Utilizzo di AWS Lambda @ Edge con CloudFront
Lambda @ Edge è un'aggiunta al servizio di elaborazione AWS Lambda che viene utilizzato per personalizzare il contenuto fornito da cloudfront.
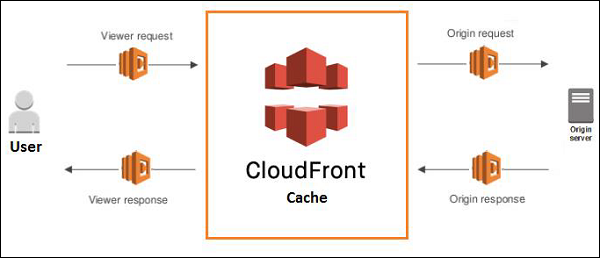
Di seguito è mostrato il diagramma a blocchi che mostra il funzionamento di AWS Lambda con cloudfront di AWS:

Esistono quattro modi in cui è possibile utilizzare AWS Lambda:
Viewer Request − L'utente finale effettua la richiesta denominata Viewer Request a CloudFront
Origin Request − CloudFront inoltra la richiesta all'origine
Origin Response − CloudFront riceve la risposta dall'origine
Viewer Response − CloudFront invia la risposta al visualizzatore
Possiamo utilizzare Lambda @ Edge per i seguenti scopi:
Per modificare le intestazioni su richiesta e tempo di risposta.
Aggiungi i dettagli dei cookie alle intestazioni. Eseguire test AB in base alla richiesta e alla risposta.
Reindirizza l'URL a un altro sito, in base ai dettagli dell'intestazione.
Possiamo recuperare lo user-agent dalle intestazioni e scoprire i dettagli del browser, del sistema operativo, ecc.
Requisiti
Per iniziare a lavorare su CloudFront e Lambda @ Edge, abbiamo bisogno di quanto segue:
Crea bucket di archiviazione S3 con i dettagli del file
Crea un ruolo che consentirà l'autorizzazione a lavorare con CloudFront e Lambda @ Edge
Crea distribuzione CloudFront
Crea funzione lambda
Aggiungi i dettagli della funzione lambda a cloudfront
Controlla l'URL di cloudfront nel browser
Lavoreremo su un esempio con CloudFront e Lambda @ Egde, in cui ospiteremo la pagina e cambieremo la risposta quando rilevata come desktop e dispositivi.
Crea un bucket di archiviazione S3 con i dettagli del file
Accedi alla console AWS e crea un bucket in S3 e aggiungi il file . html file che si desidera visualizzare.

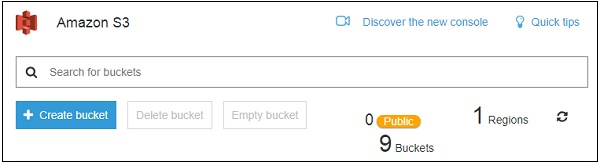
Clicca su S3 e Create bucket come mostrato di seguito -

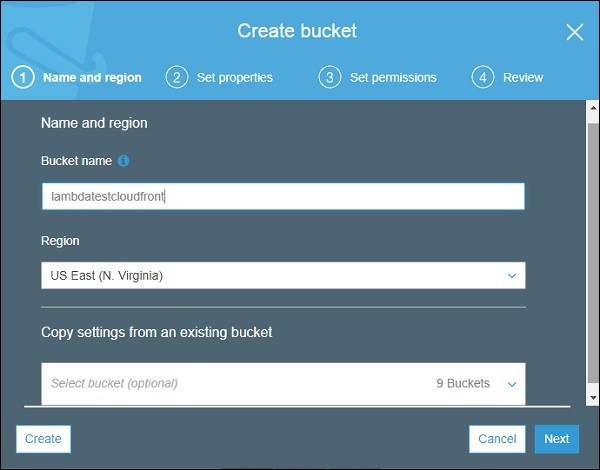
Ora fai clic su Create bucket e aggiungi i dettagli del secchio come mostrato di seguito -

Clicca su Create e carica il file .html al suo interno.

Crea ruolo
Vai alla console AWS e fai clic su IAM.

Ora fai clic su Roles -> Create role pulsante come mostrato -

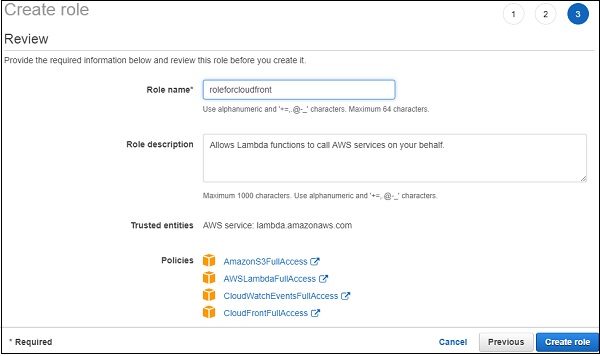
Scegli l'autorizzazione per S3, Lambda e Cloudfront. È buona norma creare la policy dando il permesso solo alla funzione richiesta, archiviazione utilizzando i dettagli ARN.
Nell'esempio discusso di seguito, stiamo mostrando il file Full Accessautorizzazione. Criteri per il nome del ruolorole for cloudfrontviene aggiunto come mostrato sopra. Fare clic su Crea ruolo.


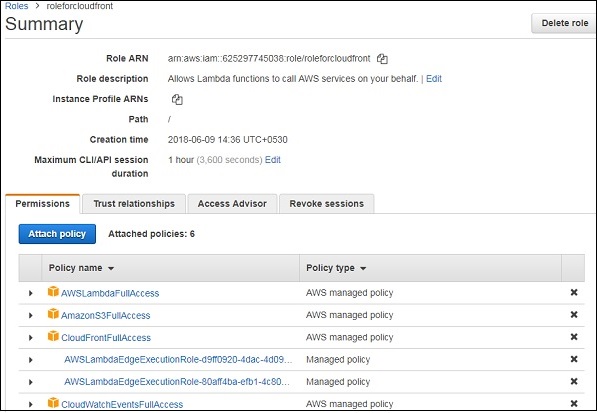
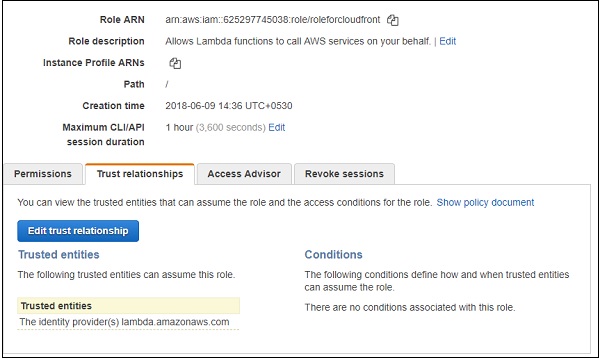
Tutti i criteri richiesti per lambda @ edge e cloudfront sono come mostrato sopra. C'è un ulteriore passaggio da fare qui poiché in caso di cloudfront l'URL sarà disponibile in tutta la regione e necessita di una relazione di fiducia tra i servizi che stiamo utilizzando.
Ora, per il ruolo creato, fai clic su Trust relationships scheda come mostrato -

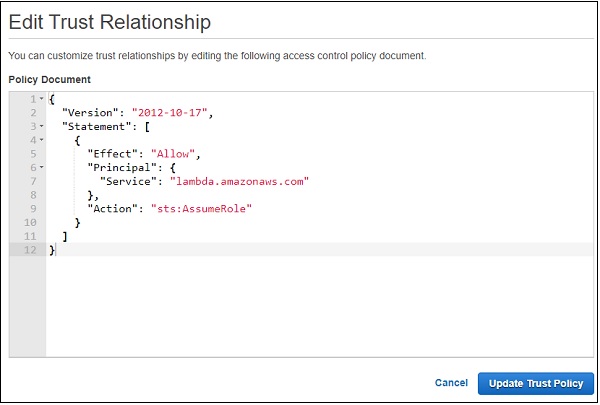
Clicca su Edit Trust Relationship come mostrato di seguito -

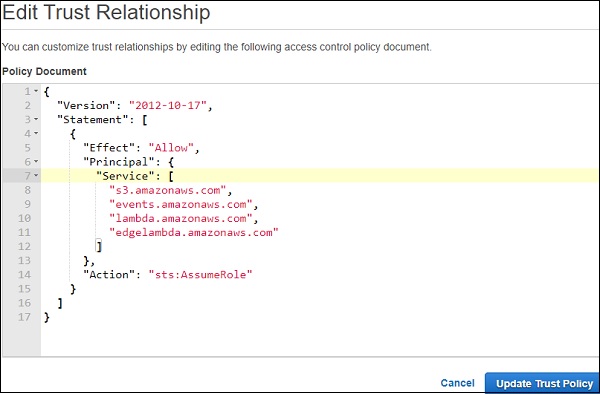
Visualizza un documento della politica. Dobbiamo aggiungere gli altri servizi nel filePrincipal -> Serviceche stiamo progettando di utilizzare. Il documento finale sulla politica del rapporto di fiducia è come mostrato di seguito:

Clic Update Trust Policy pulsante per salvare le modifiche.
Crea distribuzione CloudFront
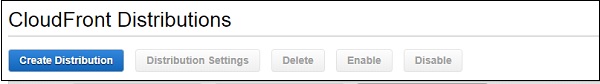
Vai al servizio CloudFront come mostrato di seguito -

Fare clic sul servizio CloudFront e fare clic su Create Distribution -

Impostazioni di origine, Impostazioni di comportamento e Impostazioni di distribuzione
Esaminiamo queste impostazioni una per una:
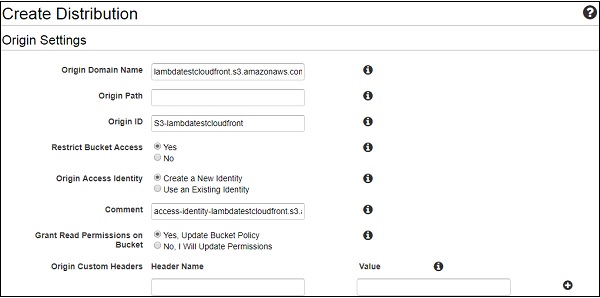
Origin Settings

I vari parametri delle impostazioni dell'origine sono spiegati come di seguito:
Origin Domain Name −Questo è il nome del bucket S3 in cui abbiamo archiviato i file html. Possiamo anche memorizzare le immagini, se presenti, nel bucket S3 creando cartelle di nostra scelta.
Origin Path −Qui è necessario inserire il nome della cartella in cui sono archiviati i file. Al momento non abbiamo questa cartella, quindi per il momento la terremo vuota.
Origin ID −Viene popolato quando viene selezionato il nome del dominio di origine. Puoi modificare l'id secondo la tua scelta.
Restrict Bucket Access − In questo, sceglieremo l'opzione yes. Qui abbiamo bisogno di sicurezza per il bucket S3 in modo che nessuno abbia accesso al bucket S3. Per questa opzione ci sono altre opzioni popolate comeOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Abbiamo usato crea una nuova opzione di identità. Puoi anche scegliere l'identità esistente. Questo crea una nuova identità che viene utilizzata da CloudFront per leggere i dettagli dal bucket S3.
Grand Read Permission on Bucket − Per questo, scegli l'opzione Yes.
Origin Custom Headers − Manterremo vuote le intestazioni qui, poiché non abbiamo bisogno dei dettagli in questo momento.
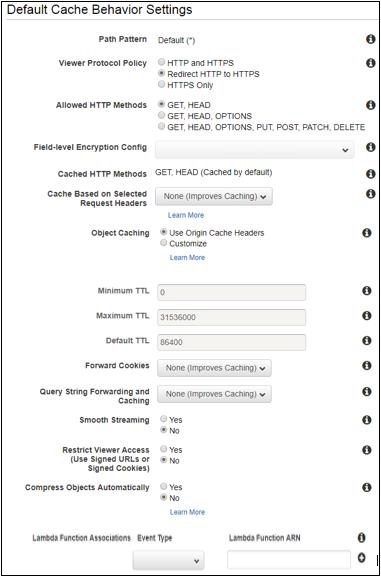
Quindi, discutiamo e riempiamo il file Behaviour Settings per la distribuzione Cloudront -

Ora seleziona il protocollo - https o http e l'opzione di memorizzazione nella cache. Si noti che la memorizzazione nella cache predefinita è 86400 o 24 ore. È possibile modificare questo valore secondo il requisito.
Clic Object Caching(opzione personalizza) per modificare la cache. Puoi usaresmooth streamingnel caso in cui ci siano dei video sulla tua pagina. Qui, stiamo mantenendo disponibile l'opzione predefinita. Una volta creata la funzione lambda, verranno aggiunti i suoi dettagli.
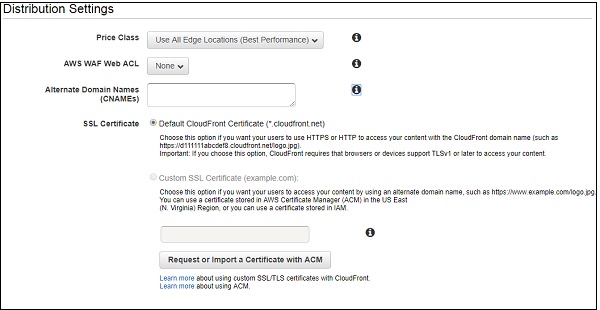
I dettagli per le impostazioni di distribuzione sono mostrati di seguito:

Di seguito vengono spiegati vari parametri delle impostazioni di distribuzione:
Price class −Ha dettagli come l'origine del traffico degli utenti. Nota che qui abbiamo selezionato quello predefinito -Use All Edge Locations.
AWS WAF Web ACL −Questo è per la selezione del firewall dell'applicazione web. Qui ha l'opzione comeNone. Innanzitutto, dobbiamo creare il firewall in AWS. Fornisce sicurezza al sito.
Alternate Domain Names − Qui puoi specificare il nome del dominio, se hai.
SSL Certificate −Questo ha tutti i dettagli da selezionare per il certificato SSL. Manterremo quelli predefiniti.
Default Root Object −Qui specificheremo il nome del file che abbiamo caricato in S3. Per questo, abbiamo bisogno che il contenuto del .html venga visualizzato per impostazione predefinita.
Per il resto, manterremo l'impostazione predefinita.
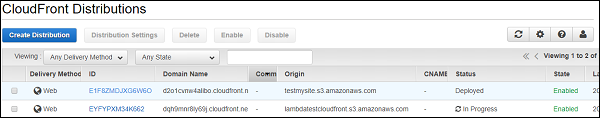
Clic Create Distribution pulsante per aggiungere la distribuzione.

Tieni presente che la distribuzione impiegherà un po 'di tempo per mostrare lo stato di distribuzione.
Crea funzione AWS Lambda
Vai alla console AWS e crea la funzione Lambda.

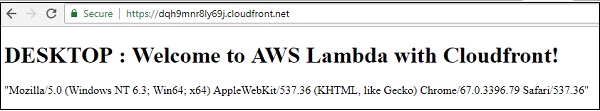
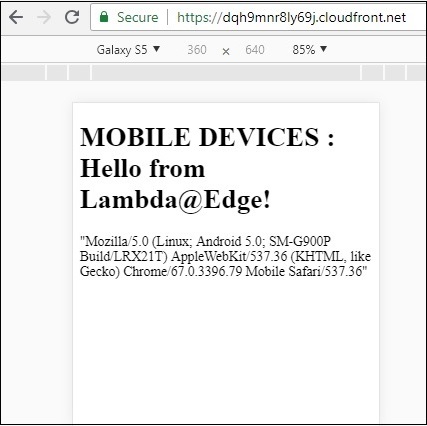
Nel codice AWS Lambda, prenderemo le intestazioni della richiesta e controlleremo lo user-agent. Se lo user-agent proviene dal desktop, cambieremo la risposta per visualizzare il messaggio come“DESKTOP : Welcome to AWS Lambda with Cloudfront!” e se dispositivo il messaggio sarà“MOBILE DEVICES : Hello from Lambda@Edge!”
Il codice AWS Lambda corrispondente è come mostrato di seguito:
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Ora salva la funzione Lambda. Nota che dobbiamo pubblicare la funzione Lambda in modo che possa essere utilizzata con tutte le regioni. Per pubblicare, dobbiamo fare quanto segue:
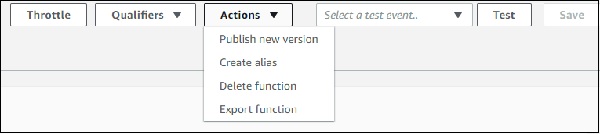
Dal menu a discesa Azioni, seleziona Publish new version come mostrato di seguito -

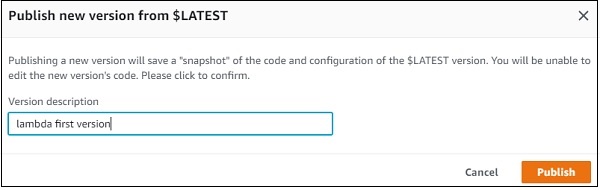
Se fai clic su Publish new version, visualizza la seguente schermata:

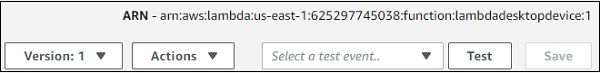
Ora, inserisci la descrizione della versione e fai clic su Publish. L'ARN mostrerà la versione della funzione AWS Lambda creata come mostrato di seguito:

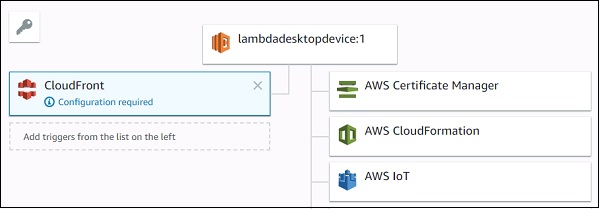
Aggiungi il trigger CloudFront alla nuova versione creata come mostrato di seguito -

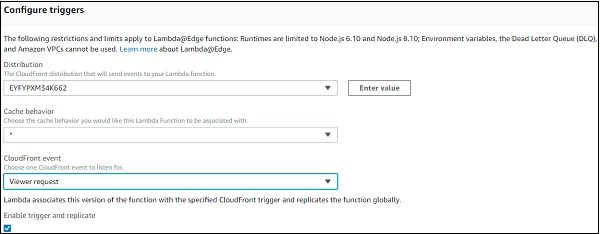
Ora aggiungi i dettagli di configurazione per CloudFront. L'evento CloudFront ha un'opzione perViewer request, Origin request, Origin response, e Viewer response.
Quindi, scegli la distribuzione CloudFront creata in precedenza. A partire dalevents, selezioneremo Viewer request. In base alla richiesta del visualizzatore, verrà deciso il desktop / dispositivo dallo user-agent e la risposta verrà modificata. Successivamente, aggiungi i dettagli del trigger.

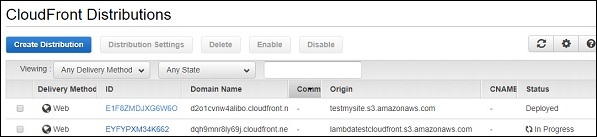
Una volta aggiunto il trigger, dobbiamo attendere che la distribuzione da CloudFront venga distribuita.

Una volta che lo stato viene modificato in Deployed, possiamo testare l'URL di CloudFront e controllare il nome del dominio nel browser.
La visualizzazione nel browser desktop è come mostrato di seguito. Qui abbiamo stampato lo user-agent dall'evento di richiesta del visualizzatore.

Questa è la visualizzazione nel dispositivo mobile.

Pertanto, nell'esempio precedente, abbiamo utilizzato Lambda @ Edge per modificare la risposta sul desktop e sul dispositivo mobile.