D3.js - API Timer
Il modulo Timer API viene utilizzato per eseguire le animazioni simultanee con un ritardo temporale sincronizzato. UtilizzarequestAnimationFrameper l'animazione. Questo capitolo spiega in dettaglio il modulo API Timer.
requestAnimationFrame
Questo metodo dice al browser che si desidera eseguire un'animazione e richiede che il browser chiami una funzione specificata per aggiornare un'animazione.
Configurazione del timer
Possiamo facilmente caricare il timer direttamente da d3js.org utilizzando il seguente script.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Metodi API Timer
L'API Timer supporta i seguenti importanti metodi. Tutti questi sono spiegati in dettaglio come segue.
d3.now ()
Questo metodo restituisce l'ora corrente.
d3.timer (callback [, delay [, time]])
Questo metodo viene utilizzato per programmare un nuovo timer e richiama il timer fino all'arresto. È possibile impostare un ritardo numerico in MS, ma è facoltativo altrimenti il valore predefinito è zero. Se l'ora non è specificata, viene considerata come d3.now ().
timer.restart (callback [, delay [, time]])
Riavvia un timer con la richiamata specificata e il ritardo e l'ora opzionali.
timer.stop ()
Questo metodo arresta il timer, impedendo i callback successivi.
d3.timeout (callback [, delay [, time]])
Viene utilizzato per arrestare il timer alla prima richiamata. La richiamata viene passata come tempo trascorso.
d3.interval (callback [, delay [, time]])
Viene richiamato su un particolare intervallo di tempo. Se il ritardo non è specificato, richiede il tempo del timer.
Esempio
Crea una pagina web "timer.html" e aggiungi il seguente script.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
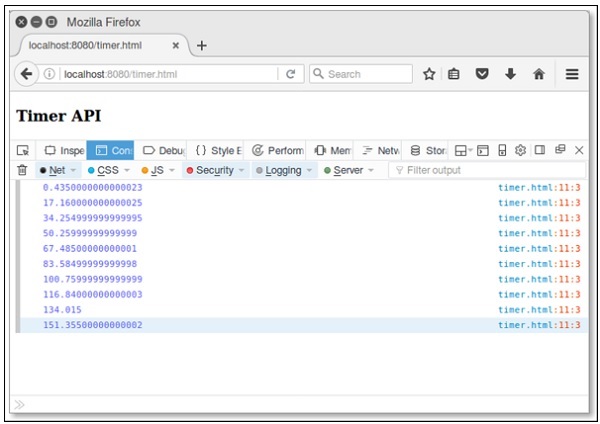
</html>Vedremo la seguente risposta sullo schermo.