Electron - Notifiche
Electron fornisce API di notifiche native solo per MacOS. Quindi non lo useremo, useremo invece un modulo npm chiamato node-notifier . Ci consente di avvisare gli utenti su Windows, MacOS e Linux.
Installa il modulo node-notifier nella cartella dell'app utilizzando il seguente comando in quella cartella:
$ npm install --save node-notifierCreiamo ora un'app che abbia un pulsante che genererà una notifica ogni volta che clicchiamo su questo pulsante.
Creane uno nuovo main.js file e inserisci il seguente codice in esso -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Creiamo ora la nostra pagina web e lo script che attiverà la notifica. Creane uno nuovoindex.html file con il seguente codice -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Il notify ci permette di passargli un objectwithinformazioni come titolo, messaggio, miniatura e così via che ci aiutano a personalizzare la notifica. Possiamo anche impostare alcuni listener di eventi sulla notifica.
Ora, esegui l'app utilizzando il seguente comando:
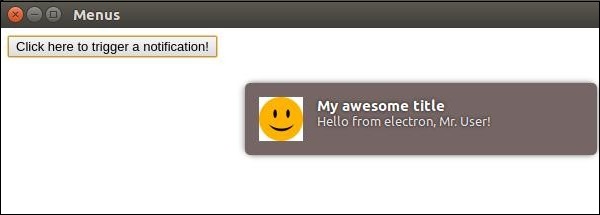
$ electron ./main.jsQuando fai clic sul pulsante che abbiamo creato, vedrai una notifica nativa dal tuo sistema operativo, come mostrato nella seguente schermata:

Abbiamo anche gestito gli eventi in cui l'utente fa clic sulla notifica o la notifica scade. Questi metodi ci aiutano a rendere l'app più interattiva se è in esecuzione in background.