Django - Caricamento di file
In genere è utile per una web app poter caricare file (immagine del profilo, canzoni, pdf, parole .....). Parliamo di come caricare i file in questo capitolo.
Caricamento di un'immagine
Prima di iniziare a giocare con un'immagine, assicurati di avere installato Python Image Library (PIL). Ora per illustrare il caricamento di un'immagine, creiamo un modulo di profilo, nel nostro myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Come puoi vedere, la differenza principale qui è solo il file forms.ImageField. ImageField si assicurerà che il file caricato sia un'immagine. In caso contrario, la convalida del modulo fallirà.
Ora creiamo un modello "Profilo" per salvare il nostro profilo caricato. Questo viene fatto in myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Come puoi vedere per il modello, ImageField accetta un argomento obbligatorio: upload_to. Questo rappresenta il punto sul disco rigido in cui verranno salvate le immagini. Nota che il parametro verrà aggiunto all'opzione MEDIA_ROOT definita nel tuo file settings.py.
Ora che abbiamo il modulo e il modello, creiamo la vista, in myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())La parte da non perdere è che c'è una modifica quando si crea un ProfileForm, abbiamo aggiunto un secondo parametro: request.FILES. Se non viene superato, la convalida del modulo fallirà, fornendo un messaggio che dice che l'immagine è vuota.
Ora, abbiamo solo bisogno del file saved.html modello e il file profile.html modello, per il modulo e la pagina di reindirizzamento -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Successivamente, abbiamo bisogno della nostra coppia di URL per iniziare: miaapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
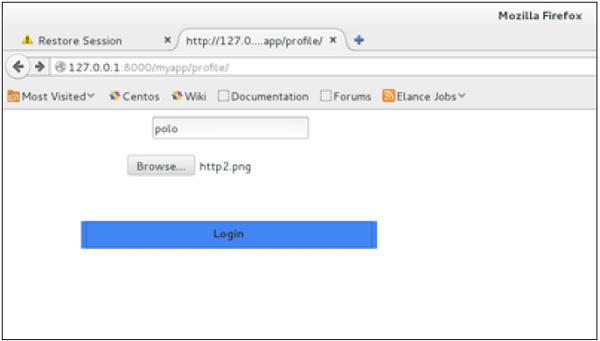
)Quando si accede a "/ miaapp / profilo", verrà visualizzato il seguente modello profile.html:

E nel post del modulo, il modello salvato verrà renderizzato -

Abbiamo un esempio per l'immagine, ma se vuoi caricare un altro tipo di file, non solo un'immagine, sostituisci semplicemente il file ImageField sia in Model che in Form con FileField.