D3.js - Esempio di lavoro
Eseguiamo un grafico a barre animato in questo capitolo. Per questo esempio, prendiamo il file data.csv utilizzato nel capitolo precedente dei record della popolazione come set di dati e generiamo un grafico a barre animato.
Per fare ciò, dobbiamo eseguire i seguenti passaggi:
Step 1 - Apply styles - Applicare gli stili CSS utilizzando la codifica fornita di seguito.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Definiamo gli attributi SVG utilizzando lo script seguente.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Ora, aggiungi del testo e applica la trasformazione utilizzando la codifica di seguito.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- In questo passaggio, possiamo creare un intervallo di scala e aggiungere gli elementi del gruppo. È definito di seguito.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Abbiamo già creato il file data.csvfile nei nostri esempi precedenti. Lo stesso file che abbiamo usato qui.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Ora leggi il file sopra usando il codice qui sotto.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Ora, imposta il dominio utilizzando la codifica di seguito.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Ora puoi aggiungere l'asse X alla trasformazione. È mostrato di seguito.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Aggiungere l'asse Y alla trasformazione utilizzando il codice fornito di seguito.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Ora, aggiungi gli elementi del gruppo e applica la trasformazione all'asse Y come definito di seguito.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Ora seleziona tutti gli elementi nella classe bar come definito di seguito.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Qui, abbiamo aggiunto l'evento listener per il mouseout e il mouseover per eseguire l'animazione. Applica l'animazione, quando il mouse passa su una particolare barra e ne esce. Queste funzioni vengono spiegate nel passaggio successivo.
Il .ease(d3.easeLinear)viene utilizzata per eseguire il movimento apparente nell'animazione. Elabora il movimento di rallentamento e rallentamento con una durata di 200. Il ritardo può essere calcolato utilizzando -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Creiamo un gestore di eventi mouseover per gestire un evento mouse come mostrato di seguito.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Qui, nell'evento mouseover, vogliamo aumentare la larghezza e l'altezza della barra e il colore della barra selezionata in rosso. Per il colore, abbiamo aggiunto una classe "evidenziazione", che cambia il colore della barra selezionata in rosso.
Una funzione di transizione alla barra per la durata di 200 millisecondi. Quando aumentiamo la larghezza della barra di 5px e l'altezza di 10px, il passaggio dalla larghezza e altezza precedenti della barra alla nuova larghezza e altezza avrà una durata di 200 millisecondi.
Successivamente, abbiamo calcolato un nuovo valore "y" sulla barra, in modo che la barra non si distorca a causa del nuovo valore di altezza.
Step 12 - Mouseout event handler function- Creiamo un gestore di eventi mouseout per gestire un evento del mouse. È definito di seguito.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Qui, nell'evento mouseout, vogliamo rimuovere le funzionalità di selezione che avevamo applicato nell'evento mouseover. Pertanto, ripristiniamo la classe bar alla classe 'bar' originale e ripristiniamo la larghezza e l'altezza originali della barra selezionata e ripristiniamo il valore y al valore originale.
Il d3.selectAll(‘.val’).remove() viene utilizzata per rimuovere il valore di testo che avevamo aggiunto durante la selezione della barra.
Step 13 - Working Example- Il programma completo è fornito nel seguente blocco di codice. Crea una pagina webanimated_bar.html e aggiungi le seguenti modifiche.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
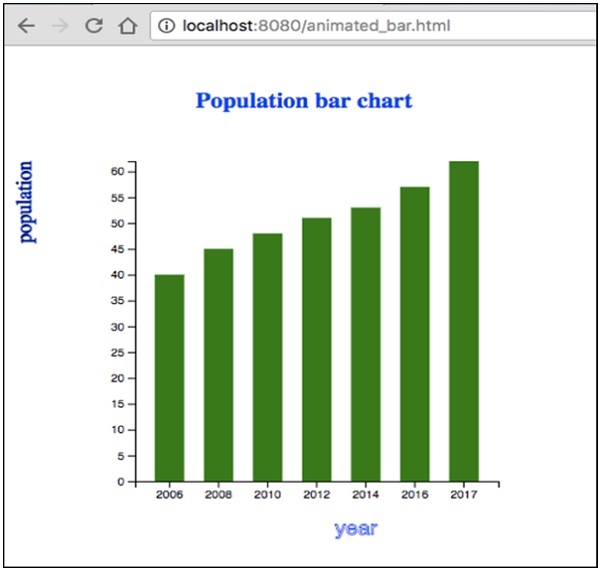
</html>Ora, richiedi il browser e vedremo la seguente risposta.

Se selezioniamo una barra, verrà evidenziata in rosso. D3 è una libreria di visualizzazione generica che si occupa della trasformazione dei dati in informazioni, documenti, elementi, ecc. E, infine, aiuta nella creazione della visualizzazione dei dati.