AWS Lambda - Esempio aggiuntivo
Finora abbiamo visto lavorare AWS Lambda con i servizi AWS. Sulla base di queste conoscenze, creiamo un semplice modulo di registrazione utente e pubblichiamo i dati utilizzando il gateway API in AWS Lambda. AWS Lambda otterrà i dati dall'evento o dal trigger del gateway API e aggiungerà tali dettagli alla tabella DynamoDB.
Esempio
Consideriamo un esempio ed eseguiamo le seguenti funzionalità su di esso:
Crea tabella DynamoDB
Crea modulo per registrazione utente
Crea AWS Lambda e il gateway API per inviare messaggi al telefono utilizzando il servizio AWS SNS
Crea AWS Lambda e il gateway API per i dati del modulo POST e inseriscili nella tabella DynamoDb
Crea AWS Lambda e il gateway API per leggere i dati dalla tabella Dynamodb
Elaborazione finale del modulo di registrazione dell'utente
Crea tabella DynamoDB
I dati inseriti verranno memorizzati nella tabella DynamodDB. Useremo il gateway API per condividere i dati immessi con AWS Lambda e successivamente AWS Lambda aggiungerà i dettagli in DynamoDB.
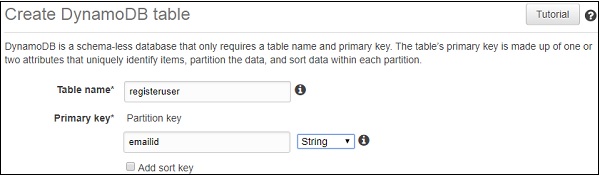
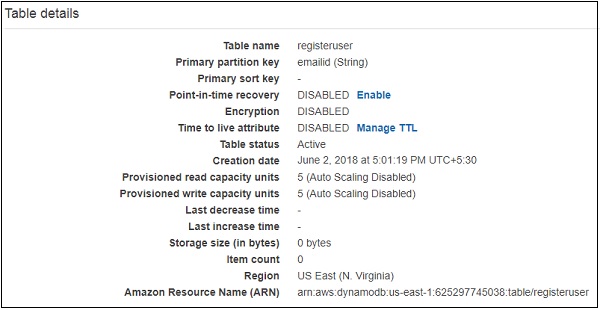
Puoi utilizzare i seguenti dettagli per creare la tabella DynamodDB nella console AWS. Per prima cosa, vai al servizio AWS e fai clic suDynamoDB. ClicTable per creare la tabella come mostrato di seguito -


Puoi utilizzare l'ARN per creare policy per DynamoDB da utilizzare con AWS Lambda.
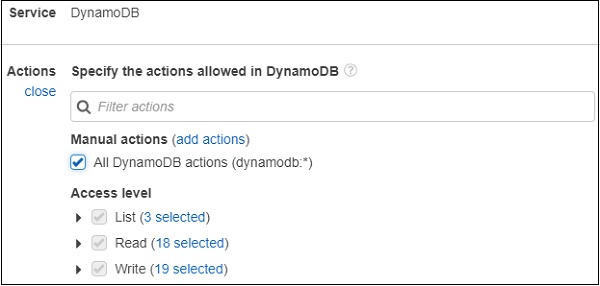
Vai a IAM e seleziona Policies. ClicCreate policy, scegli il servizio come DynamodDB come mostrato di seguito -

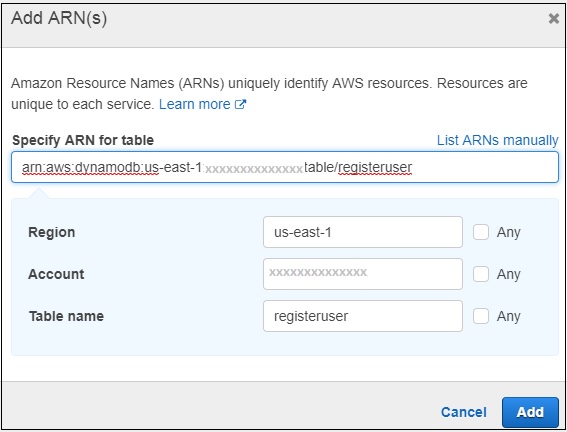
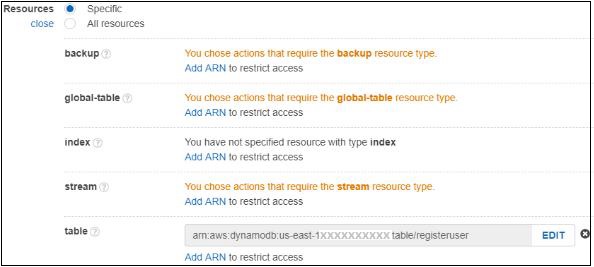
Clic All DynamoDBazioni come mostrato sopra. Scegli la risorsa e inserisci l'ARN per la tabella come mostrato di seguito -

Ora fai clic su Add come mostrato di seguito.

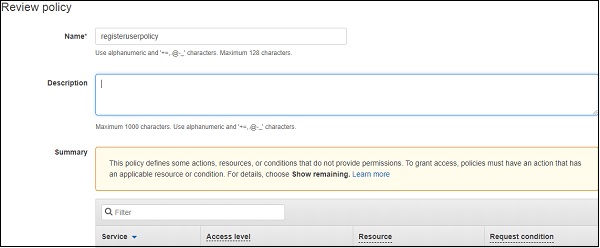
Se fai clic su Review policy alla fine dello schermo, puoi vedere la seguente finestra:

Immettere il nome della politica e fare clic Create policypulsante alla fine della pagina. Ora, dobbiamo creare un ruolo da utilizzare con Lambda. Abbiamo bisogno delle autorizzazioni perDynamoDB, APIGateway e Lambda.
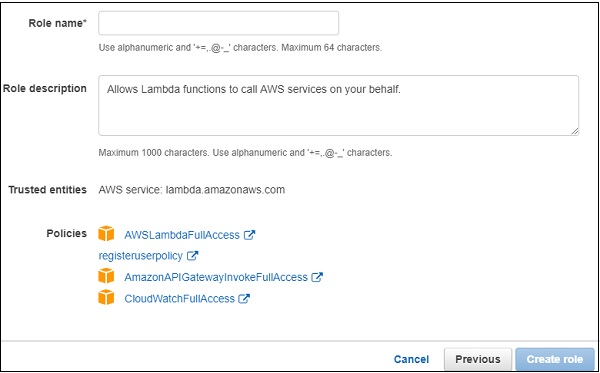
Vai ai servizi AWS e seleziona IAM. Seleziona Ruoli dal lato sinistro e aggiungi i ruoli richiesti.

Immettere il nome del ruolo e fare clic su Create role. Il ruolo creato èroleforlambdaexample.
Crea modulo per registrazione utente
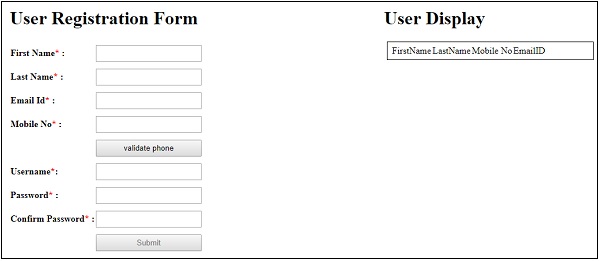
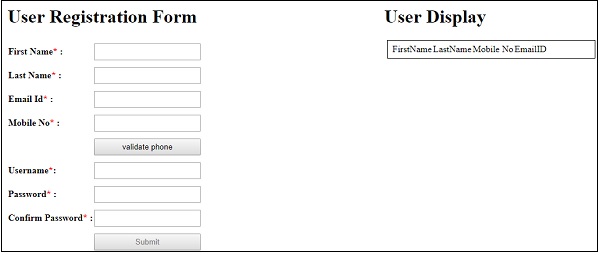
Ecco la visualizzazione del form di registrazione utente per entrare e leggere i dati dalla tabella dynamodb.

Crea AWS Lambda e API Gateway per inviare messaggi OTP al telefono utilizzando il servizio SNS
Se vedi il modulo di registrazione utente, è presente un pulsante validate phone. L'utente deve inserire il numero di telefono e fare clic suvalidate phone pulsante per convalidare il numero di telefono.
A questo scopo -
Quando un utente fa clic su questo pulsante, viene chiamato il metodo di post del gateway API che contiene i dettagli del telefono e internamente viene attivato AWS Lambda.
Quindi, AWS Lambda invia OTP al numero di telefono inserito utilizzando il servizio AWS SNS.
L'utente riceve l'OTP e deve inserire questo numero OTP.
La casella di testo per inserire OTP apparirà quando il numero di telefono è inserito e validate phone si fa clic sul pulsante.
L'OTP ricevuta da AWS Lambda e l'OTP immesso dall'utente devono corrispondere, per consentire all'utente di inviare il modulo di registrazione utente.
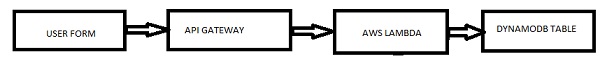
Di seguito è mostrato un semplice diagramma a blocchi che spiega il funzionamento della convalida telefonica:

La funzione AWS Lambda creata è come mostrato qui:

Il codice AWS Lambda corrispondente è il seguente:
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};Tieni presente che stiamo utilizzando il servizio SNS per inviare il codice OTP. Questo codice viene utilizzato per convalidare il numero di cellulare inserito dall'utente nel modulo di registrazione utente. Il gateway API creato per la convalida del telefono sopra è il seguente:


La funzione Lambda data è phonevalidationexample. Stiamo prendendo i dettagli del telefono cellulare qui da utilizzare all'interno di AWS Lambda. Quindi, AWS Lambda invierà il codice OTP al numero di cellulare specificato.
Crea AWS Lambda e API Gateway per POST i dati del modulo e inseriscili nella tabella DynamoDB
Per il modulo di registrazione utente, tutti i campi sono obbligatori. Viene eseguita una chiamata AJAX in cui i dati immessi nel modulo vengono inviati all'URL di API Gateway.
Un semplice diagramma a blocchi che spiega il funzionamento del pulsante di invio è mostrato qui -

Una volta compilato il modulo, il pulsante di invio chiamerà il gateway API che attiverà AWS Lambda. AWS Lambda otterrà i dettagli del modulo dall'evento o dall'API Gateway ei dati verranno inseriti nella tabella DynamodDB.
Cerchiamo di capire la creazione di API Gateway e AWS Lambda.
Innanzitutto, vai ai servizi AWS e fai clic su Lambda. La funzione Lambda creata è come mostrato qui -

Ora, per creare un gateway API, vai al servizio AWS e seleziona API Gateway. Clicca suCreate API pulsante mostrato sotto.

Inserisci il API name e fare clic su Create API pulsante per aggiungere l'API.

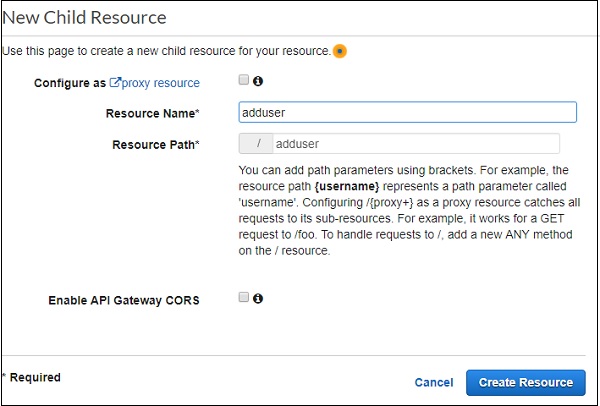
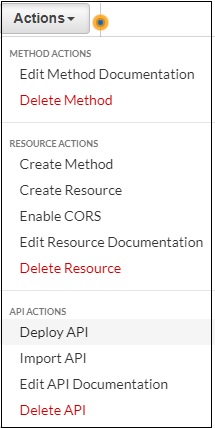
Ora viene creata un'API chiamata come registeruser. Seleziona l'API e fai clic suActions menu a discesa per creare Resource.

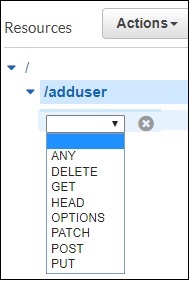
Clic Create Resource. Ora, aggiungiamo il filePOSTmetodo. Per questo, fai clic sulle risorse create sul lato sinistro e daActions selezione a discesa create method. Verrà visualizzato un menu a discesa come mostrato di seguito:

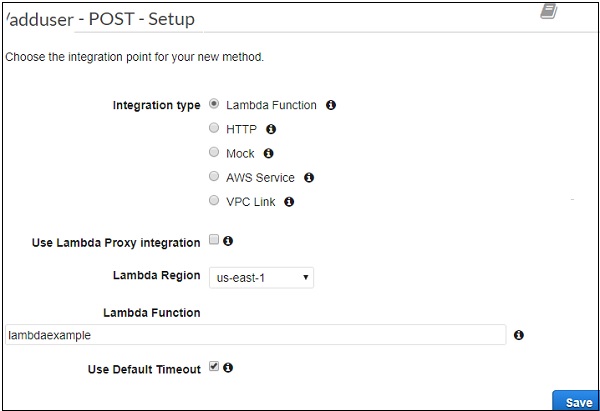
Seleziona il metodo POST e aggiungi la funzione Lambda che abbiamo creato sopra.

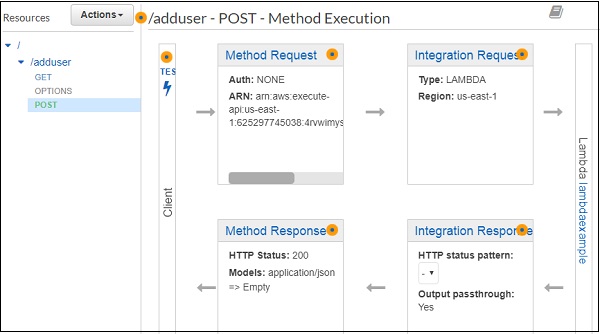
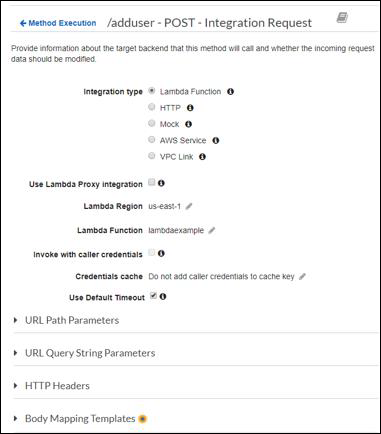
Clic Savepulsante per aggiungere il metodo. Per inviare i dettagli del modulo alla funzione Lambdalambdaexample dobbiamo aggiungere il file Integration Request come mostrato di seguito -

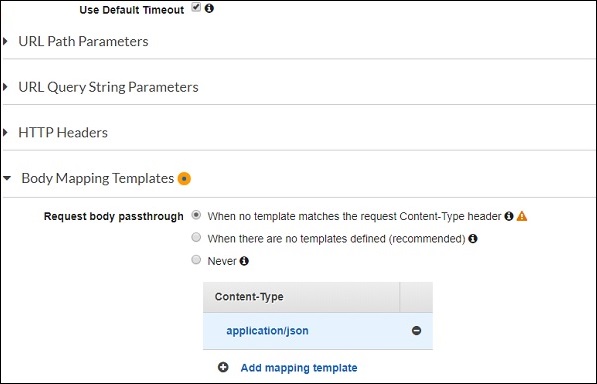
Per pubblicare i dettagli del modulo, dovrai fare clic Integration Request. Verrà visualizzato di seguito i dettagli.

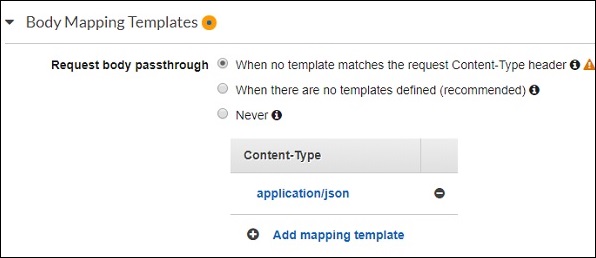
Clic Body Mapping Templates per aggiungere i campi del modulo da registrare.

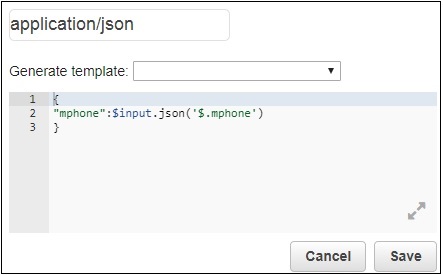
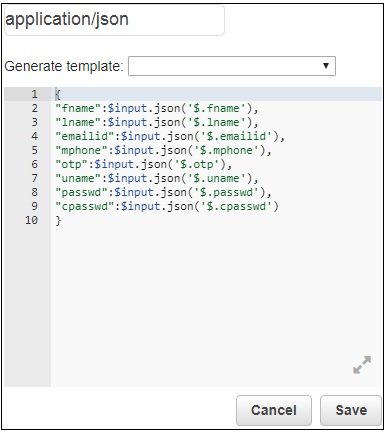
Quindi fare clic su Add mapping templatee inserisci il tipo di contenuto. Qui, abbiamo aggiuntoapplication/jsoncome tipo di contenuto. Fare clic e qui è necessario inserire il campo in formato json come mostrato di seguito -

Ora, fai clic su Save e distribuisci l'API come mostrato di seguito:

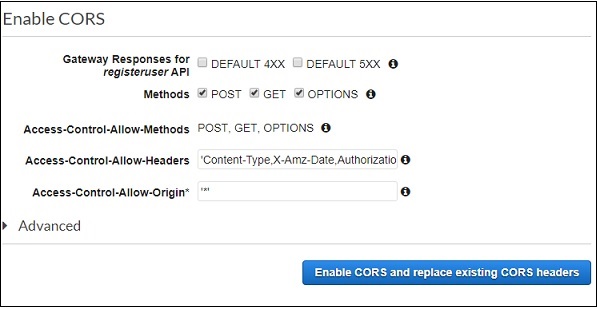
Ecco l'API creata per POST che utilizzerà all'interno del nostro file .html. Tieni presente che dobbiamo abilitare CORS per la risorsa creata. Utilizzerà l'URL del gateway API per effettuare una chiamata ajax, quindi il CORS deve essere abilitato.
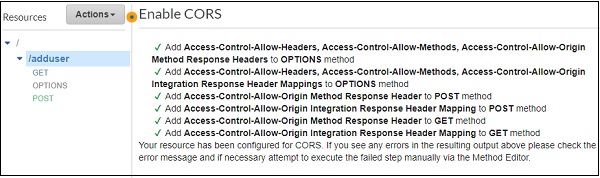
Seleziona i metodi su cui desideri abilitare CORS. Clicca suEnable CORS and replace existing CORS headers.

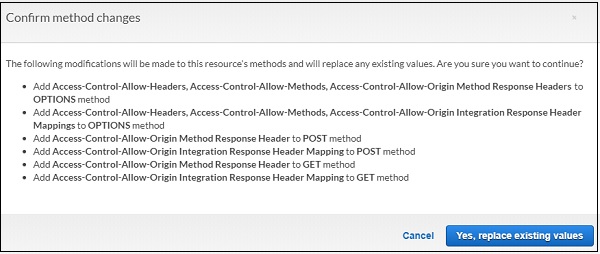
Visualizza la schermata di conferma come segue:

Clic Yes, replace existing values per abilitare CORS.

Il codice AWS Lambda per POST API Gateway è come mostrato qui:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}Il parametro dell'evento nel gestore AWS Lambda avrà tutti i dettagli aggiunti in precedenza nella richiesta di integrazione POST. I dettagli dell'evento vengono aggiunti alla tabella DynamodDB come mostrato nel codice.
Ora, dobbiamo ottenere i dettagli del servizio da AWS-SDK come mostrato di seguito:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});Crea AWS Lambda e API Gateway per leggere i dati dalla tabella DynamodDB
Ora creeremo la funzione AWS Lambda per leggere i dati dalla tabella DynamoDB. Attiveremo APIGateway sulla funzione AWS Lambda che invierà i dati al modulo html.
La funzione AWS Lambda creata è come mostrato di seguito:

Il codice AWS Lambda corrispondente è il seguente:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Qui i dati vengono letti dalla tabella DynamoDB e forniti al callback. Ora creeremo APIGateway e aggiungeremo la funzione AWS Lambda come trigger.
Aggiungeremo il metodo get all'API creata in precedenza.

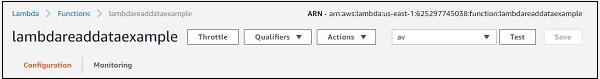
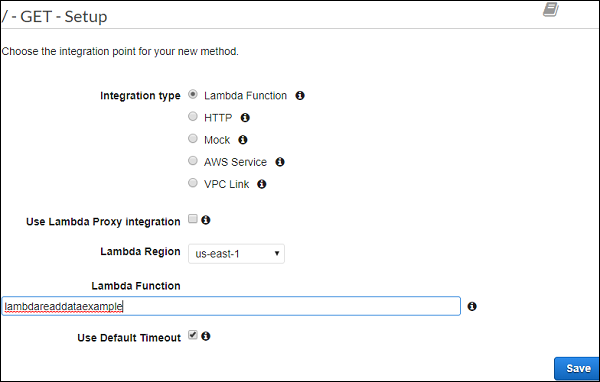
La funzione Lambda aggiunta è lambdareaddataexample. ClicSave per salvare il metodo e distribuire l'API.
Elaborazione finale del modulo di registrazione dell'utente
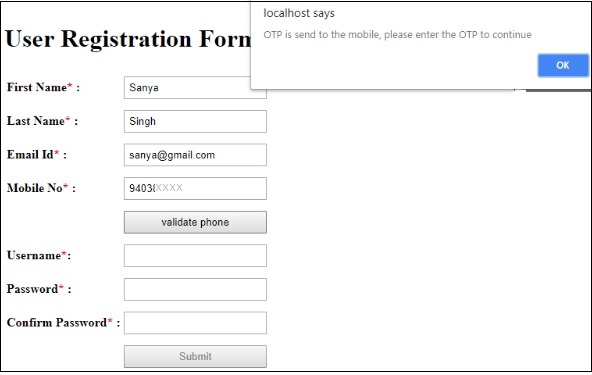
La visualizzazione finale del modulo è come mostrato di seguito:

Ora, inserisci i dettagli come mostrato sopra. Tieni presente che il pulsante di invio è disabilitato. Sarà abilitato solo quando tutti i dettagli saranno inseriti come mostrato -

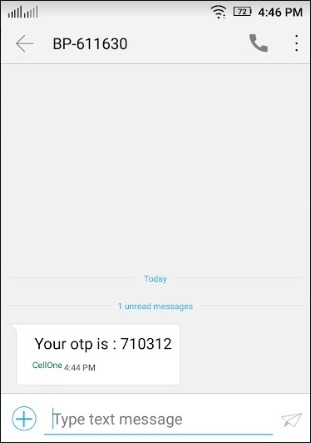
Ora, inserisci il numero di cellulare e fai clic validate phonepulsante. Verrà visualizzato il messaggio di avviso che dice“OTP is send to the mobile, please enter the OTP to continue”. L'OTP inviato al numero di cellulare è il seguente:

Immettere l'OTP e i dettagli rimanenti e inviare il modulo.

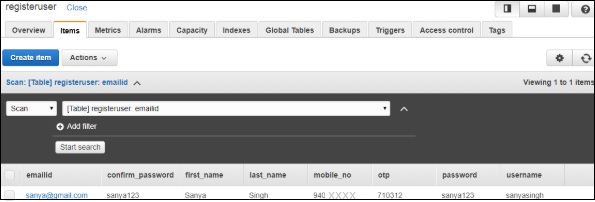
I dati in DynamoDB registeruser la tabella dopo l'invio è come mostrato qui -

I dettagli del codice sono indicati di seguito:
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});Fino ad ora, abbiamo fatto una chiamata AJAX all'API creata e pubblicato i dati come mostrato sopra.
La chiamata AJAX per aggiungere i dati alla tabella è la seguente:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Si noti che per leggere i dati, viene chiamata una funzione, il cui codice è dato di seguito -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Quando fai clic sul pulsante di convalida del numero di cellulare, viene chiamato il seguente codice e invia il numero di cellulare:
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}