Electron - Gestione dei file
La gestione dei file è una parte molto importante della creazione di un'applicazione desktop. Quasi tutte le app desktop interagiscono con i file.
Creeremo un modulo nella nostra app che prenderà come input, un nome e un indirizzo email. Questo modulo verrà salvato in un file e verrà creato un elenco che lo mostrerà come output.
Configura il tuo processo principale utilizzando il codice seguente in main.js file -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Ora apri il file index.html file e inserisci il seguente codice in esso -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Ora dobbiamo gestire l'evento di addizione. Lo faremo nel nostroview.js file.
Creeremo una funzione loadAndDisplayContacts () che inizialmente caricherà i contatti dal file. Dopo aver creato la funzione loadAndDisplayContacts () , creeremo un gestore di clic sul nostroadd to listpulsante. Ciò aggiungerà la voce sia al file che alla tabella.
Nel tuo file view.js, inserisci il seguente codice:
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()Ora esegui l'applicazione, usando il seguente comando:
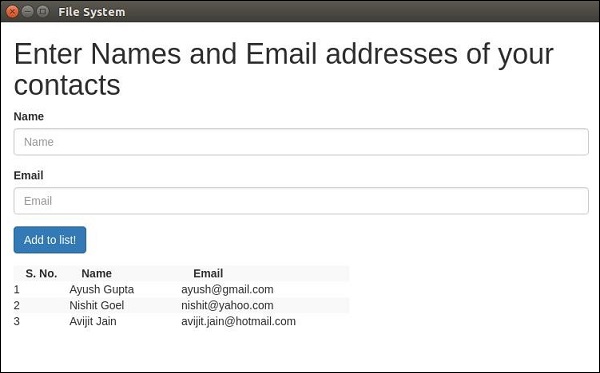
$ electron ./main.jsDopo aver aggiunto alcuni contatti, l'applicazione avrà il seguente aspetto:

Per più fs module API calls, fare riferimento al tutorial del Node File System .
Ora possiamo gestire i file usando Electron. Vedremo come chiamare le finestre di dialogo di salvataggio e apertura (native) per i file nel capitolo delle finestre di dialogo.