ES6 - Mappa immagine
È possibile utilizzare JavaScript per creare una mappa immagine lato client. Le mappe immagine lato client sono abilitate dall'attributo usemap per<img /> tag e definito da speciali <map> e <area> tag di estensione.
L'immagine che andrà a formare la mappa viene inserita nella pagina usando l'elemento <img /> normalmente, tranne per il fatto che porta un attributo extra chiamato usemap. Il valore diusemap attributo è il valore dell'attributo name sull'elemento <map>, che stai per incontrare, preceduto da un cancelletto o un cancelletto.
L'elemento <map> crea effettivamente la mappa per l'immagine e di solito segue direttamente dopo l'elemento <img />. Funge da contenitore per gli elementi <area /> che definiscono effettivamente gli hotspot cliccabili. L'elemento <map> porta un solo attributo, l'attributo name, che è il nome che identifica la mappa. Questo è il modo in cui l'elemento <img /> sa quale elemento <map> usare.
L'elemento <area> specifica la forma e le coordinate che definiscono i confini di ciascun punto attivo cliccabile.
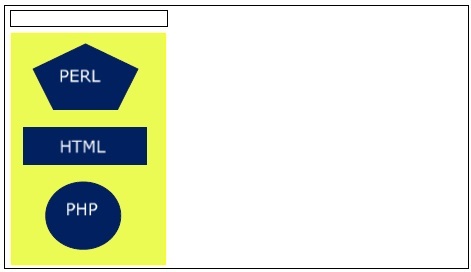
Il codice seguente combina mappe immagine e JavaScript per produrre un messaggio in una casella di testo quando il mouse viene spostato su parti diverse di un'immagine.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente. Puoi sentire il concetto di mappa posizionando il cursore del mouse sull'oggetto dell'immagine.