Django - Guida rapida
Django è un framework web Python di alto livello che incoraggia lo sviluppo rapido e un design pulito e pragmatico. Django semplifica la creazione rapida di app Web migliori e con meno codice.
Note - Django è un marchio registrato della Django Software Foundation ed è concesso in licenza con licenza BSD.
Storia di Django
2003 - Iniziato da Adrian Holovaty e Simon Willison come progetto interno al quotidiano Lawrence Journal-World.
2005 - Pubblicato nel luglio 2005 e chiamato Django, dal nome del chitarrista jazz Django Reinhardt.
2005 - Abbastanza maturo per gestire diversi siti ad alto traffico.
Current - Django è ora un progetto open source con collaboratori in tutto il mondo.
Django - Filosofie del design
Django viene fornito con le seguenti filosofie di progettazione:
Loosely Coupled - Django mira a rendere ogni elemento del suo stack indipendente dagli altri.
Less Coding - Meno codice quindi a sua volta un rapido sviluppo.
Don't Repeat Yourself (DRY) - Tutto dovrebbe essere sviluppato solo in un punto esatto invece di ripeterlo ancora e ancora.
Fast Development - La filosofia di Django è fare tutto il possibile per facilitare lo sviluppo iperveloce.
Clean Design - Django mantiene rigorosamente un design pulito in tutto il suo codice e rende facile seguire le migliori pratiche di sviluppo web.
Vantaggi di Django
Ecco alcuni vantaggi dell'utilizzo di Django che possono essere elencati qui:
Object-Relational Mapping (ORM) Support- Django fornisce un ponte tra il modello di dati e il motore di database e supporta un ampio set di sistemi di database tra cui MySQL, Oracle, Postgres, ecc. Django supporta anche database NoSQL tramite il fork Django-nonrel. Per ora, gli unici database NoSQL supportati sono MongoDB e Google App Engine.
Multilingual Support- Django supporta siti web multilingue attraverso il suo sistema di internazionalizzazione integrato. Quindi puoi sviluppare il tuo sito web, che supporterebbe più lingue.
Framework Support - Django ha il supporto integrato per Ajax, RSS, Caching e vari altri framework.
Administration GUI - Django fornisce una bella interfaccia utente pronta all'uso per le attività amministrative.
Development Environment - Django viene fornito con un server web leggero per facilitare lo sviluppo e il test delle applicazioni end-to-end.
Come già saprai, Django è un framework web Python. E come la maggior parte dei framework moderni, Django supporta il pattern MVC. Per prima cosa vediamo cos'è il pattern Model-View-Controller (MVC), quindi esamineremo la specificità di Django per il pattern Model-View-Template (MVT).
Pattern MVC
Quando si parla di applicazioni che forniscono l'interfaccia utente (web o desktop), di solito si parla di architettura MVC. E come suggerisce il nome, il pattern MVC si basa su tre componenti: Model, View e Controller. Controlla il nostro tutorial MVC qui per saperne di più.
DJANGO MVC - Motivo MVT
Il Model-View-Template (MVT) è leggermente diverso da MVC. Infatti la differenza principale tra i due pattern è che Django stesso si prende cura della parte Controller (Codice Software che controlla le interazioni tra Model e View), lasciandoci con il template. Il modello è un file HTML combinato con Django Template Language (DTL).
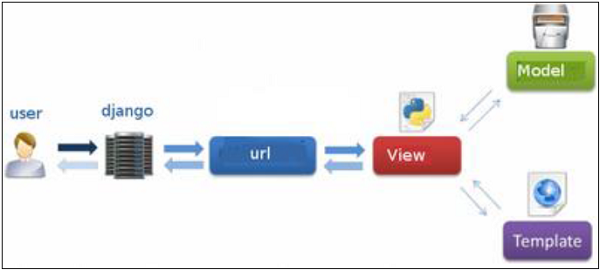
Il diagramma seguente illustra come ciascuno dei componenti del pattern MVT interagisce tra loro per soddisfare una richiesta dell'utente:

Lo sviluppatore fornisce il modello, la vista e il modello, quindi lo mappa semplicemente su un URL e Django fa la magia per servirlo all'utente.
L'ambiente di sviluppo Django consiste nell'installazione e configurazione di Python, Django e un sistema di database. Poiché Django si occupa di applicazioni web, vale la pena ricordare che avresti bisogno anche di una configurazione del server web.
Passaggio 1: installazione di Python
Django è scritto in codice Python puro al 100%, quindi dovrai installare Python sul tuo sistema. L'ultima versione di Django richiede Python 2.6.5 o superiore per il ramo 2.6.x o superiore a 2.7.3 per il ramo 2.7.x.
Se utilizzi una delle ultime distribuzioni Linux o Mac OS X, probabilmente hai già installato Python. Puoi verificarlo digitando il comando python al prompt dei comandi. Se vedi qualcosa di simile, allora Python è installato.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Altrimenti, puoi scaricare e installare l'ultima versione di Python dal link http://www.python.org/download.
Passaggio 2: installazione di Django
Installare Django è molto semplice, ma i passaggi necessari per la sua installazione dipendono dal tuo sistema operativo. Poiché Python è un linguaggio indipendente dalla piattaforma, Django ha un pacchetto che funziona ovunque indipendentemente dal tuo sistema operativo.
Puoi scaricare l'ultima versione di Django dal link http://www.djangoproject.com/download.
Installazione UNIX / Linux e Mac OS X.
Hai due modi per installare Django se stai utilizzando un sistema operativo Linux o Mac:
Puoi usare il gestore di pacchetti del tuo sistema operativo o usare easy_install o pip se installato.
Installalo manualmente utilizzando l'archivio ufficiale scaricato in precedenza.
Tratteremo la seconda opzione poiché la prima dipende dalla distribuzione del sistema operativo. Se hai deciso di seguire la prima opzione, fai solo attenzione alla versione di Django che stai installando.
Supponiamo che tu abbia ottenuto il tuo archivio dal link sopra, dovrebbe essere qualcosa come Django-x.xx.tar.gz:
Estrai e installa.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installPuoi testare la tua installazione eseguendo questo comando:
$ django-admin.py --versionSe vedi la versione corrente di Django stampata sullo schermo, allora tutto è impostato.
Note - Per alcune versioni di Django sarà django-admin il ".py" viene rimosso.
Installazione di Windows
Supponiamo che tu abbia il tuo archivio Django e python installati sul tuo computer.
Innanzitutto, verifica PATH.
Su alcune versioni di Windows (Windows 7) potresti dover assicurarti che la variabile di sistema Path contenga il seguente percorso C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, ovviamente a seconda della tua versione di Python.
Quindi, estrai e installa Django.
c:\>cd c:\Django-x.xxSuccessivamente, installa Django eseguendo il seguente comando per il quale avrai bisogno dei privilegi di amministratore nella shell di Windows "cmd" -
c:\Django-x.xx>python setup.py installPer testare l'installazione, apri un prompt dei comandi e digita il seguente comando:
c:\>django-admin.py --versionSe vedi la versione corrente di Django stampata sullo schermo, allora tutto è impostato.
O
Avvia un prompt "cmd" e digita python quindi -
c:\> python
>>> import django
>>> print django.get_version()Passaggio 3: configurazione del database
Django supporta diversi principali motori di database e puoi configurarli in base alle tue comodità.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- Datastore di GoogleAppEngine (https://cloud.google.com/appengine/articles/django-nonrel)
È possibile fare riferimento alla rispettiva documentazione per installare e configurare un database di propria scelta.
Note - I numeri 5 e 6 sono database NoSQL.
Passaggio 4: server Web
Django viene fornito con un server web leggero per lo sviluppo e il test delle applicazioni. Questo server è preconfigurato per funzionare con Django e, cosa più importante, si riavvia ogni volta che modifichi il codice.
Tuttavia, Django supporta Apache e altri popolari server web come Lighttpd. Discuteremo entrambi gli approcci nei prossimi capitoli mentre lavoreremo con diversi esempi.
Ora che abbiamo installato Django, iniziamo a usarlo. In Django, ogni app web che vuoi creare è chiamata progetto; e un progetto è una somma di applicazioni. Un'applicazione è un insieme di file di codice che si basano sul pattern MVT. Ad esempio diciamo di voler costruire un sito web, il sito web è il nostro progetto e, il forum, le notizie, il motore di contatto sono applicazioni. Questa struttura semplifica lo spostamento di un'applicazione tra i progetti poiché ogni applicazione è indipendente.
Crea un progetto
Che tu sia su Windows o Linux, procurati un terminale o un file cmd prompt e vai al luogo in cui desideri creare il tuo progetto, quindi usa questo codice -
$ django-admin startproject myprojectQuesto creerà una cartella "myproject" con la seguente struttura:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyLa struttura del progetto
La cartella "myproject" è solo il contenitore del tuo progetto, in realtà contiene due elementi:
manage.py- Questo file è una specie di django-admin locale del tuo progetto per interagire con il tuo progetto tramite riga di comando (avvia il server di sviluppo, sincronizza db ...). Per ottenere un elenco completo dei comandi accessibili tramite manage.py puoi utilizzare il codice -
$ python manage.py helpThe “myproject” subfolder- Questa cartella è l'effettivo pacchetto Python del tuo progetto. Contiene quattro file:
__init__.py - Solo per Python, tratta questa cartella come un pacchetto.
settings.py - Come indica il nome, le impostazioni del progetto.
urls.py- Tutti i link del tuo progetto e la funzione da chiamare. Una sorta di ToC del tuo progetto.
wsgi.py - Se devi distribuire il tuo progetto su WSGI.
Impostazione del progetto
Il tuo progetto è impostato nella sottocartella myproject / settings.py. Di seguito sono riportate alcune importanti opzioni che potresti dover impostare:
DEBUG = TrueQuesta opzione ti consente di impostare se il tuo progetto è in modalità debug o meno. La modalità di debug ti consente di ottenere maggiori informazioni sull'errore del tuo progetto. Non impostarlo mai su "True" per un progetto live. Tuttavia, questo deve essere impostato su "True" se si desidera che il server Django light serva file statici. Fallo solo in modalità sviluppo.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}Il database è impostato nel dizionario "Database". L'esempio sopra è per il motore SQLite. Come affermato in precedenza, Django supporta anche:
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) e NoSQL DB
- MongoDB (django_mongodb_engine)
Prima di impostare qualsiasi nuovo motore, assicurati di aver installato il driver db corretto.
Puoi anche impostare altre opzioni come: TIME_ZONE, LANGUAGE_CODE, TEMPLATE ...
Ora che il tuo progetto è stato creato e configurato assicurati che funzioni -
$ python manage.py runserverOtterrai qualcosa di simile al seguente eseguendo il codice sopra:
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Un progetto è la somma di molte applicazioni. Ogni applicazione ha un obiettivo e può essere riutilizzata in un altro progetto, come il modulo di contatto su un sito Web può essere un'applicazione e può essere riutilizzato per altri. Vedilo come un modulo del tuo progetto.
Crea un'applicazione
Partiamo dal presupposto che tu sia nella cartella del tuo progetto. Nella nostra cartella principale "myproject", la stessa cartella quindi manage.py -
$ python manage.py startapp myappHai appena creato l'applicazione myapp e come il progetto, Django crea una cartella "myapp" con la struttura dell'applicazione -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Solo per assicurarsi che Python gestisca questa cartella come un pacchetto.
admin.py - Questo file ti aiuta a rendere l'app modificabile nell'interfaccia di amministrazione.
models.py - Qui è dove vengono memorizzati tutti i modelli dell'applicazione.
tests.py - Qui è dove sono i tuoi test unitari.
views.py - Qui è dove si trovano le visualizzazioni dell'applicazione.
Fai conoscere al progetto la tua applicazione
In questa fase abbiamo la nostra applicazione "myapp", ora dobbiamo registrarla con il nostro progetto Django "myproject". Per farlo, aggiorna la tupla INSTALLED_APPS nel file settings.py del tuo progetto (aggiungi il nome della tua app) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django fornisce un'interfaccia utente pronta per l'uso per le attività amministrative. Sappiamo tutti quanto sia importante un'interfaccia di amministrazione per un progetto web. Django genera automaticamente l'interfaccia utente di amministrazione in base ai modelli di progetto.
Avvio dell'interfaccia di amministrazione
L'interfaccia di amministrazione dipende dal modulo django.countrib. Per farlo funzionare devi assicurarti che alcuni moduli siano importati nelle tuple INSTALLED_APPS e MIDDLEWARE_CLASSES del file myproject / settings.py.
Per INSTALLED_APPS assicurati di avere -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Per MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Prima di avviare il tuo server, per accedere alla tua interfaccia di amministrazione, devi avviare il database -
$ python manage.py migratesyncdb creerà le tabelle o le raccolte necessarie a seconda del tipo di database, necessario per l'esecuzione dell'interfaccia di amministrazione. Anche se non disponi di un superutente, ti verrà chiesto di crearne uno.
Se hai già un superutente o lo hai dimenticato, puoi sempre crearne uno utilizzando il seguente codice:
$ python manage.py createsuperuserOra, per avviare l'interfaccia di amministrazione, dobbiamo assicurarci di aver configurato un URL per la nostra interfaccia di amministrazione. Apri il mio progetto / url.py e dovresti avere qualcosa come -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Ora esegui il server.
$ python manage.py runserverE la tua interfaccia di amministrazione è accessibile all'indirizzo: http://127.0.0.1:8000/admin/

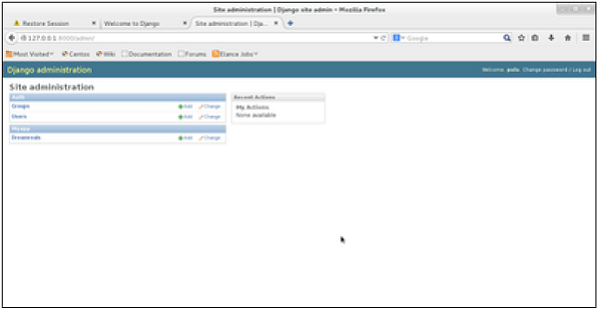
Una volta connesso con il tuo account di superutente, vedrai la seguente schermata:

Quell'interfaccia ti consentirà di amministrare gruppi e utenti Django e tutti i modelli registrati nella tua app. L'interfaccia ti dà la possibilità di eseguire almeno le operazioni "CRUD" (Crea, Leggi, Aggiorna, Elimina) sui tuoi modelli.
Una funzione di visualizzazione, o "visualizzazione" in breve, è semplicemente una funzione Python che accetta una richiesta web e restituisce una risposta web. Questa risposta può essere il contenuto HTML di una pagina Web, o un reindirizzamento, o un errore 404, o un documento XML, o un'immagine, ecc. Esempio: usi la vista per creare pagine web, tieni presente che devi associare una vista a un URL per vederlo come una pagina web.
In Django, le visualizzazioni devono essere create nel file views.py dell'app.
Visualizzazione semplice
Creeremo una semplice visualizzazione in myapp per dire "benvenuto nella mia app!"
Vedere la vista seguente:
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)In questa visualizzazione, utilizziamo HttpResponse per eseguire il rendering dell'HTML (come probabilmente avrete notato, abbiamo l'HTML hardcoded nella vista). Per vedere questa vista come una pagina dobbiamo solo mapparla a un URL (questo sarà discusso in un prossimo capitolo).
Abbiamo utilizzato HttpResponse per eseguire il rendering dell'HTML nella vista in precedenza. Questo non è il modo migliore per visualizzare le pagine. Django supporta il pattern MVT quindi per creare la vista precedente, Django - tipo MVT, avremo bisogno -
Un modello: miaapp / templates / hello.html
E ora la nostra visione sarà simile a:
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Le viste possono anche accettare parametri:
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Quando è collegata a un URL, la pagina visualizzerà il numero passato come parametro. Notare che i parametri verranno passati tramite l'URL (discusso nel prossimo capitolo).
Ora che abbiamo una visione di lavoro come spiegato nei capitoli precedenti. Vogliamo accedere a quella vista tramite un URL. Django ha il suo modo di mappare gli URL ed è fatto modificando il file url.py del progetto(myproject/url.py). Il file url.py ha il seguente aspetto:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Quando un utente effettua una richiesta per una pagina sulla tua app web, il controller Django prende il posto di cercare la vista corrispondente tramite il file url.py, quindi restituisce la risposta HTML o un errore 404 non trovato, se non trovato. In url.py, la cosa più importante è il file"urlpatterns"tupla. È dove definisci la mappatura tra URL e visualizzazioni. Una mappatura è una tupla in pattern URL come -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)La linea contrassegnata mappa l'URL "/ home" alla vista hello creata nel file myapp / view.py. Come puoi vedere sopra una mappatura è composta da tre elementi:
The pattern- Una regexp che corrisponde all'URL che desideri venga risolto e mappato. Tutto ciò che può funzionare con il modulo "re" di python è idoneo per il pattern (utile quando si desidera passare parametri tramite url).
The python path to the view - Come quando importi un modulo.
The name- Per eseguire l'inversione dell'URL, è necessario utilizzare pattern URL con nome come negli esempi precedenti. Una volta terminato, avvia il server per accedere alla tua visualizzazione tramite: http: //127.0.0.1/hello
Organizzazione dei tuoi URL
Finora, abbiamo creato gli URL nel file "myprojects / url.py", tuttavia, come affermato in precedenza su Django e sulla creazione di un'app, il punto migliore era poter riutilizzare le applicazioni in diversi progetti. Puoi facilmente vedere qual è il problema, se stai salvando tutti i tuoi URL nel file "projecturl.py". Quindi la migliore pratica è creare un "url.py" per applicazione e includerlo nel file url.py dei nostri progetti principali (prima abbiamo incluso URL di amministrazione per l'interfaccia di amministrazione).

Com'è fatto?
Dobbiamo creare un file url.py in myapp usando il seguente codice:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Quindi myproject / url.py cambierà nel seguente:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)Abbiamo incluso tutti gli URL dall'applicazione myapp. Il file home.html a cui si accedeva tramite "/ hello" è ora "/ myapp / hello", che è una struttura migliore e più comprensibile per l'app web.

Ora immaginiamo di avere un'altra vista in myapp "morning" e di voler mapparla in myapp / url.py, quindi cambieremo la nostra myapp / url.py in -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Questo può essere ri-fattorizzato per:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Come puoi vedere, ora usiamo il primo elemento del nostro urlpatternstupla. Questo può essere utile quando vuoi cambiare il nome della tua app.

Invio di parametri alle viste
Ora sappiamo come mappare gli URL, come organizzarli, ora vediamo come inviare i parametri alle viste. Un esempio classico è l'esempio dell'articolo (si desidera accedere a un articolo tramite "/ articles / article_id").
Il passaggio dei parametri viene eseguito acquisendoli con il file regexpnel pattern URL. Se abbiamo una vista come la seguente in "myapp / view.py"
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Vogliamo mapparlo in miaapp / url.py in modo da poterci accedere tramite "/ miaapp / articolo / ID articolo", abbiamo bisogno di quanto segue in "miaapp / url.py" -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Quando Django vedrà l'url: "/ miaapp / articolo / 42" passerà i parametri '42' alla vista viewArticle e nel tuo browser dovresti ottenere il seguente risultato:

Notare che l'ordine dei parametri è importante qui. Supponiamo di voler l'elenco degli articoli di un mese di un anno, aggiungiamo una vista viewArticles. Il nostro view.py diventa -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Il corrispondente url.py il file sarà simile a -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Ora quando vai su "/ miaapp / articoli / 12/2006 /" otterrai "Visualizzazione di articoli di: 2006/12" ma se inverti i parametri non otterrai lo stesso risultato.

Per evitare ciò, è possibile collegare un parametro URL al parametro di visualizzazione. Per questo, il nostrourl.py diventerà -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django rende possibile separare python e HTML, il python va nelle viste e l'HTML va nei modelli. Per collegare i due, Django si affida alla funzione di rendering e al linguaggio Django Template.
La funzione di rendering
Questa funzione accetta tre parametri:
Request - La richiesta iniziale.
The path to the template - Questo è il percorso relativo all'opzione TEMPLATE_DIRS nelle variabili del progetto settings.py.
Dictionary of parameters- Un dizionario che contiene tutte le variabili necessarie nel modello. Questa variabile può essere creata oppure è possibile utilizzare locals () per passare tutte le variabili locali dichiarate nella vista.
Django Template Language (DTL)
Il motore di modelli di Django offre un mini-linguaggio per definire il livello dell'applicazione rivolto all'utente.
Visualizzazione delle variabili
Una variabile ha questo aspetto: {{variabile}}. Il modello sostituisce la variabile con la variabile inviata dalla vista nel terzo parametro della funzione di rendering. Cambiamo il nostro hello.html per visualizzare la data odierna -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Quindi la nostra visione cambierà in -
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})Ora otterremo il seguente output dopo aver accesso all'URL / myapp / hello -
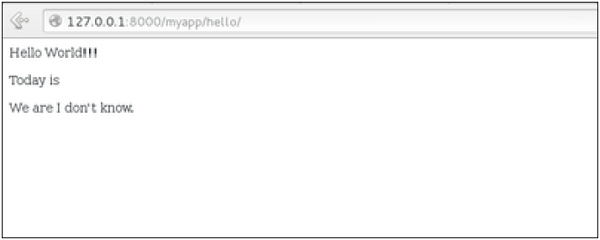
Hello World!!!
Today is Sept. 11, 2015Come probabilmente avrai notato, se la variabile non è una stringa, Django utilizzerà il metodo __str__ per visualizzarla; e con lo stesso principio puoi accedere a un attributo oggetto proprio come lo fai in Python. Ad esempio: se volessimo visualizzare la data dell'anno, la mia variabile sarebbe: {{today.year}}.
Filtri
Ti aiutano a modificare le variabili al momento della visualizzazione. La struttura dei filtri è simile alla seguente: {{var | filters}}.
Some examples -
{{string|truncatewords:80}} - Questo filtro troncherà la stringa, quindi vedrai solo le prime 80 parole.
{{string|lower}} - Converte la stringa in minuscolo.
{{string|escape|linebreaks}} - Esegue l'escape del contenuto della stringa, quindi converte le interruzioni di riga in tag.
È inoltre possibile impostare il valore predefinito per una variabile.
Tag
I tag consentono di eseguire le seguenti operazioni: if condition, for loop, template inheritance e altro.
Tag if
Proprio come in Python puoi usare if, else ed elif nel tuo modello -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>In questo nuovo modello, a seconda della data del giorno, il modello restituirà un certo valore.
Etichetta per
Proprio come "if", abbiamo il tag "for", che funziona esattamente come in Python. Cambiamo la nostra vista ciao per trasmettere un elenco al nostro modello -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})Il modello per visualizzare l'elenco utilizzando {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>E dovremmo ottenere qualcosa come -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunBlocca ed estendi i tag
Un sistema di modelli non può essere completo senza ereditarietà del modello. Significa che quando stai progettando i tuoi modelli, dovresti avere un modello principale con buchi che il modello del bambino riempirà secondo le sue esigenze, come una pagina potrebbe aver bisogno di un CSS speciale per la scheda selezionata.
Cambiamo il modello hello.html in modo che erediti da main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Nell'esempio sopra, chiamando / miaapp / ciao otterremo comunque lo stesso risultato di prima, ma ora ci basiamo su estensioni e blocchi per il refactoring del nostro codice -
In main_template.html definiamo i blocchi utilizzando il tag block. Il blocco del titolo conterrà il titolo della pagina e il blocco del contenuto avrà il contenuto principale della pagina. In home.html usiamo extends per ereditare da main_template.html quindi riempiamo il blocco definito sopra (contenuto e titolo).
Tag commento
Il tag di commento aiuta a definire i commenti in modelli, non commenti HTML, non appariranno nella pagina HTML. Può essere utile per la documentazione o semplicemente per commentare una riga di codice.
Un modello è una classe che rappresenta una tabella o una raccolta nel nostro DB e dove ogni attributo della classe è un campo della tabella o della raccolta. I modelli sono definiti nell'app / models.py (nel nostro esempio: myapp / models.py)
Creazione di un modello
Di seguito è riportato un modello Dreamreal creato come esempio:
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Ogni modello eredita da django.db.models.Model.
La nostra classe ha 4 attributi (3 CharField e 1 Integer), quelli saranno i campi della tabella.
La classe Meta con l'attributo db_table ci consente di definire il nome effettivo della tabella o della raccolta. Django nomina automaticamente la tabella o la raccolta: myapp_modelName. Questa classe ti permetterà di forzare il nome della tabella a quello che ti piace.
C'è più tipo di campo in django.db.models, puoi saperne di più su di loro https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Dopo aver creato il tuo modello, avrai bisogno di Django per generare il database effettivo -
$python manage.py syncdbManipolazione dei dati (CRUD)
Creiamo una vista "crudops" per vedere come possiamo eseguire operazioni CRUD sui modelli. Il nostro myapp / views.py apparirà quindi come:
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Altre manipolazioni dei dati
Esploriamo altre manipolazioni che possiamo fare sui modelli. Nota che le operazioni CRUD sono state eseguite su istanze del nostro modello, ora lavoreremo direttamente con la classe che rappresenta il nostro modello.
Creiamo una vista "manipolazione dati" in myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Collegamento di modelli
Django ORM offre 3 modi per collegare i modelli:
Uno dei primi casi che vedremo qui è il rapporto uno-a-molti. Come puoi vedere nell'esempio sopra, la società Dreamreal può avere più siti Web online. La definizione di tale relazione viene eseguita utilizzando django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Come puoi vedere nel nostro myapp / models.py aggiornato, abbiamo aggiunto il modello online e lo abbiamo collegato al nostro modello Dreamreal.
Controlliamo come funziona tutto questo tramite la shell manage.py -
Per prima cosa creiamo alcune società (voci Dreamreal) per i test nella nostra shell Django -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Ora alcuni domini ospitati -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()L'accesso all'attributo della società di hosting (voce Dreamreal) da un dominio online è semplice:
>>> on1.company.nameE se vogliamo conoscere tutto il dominio online ospitato da un'azienda in Dreamreal useremo il codice -
>>> dr1.online_set.all()Per ottenere un QuerySet, nota che tutti i metodi di manipolazione che abbiamo visto prima (filter, all, exclude, order_by ....)
Puoi anche accedere agli attributi del modello collegato per le operazioni di filtraggio, supponiamo che tu voglia ottenere tutti i domini online in cui il nome Dreamreal contiene "azienda" -
>>> Online.objects.filter(company__name__contains = 'company'Note- Questo tipo di query è supportato solo per SQL DB. Non funzionerà per DB non relazionali in cui i join non esistono e sono presenti due "_".
Ma non è l'unico modo per collegare i modelli, hai anche OneToOneField, un collegamento che garantisce che la relazione tra due oggetti sia unica. Se usassimo OneToOneField nel nostro esempio sopra, ciò significherebbe per ogni voce Dreamreal è possibile solo una voce online e nell'altro modo.
E l'ultimo, la relazione ManyToManyField per (nn) tra le tabelle. Nota, quelli sono rilevanti per i DB basati su SQL.
Il reindirizzamento della pagina è necessario per molti motivi nell'applicazione web. Potresti voler reindirizzare un utente a un'altra pagina quando si verifica un'azione specifica o fondamentalmente in caso di errore. Ad esempio, quando un utente accede al tuo sito web, viene spesso reindirizzato alla home page principale o alla sua dashboard personale. In Django, il reindirizzamento viene eseguito utilizzando il metodo "redirect".
Il metodo "redirect" accetta come argomento: L'URL a cui si desidera essere reindirizzati come stringa Il nome di una vista.
Finora la mia app / visualizzazioni è simile al seguente:
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Cambiamo la visualizzazione hello per reindirizzare a djangoproject.com e il nostro viewArticle per reindirizzare al nostro interno "/ miaapp / articoli". Per fare ciò, myapp / view.py cambierà in -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Nell'esempio sopra, prima abbiamo importato il reindirizzamento da django.shortcuts e per il reindirizzamento al sito web ufficiale di Django passiamo semplicemente l'URL completo al metodo 'redirect' come stringa, e per il secondo esempio (la vista viewArticle) il 'redirect' il metodo accetta il nome della vista ei suoi parametri come argomenti.
L'accesso a / miaapp / ciao, ti darà la seguente schermata:

E l'accesso a / miaapp / articolo / 42, ti darà la seguente schermata:

È anche possibile specificare se il 'redirect' è temporaneo o permanente aggiungendo il parametro permanent = True. L'utente non vedrà alcuna differenza, ma questi sono dettagli che i motori di ricerca prendono in considerazione quando posizionano il tuo sito web.
Ricorda anche quel parametro 'nome' che abbiamo definito nel nostro url.py durante la mappatura degli URL -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Quel nome (qui articolo) può essere utilizzato come argomento per il metodo 'redirect', quindi il nostro reindirizzamento viewArticle può essere modificato da -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- C'è anche una funzione per generare URL; viene utilizzato allo stesso modo del reindirizzamento; il metodo "reverse" (django.core.urlresolvers.reverse). Questa funzione non restituisce un oggetto HttpResponseRedirect, ma semplicemente una stringa contenente l'URL della vista compilata con qualsiasi argomento passato.
Django è dotato di un light engine pronto e facile da usare per inviare e-mail. Simile a Python, hai solo bisogno di un'importazione di smtplib. In Django devi solo importare django.core.mail. Per iniziare a inviare e-mail, modifica il file settings.py del progetto e imposta le seguenti opzioni:
EMAIL_HOST - server smtp.
EMAIL_HOST_USER - Credenziali di accesso per il server smtp.
EMAIL_HOST_PASSWORD - Credenziali password per il server smtp.
EMAIL_PORT - porta del server smtp.
EMAIL_USE_TLS or _SSL - Vero se connessione sicura.
Invio di una semplice e-mail
Creiamo una vista "sendSimpleEmail" per inviare una semplice e-mail.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Ecco i dettagli dei parametri di send_mail -
subject - Oggetto dell'e-mail.
message - Corpo dell'e-mail.
from_email - E-mail da.
recipient_list - Elenco degli indirizzi e-mail dei destinatari.
fail_silently - Bool, se falso send_mail solleverà un'eccezione in caso di errore.
auth_user - Accesso utente se non impostato in settings.py.
auth_password - Password utente se non impostata in settings.py.
connection - Backend e-mail.
html_message - (nuovo in Django 1.7) se presente, l'e-mail sarà multipart / alternativa.
Creiamo un URL per accedere alla nostra vista -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Quindi, quando accedi a /myapp/simpleemail/[email protected], otterrai la seguente pagina:

Invio di più messaggi di posta con send_mass_mail
Il metodo restituisce il numero di messaggi recapitati correttamente. È uguale a send_mail ma richiede un parametro aggiuntivo; datatuple, la nostra vista sendMassEmail sarà quindi -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Creiamo un URL per accedere alla nostra vista -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)Quando si accede a /myapp/massemail/[email protected]/[email protected]/, otteniamo:

I dettagli dei parametri send_mass_mail sono:
datatuples - Una tupla in cui ogni elemento è simile (oggetto, messaggio, da_email, destinatario_elenco).
fail_silently - Bool, se falso send_mail solleverà un'eccezione in caso di errore.
auth_user - Accesso utente se non impostato in settings.py.
auth_password - Password utente se non impostata in settings.py.
connection - Backend e-mail.
Come puoi vedere nell'immagine sopra, due messaggi sono stati inviati con successo.
Note - In questo esempio stiamo usando Python smtp debuggingserver, che puoi avviare usando -
$python -m smtpd -n -c DebuggingServer localhost:1025Ciò significa che tutte le tue e-mail inviate verranno stampate su stdout e il server fittizio è in esecuzione su localhost: 1025.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Questi metodi inviano e-mail agli amministratori del sito come definito nell'opzione ADMINS del file settings.py e agli amministratori del sito come definito nell'opzione MANAGERS del file settings.py. Supponiamo che le nostre opzioni ADMINS e MANAGERS abbiano il seguente aspetto:
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Il codice sopra invierà una e-mail a ogni amministratore definito nella sezione AMMINISTRATORI.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Il codice sopra riportato invierà una e-mail ad ogni gestore definito nella sezione GESTORI.
Dettagli dei parametri -
Subject - Oggetto dell'e-mail.
message - Corpo dell'e-mail.
fail_silently - Bool, se falso send_mail solleverà un'eccezione in caso di errore.
connection - Backend e-mail.
html_message - (nuovo in Django 1.7) se presente, l'e-mail sarà multipart / alternativa.
Invio di e-mail HTML
Inviare un messaggio HTML in Django> = 1.7 è facile come -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Questo produrrà un'e-mail multipart / alternativa.
Ma per Django <1.7 l'invio di messaggi HTML viene effettuato tramite la classe django.core.mail.EmailMessage quindi chiamando 'send' sull'oggetto -
Creiamo una vista "sendHTMLEmail" per inviare una e-mail HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Dettagli dei parametri per la creazione della classe EmailMessage -
Subject - Oggetto dell'e-mail.
message - Corpo dell'e-mail in HTML.
from_email - E-mail da.
to - Elenco degli indirizzi e-mail dei destinatari.
bcc - Elenco degli indirizzi e-mail dei destinatari "Ccn".
connection - Backend e-mail.
Creiamo un URL per accedere alla nostra vista -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)Quando si accede a /myapp/htmlemail/[email protected], otteniamo:

Invio di e-mail con allegato
Questa operazione viene eseguita utilizzando il metodo "attach" sull'oggetto EmailMessage.
Una vista per inviare un'e-mail con allegato sarà:
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Dettagli sugli argomenti allegati -
filename - Il nome del file da allegare.
content - Il contenuto del file da allegare.
mimetype - Il tipo MIME del contenuto dell'allegato.
In alcuni casi, scrivere visualizzazioni, come abbiamo visto in precedenza, è davvero pesante. Immagina di aver bisogno di una pagina statica o di una pagina di elenco. Django offre un modo semplice per impostare quelle visualizzazioni semplici chiamate visualizzazioni generiche.
A differenza delle viste classiche, le viste generiche sono classi e non funzioni. Django offre una serie di classi per viste generiche in django.views.generic e ogni vista generica è una di quelle classi o una classe che eredita da una di esse.
Esistono più di 10 classi generiche:
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Questo puoi usare per la tua visualizzazione generica. Diamo un'occhiata a qualche esempio per vedere come funziona.
Pagine statiche
Pubblichiamo una pagina statica dal modello "static.html".
Il nostro static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Se lo facessimo nel modo in cui abbiamo imparato prima, dovremmo cambiare il file myapp/views.py essere -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})e myapp/urls.py essere -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)Il modo migliore è utilizzare visualizzazioni generiche. Per questo, il nostro myapp / views.py diventerà -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"E il nostro myapp / urls.py saremo -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Quando accedi a / myapp / static ottieni:

Per lo stesso risultato possiamo anche fare quanto segue:
- Nessun cambiamento nel views.py
- Cambia il file url.py in -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Come puoi vedere, devi solo cambiare il file url.py nel secondo metodo.
Elenco e visualizzazione dati da DB
Elencheremo tutte le voci nel nostro modello Dreamreal. Questa operazione è semplificata utilizzando la classe di visualizzazione generica ListView. Modifica il file url.py e aggiornalo come -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)È importante notare a questo punto che la variabile passata dalla vista generica al modello è object_list. Se vuoi nominarlo tu stesso, dovrai aggiungere un argomento context_object_name al metodo as_view. Quindi url.py diventerà -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)Il modello associato sarà quindi:
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
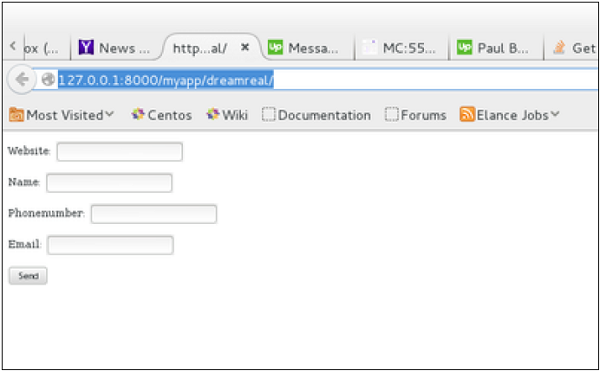
{% endblock %}L'accesso a / myapp / dreamreals / produrrà la seguente pagina:

Creare moduli in Django è molto simile alla creazione di un modello. Anche in questo caso, dobbiamo solo ereditare dalla classe Django e gli attributi della classe saranno i campi del modulo. Aggiungiamo un fileforms.pyfile nella cartella myapp per contenere i nostri moduli app. Creeremo un modulo di accesso.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Come visto sopra, il tipo di campo può prendere l'argomento "widget" per il rendering html; nel nostro caso, vogliamo che la password sia nascosta, non visualizzata. Molti altri widget sono presenti in Django:DateInput per le date, CheckboxInput per caselle di controllo, ecc.
Utilizzo del modulo in una vista
Esistono due tipi di richieste HTTP, GET e POST. In Django, l'oggetto richiesta passato come parametro alla tua vista ha un attributo chiamato "metodo" in cui è impostato il tipo di richiesta, e tutti i dati passati tramite POST sono accessibili tramite il dizionario request.POST.
Creiamo una vista di accesso nel nostro myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})La vista mostrerà il risultato del modulo di accesso pubblicato tramite loggedin.html. Per testarlo, avremo prima bisogno del modello di modulo di accesso. Chiamiamolo login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Il modello mostrerà un modulo di accesso e pubblicherà il risultato nella nostra vista di accesso sopra. Probabilmente hai notato il tag nel modello, che serve solo per impedire l'attacco Cross-site Request Forgery (CSRF) sul tuo sito.
{% csrf_token %}Una volta che abbiamo il modello di accesso, abbiamo bisogno del modello loggato.html che verrà visualizzato dopo l'elaborazione del modulo.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Ora, abbiamo solo bisogno della nostra coppia di URL per iniziare: miaapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))Quando si accede a "/ miaapp / connessione", verrà visualizzato il seguente modello di login.html:

Nel modulo post, il modulo è valido. Nel nostro caso assicurati di compilare i due campi e otterrai:

Nel caso in cui il tuo nome utente sia polo e hai dimenticato la password. Riceverai il seguente messaggio:

Utilizzo della nostra convalida dei moduli
Nell'esempio sopra, durante la convalida del modulo:
MyLoginForm.is_valid()Abbiamo utilizzato solo il motore di convalida dell'auto-form di Django, nel nostro caso assicurandoci che i campi siano obbligatori. Ora proviamo ad assicurarci che l'utente che sta tentando di accedere sia presente nel nostro DB come voce Dreamreal. Per questo, cambia myapp / forms.py in -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameOra, dopo aver chiamato il metodo "is_valid", otterremo l'output corretto, solo se l'utente è nel nostro database. Se vuoi controllare un campo del tuo modulo, aggiungi semplicemente un metodo che inizia con "clean_", quindi il nome del tuo campo alla classe del modulo. Sollevare un form.ValidationError è importante.
In genere è utile per un'app Web poter caricare file (immagine del profilo, canzoni, pdf, parole .....). Parliamo di come caricare i file in questo capitolo.
Caricamento di un'immagine
Prima di iniziare a giocare con un'immagine, assicurati di avere installato Python Image Library (PIL). Ora per illustrare il caricamento di un'immagine, creiamo un modulo di profilo, nel nostro myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Come puoi vedere, la differenza principale qui è solo il file forms.ImageField. ImageField si assicurerà che il file caricato sia un'immagine. In caso contrario, la convalida del modulo fallirà.
Ora creiamo un modello "Profilo" per salvare il nostro profilo caricato. Questo viene fatto in myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Come puoi vedere per il modello, ImageField accetta un argomento obbligatorio: upload_to. Questo rappresenta il punto sul disco rigido in cui verranno salvate le immagini. Nota che il parametro verrà aggiunto all'opzione MEDIA_ROOT definita nel tuo file settings.py.
Ora che abbiamo il modulo e il modello, creiamo la vista, in myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())La parte da non perdere è che c'è una modifica quando si crea un ProfileForm, abbiamo aggiunto un secondo parametro: request.FILES. Se non viene superato, la convalida del modulo fallirà, fornendo un messaggio che dice che l'immagine è vuota.
Ora, abbiamo solo bisogno del file saved.html modello e il file profile.html modello, per il modulo e la pagina di reindirizzamento -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Successivamente, abbiamo bisogno della nostra coppia di URL per iniziare: miaapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)Quando si accede a "/ miaapp / profilo", verrà visualizzato il seguente modello profile.html:

E nel post del modulo, verrà eseguito il rendering del modello salvato:

Abbiamo un esempio per l'immagine, ma se desideri caricare un altro tipo di file, non solo un'immagine, sostituisci semplicemente il file ImageField sia in Model che in Form con FileField.
Finora, nei nostri esempi, abbiamo utilizzato il server web Django dev. Ma questo server è solo per il test e non è adatto per l'ambiente di produzione. Una volta in produzione, è necessario un server reale come Apache, Nginx, ecc. Parliamo di Apache in questo capitolo.
Il servizio delle applicazioni Django tramite Apache viene eseguito utilizzando mod_wsgi. Quindi la prima cosa è assicurarsi di avere Apache e mod_wsgi installati. Ricorda, quando abbiamo creato il nostro progetto e abbiamo esaminato la struttura del progetto, sembrava:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyIl file wsgi.py è quello che si occupa del collegamento tra Django e Apache.
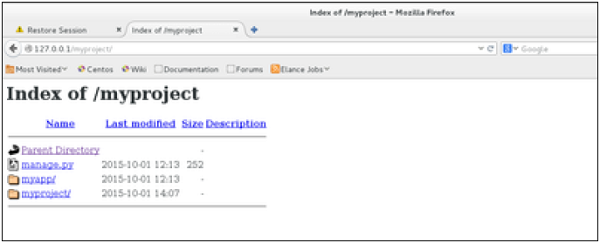
Diciamo che vogliamo condividere il nostro progetto (myproject) con Apache. Dobbiamo solo impostare Apache per accedere alla nostra cartella. Supponiamo di mettere la nostra cartella myproject nel predefinito "/ var / www / html". In questa fase, l'accesso al progetto verrà effettuato tramite 127.0.0.1/myproject. Ciò si tradurrà in Apache che elenca solo la cartella come mostrato nella seguente istantanea.

Come visto, Apache non gestisce roba Django. Affinché questo possa essere risolto, dobbiamo configurare Apache in httpd.conf. Quindi apri httpd.conf e aggiungi la seguente riga:
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Se puoi accedere alla pagina di accesso come 127.0.0.1/myapp/connection, vedrai la pagina seguente:

A volte potresti voler memorizzare alcuni dati in base al visitatore del sito secondo i requisiti della tua applicazione web. Tieni sempre presente che i cookie vengono salvati sul lato client e, a seconda del livello di sicurezza del browser del tuo client, l'impostazione dei cookie a volte può funzionare ea volte no.
Per illustrare la gestione dei cookie in Django, creiamo un sistema utilizzando il sistema di accesso che abbiamo creato prima. Il sistema ti manterrà connesso per X minuti e oltre tale tempo sarai fuori dall'app.
Per questo, dovrai impostare due cookie, last_connection e nome utente.
Inizialmente, cambiamo la nostra vista di accesso per memorizzare il nostro nome utente e i cookie last_connection -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseCome si vede nella vista sopra, l'impostazione dei cookie viene eseguita da set_cookie metodo chiamato sulla risposta, non sulla richiesta, e si noti inoltre che tutti i valori dei cookie vengono restituiti come stringa.
Creiamo ora un formView per il form di login, dove non visualizzeremo il form se il cookie è impostato e non è più vecchio di 10 secondi -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Come puoi vedere nel form Visualizza sopra accedendo al cookie che hai impostato, avviene tramite l'attributo COOKIES (dict) della richiesta.
Ora cambiamo il file url.py per cambiare l'URL in modo che si accoppi con la nostra nuova vista -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Quando accedi a / miaapp / connessione, otterrai la seguente pagina:

E verrai reindirizzato alla seguente schermata al momento dell'invio:

Ora, se provi di nuovo ad accedere a / miaapp / connessione entro 10 secondi, verrai reindirizzato direttamente alla seconda schermata. E se accedi nuovamente a / miaapp / connessione fuori da questo intervallo otterrai il modulo di accesso (schermata 1).
Come discusso in precedenza, possiamo utilizzare i cookie lato client per memorizzare molti dati utili per l'app Web. Abbiamo visto prima che possiamo utilizzare i cookie lato client per memorizzare vari dati utili per la nostra app web. Ciò porta a molte falle di sicurezza a seconda dell'importanza dei dati che si desidera salvare.
Per motivi di sicurezza, Django dispone di un framework di sessione per la gestione dei cookie. Le sessioni vengono utilizzate per astrarre la ricezione e l'invio di cookie, i dati vengono salvati sul lato server (come nel database) e il cookie lato client ha solo un ID di sessione per l'identificazione. Le sessioni sono utili anche per evitare casi in cui il browser dell'utente è impostato per "non accettare" i cookie.
Impostazione delle sessioni
In Django, l'abilitazione della sessione viene eseguita nel progetto settings.py, aggiungendo alcune righe al file MIDDLEWARE_CLASSES e il INSTALLED_APPSopzioni. Questo dovrebbe essere fatto durante la creazione del progetto, ma è sempre bene sapere, quindiMIDDLEWARE_CLASSES dovrebbe avere -
'django.contrib.sessions.middleware.SessionMiddleware'E INSTALLED_APPS dovrebbe avere -
'django.contrib.sessions'Per impostazione predefinita, Django salva le informazioni sulla sessione nel database (tabella o raccolta django_session), ma puoi configurare il motore per memorizzare le informazioni utilizzando altri modi come: in file o in cache.
Quando la sessione è abilitata, ogni richiesta (primo argomento di qualsiasi vista in Django) ha un attributo di sessione (dict).
Creiamo un semplice esempio per vedere come creare e salvare le sessioni. Abbiamo già creato un semplice sistema di login (vedi il capitolo Elaborazione dei moduli Django e il capitolo Gestione dei cookie Django). Salviamo il nome utente in un cookie così, se non disconnesso, quando accedi alla nostra pagina di accesso non vedrai il modulo di accesso. Fondamentalmente, rendiamo più sicuro il nostro sistema di accesso che abbiamo utilizzato nella gestione dei cookie Django, salvando i cookie lato server.
Per questo, per prima cosa cambiamo la nostra vista di accesso per salvare il nostro nome utente cookie lato server -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Quindi creiamo la vista formView per il modulo di accesso, dove non visualizzeremo il modulo se il cookie è impostato -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Ora cambiamo il file url.py per cambiare l'URL in modo che si accoppi con la nostra nuova vista -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Quando accedi a / miaapp / connessione, vedrai la pagina seguente:

E verrai reindirizzato alla pagina seguente:

Ora se provi di nuovo ad accedere a / miaapp / connessione, verrai reindirizzato direttamente alla seconda schermata.
Creiamo una semplice visualizzazione di logout che cancella il nostro cookie.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")E abbinalo a un URL di logout in myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),Ora, se accedi a / myapp / logout, otterrai la seguente pagina:

Se accedi nuovamente a / miaapp / connessione, otterrai il modulo di accesso (schermata 1).
Alcune altre azioni possibili utilizzando le sessioni
Abbiamo visto come memorizzare e accedere a una sessione, ma è bene sapere che l'attributo di sessione della richiesta ha alcune altre azioni utili come:
set_expiry (value) - Imposta l'ora di scadenza per la sessione.
get_expiry_age() - Restituisce il numero di secondi prima della scadenza di questa sessione.
get_expiry_date() - Restituisce la data di scadenza di questa sessione.
clear_expired() - Rimuove le sessioni scadute dal session store.
get_expire_at_browser_close() - Restituisce True o False, a seconda che i cookie di sessione dell'utente siano scaduti quando il browser Web dell'utente viene chiuso.
Memorizzare qualcosa nella cache significa salvare il risultato di un calcolo costoso, in modo da non eseguirlo la prossima volta che ne avrai bisogno. Di seguito è riportato uno pseudo codice che spiega come funziona il caching:
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango è dotato di un proprio sistema di cache che ti consente di salvare le tue pagine dinamiche, per evitare di calcolarle di nuovo quando necessario. Il punto positivo del framework Django Cache è che puoi memorizzare nella cache -
- L'output di una vista specifica.
- Una parte di un modello.
- Il tuo intero sito.
Per usare la cache in Django, la prima cosa da fare è impostare dove rimarrà la cache. Il framework della cache offre diverse possibilità: la cache può essere salvata nel database, sul file system o direttamente in memoria. L'impostazione viene eseguita insettings.py file del tuo progetto.
Configurazione della cache nel database
Basta aggiungere quanto segue nel file project settings.py -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Affinché funzioni e per completare l'impostazione, è necessario creare la tabella della cache "my_table_name". Per questo, devi fare quanto segue:
python manage.py createcachetableConfigurazione della cache nel file system
Basta aggiungere quanto segue nel file project settings.py -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Configurazione della cache in memoria
Questo è il modo più efficiente di memorizzare nella cache, per usarlo puoi usare una delle seguenti opzioni a seconda della libreria di binding Python che scegli per la cache di memoria:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Memorizzazione nella cache dell'intero sito
Il modo più semplice per utilizzare la cache in Django è memorizzare nella cache l'intero sito. Questo viene fatto modificando l'opzione MIDDLEWARE_CLASSES in project settings.py. È necessario aggiungere quanto segue all'opzione:
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Tieni presente che l'ordine è importante qui, l'aggiornamento dovrebbe venire prima di Fetch middleware.
Quindi nello stesso file, è necessario impostare -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Memorizzazione nella cache di una vista
Se non desideri memorizzare nella cache l'intero sito, puoi memorizzare nella cache una vista specifica. Questo viene fatto usando ilcache_pagedecoratore fornito con Django. Supponiamo di voler memorizzare nella cache il risultato diviewArticles vista -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Come potete vedere cache_pagerichiede il numero di secondi in cui si desidera che il risultato della visualizzazione venga memorizzato nella cache come parametro. Nel nostro esempio sopra, il risultato verrà memorizzato nella cache per 15 minuti.
Note - Come abbiamo visto prima, la vista sopra era una mappa per -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Poiché l'URL accetta parametri, ogni chiamata diversa verrà memorizzata nella cache separatamente. Ad esempio, la richiesta a / miaapp / articoli / 02/2007 verrà memorizzata nella cache separatamente in / miaapp / articoli / 03/2008.
La memorizzazione nella cache di una vista può anche essere eseguita direttamente nel file url.py. Quindi quanto segue ha lo stesso risultato di quanto sopra. Basta modificare il file myapp / url.py e cambiare l'URL associato (sopra) in -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)E, ovviamente, non è più necessario in myapp / views.py.
Memorizzazione nella cache di un frammento di modello
Puoi anche memorizzare nella cache parti di un modello, questo viene fatto usando il cacheetichetta. Prendiamo il nostrohello.html modello -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}E per memorizzare nella cache il blocco di contenuto, il nostro modello diventerà:
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Come puoi vedere sopra, il tag della cache richiede 2 parametri: il tempo in cui desideri che il blocco venga memorizzato nella cache (in secondi) e il nome da dare al frammento di cache.
Prima di iniziare, nota che il framework Django Comments è deprecato, a partire dalla versione 1.5. Ora puoi utilizzare la funzionalità esterna per farlo, ma se vuoi ancora usarlo, è ancora incluso nelle versioni 1.6 e 1.7. A partire dalla versione 1.8 è assente ma puoi comunque ottenere il codice su un altro account GitHub.
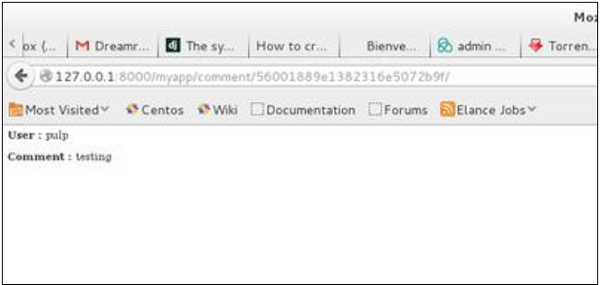
Il framework dei commenti consente di allegare facilmente commenti a qualsiasi modello nella tua app.
Per iniziare a utilizzare il framework dei commenti Django -
Modifica il file settings.py del progetto e aggiungi 'django.contrib.sites', e 'django.contrib.comments', all'opzione INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Ottieni l'ID del sito -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Imposta l'ID che ottieni nel file settings.py -
SITE_ID = u'56194498e13823167dd43c64'Sincronizza db, per creare tutta la tabella o raccolta dei commenti -
python manage.py syncdbAggiungi gli URL dell'app per i commenti a urls.py del tuo progetto -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Ora che abbiamo il framework installato, cambiamo i nostri modelli hello per tenere traccia dei commenti sul nostro modello Dreamreal. Elencheremo e salveremo i commenti per una voce specifica di Dreamreal il cui nome verrà passato come parametro all'URL / myapp / hello.
Modello Dreamreal
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"ciao vista
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html modello
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Infine l'URL di mappatura alla nostra vista ciao -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Adesso,
Nel nostro modello (hello.html), carica il framework dei commenti con - {% load comments%}
Otteniamo il numero di commenti per l'oggetto Dreamreal passato dalla vista - {% get_comment_count per dreamreal as comment_count%}
Otteniamo l'elenco dei commenti per gli oggetti - {% render_comment_list per dreamreal%}
Visualizziamo il modulo dei commenti predefinito: {% render_comment_form per dreamreal%}
Quando accedi a / myapp / hello / steve otterrai le informazioni sui commenti per la voce Dreamreal il cui nome è Steve. Accedere a quell'URL ti porterà:

Quando pubblichi un commento, verrai reindirizzato alla pagina seguente:

Se vai di nuovo su / miaapp / ciao / steve, vedrai la pagina seguente -

Come puoi vedere, il numero di commenti ora è 1 e hai il commento sotto l'elenco della riga dei commenti.
Django viene fornito con un framework per la generazione di feed di syndication. Con esso puoi creare feed RSS o Atom semplicemente creando sottoclassidjango.contrib.syndication.views.Feed class.
Creiamo un feed per gli ultimi commenti fatti sull'app (vedi anche Django - capitolo Framework dei commenti). Per questo, creiamo un myapp / feeds.py e definiamo il nostro feed (puoi inserire le tue classi di feed ovunque tu voglia nella struttura del codice).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})Nella nostra classe di feed, title, link, e description gli attributi corrispondono all'RSS standard <title>, <link> e <description> elementi.
Il itemsrestituisce gli elementi che dovrebbero essere inseriti nel feed come elemento elemento. Nel nostro caso gli ultimi cinque commenti.
Il item_titlemetodo, otterrà quello che andrà come titolo per il nostro elemento del feed. Nel nostro caso il titolo sarà il nome utente.
Il item_descriptionmetodo, otterrà ciò che andrà come descrizione per il nostro elemento del feed. Nel nostro caso il commento stesso.
Il item_linkil metodo creerà il collegamento all'elemento completo. Nel nostro caso ti porterà al commento.
Ora che abbiamo il nostro feed, aggiungiamo una visualizzazione commenti in views.py per visualizzare il nostro commento -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Abbiamo anche bisogno di alcuni URL nel nostro myapp urls.py per la mappatura -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)Quando accedi a / miaapp / ultime / commenti / otterrai il nostro feed -

Quindi fare clic su uno dei nomi utente ti porterà a: / miaapp / comment / comment_id come definito in precedenza nella nostra vista commenti e otterrai:

Pertanto, la definizione di un feed RSS è solo una questione di sottoclassare la classe Feed e assicurarsi che gli URL (uno per accedere al feed e uno per accedere agli elementi del feed) siano definiti. Proprio come un commento, questo può essere allegato a qualsiasi modello nella tua app.
Ajax è essenzialmente una combinazione di tecnologie che vengono integrate insieme per ridurre il numero di caricamenti di pagine. Generalmente utilizziamo Ajax per facilitare l'esperienza dell'utente finale. L'utilizzo di Ajax in Django può essere eseguito utilizzando direttamente una libreria Ajax come JQuery o altre. Supponiamo che tu voglia usare JQuery, quindi devi scaricare e servire la libreria sul tuo server tramite Apache o altri. Quindi usalo nel tuo modello, proprio come potresti fare durante lo sviluppo di qualsiasi applicazione basata su Ajax.
Un altro modo per utilizzare Ajax in Django è utilizzare il framework Django Ajax. Il più comunemente usato è django-dajax che è un potente strumento per sviluppare facilmente e super rapidamente la logica di presentazione asincrona nelle applicazioni web, utilizzando Python e quasi nessun codice sorgente JavaScript. Supporta quattro dei framework Ajax più popolari: Prototype, jQuery, Dojo e MooTools.
Utilizzando Django-dajax
La prima cosa da fare è installare django-dajax. Questo può essere fatto usando easy_install o pip -
$ pip install django_dajax $ easy_install django_dajaxQuesto installerà automaticamente django-dajaxice, richiesto da django-dajax. Dobbiamo quindi configurare sia dajax che dajaxice.
Aggiungi dajax e dajaxice nelle impostazioni del progetto.py nell'opzione INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Assicurati di avere nello stesso file settings.py quanto segue:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Ora vai al file myapp / url.py e assicurati di avere quanto segue per impostare gli URL dajax e caricare i file js dajax statics -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Creiamo un semplice modulo basato sul nostro modello Dreamreal per memorizzarlo, utilizzando Ajax (significa nessun aggiornamento).
All'inizio, abbiamo bisogno del nostro modulo Dreamreal in myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Quindi abbiamo bisogno di un file ajax.py nella nostra applicazione: myapp / ajax.py. Ecco dov'è la nostra logica, è lì che mettiamo la funzione che salverà il nostro modulo e poi restituirà il popup -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Ora creiamo il modello dreamreal.html, che ha il nostro modulo -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Aggiungi la vista che va con il modello in myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Aggiungi l'URL corrispondente in myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Ora aggiungiamo il necessario nel nostro modello per far funzionare l'Ajax -
Nella parte superiore del file aggiungi -
{% load static %}
{% load dajaxice_templatetags %}E nella sezione <head> del nostro modello dreamreal.html aggiungi -
Stiamo usando la libreria JQuery per questo esempio, quindi aggiungi -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>La funzione Ajax che verrà chiamata al clic -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Si noti che è necessario "jquery-1.11.3.min.js" nella directory dei file statici e anche jquery.dajax.core.js. Per assicurarti che tutti i file statici dajax siano serviti nella tua directory statica, esegui -
$python manage.py collectstaticNote - A volte può mancare jquery.dajax.core.js, se ciò accade, scarica il sorgente e prendi quel file e mettilo nella tua cartella statica.
Vedrai la seguente schermata, accedendo a / myapp / dreamreal / -

Al momento dell'invio, otterrai la seguente schermata: