con qualsiasi applicazione Java di terze parti. Può anche aiutare nella creazione di una grande applicazione web in quanto è abbastanza facile e veloce.