Grunt - Installazione
Questo capitolo fornisce una procedura passo passo su come installare Grunt sul tuo sistema.
Requisiti di sistema per Grunt
Operating System - Cross-platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Installazione di Grunt
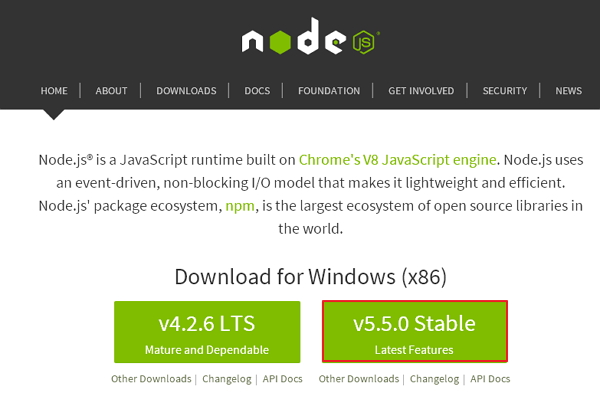
Step 1- Abbiamo bisogno di NodeJ per eseguire Grunt. Per scaricare NodeJs, apri il linkhttps://nodejs.org/en/, vedrai una schermata come mostrato di seguito -

Scarica la versione con le funzionalità più recenti del file zip.
Step 2- Quindi, esegui il setup per installare i NodeJ sul tuo computer.
Step 3- Successivamente, è necessario impostare le variabili di ambiente .
Path User Variable
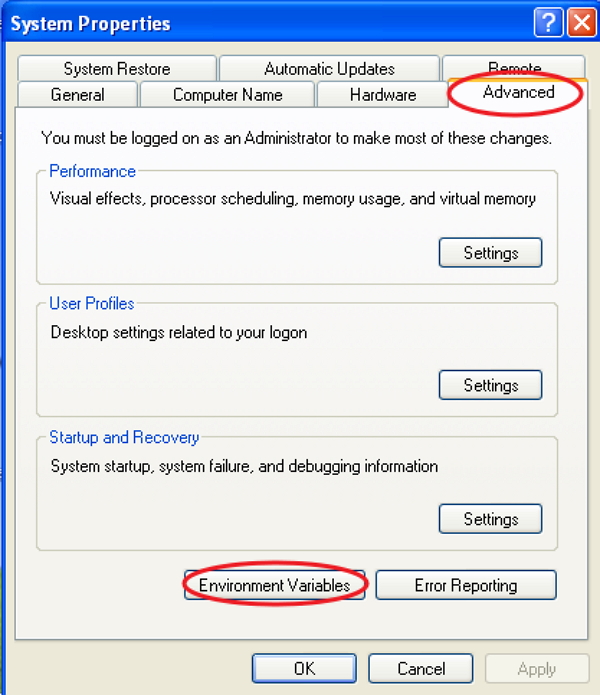
- Fare clic con il tasto destro su My Computer.
- Selezionare Properties.
- Quindi seleziona Advanced scheda e fare clic su Environment Variables.

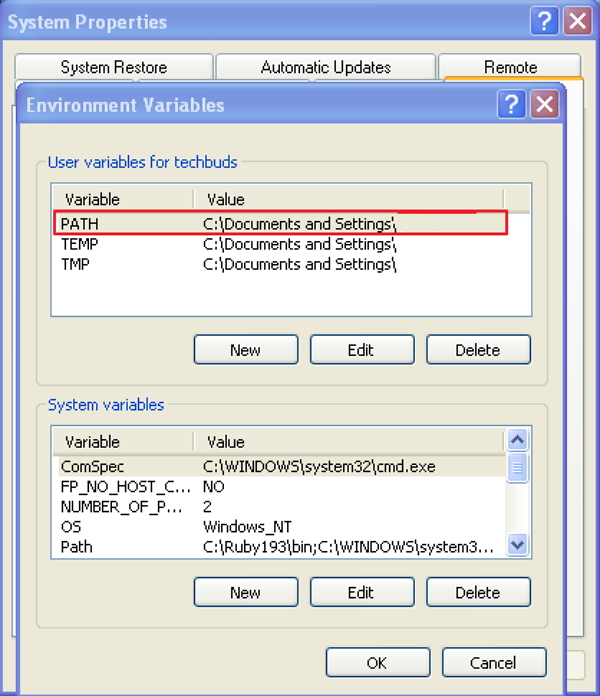
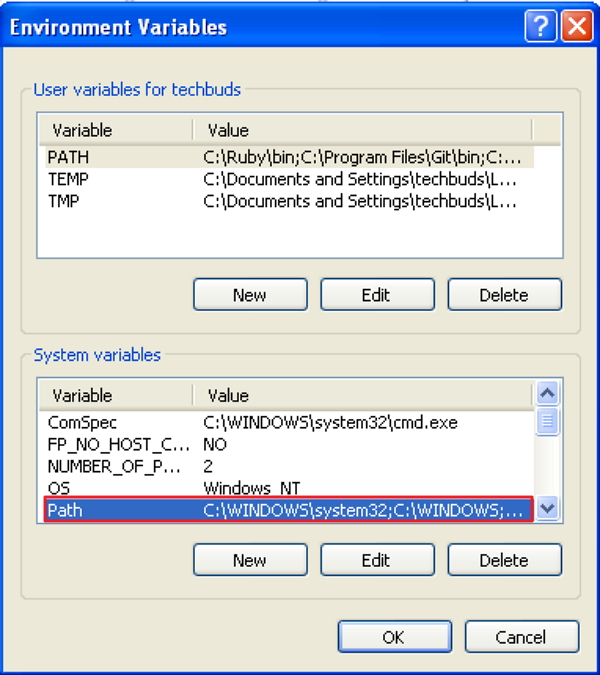
Nella finestra Variabili d'ambiente , fare doppio clic sul PERCORSO come mostrato nella schermata.

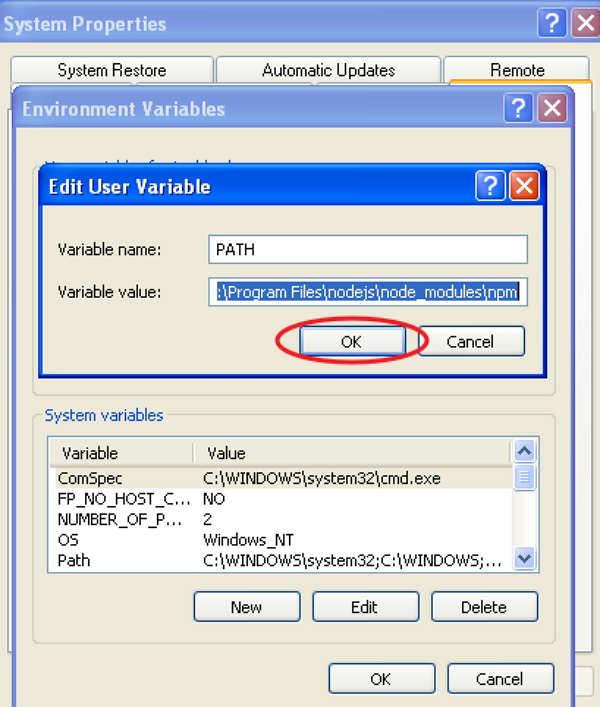
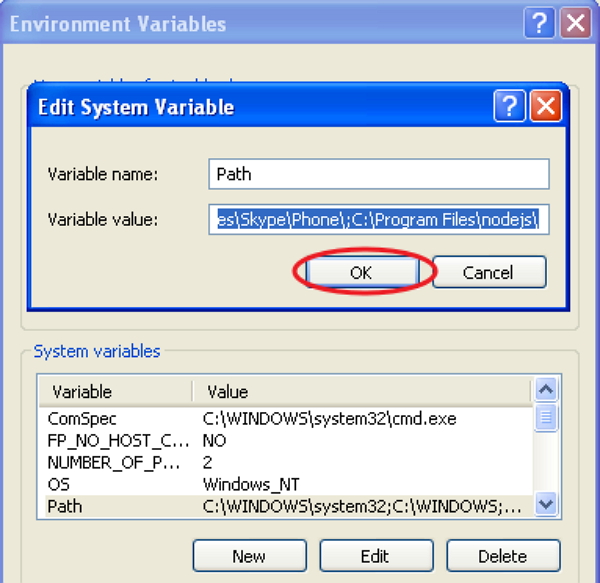
Otterrai una finestra Modifica variabile utente come mostrato. Aggiungi il percorso della cartella NodeJs nel campo Valore variabile come C: \ Programmi \ nodejs \ node_modules \ npm . Se il percorso è già impostato per altri file, è necessario inserire un punto e virgola (;) dopo di che e aggiungere il percorso NodeJs come mostrato di seguito -

Alla fine, fai clic sul pulsante OK .
System Variable
In Variabili di sistema , fare doppio clic su Percorso come mostrato nella schermata seguente.

Otterrai una finestra Modifica variabile di sistema come mostrato. Aggiungi il percorso della cartella NodeJs nel campo Valore variabile come C: \ Programmi \ nodejs \ e fai clic su OK come mostrato di seguito -

Step 4 - Per installare grunt sul tuo sistema devi installare l'interfaccia a riga di comando (CLI) di Grunt a livello globale come mostrato di seguito -
npm install -g grunt-cliL'esecuzione del comando precedente inserirà il comando grunt nel percorso di sistema, che lo farà eseguire da qualsiasi directory.
L'installazione del grunt-cli non installa Grunt task runner. Il ruolo del grunt-cli è quello di eseguire la versione di Grunt che è stata installata accanto a un Gruntfile . Consente a una macchina di installare più versioni di Grunt contemporaneamente.
Step 5 - Ora creeremo configuration files per eseguire Grunt.
package.json
Il file package.json si trova nella directory root del progetto, accanto al Gruntfile . Il package.json viene utilizzato per eseguire correttamente ciascuna dipendenza elencata ogni volta che si esegue il comandonpm install nella stessa cartella di package.json.
Il pacchetto base.json può essere creato digitando il seguente comando nel prompt dei comandi:
npm initIl file package.json di base sarà come mostrato di seguito:
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Puoi aggiungere Grunt e gruntplugins in un file pacakge.json esistente tramite il seguente comando:
npm install <module> --save-devNel comando precedente, <module> rappresenta il modulo da installare localmente. Il comando precedente aggiungerà anche il <module> a devDependencies automaticamente.
Ad esempio, il seguente comando installerà l'ultima versione di Grunt e la aggiungerà a devDependencies -
npm install grunt --save-devGruntfile.js
Il file Gruntfile.js viene utilizzato per definire la nostra configurazione per Grunt. È il luogo in cui verranno scritte le nostre impostazioni. Il file Gruntfile.js di base è come mostrato di seguito:
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};