ES6 - Guida rapida
ECMAScript (ES) è una specifica del linguaggio di scripting standardizzata da ECMAScript International. Viene utilizzato dalle applicazioni per abilitare lo scripting lato client. La specifica è influenzata dai linguaggi di programmazione come Self, Perl, Python, Java ecc. Linguaggi come JavaScript, Jscript e ActionScript sono regolati da questa specifica.
Questo tutorial ti introduce all'implementazione di ES6 in JavaScript.
JavaScript
JavaScript è stato sviluppato da Brendan Eich, uno sviluppatore presso Netscape Communications Corporation, nel 1995.JavaScript è nato con il nome Mocha ed è stato brevemente chiamato LiveScript prima di essere ufficialmente ribattezzato JavaScript. È un linguaggio di scripting che viene eseguito dal browser, cioè dal lato client. Viene utilizzato insieme all'HTML per sviluppare pagine web reattive.
L'implementazione di ECMA Script6 discussa qui copre le seguenti nuove funzionalità:
- Supporto per le costanti
- Ambito di blocco
- Funzioni freccia
- Gestione dei parametri estesi
- Letterali modello
- Letterali estesi
- Proprietà degli oggetti migliorate
- Assegnazione destrutturante
- Modules
- Classes
- Iterators
- Generators
- Collections
- Nuovi metodi incorporati per varie classi
- Promises
Versioni ECMAScript
Ci sono nove edizioni di ECMA-262 che sono le seguenti:
| Edizione | Nome | Descrizione |
|---|---|---|
| 1 | ECMAScript 1 | Prima edizione rilasciata nel 1997 |
| 2 | ECMAScript 2 | Seconda edizione rilasciata nel 1998, modifiche minori per soddisfare lo standard ISO / IEC 16262 |
| 3 | ECMAScript 3 | Terza edizione rilasciata nel 1999 con miglioramenti del linguaggio |
| 4 | ECMAScript 4 | Il piano di rilascio della quarta edizione è stato abbandonato, alcune funzionalità aggiunte successivamente in ES6 e altre funzionalità complesse sono state eliminate |
| 5 | ECMAScript 5 | Quinta edizione rilasciata nel 2009 |
| 5.1 | ECMAScript 5.1 | Edizione 5.1 rilasciata nel 2011, modifiche minori per soddisfare lo standard ISO / IEC 16262: 2011 |
| 6 | ECMAScript 2015 / ES6 | Sesta edizione rilasciata nel 2015, vedere i capitoli ES6 per le nuove funzionalità |
| 7 | ECMAScript 2016 / ES7 | Settima edizione rilasciata nel 2016, vedere i capitoli ES7 per le nuove funzionalità |
| 8 | ECMAScript 2017 / ES8 | Otto edizione rilasciata nel 2017, vedere i capitoli ES8 per le nuove funzionalità |
| 9 | ECMAScript 2018 / ES9 | Nona edizione rilasciata nel 2018, vedere i capitoli ES9 per le nuove funzionalità |
In questo capitolo, discuteremo la creazione dell'ambiente per ES6.
Configurazione dell'ambiente locale
JavaScript può essere eseguito su qualsiasi browser, host e sistema operativo. Avrai bisogno di quanto segue per scrivere e testare uno standard di programma JavaScript:
Editor di testo
L'editor di testo ti aiuta a scrivere il tuo codice sorgente. Esempi di pochi editor includono Blocco note di Windows, Blocco note ++, Emacs, vim o vi ecc. Gli editor utilizzati possono variare a seconda dei sistemi operativi. I file di origine sono in genere denominati con l'estensioneextension.js
Installazione di Node.js
Node.jsè un ambiente di runtime open source e multipiattaforma per JavaScript lato server. Node.js è necessario per eseguire JavaScript senza il supporto del browser. Utilizza il motore JavaScript V8 di Google per eseguire il codice. Puoi scaricare il codice sorgente di Node.js o un programma di installazione predefinito per la tua piattaforma. Il nodo è disponibile all'indirizzohttps://nodejs.org/en/download
Installazione su Windows
Scarica ed esegui il file .msi installer per Node

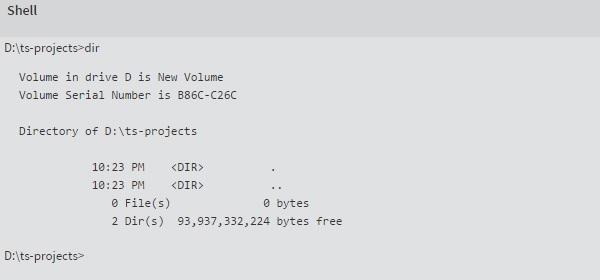
Per verificare se l'installazione è andata a buon fine, inserisci il comando node –v nella finestra del terminale.

Installazione su Mac OS X
Per installare node.js su OS X puoi scaricare un pacchetto binario precompilato che rende un'installazione piacevole e facile. Vai su www.nodejs.org e fai clic sul pulsante di installazione per scaricare il pacchetto più recente.

Installa il pacchetto da .dmg seguendo la procedura guidata di installazione che installerà entrambi node e npm. npm è il Node Package Manager che facilita l'installazione di pacchetti aggiuntivi per Node.js.

Installazione su Linux
È necessario installare un numero di file dependencies prima di poter installare Node.js e npm.
Ruby e GCC. Avrai bisogno di Ruby 1.8.6 o più recente e GCC 4.2 o più recente
Homebrew.Homebrew è un gestore di pacchetti originariamente per Mac, ma è stato portato su Linux come Linuxbrew. Puoi saperne di più su Homebrew suhttp://brew.sh/ al http://brew.sh/linuxbrew.
Supporto per l'ambiente di sviluppo integrato (IDE)
JavaScript può essere costruito su una pletora di ambienti di sviluppo come Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, ecc. L'IDE di Visual Studio Code and Brackets è discusso in questa sezione. L'ambiente di sviluppo utilizzato qui è Visual Studio Code (piattaforma Windows).
Codice di Visual Studio
Questo è l'IDE open source di Visual Studio. È disponibile per piattaforme Mac OS X, Linux e Windows. VScode è disponibile all'indirizzohttps://code.visualstudio.com.
Installazione su Windows
Scarica Visual Studio Code per Windows.

Fare doppio clic su VSCodeSetup.exe


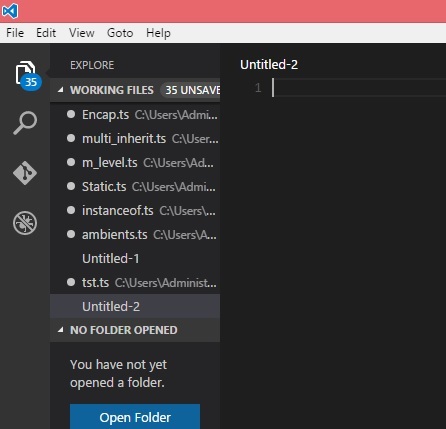
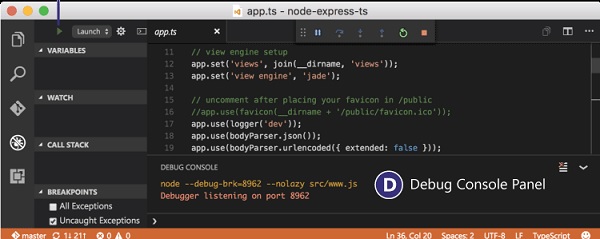
Di seguito è riportato lo screenshot dell'IDE.

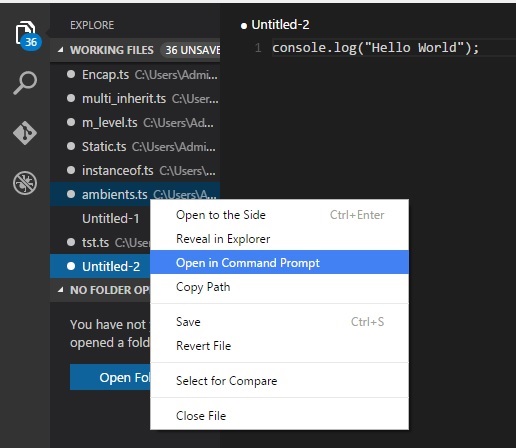
Puoi passare direttamente al percorso del file facendo clic con il pulsante destro del mouse sul file → apri nel prompt dei comandi. Allo stesso modo, ilReveal in Explorer opzione mostra il file in Esplora file.

Installazione su Mac OS X
La guida all'installazione specifica per Mac OS X di Visual Studio Code è disponibile all'indirizzo https://code.visualstudio.com/docs/setup/setup-overview
Installazione su Linux
La guida all'installazione specifica di Linux per Visual Studio Code è disponibile all'indirizzo https://code.visualstudio.com/Docs/editor/setup.
Parentesi
Brackets è un editor open source gratuito per lo sviluppo web, creato da Adobe Systems. È disponibile per Linux, Windows e Mac OS X. Brackets è disponibile all'indirizzohttp://brackets.io.

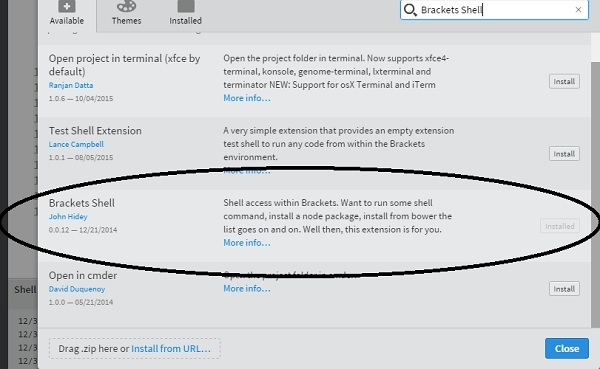
Puoi eseguire il prompt / shell DOS all'interno di Brackets stesso aggiungendo un'altra estensione Brackets Shell.

Al momento dell'installazione, troverai un'icona della shell sul lato destro dell'editor


Siete a posto!!!
Syntaxdefinisce l'insieme di regole per la scrittura dei programmi. Ogni specifica del linguaggio definisce la propria sintassi.
Un programma JavaScript può essere composto da:
Variables - Rappresenta un blocco di memoria denominato che può memorizzare valori per il programma.
Literals - Rappresenta valori costanti / fissi.
Operators - Simboli che definiscono come verranno elaborati gli operandi.
Keywords - Parole che hanno un significato speciale nel contesto di una lingua.
La tabella seguente elenca alcune parole chiave in JavaScript. Alcune parole chiave di uso comune sono elencate nella tabella seguente.
| rompere | come | qualunque | Interruttore |
| Astuccio | Se | gettare | Altro |
| var | numero | corda | Ottenere |
| modulo | genere | istanza di | Tipo di |
| finalmente | per | enum | Esportare |
| mentre | vuoto | Questo | Nuovo |
| nullo | super | Catturare | permettere |
| statico | ritorno | Vero | Falso |
Modules - Rappresenta blocchi di codice che possono essere riutilizzati in diversi programmi / script.
Comments- Utilizzato per migliorare la leggibilità del codice. Questi vengono ignorati dal motore JavaScript.
Identifiers - Questi sono i nomi dati agli elementi in un programma come variabili, funzioni, ecc. Le regole per gli identificatori sono:
Gli identificatori possono includere sia caratteri che cifre. Tuttavia, l'identificatore non può iniziare con una cifra.
Gli identificatori non possono includere simboli speciali ad eccezione del carattere di sottolineatura (_) o del simbolo del dollaro ($).
Gli identificatori non possono essere parole chiave. Devono essere unici.
Gli identificatori fanno distinzione tra maiuscole e minuscole. Gli identificatori non possono contenere spazi.
La tabella seguente illustra alcuni identificatori validi e non validi.
| Esempi di identificatori validi | Esempi di identificatori non validi |
|---|---|
nome di battesimo nome di battesimo num1 $ risultato |
Var # nome di battesimo nome di battesimo 1numero |
Spazi vuoti e interruzioni di riga
ES6 ignora gli spazi, le tabulazioni e le nuove righe che appaiono nei programmi. Puoi usare spazi, tabulazioni e nuove righe liberamente nel tuo programma e sei libero di formattare e far rientrare i tuoi programmi in un modo ordinato e coerente che renda il codice facile da leggere e capire.
JavaScript distingue tra maiuscole e minuscole
JavaScript fa distinzione tra maiuscole e minuscole. Ciò significa che JavaScript distingue tra i caratteri maiuscoli e minuscoli.
I punti e virgola sono facoltativi
Ogni riga di istruzione è chiamata a statement. I punti e virgola sono facoltativi in JavaScript.
Esempio
console.log("hello world")
console.log("We are learning ES6")Una singola riga può contenere più istruzioni. Tuttavia, queste istruzioni devono essere separate da un punto e virgola.
Commenti in JavaScript
Commentssono un modo per migliorare la leggibilità di un programma. I commenti possono essere utilizzati per includere informazioni aggiuntive su un programma come l'autore del codice, suggerimenti su una funzione / costrutto, ecc. I commenti vengono ignorati dal compilatore.
JavaScript supporta i seguenti tipi di commenti:
Single-line comments (//) - Qualsiasi testo compreso tra // e la fine di una riga viene trattato come un commento.
Multi-line comments (/* */) - Questi commenti possono estendersi su più righe.
Esempio
//this is single line comment
/* This is a
Multi-line comment
*/Il tuo primo codice JavaScript
Cominciamo con il tradizionale esempio "Hello World" ".
var message = "Hello World"
console.log(message)Il programma può essere analizzato come:
La riga 1 dichiara una variabile con il nome messaggio. Le variabili sono un meccanismo per memorizzare i valori in un programma.
La riga 2 stampa il valore della variabile nel prompt. Qui, la console si riferisce alla finestra del terminale. Il registro delle funzioni () viene utilizzato per visualizzare il testo sullo schermo.
Esecuzione del codice
Useremo Node.js per eseguire il nostro codice.
Step 1 - Salva il file come Test.js
Step 2 - Fare clic con il pulsante destro del mouse sul file Test.js sotto l'opzione dei file di lavoro nella finestra di esplorazione del progetto di Visual Studio Code.
Step 3 - Seleziona l'opzione Apri nel prompt dei comandi.
Step 4 - Digita il seguente comando nella finestra del terminale di Node.
node Test.jsIl seguente output viene visualizzato in caso di corretta esecuzione del file.
Hello WorldNode.js e JS / ES6
Le funzionalità di ECMAScript 2015 (ES6) sono classificate in tre gruppi:
For Shipping - Queste sono caratteristiche che V8 considera stabili.
Staged Features - Queste sono caratteristiche quasi completate ma non considerate stabili dal team V8.
In Progress - Queste funzionalità devono essere utilizzate solo a scopo di test.
La prima categoria di funzionalità è completamente supportata e attivata per impostazione predefinita dal nodo. Le funzionalità a fasi richiedono un runtime - - flag di armonia per essere eseguite.
Un elenco di flag CLI specifici del componente per Node.js può essere trovato qui -
La modalità rigorosa
La quinta edizione della specifica ECMAScript ha introdotto la modalità Strict. La modalità rigorosa impone uno strato di vincoli a JavaScript. Apporta diverse modifiche alla normale semantica JavaScript.
Il codice può essere trasferito per funzionare in modalità rigorosa includendo quanto segue:
// Whole-script strict mode syntax
"use strict";
v = "Hi! I'm a strict mode script!"; // ERROR: Variable v is not declaredNello snippet sopra, l'intero codice viene eseguito come una variante vincolata di JavaScript.
JavaScript permette anche di restringere, la Strict Mode nell'ambito di un blocco come quella di una funzione. Questo è illustrato come segue:
v = 15
function f1() {
"use strict";
var v = "Hi! I'm a strict mode script!";
}Nello snippet precedente, qualsiasi codice esterno alla funzione verrà eseguito in modalità non rigorosa. Tutte le istruzioni all'interno della funzione verranno eseguite in modalità rigorosa.
ES6 e sollevamento
Il motore JavaScript, per impostazione predefinita, sposta le dichiarazioni in alto. Questa funzione è definita comehoisting. Questa caratteristica si applica a variabili e funzioni. Il sollevamento consente a JavaScript di utilizzare un componente prima che sia stato dichiarato. Tuttavia, il concetto di sollevamento non si applica agli script eseguiti in modalità rigorosa.
Sollevamento variabile e Sollevamento funzionale sono spiegati nei capitoli successivi.
UN variable, per definizione, è "uno spazio con nome nella memoria" che memorizza i valori. In altre parole, funge da contenitore per i valori in un programma. Vengono chiamati i nomi delle variabiliidentifiers. Di seguito sono riportate le regole di denominazione per un identificatore:
Gli identificatori non possono essere parole chiave.
Gli identificatori possono contenere alfabeti e numeri.
Gli identificatori non possono contenere spazi e caratteri speciali, tranne il carattere di sottolineatura (_) e il segno del dollaro ($).
I nomi delle variabili non possono iniziare con un numero.
Digitare Sintassi
Una variabile deve essere dichiarata prima di essere utilizzata. La sintassi di ES5 utilizzava l'estensionevarparola chiave per ottenere lo stesso risultato. La sintassi ES5 per la dichiarazione di una variabile è la seguente.
//Declaration using var keyword
var variable_nameES6 introduce la seguente sintassi di dichiarazione delle variabili:
- Usando il let.
- Utilizzando il const.
Variable initializationsi riferisce al processo di memorizzazione di un valore nella variabile. Una variabile può essere inizializzata al momento della sua dichiarazione o in un secondo momento.
La tradizionale sintassi del tipo ES5 per la dichiarazione e l'inizializzazione di una variabile è la seguente:
//Declaration using var keyword
var variable_name = valueEsempio: utilizzo di variabili
var name = "Tom"
console.log("The value in the variable is: "+name)L'esempio precedente dichiara una variabile e ne stampa il valore.
Il seguente output viene visualizzato in caso di esecuzione riuscita.
The value in the variable is TomJavaScript e digitazione dinamica
JavaScript è un linguaggio non digitato. Ciò significa che una variabile JavaScript può contenere un valore di qualsiasi tipo di dati. A differenza di molti altri linguaggi, non è necessario dire a JavaScript durante la dichiarazione della variabile quale tipo di valore la variabile manterrà. Il tipo di valore di una variabile può cambiare durante l'esecuzione di un programma e JavaScript se ne occupa automaticamente. Questa funzione è definita comedynamic typing.
JavaScriptVariable Scope
L'ambito di una variabile è la regione del programma in cui è definita. Tradizionalmente, JavaScript definisce solo due ambiti: globale e locale.
Global Scope - È possibile accedere a una variabile con ambito globale da qualsiasi parte del codice JavaScript.
Local Scope - È possibile accedere a una variabile con ambito locale dall'interno di una funzione in cui è dichiarata.
Esempio: variabile globale e locale
L'esempio seguente dichiara due variabili in base al nome num - uno al di fuori della funzione (ambito globale) e l'altro all'interno della funzione (ambito locale).
var num = 10
function test() {
var num = 100
console.log("value of num in test() "+num)
}
console.log("value of num outside test() "+num)
test()La variabile a cui ci si riferisce all'interno della funzione visualizza il valore della variabile con ambito locale. Tuttavia, la variabilenum quando si accede al di fuori della funzione restituisce l'istanza con ambito globale.
Il seguente output viene visualizzato in caso di esecuzione riuscita.
value of num outside test() 10
value of num in test() 100ES6 definisce un nuovo ambito variabile: l'ambito del blocco.
L'ambito Let e Block
L'ambito del blocco limita l'accesso di una variabile al blocco in cui è dichiarata. Ilvarparola chiave assegna un ambito di funzione alla variabile. A differenza della parola chiave var, illet parola chiave consente allo script di limitare l'accesso alla variabile al blocco di inclusione più vicino.
"use strict"
function test() {
var num = 100
console.log("value of num in test() "+num) {
console.log("Inner Block begins")
let num = 200
console.log("value of num : "+num)
}
}
test()Lo script dichiara una variabile numall'interno dell'ambito locale di una funzione e lo dichiara nuovamente all'interno di un blocco utilizzando la parola chiave let. Il valore della variabile con ambito locale viene stampato quando si accede alla variabile al di fuori del blocco interno, mentre la variabile con ambito di blocco viene indicata all'interno del blocco interno.
Note - La modalità rigorosa è un modo per attivare una variante limitata di JavaScript.
Il seguente output viene visualizzato in caso di esecuzione riuscita.
value of num in test() 100
Inner Block begins
value of num : 200Esempio: let v / s var
var no = 10;
var no = 20;
console.log(no);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
20Riscriviamo lo stesso codice usando il let parola chiave.
let no = 10;
let no = 20;
console.log(no);Il codice precedente genererà un errore: l'identificatore "no" è già stato dichiarato. A qualsiasi variabile dichiarata utilizzando la parola chiave let viene assegnato l'ambito del blocco.
lasciare e bloccare il livello di sicurezza
Se proviamo a dichiarare un file letvariabile due volte all'interno dello stesso blocco, genererà un errore. Considera il seguente esempio:
<script>
let balance = 5000 // number type
console.log(typeof balance)
let balance = {message:"hello"} // changing number to object type
console.log(typeof balance)
</script>Il codice sopra risulterà nel seguente errore:
Uncaught SyntaxError: Identifier 'balance' has already been declaredlasciare e più blocchi
Tuttavia, lo stesso let variabile può essere utilizzata in diversi ambiti a livello di blocco senza errori di sintassi.
Esempio
<script>
let count = 100
for (let count = 1;count <= 10;count++){
//inside for loop brackets ,count value starts from 1
console.log("count value inside loop is ",count);
}
//outside for loop brackets ,count value is 100
console.log("count value after loop is",count);
if(count == 100){
//inside if brackets ,count value is 50
let count = 50;
console.log("count inside if block",count);
}
console.log(count);
</script>L'output del codice precedente sarà il seguente:
count value inside loop is 1
count value inside loop is 2
count value inside loop is 3
count value inside loop is 4
count value inside loop is 5
count value inside loop is 6
count value inside loop is 7
count value inside loop is 8
count value inside loop is 9
count value inside loop is 10
count value after loop is 100
count inside if block 50
100Il const
Il constla dichiarazione crea un riferimento di sola lettura a un valore. Non significa che il valore che contiene sia immutabile, ma solo che l'identificatore della variabile non può essere riassegnato. Le costanti hanno un ambito di blocco, proprio come le variabili definite usando l'istruzione let. Il valore di una costante non può cambiare tramite riassegnazione e non può essere nuovamente dichiarato.
Le seguenti regole sono valide per una variabile dichiarata utilizzando il const parola chiave -
- Le costanti non possono essere riassegnate a un valore.
- Una costante non può essere dichiarata nuovamente.
- Una costante richiede un inizializzatore. Ciò significa che le costanti devono essere inizializzate durante la sua dichiarazione.
- Il valore assegnato a un file const variabile è mutabile.
Esempio
const x = 10
x = 12 // will result in an error!!Il codice precedente restituirà un errore poiché non è possibile riassegnare un valore alle costanti. Le costanti variabili sono immutabili.
Le costanti sono immutabili
A differenza delle variabili dichiarate utilizzando let parola chiave, constantssono immutabili. Ciò significa che il suo valore non può essere modificato. Ad esempio, se proviamo a modificare il valore della variabile costante, verrà visualizzato un errore.
<script>
let income = 100000
const INTEREST_RATE = 0.08
income += 50000 // mutable
console.log("changed income value is ",income)
INTEREST_RATE += 0.01
console.log("changed rate is ",INTEREST_RATE) //Error: not mutable
</script>L'output del codice precedente sarà il seguente:
changed income value is 150000
Uncaught TypeError: Assignment to constant variableconst e array
L'esempio seguente mostra come creare un array non modificabile. È possibile aggiungere nuovi elementi all'array. Tuttavia, la reinizializzazione dell'array comporterà un errore come mostrato di seguito:
<script>
const DEPT_NOS = [10,20,30,50]
DEPT_NOS.push(40)
console.log('dept numbers is ',DEPT_NOS)
const EMP_IDS = [1001,1002,1003]
console.log('employee ids',EMP_IDS)
//re assigning variable employee ids
EMP_IDS = [2001,2002,2003]
console.log('employee ids after changing',EMP_IDS)
</script>L'output del codice sopra sarà come mostrato di seguito -
dept numbers is (5) [10, 20, 30, 50, 40]
employee ids (3) [1001, 1002, 1003]
Uncaught TypeError: Assignment to constant variable.La parola chiave var
Prima di ES6, il varla parola chiave è stata utilizzata per dichiarare una variabile in JavaScript. Variabili dichiarate utilizzandovarnon supportano l'ambito a livello di blocco. Ciò significa che se una variabile viene dichiarata in un ciclo oif block è possibile accedervi al di fuori del ciclo o del file if block. Questo perché le variabili dichiarate utilizzando ilvar supporto di parole chiave di sollevamento.
var e sollevamento
Variable hoistingconsente l'uso di una variabile in un programma JavaScript, anche prima che venga dichiarata. Tali variabili verranno inizializzate aundefinedper impostazione predefinita. Il runtime JavaScript analizzerà le dichiarazioni di variabili e le inserirà all'inizio della funzione o dello script. Variabili dichiarate convarla parola chiave viene issata in cima. Considera il seguente esempio:
<script>
variable company is hoisted to top , var company = undefined
console.log(company); // using variable before declaring
var company = "TutorialsPoint"; // declare and initialized here
console.log(company);
</script>L'output del codice sopra sarà come mostrato di seguito -
undefined
TutorialsPointvar e block scope
Il block scopelimita l'accesso di una variabile al blocco in cui è dichiarata. Ilvarparola chiave assegna un ambito di funzione alla variabile. Variabili dichiarate utilizzando ilvarla parola chiave non ha un ambito di blocco. Considera il seguente esempio:
<script>
//hoisted to top ; var i = undefined
for (var i = 1;i <= 5;i++){
console.log(i);
}
console.log("after the loop i value is "+i);
</script>L'output del codice precedente sarà il seguente:
1
2
3
4
5
after the loop i value is 6La variabile i è dichiarato all'interno del ciclo for usando il varparola chiave. La variabile i è accessibile al di fuori del ciclo. Tuttavia, a volte, potrebbe essere necessario limitare l'accesso a una variabile all'interno di un blocco. Non possiamo usare il filevarparola chiave in questo scenario. ES6 introduce illet parola chiave per superare questa limitazione.
var e sicurezza a livello di blocco
Se dichiariamo lo stesso variable due volte utilizzando il var keywordall'interno di un blocco, il compilatore non genererà un errore. Tuttavia, ciò potrebbe causare errori logici imprevisti in fase di esecuzione.
<script>
var balance = 5000
console.log(typeof balance)
var balance = {message:"hello"}
console.log(typeof balance)
</script>L'output del codice sopra è come mostrato di seguito:
number
objectUn expressionè un tipo speciale di istruzione che restituisce un valore. Ogni espressione è composta da:
Operands - Rappresenta i dati.
Operator - Definisce come verranno elaborati gli operandi per produrre un valore.
Considera la seguente espressione: 2 + 3. Qui nell'espressione, 2 e 3 sono operandi e il simbolo + (più) è l'operatore. JavaScript supporta i seguenti tipi di operatori:
- Operatori aritmetici
- Operatori logici
- Operatori relazionali
- Operatori bit per bit
- Operatori di assegnazione
- Operatori ternari / condizionali
- Operatori di stringa
- Operatori di tipo
- L'operatore del vuoto
Operatori aritmetici
Assumi i valori nelle variabili a e b sono rispettivamente 10 e 5.
Mostra esempi
| Operatore | Funzione | Esempio |
|---|---|---|
| + | Addition Restituisce la somma degli operandi. |
a + b è 15 |
| - | Subtraction Restituisce la differenza dei valori. |
ab è 5 |
| * | Multiplication Restituisce il prodotto dei valori. |
a * b è 50 |
| / | Division Esegue un'operazione di divisione e restituisce il quoziente. |
a / b è 2 |
| % | Modulus Esegue una divisione e restituisce il resto. |
a% b è 0 |
| ++ | Increment Incrementa il valore della variabile di uno. |
a ++ è 11 |
| - | Decrement Decrementa il valore della variabile di uno. |
a-- è 9 |
Operatori relazionali
Gli operatori relazionali testano o definiscono il tipo di relazione tra due entità. Gli operatori relazionali restituiscono un valore booleano, cioè vero / falso.
Supponiamo che il valore di A sia 10 e B sia 20.
Mostra esempi
| Operatori | Descrizione | Esempio |
|---|---|---|
| > | Più grande di | (A> B) è False |
| < | Minore di | (A <B) è vero |
| > = | Maggiore o uguale a | (A> = B) è False |
| <= | Minore o uguale a | (A <= B) è vero |
| == | Uguaglianza | (A == B) è False |
| ! = | Non uguale | (A! = B) è vero |
Operatori logici
Gli operatori logici vengono utilizzati per combinare due o più condizioni. Anche gli operatori logici restituiscono un valore booleano. Supponiamo che il valore della variabile A sia 10 e B sia 20.
Mostra esempi .
| Operatori | Descrizione | Esempio |
|---|---|---|
| && | And L'operatore restituisce true solo se tutte le espressioni specificate restituiscono true. |
(A> 10 && B> 10) è False |
| || | Or L'operatore restituisce true se almeno una delle espressioni specificate restituisce true. |
(A> 10 || B> 10) è vero |
| ! | Not L'operatore restituisce l'inverso del risultato dell'espressione. Ad esempio:! (7> 5) restituisce false. |
! (A> 10) è vero |
Operatori bit per bit
JavaScript supporta i seguenti operatori bit per bit. La tabella seguente riassume gli operatori bit per bit di JavaScript.
Mostra esempi .
| Operatori | Utilizzo | Descrizione |
|---|---|---|
| Bitwise AND | a & b | Restituisce uno in ciascuna posizione di bit per la quale i bit corrispondenti di entrambi gli operandi sono uno |
| OR bit per bit | a | b | Restituisce uno in ogni posizione di bit per cui i bit corrispondenti di uno o entrambi gli operandi sono uno |
| Bitwise XOR | a ^ b | Restituisce uno in ciascuna posizione di bit per cui i bit corrispondenti di uno ma non di entrambi gli operandi sono uno |
| Bitwise NON | ~ a | Inverte i bit del suo operando |
| Tasto maiuscolo di sinistra | a << b | Sposta a nella rappresentazione binaria b (<32) bit a sinistra, spostandosi in zero da destra |
| Spostamento a destra di propagazione del segno | a >> b | Sposta a nella rappresentazione binaria b (<32) bit a destra, scartando i bit spostati |
| Spostamento a destra con riempimento zero | a >>> b | Sposta a nella rappresentazione binaria b (<32) bit a destra, scartando i bit spostati e spostando gli zeri da sinistra |
Operatori di assegnazione
La tabella seguente riepiloga gli operatori di assegnazione.
Mostra esempi .
| Suor n | Operatore e descrizione |
|---|---|
| 1 | = (Simple Assignment) Assegna i valori dall'operando del lato destro all'operando del lato sinistro. Example - C = A + B assegnerà il valore di A + B a C |
| 2 | += (Add and Assignment) Aggiunge l'operando destro all'operando sinistro e assegna il risultato all'operando sinistro. Example - C + = A è equivalente a C = C + A |
| 3 | -= (Subtract and Assignment) Sottrae l'operando destro dall'operando sinistro e assegna il risultato all'operando sinistro. Example C - = A è equivalente a C = C - A |
| 4 | *= (Multiply and Assignment) Moltiplica l'operando destro con l'operando sinistro e assegna il risultato all'operando sinistro. Example C * = A è equivalente a C = C * A |
| 5 | /= (Divide and Assignment) Divide l'operando di sinistra con l'operando di destra e assegna il risultato all'operando di sinistra. |
Note - La stessa logica si applica agli operatori Bitwise, quindi diventeranno << =, >> =, >> =, & =, | = e ^ =.
Operatori vari
Di seguito sono riportati alcuni degli operatori vari.
L'operatore di negazione (-)
Cambia il segno di un valore. Il seguente programma è un esempio dello stesso.
var x = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Il seguente output viene visualizzato in caso di corretta esecuzione del programma precedente.
value of x: 4
value of y: -4Operatori di stringa: operatore di concatenazione (+)
L'operatore + quando viene applicato alle stringhe aggiunge la seconda stringa alla prima. Il seguente programma aiuta a comprendere questo concetto.
var msg = "hello"+"world"
console.log(msg)Il seguente output viene visualizzato in caso di corretta esecuzione del programma precedente.
helloworldL'operazione di concatenazione non aggiunge uno spazio tra le stringhe. Più stringhe possono essere concatenate in una singola istruzione.
Operatore condizionale (?)
Questo operatore viene utilizzato per rappresentare un'espressione condizionale. L'operatore condizionale è talvolta indicato anche come operatore ternario. Di seguito è riportata la sintassi.
Test ? expr1 : expr2Dove,
Test - Si riferisce all'espressione condizionale
expr1 - Valore restituito se la condizione è vera
expr2 - Valore restituito se la condizione è falsa
Example
var num = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)La riga 2 controlla se il valore nella variabile num è maggiore di zero. Se num è impostato su un valore maggiore di zero, restituisce la stringa "positiva" altrimenti viene restituita una stringa "non positiva".
Il seguente output viene visualizzato in caso di corretta esecuzione del programma precedente.
non-positivetipo di operatore
È un operatore unario. Questo operatore restituisce il tipo di dati dell'operando. La tabella seguente elenca i tipi di dati e i valori restituiti datypeof operatore in JavaScript.
| genere | Stringa Restituita da typeof |
|---|---|
| Numero | "numero" |
| Corda | "corda" |
| Booleano | "booleano" |
| Oggetto | "oggetto" |
Il codice di esempio seguente visualizza il numero come output.
var num = 12
console.log(typeof num); //output: numberIl seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
numberOperatore Spread
ES6 fornisce un nuovo operatore chiamato spread operator. L'operatore di diffusione è rappresentato da tre punti "...". L'operatore spread converte un array in singoli elementi dell'array.
Operatore e funzione di diffusione
L'esempio seguente illustra l'uso degli operatori di diffusione in una funzione
<script>
function addThreeNumbers(a,b,c){
return a+b+c;
}
const arr = [10,20,30]
console.log('sum is :',addThreeNumbers(...arr))
console.log('sum is ',addThreeNumbers(...[1,2,3]))
</script>L'output del codice sopra sarà come mostrato di seguito -
sum is : 60
sum is 6Operatore di diffusione e copia e concatenazione di array
L'operatore spread può essere utilizzato per copiare un array in un altro. Può anche essere utilizzato per concatenare due o più array. Questo è mostrato nell'esempio sotto:
Esempio
<script>
//copy array using spread operator
let source_arr = [10,20,30]
let dest_arr = [...source_arr]
console.log(dest_arr)
//concatenate two arrays
let arr1 = [10,20,30]
let arr2 =[40,50,60]
let arr3 = [...arr1,...arr2]
console.log(arr3)
</script>L'output del codice precedente sarà come indicato di seguito:
[10, 20, 30]
[10, 20, 30, 40, 50, 60]Operatore di diffusione e copia e concatenazione di oggetti
L'operatore di diffusione può essere utilizzato per copiare un oggetto in un altro. Può anche essere utilizzato per concatenare due o più oggetti. Questo è mostrato nell'esempio sotto:
<script>
//copy object
let student1 ={firstName:'Mohtashim',company:'TutorialsPoint'}
let student2 ={...student1}
console.log(student2)
//concatenate objects
let student3 = {lastName:'Mohammad'}
let student4 = {...student1,...student3}
console.log(student4)
</script>L'output del codice sopra sarà come indicato di seguito:
{firstName: "Mohtashim", company: "TutorialsPoint"}
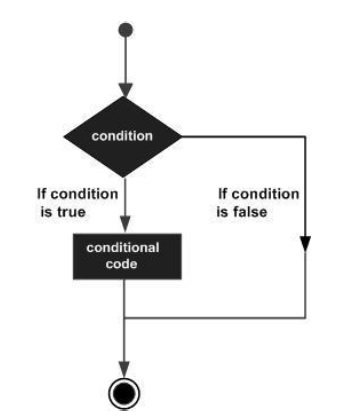
{firstName: "Mohtashim", company: "TutorialsPoint", lastName: "Mohammad"}Un costrutto condizionale / decisionale valuta una condizione prima che le istruzioni vengano eseguite.

I costrutti condizionali in JavaScript sono classificati nella tabella seguente.
| Suor n | Dichiarazione e descrizione |
|---|---|
| 1 | if Statement Un'istruzione "if" consiste in un'espressione booleana seguita da una o più istruzioni. |
| 2 | if ... else Istruzione Un'istruzione "if" può essere seguita da un'istruzione "else" facoltativa, che viene eseguita quando l'espressione booleana è falsa. |
| 3 | L'altro .. if ladder / annidato if istruzioni Il resto ... se la scala è utile per testare più condizioni. Di seguito è riportata la sintassi dello stesso. |
| 4 | switch ... case Statement L'istruzione switch valuta un'espressione, abbina il valore dell'espressione a una clausola case ed esegue le istruzioni associate a quel caso. |
A volte, alcune istruzioni richiedono l'esecuzione ripetuta. I loop sono un modo ideale per fare lo stesso. Un ciclo rappresenta un insieme di istruzioni che devono essere ripetute. Nel contesto di un ciclo, una ripetizione è definita come un fileiteration.
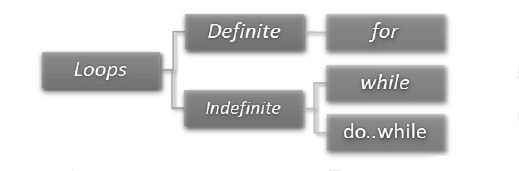
La figura seguente illustra la classificazione dei loop:

Definite Loop
Un ciclo il cui numero di iterazioni è definito / fisso è definito come un file definite loop. Il "ciclo for" è un'implementazione di un filedefinite loop.
for (initial_count_value; termination-condition; step) {
//statements
}| Suor n | Ciclo definito e descrizione |
|---|---|
| 1 | Il ciclo "for" Il ciclo for esegue il blocco di codice per un numero di volte specificato. |
| 2 | Il for ... in loop Il ciclo for ... in viene utilizzato per scorrere le proprietà di un oggetto. |
| 3 | Il ciclo for ... of Il ciclo for ... of viene utilizzato per iterare gli iterabili invece dei letterali oggetto. |
Ciclo indefinito
Un ciclo indefinito viene utilizzato quando il numero di iterazioni in un ciclo è indeterminato o sconosciuto.
I cicli indefiniti possono essere implementati usando -
| Suor n | Ciclo e descrizione indefiniti |
|---|---|
| 1 | Il ciclo while Il ciclo while esegue le istruzioni ogni volta che la condizione specificata restituisce true. |
| 2 | Il ciclo do ... while Il ciclo do ... while è simile al ciclo while tranne per il fatto che il ciclo do ... while non valuta la condizione per la prima volta che il ciclo viene eseguito. |
Le dichiarazioni di controllo del loop
| Suor n | Dichiarazioni e descrizione del controllo del loop |
|---|---|
| 1 | La dichiarazione di rottura L'istruzione break viene utilizzata per estrarre il controllo da un costrutto. |
| 2 | L'istruzione continue L'istruzione continue salta le istruzioni successive nell'iterazione corrente e riporta il controllo all'inizio del ciclo. |
Utilizzo di etichette per controllare il flusso
UN labelè semplicemente un identificatore seguito da due punti (:) applicato a un'istruzione o a un blocco di codice. È possibile utilizzare un'etichetta conbreak e continue per controllare il flusso in modo più preciso.
Non sono consentite interruzioni di riga tra i file ‘continue’ o ‘break’dichiarazione e il nome dell'etichetta. Inoltre, non dovrebbero esserci altre istruzioni tra il nome di un'etichetta e un ciclo associato
| Suor n | Etichetta e descrizione |
|---|---|
| 1 | Etichetta con pausa Un'etichetta può essere utilizzata con interruzione e continuare a controllare il flusso in modo più preciso. |
| 2 | Etichetta con Continua Non sono consentite interruzioni di riga tra l'istruzione "continue" o "break" e il nome dell'etichetta. |
Functionssono gli elementi costitutivi del codice leggibile, gestibile e riutilizzabile. Le funzioni vengono definite utilizzando la parola chiave function. Di seguito è riportata la sintassi per definire una funzione standard.
function function_name() {
// function body
}Per forzare l'esecuzione della funzione, deve essere chiamata. Questo è chiamato come chiamata di funzione. La seguente è la sintassi per invocare una funzione.
function_name()Esempio: definizione di funzione semplice
//define a function
function test() {
console.log("function called")
}
//call the function
test()L'esempio definisce una funzione test (). Una coppia di delimitatori ({}) definiscono il corpo della funzione. È anche chiamato comefunction scope. Una funzione deve essere invocata per forzarne l'esecuzione.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
function calledClassificazione delle funzioni
Le funzioni possono essere classificate come Returning e Parameterized funzioni.
Restituzione di funzioni
Le funzioni possono anche restituire il valore insieme al controllo al chiamante. Tali funzioni sono chiamate come funzioni di ritorno.
Di seguito è riportata la sintassi per la funzione di ritorno.
function function_name() {
//statements
return value;
}Una funzione restituita deve terminare con un'istruzione return.
Una funzione può restituire al massimo un valore. In altre parole, può esserci solo un'istruzione return per funzione.
L'istruzione return dovrebbe essere l'ultima istruzione nella funzione.
Il frammento di codice seguente è un esempio di una funzione restituita:
function retStr() {
return "hello world!!!"
}
var val = retStr()
console.log(val)L'esempio sopra definisce una funzione che restituisce la stringa "ciao mondo !!!" al chiamante. Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
hello world!!!Funzioni parametrizzate
I parametri sono un meccanismo per passare valori alle funzioni. I parametri fanno parte della firma della funzione. I valori dei parametri vengono passati alla funzione durante la sua chiamata. Se non diversamente specificato, il numero di valori passati a una funzione deve corrispondere al numero di parametri definiti.
Di seguito è riportata la sintassi che definisce una funzione parametrizzata.
function func_name( param1,param2 ,…..paramN) {
......
......
}Example − Parameterized Function
L'esempio definisce una funzione add che accetta due parametri n1 e n2e stampa la loro somma. I valori dei parametri vengono passati alla funzione quando viene richiamata.
function add( n1,n2) {
var sum = n1 + n2
console.log("The sum of the values entered "+sum)
}
add(12,13)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
The sum of the values entered 25Parametri di funzione predefiniti
In ES6, una funzione consente di inizializzare i parametri con valori predefiniti, se non vengono passati valori o se non è definita. Lo stesso è illustrato nel codice seguente.
function add(a, b = 1) {
return a+b;
}
console.log(add(4))La funzione sopra, imposta il valore di b su 1 per impostazione predefinita. La funzione considererà sempre il parametro b per portare il valore 1 a meno che un valore non sia stato passato esplicitamente. Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
5Il valore predefinito del parametro verrà sovrascritto se la funzione passa un valore in modo esplicito.
function add(a, b = 1) {
return a + b;
}
console.log(add(4,2))Il codice precedente imposta il valore del parametro b esplicitamente su 2, sovrascrivendo così il suo valore predefinito. Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
6Per una migliore comprensione, consideriamo l'esempio seguente.
Esempio 1
L'esempio seguente mostra una funzione che accetta due parametri e restituisce la loro somma. Il secondo parametro ha un valore predefinito di 10. Ciò significa che, se non viene passato alcun valore al secondo parametro, il suo valore sarà 10.
<script>
function addTwoNumbers(first,second = 10){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum:",addTwoNumbers(20)) // no value
console.log("case 2 sum:",addTwoNumbers(2,3))
console.log("case 3 sum:",addTwoNumbers())
console.log("case 4 sum",addTwoNumbers(1,null))//null passed
console.log("case 5 sum",addTwoNumbers(3,undefined))
</script>L'output del codice sopra sarà come indicato di seguito -
first parameter is : 20
second parameter is : 10
case 1 sum: 30
first parameter is : 2
second parameter is : 3
case 2 sum: 5
first parameter is : undefined
second parameter is : 10
case 3 sum: NaN
first parameter is : 1
second parameter is : null
case 4 sum 1
first parameter is : 3
second parameter is : 10
case 5 sum 13Esempio 2
<script>
let DEFAULT_VAL = 30
function addTwoNumbers(first,second = DEFAULT_VAL){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum",addTwoNumbers(1))
console.log("case 2 sum",addTwoNumbers(3,undefined))
</script>L'output del codice sopra sarà come mostrato di seguito -
first parameter is : 1
second parameter is : 30
case 1 sum 31
first parameter is : 3
second parameter is : 30
case 2 sum 33Parametri di riposo
I parametri di riposo sono simili agli argomenti delle variabili in Java. I parametri di riposo non limitano il numero di valori che puoi passare a una funzione. Tuttavia, i valori passati devono essere tutti dello stesso tipo. In altre parole, i parametri rest agiscono come segnaposto per più argomenti dello stesso tipo.
Per dichiarare un parametro rest, il nome del parametro è preceduto da tre punti, noti come operatore spread. Il seguente esempio illustra lo stesso.
function fun1(...params) {
console.log(params.length);
}
fun1();
fun1(5);
fun1(5, 6, 7);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
0
1
3Note - I parametri di riposo dovrebbero essere gli ultimi nell'elenco dei parametri di una funzione.
Funzione anonima
Le funzioni che non sono associate a un identificatore (nome della funzione) vengono chiamate come funzioni anonime. Queste funzioni vengono dichiarate dinamicamente in fase di esecuzione. Le funzioni anonime possono accettare input e restituire output, proprio come fanno le funzioni standard. Una funzione anonima di solito non è accessibile dopo la sua creazione iniziale.
Alle variabili può essere assegnata una funzione anonima. Tale espressione è chiamata afunction expression.
Di seguito è riportata la sintassi per la funzione anonima.
var res = function( [arguments] ) { ... }Example − Anonymous Function
var f = function(){ return "hello"}
console.log(f())Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
helloExample − Anonymous Parameterized Function
var func = function(x,y){ return x*y };
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
The product : 200Il costruttore di funzioni
L'istruzione di funzione non è l'unico modo per definire una nuova funzione; puoi definire la tua funzione dinamicamente usando il costruttore Function () insieme al nuovo operatore.
Di seguito è riportata la sintassi per creare una funzione utilizzando il costruttore Function () insieme al nuovo operatore.
var variablename = new Function(Arg1, Arg2..., "Function Body");Il costruttore Function () si aspetta un numero qualsiasi di argomenti stringa. L'ultimo argomento è il corpo della funzione: può contenere istruzioni JavaScript arbitrarie, separate l'una dall'altra da punto e virgola.
Al costruttore Function () non viene passato alcun argomento che specifichi un nome per la funzione che crea.
Example − Function Constructor
var func = new Function("x", "y", "return x*y;");
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Nell'esempio precedente, il costruttore Function () viene utilizzato per definire una funzione anonima. La funzione accetta due parametri e restituisce il loro prodotto.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
The product : 200Ricorsione e funzioni JavaScript
La ricorsione è una tecnica per iterare su un'operazione facendo chiamare ripetutamente a se stessa una funzione finché non arriva a un risultato. La ricorsione viene applicata al meglio quando è necessario chiamare ripetutamente la stessa funzione con parametri diversi dall'interno di un ciclo.
Example − Recursion
function factorial(num) {
if(num <= 0) {
return 1;
} else {
return (num * factorial(num-1) )
}
}
console.log(factorial(6))Nell'esempio sopra la funzione chiama se stessa. Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
720Example − Anonymous Recursive Function
(function() {
var msg = "Hello World"
console.log(msg)
})()La funzione chiama se stessa usando una coppia di parentesi (). Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Hello WorldFunzioni Lambda
Lambda si riferisce a funzioni anonime nella programmazione. Le funzioni Lambda sono un meccanismo conciso per rappresentare funzioni anonime. Queste funzioni sono anche chiamate comeArrow functions.
Funzione Lambda - Anatomia
Ci sono 3 parti in una funzione Lambda:
Parameters - Una funzione può facoltativamente avere parametri.
Il fat arrow notation/lambda notation (=>): Viene anche chiamato come operatore va a.
Statements - Rappresenta il set di istruzioni della funzione.
Tip - Per convenzione, l'uso di un parametro a lettera singola è incoraggiato per una dichiarazione di funzione compatta e precisa.
Espressione lambda
È un'espressione di funzione anonima che punta a una singola riga di codice. Di seguito è riportata la sintassi per lo stesso.
([param1, parma2,…param n] )=>statement;Example − Lambda Expression
var foo = (x)=>10+x
console.log(foo(10))L'esempio dichiara una funzione di espressione lambda. La funzione restituisce la somma di 10 e l'argomento passato.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
20Istruzione Lambda
È una dichiarazione di funzione anonima che punta a un blocco di codice. Questa sintassi viene utilizzata quando il corpo della funzione si estende su più righe. Di seguito è riportata la sintassi dello stesso.
( [param1, parma2,…param n] )=> {
//code block
}Example − Lambda Statement
var msg = ()=> {
console.log("function invoked")
}
msg()Il riferimento della funzione viene restituito e memorizzato nella variabile msg. Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
function invokedVariazioni sintattiche
Parentesi opzionali per un singolo parametro.
var msg = x=> {
console.log(x)
}
msg(10)Parentesi graffe opzionali per una singola istruzione. Parentesi vuote per nessun parametro.
var disp = ()=>console.log("Hello World")
disp();Espressione di funzione e dichiarazione di funzione
L'espressione di funzione e la dichiarazione di funzione non sono sinonimi. A differenza di un'espressione di funzione, una dichiarazione di funzione è vincolata dal nome della funzione.
La differenza fondamentale tra i due è che le dichiarazioni di funzione vengono analizzate prima della loro esecuzione. D'altra parte, le espressioni di funzione vengono analizzate solo quando il motore di script le incontra durante un'esecuzione.
Quando il parser JavaScript vede una funzione nel flusso di codice principale, assume la dichiarazione della funzione. Quando una funzione si presenta come parte di un'istruzione, è un'espressione di funzione.
Funzione di sollevamento
Come le variabili, anche le funzioni possono essere sollevate. A differenza delle variabili, le dichiarazioni di funzione quando vengono sollevate, inviano la definizione della funzione anziché limitarsi a sollevare il nome della funzione.
Il seguente frammento di codice illustra il sollevamento di funzioni in JavaScript.
hoist_function();
function hoist_function() {
console.log("foo");
}Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
fooTuttavia, le espressioni di funzione non possono essere sollevate. Il frammento di codice seguente illustra lo stesso.
hoist_function(); // TypeError: hoist_function() is not a function
var hoist_function() = function() {
console.log("bar");
};Espressione di funzione richiamata immediatamente
Le espressioni di funzione immediatamente invocate (IIFE) possono essere utilizzate per evitare il sollevamento di variabili dall'interno dei blocchi. Consente l'accesso pubblico ai metodi mantenendo la privacy per le variabili definite all'interno della funzione. Questo modello viene chiamato come funzione anonima autoeseguente. I due esempi seguenti spiegano meglio questo concetto.
Esempio 1: IIFE
var main = function() {
var loop = function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
}();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Esempio 2: IIFE
var main = function() {
(function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
})();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Entrambi gli esempi renderanno il seguente output.
0
1
2
3
4
Uncaught ReferenceError: x is not defineFunzioni del generatore
Quando viene invocata una funzione normale, il controllo rimane con la funzione chiamata finché non ritorna. Con i generatori in ES6, la funzione chiamante può ora controllare l'esecuzione di una funzione chiamata. Un generatore è come una normale funzione tranne che:
La funzione può restituire il controllo al chiamante in qualsiasi momento.
Quando chiami un generatore, non funziona subito. Invece, ottieni indietro un iteratore. La funzione viene eseguita quando chiamate il metodo successivo dell'iteratore.
I generatori sono indicati aggiungendo un asterisco alla parola chiave function; altrimenti, la loro sintassi è identica alle funzioni normali.
Il seguente esempio illustra lo stesso.
"use strict"
function* rainbow() {
// the asterisk marks this as a generator
yield 'red';
yield 'orange';
yield 'yellow';
yield 'green';
yield 'blue';
yield 'indigo';
yield 'violet';
}
for(let color of rainbow()) {
console.log(color);
}I generatori abilitano la comunicazione bidirezionale tra il chiamante e la funzione chiamata. Ciò si ottiene utilizzando ilyield parola chiave.
Considera il seguente esempio:
function* ask() {
const name = yield "What is your name?";
const sport = yield "What is your favorite sport?";
return `${name}'s favorite sport is ${sport}`;
}
const it = ask();
console.log(it.next());
console.log(it.next('Ethan'));
console.log(it.next('Cricket'));La sequenza della funzione del generatore è la seguente:
Generatore avviato in pausa dichiarato; viene restituito l'iteratore.
Il it.next () restituisce "Qual è il tuo nome". Il generatore è in pausa. Questo viene fatto dalla parola chiave yield.
La chiamata it.next ("Ethan") assegna il valore Ethan al nome della variabile e restituisce "Qual è il tuo sport preferito?" Di nuovo il generatore è in pausa.
La chiamata it.next ("Cricket") assegna il valore Cricket alla variabile sport ed esegue la successiva istruzione return.
Quindi, l'output del codice sopra sarà -
{
value: 'What is your name?', done: false
}
{
value: 'What is your favorite sport?', done: false
}
{
value: 'Ethan\'s favorite sport is Cricket', done: true
}Note - Le funzioni del generatore non possono essere rappresentate utilizzando le funzioni freccia.
Funzioni freccia
Le funzioni freccia introdotte in ES aiutano a scrivere le funzioni in JavaScript in modo conciso. Vediamo ora di imparare lo stesso in dettaglio.
Funzioni ES5 e anonime
JavaScript fa un uso massiccio di anonymous functions. Una funzione anonima è una funzione a cui non è associato un nome. Le funzioni anonime vengono utilizzate durantefunction callback. Il seguente esempio illustra l'uso di una funzione anonima in ES5:
<script>
setTimeout(function(){
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>L'esempio precedente passa una funzione anonima come parametro al predefinito setTimeout() function. La funzione setTimeout () richiamerà la funzione anonima dopo 1 secondo.
Il seguente output viene mostrato dopo 1 secondo:
Learning at TutorialsPoint is fun!!Sintassi della funzione freccia
ES6 introduce il concetto di arrow function per semplificare l'utilizzo di anonymous function. Ci sono 3 parti in una funzione freccia che sono le seguenti:
Parameters - Una funzione freccia può facoltativamente avere parametri
The fat arrow notation (=>) - Viene anche chiamato come operatore va a
Statements - Rappresenta il set di istruzioni della funzione
Tip - Per convenzione, l'uso di un parametro a singola lettera è incoraggiato per una dichiarazione di funzione freccia compatta e precisa.
Sintassi
//Arrow function that points to a single line of code
()=>some_expressionO
//Arrow function that points to a block of code
()=> { //some statements }`O
//Arrow function with parameters
(param1,param2)=>{//some statement}Esempio: funzione freccia in ES6
L'esempio seguente definisce due espressioni di funzione add e isEven utilizzando la funzione freccia
<script>
const add = (n1,n2) => n1+n2
console.log(add(10,20))
const isEven = (n1) => {
if(n1%2 == 0)
return true;
else
return false;
}
console.log(isEven(10))
</script>L'output del codice sopra sarà come indicato di seguito -
30
trueArray.prototype.map () e funzione freccia
Nell'esempio seguente, una funzione freccia viene passata come parametro al file Array.prototype.map() function.La funzione map () esegue la funzione freccia per ogni elemento dell'array. La funzione freccia in questo caso mostra ogni elemento dell'array e il suo indice.
<script>
const names = ['TutorialsPoint','Mohtashim','Bhargavi','Raja']
names.map((element,index)=> {
console.log('inside arrow function')
console.log('index is '+index+' element value is :'+element)
})
</script>L'output del codice sopra sarà come indicato di seguito:
inside arrow function
index is 0 element value is :TutorialsPoint
inside arrow function
index is 1 element value is :Mohtashim
inside arrow function
index is 2 element value is :Bhargavi
inside arrow function
index is 3 element value is :RajaEsempio: window.setTimeout () e funzione freccia
L'esempio seguente passa una funzione freccia come parametro al file predefinito setTimeout() function. IlsetTimeout() funzione richiamerà la funzione freccia dopo 1 secondo.
<script>
setTimeout(()=>{
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>Il seguente output viene mostrato dopo 1 secondo:
Learning at TutorialsPoint is fun!!Funzione freccia e "questo"
All'interno di una funzione freccia se usiamo this pointer, punterà all'ambito lessicale allegato. Ciò significa che le funzioni freccia non ne creano un nuovothis pointeristanza ogni volta che viene invocato. Le funzioni freccia fanno uso del suo ambito di inclusione. Per capire questo, vediamo un esempio.
<script>
//constructor function
function Student(rollno,firstName,lastName) {
this.rollno = rollno;
this.firstName = firstName;
this.lastName = lastName;
this.fullNameUsingAnonymous = function(){
setTimeout(function(){
//creates a new instance of this ,hides outer scope of this
console.log(this.firstName+ " "+this.lastName)
},2000)
}
this.fullNameUsingArrow = function(){
setTimeout(()=>{
//uses this instance of outer scope
console.log(this.firstName+ " "+this.lastName)
},3000)
}
}
const s1 = new Student(101,'Mohammad','Mohtashim')
s1.fullNameUsingAnonymous();
s1.fullNameUsingArrow();
</script>Quando viene utilizzata una funzione anonima con setTimeout(), la funzione viene richiamata dopo 2000 millisecondi. Una nuova istanza di“this”viene creato e ombreggia l'istanza della funzione Student. Quindi, il valore dithis.firstName e this.lastName sarà undefined. La funzione non utilizza l'ambito lessicale o il contesto dell'esecuzione corrente. Questo problema può essere risolto utilizzando un filearrow function.
L'output del codice precedente sarà il seguente:
undefined undefined
Mohammad MohtashimJavaScript ha lo scopo di aggiungere interattività alle tue pagine. JavaScript lo fa utilizzando un meccanismo che utilizza eventi.Events fanno parte del Document Object Model (DOM) di livello 3 e ogni elemento HTML contiene un insieme di eventi che possono attivare il codice JavaScript.
Un evento è un'azione o un evento riconosciuto dal software. Può essere attivato da un utente o dal sistema. Alcuni esempi comuni di eventi includono un utente che fa clic su un pulsante, carica la pagina web, fa clic su un collegamento ipertestuale e così via. Di seguito sono riportati alcuni degli eventi HTML comuni.
Gestori di eventi
Al verificarsi di un evento, l'applicazione esegue una serie di attività correlate. Il blocco di codice che raggiunge questo scopo è chiamatoeventhandler. Ogni elemento HTML ha una serie di eventi ad esso associati. Possiamo definire come gli eventi verranno elaborati in JavaScript utilizzando i gestori di eventi.
fare clic su Tipo di evento
Questo è il tipo di evento più frequentemente utilizzato che si verifica quando un utente fa clic con il pulsante sinistro del mouse. Puoi mettere la tua convalida, avviso, ecc. Contro questo tipo di evento.
Esempio
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello World")
}
</script>
</head>
<body>
<p> Click the following button and see result</p>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

onsubmitEvent Type
onsubmitè un evento che si verifica quando si tenta di inviare un modulo. Puoi mettere la convalida del modulo contro questo tipo di evento.
L'esempio seguente mostra come utilizzare onsubmit. Qui stiamo chiamando una funzione validate () prima di inviare i dati di un modulo al server web. Se la funzione validate () restituisce true, il modulo verrà inviato, altrimenti non invierà i dati.
Esempio
<html>
<head>
<script type = "text/javascript">
function validation() {
all validation goes here
.........
return either true or false
}
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover e onmouseout
Questi due tipi di eventi ti aiuteranno a creare effetti piacevoli con le immagini o anche con il testo. Ilonmouseover l'evento si attiva quando si porta il mouse su un elemento e il file onmouseout si attiva quando sposti il mouse fuori da quell'elemento.
Esempio
<html>
<head>
<script type = "text/javascript">
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Eventi standard HTML 5
Gli eventi HTML 5 standard sono elencati nella tabella seguente per riferimento. Lo script indica una funzione JavaScript da eseguire su quell'evento.
| Attributo | Valore | Descrizione |
|---|---|---|
| disconnesso | script | Si attiva quando il documento va offline |
| onabort | script | Trigger su un evento di interruzione |
| onafterprint | script | Si attiva dopo la stampa del documento |
| onbeforeonload | script | Si attiva prima del caricamento del documento |
| onbeforeprint | script | Si attiva prima che il documento venga stampato |
| sfocato | script | Si attiva quando la finestra perde lo stato attivo |
| oncanplay | script | Si attiva quando il supporto può avviare la riproduzione, ma potrebbe essere necessario interromperla per il buffering |
| oncanplaythrough | script | Si attiva quando il supporto può essere riprodotto fino alla fine, senza fermarsi per il buffering |
| onchange | script | Si attiva quando un elemento cambia |
| al clic | script | Trigger su un clic del mouse |
| oncontextmenu | script | Si attiva quando viene attivato un menu contestuale |
| ondblclick | script | Trigger su un doppio clic del mouse |
| ondrag | script | Si attiva quando un elemento viene trascinato |
| ondragend | script | Si attiva alla fine di un'operazione di trascinamento |
| ondragenter | script | Si attiva quando un elemento è stato trascinato su una destinazione di rilascio valida |
| ondragleave | script | Si attiva quando un elemento lascia un obiettivo di rilascio valido |
| ondragover | script | Si attiva quando un elemento viene trascinato su una destinazione di rilascio valida |
| ondragstart | script | Si attiva all'inizio di un'operazione di trascinamento |
| ondrop | script | Si attiva quando l'elemento trascinato viene rilasciato |
| ondurationchange | script | Si attiva quando la lunghezza del supporto viene modificata |
| onemptied | script | Si attiva quando un elemento di una risorsa multimediale diventa improvvisamente vuoto |
| onended | script | Si attiva quando il supporto raggiunge la fine |
| onerror | script | Si attiva quando si verifica un errore |
| onfocus | script | Si attiva quando la finestra diventa attiva |
| onformchange | script | Si attiva quando un modulo cambia |
| onforminput | script | Si attiva quando un modulo riceve l'input dell'utente |
| onhaschange | script | Si attiva quando il documento viene modificato |
| oninput | script | Si attiva quando un elemento riceve l'input dell'utente |
| oninvalid | script | Si attiva quando un elemento non è valido |
| onkeydown | script | Si attiva quando viene premuto un tasto |
| onkeypress | script | Si attiva quando un tasto viene premuto e rilasciato |
| onkeyup | script | Si attiva quando viene rilasciato un tasto |
| onload | script | Si attiva quando il documento viene caricato |
| onloadeddata | script | Si attiva quando vengono caricati i dati del supporto |
| onloadedmetadata | script | Si attiva quando vengono caricati la durata e altri dati multimediali di un elemento multimediale |
| onloadstart | script | Si attiva quando il browser inizia a caricare i dati multimediali |
| onmessage | script | Si attiva quando il messaggio viene attivato |
| onmousedown | script | Si attiva quando viene premuto un pulsante del mouse |
| onmousemove | script | Si attiva quando il puntatore del mouse si sposta |
| onmouseout | script | Si attiva quando il puntatore del mouse esce da un elemento |
| onmouseover | script | Si attiva quando il puntatore del mouse si sposta su un elemento |
| onmouseup | script | Si attiva quando viene rilasciato un pulsante del mouse |
| onmousewheel | script | Si attiva quando la rotellina del mouse viene ruotata |
| onoffline | script | Si attiva quando il documento va offline |
| ononline | script | Si attiva quando il documento è online |
| onpagehide | script | Si attiva quando la finestra è nascosta |
| onpageshow | script | Si attiva quando la finestra diventa visibile |
| in pausa | script | Si attiva quando i dati multimediali vengono messi in pausa |
| onplay | script | Si attiva quando inizierà la riproduzione dei dati multimediali |
| onplaying | script | Si attiva quando inizia la riproduzione dei dati multimediali |
| onpopstate | script | Si attiva quando cambia la cronologia della finestra |
| onprogress | script | Si attiva quando il browser sta recuperando i dati multimediali |
| onratechange | script | Si attiva quando la velocità di riproduzione dei dati multimediali cambia |
| onreadystatechange | script | Si attiva quando cambia lo stato di pronto |
| onredo | script | Si attiva quando il documento esegue una ripetizione |
| onresize | script | Si attiva quando la finestra viene ridimensionata |
| onscroll | script | Si attiva quando viene fatto scorrere la barra di scorrimento di un elemento |
| onseeked | script | Si attiva quando l'attributo di ricerca di un elemento multimediale non è più vero e la ricerca è terminata |
| alla ricerca | script | Si attiva quando l'attributo di ricerca di un elemento multimediale è vero e la ricerca è iniziata |
| onselect | script | Si attiva quando viene selezionato un elemento |
| onstalled | script | Si attiva quando si verifica un errore durante il recupero dei dati multimediali |
| onstorage | script | Si attiva quando viene caricato un documento |
| onsubmit | script | Si attiva quando viene inviato un modulo |
| onsuspend | script | Si attiva quando il browser sta recuperando i dati multimediali, ma si è arrestato prima che l'intero file multimediale venisse recuperato |
| ontimeupdate | script | Si attiva quando il supporto cambia la sua posizione di riproduzione |
| onundo | script | Si attiva quando un documento esegue un annullamento |
| onunload | script | Si attiva quando l'utente lascia il documento |
| onvolumechange | script | Si attiva quando il supporto cambia il volume, anche quando il volume è impostato su "muto" |
| in attesa | script | Si attiva quando il supporto interrompe la riproduzione, ma dovrebbe riprendere |
I browser Web e i server utilizzano il protocollo HTTP per comunicare. HTTP è un protocollo senza stato, ovvero non conserva i dati del client su più richieste effettuate dal client. Questo ciclo completo richiesta-risposta tra il client e il server è definito come un filesession. I cookie sono il meccanismo predefinito utilizzato dai browser per memorizzare i dati relativi alla sessione di un utente.
Come funziona?
Il tuo server invia alcuni dati al browser del visitatore sotto forma di cookie. Il browser può accettare il cookie. In caso affermativo, viene archiviato come record di testo normale sul disco rigido del visitatore. Ora, quando il visitatore arriva a un'altra pagina del tuo sito, il browser invia lo stesso cookie al server per il recupero. Una volta recuperato, il tuo server sa / ricorda cosa è stato memorizzato in precedenza.
I cookie sono record di dati in testo semplice di 5 campi di lunghezza variabile.
Expires- La data in cui scadrà il cookie. Se questo è vuoto, il cookie scadrà quando il visitatore chiude il browser.
Domain - Il nome di dominio del tuo sito.
Path- Il percorso della directory o della pagina web che imposta il cookie. Questo può essere vuoto, se desideri recuperare il cookie da qualsiasi directory o pagina.
Secure- Se questo campo contiene la parola "secure", il cookie può essere recuperato solo con un server sicuro. Se questo campo è vuoto, non esiste alcuna restrizione di questo tipo.
Name = Value - I cookie vengono impostati e recuperati sotto forma di coppie chiave-valore.
I cookie sono stati originariamente progettati per la programmazione CGI. I dati contenuti in un cookie vengono trasmessi automaticamente tra il browser web e il server web, in modo che gli script CGI sul server possano leggere e scrivere i valori dei cookie che vengono memorizzati sul lato client.
JavaScript può anche manipolare i cookie utilizzando la proprietà cookie dell'oggetto Document. JavaScript può leggere, creare, modificare ed eliminare i cookie che si applicano alla pagina web corrente.
Memorizzazione dei cookie
Il modo più semplice per creare un cookie è assegnare un valore stringa al file document.cookie oggetto, che assomiglia a questo.
"document.cookie = "key1 = value1; key2 = value2; expires = date";In questo caso, l'attributo "scadenza" è facoltativo. Se fornisci a questo attributo una data o un'ora valida, il cookie scadrà alla data o all'ora specificate e, successivamente, il valore del cookie non sarà accessibile.
Note- I valori dei cookie non possono includere punto e virgola, virgole o spazi bianchi. Per questo motivo, potresti voler utilizzare JavaScriptescape()funzione per codificare il valore prima di memorizzarlo nel cookie. Se lo fai, dovrai anche usare il corrispondenteunescape() quando leggi il valore del cookie.
Esempio
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set" onclick = "WriteCookie();"/>
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Ora la tua macchina ha un cookie chiamato nome. È possibile impostare più cookie utilizzando più coppie chiave = valore separate da virgola.
Lettura dei cookie
Leggere un cookie è semplice quanto scriverne uno, perché il valore di document.cookieoggetto è il cookie. Quindi puoi usare questa stringa ogni volta che vuoi accedere al cookie. Ildocument.cookie string manterrà un elenco di coppie nome = valore separate da punto e virgola, dove il nome è il nome di un cookie e il valore è il suo valore stringa.
Puoi usare le stringhe ' split() funzione per suddividere una stringa in chiave e valori come mostrato nell'esempio seguente.
Esempio
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Qui, length è un metodo della classe Array che restituisce la lunghezza di un array.
Potrebbero esserci altri cookie già impostati sulla tua macchina. Il codice sopra mostrerà tutti i cookie impostati sulla tua macchina.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Impostazione della data di scadenza dei cookie
È possibile prolungare la durata di un cookie oltre la sessione corrente del browser impostando una data di scadenza e salvando la data di scadenza all'interno del cookie. Questo può essere fatto impostando l'attributo "expires" su una data e un'ora. Il seguente esempio illustra come estendere la data di scadenza di un cookie di 1 mese.
Esempio
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Eliminazione di un cookie
A volte potresti voler eliminare un cookie in modo che i successivi tentativi di leggere il cookie non restituiscano nulla. Per fare ciò, è sufficiente impostare la data di scadenza su un tempo nel passato. L'esempio seguente illustra come eliminare un cookie impostando la sua data di scadenza a un mese prima della data corrente.
Esempio
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Redirectè un modo per inviare sia gli utenti che i motori di ricerca a un URL diverso da quello originariamente richiesto. Il reindirizzamento della pagina è un modo per reindirizzare automaticamente una pagina Web a un'altra pagina Web. La pagina reindirizzata si trova spesso sullo stesso sito Web oppure può trovarsi su un sito Web diverso o su un server Web.
Reindirizzamento della pagina JavaScript
window.location and window.location.href
In JavaScript, puoi utilizzare molti metodi per reindirizzare una pagina web a un'altra. Quasi tutti i metodi sono correlati awindow.locationoggetto, che è una proprietà dell'oggetto Window. Può essere utilizzato per ottenere l'indirizzo URL corrente (indirizzo web) e per reindirizzare il browser a una nuova pagina. Entrambi gli usi sono gli stessi in termini di comportamento.window.locationrestituisce un oggetto. Se.href non è impostato, window.location predefinito per modificare il parametro .href.
Esempio
<!DOCTYPE html>
<html>
<head>
<script>
function newLocation() {
window.location = "http://www.xyz.com";
}
</script>
</head>
<body>
<input type = "button" value = "Go to new location" onclick = "newLocation()">
</body>
</html>location.replace()
L'altro metodo più utilizzato è il replace()metodo dell'oggetto window.location, sostituirà il documento corrente con uno nuovo. Nel metodo replace (), puoi passare un nuovo URL al metodo replace () ed eseguirà un reindirizzamento HTTP.
Di seguito è riportata la sintassi per lo stesso.
window.location.replace("http://www.abc.comlocation.assign()
Il metodo location.assign () carica un nuovo documento nella finestra del browser.
Di seguito è riportata la sintassi per lo stesso.
window.location.assign("http://www.abc.org");assign() vs. replace()
La differenza tra il metodo assign () e replace () è che il metodo location.replace () elimina l'URL corrente dalla cronologia del documento, quindi non è in grado di tornare al documento originale. In questo caso non è possibile utilizzare il pulsante "Indietro" del browser. Se vuoi evitare questa situazione, dovresti usare il metodo location.assign (), perché carica un nuovo documento nel browser.
location.reload()
Il metodo location.reload () ricarica il documento corrente nella finestra del browser.
Di seguito è riportata la sintassi per lo stesso.
window.location.reload("http://www.yahoo.com");window.navigate()
Il metodo window.navigate () è simile all'assegnazione di un nuovo valore alla proprietà window.location.href. Perché è disponibile solo in MS Internet Explorer, quindi dovresti evitare di usarlo nello sviluppo cross-browser.
Di seguito è riportata la sintassi per lo stesso.
window.navigate("http://www.abc.com");Reindirizzamento e ottimizzazione dei motori di ricerca
Se vuoi notificare ai motori di ricerca (SEO) il tuo inoltro URL, dovresti aggiungere il meta tag rel = "canonical" alla parte principale del tuo sito web perché i motori di ricerca non analizzano JavaScript per controllare il reindirizzamento.
Di seguito è riportata la sintassi per lo stesso.
<link rel = "canonical" href = "http://abc.com/" />JavaScript supporta tre importanti tipi di finestre di dialogo. Queste finestre di dialogo possono essere utilizzate per generare e avvisare, o per ottenere conferma su qualsiasi input o per avere una sorta di input da parte degli utenti. Qui discuteremo ogni finestra di dialogo una per una.
Finestra di dialogo Avviso
Una finestra di dialogo di avviso viene utilizzata principalmente per inviare un messaggio di avviso agli utenti. Ad esempio, se un campo di input richiede di inserire del testo ma l'utente non fornisce alcun input, come parte della convalida, è possibile utilizzare una casella di avviso per inviare un messaggio di avviso.
Tuttavia, una casella di avviso può ancora essere utilizzata per messaggi più amichevoli. La casella di avviso fornisce un solo pulsante "OK" per selezionare e procedere.
Esempio
<html>
<head>
<script type = "text/javascript">
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Finestra di dialogo di conferma
Una finestra di dialogo di conferma viene utilizzata principalmente per accettare il consenso dell'utente su qualsiasi opzione. Visualizza una finestra di dialogo con due pulsanti: OK e Annulla.
Se l'utente fa clic sul pulsante OK, il metodo finestra confirm()restituirà true. Se l'utente fa clic sul pulsante Annulla, confirm () restituisce false. È possibile utilizzare una finestra di dialogo di conferma come segue.
Esempio
<html>
<head>
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("Do you want to continue ?");
if( retVal == true ){
document.write ("User wants to continue!");
return true;
} else {
Document.write ("User does not want to continue!");
return false;
}
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Finestra di dialogo Prompt
La finestra di dialogo del prompt è molto utile quando si desidera visualizzare una casella di testo per ottenere l'input dell'utente. Pertanto, ti consente di interagire con l'utente. L'utente deve compilare il campo e quindi fare clic su OK.
Questa finestra di dialogo viene visualizzata utilizzando un metodo chiamato prompt() che accetta due parametri: (i) un'etichetta che si desidera visualizzare nella casella di testo e (ii) una stringa predefinita da visualizzare nella casella di testo.
Questa finestra di dialogo ha due pulsanti: OK e Annulla. Se l'utente fa clic sul pulsante OK, il prompt del metodo finestra () restituirà il valore immesso dalla casella di testo. Se l'utente fa clic sul pulsante Annulla, il prompt () del metodo della finestra restituisce null.
Esempio
<html>
<head>
<script type = "text/javascript">
function getValue(){
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

voidè una parola chiave importante in JavaScript che può essere utilizzata come operatore unario che appare prima del suo singolo operando, che può essere di qualsiasi tipo. Questo operatore specifica un'espressione da valutare senza restituire un valore. L'operatore valuta una data espressione e quindi restituisce undefined.
Di seguito è riportata la sintassi per lo stesso.
void expressionEspressioni di funzione vuote e invocate immediatamente
Quando si utilizza un'espressione di funzione invocata immediatamente, void può essere utilizzato per forzare la parola chiave della funzione da trattare come un'espressione anziché come una dichiarazione.
Considera il seguente esempio:
void function iife_void() {
var msg = function () {console.log("hello world")};
msg();
}();Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
hello worldVoid e URI JavaScript
Il JavaScript: URIè una sintassi comunemente riscontrata in una pagina HTML. Il browser valuta l'URI e sostituisce il contenuto della pagina con il valore restituito. Ciò è vero a meno che il valore restituito non sia definito. L'utilizzo più comune di questo operatore è in un lato clientJavaScript: URL, dove consente di valutare un'espressione per i suoi effetti collaterali senza che il browser visualizzi il valore dell'espressione valutata.
Considera il seguente frammento di codice:
<a href = "javascript:void(javascript:alert('hello world!!'))">
Click here to do nothing
</a>
<br/><br/><br/>
<a href = "javascript:alert('hello');">Click here for an alert</a>Salva il file sopra come documento HTML e aprilo nel browser. Il primo collegamento ipertestuale, se cliccato, valuta javascript: alert ("hello") e viene passato all'operatore void (). Tuttavia, poiché l'operatore void restituisce undefined, nella pagina non viene visualizzato alcun risultato.
D'altra parte, il secondo collegamento ipertestuale quando si fa clic visualizza una finestra di dialogo di avviso.
Molte volte vorresti inserire un pulsante sulla tua pagina web per stampare il contenuto di quella pagina web tramite una stampante reale. JavaScript aiuta a implementare questa funzionalità utilizzando la funzione di stampa dell'oggetto finestra.
La funzione di stampa JavaScript window.print()stampa la pagina web corrente quando viene eseguita. È possibile chiamare questa funzione direttamente utilizzando l'evento onclick come mostrato nell'esempio seguente.
Esempio
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

JavaScript supporta l'estensione dei tipi di dati. Gli oggetti JavaScript sono un ottimo modo per definire tipi di dati personalizzati.
Un objectè un'istanza che contiene un insieme di coppie chiave-valore. A differenza dei tipi di dati primitivi, gli oggetti possono rappresentare valori multipli o complessi e possono cambiare nel corso della loro durata. I valori possono essere valori o funzioni scalari o anche array di altri oggetti.
Le variazioni sintattiche per la definizione di un oggetto vengono discusse ulteriormente.
Inizializzatori di oggetti
Come i tipi primitivi, gli oggetti hanno una sintassi letterale: curly bracesv({e}). Di seguito è riportata la sintassi per la definizione di un oggetto.
var identifier = {
Key1:value, Key2: function () {
//functions
},
Key3: [“content1”,” content2”]
}Vengono chiamati i contenuti di un oggetto properties (o membri) e le proprietà sono costituite da un file name (o chiave) e value. I nomi delle proprietà devono essere stringhe o simboli e i valori possono essere di qualsiasi tipo (inclusi altri oggetti).
Come tutte le variabili JavaScript, sia il nome dell'oggetto (che potrebbe essere una variabile normale) che il nome della proprietà fanno distinzione tra maiuscole e minuscole. Si accede alle proprietà di un oggetto con una semplice notazione a punti.
Di seguito è riportata la sintassi per accedere alle proprietà degli oggetti.
objectName.propertyNameEsempio: inizializzatori di oggetti
var person = {
firstname:"Tom",
lastname:"Hanks",
func:function(){return "Hello!!"},
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)
console.log(person.func())L'esempio sopra, definisce un oggetto persona. L'oggetto ha tre proprietà. La terza proprietà si riferisce a una funzione.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Tom
Hanks
Hello!!In ES6, assegnando un valore di proprietà che corrisponde a un nome di proprietà, è possibile omettere il valore di proprietà.
Esempio
var foo = 'bar'
var baz = { foo }
console.log(baz.foo)Lo snippet di codice precedente definisce un oggetto baz. L'oggetto ha una proprietàfoo. Il valore della proprietà viene omesso qui poiché ES6 assegna implicitamente il valore della variabile foo alla chiave dell'oggetto foo.
Di seguito è riportato l'equivalente ES5 del codice precedente.
var foo = 'bar'
var baz = { foo:foo }
console.log(baz.foo)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
barCon questa sintassi abbreviata, il motore JS cerca nell'area contenitore una variabile con lo stesso nome. Se viene trovato, il valore di quella variabile viene assegnato alla proprietà. Se non viene trovato, viene generato un errore di riferimento.
Il costruttore Object ()
JavaScript fornisce una speciale funzione di costruzione chiamata Object()per costruire l'oggetto. Il nuovo operatore viene utilizzato per creare un'istanza di un oggetto. Per creare un oggetto, il nuovo operatore è seguito dal metodo del costruttore.
Di seguito è riportata la sintassi per la definizione di un oggetto.
var obj_name = new Object();
obj_name.property = value;
OR
obj_name["key"] = valueDi seguito è riportata la sintassi per accedere a una proprietà.
Object_name.property_key
OR
Object_name["property_key"]Esempio
var myCar = new Object();
myCar.make = "Ford"; //define an object
myCar.model = "Mustang";
myCar.year = 1987;
console.log(myCar["make"]) //access the object property
console.log(myCar["model"])
console.log(myCar["year"])Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Ford
Mustang
1987Le proprietà non assegnate di un oggetto non sono definite.
Esempio
var myCar = new Object();
myCar.make = "Ford";
console.log(myCar["model"])Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
undefinedNote- Il nome di una proprietà di un oggetto può essere qualsiasi stringa JavaScript valida o qualsiasi cosa che possa essere convertita in una stringa, inclusa la stringa vuota. Tuttavia, è possibile accedere a qualsiasi nome di proprietà che non sia un identificatore JavaScript valido (ad esempio, un nome di proprietà che contiene uno spazio o un trattino o che inizia con un numero) utilizzando la notazione delle parentesi quadre.
È inoltre possibile accedere alle proprietà utilizzando un valore stringa memorizzato in una variabile. In altre parole, la chiave della proprietà dell'oggetto può essere un valore dinamico. Ad esempio: una variabile. Il suddetto concetto è illustrato nel seguente esempio.
Esempio
var myCar = new Object()
var propertyName = "make";
myCar[propertyName] = "Ford";
console.log(myCar.make)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
FordFunzione costruttore
Un oggetto può essere creato utilizzando i seguenti due passaggi:
Step 1 - Definisci il tipo di oggetto scrivendo una funzione di costruzione.
Di seguito è riportata la sintassi per lo stesso.
function function_name() {
this.property_name = value
}Il ‘this’ parola chiave si riferisce all'oggetto corrente in uso e definisce la proprietà dell'oggetto.
Step 2 - Crea un'istanza dell'oggetto con la nuova sintassi.
var Object_name= new function_name()
//Access the property value
Object_name.property_nameLa nuova parola chiave richiama il costruttore della funzione e inizializza le chiavi di proprietà della funzione.
Example − Using a Function Constructor
function Car() {
this.make = "Ford"
this.model = "F123"
}
var obj = new Car()
console.log(obj.make)
console.log(obj.model)L'esempio precedente utilizza un costruttore di funzioni per definire un oggetto.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Ford
F123È sempre possibile aggiungere una nuova proprietà a un oggetto definito in precedenza. Ad esempio, considera il seguente frammento di codice:
function Car() {
this.make = "Ford"
}
var obj = new Car()
obj.model = "F123"
console.log(obj.make)
console.log(obj.model)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Ford
F123Il metodo Object.create
Gli oggetti possono anche essere creati utilizzando il Object.create()metodo. Ti permette di creare il prototipo per l'oggetto che desideri, senza dover definire una funzione di costruzione.
Esempio
var roles = {
type: "Admin", // Default value of properties
displayType : function() {
// Method which will display type of role
console.log(this.type);
}
}
// Create new role type called super_role
var super_role = Object.create(roles);
super_role.displayType(); // Output:Admin
// Create new role type called Guest
var guest_role = Object.create(roles);
guest_role.type = "Guest";
guest_role.displayType(); // Output:GuestL'esempio precedente definisce un oggetto-ruoli e imposta i valori predefiniti per le proprietà. Vengono create due nuove istanze che sovrascrivono il valore delle proprietà predefinite per l'oggetto.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Admin
GuestLa funzione Object.assign ()
Il Object.assign()viene utilizzato per copiare i valori di tutte le proprietà enumerabili da uno o più oggetti di origine a un oggetto di destinazione. Restituirà l'oggetto di destinazione.
Di seguito è riportata la sintassi per lo stesso.
Object.assign(target, ...sources)Example − Cloning an Object
"use strict"
var det = { name:"Tom", ID:"E1001" };
var copy = Object.assign({}, det);
console.log(copy);
for (let val in copy) {
console.log(copy[val])
}Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Tom
E1001Example − Merging Objects
var o1 = { a: 10 };
var o2 = { b: 20 };
var o3 = { c: 30 };
var obj = Object.assign(o1, o2, o3);
console.log(obj);
console.log(o1);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
{ a: 10, b: 20, c: 30 }
{ a: 10, b: 20, c: 30 }Note- A differenza della copia di oggetti, quando gli oggetti vengono uniti, l'oggetto più grande non mantiene una nuova copia delle proprietà. Piuttosto contiene il riferimento alle proprietà contenute negli oggetti originali. Il seguente esempio spiega questo concetto.
var o1 = { a: 10 };
var obj = Object.assign(o1);
obj.a++
console.log("Value of 'a' in the Merged object after increment ")
console.log(obj.a);
console.log("value of 'a' in the Original Object after increment ")
console.log(o1.a);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Value of 'a' in the Merged object after increment
11
value of 'a' in the Original Object after increment
11Eliminazione delle proprietà
È possibile rimuovere una proprietà utilizzando l'operatore di eliminazione. Il codice seguente mostra come rimuovere una proprietà.
Esempio
// Creates a new object, myobj, with two properties, a and b.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
// Removes the ‘a’ property
delete myobj.a;
console.log ("a" in myobj) // yields "false"Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
falseLo snippet di codice elimina la proprietà dall'oggetto. L'esempio visualizza false poiché l'operatore in non trova la proprietà nell'oggetto.
Confronto di oggetti
In JavaScript, gli oggetti sono un tipo di riferimento. Due oggetti distinti non sono mai uguali, anche se hanno le stesse proprietà. Questo perché puntano a un indirizzo di memoria completamente diverso. Solo quegli oggetti che condividono un riferimento comune restituiscono vero al confronto.
Example 1 − Different Object References
var val1 = {name: "Tom"};
var val2 = {name: "Tom"};
console.log(val1 == val2) // return false
console.log(val1 === val2) // return falseNell'esempio sopra, val1 e val2sono due oggetti distinti che fanno riferimento a due diversi indirizzi di memoria. Quindi nel confronto per l'uguaglianza, l'operatore restituirà false.
Example 2 − Single Object Reference
var val1 = {name: "Tom"};
var val2 = val1
console.log(val1 == val2) // return true
console.log(val1 === val2) // return trueNell'esempio sopra, il contenuto in val1 è assegnato a val2, cioè il riferimento delle proprietà in val1 è condiviso con val2. Poiché gli oggetti ora condividono il riferimento alla proprietà, l'operatore di uguaglianza restituirà true per due oggetti distinti che fanno riferimento a due diversi indirizzi di memoria. Quindi nel confronto per l'uguaglianza, l'operatore restituirà false.
Destrutturazione di oggetti
Il termine destructuringsi riferisce alla rottura della struttura di un'entità. La sintassi di assegnazione destrutturante in JavaScript rende possibile estrarre dati da array o oggetti in variabili distinte. Lo stesso è illustrato nel seguente esempio.
Esempio 1
Durante la destrutturazione di un oggetto, i nomi delle variabili ei nomi delle proprietà dell'oggetto devono corrispondere.
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
//destructuring to same property name
let {name,cgpa} = student
console.log(name)
console.log(cgpa)
//destructuring to different name
let {name:student_name,cgpa:student_cgpa}=student
console.log(student_cgpa)
console.log("student_name",student_name)
</script>L'output del codice sopra sarà come mostrato di seguito -
Prijin
7.2
7.2
student_name PrijinEsempio 2
Se la variabile e l'assegnazione si trovano in due fasi diverse, la sintassi dell'oggetto destrutturante sarà circondata da () come mostrato nell'esempio ({rollno} = student) -
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
// destructuring to already declared variable
let rollno;
({rollno} = student)
console.log(rollno)
// assign default values to variables
let product ={ id:1001,price:2000} //discount is not product property
let {id,price,discount=.10} = product
console.log(id)
console.log(price)
console.log(discount)
</script>L'output del codice sopra sarà come indicato di seguito -
20
1001
2000
0.1Esempio 3
L'esempio seguente mostra destructuring usando il rest operator e come distruggere gli oggetti annidati.
<script>
// rest operator with object destructuring
let customers= {
c1:101,
c2:102,
c3:103
}
let {c1,...others} = customers
console.log(c1)
console.log(others)
//nested objects
let emp = {
id:101,
address:{
city:'Mumbai',
pin:1234
}
}
let {address} = emp;
console.log(address)
let {address:{city,pin}} = emp
console.log(city)
</script>L'output del codice sopra sarà come indicato di seguito -
101
{c2: 102, c3: 103}
{city: "Mumbai", pin: 1234}
MumbaiL'oggetto Number rappresenta la data numerica, interi o numeri in virgola mobile. In generale, non è necessario preoccuparsi degli oggetti Number perché il browser converte automaticamente i letterali numerici in istanze della classe number.
Di seguito è riportata la sintassi per la creazione di un oggetto numero.
var val = new Number(number);Al posto di number, se fornisci un argomento non numerico, l'argomento non può essere convertito in un file number, restituisce NaN (Not-a-Number).
Proprietà numero
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | Numero.EPSILON L'intervallo più piccolo tra due numeri rappresentabili. |
| 2 | Number.MAX_SAFE_INTEGER Il numero intero sicuro massimo in JavaScript (2 ^ 53 - 1). |
| 3 | Number.MAX_VALUE Il più grande numero rappresentabile positivo. |
| 4 | MIN_SAFE_INTEGER Il numero intero sicuro minimo in JavaScript (- (2 ^ 53-1)). |
| 5 | Number.MIN_VALUE Il numero rappresentabile positivo più piccolo, ovvero il numero positivo più vicino allo zero (senza essere effettivamente zero) |
| 6 | Numero.Nan Valore speciale "non un numero" |
| 7 | Number.NEGATIVE_INFINITY Valore speciale che rappresenta l'infinito negativo; restituito in overflow |
| 8 | Number.POSITIVE_INFINITY Valore speciale che rappresenta l'infinito; restituito in overflow |
| 9 | Number.prototype Valore speciale che rappresenta l'infinito; restituito in overflow |
Metodi numerici
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Number.isNaN () Determina se il valore passato è NaN. |
| 2 | Number.isFinite () Determina se il valore passato è un numero finito. |
| 3 | Number.isInteger () Determina se il valore passato è un numero intero. |
| 4 | Number.isSafeInteger () Determina se il valore passato è un numero intero sicuro (numero compreso tra - (253-1) e 253-1) |
| 5 | Number.parseFloat () Il valore è lo stesso di parseFloat () dell'oggetto globale |
| 6 | Number.parseInt () Il valore è lo stesso di parseInt () dell'oggetto globale |
Metodi di istanze numeriche
L'oggetto Number contiene solo i metodi predefiniti che fanno parte della definizione di ogni oggetto.
| Suor n | Metodo e descrizione dell'istanza |
|---|---|
| 1 | toExponential () Restituisce una stringa che rappresenta il numero in notazione esponenziale |
| 2 | toFixed () Restituisce una stringa che rappresenta il numero in notazione a virgola fissa |
| 3 | toLocaleString () Restituisce una stringa con una rappresentazione sensibile alla lingua di questo numero |
| 4 | toPrecision () Restituisce una stringa che rappresenta il numero con una precisione specificata in notazione a virgola fissa o esponenziale |
| 5 | accordare() Restituisce una stringa che rappresenta l'oggetto specificato nella radice specificata (base) |
| 6 | valore di() Restituisce il valore primitivo dell'oggetto specificato. |
Letterali binari e ottali
Prima di ES6, la soluzione migliore quando si trattava di rappresentazione binaria o ottale di interi era semplicemente passarli a parseInt () con la radice. In ES6, è possibile utilizzare il prefisso 0b e 0o per rappresentare rispettivamente i valori letterali interi binari e ottali. Allo stesso modo, per rappresentare un valore esadecimale, utilizzare il0x prefisso.
Il prefisso può essere scritto in maiuscolo o minuscolo. Tuttavia, si consiglia di attenersi alla versione minuscola.
Example − Binary Representation
console.log(0b001)
console.log(0b010)
console.log(0b011)
console.log(0b100)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
1
2
3
4Example − Octal Representation
console.log(0o010)
console.log(0o100)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
8
64Example − Hexadecimal Representation
console.log(0o010)
console.log(0o100)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
255
384Estensione letterale dell'oggetto
ES6 introduce quanto segue syntax changes nella dichiarazione dei letterali oggetto.
- Sintassi dell'inizializzatore della proprietà dell'oggetto
- Sintassi delle proprietà calcolate
- Sintassi del metodo concisa
Inizializzatore di proprietà dell'oggetto
In object property initializer syntax, possiamo inizializzare un oggetto direttamente con le variabili. Questo creerà attributi che hanno lo stesso nome di quello delle variabili.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName
}
console.log(company)
console.log(company.firstName)
console.log(company.lastName)
</script>L'output del codice sopra sarà come indicato di seguito:
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointProprietà calcolate
In computed properties syntaxla proprietà dell'oggetto può essere creata dinamicamente dalle variabili. Nell'esempio seguente, una variabile dal nomesuffix viene utilizzato per calcolare il file company oggetto.
<script>
let suffix = 'Name'
let company = {
['first'+suffix]:'Tutorials',
['last'+suffix]:'Point'
}
console.log(company)
console.log(company['firstName'])
console.log(company['lastName'])
</script>L'output del codice sopra sarà come mostrato di seguito -
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointIn Concise method syntax possiamo usare e dichiarare un metodo direttamente senza l'uso di functionparola chiave. Questa è una sintassi semplificata per includere funzioni nei letterali oggetto.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName,
getFullName(){
return this.firstName+" - "+this.lastName
}
}
console.log(company.getFullName())
console.log(company)
</script>L'output del codice sopra sarà come indicato di seguito -
Tutorials - Point
{firstName: "Tutorials", lastName: "Point", getFullName: ƒ}L'oggetto booleano rappresenta anche due valori "true" o "false". Se il parametro value viene omesso o è 0, -0, null, false, NaN, undefined o la stringa vuota (""), l'oggetto ha un valore iniziale di false.
Utilizzare la seguente sintassi per creare un file boolean object.
var val = new Boolean(value);Proprietà booleane
Di seguito è riportato un elenco delle proprietà dell'oggetto booleano.
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
Boolean Methods
Following is a list of the methods of Boolean object and their description.
| Sr.No | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will take a look at a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps JavaScript’s string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Use the following syntax to create a String object.
var val = new String(string);The string parameter is a series of characters that has been properly encoded. String.
String Properties
Following is a list of the properties of String object and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object . |
| 2 | length Returns the length of the string. |
| 3 | Prototype The prototype property allows you to add properties and methods to an object . |
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in a sorted order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleupperCase() The characters within a string are converted to uppercase while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lowercase. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
Introduction to Symbol
ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs.
Syntax
const mySymbol = Symbol()
const mySymbol = Symbol(stringDescription)A symbol is just a piece of memory in which you can store some data. Each symbol will point to a different memory location. Values returned by a Symbol() constructor are unique and immutable.
Example
Let us understand this through an example. Initially, we created two symbols without description followed by symbols with same description. In both the cases the equality operator will return false when the symbols are compared.
<script>
const s1 = Symbol();
const s2 = Symbol();
console.log(typeof s1)
console.log(s1===s2)
const s3 = Symbol("hello");//description
const s4 = Symbol("hello");
console.log(s3)
console.log(s4)
console.log(s3==s4)
</script>The output of the above code will be as mentioned below −
symbol
false
Symbol(hello)
Symbol(hello)
false| Sr.No | Property & Description |
|---|---|
| 1 | Symbol.for(key) searches for existing symbols in a symbol registry with the given key and returns it, if found. Otherwise, a new symbol gets created in the global symbol registry with this key. |
| 2 | Symbol.keyFor(sym) Retrieves a shared symbol key from the global symbol registry for the given symbol. |
Symbol & Classes
A symbol can be used with classes to define the properties in the class. The advantage is that if property is a symbol as shown below, the property can be accessed outside the package only if the symbol name is known. So, data is much encapsulated when symbols are used as properties.
Example
<script>
const COLOR = Symbol()
const MODEL = Symbol()
const MAKE = Symbol()
class Bike {
constructor(color ,make,model){
this[COLOR] = color;
this[MAKE] = make;
this[MODEL] = model;
}
}
let bike = new Bike('red','honda','cbr')
console.log(bike)
//property can be accessed ony if symbol name is known
console.log(bike[COLOR])
</script>The output of the above code will be as stated below −
Bike {Symbol(): "red", Symbol(): "honda", Symbol(): "cbr"}
redFollowing is a list of methods with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | String.prototype.startsWith(searchString, position = 0) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 2 | String.prototype.endsWith(searchString, endPosition = searchString.length) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 3 | String.prototype.includes(searchString, position = 0) Returns true if the receiver contains searchString; position lets you specify where the string to be searched starts. |
| 4 | String.prototype.repeat(count) Returns the receiver, concatenated count times. |
Template Literals
Template literals are string literals that allow embedded expressions. Templatestrings use back-ticks (``) rather than the single or double quotes. A template string could thus be written as −
var greeting = `Hello World!`;String Interpolation and Template literals
Template strings can use placeholders for string substitution using the ${ } syntax, as demonstrated.
Example 1
var name = "Brendan";
console.log('Hello, ${name}!');The following output is displayed on successful execution of the above code.
Hello, Brendan!Example 2: Template literals and expressions
var a = 10;
var b = 10;
console.log(`The sum of ${a} and ${b} is ${a+b} `);The following output is displayed on successful execution of the above code.
The sum of 10 and 10 is 20Example 3: Template literals and function expression
function fn() { return "Hello World"; }
console.log(`Message: ${fn()} !!`);The following output is displayed on successful execution of the above code.
Message: Hello World !!Multiline Strings and Template Literals
Template strings can contain multiple lines.
Example
var multiLine = `
This is
a string
with multiple
lines`;
console.log(multiLine)The following output is displayed on successful execution of the above code.
This is
a string
with multiple
lineString.raw()
ES6 includes the tag function String.raw for raw strings, where backslashes have no special meaning. String.raw enables us to write the backslash as we would in a regular expression literal. Consider the following example.
var text =`Hello \n World`
console.log(text)
var raw_text = String.raw`Hello \n World `
console.log(raw_text)The following output is displayed on successful execution of the above code.
Hello
World
Hello \n WorldTagged Templates
A tag is a function which can interpret and process a template literal. A tag appears in front of the template literal. Syntax is shown below.
Syntax
let output_fromTag = tagFunction `Template literal with ${variable1} , ${variable2}`The tag function implementation syntax is as given below −
function tagFunction(literals,...variable_values){
//process
return "some result"
}Example
Following Example defines a tag function myTagFn(). It displays the parameters passed to it. After displaying it returns Done to the caller.
<script>
function myTagFn(literals,...values){
console.log("literal values are");
for(let c of literals){
console.log(c)
}
console.log("variable values are ");
for(let c of values){
console.log(c)
}
return "Done"
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = myTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as stated below −
//literal
literal values are
Hello this is
from
//values
variable values are
TutorialsPoint
Mumbai
DoneExample
The below tag function takes a template literal and converts it to upper case as shown below −
<script>
function convertToUpperTagFn(literals, ...values) {
let result = "";
for (let i = 0; i < literals.length; i++) {
result += literals[i];
if (i < values.length) {
result += values[i];
}
}
return result.toUpperCase();
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = convertToUpperTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as mentioned below −
HELLO THIS IS TUTORIALSPOINT FROM MUMBAIString.fromCodePoint()
The static String.fromCodePoint() method returns a string created by using the specified sequence of unicode code points. The function throws a RangeError if an invalid code point is passed.
console.log(String.fromCodePoint(42))
console.log(String.fromCodePoint(65, 90))The following output is displayed on successful execution of the above code.
*
AZThe use of variables to store values poses the following limitations −
Variables are scalar in nature. In other words, a variable declaration can only contain a single at a time. This means that to store n values in a program, n variable declarations will be needed. Hence, the use of variables is not feasible when one needs to store a larger collection of values.
Variables in a program are allocated memory in random order, thereby making it difficult to retrieve/read the values in the order of their declaration.
JavaScript introduces the concept of arrays to tackle the same.
An array is a homogenous collection of values. To simplify, an array is a collection of values of the same data type. It is a user-defined type.
Features of an Array
An array declaration allocates sequential memory blocks.
Arrays are static. This means that an array once initialized cannot be resized.
Each memory block represents an array element.
Array elements are identified by a unique integer called as the subscript/index of the element.
Arrays too, like variables, should be declared before they are used.
Array initialization refers to populating the array elements.
Array element values can be updated or modified but cannot be deleted.
Declaring and Initializing Arrays
To declare and initialize an array in JavaScript use the following syntax −
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note − The pair of [] is called the dimension of the array.
For example, a declaration like: var numlist = [2,4,6,8] will create an array as shown in the following figure.

Accessing Array Elements
The array name followed by the subscript is used to refer to an array element.
Following is the syntax for the same.
array_name[subscript]Example: Simple Array
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);The following output is displayed on successful execution of the above code.
1
2Example: Single Statement Declaration and Initialization
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);The following output is displayed on successful execution of the above code.
1
2
3
3Array Object
An array can also be created using the Array object. The Array constructor can be passed as −
A numeric value that represents the size of the array or.
A list of comma separated values.
The following Examples create an array using this method.
Example
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}The following output is displayed on successful execution of the above code.
0
2
4
6Example: Array Constructor Accepts Comma-separated Values
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}The following output is displayed on successful execution of the above code.
Mary
Tom
Jack
JillArray Methods
Following is the list of the methods of the Array object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s) |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Applies a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element slice. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object. |
| 18 | sort() Sorts the elements of an array. |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
ES6 − Array Methods
Following are some new array methods introduced in ES6.
Array.prototype.find
find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. It’s an efficient way to get at just the first item that matches a given condition.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1The following output is displayed on successful execution of the above code.
1Note − The ES5 filter() and the ES6 find() are not synonymous. Filter always returns an array of matches (and will return multiple matches), find always returns the actual element.
Array.prototype.findIndex
findIndex behaves similar to find, but instead of returning the element that matched, it returns the index of that element.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0The above example will return the index of the value 1 (0) as output.
Array.prototype.entries
entries is a function that returns an Array Iterator that can be used to loop through the array’s keys and values. Entries will return an array of arrays, where each child array is an array of [index, value].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);The following output is displayed on successful execution of the above code.
[0,1]
[1.2]
[2,3]Alternatively, we can also use the spread operator to get back an array of the entries in one go.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);The following output is displayed on successful execution of the above code.
[[0,1],[1,2],[2,3]]Array.from
Array.from() enables the creation of a new array from an array like object. The basic functionality of Array.from() is to convert two kinds of values to Arrays −
Array-like values.
Iterable values like Set and Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}The following output is displayed on successful execution of the above code.
h
e
l
l
oArray.prototype.keys()
This function returns the array indexes.
Example
console.log(Array.from(['a', 'b'].keys()))The following output is displayed on successful execution of the above code.
[ 0, 1 ]Array Traversal using for…in loop
One can use the for… in loop to traverse through an array.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}The loop performs an index-based array traversal. The following output is displayed on successful execution of the above code.
1001
1002
1003
1004Arrays in JavaScript
JavaScript supports the following concepts about Arrays −
| Sr.No | Concept & Description |
|---|---|
| 1 | Multi-dimensional arrays JavaScript supports multidimensional arrays. The simplest form of the multidimensional array is the two-dimensional array |
| 2 | Passing arrays to functions You can pass to the function a pointer to an array by specifying the array's name without an index. |
| 3 | Return array from functions Allows a function to return an array. |
Array De-structuring
Destructuring refers to extracting individual values from an array or an object into distinct variables. Consider a scenario where the values of an array need to be assigned to individual variables. The traditional way of doing this is given below −
var a= array1[0]
var b= array1[1]
var c= array1[2]Destructuring helps to achieve the same in a concise way.
Syntax
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Example
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>The output of the above code will be as shown below −
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date () as shown in the following syntax.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
You can use any of the following syntax to create a Date object using Date () constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
Date Methods
Following is a list of different date methods along with the description.
| Sr.No | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to the local time |
| 3 | getDay() Returns the day of the week for the specified date according to the local time |
| 4 | getFullYear() Returns the year of the specified date according to the local time |
| 5 | getHours() Returns the hour in the specified date according to the local time |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to the local time |
| 7 | getMinutes() Returns the minutes in the specified date according to the local time |
| 8 | getMonth() Returns the month in the specified date according to the local time |
| 9 | getSeconds() Returns the seconds in the specified date according to the local time |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to the universal time |
| 13 | getUTCDay() Returns the day of the week in the specified date according to the universal time |
| 14 | getUTCFullYear() Returns the year in the specified date according to the universal time |
| 15 | getutcHours() Returns the hours in the specified date according to the universal time |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to the universal time |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to the universal time |
| 18 | getUTCMonth() Returns the month in the specified date according to the universal time |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to the universal time |
| 20 | setDate() Sets the day of the month for a specified date according to the local time |
| 21 | setFullYear() Sets the full year for a specified date according to the local time |
| 22 | setHours() Sets the hours for a specified date according to the local time |
| 23 | setMilliseconds() Sets the milliseconds for a specified date according to the local time |
| 24 | setMinutes() Sets the minutes for a specified date according to the local time |
| 25 | setMonth() Sets the month for a specified date according to the local time |
| 26 | setSeconds() Sets the seconds for a specified date according to the local time |
| 27 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 28 | setUTCDate() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 29 | setUTCFullYear() Sets the full year for a specified date according to the universal time |
| 30 | setUTCHours() Sets the hour for a specified date according to the universal time |
| 31 | setUTCMilliseconds() Sets the milliseconds for a specified date according to the universal time |
| 32 | setUTCMinutes() Sets the minutes for a specified date according to the universal time |
| 33 | setUTCMonth() Sets the month for a specified date according to the universal time |
| 34 | setUTCSeconds() Sets the seconds for a specified date according to the universal time |
| 35 | todatestring() Returns the "date" portion of the Date as a human-readable string |
| 36 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions |
| 37 | toLocaleString() Converts a date to a string, using the current locale's conventions |
| 38 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions |
| 39 | toString() Returns a string representing the specified Date object |
| 40 | toTimeString() Returns the "time" portion of the Date as a human-readable string |
| 41 | toUTCString() Converts a date to a string, using the universal time convention |
| 42 | valueOf() Returns the primitive value of a Date object |
L'oggetto math fornisce proprietà e metodi per costanti e funzioni matematiche. A differenza di altri oggetti globali,Mathnon è un costruttore. Tutte le proprietà e i metodi di Math sono statici e possono essere richiamati utilizzando Math come oggetto senza crearlo.
Proprietà matematiche
Di seguito è riportato un elenco di tutte le proprietà matematiche e la relativa descrizione.
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | E Costante di Eulero e base dei logaritmi naturali, circa 2,718 |
| 2 | LN2 Logaritmo naturale di 2, circa 0,693 |
| 3 | LN10 Logaritmo naturale di 10, circa 2,302 |
| 4 | LOG2E Logaritmo in base 2 di E, circa 1,442 |
| 5 | LOG10E Logaritmo in base 10 di E, circa 0,434 |
| 6 | PI Rapporto tra la circonferenza di un cerchio e il suo diametro, circa 3,14159 |
| 7 | SQRT1_2 Radice quadrata di 1/2; equivalentemente, 1 sulla radice quadrata di 2, circa 0,707 |
| 8 | SQRT2 Radice quadrata di 2, circa 1,414 |
Funzioni esponenziali
La funzione esponenziale di base è Math.pow()e ci sono funzioni utili per radice quadrata, radice cubica e potenze di e, come mostrato nella tabella seguente.
| Suor n | Descrizione della funzione |
|---|---|
| 1 | Math.pow (x, y) ritorna x elevato al potere y |
| 2 | Math.sqrt (x) Restituisce la radice quadrata del numero x |
| 3 | Math.cbrt (x) Questo metodo restituisce la radice cubica di un numero x |
| 4 | Math.exp (x) Equivalente a Math.pow (Math.E, x) |
| 5 | Math.expm1 (x) Equivalente a Math.exp (x) - 1 |
| 6 | Math.hypot (x1, x2, ...) Restituisce la radice quadrata della somma degli argomenti |
Funzioni logaritmiche
La funzione di base del logaritmo naturale è Math.log (). In JavaScript, "log" significa "logaritmo naturale". ES6 ha introdotto Math.log10 per comodità.
| Suor n | Descrizione della funzione |
|---|---|
| 1 | Math.log (x) Logaritmo naturale di x |
| 2 | Math.log10 (x) Logaritmo in base 10 di x |
| 3 | Math.log2 (x) Logaritmo in base 2 di x |
| 4 | Math.log1p (x) Logaritmo naturale di 1 + x |
Funzioni algebriche varie
Di seguito è riportato un elenco di funzioni algebriche varie con la loro descrizione.
| Suor n | Descrizione della funzione |
|---|---|
| 1 | Math.abs (x) Valore assoluto di x |
| 2 | Segno matematico (x) Il segno di x: se x è negativo, –1; se x è positivo, 1; e se x è 0, 0 |
| 3 | Math.ceil (x) Il soffitto di x: il numero intero più piccolo maggiore o uguale a x |
| 4 | Math.floor (x) Il minimo di x: il numero intero più grande minore o uguale a x |
| 5 | Math.trunc (x) La parte integrale di x (tutte le cifre frazionarie vengono rimosse) |
| 6 | Math.round (x) x arrotondato al numero intero più vicino |
| 7 | Matematica min (x1, x2, ...) Restituisce l'argomento minimo |
| 8 | Math.max ((x1, x2, ...) Restituisce l'argomento minimo |
Funzioni trigonometriche
Tutte le funzioni trigonometriche nella libreria Math operano sui radianti, non sui gradi.
| Suor n | Descrizione della funzione |
|---|---|
| 1 | Math.sin (x) Seno di x radianti |
| 2 | Math.cos (x) Coseno di x radianti |
| 3 | Math.tan (x) Tangente di x radianti |
| 4 | Math.asin (x) Seno inverso (arcsin) di x (risultato in radianti) |
| 5 | Math.acos (x) Coseno inverso (archi) di x (risultato in radianti) |
| 6 | Math.atan (x) Tangente inversa (arctan) di x (risultato in radianti) |
| 7 | Math.atan2 (y, x0) Angolo antiorario (in radianti) dall'asse x al punto (x, y) |
Math.random ()
Il Math.random() la funzione restituisce un numero pseudocasuale compreso tra 0 (incluso) e 1 (esclusivo).
Esempio: generazione di numeri pseudocasuali (PRNG)
var value1 = Math.random();
console.log("First Test Value : " + value1 );
var value2 = Math.random();
console.log("Second Test Value : " + value2 );
var value3 = Math.random();
console.log("Third Test Value : " + value3 );
var value4 = Math.random();
console.log("Fourth Test Value : " + value4 );Produzione
First Test Value : 0.5782922627404332
Second Test Value : 0.5624510529451072
Third Test Value : 0.9336334094405174
Fourth Test Value : 0.4002739654388279Un'espressione regolare è un oggetto che descrive uno schema di caratteri. Le espressioni regolari sono spesso abbreviate "regex" o "regexp".
Il JavaScript RegExp class rappresenta le espressioni regolari e sia String che RegExp definiscono metodi che utilizzano espressioni regolari per eseguire potenti funzioni di corrispondenza dei modelli e di ricerca e sostituzione sul testo.
Un'espressione regolare può essere definita come -
var pattern = new RegExp(pattern, attributes);
OR
var pattern = /pattern/attributes;L'attributo può avere qualsiasi combinazione dei seguenti valori.
| Suor n | Attributo e descrizione |
|---|---|
| 1 | G Partita globale |
| 2 | I Ignora maiuscole e minuscole |
| 3 | M Multilinea; considera i caratteri di inizio e fine (^ e $) come se lavorassero su più righe (cioè, corrispondono all'inizio o alla fine di ogni riga (delimitata da \ n o \ r), non solo all'inizio o alla fine dell'intera stringa di input ) |
| 4 | U Unicode; tratta il modello come una sequenza di punti di codice Unicode |
| 5 | Y Appiccicoso; corrisponde solo all'indice indicato dalla proprietà lastIndex di questa espressione regolare nella stringa di destinazione (e non cerca di trovare una corrispondenza da eventuali indici successivi) |
Costruire espressioni regolari
Parentesi
Le parentesi quadre ([]) hanno un significato speciale quando vengono utilizzate nel contesto di espressioni regolari. Sono usati per trovare una serie di caratteri.
| Suor n | Espressione e descrizione |
|---|---|
| 1 | [...] Qualsiasi carattere tra parentesi |
| 2 | [^...] Qualsiasi carattere non compreso tra parentesi |
| 3 | [0-9] Corrisponde a qualsiasi cifra decimale compresa tra 0 e 9 |
| 4 | [a-z] Corrisponde a qualsiasi carattere dal minuscolo a in minuscolo z |
| 5 | [A-Z] Corrisponde a qualsiasi carattere da maiuscolo A attraverso la Z maiuscola |
| 6 | [a-Z] Corrisponde a qualsiasi carattere dal minuscolo a attraverso la Z maiuscola |
Gli intervalli mostrati sopra sono generali; puoi anche usare l'intervallo [0-3] per trovare qualsiasi cifra decimale compresa tra 0 e 3 o l'intervallo [bv] per trovare qualsiasi carattere minuscolo compreso tra b e v.
Quantificatori
La frequenza o la posizione delle sequenze di caratteri tra parentesi e dei singoli caratteri possono essere contrassegnati da un carattere speciale. Ogni carattere speciale ha una connotazione specifica. Il+, *, ?, e $ le bandiere seguono tutte una sequenza di caratteri.
| Suor n | Espressione e descrizione |
|---|---|
| 1 | p+ Corrisponde a qualsiasi stringa contenente almeno uno p. |
| 2 | p* Corrisponde a qualsiasi stringa contenente zero o più p's |
| 3 | p? Corrisponde a qualsiasi stringa contenente uno o più file p's |
| 4 | p{N} Corrisponde a qualsiasi stringa contenente una sequenza di N p's |
| 5 | p{2,3} Corrisponde a qualsiasi stringa contenente una sequenza di due o tre p's |
| 6 | p{2, } Corrisponde a qualsiasi stringa contenente una sequenza di almeno due p's |
| 7 | p$ Corrisponde a qualsiasi stringa con p alla fine di esso |
| 8 | ^p Corrisponde a qualsiasi stringa con p all'inizio di esso |
| 9 | [^a-zA-Z] Corrisponde a qualsiasi stringa che non contenga nessuno dei caratteri che vanno da a attraverso z e A attraverso Z |
| 10 | p.p Corrisponde a qualsiasi stringa contenente p, seguito da un carattere qualsiasi, a sua volta seguito da un altro p |
| 11 | ^.{2}$ Corrisponde a qualsiasi stringa contenente esattamente due caratteri |
| 12 | <b>(.*)</b> Corrisponde a qualsiasi stringa racchiusa tra <b> e </b> |
| 13 | p(hp)* Corrisponde a qualsiasi stringa contenente un file p seguito da zero o più istanze della sequenza hp |
Personaggi letterali
| Suor n | Carattere e descrizione |
|---|---|
| 1 | Alphanumeric Si |
| 2 | \0 Il carattere NULL (\ u0000) |
| 3 | \t Tab (\ u0009) |
| 4 | \n Nuova riga (\ u000A) |
| 5 | \v Tabulazione verticale (\ u000B) |
| 6 | \f Avanzamento modulo (\ u000C) |
| 7 | \r Ritorno a capo (\ u000D) |
| 8 | \xnn Il carattere latino specificato dal numero esadecimale nn; ad esempio, \ x0A è uguale a \n |
| 9 | \uxxxx Il carattere Unicode specificato dal numero esadecimale xxxx; ad esempio, \ u0009 è uguale a\t |
| 10 | \cX Il carattere di controllo ^ X; ad esempio, \ cJ è equivalente al carattere di nuova riga\n |
Meta-caratteri
UN meta-character è semplicemente un carattere alfabetico preceduto da una barra rovesciata che agisce per dare alla combinazione un significato speciale.
Ad esempio, puoi cercare una grande somma di denaro utilizzando il '\d'meta-carattere: / ([\ d] +) 000 /. Qui,\d cercherà qualsiasi stringa del carattere numerico.
La tabella seguente elenca una serie di meta-caratteri che possono essere utilizzati nelle espressioni regolari in stile PERL.
| Suor n | Carattere e descrizione |
|---|---|
| 1 | . Un unico personaggio |
| 2 | \s Un carattere di spazio (spazio, tabulazione, nuova riga) |
| 3 | \S Carattere diverso da spazi |
| 4 | \d Una cifra (0-9) |
| 5 | \D Una non cifra |
| 6 | \w Un carattere alfanumerico (az, AZ, 0-9, _) |
| 7 | \W Un personaggio non verbale |
| 8 | [\b] Un backspace letterale (caso speciale) |
| 9 | [aeiou] Corrisponde a un singolo carattere nel set specificato |
| 10 | [^aeiou] Corrisponde a un singolo carattere al di fuori del set specificato |
| 11 | (foo|bar|baz) Corrisponde a una qualsiasi delle alternative specificate |
Proprietà RegExp
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | RegExp.prototype.flags Una stringa che contiene i flag dell'oggetto RegExp |
| 2 | RegExp.prototype.global Se testare l'espressione regolare rispetto a tutte le possibili corrispondenze in una stringa o solo rispetto alla prima |
| 3 | RegExp.prototype.ignoreCase Indica se ignorare le maiuscole / minuscole durante il tentativo di corrispondenza in una stringa |
| 4 | RegExp.prototype.lastIndex Indica se la proprietà di lettura / scrittura degli oggetti RegExp. |
| 5 | RegExp.prototype.multiline Indica se cercare o meno in stringhe su più righe |
| 6 | RegExp.prototype.source Il testo del pattern |
Metodi RegExp
| Suor n | Metodo e descrizione |
|---|---|
| 1 | RegExp.prototype.exec () Esegue una ricerca di una corrispondenza nel relativo parametro stringa |
| 2 | RegExp.prototype.test () Verifica una corrispondenza nel relativo parametro stringa |
| 3 | RegExp.prototype.match () Esegue una corrispondenza con la stringa data e restituisce il risultato della corrispondenza |
| 4 | RegExp.prototype.replace () Sostituisce le corrispondenze nella stringa data con una nuova sottostringa |
| 5 | RegExp.prototype.search () Cerca la corrispondenza nella stringa data e restituisce l'indice del modello trovato nella stringa |
| 6 | RegExp.prototype.split () Divide la stringa data in un array separando la stringa in sottostringa |
| 7 | RegExp.prototype.toString () Restituisce una stringa che rappresenta l'oggetto specificato. Sostituisce il metodoObject.prototype.toString () |
Ogni pagina web risiede all'interno di una finestra del browser, che può essere considerata come un oggetto.
UN document objectrappresenta il documento HTML visualizzato in quella finestra. L'oggetto documento ha varie proprietà che fanno riferimento ad altri oggetti che consentono l'accesso e la modifica del contenuto del documento.
Il modo in cui si accede al contenuto di un documento e lo si modifica è chiamato Document Object Model, o DOM. Gli oggetti sono organizzati in una gerarchia. Questa struttura gerarchica si applica all'organizzazione degli oggetti in un documento web.
Di seguito è riportata una semplice gerarchia di alcuni oggetti importanti:

Esistono diversi DOM esistenti. Le sezioni seguenti spiegano in dettaglio ciascuno di questi DOM e descrivono come utilizzarli per accedere e modificare il contenuto del documento.
The Legacy DOM- Questo è il modello introdotto nelle prime versioni del linguaggio JavaScript. È ben supportato da tutti i browser, ma consente l'accesso solo a determinate parti chiave dei documenti, come moduli, elementi di modulo e immagini.
The W3C DOM- Questo modello a oggetti del documento consente l'accesso e la modifica di tutto il contenuto del documento ed è standardizzato dal World Wide Web Consortium (W3C). Questo modello è supportato da quasi tutti i browser moderni.
The IE4 DOM- Questo modello di oggetti documento è stato introdotto nella versione 4 del browser Internet Explorer di Microsoft. IE 5 e le versioni successive includono il supporto per la maggior parte delle funzionalità DOM W3C di base.
Il vecchio DOM
Questo è il modello introdotto nelle prime versioni del linguaggio JavaScript. È ben supportato da tutti i browser, ma consente l'accesso solo a determinate parti chiave dei documenti, come moduli, elementi di modulo e immagini.
Questo modello fornisce diverse proprietà di sola lettura, come title, URL e lastModified forniscono informazioni sul documento nel suo insieme. Oltre a ciò, ci sono vari metodi forniti da questo modello che possono essere usati per impostare e ottenere i valori delle proprietà del documento.
Proprietà del documento in DOM legacy
Di seguito è riportato un elenco delle proprietà del documento a cui è possibile accedere utilizzando Legacy DOM.
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | alinkColor Deprecato: una stringa che specifica il colore dei collegamenti attivati. Example : document.alinkColor |
| 2 | anchors[ ] Un array di oggetti di ancoraggio, uno per ogni ancoraggio visualizzato nel documento. Example : document.anchors [0], document.anchors [1] e così via |
| 3 | applets[ ] Un array di oggetti applet, uno per ogni applet che appare nel documento. Example : document.applets [0], document.applets [1] e così via |
| 4 | bgColor Deprecato: una stringa che specifica il colore di sfondo del documento. Example : document.bgColor |
| 5 | Cookie Una proprietà con valori di stringa con un comportamento speciale che consente di interrogare e impostare i cookie associati a questo documento. Example : document.cookie |
| 6 | Domain Una stringa che specifica il dominio Internet da cui proviene il documento. Utilizzato per motivi di sicurezza. Example : document.domain |
| 7 | embeds[ ] Un array di oggetti che rappresentano i dati incorporati nel documento con il tag <embed>. Un sinonimo di plugin []. Alcuni plugin e controlli ActiveX possono essere controllati con codice JavaScript. Example : document.embeds [0], document.embeds [1] e così via |
| 8 | fgColor Una stringa che specifica il colore del testo predefinito per il documento. Example : document.fgColor |
| 9 | forms[ ] Una matrice di oggetti modulo, uno per ogni modulo HTML visualizzato nel documento. Example : document.forms [0], document.forms [1] e così via |
| 10 | images[ ] Un array di oggetti modulo, uno per ogni modulo HTML visualizzato nel documento con il tag HTML <img>. Example : document.forms [0], document.forms [1] e così via |
| 11 | lastModified Una stringa di sola lettura che specifica la data della modifica più recente al documento. Example : document.lastModified |
| 12 | linkColor Deprecato: una stringa che specifica il colore dei collegamenti non visitati. Example : document.linkColor |
| 13 | links[ ] È un array di collegamenti al documento. Example : document.links [0], document.links [1] e così via |
| 14 | Location L'URL del documento. Deprecato a favore della proprietà URL. Example : document.location |
| 15 | plugins[ ] Un sinonimo per gli incorporamenti [] Example : document.plugins [0], document.plugins [1] e così via |
| 16 | Referrer Una stringa di sola lettura che contiene l'URL del documento, se presente, da cui è stato collegato il documento corrente. Example : document.referrer |
| 17 | Title Il contenuto del testo del tag <title>. Example : titolo del documento |
| 18 | URL Una stringa di sola lettura che specifica l'URL del documento. Example : document.URL |
| 19 | vlinkColor Deprecato: una stringa che specifica il colore dei collegamenti visitati. Example : document.vlinkColor |
Metodi del documento in DOM legacy
Di seguito è riportato un elenco di metodi supportati da Legacy DOM.
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | clear( ) Deprecato: cancella il contenuto del documento e non restituisce nulla. Example : document.clear () |
| 2 | close( ) Chiude un flusso di documenti aperto con il metodo open () e non restituisce nulla. |
| 3 | open( ) Elimina il contenuto del documento esistente e apre un flusso in cui è possibile scrivere il nuovo contenuto del documento. Non restituisce nulla. Example : document.open () |
| 4 | write( value, ...) Inserisce la stringa o le stringhe specificate nel documento attualmente analizzato o le aggiunge al documento aperto con open (). Non restituisce nulla. Example : document.write (valore, ...) |
| 5 | writeln( value, ...) Identico a write (), tranne per il fatto che aggiunge un carattere di nuova riga all'output. Non restituisce nulla. Example : document.writeln (valore, ...) |
Possiamo individuare qualsiasi elemento HTML all'interno di qualsiasi documento HTML utilizzando HTML DOM. Ad esempio, se un documento Web contiene un elemento del modulo, quindi utilizzando JavaScript, possiamo fare riferimento ad esso come document.forms [0]. Se il documento Web include due elementi del modulo, il primo modulo viene indicato come document.forms [0] e il secondo come document.forms [1].
Usando la gerarchia e le proprietà date sopra, possiamo accedere al primo elemento del form usando document.forms [0] .elements [0] e così via.
Esempio
Di seguito è riportato un esempio per accedere alle proprietà del documento utilizzando il metodo DOM legacy.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>Produzione
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Note- Questo esempio restituisce gli oggetti per moduli ed elementi. Dovremmo accedere ai loro valori utilizzando quelle proprietà dell'oggetto che non sono discusse in questo tutorial.
Introduzione a Iterator
Iterator è un oggetto che ci permette di accedere a una raccolta di oggetti uno alla volta.
I seguenti tipi incorporati sono iterabili per impostazione predefinita:
- String
- Array
- Map
- Set
Viene considerato un oggetto iterable, se l'oggetto implementa una funzione la cui chiave è [Symbol.iterator]e restituisce un iteratore. Un ciclo for ... of può essere utilizzato per iterare una raccolta.
Esempio
L'esempio seguente dichiara una matrice, segni e itera attraverso di essa utilizzando un file for..of ciclo continuo.
<script>
let marks = [10,20,30]
//check iterable using for..of
for(let m of marks){
console.log(m);
}
</script>L'output del codice sopra sarà come indicato di seguito:
10
20
30Esempio
L'esempio seguente dichiara un array, contrassegna e recupera un oggetto iteratore. Il[Symbol.iterator]()può essere utilizzato per recuperare un oggetto iteratore. Il metodo next () dell'iteratore restituisce un oggetto con'value' e 'done'proprietà . "done" è booleano e restituisce true dopo aver letto tutti gli elementi nella raccolta.
<script>
let marks = [10,20,30]
let iter = marks[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>L'output del codice sopra sarà come mostrato di seguito -
{value: 10, done: false}
{value: 20, done: false}
{value: 30, done: false}
{value: undefined, done: true}Iterabile personalizzato
Alcuni tipi in JavaScript sono iterabili (ad es. Array, Map, ecc.) Mentre altri non lo sono (ad es. Class). I tipi JavaScript che non sono iterabili per impostazione predefinita possono essere iterati utilizzando il protocollo iterabile.
L'esempio seguente definisce una classe denominata CustomerListche memorizza più oggetti cliente come un array. Ogni oggetto cliente ha proprietà firstName e lastName.
Per rendere iterabile questa classe, la classe deve implementare [Symbol.iterator]()funzione. Questa funzione restituisce un oggetto iteratore. L'oggetto iteratore ha una funzionenext che restituisce un oggetto {value:'customer',done:true/false}.
<script>
//user defined iterable
class CustomerList {
constructor(customers){
//adding customer objects to an array
this.customers = [].concat(customers)
}
//implement iterator function
[Symbol.iterator](){
let count=0;
let customers = this.customers
return {
next:function(){
//retrieving a customer object from the array
let customerVal = customers[count];
count+=1;
if(count<=customers.length){
return {
value:customerVal,
done:false
}
}
//return true if all customer objects are iterated
return {done:true}
}
}
}
}
//create customer objects
let c1={
firstName:'Sachin',
lastName:'Tendulkar'
}
let c2={
firstName:'Rahul',
lastName:'Dravid'
}
//define a customer array and initialize it let customers=[c1,c2]
//pass customers to the class' constructor
let customersObj = new CustomerList(customers);
//iterating using for..of
for(let c of customersObj){
console.log(c)
}
//iterating using the next() method
let iter = customersObj[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>L'output del codice precedente sarà il seguente:
{firstName: "Sachin", lastName: "Tendulkar"}
{firstName: "Rahul", lastName: "Dravid"}
{
done: false
value: {
firstName: "Sachin",
lastName: "Tendulkar"
}
}
{
done: false
value: {
firstName: "Rahul",
lastName: "Dravid"
}
}
{done: true}Generatore
Prima di ES6, le funzioni in JavaScript seguivano un modello run-to-complete. ES6 introduce funzioni note come Generatore che possono interrompersi a metà e poi continuare da dove si erano fermate.
Un generatore antepone al nome della funzione un carattere asterisco * e ne contiene uno o più yielddichiarazioni. Ilyield la parola chiave restituisce un oggetto iteratore.
Sintassi
function * generator_name() {
yield value1
...
yield valueN
}Esempio
L'esempio definisce una funzione del generatore getMarkscon tre dichiarazioni di rendimento. A differenza delle normali funzioni, ilgenerator function getMarks(), quando invocato, non esegue la funzione ma restituisce un oggetto iteratore che aiuta a eseguire codice all'interno della funzione generatore.
Alla prima chiamata a markIter.next()le operazioni all'inizio verrebbero eseguite e l'istruzione yield interrompe l'esecuzione del generatore. Successive chiamate almarkIter.next() riprenderà la funzione generatore fino al successivo yield espressione.
<script>
//define generator function
function * getMarks(){
console.log("Step 1")
yield 10
console.log("Step 2")
yield 20
console.log("Step 3")
yield 30
console.log("End of function")
}
//return an iterator object
let markIter = getMarks()
//invoke statements until first yield
console.log(markIter.next())
//resume execution after the last yield until second yield expression
console.log(markIter.next())
//resume execution after last yield until third yield expression
console.log(markIter.next())
console.log(markIter.next()) // iteration is completed;no value is returned
</script>L'output del codice sopra sarà come indicato di seguito -
Step 1
{value: 10, done: false}
Step 2
{value: 20, done: false}
Step 3
{value: 30, done: false}
End of function
{value: undefined, done: true}Esempio
L'esempio seguente crea una sequenza infinita di numeri pari
* evenNumberGenerator funzione del generatore.
Possiamo scorrere tutti i numeri pari utilizzando next() o utilizzando for of loop come mostrato di seguito
<script>
function * evenNumberGenerator(){
let num = 0;
while(true){
num+=2
yield num
}
}
// display first two elements
let iter = evenNumberGenerator();
console.log(iter.next())
console.log(iter.next())
//using for of to iterate till 12
for(let n of evenNumberGenerator()){
if(n==12)break;
console.log(n);
}
</script>L'output del codice precedente sarà il seguente:
{value: 2, done: false}
{value: 4, done: false}
2
4
6
8
10ES6 introduce due nuove strutture dati: mappe e insiemi.
Maps - Questa struttura dati consente di mappare una chiave a un valore.
Sets- Gli insiemi sono simili agli array. Tuttavia, i set non incoraggiano i duplicati.
Mappe
L'oggetto Map è una semplice coppia chiave / valore. Chiavi e valori in una mappa possono essere primitivi o oggetti.
Di seguito è riportata la sintassi per lo stesso.
new Map([iterable])Il parametro iterable rappresenta qualsiasi oggetto iterabile i cui elementi comprendono una coppia chiave / valore. Le mappe sono ordinate, cioè attraversano gli elementi nell'ordine del loro inserimento.
Proprietà mappa
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | Map.prototype.size Questa proprietà restituisce il numero di coppie chiave / valore nell'oggetto Map. |
Comprensione delle operazioni di base della mappa
La funzione set () imposta il valore per la chiave nell'oggetto Map. La funzione set () accetta due parametri, ovvero la chiave e il suo valore. Questa funzione restituisce l'oggetto Map.
La funzione has () restituisce un valore booleano che indica se la chiave specificata si trova nell'oggetto Map. Questa funzione prende una chiave come parametro.
var map = new Map();
map.set('name','Tutorial Point');
map.get('name'); // Tutorial pointL'esempio precedente crea un oggetto mappa. La mappa ha un solo elemento. La chiave dell'elemento è indicata daname. La chiave è mappata su un valoreTutorial point.
Note- Le mappe distinguono valori simili ma portano tipi di dati diversi. In altre parole, un fileinteger key 1 è considerato diverso da un string key “1”. Considera il seguente esempio per comprendere meglio questo concetto
var map = new Map();
map.set(1,true);
console.log(map.has("1")); //false
map.set("1",true);
console.log(map.has("1")); //trueProduzione
false
trueIl set()è anche concatenabile. Considera il seguente esempio.
var roles = new Map();
roles.set('r1', 'User')
.set('r2', 'Guest')
.set('r3', 'Admin');
console.log(roles.has('r1'))Produzione
TrueL'esempio sopra, definisce un oggetto mappa. L'esempio concatena la funzione set () per definire la coppia chiave / valore.
Il get() viene utilizzata per recuperare il valore corrispondente alla chiave specificata.
Al costruttore della mappa può anche essere passato un array. Inoltre, map supporta anche l'uso dell'operatore spread per rappresentare un array.
Esempio
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(roles.get('r2'))Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
GuestNote - La funzione get () restituisce undefined se la chiave specificata non esiste nella mappa.
Il set () sostituisce il valore per la chiave, se esiste già nella mappa. Considera il seguente esempio.
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(`value of key r1 before set(): ${roles.get('r1')}`)
roles.set('r1','superUser')
console.log(`value of key r1 after set(): ${roles.get('r1')}`)Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
value of key r1 before set(): User
value of key r1 after set(): superUserMetodi mappa
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Map.prototype.clear () Rimuove tutte le coppie chiave / valore dall'oggetto Map. |
| 2 | Map.prototype.delete (chiave) Rimuove qualsiasi valore associato alla chiave e restituisce il valore che Map.prototype.has (chiave) avrebbe precedentemente restituito. Map.prototype.has (key) restituirà false in seguito. |
| 3 | Map.prototype.entries () Restituisce un nuovo oggetto Iterator che contiene an array of [chiave, valore] per ogni elemento nell'oggetto Mappa nell'ordine di inserimento. |
| 4 | Map.prototype.forEach (callbackFn [, thisArg]) Chiamate callbackFnuna volta per ogni coppia chiave-valore presente nell'oggetto Map, in ordine di inserzione. Se un parametro thisArg viene fornito a forEach, verrà utilizzato come valore "this" per ogni callback. |
| 5 | Map.prototype.keys () Restituisce un nuovo oggetto Iterator che contiene il file keys per ogni elemento nell'oggetto Mappa in ordine di inserimento. |
| 6 | Map.prototype.values () Restituisce un nuovo oggetto Iterator che contiene an array of [chiave, valore] per ogni elemento nell'oggetto Mappa nell'ordine di inserimento. |
Il per ... di Loop
L'esempio seguente illustra l'attraversamento di una mappa utilizzando il ciclo for… of.
'use strict'
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
for(let r of roles.entries())
console.log(`${r[0]}: ${r[1]}`);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
r1: User
r2: Guest
r3: AdminMappe deboli
Una mappa debole è identica a una mappa con le seguenti eccezioni:
Le sue chiavi devono essere oggetti.
Le chiavi in una mappa debole possono essere raccolte tramite Garbage Collection. Garbage collection è un processo di cancellazione della memoria occupata da oggetti non referenziati in un programma.
Una mappa debole non può essere iterata o cancellata.
Esempio: mappa debole
'use strict'
let weakMap = new WeakMap();
let obj = {};
console.log(weakMap.set(obj,"hello"));
console.log(weakMap.has(obj));// trueIl seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
WeakMap {}
trueImposta
Un set è una struttura dati ES6. È simile a un array con l'eccezione che non può contenere duplicati. In altre parole, ti consente di memorizzare valori univoci. I set supportano sia valori primitivi che riferimenti a oggetti.
Proprio come le mappe, anche gli insiemi sono ordinati, cioè gli elementi vengono iterati nel loro ordine di inserimento. Un set può essere inizializzato utilizzando la seguente sintassi.
Imposta proprietà
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | Set.prototype.size Restituisce il numero di valori nell'oggetto Set. |
Impostare metodi
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Set.prototype.add (valore) Aggiunge un nuovo elemento con il valore dato all'oggetto Set. Restituisce l'oggetto Set. |
| 2 | Set.prototype.clear () Rimuove tutti gli elementi dall'oggetto Set. |
| 3 | Set.prototype.delete (valore) Rimuove l'elemento associato al valore. |
| 4 | Set.prototype.entries () Restituisce un nuovo oggetto Iterator che contiene an array of[valore, valore] per ogni elemento nell'oggetto Set, in ordine di inserimento. Viene mantenuto simile all'oggetto Map, in modo che ogni voce abbia lo stesso valore per la chiave e il valore qui. |
| 5 | Set.prototype.forEach (callbackFn [, thisArg]) Chiamate callbackFnuna volta per ogni valore presente nell'oggetto Set, in ordine di inserimento. SeathisArg viene fornito a forEach, verrà utilizzato come valore "this" per ogni callback. |
| 6 | Set.prototype.has (valore) Restituisce un valore booleano che asserisce se un elemento è presente con il valore specificato nell'oggetto Set o meno. |
| 7 | Set.prototype.values () Restituisce un nuovo oggetto Iterator che contiene il file values per ogni elemento nell'oggetto Set in ordine di inserimento. |
Weak Set
Weak sets can only contain objects, and the objects they contain may be garbage collected. Like weak maps, weak sets cannot be iterated.
Example: Using a Weak Set
'use strict'
let weakSet = new WeakSet();
let obj = {msg:"hello"};
weakSet.add(obj);
console.log(weakSet.has(obj));
weakSet.delete(obj);
console.log(weakSet.has(obj));The following output is displayed on successful execution of the above code.
true
falseIterator
Iterator is an object which allows to access a collection of objects one at a time. Both set and map have methods which returns an iterator.
Iterators are objects with next() method. When next() method is invoked, it returns an object with 'value' and 'done' properties . 'done' is boolean, this will return true after reading all items in the collection
Example 1: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.entries();
console.log(iterator.next())The following output is displayed on successful execution of the above code.
{ value: [ 'a', 'a' ], done: false }Since, the set does not store key/value, the value array contains similar key and value. done will be false as there are more elements to be read.
Example 2: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.values();
console.log(iterator.next());The following output is displayed on successful execution of the above code.
{ value: 'a', done: false }Example 3: Set and Iterator
var set = new Set(['a','b','c','d','e']);
var iterator = set.keys();
console.log(iterator.next());The following output is displayed on successful execution of the above code.
{ value: 'a', done: false }Example 4: Map and Iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.entries();
console.log(iterator.next());The following output is displayed on successful execution of the above code.
{ value: [ 1, 'one' ], done: false }Example 5: Map and Iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.values();
console.log(iterator.next());The following output is displayed on successful execution of the above code.
{value: "one", done: false}Example 6: Map and Iterator
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.keys();
console.log(iterator.next());The following output is displayed on successful execution of the above code.
{value: 1, done: false}Object Orientation is a software development paradigm that follows real-world modelling. Object Orientation, considers a program as a collection of objects that communicates with each other via mechanism called methods. ES6 supports these object-oriented components too.
Object-Oriented Programming Concepts
To begin with, let us understand
Object − An object is a real-time representation of any entity. According to Grady Brooch, every object is said to have 3 features −
State − Described by the attributes of an object.
Behavior − Describes how the object will act.
Identity − A unique value that distinguishes an object from a set of similar such objects.
Class − A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object.
Method − Methods facilitate communication between objects.
Let us translate these Object-Oriented concepts to the ones in the real world. For example: A car is an object that has data (make, model, number of doors, Vehicle Number, etc.) and functionality (accelerate, shift, open doors, turn on headlights, etc.)
Prior to ES6, creating a class was a fussy affair. Classes can be created using the class keyword in ES6.
Classes can be included in the code either by declaring them or by using class expressions.
Syntax: Declaring a Class
class Class_name {
}Syntax: Class Expressions
var var_name = new Class_name {
}The class keyword is followed by the class name. The rules for identifiers (already discussed) must be considered while naming a class.
A class definition can include the following −
Constructors − Responsible for allocating memory for the objects of the class.
Functions − Functions represent actions an object can take. They are also at times referred to as methods.
These components put together are termed as the data members of the class.
Note − A class body can only contain methods, but not data properties.
Example: Declaring a class
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Example: Class Expression
var Polygon = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
}The above code snippet represents an unnamed class expression. A named class expression can be written as.
var Polygon = class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Note − Unlike variables and functions, classes cannot be hoisted.
Creating Objects
To create an instance of the class, use the new keyword followed by the class name. Following is the syntax for the same.
var object_name= new class_name([ arguments ])Where,
The new keyword is responsible for instantiation.
The right hand side of the expression invokes the constructor. The constructor should be passed values if it is parameterized.
Example: Instantiating a class
var obj = new Polygon(10,12)Accessing Functions
A class’s attributes and functions can be accessed through the object. Use the ‘.’ dot notation (called as the period) to access the data members of a class.
//accessing a function
obj.function_name()Example: Putting them together
'use strict'
class Polygon {
constructor(height, width) {
this.h = height;
this.w = width;
}
test() {
console.log("The height of the polygon: ", this.h)
console.log("The width of the polygon: ",this. w)
}
}
//creating an instance
var polyObj = new Polygon(10,20);
polyObj.test();The Example given above declares a class ‘Polygon’. The class’s constructor takes two arguments - height and width respectively. The ‘this’ keyword refers to the current instance of the class. In other words, the constructor above initializes two variables h and w with the parameter values passed to the constructor. The test () function in the class, prints the values of the height and width.
To make the script functional, an object of the class Polygon is created. The object is referred to by the polyObj variable. The function is then called via this object.
The following output is displayed on successful execution of the above code.
The height of the polygon: 10
The width of the polygon: 20Setters and Getters
Setters
A setter function is invoked when there is an attempt to set the value of a property. The set keyword is used to define a setter function. The syntax for defining a setter function is given below −
{set prop(val) { . . . }}
{set [expression](val) { . . . }}prop is the name of the property to bind to the given function. val is an alias for the variable that holds the value attempted to be assigned to property. expression with ES6, can be used as a property name to bind to the given function.
Example
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
set rollno(newRollno){
console.log("inside setter")
this.rno = newRollno
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//setter is called
s1.rollno = 201
console.log(s1)
</script>The above example defines a class Student with three properties namely rno, fname and lname. A setter function rollno() is used to set the value for the rno property.
The output of the above code will be as shown below −
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside setter
Student {rno: 201, fname: "Sachin", lname: "Tendulkar"}Example
The following example shows how to use an expression as a property name with a setter function.
<script>
let expr = 'name';
let obj = {
fname: 'Sachin',
set [expr](v) { this.fname = v; }
};
console.log(obj.fname);
obj.name = 'John';
console.log(obj.fname);
</script>The output of the above code will be as mentioned below −
Sachin
JohnGetters
A getter function is invoked when there is an attempt to fetch the value of a property. The get keyword is used to define a getter function. The syntax for defining a getter function is given below −
{get prop() { ... } }
{get [expression]() { ... } }prop is the name of the property to bind to the given function.
expression − Starting with ES6, you can also use expressions as a property name to bind to the given function.
Example
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
get fullName(){
console.log('inside getter')
return this.fname + " - "+this.lname
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//getter is called
console.log(s1.fullName)
</script>The above example defines a class Student with three properties namely rno, fname and lname. The getter function fullName() concatenates the fname and lname and returns a new string.
The output of the above code will be as given below −
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside getter
Sachin - TendulkarExample
The following example shows how to use an expression as a property name with a getter function −
<script>
let expr = 'name';
let obj = {
get [expr]() { return 'Sachin'; }
};
console.log(obj.name);
</script>L'output del codice sopra sarà come indicato di seguito -
SachinLa parola chiave statica
La parola chiave statica può essere applicata alle funzioni in una classe. I membri statici sono referenziati dal nome della classe.
Esempio
'use strict'
class StaticMem {
static disp() {
console.log("Static Function called")
}
}
StaticMem.disp() //invoke the static methoNote- Non è obbligatorio includere una definizione del costruttore. Ogni classe per impostazione predefinita ha un costruttore per impostazione predefinita.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Static Function calledL'operatore instanceof
L'operatore instanceof restituisce true se l'oggetto appartiene al tipo specificato.
Esempio
'use strict'
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
obj is an instance of Person TrueEreditarietà di classe
ES6 supporta il concetto di Inheritance. L'ereditarietà è la capacità di un programma di creare nuove entità da un'entità esistente - qui una classe. La classe che viene estesa per creare classi più recenti è chiamataparent class/super class. Le classi appena create sono chiamatechild/sub classes.
Una classe eredita da un'altra classe utilizzando la parola chiave "extends". Le classi figlie ereditano tutte le proprietà e i metodi tranne i costruttori dalla classe genitore.
Di seguito è riportata la sintassi per lo stesso.
class child_class_name extends parent_class_nameEsempio: ereditarietà della classe
'use strict'
class Shape {
constructor(a) {
this.Area = a
}
}
class Circle extends Shape {
disp() {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()L'esempio sopra dichiara una classe Shape. La classe è estesa dalla classe Circle. Poiché esiste una relazione di ereditarietà tra le classi, la classe figlia cioè la classe Circle ottiene un accesso implicito al suo attributo di classe genitore, cioè area.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Area of Circle: 223L'ereditarietà può essere classificata come:
Single - Ogni classe può estendersi al massimo da una classe genitore.
Multiple- Una classe può ereditare da più classi. ES6 non supporta l'ereditarietà multipla.
Multi-level - Considera il seguente esempio.
'use strict'
class Root {
test() {
console.log("call from parent class")
}
}
class Child extends Root {}
class Leaf extends Child
//indirectly inherits from Root by virtue of inheritance {}
var obj = new Leaf();
obj.test()La classe Leaf deriva gli attributi dalle classi Root e Child in virtù dell'ereditarietà multilivello.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
call from parent classEreditarietà delle classi e sostituzione del metodo
Method Overridingè un meccanismo mediante il quale la classe figlia ridefinisce il metodo della superclasse. L'esempio seguente illustra lo stesso:
'use strict' ;
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called… ");
}
}
class StringPrinter extends PrinterClass {
doPrint() {
console.log("doPrint() is printing a string…");
}
}
var obj = new StringPrinter();
obj.doPrint();Nell'esempio precedente, la classe figlia ha modificato l'implementazione della funzione della superclasse.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
doPrint() is printing a string…La super parola chiave
ES6 consente a una classe figlia di richiamare il membro dati della classe padre. Ciò si ottiene utilizzando ilsuperparola chiave. La parola chiave super viene utilizzata per fare riferimento al genitore immediato di una classe.
Considera il seguente esempio:
'use strict'
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint() {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Il doPrint()ridefinizione nella classe StringWriter, emette una chiamata alla versione della sua classe genitore. In altre parole, la parola chiave super viene utilizzata per richiamare la definizione della funzione doPrint () nella classe genitore - PrinterClass.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
doPrint() from Parent called.
doPrint() is printing a string.ES6 introduce due nuove strutture dati: maps e sets. Cerchiamo di conoscerli in dettaglio.
Mappe
Una mappa è una raccolta ordinata di file key-value pairs. Le mappe sono simili agli oggetti. Tuttavia, ci sono alcune differenze tra mappe e oggetti. Questi sono elencati di seguito:
| Suor n | Oggetto | Carta geografica |
|---|---|---|
| 1 | Le chiavi non possono essere di tipo Oggetto | Le chiavi possono essere di qualsiasi tipo |
| 2 | Le chiavi non sono ordinate | Le chiavi vengono ordinate |
| 3 | non iterabile | iterabile |
Sintassi
La sintassi per Map è fornita di seguito:
let map = new Map([iterable])
let map = new Map()Esempio
L'esempio seguente crea una mappa utilizzando un costruttore iterabile -
<script>
let andy = {ename:"Andrel"},
varun = {ename:"Varun"},
prijin = {ename:"Prijin"}
let empJobs = new Map([
[andy,'Software Architect'],
[varun,'Developer']]
);
console.log(empJobs)
</script>L'output del codice sopra è come mostrato di seguito:
{{…} => "Software Architect", {…} => "Developer"}Verifica delle dimensioni della mappa
La proprietà size può essere utilizzata per determinare il numero di valori memorizzati nella mappa.
Sintassi
Di seguito viene fornita la sintassi per il controllo delle dimensioni della mappa:
map_name.sizeEsempio
<script>
let daysMap = new Map();
daysMap.set('1', 'Monday');
daysMap.set('2', 'Tuesday');
daysMap.set('3', 'Wednesday');
console.log(daysMap.size);
</script>L'output del codice sopra è come mostrato di seguito:
3Di seguito sono riportati alcuni metodi comuni che possono essere utilizzati per manipolare le mappe:
| Suor n | Oggetto e mappa |
|---|---|
| 1 | set (chiave, valore) Aggiunge chiave e valore alla mappa |
| 2 | ottenere (chiave) Restituisce il valore se la chiave è abbinata |
| 3 | ha (chiave) Restituisce vero se esiste un elemento con la chiave specificata; altrimenti restituisce false |
| 4 | chiavi () Restituisce un iteratore che contiene le chiavi per ogni elemento nell'oggetto mappa |
| 5 | valori() Restituisce un iteratore che contiene i valori per ogni elemento nell'oggetto mappa |
| 6 | inserimenti() Restituisce un iteratore che contiene le coppie chiave-valore per ogni elemento nella mappa |
| 7 | cancella (chiave) Rimuove l'elemento specificato da un oggetto Map |
WeakMap
WeakMap è un piccolo file subset of map. Le chiavi sono debolmente referenziate, quindi può essere solo non primitiva. Se non ci sono riferimenti alle chiavi dell'oggetto, sarà oggetto di garbage collection.
- non iterabile
- ogni chiave è il tipo di oggetto
WeakMap consentirà la garbage collection se la chiave non ha riferimenti.
Sintassi
La sintassi per WeakMap è indicata di seguito:
new WeakMap([iterable])Esempio 1
<script>
let emp = new WeakMap();
emp.set(10,'Sachin');// TypeError as keys should be object
</script>Esempio 2
<script>
let empMap = new WeakMap();
// emp.set(10,'Sachin');// Error as keys should be object
let e1= {ename:'Kiran'},
e2 = {ename:'Kannan'},
e3 = {ename:'Mohtashim'}
empMap.set(e1,1001);
empMap.set(e2,1002);
empMap.set(e3,1003);
console.log(empMap)
console.log(empMap.get(e2))
console.log(empMap.has(e2))
empMap.delete(e1)
console.log(empMap)
</script>L'output del codice sopra è come indicato di seguito:
{{…} => 1002, {…} => 1003, {…} => 1001}
1002
true
{{…} => 1002, {…} => 1003}Impostato
Un set è una raccolta non ordinata di valori univoci. Questa struttura dati può contenere valori di tipi primitivi e di oggetti.
Sintassi
La sintassi per Set è fornita di seguito:
new Set([iterable])
new Set()Esempio
<script>
let names = new Set(['A','B','C','D']);
console.log(names)
</script>L'output del codice sopra è come indicato di seguito:
{"A", "B", "C", "D"}Controllo delle dimensioni di un set
La proprietà size dell'oggetto Set può essere utilizzata per interrogare il numero di elementi nel Set.
Sintassi
La sintassi per controllare la dimensione di un insieme è menzionata di seguito:
set.sizeEsempio
<script>
let names = new Set(['A','B','C','D']);
console.log(names.size)
</script>L'output del codice sopra è come indicato di seguito:
4Iterazione di un set
Possiamo usare il file forEach e for..ofloop per iterare attraverso un Set. Questo è mostrato nell'esempio sotto:
Esempio
<script>
let names= new Set(['A','B','C','D']);
//iterate using forEach
console.log('forEach')
names.forEach(n=>console.log(n))
console.log('for of..')
//iterate using for..of
for(let n of names){
console.log(n)
}
</script>L'output del codice sopra è come indicato di seguito:
forEach
A
B
C
D
for of..
A
B
C
DI seguenti metodi possono essere utilizzati per manipolare un set:
| Suor n | Oggetto e mappa |
|---|---|
| 1 | aggiungi (elemento) Aggiunge un elemento al set |
| 2 | ha (elemento) Restituisce vero se l'elemento viene trovato; altrimenti restituisce false |
| 3 | elimina (elemento) Elimina elemento specifico dal set |
| 4 | chiaro() Cancella tutti gli elementi dal set |
WeakSet
Un Weakset contiene gli oggetti debolmente, il che significa che gli oggetti archiviati in un WeakSet sono soggetti a Garbage Collection, se non sono referenziati. I WeakSet non sono iterabili e non hanno l'estensioneget metodo.
<script>
let e1 = {ename:'A'}
let e2 ={ename:'B'}
let e3 ={ename:'C'}
let emps = new WeakSet();
emps.add(e1);
emps.add(e2)
.add(e3);
console.log(emps)
console.log(emps.has(e1))
emps.delete(e1);
console.log(emps)
</script>L'output del codice sopra sarà come indicato di seguito -
WeakSet {{…}, {…}, {…}}
true
WeakSet {{…}, {…}}ES6 - Promesse
Promise Syntax
La sintassi relativa alla promessa è menzionata di seguito dove, p è l'oggetto della promessa, resolve è la funzione che dovrebbe essere chiamata quando la promessa viene eseguita correttamente e reject è la funzione che dovrebbe essere chiamata quando la promessa incontra un errore.
let p = new Promise(function(resolve,reject){
let workDone = true; // some time consuming work
if(workDone){
//invoke resolve function passed
resolve('success promise completed')
}
else{
reject('ERROR , work could not be completed')
}
})Esempio
L'esempio riportato di seguito mostra una funzione add_positivenos_async()che aggiunge due numeri in modo asincrono. La promessa viene risolta se vengono passati valori positivi. La promessa viene rifiutata se vengono passati valori negativi.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10, 20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
add_positivenos_async(-10, -20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
function errorHandler(err) {
console.log('Handling error', err)
}
function successHandler(result) {
console.log('Handling success', result)
}
console.log('end')
</script>L'output del codice sopra sarà come indicato di seguito -
end
Handling success 30
Handling error NOT_Postive_Number_PassedPromesse concatenate
Promises chaining può essere utilizzato quando abbiamo una sequenza di asynchronous tasksda fare uno dopo l'altro. Le promesse sono concatenate quando una promessa dipende dal risultato di un'altra promessa. Questo è mostrato nell'esempio sotto
Esempio
Nell'esempio seguente, add_positivenos_async() functionaggiunge due numeri in modo asincrono e rifiuta se vengono passati valori negativi. Il risultato della chiamata di funzione asincrona corrente viene passato come parametro alle successive chiamate di funzione. Nota ciascunothen() metodo ha una dichiarazione di ritorno.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10,20)
.then(function(result){
console.log("first result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("second result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("third result",result)
})
console.log('end')
</script>L'output del codice precedente sarà come indicato di seguito:
end
first result 30
second result 60
third result 120Alcuni metodi comuni utilizzati dell'oggetto promessa sono discussi di seguito in dettaglio:
promise.all ()
Questo metodo può essere utile per aggregare i risultati di più promesse.
Sintassi
La sintassi per promise.all() metodo è menzionato di seguito, dove, iterableè un oggetto iterabile. Ad esempio, Array.
Promise.all(iterable);Esempio
L'esempio fornito di seguito esegue un array di operazioni asincrone [add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)]. Quando tutte le operazioni sono state completate, la promessa è completamente risolta.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.all(iterable)
Promise.all([add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)])
.then(function(resolveValue){
console.log(resolveValue[0])
console.log(resolveValue[1])
console.log(resolveValue[2])
console.log('all add operations done')
})
.catch(function(err){
console.log('Error',err)
})
console.log('end')
</script>L'output del codice precedente sarà il seguente:
end
30
70
110
all add operations donepromise.race ()
Questa funzione accetta una serie di promesse e restituisce la prima promessa che viene saldata.
Sintassi
La sintassi per promise.race()la funzione è menzionata di seguito, dove iterable è un oggetto iterabile. Ad esempio, Array.
Promise.race(iterable)Esempio
L'esempio fornito di seguito accetta un array [add_positivenos_async(10,20),add_positivenos_async(30,40)] di operazioni asincrone.
La promessa viene risolta ogni volta che viene completata una qualsiasi delle operazioni di aggiunta. La promessa non attenderà il completamento di altre operazioni asincrone.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.race(iterable)
Promise.race([add_positivenos_async(10,20),add_positivenos_async(30,40)])
.then(function(resolveValue){
console.log('one of them is done')
console.log(resolveValue)
}).catch(function(err){
console.log("Error",err)
})
console.log('end')
</script>L'output del codice precedente sarà il seguente:
end
one of them is done
30Promisessono un modo pulito per implementare la programmazione asincrona in JavaScript (nuova funzionalità ES6). Prima delle promesse, i callback venivano utilizzati per implementare la programmazione asincrona. Cominciamo col capire cos'è la programmazione asincrona e la sua implementazione, usando i callback.
Capire la richiamata
Una funzione può essere passata come parametro a un'altra funzione. Questo meccanismo è definito come aCallback. Una richiamata sarebbe utile negli eventi.
Il seguente esempio ci aiuterà a comprendere meglio questo concetto.
<script>
function notifyAll(fnSms, fnEmail) {
console.log('starting notification process');
fnSms();
fnEmail();
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script");
//executes last or blocked by other methods
</script>Nel notifyAll()metodo mostrato sopra, la notifica avviene tramite l'invio di SMS e l'invio di una e-mail. Quindi, il richiamo del metodo notifyAll deve passare due funzioni come parametri. Ogni funzione assume una singola responsabilità come l'invio di SMS e l'invio di una e-mail.
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
starting notification process
Sms send ..
Email send ..
End of scriptNel codice sopra menzionato, le chiamate di funzione sono sincrone. Significa che il thread dell'interfaccia utente sarebbe in attesa di completare l'intero processo di notifica. Le chiamate sincrone diventano chiamate bloccanti. Comprendiamo ora le chiamate non bloccanti o asincrone.
Capire AsyncCallback
Considera l'esempio sopra.
Per abilitare lo script, eseguire una chiamata asincrona o non bloccante al metodo notifyAll (). Useremo ilsetTimeout()metodo di JavaScript. Questo metodo è asincrono per impostazione predefinita.
Il metodo setTimeout () accetta due parametri:
Una funzione di callback.
Il numero di secondi dopo i quali verrà chiamato il metodo.
In questo caso, il processo di notifica è stato terminato con timeout. Quindi, ci vorrà un ritardo di due secondi, impostato dal codice. Verrà richiamato notifyAll () e il thread principale procede come se eseguisse altri metodi. Pertanto, il processo di notifica non bloccherà il thread JavaScript principale.
<script>
function notifyAll(fnSms, fnEmail) {
setTimeout(function() {
console.log('starting notification process');
fnSms();
fnEmail();
}, 2000);
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script"); //executes first or not blocked by others
</script>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
End of script
starting notification process
Sms send ..
Email send ..In caso di più callback, il codice sembrerà spaventoso.
<script>
setTimeout(function() {
console.log("one");
setTimeout(function() {
console.log("two");
setTimeout(function() {
console.log("three");
}, 1000);
}, 1000);
}, 1000);
</script>ES6 viene in tuo soccorso introducendo il concetto di promesse. Le promesse sono "eventi di continuazione" e ti aiutano a eseguire più operazioni asincrone insieme in uno stile di codice molto più pulito.
Esempio
Capiamolo con un esempio. Di seguito è riportata la sintassi per lo stesso.
var promise = new Promise(function(resolve , reject) {
// do a thing, possibly async , then..
if(/*everthing turned out fine */) resolve("stuff worked");
else
reject(Error("It broke"));
});
return promise;
// Give this to someoneIl primo passo verso l'attuazione delle promesse è creare un metodo che utilizzerà la promessa. Diciamo in questo esempio, ilgetSum()metodo è asincrono, ovvero il suo funzionamento non dovrebbe bloccare l'esecuzione di altri metodi. Non appena questa operazione sarà completata, verrà successivamente notificato al chiamante.
L'esempio seguente (passaggio 1) dichiara un oggetto Promise "var promise". Il Promise Constructor passa prima alle funzioni per il completamento con successo del lavoro e un altro in caso di errore.
La promessa restituisce il risultato del calcolo utilizzando il callback di risoluzione e passando il risultato, ovvero n1 + n2
Step 1 - risolvere (n1 + n2);
Se getSum () incontra un errore o una condizione imprevista, richiamerà il metodo di callback di rifiuto in Promise e passerà le informazioni sull'errore al chiamante.
Step 2 - rifiuta (Errore ("Negativi non supportati"));
L'implementazione del metodo è fornita nel codice seguente (PASSAGGIO 1).
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2)
});
return promise;
}Il secondo passaggio descrive in dettaglio l'implementazione del chiamante (PASSAGGIO 2).
Il chiamante deve utilizzare il metodo "then", che accetta due metodi di callback: il primo per il successo e il secondo per il fallimento. Ogni metodo accetta un parametro, come illustrato nel codice seguente.
getSum(5, 6)
.then(function (result) {
console.log(result);
},
function (error) {
console.log(error);
});Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
11Poiché il tipo di ritorno di getSum () è una promessa, possiamo effettivamente avere più istruzioni "then". Il primo "then" avrà una dichiarazione di ritorno.
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
// this returns another promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
11
30L'esempio seguente emette tre chiamate then () con il metodo getSum ().
<script>
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2);
});
return promise;
}
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
returngetSum(30, 40);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
console.log("End of script ");
</script>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Il programma visualizza prima la 'fine dello script' e poi i risultati della chiamata al metodo getSum (), uno per uno.
End of script
11
30
70Questo mostra che getSum () è chiamato in stile asincrono o non bloccante. Promise offre un modo carino e pulito per gestire i Callback.
ES6 - Moduli
introduzione
Considera uno scenario in cui parti del codice JavaScript devono essere riutilizzate. ES6 viene in tuo soccorso con il concetto di Modules.
Un modulo organizza un insieme correlato di codice JavaScript. Un modulo può contenere variabili e funzioni. Un modulo non è altro che un pezzo di codice JavaScript scritto in un file. Per impostazione predefinita, le variabili e le funzioni di un modulo non sono disponibili per l'uso. Le variabili e le funzioni all'interno di un modulo dovrebbero essere esportate in modo che sia possibile accedervi dall'interno di altri file. I moduli in ES6 funzionano solo instrict mode. Ciò significa che le variabili o le funzioni dichiarate in un modulo non saranno accessibili globalmente.
Esportazione di un modulo
La parola chiave export può essere utilizzata per esportare componenti in un modulo. Le esportazioni in un modulo possono essere classificate come segue:
- Esportazioni denominate
- Esportazioni predefinite
Esportazioni denominate
Le esportazioni denominate si distinguono per i loro nomi. Ci possono essere diverse esportazioni con nome in un modulo. Un modulo può esportare componenti selezionati utilizzando la sintassi fornita di seguito:
Syntax 1
//using multiple export keyword
export component1
export component2
...
...
export componentNSyntax 2
In alternativa, i componenti in un modulo possono anche essere esportati utilizzando una singola parola chiave di esportazione con la sintassi di associazione {} come mostrato di seguito -
//using single export keyword
export {component1,component2,....,componentN}Esportazioni predefinite
I moduli che devono esportare un solo valore possono utilizzare esportazioni predefinite. Può esserci una sola esportazione predefinita per modulo.
Syntax
export default component_nameTuttavia, un modulo può avere un'esportazione predefinita e più esportazioni denominate contemporaneamente.
Importazione di un modulo
Per poter consumare un modulo, usa il import keyword. Un modulo può avere più fileimport statements.
Importazione di esportazioni con nome
Durante l'importazione di esportazioni con nome, i nomi dei componenti corrispondenti devono corrispondere.
Syntax
import {component1,component2..componentN} from module_nameTuttavia, durante l'importazione delle esportazioni denominate, possono essere rinominate utilizzando la parola chiave as. Usa la sintassi indicata di seguito:
import {original_component_name as new_component_name }Tutte le esportazioni con nome possono essere importate su un oggetto utilizzando l'asterisco * operator.
import * as variable_name from module_nameImportazione di esportazioni predefinite
A differenza delle esportazioni con nome, un'esportazione predefinita può essere importata con qualsiasi nome.
Syntax
import any_variable_name from module_nameEsempio: esportazioni con nome
Step 1 - Crea un file company1.js e aggiungi il seguente codice -
let company = "TutorialsPoint"
let getCompany = function(){
return company.toUpperCase()
}
let setCompany = function(newValue){
company = newValue
}
export {company,getCompany,setCompany}Step 2- Crea un file company2.js. Questo file utilizza i componenti definiti nel file company1.js. Utilizzare uno dei seguenti approcci per importare il modulo.
Approach 1
import {company,getCompany} from './company1.js'
console.log(company)
console.log(getCompany())Approach 2
import {company as x, getCompany as y} from './company1.js'
console.log(x)
console.log(y())Approach 3
import * as myCompany from './company1.js'
console.log(myCompany.getCompany())
console.log(myCompany.company)Step 3 - Esegui i moduli utilizzando un file HTML
Per eseguire entrambi i moduli è necessario creare un file html come mostrato di seguito ed eseguirlo nel server live. Nota che dovremmo usare ilattribute type="module" nel tag script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>L'output del codice precedente sarà come indicato di seguito:
TutorialsPoint
TUTORIALSPOINTEsportazione predefinita
Step 1 - Crea un file company1.js e aggiungi il seguente codice -
let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name = newName
}
}
export default companyStep 2 - Crea un file company2.js. Questo file utilizza i componenti definiti nel file company1.js.
import c from './company1.js'
console.log(c.getName())
c.setName('Google Inc')
console.log(c.getName())Step 3 - Esegui il file modules utilizzando un file HTML file
Per eseguire entrambi i moduli dobbiamo creare un file html come mostrato di seguito ed eseguirlo nel server live. Nota che dovremmo usare ilattribute type="module" nel tag script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>L'output del codice sopra sarà come indicato di seguito -
TutorialsPoint
Google IncEsempio: combinazione di esportazioni predefinite e con nome
Step 1 - Crea un file company1.js e aggiungi il seguente codice -
//named export
export let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name =newName
}
}
//default export
export default companyStep 2 - Crea un file company2.js. Questo file utilizza i componenti definiti incompany1.jsfile. Importare prima l'esportazione predefinita, seguita dalle esportazioni denominate.
import c, {name} from './company1.js'
console.log(name)
console.log(c.getName())
c.setName("Mohtashim")
console.log(c.getName())Step 3 - Esegui i moduli utilizzando un file HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="company2.js" type="module"></script>
</body>
</html>L'output del codice sopra sarà come mostrato di seguito -
TutorialsPoint
TutorialsPoint
MohtashimES6 - Gestione degli errori
Esistono tre tipi di errori nella programmazione: errori di sintassi, errori di runtime ed errori logici.
Errori di sintassi
Errori di sintassi, chiamati anche parsing errors, si verificano in fase di compilazione nei linguaggi di programmazione tradizionali e in fase di interpretazione in JavaScript. Quando si verifica un errore di sintassi in JavaScript, viene influenzato solo il codice contenuto nello stesso thread dell'errore di sintassi e il resto del codice in altri thread viene eseguito supponendo che nulla in essi dipenda dal codice contenente l'errore.
Errori di runtime
Errori di runtime, chiamati anche exceptions, si verificano durante l'esecuzione (dopo la compilazione / interpretazione). Le eccezioni influiscono anche sul thread in cui si verificano, consentendo ad altri thread JavaScript di continuare la normale esecuzione.
Errori logici
Gli errori logici possono essere il tipo di errore più difficile da rintracciare. Questi errori non sono il risultato di un errore di sintassi o di runtime. Invece, si verificano quando si commette un errore nella logica che guida lo script e non si ottiene il risultato previsto.
Non è possibile rilevare questi errori, perché dipende dai requisiti aziendali e dal tipo di logica che si desidera inserire nel programma.
JavaScript genera istanze dell'oggetto Error quando si verificano errori di runtime. La tabella seguente elenca i tipi predefiniti dell'oggetto Error.
| Suor n | Oggetto errore e descrizione |
|---|---|
| 1 | EvalError Crea un'istanza che rappresenta un errore che si verifica riguardo alla funzione globale eval(). |
| 2 | RangeError Crea un'istanza che rappresenta un errore che si verifica quando una variabile numerica o un parametro è al di fuori del suo intervallo valido. |
| 3 | ReferenceError Crea un'istanza che rappresenta un errore che si verifica durante la dereferenziazione di un riferimento non valido. |
| 4 | SyntaxError Crea un'istanza che rappresenta un errore di sintassi che si verifica durante l'analisi del codice. |
| 5 | TypeError Crea un'istanza che rappresenta un errore che si verifica quando una variabile o un parametro non è di un tipo valido. |
| 6 | URIError Crea un'istanza che rappresenta un errore che si verifica quando encodeURI() o decodeURI() vengono passati parametri non validi. |
Lanciare eccezioni
Un errore (predefinito o definito dall'utente) può essere generato utilizzando il throw statement. Successivamente queste eccezioni possono essere acquisite e l'utente può intraprendere un'azione appropriata. Di seguito è riportata la sintassi per lo stesso.
Sintassi: generazione di un'eccezione generica
throw new Error([message])
OR
throw([message])Sintassi: generazione di un'eccezione specifica
throw new Error_name([message])La gestione delle eccezioni
La gestione delle eccezioni viene eseguita con un file try...catch statement. Quando il programma incontra un'eccezione, il programma terminerà in modo ostile. Per proteggersi da questo errore imprevisto, possiamo racchiudere il nostro codice in un'istruzione try ... catch.
Il blocco try deve essere seguito da esattamente un blocco catch o da un blocco latest (o uno di entrambi). Quando si verifica un'eccezione nel blocco try, l'eccezione viene inserita in e e viene eseguito il blocco catch. Il blocco finalmente opzionale viene eseguito incondizionatamente dopo try / catch
Di seguito è riportata la sintassi per lo stesso.
try {
// Code to run
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}[ finally {
// Code that is always executed regardless of
// an exception occurring
}]Esempio
var a = 100;
var b = 0;
try {
if (b == 0 ) {
throw(“Divide by zero error.”);
} else {
var c = a / b;
}
}
catch( e ) {
console.log("Error: " + e );
}Produzione
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Error: Divide by zero errorNote - Nota: puoi sollevare un'eccezione in una funzione e quindi puoi catturare quell'eccezione nella stessa funzione o nella funzione chiamante usando un try...catch bloccare.
Il metodo onerror ()
Il onerroril gestore di eventi è stata la prima funzionalità a facilitare la gestione degli errori in JavaScript. L'evento di errore viene generato sull'oggetto finestra ogni volta che si verifica un'eccezione nella pagina.
Esempio
<html>
<head>
<script type = "text/javascript">
window.onerror = function () {
document.write ("An error occurred.");
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Produzione
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Il gestore di eventi onerror fornisce tre informazioni per identificare la natura esatta dell'errore:
Error message - Lo stesso messaggio che il browser visualizzerebbe per l'errore specificato.
URL - Il file in cui si è verificato l'errore.
Line number - Il numero di riga nell'URL fornito che ha causato l'errore.
Il seguente esempio mostra come estrarre queste informazioni.
Esempio
<html>
<head>
<script type = "text/javascript">
window.onerror = function (msg, url, line) {
document.write ("Message : " + msg );
document.write ("url : " + url );
document.write ("Line number : " + line );
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Errori personalizzati
JavaScript supporta il concetto di errori personalizzati. Il seguente esempio spiega lo stesso.
Esempio 1: errore personalizzato con messaggio predefinito
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Error raised with default message';
}
try {
throw new MyError();
} catch (e) {
console.log(e.name);
console.log(e.message); // 'Default Message'
}Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
CustomError
Error raised with default messageEsempio 2: errore personalizzato con messaggio di errore definito dall'utente
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Default Error Message';
} try {
throw new MyError('Printing Custom Error message');
}
catch (e) {
console.log(e.name);
console.log(e.message);
}Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
CustomError
Printing Custom Error messageES6 - Estensioni degli oggetti
Estensione della stringa
Alcuni metodi popolari aggiunti all'oggetto String in ES6 sono:
| Suor n | Metodo e descrizione |
|---|---|
| 1 | str.startsWith (searchString [, position]) determina se una stringa inizia con i caratteri di una stringa specificata. Restituisce vero o falso |
| 2 | str.endsWith (searchString [, length]) determina se una stringa termina con i caratteri di una stringa specificata. Restituisce vero / falso |
| 3 | str.includes (stringa di ricerca [, posizione]) determina se una stringa può essere trovata all'interno di un'altra stringa |
| 4 | str.repeat (count) costruisce e restituisce una nuova stringa che contiene il numero specificato di copie della stringa su cui è stata chiamata, concatenate insieme |
Estensioni Regex
In un'espressione regolare, ad esempio, /[A-Z]/g, l'inizio e la fine / sono chiamati delimiters. Qualsiasi cosa dopo il delimitatore di chiusura viene chiamata amodifier. ES6 aggiunge un nuovo modificatore/g dove g sta per global. Questo corrisponde a tutte le istanze del pattern in una stringa, non solo a una.
Esempio
L'esempio seguente cerca e restituisce tutti i caratteri maiuscoli nella stringa.
<script>
let str = 'JJavascript is Fun to Work , very Fun '
let regex = /[A-Z]/g // g stands for global matches
let result = str.match(regex);
console.log(result)
</script>L'output del codice sopra sarà come indicato di seguito:
["J", "J", "F", "W", "F"]Le ricerche di espressioni regolari fanno distinzione tra maiuscole e minuscole. Per disattivare la distinzione tra maiuscole e minuscole, utilizzare/i modificatore.
Esempio
L'esempio seguente esegue una corrispondenza globale senza distinzione tra maiuscole e minuscole. L'esempio sostituiscefun con enjoyable.
<script>
// /gi global match ignore case
let str = 'Javascript is fun to Work , very Fun '
let regex = /Fun/gi;
console.log(str.replace(regex,'enjoyable'));
console.log(str)
console.log(str.search(regex))
</script>L'output del codice sopra sarà come mostrato di seguito -
Javascript is enjoyable to Work , very enjoyable
Javascript is fun to Work , very Fun
15Numero
Alcuni metodi popolari aggiunti a Number object in ES6 sono -
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Number.isFinite (valore) determina se il valore passato è un numero finito. Restituisce vero / falso. |
| 2 | Number.isNaN (valore) restituisce vero se il valore dato è NaN e il suo tipo è Numero; in caso contrario, false. |
| 3 | Number.parseFloat (stringa) Un numero a virgola mobile analizzato dal valore specificato. Se il valore non può essere convertito in un numero, viene restituito NaN. |
| 4 | Number.parseInt (stringa, [radix]) analizza un argomento stringa e restituisce un numero intero della radice o della base specificata. |
Matematica
Alcuni metodi popolari aggiunti a Math object in ES6 sono -
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Math.sign () restituisce il segno di un numero, indicando se il numero è positivo, negativo o zero. |
| 2 | Math.trunc () la funzione restituisce la parte intera di un numero rimuovendo eventuali cifre frazionarie. |
Metodi di array in ES6
La tabella riportata di seguito evidenzia i diversi metodi di array in ES6 insieme alla descrizione.
| Suor n | Metodo e descrizione |
|---|---|
| 1 | copyWithin () superficiale copia parte di un array in un'altra posizione nello stesso array e lo restituisce senza modificarne la lunghezza. |
| 2 | inserimenti() restituisce un nuovo oggetto Array Iterator che contiene le coppie chiave / valore per ogni indice nell'array. |
| 3 | trova() restituisce il valore del primo elemento dell'array che soddisfa la funzione di test fornita. Altrimenti viene restituito undefined. |
| 4 | riempire() metodo riempie tutti gli elementi di un array da un indice iniziale a un indice finale con un valore statico. Restituisce l'array modificato. |
| 5 | Array.of () Il metodo crea una nuova istanza di Array da un numero variabile di argomenti, indipendentemente dal numero o dal tipo di argomenti. |
| 6 | Array.from () metodo crea una copia superficiale da un oggetto simile a un array o iterabile. |
Oggetto
I metodi relativi alla funzione Oggetto sono menzionati di seguito nella tabella insieme alla rispettiva descrizione.
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Object.is () metodo determina se due valori hanno lo stesso valore |
| 2 | Object.setPrototypeOf () metodo imposta il prototipo di un oggetto specificato su un altro oggetto o su null. |
| 3 | Object.assign () viene utilizzato per copiare i valori di tutte le proprietà enumerabili da uno o più oggetti di origine a un oggetto di destinazione. Restituirà l'oggetto di destinazione. |
ES6 - Reflect API
ES6 introduce nuove funzionalità intorno alla meta-programmazione che coinvolge l'ispezione o la modifica della struttura del programma o la modifica del modo in cui le cose funzionano nel linguaggio stesso.
Di seguito sono riportate le tre forme di meta programmazione:
Introspection- Introspezione significa un programma che raccoglie informazioni su se stesso. Alcuni esempi di operatori JavaScript utilizzati per l'introspezione sonotypeof, instanceof eccetera.
Self-modification- L'auto-modifica si riferisce alla modifica della struttura di un programma in fase di esecuzione. Implica l'accesso o la creazione di nuove proprietà in fase di esecuzione. In altre parole, l'auto-modifica è quando un codice si modifica da solo.
Intercession- si riferisce al codice che modifica il comportamento predefinito di un linguaggio di programmazione. L'intercessione implica la modifica della semantica del linguaggio di programmazione o l'aggiunta di nuovi costrutti al programma in fase di esecuzione.
ES6 introduce Reflect Application Programming Interface (Reflect API) e Proxy API che supporta la meta programmazione.
Meta programmazione con Reflect API
Reflect API in ES6 ci consente di ispezionare o modificare classi, oggetti, proprietà e metodi di un programma in fase di esecuzione. IlReflectL'API fornisce un oggetto Reflect globale che dispone di metodi statici che possono essere utilizzati per l'introspezione. Questi metodi vengono utilizzati per rilevare informazioni di basso livello sul codice. L'API Reflect può essere utilizzata per creare framework di test di automazione che esaminano e analizzano il programma in fase di esecuzione.
Di seguito sono riportati alcuni metodi comunemente usati dell'oggetto Reflect:
| Suor n | Metodo e descrizione |
|---|---|
| 1 | Reflect.apply () Chiama una funzione di destinazione con argomenti come specificato dal parametro args |
| 2 | Reflect.construct () Equivale a chiamare nuovi oggetti target (... args) di una classe |
| 3 | Reflect.get () Una funzione che restituisce il valore delle proprietà. |
| 4 | Reflect.set () Una funzione che assegna valori alle proprietà. Restituisce un valore booleano vero se l'aggiornamento ha avuto esito positivo. |
| 5 | Reflect.has () L'operatore in come funzione. Restituisce un valore booleano che indica se esiste una proprietà propria o ereditata. |
ES6 - API proxy
ES6 implementa la forma di intercessione della meta programmazione utilizzando i proxy. Simile a ReflectAPI, l'API proxy è un altro modo per implementare la meta programmazione in ES6. L'oggetto Proxy viene utilizzato per definire il comportamento personalizzato per le operazioni fondamentali. Un oggetto proxy esegue alcune operazioni per conto dell'oggetto reale.
Di seguito vengono fornite le varie terminologie relative ai proxy ES6
| Suor n | Metodo e descrizione |
|---|---|
| 1 | handler Oggetto segnaposto che contiene trap |
| 2 | traps I metodi che forniscono l'accesso alle proprietà. Questo è analogo al concetto di trappole nei sistemi operativi |
| 1 | target Oggetto virtualizzato dal proxy. Viene spesso utilizzato come backend di archiviazione per il proxy. |
Sintassi
La sintassi indicata di seguito è per l'API proxy, dove, target può essere qualsiasi tipo di oggetto come array, funzione o un altro proxy e handlerè un oggetto le cui proprietà sono funzioni. Questo definisce il comportamento del proxy.
const proxy = new Proxy(target,handler)Metodi del gestore
L'oggetto gestore contiene trap per Proxy. Tutte le trappole sono opzionali. Se non è stato definito un trap, il comportamento predefinito è l'inoltro dell'operazione alla destinazione. Alcuni metodi di gestione comuni sono i seguenti:
| Suor n | Metodo e descrizione |
|---|---|
| 1 | handler.apply () Una trappola per una chiamata di funzione. |
| 2 | handler.construct () Una trappola per il nuovo operatore. |
| 3 | handler.get () Una trappola per ottenere valori di proprietà. |
| 4 | handler.set () Una trappola per impostare i valori delle proprietà. |
| 5 | handler.has () Trappola TA per l'operatore in. |
ES6 - Validazioni
Form validationnormalmente accadeva sul server, dopo che il client aveva inserito tutti i dati necessari e quindi premuto il pulsante Invia. Se i dati inseriti dal client erano errati o semplicemente mancanti, il server dovrebbe inviare tutti i dati al client e richiedere che il modulo venga nuovamente inviato con le informazioni corrette. Questo è stato davvero un processo lungo che gravava molto sul server.
JavaScript fornisce un modo per convalidare i dati del modulo sul computer del client prima di inviarlo al server web. La convalida del modulo svolge generalmente due funzioni.
Basic Validation - Prima di tutto, il modulo deve essere controllato per assicurarsi che tutti i campi obbligatori siano compilati. Richiederebbe solo un ciclo attraverso ogni campo del modulo e controllare i dati.
Data Format Validation- In secondo luogo, i dati inseriti devono essere controllati per forma e valore corretti. Il codice deve includere la logica appropriata per verificare la correttezza dei dati.
Esempio
Faremo un esempio per comprendere il processo di convalida. Ecco un semplice modulo in formato html.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Produzione
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Convalida di moduli di base
Per prima cosa vediamo come eseguire una convalida di base del modulo. Nella forma sopra, stiamo chiamandovalidate() per convalidare i dati quando onsubmitevento si sta verificando. Il codice seguente mostra l'implementazione di questa funzione validate ().
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Convalida del formato dati
Ora vedremo come convalidare i dati del modulo immesso prima di inviarlo al server web.
L'esempio seguente mostra come convalidare un indirizzo e-mail inserito. Un indirizzo email deve contenere almeno un segno "@" e un punto (.). Inoltre, il "@" non deve essere il primo carattere dell'indirizzo e-mail e l'ultimo punto deve essere almeno un carattere dopo il segno "@"
Esempio
Prova il seguente codice per la convalida dell'email.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>ES6 - Animazione
È possibile utilizzare JavaScript per creare un'animazione complessa con, ma non limitato a, i seguenti elementi:
- Fireworks
- Effetto dissolvenza
- Roll-in o roll-out
- Page-in o Page-out
- Movimenti di oggetti
In questo capitolo vedremo come utilizzare JavaScript per creare un'animazione.
JavaScript può essere utilizzato per spostare un numero di elementi DOM (<img />, <div> o qualsiasi altro elemento HTML) all'interno della pagina secondo una sorta di modello determinato da un'equazione logica o una funzione.
JavaScript fornisce le seguenti funzioni da utilizzare frequentemente nei programmi di animazione.
setTimeout(funzione, durata) - Questa funzione chiama la funzione dopo la durata dei millisecondi da ora.
setInterval(funzione, durata) - Questa funzione chiama la funzione dopo ogni millisecondi di durata.
clearTimeout(setTimeout_variable) - Questa funzione cancella qualsiasi timer impostato dalla funzione setTimeout ().
JavaScript può anche impostare una serie di attributi di un oggetto DOM inclusa la sua posizione sullo schermo. È possibile impostare gli attributi superiore e sinistro di un oggetto per posizionarlo ovunque sullo schermo. Di seguito è riportata la sintassi per lo stesso.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Animazione manuale
Quindi implementiamo una semplice animazione utilizzando le proprietà degli oggetti DOM e le funzioni JavaScript come segue. Il seguente elenco contiene diversi metodi DOM.
Stiamo usando la funzione JavaScript getElementById() per ottenere un oggetto DOM e quindi assegnarlo a una variabile globale imgObj.
Abbiamo definito una funzione di inizializzazione init() per inizializzare imgObj dove abbiamo impostato la sua posizione e gli attributi left.
Stiamo chiamando la funzione di inizializzazione al momento del caricamento della finestra.
Stiamo chiamando moveRight()funzione per aumentare la distanza sinistra di 10 pixel. Puoi anche impostarlo su un valore negativo per spostarlo sul lato sinistro.
Esempio
Prova il seguente esempio
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(
imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Animazione automatizzata
Nell'esempio sopra, abbiamo visto come un'immagine si sposta a destra a ogni clic. Possiamo automatizzare questo processo utilizzando la funzione JavaScriptsetTimeout() come segue.
Qui abbiamo aggiunto più metodi. Quindi, vediamo cosa c'è di nuovo qui.
Il moveRight() la funzione sta chiamando la funzione setTimeout () per impostare la posizione di imgObj.
Abbiamo aggiunto una nuova funzione stop() per cancellare il timer impostato dalla funzione setTimeout () e per impostare l'oggetto nella sua posizione iniziale.
Esempio
Prova il seguente codice di esempio.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; var animate ; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20);
// call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type="button" value="Start" onclick = "moveRight();" />
<input type = "button" value="Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover con un evento del mouse
Ecco un semplice esempio che mostra il rollover dell'immagine con un evento del mouse.
Vediamo cosa stiamo usando nel seguente esempio:
Al momento del caricamento di questa pagina, l'istruzione "if" verifica l'esistenza dell'oggetto immagine. Se l'oggetto immagine non è disponibile, questo blocco non verrà eseguito.
Il Image() il costruttore crea e precarica un nuovo oggetto immagine chiamato image1.
Il src alla proprietà viene assegnato il nome del file immagine esterno chiamato /images/html.gif.
Allo stesso modo, abbiamo creato image2 oggetto e assegnato /images/http.gif in questo oggetto.
Il #(segno cancelletto) disabilita il collegamento in modo che il browser non tenti di accedere a un URL quando viene cliccato. Questo collegamento è un'immagine.
Il onMouseOver il gestore di eventi viene attivato quando il mouse dell'utente si sposta sul collegamento e il onMouseOut il gestore di eventi viene attivato quando il mouse dell'utente si allontana dal collegamento (immagine).
Quando il mouse si sposta sull'immagine, l'immagine HTTP cambia dalla prima immagine alla seconda. Quando il mouse viene allontanato dall'immagine, viene visualizzata l'immagine originale.
Quando il mouse viene allontanato dal collegamento, l'immagine iniziale html.gif riapparirà sullo schermo.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image();
// Preload an image image1.src = "/images/html.gif";
var image2 = new Image();
// Preload second image image2.src = "/images/http.gif";
}
//
-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>ES6 - Multimedia
L'oggetto navigatore JavaScript include un oggetto figlio chiamato plugins. Questo oggetto è un array, con una voce per ogni plug-in installato nel browser. Ilnavigator.plugins object è supportato solo da Netscape, Firefox e Mozilla.
Esempio
L'esempio seguente mostra come elencare tutti i plug-in installati nel browser.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Produzione
Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.

Controllo dei plugin
Ogni plug-in ha una voce nell'array. Ogni voce ha le seguenti proprietà:
name - Il nome del plug-in.
filename - Il file eseguibile che è stato caricato per installare il plug-in.
description - Una descrizione del plug-in, fornita dallo sviluppatore.
mimeTypes - Un array con una voce per ogni tipo MIME supportato dal plugin.
È possibile utilizzare queste proprietà in uno script per scoprire i plug-in installati, quindi utilizzando JavaScript è possibile riprodurre il file multimediale appropriato. Dai un'occhiata al seguente codice.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Qui stiamo usando HTML <embed> tag per incorporare un file multimediale.
Controllo multimediale
Facciamo un esempio reale che funziona in quasi tutti i browser.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>ES6 - Debug
Di tanto in tanto, gli sviluppatori commettono errori durante la codifica. Un errore in un programma o uno script è indicato come un filebug.
Viene chiamato il processo di ricerca e correzione dei bug debugginged è una parte normale del processo di sviluppo. Questo capitolo tratta gli strumenti e le tecniche che possono aiutarti con le attività di debug.
Messaggi di errore in IE
Il modo più semplice per rintracciare gli errori è attivare le informazioni sull'errore nel browser. Per impostazione predefinita, Internet Explorer mostra un'icona di errore nella barra di stato quando si verifica un errore nella pagina.
Facendo doppio clic su questa icona si accede a una finestra di dialogo che mostra le informazioni sull'errore specifico che si è verificato.
Poiché questa icona è facile da ignorare, Internet Explorer offre la possibilità di mostrare automaticamente la finestra di dialogo Errore ogni volta che si verifica un errore.
Per abilitare questa opzione, seleziona Tools → Internet Options → Advanced tab e infine controlla il "Display a NotificationaboutEvery Script Error"Opzione box come mostrato nello screenshot seguente.

Messaggi di errore in Firefox o Mozilla
Altri browser come Firefox, Netscape e Mozilla inviano messaggi di errore a una finestra speciale chiamata JavaScript Console o Error Console. Per visualizzare la console, selezionaTools → Error Console or Web Development.
Sfortunatamente, poiché questi browser non forniscono alcuna indicazione visiva quando si verifica un errore, è necessario mantenere aperta la console e controllare gli errori durante l'esecuzione dello script.

Notifiche di errore
Le notifiche di errore che vengono visualizzate sulla console o tramite le finestre di dialogo di Internet Explorer sono il risultato di errori di sintassi e di runtime. Queste notifiche di errore includono il numero di riga in cui si è verificato l'errore.
Se stai utilizzando Firefox, puoi fare clic sull'errore disponibile nella console degli errori per andare alla riga esatta dello script che presenta l'errore.
Debug di uno script
Esistono vari modi per eseguire il debug di JavaScript. Di seguito sono riportati alcuni metodi.
Usa un validatore JavaScript
Un modo per verificare la presenza di strani bug nel codice JavaScript è eseguirlo tramite un programma che lo controlla per assicurarsi che sia valido e che segua le regole di sintassi ufficiali del linguaggio. Questi programmi vengono chiamativalidating parsers o solo validatori in breve, e spesso vengono forniti con editor HTML e JavaScript commerciali.
Il validatore più conveniente per JavaScript è JavaScript Lint di Douglas Crockford, disponibile gratuitamente su JavaScript Lint di Douglas Crockford.
È sufficiente visitare la pagina Web, incollare il codice JavaScript (solo JavaScript) nell'area di testo fornita e fare clic su jslintpulsante. Questo programma analizzerà il codice JavaScript, assicurandosi che tutte le definizioni di variabili e funzioni seguano la sintassi corretta. Controllerà anche le istruzioni JavaScript, come if e while, per assicurarsi che anche loro seguano il formato corretto.
Aggiungi il codice di debug al tuo programma
Puoi usare il file alert() o document.write()metodi nel programma per eseguire il debug del codice. Ad esempio, potresti scrivere qualcosa come segue:
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Esaminando il contenuto e l'ordine dell'avviso () man mano che vengono visualizzati, è possibile esaminare molto facilmente lo stato di salute del programma.
Usa un debugger JavaScript
UN debuggerè un'applicazione che pone tutti gli aspetti dell'esecuzione dello script sotto il controllo del programmatore. I debugger forniscono un controllo dettagliato sullo stato dello script tramite un'interfaccia che consente di esaminare e impostare i valori, nonché di controllare il flusso di esecuzione.
Una volta che uno script è stato caricato in un debugger, può essere eseguito una riga alla volta o istruito a fermarsi a determinati punti di interruzione. Una volta interrotta l'esecuzione, il programmatore può esaminare lo stato dello script e le sue variabili per determinare se qualcosa non va. Puoi anche controllare le variabili per i cambiamenti nei loro valori.
L'ultima versione di Mozilla JavaScript Debugger (nome in codice Venkman) per i browser Mozilla e Netscape può essere scaricata da - www.hacksrus.com/~ginda/venkman .
Suggerimenti utili per gli sviluppatori
È possibile tenere presenti i seguenti suggerimenti per ridurre il numero di errori negli script e semplificare il processo di debug:
Usa molti commenti. I commenti ti consentono di spiegare perché hai scritto lo script nel modo in cui l'hai fatto e di spiegare in particolare le sezioni difficili del codice.
Usa sempre il rientro per rendere il tuo codice facile da leggere. Il rientro delle istruzioni semplifica anche la corrispondenza dei tag di inizio e di fine, le parentesi graffe e altri elementi HTML e di script.
Scrivi codice modulare. Quando possibile, raggruppa le tue istruzioni in funzioni. Le funzioni consentono di raggruppare le istruzioni correlate e di testare e riutilizzare parti del codice con il minimo sforzo.
Sii coerente nel nome delle variabili e delle funzioni. Prova a utilizzare nomi sufficientemente lunghi da essere significativi e che descrivono il contenuto della variabile o lo scopo della funzione.
Utilizzare una sintassi coerente quando si denominano variabili e funzioni. In altre parole, tienili tutti in minuscolo o tutto in maiuscolo; se preferisci la notazione Camel-Back, usala in modo coerente.
Prova lunghi script in modo modulare. In altre parole, non provare a scrivere l'intero script prima di testarne una qualsiasi parte. Scrivi un pezzo e fallo funzionare prima di aggiungere la parte successiva del codice.
Utilizzare nomi descrittivi di variabili e funzioni ed evitare di utilizzare nomi di caratteri singoli.
Guarda le tue virgolette. Ricorda che le virgolette vengono utilizzate a coppie attorno alle stringhe e che entrambe le virgolette devono essere dello stesso stile (singole o doppie).
Guarda i tuoi segni di uguale. Non dovresti usare un singolo = a scopo di confronto.
Dichiarare le variabili in modo esplicito utilizzando il var parola chiave.
Debug con Node.js
Node.js include un'utilità di debug completa. Per usarlo, avvia Node.js con l'argomento debug seguito dal percorso dello script di cui eseguire il debug.
node debug test.jsVerrà avviato un prompt che indica che il debugger è stato avviato correttamente.
Per applicare un punto di interruzione in una posizione specificata, chiama il debugger nel codice sorgente come mostrato nel codice seguente.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Di seguito è riportato un insieme di comandi passo-passo che è possibile utilizzare con Node.
| Suor n | Comandi e descrizione passo passo |
|---|---|
| 1 | cont,c Continua |
| 2 | next,n Il prossimo |
| 3 | step,s Intervenire |
| 4 | out,o Uscire |
| 5 | pause Metti in pausa il codice. Simile alla pausa negli strumenti per sviluppatori |
Un elenco completo dei comandi di debug di Node può essere trovato qui -
Codice di Visual Studio e debug
Una delle funzionalità chiave di Visual Studio Code è il suo ottimo supporto di debug integrato per Node.js Runtime. Per il debug del codice in altre lingue, fornisce le estensioni del debugger.

Il debugger fornisce una pletora di funzionalità che ci consentono di avviare file di configurazione, applicare / rimuovere / disabilitare e abilitare punti di interruzione, variabili o abilitare l'ispezione dei dati, ecc.
Una guida dettagliata sul debug utilizzando VS Code può essere trovata qui - https://code.visualstudio.com/docs/editor/debugging
ES6 - Mappa immagine
È possibile utilizzare JavaScript per creare una mappa immagine lato client. Le mappe immagine lato client sono abilitate dall'attributo usemap per<img /> tag e definito da speciali <map> e <area> tag di estensione.
L'immagine che andrà a formare la mappa viene inserita nella pagina usando l'elemento <img /> normalmente, tranne per il fatto che porta un attributo extra chiamato usemap. Il valore diusemap attributo è il valore dell'attributo name sull'elemento <map>, che stai per incontrare, preceduto da un cancelletto o un cancelletto.
L'elemento <map> crea effettivamente la mappa per l'immagine e di solito segue direttamente dopo l'elemento <img />. Funge da contenitore per gli elementi <area /> che definiscono effettivamente gli hotspot cliccabili. L'elemento <map> porta un solo attributo, l'attributo name, che è il nome che identifica la mappa. Questo è il modo in cui l'elemento <img /> sa quale elemento <map> usare.
L'elemento <area> specifica la forma e le coordinate che definiscono i confini di ogni punto attivo cliccabile.
Il codice seguente combina mappe immagine e JavaScript per produrre un messaggio in una casella di testo quando il mouse viene spostato su parti diverse di un'immagine.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente. Puoi sentire il concetto di mappa posizionando il cursore del mouse sull'oggetto dell'immagine.

ES6 - Browser
È importante comprendere le differenze tra i diversi browser per gestirli nel modo previsto. Quindi è importante sapere in quale browser è in esecuzione la tua pagina web. Per ottenere informazioni sul browser in cui è attualmente in esecuzione la tua pagina web, usa l'oggetto navigatore integrato.
Proprietà del navigatore
Ci sono diverse proprietà relative al Navigatore che puoi usare nella tua pagina web. Di seguito è riportato un elenco dei nomi e la relativa descrizione.
| Suor n | Proprietà e descrizione |
|---|---|
| 1 | appCodeName Questa proprietà è una stringa che contiene il nome in codice del browser, Netscape per Netscape e Microsoft Internet Explorer per Internet Explorer. |
| 2 | appVersion Questa proprietà è una stringa che contiene la versione del browser e altre informazioni utili come la lingua e la compatibilità. |
| 3 | language Questa proprietà contiene l'abbreviazione di due lettere per la lingua utilizzata dal browser. Solo Netscape. |
| 4 | mimTypes[] Questa proprietà è un array che contiene tutti i tipi MIME supportati dal client. Solo Netscape. |
| 5 | platform[] Questa proprietà è una stringa che contiene la piattaforma per la quale è stato compilato il browser. "Win32" per sistemi operativi Windows a 32 bit. |
| 6 | plugins[] Questa proprietà è un array contenente tutti i plug-in che sono stati installati sul client. Solo Netscape. |
| 7 | userAgent[] Questa proprietà è una stringa che contiene il nome in codice e la versione del browser. Questo valore viene inviato al server di origine per identificare il client. |
Metodi di navigazione
Esistono diversi metodi specifici del Navigator. Ecco un elenco dei loro nomi e descrizioni.
| Suor n | Metodi e descrizione |
|---|---|
| 1 | javaEnabled() Questo metodo determina se JavaScript è abilitato nel client. Se JavaScript è abilitato, questo metodo restituisce true; in caso contrario, restituisce false. |
| 2 | plugings.refresh Questo metodo rende disponibili i plug-in appena installati e popola l'array dei plug-in con tutti i nuovi nomi dei plug-in. Solo Netscape |
| 3 | preference(name,value) Questo metodo consente a uno script firmato di ottenere e impostare alcune preferenze di Netscape. Se il secondo parametro viene omesso, questo metodo restituirà il valore della preferenza specificata; in caso contrario, imposta il valore. Solo Netscape |
| 4 | taintEnabled() Questo metodo restituisce true se la contaminazione dei dati è abilitata; altrimenti falso |
Rilevamento del browser
Il seguente codice JavaScript può essere utilizzato per scoprire il nome di un browser e quindi una pagina HTML può essere offerta all'utente.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera')
! = -1); var ie = (userAgent.indexOf('MSIE')
!= -1); var gecko = (userAgent.indexOf('Gecko')
! = -1); var netscape = (userAgent.indexOf('Mozilla')
! = -1); var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//
-->
</script>
</body>
</html>Il seguente output viene visualizzato in caso di corretta esecuzione del codice precedente.
Mozilla based browser
Browser version info : 5.0(Windows NT 6.3; WOW64) AppleWebKit / 537.36 (KHTML, come Gecko) Chrome / 41.0.2272.101 Safari / 537.36
ES7 - Nuove funzionalità
Questo capitolo fornisce informazioni sulle nuove funzionalità di ES7.
Operatore di esponenziazione
ES7 introduce un nuovo operatore matematico chiamato operatore esponenziale. Questo operatore è simile all'utilizzo del metodo Math.pow (). L'operatore di esponenziazione è rappresentato da un doppio asterisco **. L'operatore può essere utilizzato solo con valori numerici. La sintassi per l'utilizzo dell'operatore di esponenziazione è fornita di seguito:
Sintassi
La sintassi per l'operatore di esponenziazione è menzionata di seguito:
base_value ** exponent_valueEsempio
L'esempio seguente calcola l'esponente di un numero utilizzando il Math.pow() metodo e il exponentiation operator.
<script>
let base = 2
let exponent = 3
console.log('using Math.pow()',Math.pow(base,exponent))
console.log('using exponentiation operator',base**exponent)
</script>L'output dello snippet di cui sopra è il seguente:
using Math.pow() 8
using exponentiation operator 8La matrice include
Il metodo Array.includes () introdotto in ES7 aiuta a verificare se un elemento è disponibile in un array. Prima di ES7, il metodo indexof () della classe Array poteva essere utilizzato per verificare se esiste un valore in un array. Indexof () restituisce l'indice della prima occorrenza dell'elemento nell'array se i dati vengono trovati, altrimenti restituisce -1 se i dati non esistono.
Il metodo Array.includes () accetta un parametro, controlla se il valore passato come parametro esiste nell'array. Questo metodo restituisce true se il valore viene trovato, altrimenti restituisce false se il valore non esiste. La sintassi per l'utilizzo del metodo Array.includes () è fornita di seguito:
Sintassi
Array.includes(value)O
Array.includes(value,start_index)La seconda sintassi controlla se il valore esiste dall'indice specificato.
Esempio
L'esempio seguente dichiara un segno di matrice e utilizza il metodo Array.includes () per verificare se un valore è presente nella matrice.
<script>
let marks = [50,60,70,80]
//check if 50 is included in array
if(marks.includes(50)){
console.log('found element in array')
}else{
console.log('could not find element')
}
// check if 50 is found from index 1
if(marks.includes(50,1)){ //search from index 1
console.log('found element in array')
}else{
console.log('could not find element')
}
//check Not a Number(NaN) in an array
console.log([NaN].includes(NaN))
//create an object array
let user1 = {name:'kannan'},
user2 = {name:'varun'},
user3={name:'prijin'}
let users = [user1,user2]
//check object is available in array
console.log(users.includes(user1))
console.log(users.includes(user3))
</script>L'output del codice precedente sarà come indicato di seguito:
found element in array
could not find element
true
true
falseES8 - Nuove funzionalità
Questo capitolo si concentra sulle nuove funzionalità di ES8.
Riempire una stringa
ES8 introduce due funzioni di gestione delle stringhe per riempire una stringa. Queste funzioni possono essere utilizzate per aggiungere spazio o qualsiasi set di caratteri desiderato all'inizio e alla fine di un valore di stringa.
Corda. padStart ()
Questa funzione riempie ripetutamente la stringa corrente con una data stringa di input dall'inizio, fino a quando la stringa corrente raggiunge la lunghezza specificata. Di seguito viene fornita la sintassi della funzione padStart ():
Sintassi
string_value.padStart(targetLength [, padString])La funzione padStart () accetta due parametri che sono i seguenti:
targetLength- Un valore numerico che rappresenta la lunghezza di destinazione della stringa dopo il riempimento. Se il valore di questo parametro è minore o uguale alla lunghezza esistente della stringa, il valore della stringa viene restituito così com'è.
padString- Questo è un parametro opzionale. Questo parametro specifica i caratteri che dovrebbero essere usati per riempire la stringa. Il valore della stringa viene riempito con spazi se non viene passato alcun valore a questo parametro.
Esempio
L'esempio seguente dichiara una variabile di stringa, product_cost. La variabile verrà riempita con zeri da sinistra fino a quando la lunghezza totale della stringa è sette. L'esempio illustra anche il comportamento della funzione padStart (), se non viene passato alcun valore al secondo parametro.
<script>
//pad the String with 0
let product_cost = '1699'.padStart(7,0)
console.log(product_cost)
console.log(product_cost.length)
//pad the String with blank spaces
let product_cost1 = '1699'.padStart(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>L'output del codice precedente sarà come indicato di seguito:
0001699
7
1699
7String.padEnd ()
Questa funzione riempie ripetutamente la stringa corrente con una data stringa di input dalla fine, fino a quando la stringa corrente raggiunge la lunghezza specificata.
La sintassi della funzione padEnd () è fornita di seguito:
Sintassi
string_value.padEnd(targetLength [, padString])La funzione padEnd () accetta due parametri:
targetLength- Un valore numerico che rappresenta la lunghezza di destinazione della stringa dopo il riempimento. Se il valore di questo parametro è minore o uguale alla lunghezza esistente della stringa, il valore della stringa viene restituito così com'è.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.
Example
The following example declares a string variable, product_cost. The variable will be padded with zeros from right until the total length of the string is seven. The example also illustrates behaviour of the padStart() function, if no value is passed to the second parameter.
<script>
//pad the string with x
let product_cost = '1699'.padEnd(7,'x')
console.log(product_cost)
console.log(product_cost.length)
//pad the string with spaces
let product_cost1 = '1699'.padEnd(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>The output of the above code will be as mentioned below −
1699xxx
7
1699
7Trailing Commas
A trailing comma is simply a comma after the last item in a list. Trailing commas are also known as final commas.
Trailing Commas and Array
Trailing commas in arrays are skipped while using Array.prototype.forEach loop.
Example
The following example iterating an array with trailing commas using foreach loop.
<script>
let marks = [100,90,80,,]
console.log(marks.length)
console.log(marks)
marks.forEach(function(e){ //ignores empty value in array
console.log(e)
})
</script>The output of the above code will be as shown below −
4
[100, 90, 80, empty]
100
90
80Trailing commas and function call
Trailing commas, passed as arguments, when defining or invoking a function are ignored by JavaScript runtime engine. However, there are two exceptions −
Function definitions or invocation that contains only a comma will result in SyntaxError. For example, the following snippet will throw an error −
function test(,){} // SyntaxError: missing formal parameter
(,)=>{}; //SyntaxError: expected expression, got ','
test(,) //SyntaxError: expected expression, got ','Trailing commas cannot be used with rest parameters.
function test(...arg1,){} // SyntaxError: parameter after rest parameter
(...arg1,)=>{} // SyntaxError: expected closing parenthesis, got ','Example
The following example declares a function with trailing commas in the argument list.
<script>
function sumOfMarks(marks,){ // trailing commas are ignored
let sum=0;
marks.forEach(function(e){
sum+=e;
})
return sum;
}
console.log(sumOfMarks([10,20,30]))
console.log(sumOfMarks([1,2,3],))// trailing comma is ignored
</script>The output of the above code is as follows −
60
6Object:entries() and values()
ES8 introduces the following new methods to the built-in Object type −
Object.entries − The Object.entries() method can be used to access all the properties of an object.
Object.values() − The Object.values() method can be used to access values of all properties of an object.
Object.getOwnPropertyDescriptors() − This method returns an object containing all own property descriptors of an object. An empty object may be returned if the object doesn't have any properties.
Example
<script>
const student ={
firstName:'Kannan',
lastName:'Sudhakaran'
}
console.log(Object.entries(student))
console.log(Object.values(student))
</script>The output of the above code will be as follows −
[
["firstName", "Kannan"],
["lastName", "Sudhakaran"],
]
["Kannan", "Sudhakaran"]Example
<script>
const marks = [10,20,30,40]
console.log(Object.entries(marks))
console.log(Object.values(marks))
</script>The output of the above code will be as given below −
["0", 10],
["1", 20],
["2", 30],
["3", 40]
]
[10, 20, 30, 40]Example
<script>
const student = {
firstName : 'Mohtashim',
lastName: 'Mohammad',
get fullName(){
return this.firstName + ':'+ this.lastName
}
}
console.log(Object.getOwnPropertyDescriptors(student))
</script>The output of the above code will be as mentioned below −
{firstName: {value: "Mohtashim", writable: true, enumerable: true, configurable: true}
fullName: {get: ƒ, set: undefined, enumerable: true, configurable: true}
lastName: {value: "Mohammad", writable: true, enumerable: true, configurable: true}
}Async and Await
Async/Await is a very important feature in ES8.It is a syntactic sugar for Promises in JavaScript. The await keyword is used with promises. This keyword can be used to pause the execution of a function till a promise is settled. The await keyword returns value of the promise if the promise is resolved while it throws an error if the promise is rejected. The await function can only be used inside functions marked as async. A function that is declared using the async keyword always returns a promise.
Syntax
The syntax of async function with await is given below −
async function function_name(){
let result_of_functionCall = await longRunningMethod();
}
//invoking async function
function_name().then(()=>{})
.catch(()=>{})Consider an example that has an asynchronous function that takes two seconds to execute and returns a string value. The function can be invoked in two ways as shown below
- Using promise.then()
- Using aync/await.
The below code shows invoking the asynchronous function using the traditional ES6 syntax - promise.then()
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
fnTimeConsumingWork().then(resp=>{
console.log(resp)
})
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
response is:2 seconds have passedThe below code shows a cleaner way of invoking the asynchronous function using ES8 syntax - async/await
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
async function my_AsyncFunc(){
console.log('inside my_AsyncFunc')
const response = await fnTimeConsumingWork();// clean and readable
console.log(response)
}
my_AsyncFunc();
console.log("end of script")
</script>The output of the above code will be as mentioned below −
inside my_AsyncFunc
end of script
response is:2 seconds have passedPromise chaining with Async/await
The following example implements promise chaining using the async/await syntax.
In this example, add_positivenos_async() function adds two numbers asynchronously and rejects if negative values are passed. The result from the current asynchronous function call is passed as parameter to the subsequent function calls.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
async function addInSequence() {
let r1 = await add_positivenos_async(10, 20)
console.log("first result", r1);
let r2 = await add_positivenos_async(r1, r1);
console.log("second result", r2)
let r3 = await add_positivenos_async(r2, r2);
console.log("third result", r3)
return "Done Sequence"
}
addInSequence().then((r)=>console.log("Async :",r));
console.log('end')
</script>The output of the above code will be as given below−
end
first result 30
second result 60
third result 120
Async : Done SequenceES9 - New Features
Here, we will learn about the new features in ES9. Let us begin by understanding about the asynchronous generators.
Asynchronous Generators and Iteration
Asynchronous generators can be made asynchronous by using the async keyword. The syntax for defining an async generator is given below −
async function* generator_name() {
//statements
}Example
Following example shows an async generator which returns Promise on each call to the next() method of generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
let l = load();
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
</script>The output of the above code will be as follows −
{value: 1, done: false}
{value: 2, done: false}
{value: 3, done: false}
{value: undefined, done: true}for await of loop
Asynchronous iterables cannot be iterated using the traditional for..of loop syntax as they return promises. ES9 introduces the for await of loop to support asynchronous iteration.
The syntax for using the for await of loop is given below, where,
On each iteration a value of a different property is assigned to variable and a variable may be declared with const, let, or var.
- iterable − Object whose iterable properties are to be iterated over.
for await (variable of iterable) {
statement
}Example
The following example shows the use of for await of loop to iterate an async generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
async function test(){
for await (const val of load()){
console.log(val)
}
}
test();
console.log('end of script')
</script>The output of the above code will be as shown below −
end of script
1
2
3Example
The following example iterates an array using the for await of loop.
<script>
async function fntest(){
for await (const val of [10,20,30,40]){
console.log(val)
}
}
fntest();
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
10
20
30
40Rest/Spread Properties
ES9 supports the use of Rest and Spread operators with Objects.
Example: Object and Rest Operator
The following example shows the use of rest operator with an object. The value of age property of student is copied into the age variable while the values of the remaining properties are copied into the other variable using the rest syntax `...`.
<script>
const student = {
age:10,
height:5,
weight:50
}
const {age,...other} = student;
console.log(age)
console.log(other)
</script>The output of the above code will be as given below −
10
{height: 5, weight: 50}Example: Object and Spread operator
The spread operator can be used to combine multiple objects or cloning objects. This is shown in the following example −
<script>
//spread operator
const obj1 = {a:10,b:20}
const obj2={c:30}
//clone obj1
const clone_obj={...obj1}
//combine obj1 and obj2
const obj3 = {...obj1,...obj2}
console.log(clone_obj)
console.log(obj3)
</script>The output of the above code will be as stated below −
{a: 10, b: 20}
{a: 10, b: 20, c: 30}Promise: finally()
The finally() is executed whenever a promise is settled, regardless of its outcome. This function returns a promise. It can be used to avoid code duplication in both the promise's then() and catch() handlers.
Syntax
The below mentioned syntax is for the function finally().
promise.finally(function() {
});
promise.finally(()=> {
});Example
The following example declares a async function that returns the square of a positive number after a delay of 3 seconds. The function throws an error if a negative number is passed. The statements in the finally block is executed in either case, whether the promise is rejected or resolved.
<script>
let asyncSquareFn = function(n1){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(n1>=0){
resolve(n1*n1)
}
else reject('NOT_POSITIVE_NO')
},3000)
})
}
console.log('Start')
asyncSquareFn(10)//modify to add -10
.then(result=>{
console.log("result is",result)
}).catch(error=>console.log(error))
.finally(() =>{
console.log("inside finally")
console.log("executes all the time")
})
console.log("End");
</script>The output of the above code will be as shown below
Start
End
//after 3 seconds
result is 100
inside finally
executes all the timeTemplate Literal revision
As of ES7, tagged templates conform to the rules of the following escape sequences −
Unicode escape sequences are represented using "\u", for example \u2764\uFE0F
Unicode code point escape sequences are represented using "\u{}", for example \u{2F}
Hexadecimal escape sequences are represented using "\x", for example \xA8
Octal literal escape sequences are represented using "" and followed by one or more digits, for example \125
In ES2016 and earlier, if invalid escape sequences are used with tagged functions a Syntax Error will be thrown as shown below −
//tagged function with an invalid unicode sequence
myTagFn`\unicode1`
// SyntaxError: malformed Unicode character escape sequenceHowever, unlike the earlier versions, ES9 parses the invalid unicode sequence to undefined and does not throw an error. This is shown in the following example −
<script>
function myTagFn(str) {
return { "parsed": str[0] }
}
let result1 =myTagFn`\unicode1` //invalid unicode character
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`//valid unicode
console.log(result2)
</script>The output of the above code will be as shown below −
{parsed: undefined}
{parsed: "❤️"}Raw Strings
ES9 introduces a special property raw, available on the first argument to the tag function. This property allows you to access the raw strings as they were entered, without processing the escape sequences.
Example
<script>
function myTagFn(str) {
return { "Parsed": str[0], "Raw": str.raw[0] }
}
let result1 =myTagFn`\unicode`
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`
console.log(result2)
</script>The output of the above code will be as follows −
{Parsed: undefined, Raw: "\unicode"}
{Parsed: "❤️", Raw: "\u2764\uFE0F"}Regular Expression feature
In regular expressions, the dot operator or a period is use to match a single character. The . dot operator skips line break characters like \n, \r as shown in the below example −
console.log(/Tutorials.Point/.test('Tutorials_Point')); //true
console.log(/Tutorials.Point/.test('Tutorials\nPoint')); //false
console.log(/Tutorials.Point/.test('Tutorials\rPoint')); //falseA regular expression pattern is represented as the / regular_expression /. The test() method takes a string parameter and searches for the regex pattern. In the above example, the test() method searches for pattern starting with Tutorials, followed by any single character and ending with Point. If we use the \n or \r in the input string between Tutorials and Point the test() method will return false.
true
false
falseES9 introduces a new flag - DotAllFlag (\s) that can be used with Regex to match line terminators and emojis. This is shown in the following example −
console.log(/Tutorials.Point/s.test('Tutorials\nPoint'));
console.log(/Tutorials.Point/s.test('Tutorials\rPoint'));The output of the above code will be as mentioned below −
true
trueNamed Capture Groups
Prior to ES9, capture groups were accessed by indexes. ES9 allows us to assign names to capture groups. The syntax for the same is given below −
(?<Name1>pattern1)Example
const birthDatePattern = /(?<myYear>[0-9]{4})-(?<myMonth>[0-9]{2})/;
const birthDate = birthDatePattern.exec('1999-04');
console.log(birthDate.groups.myYear);
console.log(birthDate.groups.myMonth);The output of the above code is as shown below −
1999
04