Ext.js - Contenitori
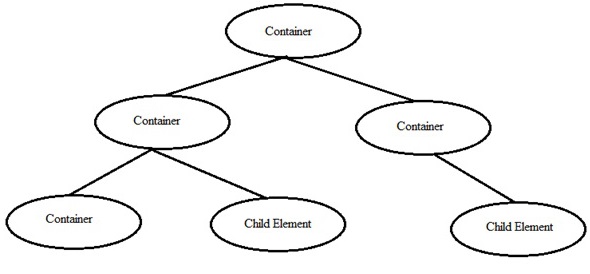
Il contenitore in Ext JS è il componente in cui possiamo aggiungere altri contenitori o componenti figlio. Questi contenitori possono avere più layout per disporre i componenti nei contenitori. Possiamo aggiungere o rimuovere i componenti dal contenitore e dai suoi elementi figlio. Ext.container.Container è la classe base per tutti i contenitori in Ext JS.

| Suor n | Descrizione |
|---|---|
| 1 | Componenti all'interno del contenitore Questo esempio mostra come definire i componenti all'interno di un contenitore |
| 2 | Contenitore all'interno del contenitore Questo esempio mostra come definire un contenitore all'interno di un contenitore con altri componenti |
Esistono vari tipi di contenitori Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel e Ext.container.Viewport sono contenitori utilizzati di frequente in Ext JS. Di seguito è riportato l'esempio che mostra come utilizzare questi contenitori.
| Sr.No. | Tipo di contenitori e descrizione |
|---|---|
| 1 | Pannello esterno Pannello Questo esempio mostra un contenitore Ext.panel.Panel |
| 2 | Ext.form.Panel Questo esempio mostra un contenitore Ext.form.Panel |
| 3 | Ext.tab.Panel Questo esempio mostra un contenitore Ext.tab.Panel |
| 4 | Ext.container.Viewport Questo esempio mostra un contenitore Ext.container.Viewport |