Grunt - Guida rapida
Cos'è Grunt?
Grunt è un Task Runner JavaScript che può essere utilizzato come strumento da riga di comando per oggetti JavaScript. È un task manager scritto sopra NodeJS.
Perché usare Grunt?
Grunt può eseguire facilmente attività ripetitive, come compilazione, test di unità, minimizzazione di file, test in esecuzione, ecc.
Grunt include attività integrate che estendono la funzionalità dei tuoi plugin e script.
L'ecosistema di Grunt è enorme; puoi automatizzare qualsiasi cosa con uno sforzo molto minore.
Storia
Le prime righe di codice sorgente sono state aggiunte a GruntJS nel 2011. Il Grunt v0.4 è stato rilasciato il 18 febbraio 2013. Il Grunt v0.4.5 è stato rilasciato il 12 maggio 2014. La versione stabile di Grunt è 1.0.0 rc1 che è stato rilasciato l'11 febbraio 2016.
Vantaggi
Utilizzando Grunt, puoi eseguire facilmente la minificazione, la compilazione e il test dei file.
Grunt unifica i flussi di lavoro degli sviluppatori web.
Puoi facilmente lavorare con una nuova base di codice usando Grunt perché contiene meno infrastruttura.
Accelera il flusso di lavoro di sviluppo e migliora le prestazioni dei progetti.
Svantaggi
Ogni volta npm pacchetti vengono aggiornati, è necessario attendere che l'autore del Grunt lo aggiorni.
Ogni attività è progettata per svolgere un lavoro specifico. Se vuoi estendere un'attività specifica, devi usare alcuni trucchi per portare a termine il lavoro.
Grunt include un gran numero di parametri di configurazione per i singoli plugin. Di solito, i file di configurazione di Grunt sono più lunghi.
Grunt è un task runner basato su JavaScript, il che significa che può automatizzare attività ripetitive in un flusso di lavoro e può essere utilizzato come strumento da riga di comando per oggetti JavaScript.
Alcune delle caratteristiche più importanti di GruntJS sono elencate di seguito:
Grunt rende il flusso di lavoro facile come scrivere un file di installazione.
Puoi automatizzare le attività ripetitive con il minimo sforzo.
Grunt è un popolare task runner basato su NodeJS. È flessibile e ampiamente adottato.
Ha un approccio diretto che include attività in JS e configurazione in JSON.
Grunt minimizza JavaScript, file CSS, file di test, compilazione di file del preprocessore CSS (SASS, LESS), ecc.
Grunt include attività integrate che estendono la funzionalità dei tuoi plugin e script.
Accelera il flusso di lavoro di sviluppo e migliora le prestazioni dei progetti.
Puoi facilmente lavorare con una nuova base di codice usando Grunt perché contiene meno infrastruttura.
L'ecosistema di Grunt è enorme; puoi automatizzare qualsiasi cosa con uno sforzo molto minore.
Grunt riduce la possibilità di ricevere errori durante l'esecuzione di attività ripetitive.
Grunt ha attualmente oltre 4000 plugin.
Può essere utilizzato in grandi siti di produzione.
Questo capitolo fornisce una procedura passo passo su come installare Grunt sul tuo sistema.
Requisiti di sistema per Grunt
Operating System - Cross-platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Installazione di Grunt
Step 1- Abbiamo bisogno di NodeJ per eseguire Grunt. Per scaricare NodeJs, apri il linkhttps://nodejs.org/en/, vedrai una schermata come mostrato di seguito -

Scarica la versione con le funzionalità più recenti del file zip.
Step 2- Quindi, esegui il setup per installare i NodeJ sul tuo computer.
Step 3- Successivamente, è necessario impostare le variabili di ambiente .
Path User Variable
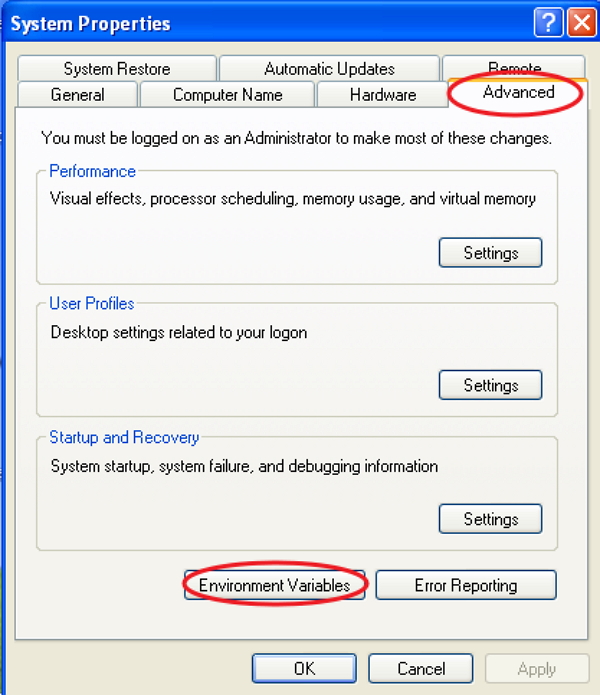
- Fare clic con il tasto destro su My Computer.
- Selezionare Properties.
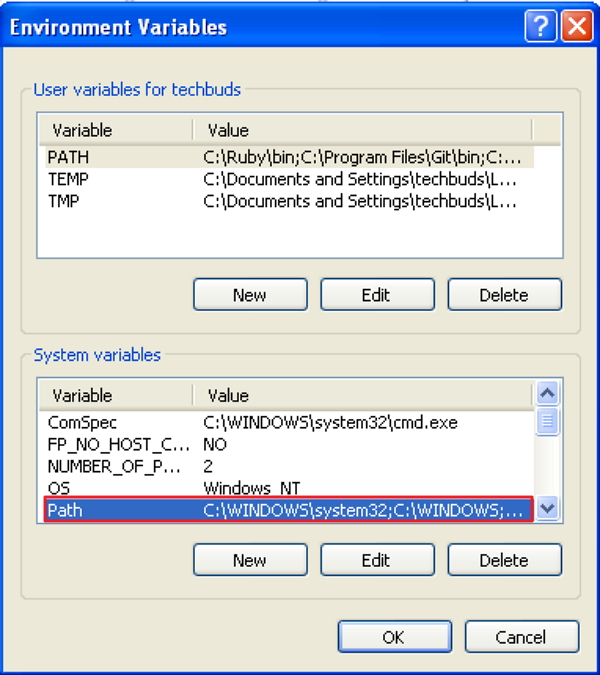
- Quindi seleziona Advanced scheda e fare clic su Environment Variables.

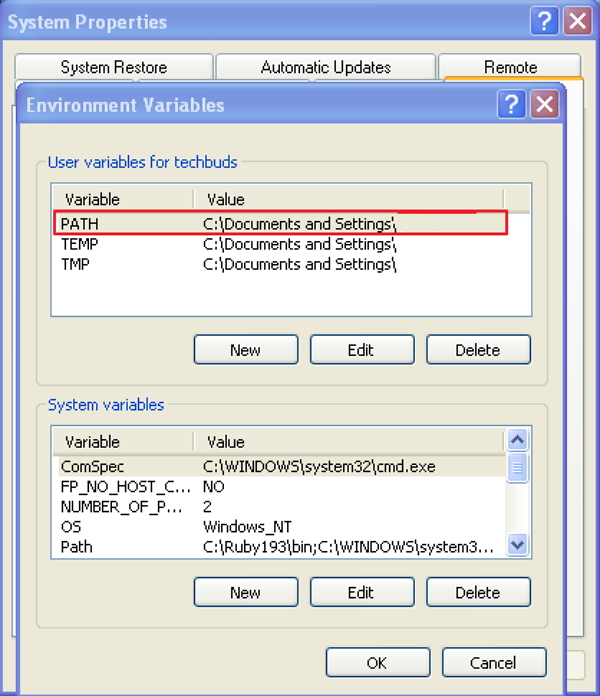
Nella finestra Variabili d'ambiente , fare doppio clic sul PERCORSO come mostrato nella schermata.

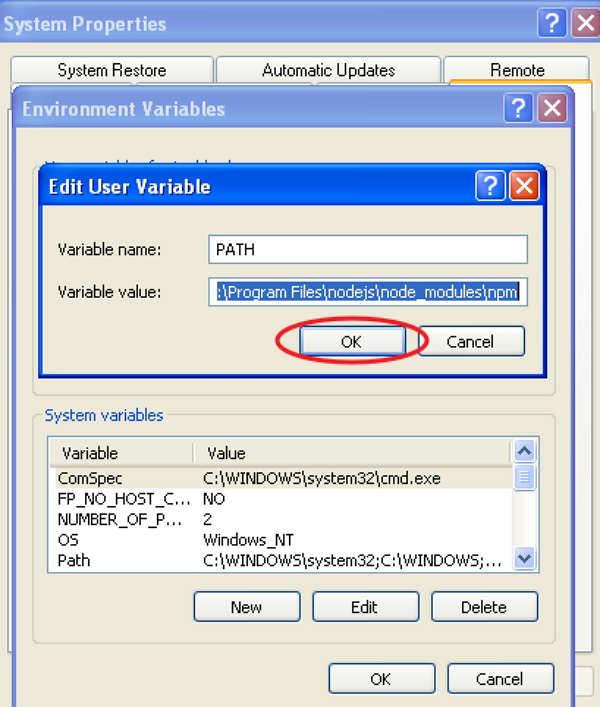
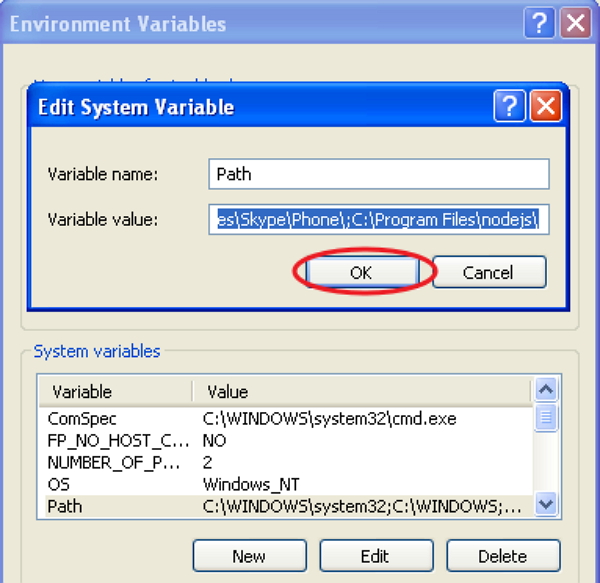
Otterrai una finestra Modifica variabile utente come mostrato. Aggiungi il percorso della cartella NodeJs nel campo Valore variabile come C: \ Programmi \ nodejs \ node_modules \ npm . Se il percorso è già impostato per altri file, è necessario inserire un punto e virgola (;) dopo di che e aggiungere il percorso NodeJs come mostrato di seguito -

Alla fine, fai clic sul pulsante OK .
System Variable
In Variabili di sistema , fare doppio clic su Percorso come mostrato nella schermata seguente.

Otterrai una finestra Modifica variabile di sistema come mostrato. Aggiungi il percorso della cartella NodeJs nel campo Valore variabile come C: \ Programmi \ nodejs \ e fai clic su OK come mostrato di seguito -

Step 4 - Per installare grunt sul tuo sistema devi installare l'interfaccia a riga di comando (CLI) di Grunt a livello globale come mostrato di seguito -
npm install -g grunt-cliL'esecuzione del comando precedente inserirà il comando grunt nel percorso di sistema, che lo farà eseguire da qualsiasi directory.
L'installazione del grunt-cli non installa Grunt task runner. Il ruolo del grunt-cli è quello di eseguire la versione di Grunt che è stata installata accanto a un Gruntfile . Consente a una macchina di installare più versioni di Grunt contemporaneamente.
Step 5 - Ora creeremo configuration files per eseguire Grunt.
package.json
Il file package.json si trova nella directory root del progetto, accanto al Gruntfile . Il package.json viene utilizzato per eseguire correttamente ciascuna dipendenza elencata ogni volta che si esegue il comandonpm install nella stessa cartella di package.json.
Il pacchetto base.json può essere creato digitando il seguente comando nel prompt dei comandi:
npm initIl file package.json di base sarà come mostrato di seguito:
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Puoi aggiungere Grunt e gruntplugins in un file pacakge.json esistente tramite il seguente comando:
npm install <module> --save-devNel comando precedente, <module> rappresenta il modulo da installare localmente. Il comando precedente aggiungerà anche il <module> a devDependencies automaticamente.
Ad esempio, il seguente comando installerà l'ultima versione di Grunt e la aggiungerà a devDependencies -
npm install grunt --save-devGruntfile.js
Il file Gruntfile.js viene utilizzato per definire la nostra configurazione per Grunt. È il luogo in cui verranno scritte le nostre impostazioni. Il file Gruntfile.js di base è come mostrato di seguito:
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};Per utilizzare Grunt, è necessario che Node.js sia installato. L'installazione di Node.js è stata spiegata nel capitolo precedente . Puoi installare i plugin Grunt e Grunt utilizzando il gestore di pacchetti Node.js.
Prima di configurare Grunt sul sistema, puoi aggiornare il gestore di pacchetti Node utilizzando il seguente comando:
npm update -g npmSe stai usando Mac o Linux, devi usare sudo word all'inizio della riga di comando per concedere l'accesso come amministratore come mostrato di seguito -
sudo npm update -g npmInstallazione CLI
CLI sta per Command Line Interface che esegue la versione di Grunt che è stata installata. Per iniziare con Grunt, è necessario installare globalmente l'interfaccia a riga di comando (CLI) di Grunt come mostrato di seguito -
npm install -g grunt-cliL'esecuzione del comando precedente inserirà il comando grunt nel percorso di sistema, che lo farà eseguire da qualsiasi directory. Non è possibile installare Grunt task runner installando grunt-cli . Consente a una macchina di installare più versioni di Grunt contemporaneamente.
Funzionamento della CLI
La CLI cerca il Grunt installato sul tuo sistema usando il sistema require () ogni volta che Grunt viene eseguito. Usando grunt-cli , puoi eseguire Grunt da qualsiasi directory nel tuo progetto. Se stai usando Grunt installato localmente, grunt-cli usa la libreria Grunt installata localmente e applica la configurazione dal file Grunt.
Lavorare con un progetto nuovo e esistente
Se stai lavorando con un progetto già configurato che include package.json e Gruntfile , segui i semplici passaggi come specificato di seguito:
- Trova il percorso della directory principale del progetto.
- È possibile installare le dipendenze utilizzando il comando npm install .
- Esegui Grunt usando il comando grunt .
Se stai creando un nuovo progetto, includi i due file package.json e Gruntfile nel tuo progetto.
package.json- Il file package.json viene posizionato nella directory principale del progetto e viene utilizzato per eseguire ciascuna dipendenza elencata ogni volta che si esegue il comando npm install nella stessa cartella.
Gruntfile.js - Il file Gruntfile.js viene utilizzato per scrivere le impostazioni di configurazione per il progetto.
package.json
Il file package.json si trova nella directory principale del progetto, accanto al Gruntfile e viene utilizzato per eseguire ogni dipendenza elencata ogni volta che si esegue il comando npm install nella stessa cartella.
Puoi creare il package.json in diversi modi come elencato di seguito:
- Puoi grunt-init per creare il file package.json.
- È inoltre possibile creare il file package.json utilizzando il comando npm-init .
È possibile scrivere le specifiche come mostrato di seguito -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Puoi aggiungere Grunt e gruntplugins in un file pacakge.json esistente utilizzando il seguente comando:
npm install <module> --save-devQui, <module> rappresenta il modulo da installare localmente. Il comando precedente installerà il modulo specificato e lo aggiungerà automaticamente alla sezione devDependencies .
Ad esempio, il seguente comando installerà l'ultima versione di Grunt e la aggiungerà a devDependencies -
npm install grunt --save-devGruntfile
Il file Gruntfile.js è un luogo predefinito in cui verranno inserite le impostazioni di configurazione per Grunt. Il file Grunt include le seguenti parti:
- La funzione wrapper
- Configurazione progetto e attività
- Caricamento di plug-in e attività di Grunt
- Attività personalizzate
Il file Gruntfile.js di base è come mostrato di seguito:
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
});
// Load the plugin that provides the "uglify" task
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s)
grunt.registerTask('default', ['uglify']);
};Funzione wrapper
Nel codice sopra, module.exports è una funzione wrapper in cui l'intera configurazione va all'interno di questa funzione. È un modo per mostrare la configurazione al resto dell'applicazione.
module.exports = function(grunt) {
//do grunt-related things here
}Configurazione di progetti e attività
Puoi configurare le attività di Grunt, una volta che la configurazione di Grunt è pronta. La configurazione del progetto può essere scritta nella sezione grunt.initConfig () . All'interno della funzione grunt.initConfig () , prendi le informazioni di configurazione dal file package.json e salvalo in pkg . Puoi chiamare il nome del tuo progetto usando pkg.name e version con pkg.version .
Caricamento di plug-in e attività di Grunt
Carica le attività da un plug-in specificato utilizzando il metodo grunt.loadNpmTasks . È possibile installare il plug-in in locale utilizzandonpme deve essere relativo al Gruntfile. Puoi caricare il plugin con un semplice comando come mostrato di seguito -
grunt.task.loadNpmTasks(pluginName)Attività personalizzate
Quando esegui Grunt tramite la riga di comando, il Grunt cercherà l' attività predefinita . Nel codice sopra, stiamo usando un'attività chiamata uglify che può essere eseguita usando il comando grunt . È lo stesso dell'esecuzione esplicita del comando grunt uglify e puoi specificare il numero di attività nell'array.
grunt.registerTask('default', ['uglify']);È possibile definire i dati di configurazione specifici del progetto per Grunt nel file Gruntfile.js .
Configurazione Grunt
I dati di configurazione dell'attività possono essere inizializzati nel Gruntfile utilizzando il metodo grunt.initConfig () . All'interno della funzione grunt.initConfig () , prendi le informazioni di configurazione dal file package.json. La configurazione conterrà un'attività denominataproperties e qualsiasi dato arbitrario.
grunt.initConfig({
jshint: {
// configuration for jshint task
},
cssmin: {
// configuration for cssmin task
},
// Arbitrary non-task-specific properties
my_files: ['dir1/*.js', 'dir2/*.js'],
});Configurazione e obiettivi delle attività
Quando esegui un'attività, Grunt cerca la configurazione nella proprietà denominata attività. Definiremo attività con più configurazioni e opzioni di destinazione come mostrato di seguito:
grunt.initConfig({
jshint: {
myfile1: {
// configuration for "myfile1" target options
},
myfile2: {
// configuration for "myfile2" target options
},
},
cssmin: {
myfile3: {
// configuration for "myfile3" target options
},
},
});Qui, l' attività jshint ha destinazioni myfile1 e myfile2 e l' attività cssmin ha destinazione myfile3 . Quando esegui il grunt jshint , itererà sia sull'attività che sulla destinazione per elaborare la configurazione della destinazione specificata.
Opzioni
Definire la proprietà delle opzioni all'interno della configurazione dell'attività che sovrascrive le impostazioni predefinite dell'attività. Ogni destinazione include proprietà di opzioni che sovrascrivono le opzioni a livello di attività. Avrà il seguente formato:
grunt.initConfig({
jshint: {
options: {
// task-level options that overrides task defaults
},
myfile: {
options: {
// "myfile" target options overrides task defaults
},
},
myfile1: {
// there is no option, target will use task-level options
},
},
});File
Grunt fornisce alcune idee per specificare su quali file deve operare l'attività e utilizza modi diversi per specificare le mappature dei file src-dest . Di seguito sono riportate alcune delle proprietà aggiuntive supportate dalle mappature src e dest :
filter- È una funzione che specifica il percorso del file src corrispondente e restituisce valori vero o falso.
nonull - Definisce i modelli non corrispondenti quando è impostato su true.
dot - Corrisponde ai nomi dei file che iniziano con un punto o in altro modo.
matchBase - Corrisponde ai modelli che contengono barre con il nome di base del percorso.
expand - Elabora la mappatura del file src-dest.
Formato compatto
Specifica la mappatura del file src-dest per destinazione che può essere utilizzata per attività di sola lettura e richiede solo la proprietà src e nessuna proprietà dest .
grunt.initConfig({
jshint: {
myfile1: {
src: ['src/file1.js','src/file2.js']
},
},
cssmin: {
myfile2: {
src: ['src/file3.js','src/file4.js'],
dest: 'dest/destfile.js',
},
},
});Formato oggetto file
Specifica la mappatura del file src-dest per destinazione in cui il nome della proprietà è file dest e il suo valore è file src .
grunt.initConfig({
jshint: {
myfile1: {
files: {
'dest/destfile.js':['src/file1.js','src/file2.js'],
'dest/destfile1.js':['src/file3.js','src/file4.js'],
},
},
myfile2: {
files: {
'dest/destfile2.js':['src/file22.js','src/file23.js'],
'dest/destfile21.js':['src/file24.js','src/file25.js'],
},
},
},
});Formato di array di file
Specifica il mapping del file src-dest per destinazione utilizzando proprietà aggiuntive per mapping.
grunt.initConfig({
jshint: {
myfile1: {
files: [
{src:['src/file1.js','src/file2.js'],dest:'dest/file3.js'},
{src:['src/file4.js','src/file4.js'],dest:'dest/file5.js'},
],
},
myfile2: {
files: [
{src:['src/file6.js','src/file7.js'],dest:'dest/file8/', nonull:true},
{src:['src/file9.js','src/file10.js'],dest:'dest/file11/', filter:'isFalse'},
],
},
},
});Formati precedenti
Il formato del file dest-as-target era presente prima dell'esistenza delle multitasks in cui il percorso del file di destinazione è il nome del target. Il formato seguente è deprecato e non deve essere utilizzato nel codice.
grunt.initConfig({
jshint: {
'dest/destfile2.js':['src/file3.js','src/file4.js'],
'dest/destfile5.js':['src/file6.js','src/file7.js'],
},
});Funzione di filtro personalizzato
Puoi aiutare i file di destinazione con un grande livello di dettaglio utilizzando la proprietà del filtro . Il seguente formato pulisce i file solo se corrisponde a un file effettivo.
grunt.initConfig({
clean: {
myfile:{
src: ['temp/**/*'],
filter: 'isFile',
},
},
});Modelli di globbing
Globbing significa espandere il nome del file. Grunt supporta il globbing utilizzando le librerie incorporate di node-glob e minimatch . Il modello di globbing include i seguenti punti:
- * corrisponde a qualsiasi numero di caratteri, ma non / .
- ? corrisponde a un singolo carattere, ma non / .
- ** corrisponde a un numero di caratteri incluso / .
- {} specifica un elenco separato da virgole di espressioni "o".
- ! annullerà la corrispondenza del pattern all'inizio.
Ad esempio -
{src: 'myfile/file1.js', dest: ...} // it specifies the single file
{src: 'myfile/*.js', dest: ...} //it matches all the files ending wth .js
{src: 'myfile/{file1,file2}*.js', dest: ...} //defines the single node glob pattern
{src: ['myfile/*.js', '!myfile/file1.js'], dest: ...} // all files will display in alpha
// order except for file1.jsCreazione dinamica dell'oggetto File
Quando si lavora con singoli file, è possibile utilizzare proprietà aggiuntive per creare dinamicamente un elenco di file. Quando imposti il fileexpand proprietà su true, abiliterà alcune delle seguenti proprietà:
cwd abbina tutti gli src a questo percorso.
src corrisponde ai modelli da abbinare, rispetto a cwd .
La proprietà dest specifica il prefisso del percorso di destinazione.
ext sostituirà un'estensione esistente con un valore generato nei percorsi di destinazione .
extDot indica dove si trova il periodo che indica l'estensione. Utilizza il primo o l' ultimo periodo; per impostazione predefinita, è impostato sul primo periodo
flatten rimuove tutte le parti del percorso dai percorsi di destinazione .
rinomina specifica una stringa contenente la nuova destinazione e il nome del file.
La proprietà Rename
È una funzione JavaScript unica che restituisce una stringa e non è possibile utilizzare un valore stringa per rinominare. Nel seguente esempio, l' attività di copia creerà un backup di README.md.
grunt.initConfig({
copy: {
backup: {
files: [{
expand: true,
src: ['docs/README.md'], // creating a backup of README.md
rename: function () { // specifies the rename function
return 'docs/BACKUP.txt'; // returns a string with the complete destination
}
}]
}
}
});Modelli
È possibile specificare i modelli utilizzando i delimitatori < %% > . Verranno espansi automaticamente quando vengono letti dal file di configurazione. Include due tipi di proprietà:
<%= prop.subprop %>viene utilizzata per espandere il valore di prop.subprop nella configurazione che può fare riferimento a valori di stringa, array e altri oggetti.
<% %> esegue il codice JavaScript inline utilizzato per il flusso di controllo o il ciclo.
Ad esempio -
grunt.initConfig({
concat: {
myfile: {
options: {
banner: '/* <%= val %> */\n',
},
src: ['<%= myval %>', 'file3/*.js'],
dest: 'build/<%= file3 %>.js',
},
},
// properties used in task configuration templates
file1: 'c',
file2: 'b<%= file1 %>d',
file3: 'a<%= file2 %>e',
myval: ['file1/*.js', 'file2/*.js'],
});Importazione di dati esterni
È possibile importare dati esterni dal file package.json . Il plugin grunt- contrib- uglify può essere usato per minimizzare il file sorgente e crea un commento banner usando i metadati. Puoi utilizzare grunt.file.readJSON e grunt.file.readYAML per importare dati JSON e YAML.
Ad esempio -
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
dist: {
src: 'src/<%= pkg.name %>.js',
dest: 'dist/<%= pkg.name %>.min.js'
}
}
});In questo capitolo, creiamo un semplice file Grunt usando i seguenti plugin:
- grunt-contrib-uglify
- grunt-contrib-concat
- grunt-contrib-jshint
- grunt-contrib-watch
Installa tutti i plugin di cui sopra e segui i passaggi indicati di seguito per creare un semplice Gruntfile.js -
Step 1- Devi creare una funzione wrapper , che incapsuli le configurazioni per il tuo Grunt.
module.exports = function(grunt) {};Step 2 - Inizializza il tuo oggetto di configurazione come mostrato di seguito -
grunt.initConfig({});Step 3- Successivamente, leggi le impostazioni del progetto dal file package.json nella proprietà pkg . Ci consente di fare riferimento ai valori delle proprietà all'interno del file package.json .
pkg: grunt.file.readJSON('package.json')Step 4- Successivamente, puoi definire le configurazioni per le attività. Creiamo il nostro primo task concat per concatenare tutti i file presenti nella cartella src / e archiviare il file .js concatenato nella cartella dist / .
concat: {
options: {
// define a string to insert between files in the concatenated output
separator: ';'
},
dist: {
// files needs to be concatenated
src: ['src/**/*.js'],
// location of the concatenated output JS file
dest: 'dist/<%= pkg.name %>.js'
}
}Step 5- Ora, creiamo un'altra attività chiamata uglify per minimizzare il nostro JavaScript.
uglify: {
options: {
// banner will be inserted at the top of the output which displays the date and time
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
}L'attività precedente crea un file all'interno della cartella dist / che contiene i file .js minimizzati. Il<%= concat.dist.dest %>istruirà uglify a minimizzare il file generato dall'attività concatenata .
Step 6- Configuriamo il plugin JSHint creando un'attività jshint .
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
}L' attività jshint sopra accetta un array di file e quindi un oggetto di opzioni. L'attività precedente cercherà qualsiasi violazione del codice nei file Gruntfile.js e src / ** / *. Js .
Step 7- Successivamente, abbiamo l' attività di controllo che cerca le modifiche in uno qualsiasi dei file specificati ed esegue le attività specificate.
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}Step 8- Successivamente, dobbiamo caricare i plugin Grunt che sono stati tutti installati tramite _npm .
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');Step 9- Infine, dobbiamo definire l' attività predefinita .
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);L' attività predefinita può essere eseguita semplicemente digitando il comando grunt sulla riga di comando.
Ecco il tuo Gruntfile.js completo -
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['src/**/*.js'],
dest: 'dist/<%= pkg.name %>.js'
}
},
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
};In questo capitolo, impariamo a creare attività . Ogni volta che esegui Grunt, vengono specificate una o più attività da eseguire che notificano a Grunt cosa vorresti che facesse. Se si specifica l' attività predefinita , verrà eseguita per impostazione predefinita.
Attività alias
Ogni volta che viene specificato un elenco di attività, una o più altre attività possono essere sottoposte ad alias da una nuova attività. L'esecuzione dell'alias eseguirà a sua volta tutte le attività specificate in taskList . L' argomento taskList dovrebbe essere un array di attività come mostrato di seguito:
grunt.registerTask(taskName, [description, ] taskList)Ad esempio, quando si definisce un taskList con attività jshint , concat e uglify e si specifica taskName come predefinito , tutte le attività elencate verranno eseguite automaticamente se Grunt viene eseguito senza specificare alcuna attività.
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);È inoltre possibile specificare gli argomenti dell'attività come mostrato di seguito:
grunt.registerTask('dist', ['concat:dist', 'uglify:dist']);Nell'attività precedente, l'alias dist esegue sia le attività concat sia quelle uglify .
Multi Tasks
Ogni volta che esegui più attività, Grunt cerca una proprietà con lo stesso nome nella configurazione di Grunt. Queste attività possono avere più configurazioni, che verranno definite utilizzando destinazioni con nomi arbitrari .
Quando si specificano sia un'attività che una destinazione, verrà elaborata solo la configurazione della destinazione specificata.
grunt concat:fooIl comando precedente eseguirà solo il foo di destinazione .
Quando si specifica solo un'attività, verranno elaborati tutti i target.
grunt concatIl comando precedente itererà su tutti gli obiettivi dell'attività concatenata .
Quando si rinomina un'attività con grunt.task.renameTask , Grunt cerca una proprietà con un nuovo nome di attività nell'oggetto config.
grunt.initConfig({
log: {
foo: [1, 2, 3],
bar: 'Welcome to tutorialspoint',
sap: true
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});Nell'esempio precedente, multi task registrerà foo: 1,2,3 se Grunt è stato eseguito tramite grunt log: foo o registrerà bar: Benvenuto in tutorialspoint ogni volta che verrà eseguito attraverso grunt log: bar . Registrerà foo: 1,2,3 quindi bar: Welcome to tutorialspoint quindi sap: true quando Grunt viene eseguito come registro grugnito .
Attività di base
Ogni volta che esegui un'attività di base, Grunt non cercherà la configurazione o l'ambiente. Invece esegue la funzione task che è specificata, passa tutti gli argomenti separati da due punti specificati in come argomenti della funzione.
grunt.registerTask(taskName, [description, ] taskFunction)Nell'esempio seguente, l'attività registra foo, testando 123 se Grunt viene eseguito tramite il comando grunt foo: testing: 123 . Ogni volta che l'attività viene eseguita senza argomenti come grugnito foo , l'attività registrerà foo, senza argomenti .
grunt.registerTask('foo', 'A simple task to logs stuff.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln(this.name + ", no args");
} else {
grunt.log.writeln(this.name + ", " + arg1 + " " + arg2);
}
});Attività personalizzate
Se non vuoi seguire la struttura multi-task , puoi definire la tua attività personalizzata come mostrato di seguito -
grunt.registerTask('default', 'My "default" task description.', function() {
grunt.log.writeln('Currently running the "default" task.');
});È possibile eseguire un'attività all'interno di un'altra attività come mostrato di seguito:
grunt.registerTask('foo', 'My "foo" task.', function() {
// Enqueue bar and baz tasks, to run after foo completes, in-order.
grunt.task.run('bar', 'baz');
// Or:
grunt.task.run(['bar', 'baz']);
});Puoi anche creare attività asincrone come mostrato di seguito:
grunt.registerTask('asyncfoo', 'My "asyncfoo" task.', function() {
// Force task into async mode and grab a handle to the done() function.
var done = this.async();
// Run some sync stuff.
grunt.log.writeln('Processing your task..');
// Run some async stuff.
setTimeout(function() {
grunt.log.writeln('Finished!');
done();
}, 1000);
});È possibile creare attività che possono accedere al loro nome e argomenti come mostrato di seguito:
grunt.registerTask('foo', 'My task "foo" .', function(a, b) {
grunt.log.writeln(this.name, a, b);
});
// Usage:
// grunt foo
// logs: "foo", undefined, undefined
// grunt foo:bar
// logs: "foo", "bar", undefined
// grunt foo:bar:baz
// logs: "foo", "bar", "baz"È possibile creare l'attività in modo tale che, ogni volta che vengono registrati errori, le attività possono fallire come mostrato di seguito:
grunt.registerTask('foo', 'My task "foo" .', function() {
if (failureOfSomeKind) {
grunt.log.error('This is an error message.');
}
// If this task had errors then fail by returning false
if (ifErrors) { return false; }
grunt.log.writeln('This is success message');
});Ogni volta che un'attività fallisce, ogni attività successiva verrà terminata a meno che non sia stato specificato --force .
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail synchronously.
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
var done = this.async();
setTimeout(function() {
// Fail asynchronously.
done(false);
}, 1000);
});Le attività possono dipendere da altre attività per l'esecuzione corretta. Ricorda che grunt.task.requires non eseguirà effettivamente altre attività, ma controllerà solo se è stato eseguito e non è fallito.
grunt.registerTask('foo', 'My task "foo" .', function() {
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
// Fail task if foo task failed or never ran.
grunt.task.requires('foo');
// This code executes if the foo task executed successfully.
grunt.log.writeln('Hello, World.. Welcome to Tutorialspoint!..');
});
// Usage:
// grunt foo bar doesn't log, because foo failed to execute.
// **Note: This is an example of space-separated sequential commands,
// (similar to executing two lines of code: `grunt foo` then `grunt bar`)
// grunt bar doesn't log, because foo never ran.Le attività possono anche fallire ogni volta che le proprietà di configurazione richieste non vengono trovate.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail task if meta.name config properties is missing
// Format 1: String
grunt.config.requires('meta.name');
// or Format 2: Array
grunt.config.requires(['meta', 'name']);
// Log... conditionally.
grunt.log.writeln('This only log if meta.name is defined in the config.');
});Le attività possono accedere alle proprietà di configurazione come mostrato di seguito:
grunt.registerTask('foo', 'My task "foo" .', function() {
// Log the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config('meta.name'));
// Also logs the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config(['meta', 'name']));
});