Flex: distribuisci l'applicazione
Questo tutorial ti spiegherà come creare un'applicazione war file e come distribuirlo nella radice del server Web Apache Tomcat.
Se hai compreso questo semplice esempio, sarai anche in grado di distribuire un'applicazione Flex complessa seguendo gli stessi passaggi.
Seguiamo i seguenti passaggi per creare un'applicazione Flex:
| Passo | Descrizione |
|---|---|
| 1 | Crea un progetto con un nome HelloWorld sotto un packagecom. tutorialspoint.client come spiegato nel capitolo Flex - Crea applicazione . |
| 2 | Modifica HelloWorld.mxml come spiegato di seguito. Mantieni il resto dei file invariato. |
| 3 | Compilare ed eseguire l'applicazione per assicurarsi che la logica aziendale funzioni secondo i requisiti. |
Seguire i passaggi indicati di seguito per creare una build di rilascio di un'applicazione Flex e quindi distribuirla sul server Tomcat -
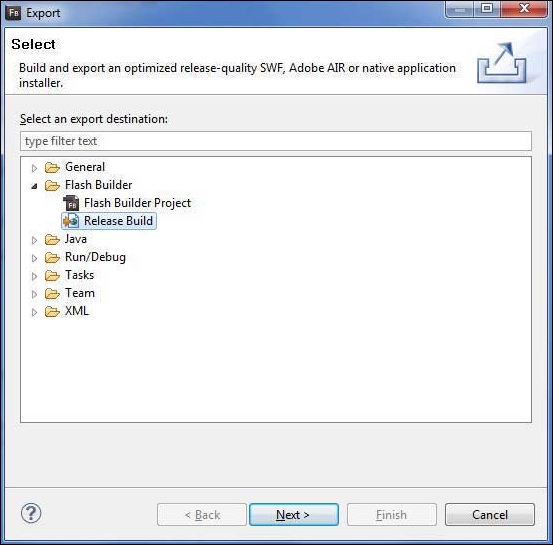
Il primo passaggio consiste nel creare una build di rilascio utilizzando l'IDE di Flash Builder. Avvia la procedura guidata di compilazione del rilascio utilizzando l'opzioneFile > Export > Flash Builder > Release Build.

Seleziona il progetto come HelloWorld utilizzando la finestra della procedura guidata come segue

Lascia gli altri valori predefiniti come tali e fai clic sul pulsante Fine. Ora, Flash Builder creerà una cartella bin-release contenente la build di rilascio del progetto.
Ora la nostra build di rilascio è pronta, seguiamo i seguenti passaggi per distribuire un'applicazione Flex:
| Passo | Descrizione |
|---|---|
| 1 | Comprimi il contenuto della cartella bin-release dell'applicazione sotto forma di file HelloWorld.war e distribuiscilo in Apache Tomcat Webserver. |
| 2 | Avvia la tua applicazione web utilizzando l'URL appropriato come spiegato di seguito nell'ultimo passaggio. |
Di seguito è riportato il contenuto del file mxml modificato table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Una volta che sei pronto con tutte le modifiche apportate, compiliamo ed eseguiamo l'applicazione in modalità normale come abbiamo fatto nel capitolo Flex - Crea applicazione . Se tutto va bene con la tua applicazione, allora produrrà il seguente risultato: [ Provalo online ]

Crea file WAR
Ora la nostra applicazione funziona correttamente e siamo pronti per esportarla come file war. Segui i seguenti passaggi:
Vai nella directory bin-release del tuo progetto C: \ workspace \ HelloWorld \ binrelease
Seleziona tutti i file e le cartelle disponibili nella directory bin-release.
Comprimi tutti i file e le cartelle selezionati in un file chiamato HelloWorld.zip .
Rinomina HelloWorld.zip in HelloWorld.war.
Distribuisci file WAR
Arresta il server Tomcat.
Copia il file HelloWorld.war nella directory di installazione di tomcat> cartella webapps.
Avvia il server Tomcat.
Guarda nella directory webapps, dovrebbe esserci una cartella che HelloWorld è stata creata.
Ora HelloWorld.war viene distribuito con successo nella root del server Web Tomcat.
Esegui l'applicazione
Immettere un URL nel browser Web -
http: // localhost: 8080 / HelloWorld / HelloWorld.html per avviare l'applicazione.
Il nome del server (localhost) e la porta (8080) possono variare in base alla configurazione di Tomcat.