Flex - Crea applicazione
Useremo Flash Builder 4.5 per creare applicazioni Flex. Cominciamo con un sempliceHelloWorld applicazione.
Passaggio 1: creazione del progetto
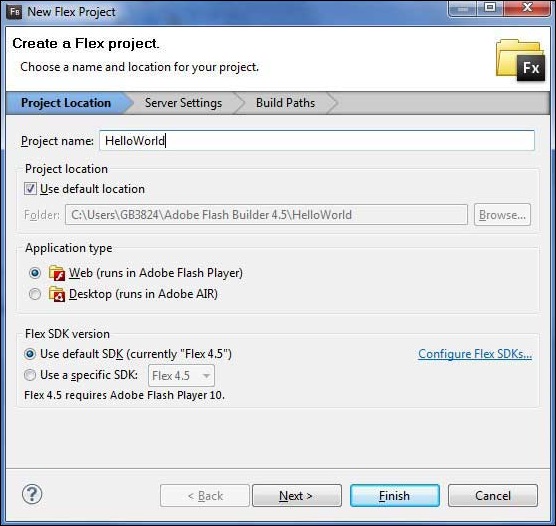
Il primo passo è creare un semplice progetto Flex utilizzando Flash Builder IDE. Avvia la procedura guidata del progetto utilizzando l'opzioneFile > New > Flex Project. Ora nomina il tuo progetto come HelloWorld usando la finestra della procedura guidata come segue:

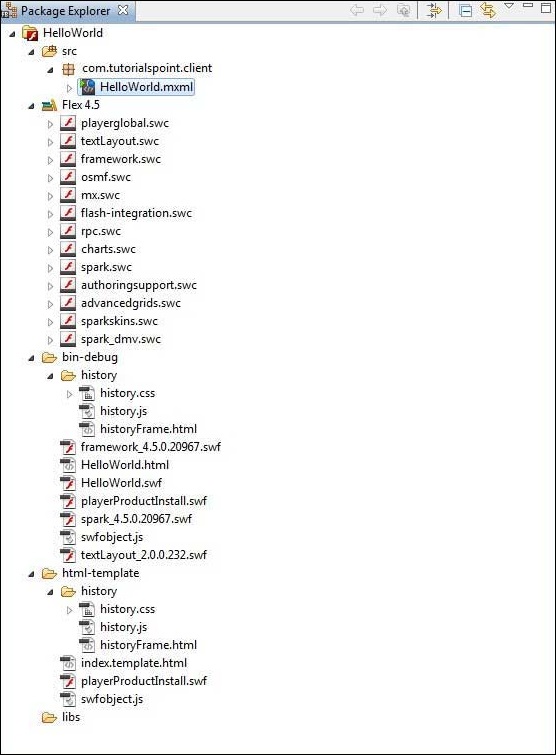
Seleziona il tipo di applicazione Web (runs in Adobe Flash Player). Tuttavia, se questo non è selezionato, lasciare gli altri valori predefiniti come tali e fare clic sul pulsante Fine. Una volta che il tuo progetto è stato creato con successo, avrai il seguente contenuto nel tuo Project Explorer:

Ecco una breve descrizione di tutte le cartelle importanti:
| Cartella | Posizione |
|---|---|
| tavolo bordato da tavolo | File di codice sorgente (mxml / as classes). Abbiamo creato la struttura di cartelle com / tutorialspoint / client contenente le classi java specifiche del lato client responsabili della visualizzazione dell'interfaccia utente del client. |
| bin-debug | Questa è la parte di output, rappresenta l'effettiva applicazione web distribuibile. La cartella Cronologia contiene i file di supporto per la gestione della cronologia dell'applicazione Flex. framework_xxx.swf, i file del framework flex dovrebbero essere usati dall'applicazione flex. HelloWorld.html, file HTML wrapper / host per l'applicazione flessibile. HelloWorld.swf, la nostra applicazione basata su flessibilità. playerProductInstall.swf, programma di installazione rapido di Flash Player. spark_xxx.swf, libreria per il supporto dei componenti spark. swfobject.js, JavaScript responsabile del caricamento di HelloWorld.swf in HelloWorld.html. Controlla la versione di Flash Player e passa il parametro di inizializzazione al file HelloWorld.swf. textLayout_xxx.swf, libreria per il supporto dei componenti di testo. |
| html-template | Questo rappresenta l'applicazione web configurabile. Flash Builder compila i file dal modello html alla cartella bin-debug. La cartella Cronologia contiene i file di supporto per la gestione della cronologia dell'applicazione Flex. index.template.html, file HTML wrapper / host per applicazioni flessibili con segnaposto per la configurazione specifica di Flash Builder. Viene compilato in HelloWorld.html nella cartella bin-debug durante la compilazione. playerProductInstall.swf, il programma di installazione di Flash Player Express viene copiato nella cartella bin-debug durante la compilazione. swfobject.js, JavaScript responsabile del caricamento di HelloWorld.swf in HelloWorld.html. Controlla la versione di Flash Player e passa il parametro di inizializzazione al file HelloWorld.swf che viene copiato nella cartella bindebug durante la compilazione. |
Passaggio 2: creare un file CSS esterno
Crea un file CSS styles.css per la pagina HTML wrapper in html-template cartella.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}Passaggio 3: modificare il modello di pagina HTML del wrapper
Modifica il modello di pagina HTML del wrapper index.template.html in htmltemplatecartella. Flash Builder creerà un modello di pagina HTML wrapper predefinito html-template / index.template.html , che verrà compilato in HelloWorld.html.
Questo file contiene segnaposto che Flash Builder sostituisce durante il processo di compilazione. Ad esempio, versione di Flash Player, nome dell'applicazione e così via.
Modifichiamo questo file per visualizzare messaggi personalizzati nel caso in cui il plug-in Flash non sia installato.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>Passaggio 4: creare un file CSS interno
Crea un file CSS Style.css per HelloWorld.mxml in table tablebordered/com/tutorialspointcartella. Flex fornisce stili CSS simili per i suoi controlli dell'interfaccia utente in quanto esistono stili CSS per i controlli dell'interfaccia utente HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Passaggio 5: modifica della classe di ingresso
Flash Builder creerà una tabella di file mxml predefinita tablebordered / com.tutorialspoint / HelloWorld.mxml , che ha il contenitore del tag radice <application> per l'applicazione. Modifichiamo questo file per visualizzare "Hello, World!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>È possibile creare più file mxml o actionscript nella stessa directory di origine per definire nuove applicazioni o per definire routine di supporto.
Passaggio 6: creazione dell'applicazione
Flash Builder ha Build Automaticallyper impostazione predefinita selezionata. Basta controllare il fileProblemsVisualizza se sono presenti errori. Una volta terminate le modifiche, non vedrai alcun errore.
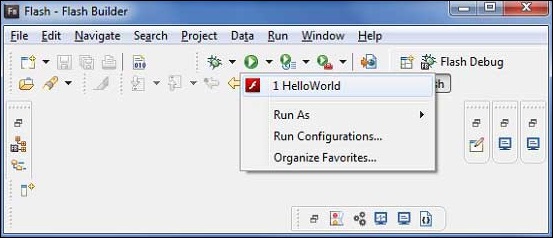
Passaggio 7: eseguire l'applicazione
Ora fai clic sul

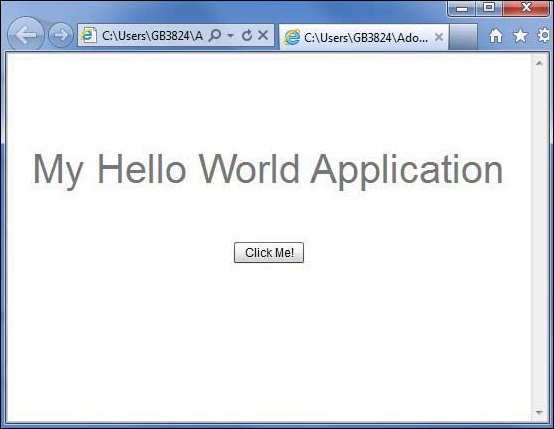
Se tutto va bene, devi vedere il popup del browser, l'applicazione attiva e in esecuzione. Se tutto va bene con la tua applicazione, produrrà il seguente risultato: [ Provalo online ]
Poiché, stai eseguendo la tua applicazione in Flash Player, sarà necessario installare il plug-in Flash Player per il tuo browser. Segui semplicemente le istruzioni sullo schermo per installare il plug-in. Se hai già il plugin Flash Player impostato per il tuo browser, dovresti essere in grado di vedere il seguente output:

Congratulazioni! Hai implementato la tua prima applicazione utilizzandoFlex.