Pallone - WTF
Uno degli aspetti essenziali di un'applicazione web è presentare un'interfaccia utente per l'utente. HTML fornisce un file<form>tag, che viene utilizzato per progettare un'interfaccia. UNForm’s elementi quali immissione di testo, radio, selezione ecc. possono essere utilizzati in modo appropriato.
I dati immessi da un utente vengono inviati sotto forma di messaggio di richiesta HTTP allo script lato server mediante il metodo GET o POST.
Lo script lato server deve ricreare gli elementi del modulo dai dati della richiesta http. Quindi, in effetti, gli elementi del modulo devono essere definiti due volte: una volta in HTML e di nuovo nello script lato server.
Un altro svantaggio dell'utilizzo di form HTML è che è difficile (se non impossibile) rendere dinamicamente gli elementi del form. L'HTML stesso non fornisce alcun modo per convalidare l'input di un utente.
Qui è dove WTForms, una libreria flessibile di moduli, rendering e convalida è utile. L'estensione Flask-WTF fornisce un'interfaccia semplice con questoWTForms biblioteca.
Utilizzando Flask-WTF, possiamo definire i campi del modulo nel nostro script Python e renderli utilizzando un modello HTML. È anche possibile applicare la convalida al fileWTF campo.
Vediamo come funziona questa generazione dinamica di HTML.
Innanzitutto, è necessario installare l'estensione Flask-WTF.
pip install flask-WTFIl pacchetto installato contiene un file Form class, che deve essere utilizzato come genitore per il modulo definito dall'utente.
WTformspacchetto contiene definizioni di vari campi modulo. AlcuniStandard form fields sono elencati di seguito.
| Suor n | Campi e descrizione del modulo standard |
|---|---|
| 1 | TextField Rappresenta <input type = 'text'> elemento del modulo HTML |
| 2 | BooleanField Rappresenta <input type = 'checkbox'> elemento del modulo HTML |
| 3 | DecimalField Campo di testo per la visualizzazione di numeri con decimali |
| 4 | IntegerField TextField per la visualizzazione di numeri interi |
| 5 | RadioField Rappresenta <input type = 'radio'> elemento del modulo HTML |
| 6 | SelectField Rappresenta l'elemento selezionato del modulo |
| 7 | TextAreaField Rappresenta l'elemento del modulo html <testarea> |
| 8 | PasswordField Rappresenta <input type = 'password'> elemento del modulo HTML |
| 9 | SubmitField Rappresenta l'elemento del modulo <input type = 'submit'> |
Ad esempio, un modulo contenente un campo di testo può essere progettato come di seguito:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")In aggiunta a ‘name’campo, viene creato automaticamente un campo nascosto per il token CSRF. Questo è per prevenireCross Site Request Forgery attacco.
Una volta renderizzato, questo risulterà in uno script HTML equivalente come mostrato di seguito.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Una classe di modulo definita dall'utente viene utilizzata in un'applicazione Flask e il modulo viene visualizzato utilizzando un modello.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Il pacchetto WTForms contiene anche la classe validatore. È utile per applicare la convalida ai campi del modulo. Il seguente elenco mostra i validatori comunemente usati.
| Suor n | Classe e descrizione dei validatori |
|---|---|
| 1 | DataRequired Controlla se il campo di input è vuoto |
| 2 | Controlla se il testo nel campo segue le convenzioni dell'ID e-mail |
| 3 | IPAddress Convalida l'indirizzo IP nel campo di immissione |
| 4 | Length Verifica se la lunghezza della stringa nel campo di input è compresa nell'intervallo specificato |
| 5 | NumberRange Convalida un numero nel campo di input entro un determinato intervallo |
| 6 | URL Convalida l'URL inserito nel campo di input |
Ora applicheremo ‘DataRequired’ regola di convalida per name campo nel modulo di contatto.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Il validate()la funzione dell'oggetto modulo convalida i dati del modulo e genera gli errori di convalida se la convalida fallisce. IlErrori messaggi vengono inviati al modello. Nel modello HTML, i messaggi di errore vengono visualizzati dinamicamente.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}Il seguente esempio dimostra i concetti sopra indicati. Il design diContact form è dato di seguito (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")I validatori vengono applicati al file Name e Email campi.
Di seguito è riportato lo script dell'applicazione Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Lo script del modello (contact.html) è il seguente -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
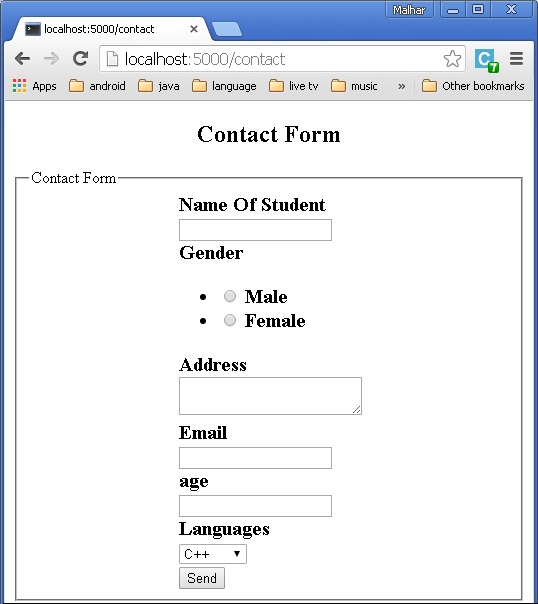
</html>Correre formexample.py nella shell di Python e visita l'URL http://localhost:5000/contact. IlContact il modulo verrà visualizzato come mostrato di seguito.

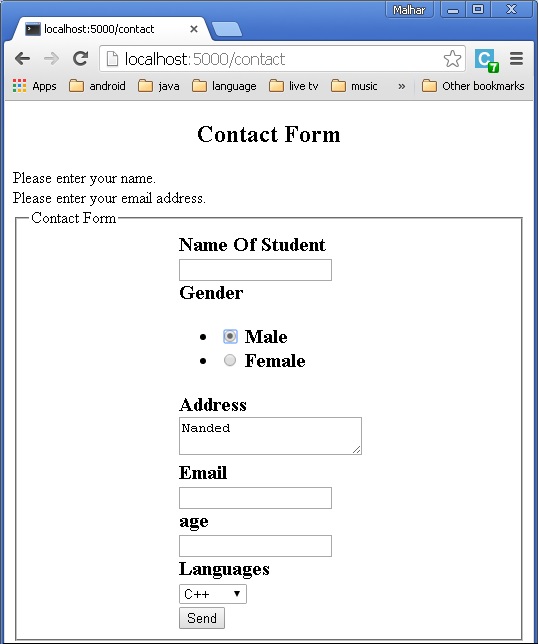
Se sono presenti errori, la pagina avrà questo aspetto:

Se non ci sono errori, ‘success.html’ sarà reso.