Flask - Modelli
È possibile restituire l'output di una funzione associata a un determinato URL sotto forma di HTML. Ad esempio, nel seguente script,hello() la funzione verrà renderizzata ‘Hello World’ con <h1> tag allegato ad esso.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Tuttavia, la generazione di contenuto HTML dal codice Python è complicata, specialmente quando è necessario inserire dati variabili ed elementi del linguaggio Python come condizionali o cicli. Ciò richiederebbe frequenti escaping dall'HTML.
È qui che si può trarre vantaggio Jinja2motore di modelli, su cui si basa Flask. Invece di restituire l'HTML hardcode dalla funzione, un file HTML può essere visualizzato darender_template() funzione.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask proverà a trovare il file HTML nella cartella dei modelli, nella stessa cartella in cui è presente questo script.
- Cartella dell'applicazione
- Hello.py
- templates
- hello.html
Il termine ‘web templating system’si riferisce alla progettazione di uno script HTML in cui i dati variabili possono essere inseriti dinamicamente. Un sistema di modelli web comprende un motore di modelli, una sorta di origine dati e un processore di modelli.
Flask utilizza jinja2motore di modelli. Un modello web contiene segnaposto di sintassi HTML intervallati per variabili ed espressioni (in questi casi espressioni Python) che sono valori sostituiti quando il modello viene renderizzato.
Il codice seguente viene salvato come hello.html nella cartella dei modelli.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Quindi, esegui il seguente script dalla shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Quando il server di sviluppo inizia a funzionare, apri il browser e inserisci l'URL come - http://localhost:5000/hello/mvl
Il variable parte dell'URL è inserita in {{ name }} segnaposto.

Il jinja2 Il motore del modello utilizza i seguenti delimitatori per eseguire l'escape dall'HTML.
- {% ...%} per le dichiarazioni
- {{...}} per le espressioni da stampare sull'output del modello
- {# ... #} per i commenti non inclusi nell'output del modello
- # ... ## per gli estratti conto
Nell'esempio seguente, viene dimostrato l'uso dell'istruzione condizionale nel modello. La regola URL per ilhello()la funzione accetta il parametro intero. Viene passato alhello.htmlmodello. Al suo interno, il valore del numero ricevuto (segni) viene confrontato (maggiore o minore di 50) e di conseguenza l'HTML viene reso condizionatamente.
Lo script Python è il seguente:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Script modello HTML di hello.html è il seguente -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Nota che le istruzioni condizionali if-else e endif sono racchiusi tra delimitatori {%..%}.
Esegui lo script Python e visita l'URL http://localhost/hello/60 e poi http://localhost/hello/30 per vedere l'output dell'HTML che cambia in modo condizionale.
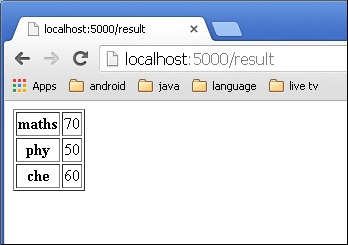
I costrutti del ciclo Python possono essere utilizzati anche all'interno del modello. Nello script seguente, il fileresult() la funzione invia un oggetto dizionario al modello results.html quando URL http://localhost:5000/result viene aperto nel browser.
La parte Template di result.html impiega a for loop per eseguire il rendering di coppie chiave e valore dell'oggetto dizionario result{} come celle di una tabella HTML.
Esegui il codice seguente dalla shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Salva il seguente script HTML come result.html nella cartella dei modelli.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Qui, ancora una volta le istruzioni Python corrispondenti al file For loop sono racchiusi tra {% ..%} mentre le espressioni key and value sono messi dentro {{ }}.
Dopo l'avvio dello sviluppo, aprire http://localhost:5000/result nel browser per ottenere il seguente output.