Ext.js - Guida rapida
Ext JS è un popolare framework JavaScript che fornisce una ricca interfaccia utente per la creazione di applicazioni web con funzionalità cross-browser. Ext JS è fondamentalmente utilizzato per creare applicazioni desktop. Supporta tutti i browser moderni come IE6 +, FF, Chrome, Safari 6+, Opera 12+, ecc. Mentre un altro prodotto di Sencha, Sencha Touch viene utilizzato per le applicazioni mobili.
Ext JS si basa sull'architettura MVC / MVVM. L'ultima versione di Ext JS 6 è un'unica piattaforma, che può essere utilizzata sia per applicazioni desktop che mobili senza avere codice diverso per piattaforma diversa.
Storia
Ext JS 1.1
La prima versione di Ext JS è stata sviluppata da Jack Slocum nel 2006. Era un insieme di classi di utilità, che è un'estensione di YUI. Ha chiamato la biblioteca come YUI-ext.
Ext JS 2.0
La versione 2.0 di Ext JS è stata rilasciata nel 2007. Questa versione aveva una nuova documentazione API per l'applicazione desktop con funzionalità limitate. Questa versione non è compatibile con le versioni precedenti di Ext JS.
Ext JS 3.0
La versione 3.0 di Ext JS è stata rilasciata nel 2009. Questa versione ha aggiunto nuove funzionalità come visualizzazione grafico e elenco, ma a scapito della velocità. Aveva la retrocompatibilità con la versione 2.0.
Ext JS 4.0
Dopo il rilascio di Ext JS 3, gli sviluppatori di Ext JS hanno dovuto affrontare la sfida principale di aumentare la velocità. La versione 4.0 di Ext JS è stata rilasciata nel 2011. Aveva la struttura completamente rivista, seguita dall'architettura MVC e da un'applicazione veloce.
Ext JS 5.0
La versione 5.0 di Ext JS è stata rilasciata nel 2014. La modifica principale in questa versione è stata la modifica dell'architettura MVC in architettura MVVM. Include la possibilità di creare app desktop su dispositivi abilitati al tocco, associazione dati bidirezionale, layout reattivi e molte altre funzionalità.
Ext JS 6.0
Ext JS 6 unisce il framework Ext JS (per applicazione desktop) e Sencha Touch (per applicazione mobile).
Caratteristiche
Di seguito sono riportate le caratteristiche evidenziate di Ext JS.
Widget dell'interfaccia utente personalizzabili con raccolta di un'interfaccia utente ricca come griglie, griglie pivot, moduli, grafici, alberi.
Compatibilità del codice delle nuove versioni con quella precedente.
Un gestore di layout flessibile aiuta a organizzare la visualizzazione di dati e contenuti su più browser, dispositivi e dimensioni dello schermo.
Il pacchetto dati avanzato separa i widget dell'interfaccia utente dal livello dati. Il pacchetto di dati consente la raccolta di dati lato client utilizzando modelli altamente funzionali che abilitano funzionalità come l'ordinamento e il filtro.
È indipendente dal protocollo e può accedere ai dati da qualsiasi fonte di back-end.
Temi personalizzabili I widget Ext JS sono disponibili in più temi pronti all'uso che sono coerenti tra le piattaforme.
Benefici
Sencha Ext JS è lo standard principale per lo sviluppo di applicazioni web di livello aziendale. Ext JS fornisce gli strumenti necessari per creare robuste applicazioni per desktop e tablet.
Semplifica lo sviluppo multipiattaforma su desktop, tablet e smartphone, sia per i browser moderni che per quelli legacy.
Aumenta la produttività dei team di sviluppo integrandosi negli ambienti di sviluppo aziendale tramite plug-in IDE.
Riduce il costo dello sviluppo di applicazioni web.
Consente ai team di creare app con un'esperienza utente avvincente.
Offre una serie di widget per creare facilmente un'interfaccia utente potente.
Segue l'architettura MVC, quindi il codice è altamente leggibile.
Limitazioni
La dimensione della libreria è grande, circa 500 KB, il che aumenta il tempo di caricamento iniziale e rallenta l'applicazione.
L'HTML è pieno di tag che lo rendono complesso e difficile da eseguire il debug.
Secondo la politica generale delle licenze pubbliche, è gratuito per le applicazioni open source ma a pagamento per le applicazioni commerciali.
A volte per caricare anche cose semplici richiedono poche righe di codice, che è più semplice in puro html o JQuery.
Hai bisogno di uno sviluppatore abbastanza esperto per lo sviluppo di applicazioni Ext JS.
Utensili
Di seguito sono riportati gli strumenti forniti da Sencha utilizzati per lo sviluppo di applicazioni Ext JS principalmente a livello di produzione.
Sencha CMD
Sencha CMD è uno strumento che fornisce le funzionalità di minimizzazione del codice Ext JS, scaffolding e generazione di build di produzione.
Plugin IDE Sencha
I plugin Sencha IDE integrano i framework Sencha in IntelliJ, IDE WebStorm, che aiuta a migliorare la produttività dello sviluppatore fornendo funzionalità come il completamento del codice, l'ispezione del codice, la navigazione del codice, la generazione del codice, il refactoring del codice, la creazione di modelli, il controllo ortografico, ecc.
Ispettore Sencha
Sencha Inspector è uno strumento di debug che aiuta il debugger a eseguire il debug di qualsiasi problema durante lo sviluppo.
Configurazione dell'ambiente locale
Questa sezione ti guida su come scaricare e configurare Ext JS sulla tua macchina. Segui i passaggi per configurare l'ambiente.
Download dei file di libreria
Scarica la versione di prova dei file della libreria Ext JS da Sencha https://www.sencha.com. Otterrai la versione di prova dal sito sul tuo ID di posta registrato, che sarà una cartella compressa denominata ext-6.0.1-trial.
Decomprimi la cartella e troverai vari file JavaScript e CSS, che includerai nella nostra applicazione. Includeremo principalmente i seguenti file:
JavaScript Files - Il file JS che puoi trovare nella cartella \ ext-6.0.1-trial \ ext6.0.1 \ build sono -
| Suor n | Descrizione del file |
|---|---|
| 1 | ext.js Questo è il file principale che contiene tutte le funzionalità per eseguire l'applicazione. |
| 2 | ext-all.js Questo file contiene tutto il codice minimizzato senza commenti nel file. |
| 3 | ext-all-debug.js Questa è la versione non ridotta di ext-all.js a scopo di debug. |
| 4 | ext-all-dev.js Anche questo file non è minimizzato e viene utilizzato per scopi di sviluppo in quanto contiene tutti i commenti e i registri della console per verificare eventuali errori / problemi. |
| 5 | ext-all.js Questo file viene utilizzato per scopi di produzione principalmente poiché è molto più piccolo di qualsiasi altro. |
È possibile aggiungere questi file alla cartella JS dei progetti oppure fornire un percorso diretto in cui risiede il file nel sistema.
CSS Files - Esistono numerosi file basati su temi, che puoi trovare nella cartella \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
Se intendi utilizzare l'applicazione desktop, puoi utilizzare i temi classici nella cartella \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Se utilizzeremo l'applicazione mobile, puoi utilizzare temi moderni che possono essere trovati nella cartella \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
I seguenti file di libreria verranno aggiunti in un'applicazione Ext JS.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Manterrai il codice dell'applicazione ExtJS nel file app.js.
Configurazione CDN
CDN è una rete di distribuzione dei contenuti con la quale non è necessario scaricare i file della libreria Ext JS, ma è possibile aggiungere direttamente il collegamento CDN per ExtJS al programma come segue:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Redattori popolari
Trattandosi di un framework JavaScript, che viene utilizzato per lo sviluppo di applicazioni web, nel nostro progetto avremo file HTML, JS. Per scrivere i nostri programmi Ext JS, avremo bisogno di un editor di testo. Ci sono anche più IDE disponibili sul mercato. Ma per ora, possiamo considerare uno dei seguenti:
Notepad - Su macchina Windows, puoi utilizzare qualsiasi semplice editor di testo come Blocco note (consigliato per questo tutorial), Blocco note ++, sublime.
Eclipse - È un IDE sviluppato dalla comunità open source di eclipse e può essere scaricato da https://www.eclipse.org/.
Browser
Ext JS supporta la compatibilità cross-browser, supporta tutti i principali browser come:
- IE 6 e versioni successive
- Firefox 3.6 e versioni successive
- Chrome10 e versioni successive
- Safari 4 e versioni successive
- Opera 11 e versioni successive
È possibile utilizzare qualsiasi browser per eseguire l'applicazione Ext JS.
La convenzione di denominazione è un insieme di regole da seguire per gli identificatori. Rende il codice più leggibile e comprensibile anche ad altri programmatori.
La convenzione di denominazione in Ext JS segue la convenzione JavaScript standard, che non è obbligatoria ma è una buona pratica da seguire. Dovrebbe seguire la sintassi del caso cammello per nominare la classe, il metodo, la variabile e le proprietà.
Se il nome è combinato con due parole, la seconda parola inizierà sempre con una lettera maiuscola. Ad esempio, doLayout (), StudentForm, firstName, ecc.
| Nome | Convenzione |
|---|---|
| Nome della classe | Dovrebbe iniziare con una lettera maiuscola, seguita da lettere maiuscole. Ad esempio, StudentClass |
| Nome metodo | Dovrebbe iniziare con una lettera minuscola, seguita da lettere maiuscole. Ad esempio, doLayout () |
| Nome variabile | Dovrebbe iniziare con una lettera minuscola, seguita da lettere maiuscole. Ad esempio, firstName |
| Nome costante | Dovrebbe essere solo in maiuscolo. Ad esempio, COUNT, MAX_VALUE |
| Nome della proprietà | Dovrebbe iniziare con una lettera minuscola, seguita da lettere maiuscole. Ad esempio, enableColumnResize = true |
Ext JS segue l'architettura MVC / MVVM.
MVC - Architettura Model View Controller (versione 4)
MVVM - Model View Viewmodel (versione 5)
Questa architettura non è obbligatoria per il programma, tuttavia è buona norma seguire questa struttura per rendere il codice altamente manutenibile e organizzato.
Struttura del progetto con l'app Ext JS
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesLa cartella dell'app Ext JS risiederà nella cartella JavaScript del progetto.
L'app conterrà file di controller, visualizzazione, modello, archivio e utilità con app.js.
app.js- Il file principale da cui inizierà il flusso del programma, che dovrebbe essere incluso nel file HTML principale utilizzando il tag <script>. L'app chiama il controller dell'applicazione per il resto della funzionalità.
Controller.js- È il file del controller dell'architettura Ext JS MVC. Contiene tutto il controllo dell'applicazione, i listener di eventi e la maggior parte delle funzionalità del codice. Ha il percorso definito per tutti gli altri file utilizzati in quell'applicazione come store, view, model, require, mixin.
View.js- Contiene la parte dell'interfaccia dell'applicazione, che si presenta all'utente. Ext JS utilizza varie visualizzazioni ricche di interfaccia utente, che possono essere estese e personalizzate qui in base alle esigenze.
Store.js- Contiene i dati memorizzati nella cache locale che devono essere visualizzati nella vista con l'aiuto degli oggetti del modello. Store recupera i dati utilizzando proxy che hanno il percorso definito per i servizi per recuperare i dati di backend.
Model.js- Contiene gli oggetti che vincolano i dati del negozio da visualizzare. Ha la mappatura degli oggetti dati di backend alla vista dataIndex. I dati vengono recuperati con l'aiuto di store.
Utils.js- Non è incluso nell'architettura MVC ma è una best practice da utilizzare per rendere il codice pulito, meno complesso e più leggibile. Possiamo scrivere metodi in questo file e chiamarli nel controller o nel visualizzatore ovunque richiesto. È utile anche ai fini della riutilizzabilità del codice.
Nell'architettura MVVM, il controller è sostituito da ViewModel.
ViewModel- Fondamentalmente media i cambiamenti tra vista e modello. Associa i dati dal modello alla vista. Allo stesso tempo, non ha alcuna interazione diretta con la vista. Ha solo conoscenza del modello.
Come funziona
Ad esempio, se stiamo utilizzando un oggetto modello in due o tre posizioni nell'interfaccia utente. Se modifichiamo il valore in un punto dell'interfaccia utente, possiamo vedere senza nemmeno salvare la modifica. Il valore del modello cambia e quindi si riflette in tutte le posizioni dell'interfaccia utente, ovunque venga utilizzato il modello.
Rende lo sforzo degli sviluppatori molto minore e più facile poiché non è richiesta alcuna codifica aggiuntiva per l'associazione dei dati.
Questo capitolo elenca i passaggi per scrivere il primo programma Hello World in Ext JS.
Passo 1
Crea una pagina index.htm nell'editor di nostra scelta. Includere i file di libreria richiesti nella sezione principale della pagina html come segue.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Spiegazione
Il metodo Ext.onReady () verrà chiamato una volta che Ext JS è pronto per il rendering degli elementi Ext JS.
Il metodo Ext.create () viene utilizzato per creare un oggetto in Ext JS. Qui stiamo creando un oggetto di semplice pannello di classe Ext.Panel.
Ext.Panel è la classe predefinita in Ext JS per la creazione di un pannello.
Ogni classe Ext JS ha proprietà diverse per eseguire alcune funzionalità di base.
La classe Ext.Panel ha varie proprietà come:
renderToè l'elemento su cui questo pannello deve renderizzare. "helloWorldPanel" è l'id div nel file Index.html.
Height e width le proprietà servono per personalizzare la dimensione del pannello.
Title proprietà è fornire il titolo al pannello.
Html proprietà è il contenuto html da mostrare nel pannello.
Passo 2
Apri il file index.htm in un browser standard e otterrai il seguente output sul browser.
Ext JS è un framework JavaScript con funzionalità di programmazione orientata agli oggetti. Ext è lo spazio dei nomi, che incapsula tutte le classi in Ext JS.
Definizione di una classe in Ext JS
Ext fornisce più di 300 classi, che possiamo usare per varie funzionalità.
Ext.define () viene utilizzato per definire le classi in Ext JS.
Sintassi
Ext.define(class name, class members/properties, callback function);Il nome della classe è il nome della classe in base alla struttura dell'app. Ad esempio, appName.folderName.ClassName studentApp.view.StudentView.
Le proprietà / i membri della classe definiscono il comportamento della classe.
La funzione di richiamata è opzionale. Viene chiamato quando la classe è stata caricata correttamente.
Esempio di definizione della classe JS Ext
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Creazione di oggetti
Come come altri linguaggi basati su OOPS, possiamo creare oggetti anche in Ext JS.
Di seguito sono riportati i diversi modi di creare oggetti in Ext JS.
Utilizzo di una nuova parola chiave
var studentObject = new student();
studentObject.getStudentName();Utilizzo di Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Ereditarietà in Ext JS
L'ereditarietà è il principio di utilizzo della funzionalità definita nella classe A nella classe B.
In Ext JS, l'ereditarietà può essere eseguita utilizzando due metodi:
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Qui, la nostra classe personalizzata StudentDetailsGrid utilizza le funzionalità di base della classe Ext JS GridPanel.
Utilizzando Mixin
Mixins è un modo diverso di utilizzare la classe A nella classe B senza estendere.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},I mixin vengono aggiunti nel controller dove dichiariamo tutte le altre classi come store, view, ecc. In questo modo, possiamo chiamare la classe DepartmentUtils e utilizzare le sue funzioni nel controller o in questa applicazione.
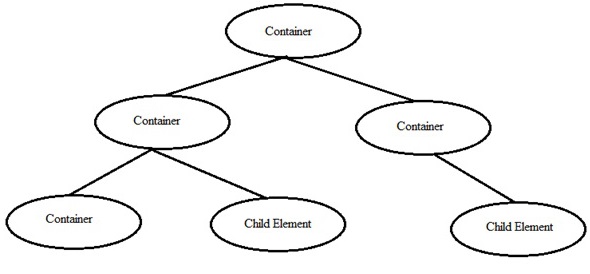
Il contenitore in Ext JS è il componente in cui possiamo aggiungere altri contenitori o componenti figlio. Questi contenitori possono avere più layout per disporre i componenti nei contenitori. Possiamo aggiungere o rimuovere i componenti dal contenitore e dai suoi elementi figlio. Ext.container.Container è la classe base per tutti i contenitori in Ext JS.

| Suor n | Descrizione |
|---|---|
| 1 | Componenti all'interno del contenitore Questo esempio mostra come definire i componenti all'interno di un contenitore |
| 2 | Contenitore all'interno del contenitore Questo esempio mostra come definire un contenitore all'interno di un contenitore con altri componenti |
Esistono vari tipi di contenitori Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel e Ext.container.Viewport sono contenitori utilizzati di frequente in Ext JS. Di seguito è riportato l'esempio che mostra come utilizzare questi contenitori.
| Sr.No. | Tipo di contenitori e descrizione |
|---|---|
| 1 | Pannello esterno Pannello Questo esempio mostra un contenitore Ext.panel.Panel |
| 2 | Ext.form.Panel Questo esempio mostra un contenitore Ext.form.Panel |
| 3 | Ext.tab.Panel Questo esempio mostra un contenitore Ext.tab.Panel |
| 4 | Ext.container.Viewport Questo esempio mostra un contenitore Ext.container.Viewport |
Il layout è il modo in cui gli elementi sono disposti in un contenitore. Può essere orizzontale, verticale o qualsiasi altro. Ext JS ha un layout diverso definito nella sua libreria ma possiamo sempre scrivere anche layout personalizzati.
| Suor n | Layout e descrizione |
|---|---|
| 1 | Assoluto Questo layout consente di posizionare gli elementi utilizzando le coordinate XY nel contenitore. |
| 2 | Fisarmonica Questa disposizione consente di posizionare tutti gli articoli in pila (uno sopra l'altro) all'interno del contenitore. |
| 3 | Ancora Questo layout dà il privilegio all'utente di specificare la dimensione di ogni elemento rispetto alla dimensione del contenitore. |
| 4 | Confine In questo layout vari pannelli sono nidificati e separati da bordi. |
| 5 | Auto Questo è il layout predefinito che decide il layout degli elementi in base al numero di elementi. |
| 6 | Carta (TabPanel) Questo layout dispone diversi componenti in modo tab. Le schede verranno visualizzate nella parte superiore del contenitore. Ogni volta che è visibile solo una scheda e ogni scheda è considerata come un componente diverso. |
| 7 | Carta (guidata) In questo layout, ogni volta che gli elementi arrivano per lo spazio completo del contenitore. Nella procedura guidata è presente una barra degli strumenti inferiore per la navigazione. |
| 8 | Colonna Questo layout mostra più colonne nel contenitore. Possiamo definire una larghezza fissa o percentuale per le colonne. La larghezza percentuale verrà calcolata in base alle dimensioni complete del contenitore. |
| 9 | In forma In questo layout, il contenitore è riempito con un unico pannello. Quando non ci sono requisiti specifici relativi al layout, viene utilizzato questo layout. |
| 10 | tavolo Come suggerisce il nome, questo layout dispone i componenti in un contenitore nel formato tabella HTML. |
| 11 | vBox Questo layout consente di distribuire l'elemento in modo verticale. Questo è uno dei layout più utilizzati. |
| 12 | hBox Questo layout consente di distribuire l'elemento in modo orizzontale. |
L'interfaccia utente di ExtJS è composta da uno o più widget chiamati Componenti. Ext Js ha vari componenti dell'interfaccia utente definiti che possono essere personalizzati in base alle proprie esigenze.
| Suor n | Metodi e descrizione |
|---|---|
| 1 | Griglia Il componente Grid può essere utilizzato per mostrare i dati in formato tabulare. |
| 2 | Modulo Il widget del modulo serve per ottenere i dati dall'utente. |
| 3 | Casella dei messaggi La casella di messaggio è fondamentalmente utilizzata per mostrare i dati sotto forma di casella di avviso. |
| 4 | Grafico I grafici vengono utilizzati per rappresentare i dati in formato pittorico. |
| 5 | Punta dello strumento La descrizione comandi viene utilizzata per mostrare alcune informazioni di base quando si verifica un evento. |
| 6 | Finestra Questo widget dell'interfaccia utente serve per creare una finestra, che dovrebbe apparire quando si verifica un evento. |
| 7 | Editor HTML L'editor HTML è uno dei componenti dell'interfaccia utente molto utili, che viene utilizzato per applicare lo stile ai dati che l'utente inserisce in termini di caratteri, colore, dimensione, ecc. |
| 8 | Barra di avanzamento Mostra lo stato di avanzamento del lavoro di backend. |
La funzione di trascinamento della selezione è una delle potenti funzionalità aggiunte per semplificare il compito dello sviluppatore. Un'operazione di trascinamento, essenzialmente, è un gesto di clic su un elemento dell'interfaccia utente, mentre il pulsante del mouse viene tenuto premuto e il mouse viene spostato. Un'operazione di rilascio si verifica quando il pulsante del mouse viene rilasciato dopo un'operazione di trascinamento.
Sintassi
Aggiunta di classe drag and drop agli obiettivi trascinabili.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Aggiunta della classe di destinazione drag and drop a target drappable.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Esempio
Di seguito è riportato un semplice esempio.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Con l'aiuto del trascinamento della selezione in Extjs, possiamo spostare i dati da griglia a griglia e da griglia a modulo. Di seguito sono riportati gli esempi di spostamento dei dati tra griglie e moduli.
Trascina e rilascia - Da griglia a griglia
trascina e rilascia - Da griglia a modulo
Ext.js fornisce una serie di temi da utilizzare nelle tue applicazioni. Puoi aggiungere un tema diverso al posto di un tema classico e vedere la differenza nell'output. Questo viene fatto semplicemente sostituendo il file CSS del tema come spiegato in precedenza.
Tema di Nettuno
Considera la tua prima applicazione Hello World. Rimuovi il seguente CSS dall'applicazione.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAggiungi il seguente CSS per utilizzare il tema di Nettuno.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssPer vedere l'effetto, prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Tema nitido
Considera la tua prima applicazione Hello World. Rimuovi il seguente CSS dall'applicazione.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAggiungi il seguente CSS per utilizzare il tema di Nettuno.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssPer vedere l'effetto, prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Tema Tritone
Considera la tua prima applicazione Hello World. Rimuovi il seguente CSS dall'applicazione.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAggiungi il seguente CSS per utilizzare il tema Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssPer vedere l'effetto, prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Tema grigio
Considera la tua prima applicazione Hello World. Rimuovi il seguente CSS dall'applicazione.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAggiungi il seguente CSS per utilizzare il tema Gray.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssPer vedere l'effetto, prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Gli eventi sono qualcosa che viene licenziato quando succede qualcosa alla classe. Ad esempio, quando si fa clic su un pulsante o prima / dopo il rendering dell'elemento.
Metodi di scrittura di eventi
- Eventi incorporati che utilizzano ascoltatori
- Allegare eventi in un secondo momento
- Eventi personalizzati
Eventi incorporati che utilizzano ascoltatori
Ext JS fornisce proprietà listener per la scrittura di eventi ed eventi personalizzati nei file Ext JS.
Writing listener in Ext JS
Aggiungeremo l'ascoltatore nel programma precedente stesso aggiungendo una proprietà di ascolto al pannello.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
In questo modo possiamo anche scrivere più eventi nella proprietà listener.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Allegare un evento in un secondo momento
Nel metodo precedente di scrittura degli eventi, abbiamo scritto eventi negli ascoltatori al momento della creazione degli elementi. L'altro modo è allegare eventi.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
Eventi personalizzati
Possiamo scrivere eventi personalizzati in Ext JS e attivare gli eventi con il metodo fireEvent. L'esempio seguente spiega come scrivere eventi personalizzati.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Una volta che la pagina è stata caricata e il documento è pronto, apparirà la pagina dell'interfaccia utente con un pulsante e poiché stiamo attivando un evento dopo 5 secondi, il documento è pronto. La casella di avviso apparirà dopo 5 secondi.
Qui, abbiamo scritto l'evento personalizzato "myEvent" e stiamo attivando eventi come button.fireEvent (eventName);
Il pacchetto dati viene utilizzato per caricare e salvare tutti i dati nell'applicazione.
Il pacchetto dati ha un numero elevato di classi, ma le classi più importanti sono:
- Model
- Store
- Proxy
Modello
La classe base per il modello è Ext.data.Model. Rappresenta un'entità in un'applicazione. Associa i dati del negozio alla visualizzazione. Ha la mappatura degli oggetti dati back-end alla vista dataIndex. I dati vengono recuperati con l'aiuto di store.
Creazione di un modello
Per creare un modello, dobbiamo estendere la classe Ext.data.Model e dobbiamo definire i campi, il loro nome e la mappatura.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Qui, il nome dovrebbe essere lo stesso di dataIndex, che dichiariamo nella vista e la mappatura dovrebbe corrispondere ai dati, statici o dinamici dal database, che devono essere recuperati utilizzando store.
Negozio
La classe di base per il negozio è Ext.data.Store. Contiene i dati memorizzati nella cache locale, che devono essere visualizzati con l'aiuto di oggetti del modello. Store recupera i dati utilizzando proxy, che ha il percorso definito per i servizi per recuperare i dati di backend.
I dati del negozio possono essere recuperati in due modi: statico o dinamico.
Archivio statico
Per lo store statico, avremo tutti i dati presenti nello store come mostrato nel codice seguente.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Negozio dinamico
I dati dinamici possono essere recuperati utilizzando proxy. Possiamo avere un proxy che può recuperare i dati da Ajax, Rest e Json.
Proxy
La classe di base per il proxy è Ext.data.proxy.Proxy. Il proxy viene utilizzato da modelli e negozi per gestire il caricamento e il salvataggio dei dati del modello.
Esistono due tipi di proxy
- Proxy client
- Proxy del server
Proxy client
I proxy client includono Memoria e Archiviazione locale utilizzando l'archiviazione locale HTML5.
Proxy del server
I proxy server gestiscono i dati dal server remoto utilizzando Ajax, dati Json e servizio Rest.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js fornisce la possibilità di utilizzare diversi pacchetti di caratteri. I pacchetti di caratteri vengono utilizzati per aggiungere classi diverse per le icone disponibili nel pacchetto.
- Font-Awesome
- Font-Pictos
Font-Awesome
Il nuovo tema di ExtJS, Triton, ha una famiglia di font incorporata, font-awesome inclusa nel framework stesso, quindi non abbiamo bisogno di alcun requisito esplicito per il foglio di stile font-awesome.
Di seguito è riportato un esempio di utilizzo delle classi Font-Awesome nel tema Triton.
Carattere fantastico con il tema Triton
Quando usiamo qualsiasi altro tema oltre a Triton, abbiamo bisogno o richiediamo di aggiungere esplicitamente un foglio di stile per font-awesome.
Di seguito è riportato un esempio di utilizzo delle classi Font-Awesome senza il tema Triton.
Font-Awesome con tema normale (qualsiasi tema diverso dal tema Triton)
Font-Pictos
Font-pictos non è incluso nel framework per ExtJS, quindi dobbiamo richiedere lo stesso. Solo gli utenti con licenza di Sencha avranno il vantaggio di utilizzare font-pictos.
Passaggi per aggiungere Font-Pictos
Step 1 - Richiedi la classe font-pictos utilizzando il seguente comando.
"requires": ["font-pictos"]Step 2 - Ora aggiungi classi di pictos come -
iconCls: 'pictos pictos-home'Lo stile dell'applicazione si riferisce alla regolazione da parte dell'utente dell'aspetto dei componenti. Queste regolazioni possono includere: colore, sfumature di colore, carattere, margini / spaziatura interna, ecc. Ext JS 6 ha un nuovo modo di definire lo stile dell'applicazione.
Usa SCSS per lo styling. SCSS è un modo più dinamico di scrivere il codice CSS. Possiamo scrivere le variabili nel nostro foglio di stile con l'aiuto di questo. Tuttavia, un browser non può comprendere SCSS. Può solo comprendere CSS, quindi tutti i file SCSS dovrebbero essere compilati in CSS in un codice pronto per la produzione.
Pertanto, il file SCSS è chiamato file del preprocessore. In Ext.js, la compilazione viene eseguita tramite lo strumento Sencha CMD. Sencha CMD lo compila manualmente solo una volta utilizzando il seguente comando.
sencha app build [development]Global_CSS è il file CSS principale, a cui sono associate tutte le variabili SCSS in ExtJS che possono essere utilizzate nella nostra applicazione per personalizzare il nostro tema fornendo un valore diverso in base alle nostre necessità.
Di seguito sono riportate alcune delle variabili CSS disponibili in Global_CSS in Ext.js.
| Suor n | Variabile e descrizione |
|---|---|
| 1 | $base-color $ base-color: color (ad esempio $ base-color: # 808080) Questo colore di base deve essere utilizzato in tutto il tema. |
| 2 | $base-gradient $ base-gradient: string (ad es. $ base-gradient: 'matte') Questo gradiente di base deve essere utilizzato in tutto il tema. |
| 3 | $body-background-color $ body-background-color: color (ad esempio $ body-background-color: # 808080) Colore di sfondo da applicare all'elemento del corpo. Se impostato su trasparente o "nessuno", nessuno stile di colore di sfondo sarà impostato sull'elemento del corpo. |
| 4 | $color $ color: color (ad esempio $ color: # 808080) Questo colore di testo predefinito deve essere utilizzato in tutto il tema. |
| 5 | $font-family $ font-family: string (ad esempio $ font-family: arial) Questa famiglia di caratteri predefinita deve essere utilizzata in tutto il tema. |
| 6 | $font-size $ font-size: numero (ad esempio $ font-size: 9px) Questa dimensione del carattere predefinita deve essere utilizzata in tutto il tema. |
| 7 | $font-weight $ font-weight: stringa / numero (ad es. $ font-weight: normale) Questo spessore del carattere predefinito deve essere utilizzato in tutto il tema. |
| 8 | $font-weight-bold $ font-weight-bold: stringa / numero (ad es. $ font-weight-bold: grassetto) Questo spessore del carattere predefinito per i caratteri in grassetto deve essere utilizzato in tutto il tema. |
| 9 | $include-chrome $ include-chrome: boolean (ad esempio $ include-chrome: true) Vero per includere regole specifiche di Chrome. |
| 10 | $include-ff $ include-ff: booleano (ad esempio $ include-ff: true) Vero per includere regole specifiche di Firefox. |
| 11 | $include-ie $ include-ie: boolean (es $ include-ie: true) Vero per includere regole specifiche di Internet Explorer per IE9 e versioni precedenti. |
| 12 | $include-opera $ include-opera: boolean (ad esempio $ include-opera: true) Vero per includere regole specifiche di Opera. |
| 13 | $include-safari $ include-safari: boolean (ad esempio $ include-safari: true) Vero per includere regole specifiche di Opera. |
| 14 | $include-webkit $ include-webkit: boolean (ad esempio $ include-webkit: true) Vero per includere regole specifiche di Webkit. |
Il pacchetto di disegno in ExtJS consente di disegnare grafici di uso generale. Può essere utilizzato per la grafica che funziona su tutti i browser e dispositivi mobili.
| Suor n | Disegno |
|---|---|
| 1 | Cerchio Questa grafica viene utilizzata per creare una forma circolare. |
| 2 | Rettangolo Questa grafica viene utilizzata per creare una forma rettangolare. |
| 3 | Arco Questa grafica viene utilizzata per creare una forma ad arco. |
| 4 | Ellisse Questa grafica viene utilizzata per creare una forma ellittica. |
| 5 | EllipticalArc Questa grafica viene utilizzata per creare una forma ad arco ellittica. |
| 6 | Immagine Questa grafica viene utilizzata per aggiungere un'immagine alla tua applicazione. |
| 7 | Sentiero Questa grafica viene utilizzata per creare un percorso libero. |
| 8 | Testo Questa grafica viene utilizzata per aggiungere qualsiasi testo alla tua applicazione. |
| 9 | Traduci dopo il rendering Questa proprietà viene utilizzata per spostare il punto di partenza nel contenitore, dopo il rendering della grafica. Può essere utilizzato con qualsiasi grafica. |
| 10 | Rotazione Questa proprietà viene utilizzata per aggiungere una rotazione al disegno aggiunto. Può essere utilizzato con qualsiasi grafica. |
| 11 | Piazza Questa grafica viene utilizzata per creare un quadrato. |
È sempre meglio comunicare con gli utenti nella lingua che comprendono e preferiscono. Il pacchetto di localizzazione Extjs supporta oltre 40 lingue come tedesco, francese, coreano, cinese, ecc. È molto semplice implementare la localizzazione in ExtJs. Troverai tutti i file locali in bundle nella cartella override del pacchetto ext-locale. I file delle impostazioni locali sovrascrivono semplicemente che indica a Ext JS di sostituire i valori inglesi predefiniti di alcuni componenti.
Il programma seguente mostra il mese in una lingua diversa per vedere l'effetto. Prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato
Per utilizzare una lingua diversa dall'inglese, avremmo bisogno di aggiungere il file specifico della lingua nel nostro programma. Qui stiamo usando https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js per il francese. È possibile utilizzare impostazioni locali diverse per lingue diverse come https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js per il coreano, ecc.
Il programma seguente mostra il selettore della data nella lingua coreana per vedere l'effetto. Prova il seguente programma.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>Il programma di cui sopra produrrà il seguente risultato:
La tabella seguente elenca le poche locale disponibili in ExtJS e l'URL della locale del file principale da modificare.
| Locale | linguaggio | URL locale |
|---|---|---|
| ko | coreano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | francese | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | spagnolo | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | giapponese | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| esso | italiano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | russo | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Semplifica il cinese | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
In generale accessibilità significa disponibilità, il contenuto è accessibile significa che il contenuto è disponibile.
In termini di software, l'applicazione è accessibile significa che l'applicazione è disponibile per tutti. Qui per tutti si intendono le persone con disabilità, i non vedenti o coloro che utilizzano lettori di schermo per utilizzare un computer o coloro che preferiscono navigare utilizzando la tastiera anziché il mouse. navigazione con la tastiera invece che con il mouse.
Le applicazioni accessibili sono chiamate ARIA (Accessible Rich Internet Applications).
Accessibilità in Ext JS
Ext JS è progettato per tenere presente che dovrebbe funzionare con tutte le navigazioni da tastiera. Ha l'indicizzazione delle schede e la capacità di messa a fuoco incorporate ed è sempre attivo per impostazione predefinita, quindi non è necessario aggiungere alcuna proprietà per abilitare questa funzionalità.
Questa funzionalità consente a tutti i componenti abilitati per la tastiera di interagire con l'utente quando vengono inseriti a schede. Ad esempio, possiamo usare la scheda per passare al componente successivo invece del mouse. Allo stesso modo, possiamo usare MAIUSC + TAB per spostarci indietro e usare Invio sulla tastiera per fare clic, ecc.
Focus Styling e Tab
Lo stato attivo è integrato in Extjs quando si utilizza la sequenza di tasti per la tabulazione.
L'esempio seguente mostra come cambiare lo stile, quando lo stato attivo cambia con le schede.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Per vedere l'effetto, usa TAB per spostarti dal pulsante successivo e MAIUSC + TAB per mettere a fuoco all'indietro. Usa invio e guarda come apparirà l'avviso correlato del pulsante focalizzato.
Tema ARIA
ExtJS fornisce l'aria del tema per i non vedenti.
L'esempio seguente mostra il tema dell'aria che è facilmente accessibile per i non vedenti.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>Il programma di cui sopra produrrà il seguente risultato. Puoi usare i tasti Tab e mouse su e giù per spostare il focus sulla griglia e il tema è fondamentalmente per le persone con problemi di vista.
È possibile eseguire il debug di qualsiasi codice JavaScript utilizzando alert() scatola o console.log() o con il puntatore di debug in un debugger.
Casella di avviso
Inserisci una casella di avviso nel codice in cui desideri controllare il flusso o qualsiasi valore di variabile. Ad esempio, alert ("messaggio da mostrare" + variabile);
Strumento di sviluppo / debug
Il debugger è lo strumento più importante per qualsiasi sviluppatore per controllare il problema e l'errore nel codice durante lo sviluppo.
Ext JS è un framework JavaScript, quindi può essere facilmente debug utilizzando strumenti di sviluppo forniti da o specifici per diversi browser. Tutti i principali browser hanno i loro strumenti di sviluppo disponibili per testare ed eseguire il debug del codice JavaScript.
I debugger più diffusi sono lo strumento di sviluppo IE per IE, firebug per Firefox e lo strumento di sviluppo Chrome per il browser Chrome.
Il debugger di Chrome viene fornito con il browser Chrome, tuttavia, firebug deve essere installato specificamente in quanto non viene fornito come pacchetto con Firefox.
Ecco un collegamento per installare Firebug per il browser Firefox http://getfirebug.com
La scorciatoia per aprire lo strumento di sviluppo nel sistema operativo Windows è il tasto della tastiera F12.
Debug del codice JS nel debugger
Esistono due modi per eseguire il debug del codice JavaScript.
Il primo modo è posizionare console.log() nel codice e vedere il valore del log, che verrà stampato nella console dello strumento di sviluppo.
Il secondo metodo consiste nell'usare i punti di interruzione nello strumento di sviluppo. Di seguito è riportato il processo.
Apri il file in tutti gli script disponibili sotto il tag script.
Ora posiziona un punto di interruzione sulla riga che desideri eseguire il debug.
Esegui l'applicazione nel browser.
Ora, ogni volta che il flusso del codice raggiungerà questa riga, interromperà il codice e rimarrà lì finché l'utente non esegue il codice con i tasti F6 (vai alla riga successiva del codice), F7 (vai all'interno della funzione) o F8 (vai al punto di interruzione successivo o eseguire il codice se non sono presenti più punti di interruzione) in base al flusso di cui si desidera eseguire il debug.
È possibile selezionare la variabile o la funzione di cui si desidera visualizzare il valore.
È possibile utilizzare la console per verificare il valore o per verificare alcune modifiche nel browser stesso.
Di seguito sono riportate alcune funzioni integrate, che sono ampiamente utilizzate in Ext JS.
Ext.è Class
Questa classe controlla la piattaforma che stai utilizzando, che si tratti di un telefono o di un desktop, di un sistema operativo Mac o Windows. Questi sono i seguenti metodi relativi alla classe Ext.is.
| Suor n | Metodi e descrizione |
|---|---|
| 1 | Ext.is.Platforms Questa funzione restituisce la piattaforma disponibile per questa versione. Ad esempio, quando esegui la seguente funzione, restituisce qualcosa del genere: |
| 2 | Ext.is.Android Questa funzione restituirà true, se stai utilizzando il sistema operativo Android, altrimenti restituirà false. |
| 3 | Ext.is.Desktop Questa funzione restituirà true, se stai utilizzando un desktop per l'applicazione, altrimenti restituirà false. |
| 4 | Ext.is.Phone Questa funzione restituirà true, se stai utilizzando un cellulare, altrimenti restituirà false. |
| 5 | Ext.is.iPhone Questa funzione restituirà true se utilizzi iPhone, altrimenti restituirà false. |
| 6 | Ext.is.iPod Questa funzione restituirà true, se stai utilizzando iPod, altrimenti restituirà false. |
| 7 | Ext.is.iPad Questa funzione restituirà true, se stai utilizzando un iPad, altrimenti restituirà false. |
| 8 | Ext.is.Windows Questa funzione restituirà true, se stai utilizzando il sistema operativo Windows, altrimenti restituirà false. |
| 9 | Ext.is.Linux Questa funzione restituirà true, se stai utilizzando il sistema operativo Linux, altrimenti restituirà false. |
| 10 | Ext.is.Blackberry Questa funzione restituirà true, se stai usando Blackberry, altrimenti restituirà false. |
| 11 | Ext.is.Mac Questa funzione restituirà true, se stai utilizzando il sistema operativo Mac, altrimenti restituirà false. |
Supporta est. Classe
Come indica il nome, questa classe fornisce informazioni se la funzione è supportata o meno dall'ambiente corrente del browser / dispositivo.
| Suor n | Metodi e descrizione |
|---|---|
| 1 | Ext.supports.History Controlla se il dispositivo supporta la cronologia HTML 5 come window.history o meno. Se il dispositivo supporta la cronologia, ritornatrue, altrimenti falso. |
| 2 | Ext.supports.GeoLocation Controlla se il dispositivo supporta o meno il metodo di geolocalizzazione. Internamente controlla il metodo navigator.geolocation. |
| 3 | Ext.supports.Svg Verifica se il dispositivo supporta o meno il metodo svg (Scalable Vector Graphics) HTML 5. Internamente verifica la presenza di doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg") createSVGRect. |
| 4 | Ext.supports.Canvas Controlla se il dispositivo supporta la tela delle funzionalità HTML 5 per disegnare o meno il metodo. Internamente controlla doc.createElement ('canvas'). GetContext e restituisce un valore basato sull'output di questo metodo. |
| 5 | Ext.supports.Range Controlla se il browser supporta il metodo document.createRange o meno. |
Ext.String Class
La classe Ext.String ha vari metodi per lavorare con i dati di stringa. I metodi più utilizzati sono codifica, decodifica, trim, toggle, urlAppend, ecc.
Encoding Decoding function - Queste sono le funzioni disponibili nella classe Ext.String per codificare e decodificare i valori HTML.
| Suor n | Metodi e descrizione |
|---|---|
| 1 | Ext.String.htmlEncode Questa funzione viene utilizzata per codificare il valore html per renderlo analizzabile. Example - |
| 2 | Ext.String.htmlDecode Questa funzione viene utilizzata per decodificare il valore html codificato. Example - |
| 3 | Ext.String.trim Questa funzione serve per ritagliare lo spazio indesiderato nella stringa. |
| 4 | Ext.String.urlAppend Questo metodo viene utilizzato per aggiungere un valore nella stringa dell'URL. Example - |
| 5 | Ext.String.toggle Questa funzione serve per alternare i valori tra due valori diversi. Example - |
Metodi vari
| Suor n | Metodi e descrizione | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Questa funzione fornisce informazioni su userAgent del browser. UserAgent serve per identificare il browser e il sistema operativo sul server web. Example - Se stai lavorando in Mozilla, restituisce qualcosa del tipo: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function Questa funzione restituisce la versione del browser attualmente in uso, se la funzione è chiamata relativa a IE. Nel browser Firefox, restituisce 0. Queste funzioni sono Ext.firefoxVersion, Ext.ieVersion, ecc. Example - Se stai utilizzando il browser Firefox e chiami il metodo Ext.ieVersion per recuperare la versione di IE, restituisce 0. Se stai usando lo stesso metodo nel browser IE, restituirà la versione che stai usando come 8 , 9, ecc. |
||||||||||||||
| 3 | Ext.getVersion() Questa funzione restituisce la versione corrente di Ext JS in uso. Example - Se chiami Ext.getVersion (), restituisce un array di valori come version, short version, ecc. Ext.getVersion (). Version restituisce la versione corrente di Ext JS utilizzata nel programma, ad esempio "4.2.2". |
||||||||||||||
| 4 | Browser related functions Queste funzioni restituiscono valori booleani in base al browser in uso. Questi metodi sono Ext.isIE, Ext.isIE6, Ext.isFF06 e Ext.isChrome. Example - Se stai utilizzando il browser Chrome, la funzione Ext.isChrome restituirà true all, altrimenti restituirà false. |
||||||||||||||
| 5 | Ext.typeOf() Questa funzione restituisce il tipo di dati della variabile. Example - |
||||||||||||||
| 6 | DataType related methods - Queste funzioni restituiscono un valore booleano basato sul tipo di dati della variabile Example -
|