JasmineJS - Guida rapida
Jasmine è un framework JavaScript open source, in grado di testare qualsiasi tipo di applicazione JavaScript. Jasmine segue la procedura BDD (Behavior Driven Development) per garantire che ogni riga dell'istruzione JavaScript sia correttamente testata. Seguendo la procedura BDD, Jasmine fornisce una piccola sintassi per testare l'unità più piccola dell'intera applicazione invece di testarla nel suo insieme.
Perché usare il gelsomino?
Di seguito sono riportati i vantaggi dell'utilizzo di Jasmine rispetto ad altri framework di test JavaScript disponibili:
Jasmine non dipende da nessun altro framework JavaScript.
Jasmine non richiede alcun DOM.
Tutta la sintassi utilizzata nel framework Jasmine è chiara e ovvia.
Jasmine è fortemente influenzata da Rspec, JS Spec e Jspec.
Jasmine è un framework open source e facilmente disponibile in diverse versioni come stand-alone, ruby gem, Node.js, ecc.
Come usare il gelsomino?
Jasmine è molto facile da implementare in qualsiasi tipo di metodologia di sviluppo. Tutto ciò che devi scaricare sono i file della libreria autonoma dal sito Web ufficialehttps://jasmine.github.io/ e implementa lo stesso nella tua applicazione.
La configurazione dettagliata dell'ambiente verrà descritta nel capitolo successivo denominato "Configurazione dell'ambiente". Dopo aver scaricato e decompresso con successo il file zip, troverai le seguenti sottocartelle all'interno di quel file zip.

In questo capitolo, discuteremo la procedura passo passo su come impostare un'applicazione di test BDD basata su Jasmine.
Step 1 - Vai al sito ufficiale di jasmine https://jasmine.github.io/

Step 2- Fare clic su uno qualsiasi dei collegamenti della versione. È preferibile utilizzare la versione più recente che è "Edge". Verrai reindirizzato alla home page della versione selezionata.

Step 3 - Vai alla sezione Download della homepage e fai clic sulla pagina della versione standalone.

Step 4 - Una volta reindirizzato alla pagina di rilascio di GitHub, scarica il file Zip da lì.

Step 5- Decomprimere la cartella jasmine-standalone-2.4.1 scaricata. Vedrai la seguente struttura di cartelle.

Step 6- Ora crea un progetto di applicazione web nel tuo IDE preferito e aggiungi questi file di libreria scaricati nell'applicazione. Qui abbiamo usato netbeans IDE. Di seguito è riportata la struttura della directory della nostra applicazione dopo l'aggiunta del framework Jasmine.

La nostra configurazione dell'ambiente è terminata. Ora la nostra applicazione è pronta per essere testata dal framework Jasmine.
In questo capitolo creeremo un file hello world app che metterà alla prova il nostro “helloworld.js”file. Prima di sviluppare l'app hello world, torna al capitolo precedente e assicurati che il tuo ambiente sia pronto per essere testato utilizzando Jasmine.
Step 1 − Create a Web application in your IDE
Qui stiamo usando NetBeans 8.1 per sviluppare la nostra app Hello World in Jasmine. In NetBeans, vai su File → Nuovo progetto → Applicazione Html5 / JS e crea un progetto. Dopo aver creato il progetto, la directory del progetto dovrebbe essere simile alla seguente schermata. Abbiamo chiamato il nostro progetto comeJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
Dopo aver creato il progetto demo, tutto ciò che devi fare è includere la cartella unzip della libreria Jasmine nella cartella Unit Tests dell'applicazione creata. Dopo aver aggiunto tutti i file della libreria alla nostra cartella dell'applicazione, la struttura del nostro progetto apparirà come quella mostrata nello screenshot seguente.

File dati sotto spec e srcle cartelle sono file demo forniti dal team di Jasmine. Elimina questi file mentre creeremo il nostro file di test e il test case. Durante l'eliminazione di quei file JavaScript, dobbiamo eliminare il riferimento di quei file all'interno del nostro file html di output che èSpecRunner.html.
Di seguito è riportato lo screenshot del file SpecRunner.html in cui è contenuto il riferimento di diversi file JavaScript spec e src sarà cancellato.

Step 3 − Create a JavaScript file
In questo passaggio, creeremo un file JavaScript denominato helloworld.js sotto srccartella. Questo è il file che testeremo tramite Jasmine. Dopo aver creato un file JavaScript, aggiungi il seguente set di codice all'interno del file.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
In questo passaggio, creeremo un altro file JavaScript che conterrà lo scenario di test per il file JavaScript sopra menzionato. Vai avanti e crea un file JavaScript nella cartella "Spec" e chiamalo come“HelloWorldsSpec.js”. Aggiungi la seguente riga di codice in questojs file.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Abbiamo creato con successo il nostro file da testare e il caso di test corrispondente. L'abbiamo tenuto in due cartelle diverse. In questo passaggio, modificheremo“SpecRunner.html” per includere il riferimento di questi due file appena creati.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Questa è la fase finale dello sviluppo della nostra applicazione. Esegui SpecRunner.html in uno dei tuoi browser preferiti. Come risultato apparirà la seguente schermata. Lo schermo verde indica il successo, mentre il rosso indica il fallimento nel caso di test.

Step 7 − Understand the failure case
Finora abbiamo visto il file successcaso di test dell'applicazione hello world. Ora vediamo cosa succede se qualcosa va storto e il test fallisce. Per implementare un caso di errore, dobbiamo scrivere un caso di test di errore. Per fare lo stesso, modificheremo il filehelloworld.js file utilizzando il codice seguente.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Il codice precedente sicuramente fallirà perché il nostro file spec non riceve la stringa prevista come output di helloworld(). Il seguente screenshot del filespecRunner.html file mostra che c'è un errore con il suo indicatore rosso.

Jasmine segue il framework Behavioral Driven Development (BDD). Prima di apprendere il principio di funzionamento di Jasmine, facci sapere qual è il framework BDD.
Il seguente diagramma di flusso illustra le diverse fasi del framework BDD.

Step 1 − Start
In questa fase, renderemo il nostro ambiente pronto per l'applicazione di Jasmine.
Step 2 − Write a failing test
In questo passaggio, scriveremo il nostro primo caso di test. È ovvio che questo test fallirà perché non esiste un file o una funzione di questo tipo da testare.
Step 3 − Write a code to make it pass
In questa fase, prepareremo il nostro file JavaScript o la funzione che deve essere testata. Questa fase è fondamentale in quanto dobbiamo assicurarci che tutti i casi di test che avevamo preparato nella fase iniziale abbiano successo.
Step 4 − Refactor
Il refactoring è una fase molto importante del modello BDD in cui dobbiamo preparare il maggior numero di casi di test possibile per quella particolare applicazione o funzione.
Step 5 − Stop
Se tutto va bene, l'applicazione deve essere pronta e aggiornata. Quindi possiamo considerare questo passaggio come la fine della nostra applicazione BDD.
Esempio
Abbiamo ora raccolto alcune conoscenze sul principio di funzionamento del framework BDD. Vediamo come Jasmine segue questo framework BDD nella linea di test JavaScript.
Come mostra lo screenshot, dobbiamo testare Abc.js utilizzando il framework Jasmine. SpecRunner.html è il file di output che richiederà Spec.js(Test case file ), Abc.js(file to be tested), LIB come input ed eseguire tutti i casi di test presenti nel file spec e visualizzare il risultato nel browser.

Lib - Questi sono i file JavaScript incorporati che saranno utili per testare diverse funzioni e altri file JavaScript utilizzati nel nostro progetto.
Spec.js(Test case file)- Questo è il file JavaScript che contiene tutti i casi di test necessari per testare qualsiasi funzione o file JavaScript. Nella metodologia BDD, scriveremo prima il test, quindi questo è il file che deve essere aggiornato per primo. Sicuramente questo fallirà in quanto nel nostro progetto non sono presenti file o funzioni di questo tipo che possono essere testati. Questo file può essere modificato un numero illimitato di volte fino a quando tutte le funzionalità non vengono testate.
Abc.js(File to be tested) - Questo è il file che contiene le funzionalità che verranno testate utilizzando Spec.js e il file Lib.
SpecRunner.html - SpecRunner.html è un normale file html che renderà l'output dello unit test con l'aiuto di codici JavaScript incorporati in esso.
In questo capitolo discuteremo gli elementi costitutivi del test di Jasmine.
Blocco suite
Jasmine è un framework di test per JavaScript. Suiteè l'elemento costitutivo di base del framework Jasmine. La raccolta di casi di test di tipo simile scritti per un file o una funzione specifica è nota come una suite. Contiene altri due blocchi, uno è“Describe()” e un altro lo è “It()”.
Un blocco Suite può avere solo due parametri, uno “name of that suite” e un altro “Function declaration” che fa effettivamente una chiamata alla funzionalità della nostra unità che deve essere testata.
Nell'esempio seguente, creeremo una suite in cui verrà aggiunta la funzione di test unitario add.jsfile. In questo esempio, abbiamo il nostro file JS denominato“calculator.js” che verrà testato tramite Jasmine e il file delle specifiche di Jasmine corrispondente è “CalCulatorSpec.js”.
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});Nella funzione precedente, abbiamo dichiarato due funzioni. Funzioneadd aggiungerà due numeri dati come argomento a quella funzione e un'altra funzione addAny dovrebbe aggiungere qualsiasi numero dato come argomento.
Dopo aver creato questo file, dobbiamo aggiungere questo file “SpecRunner.html”all'interno della sezione testa. Se la compilazione riesce, questo genererà il seguente output come risultato.

Blocco suite annidate
Il blocco di suite può avere molti blocchi di suite all'interno di un altro blocco di suite. L'esempio seguente ti mostrerà come creare un blocco di suite diverso all'interno di un altro blocco di suite. Creeremo due file JavaScript, uno denominato come“NestedSpec.js” e un altro chiamato come “nested.js”.
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};La parte di codice precedente genererà il seguente output come risultato dell'esecuzione specRunner.html file dopo aver aggiunto questo file all'interno della sezione head.

Descrivi Block
Come discusso in precedenza, descrivere il blocco è una parte del blocco Suite. Come il blocco Suite, contiene due parametri, uno“the name of the describe block” e un altro “function declaration”. Nei nostri prossimi esempi, esamineremo molti blocchi di descrizione per comprendere il flusso di lavoro del blocco della suite Jasmine. Di seguito è riportato un esempio di un blocco completo di descrizione.
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}Blocco IT
Come descrivere il blocco, anche noi siamo stati introdotti nel blocco IT. Va all'interno di un blocco di descrizione. Questo è il blocco che contiene effettivamente ogni caso di unit test. Nel codice seguente sono presenti parti diIT blocco dentro uno describe bloccare.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Aspettatevi Block
Gelsomino Expectti consente di scrivere le tue aspettative dalla funzione richiesta o dal file JavaScript. Viene sottoITbloccare. Un blocco IT può avere più di un blocco Expect.
Di seguito è riportato un esempio di blocco Expect. Questo blocco prevede un'ampia varietà di metodi per testare l'unità della funzione JavaScript o del file JavaScript. Ciascuno dei blocchi Expect è anche noto comematcher. Esistono due diversi tipi di matcher, unoinbuilt matcher e un altro user defined matchers.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Nei prossimi capitoli, discuteremo i vari usi dei diversi metodi integrati del blocco Expect.
Jasmine è un framework di test, quindi mira sempre a confrontare il risultato del file o della funzione JavaScript con il risultato atteso. Matcher funziona in modo simile nel framework Jasmine.
Matcherssono la funzione JavaScript che esegue un confronto booleano tra un output effettivo e un output previsto. Esistono due tipi di abbinamentiInbuilt matcher e Custom matchers.
Matcher integrato
Vengono chiamati i matcher incorporati nel framework Jasmine inbuilt matcher. L'utente può usarlo facilmenteimplicitly.
L'esempio seguente mostra come funziona Inbuilt Matcher nel framework Jasmine. Abbiamo già utilizzato alcuni matcher nel capitolo precedente.
describe("Adding single number ", function () {
//example of toEqual() matcher
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Nell'esempio toEqual () è il matcher integrato che confronterà il risultato di add() e addAny() metodi con gli argomenti passati a toEqual() fiammiferi.
Matcher personalizzati
I matcher che non sono presenti nella libreria di sistema integrata di Jasmine sono chiamati come custom matcher. È necessario definire il matcher personalizzatoexplicitly(). Nel seguente esempio, vedremo come funziona il matcher personalizzato.
describe('This custom matcher example', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers ({
validateAge: function() {
Return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Nell'esempio sopra, validateAge()funziona come un matcher che in realtà convalida la tua età con un certo intervallo. In questo esempio, validateAge () funziona come un matcher personalizzato. Aggiungi questo file JS inSpecRunner.htmle corri lo stesso. Genererà il seguente output.

Jasmine consente inoltre agli sviluppatori di saltare uno o più casi di test. Queste tecniche possono essere applicate aSpec level o il Suite level. A seconda del livello di applicazione, questo blocco può essere chiamato come fileSkipping Spec e Skipping Suite rispettivamente.
Nell'esempio seguente, impareremo come saltare un file Spec o Suite utilizzando “x” personaggio.
Saltare spec
Modificheremo l'esempio precedente usando “x” appena prima it dichiarazione.
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});Se eseguiamo questo codice JavaScript, riceveremo il seguente output come risultato nel browser. Jasmine stesso notificherà all'utente che il file specificoit il blocco è disabled temporaneamente utilizzando “xit”.

Saltare la suite
Allo stesso modo, possiamo disabilitare il blocco di descrizione per implementare la tecnica di Skipping Suite. Nell'esempio seguente, impareremo il processo di saltare il blocco della suite.
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Il codice sopra genererà il seguente screenshot come output.

Come possiamo vedere nella barra dei messaggi, mostra due blocchi delle specifiche nello stato in sospeso, il che significa che questi due blocchi delle specifiche sono disabilitati usando “x”personaggio. Nel prossimo capitolo, discuteremo diversi tipi di scenari di test di Jasmine.
Jasmine fornisce molti metodi che ci aiutano a controllare l'uguaglianza di qualsiasi funzione e file JavaScript. Di seguito sono riportati alcuni esempi per verificare le condizioni di uguaglianza.
ToEqual ()
ToEqual()è il matcher più semplice presente nella libreria incorporata di Jasmine. Corrisponde solo al fatto che il risultato dell'operazione data come argomento a questo metodo corrisponda o meno al risultato di esso.
Il seguente esempio ti aiuterà a capire come funziona questo matcher. Abbiamo due file da testare denominati come“expectexam.js” e un altro attraverso il quale dobbiamo testare è “expectSpec.js”.
Expectexam.js
window.expectexam = {
currentVal: 0,
};ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
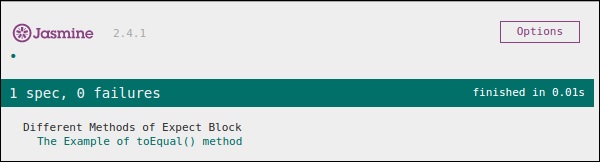
});In caso di corretta esecuzione, queste parti di codice produrranno il seguente output. Ricorda che devi aggiungere questi file nella sezione dell'intestazione dispecRunner.html file come indicato nell'esempio precedente.

not.toEqual ()
not.toEqual() funziona esattamente all'opposto di toEqual (). not.toEqual() viene utilizzato quando è necessario verificare se il valore non corrisponde all'output di alcuna funzione.
Modificheremo l'esempio sopra per mostrare come funziona.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
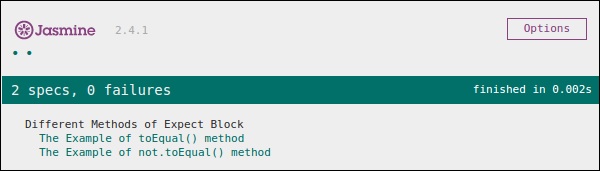
};Nel secondo blocco di attesa, stiamo verificando se il valore di currentVal è uguale a 5 poiché il valore di currentVal è zero, quindi il nostro test viene superato e ci fornisce un'uscita verde.

Essere()
toBe()matcher funziona in modo simile a toEqual (), tuttavia sono tecnicamente diversi l'uno dall'altro. toBe () matcher corrisponde al tipo di oggetto mentretoEqual() corrisponde all'equivalenza del risultato.
Il seguente esempio ti aiuterà a capire il principio di funzionamento del matcher toBe (). Questo matcher è esattamente equivalente all'operatore "===" di JavaScript mentre toEqual () è simile all'operatore "==" di JavaScript.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};Modificheremo leggermente il nostro expectexamFile JavaScript. Abbiamo aggiunto due nuove variabili,name e name1. Si prega di trovare la differenza tra queste due variabili aggiunte: una è di tipo stringa e un'altra non è di tipo stringa.
La seguente schermata è il risultato del nostro test in cui la croce rossa mostra che questi due valori non sono uguali, mentre ci si aspetta che siano uguali. Quindi il nostro test fallisce.

Trasformiamo entrambe le variabili, name e name1 come variabili di tipo String ed eseguire lo stesso SpecRunner.htmlancora. Ora controlla l'output. Dimostrerà che toBe () non solo corrisponde all'equivalenza della variabile, ma corrisponde anche al tipo di dati o al tipo di oggetto della variabile.
non essere()
Come visto in precedenza, not non è altro che una negazione del metodo toBe (). Non riesce quando il risultato previsto corrisponde all'output effettivo della funzione o del file JavaScript.
Di seguito è riportato un semplice esempio che ti aiuterà a capire come funziona il matcher not.toBe ().
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});Qui Jasmine proverà a far corrispondere il vero con il falso. Poiché vero non può essere uguale a falso, questo test case sarà valido e passerà attraverso.

Oltre al controllo dell'uguaglianza, Jasmine fornisce alcuni metodi per controllare anche le condizioni booleane. Di seguito sono riportati i metodi che ci aiutano a controllare le condizioni booleane.
ToBeTruthy ()
Questo abbinamento booleano viene utilizzato in Jasmine per verificare se il risultato è uguale a vero o falso.
Il seguente esempio ci aiuterà a comprendere il principio di funzionamento della funzione toBeTruthy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};Dato che stiamo superando il numero 5, che è inferiore a 10, questo test case passerà e ci darà il seguente output.

Se superiamo un numero maggiore di 10, questo test verde diventerà rosso. Nel secondo screenshot, puoi vedere che, passando un valore maggiore di 10, il test case atteso fallisce e genera un output rosso che indica che "Falso previsto per essere vero".

toBeFalsy ()
toBeFalsy () funziona allo stesso modo del metodo toBeTruthy (). Corrisponde all'output come falso mentre toBeTruthy corrisponde all'output per essere vero. Il seguente esempio ti aiuterà a comprendere i principi di funzionamento di base di toBeFalsy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};Il codice precedente supererà il test case Jasmine poiché stiamo passando un valore superiore a 10 e ci aspettavamo che l'output fosse falso. Quindi, il browser ci mostrerà un segno verde che significa che è passato.

Jasmine fornisce anche diversi metodi per fornire la sequenzialità dell'output JS. I seguenti esempi mostrano come implementare il controllo sequenziale utilizzando Jasmine.
Contenere()
toContain()i matcher ci forniscono la possibilità di controllare se qualsiasi elemento fa parte dello stesso array o di altri oggetti sequenziali. Il seguente esempio ci aiuterà a comprendere la metodologia di lavoro del metodo Jasmine toContain (). Aggiungiamo il seguente pezzo di codice precedentemente creatocustomerMatcherSpec.js file.
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});Nell'esempio sopra, stiamo controllando se 3 è presente in quell'array o meno. Otteniamo un output verde poiché 3 è presente nell'array.

Nell'esempio sopra, cambiamo il valore di 3 con 15 ed eseguiamo di nuovo la specifica. Otterremo la seguente schermata rossa poiché 15 non appartiene all'array che stiamo passando come parametro di quella funzione.

ToBeCloseTo ()
toBeCloseTo()matcher verifica se il valore effettivo è vicino al valore atteso. Nell'esempio seguente, modificheremo il nostrocustomerMatcherSpec.js file e vedere come funziona effettivamente.
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});Nel blocco Describe sopra, stiamo verificando se il risultato effettivo "12.3" è più vicino all'output previsto "12.34" o meno. Poiché ciò soddisfa i nostri requisiti, avremo il seguente screenshot verde come output. Il secondo parametro di questo metodo è il conteggio della cifra decimale da confrontare.

Nel codice sopra, modifichiamo il valore atteso su 15 ed eseguiamo SpecRunner.html.
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});In questo scenario, 15 non è affatto vicino a 15, quindi genererà un errore e presenterà uno screenshot rosso come errore.

ToMatch ()
ToMatch()matcher funziona sulla variabile di tipo String. È utile scoprire se una stringa specifica è presente o meno nell'output atteso. Di seguito è riportato il nostrocustomerMatcherSpec.js sembra.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});Questo pezzo di codice verificherà se “com”è presente nella stringa prevista data. Comecom esiste nella stringa, genererà uno screenshot verde e supererà la condizione di test.

Ora cambiamo l'output con un'altra stringa, che non è presente nel valore atteso. Quindi il nostrocustomerMatcherSpec.js sarà simile al seguente.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});Il codice precedente troverà la stringa "XYZ" nel valore previsto. Poiché non esiste nella stringa prevista, verrà generato un errore e la schermata di output sarà rossa di conseguenza.

Jasmine fornisce una diversa varietà di metodi per verificare se l'output effettivo è Null, definito o indefinito. In questo capitolo impareremo come implementare diversi metodi Jasmine per controllare gli scenari sopra menzionati.
Da definire()
Questo matcher viene utilizzato per verificare se qualsiasi variabile nel codice è predefinita o meno. Modifichiamo il nostrocustomerMatcherSpec.js file secondo questo esempio.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});Nel codice sopra, toBeDefined () controllerà se la variabile currentVal è definito nel sistema o meno. Poiché currentVal è definito su 0 all'inizio, questo test passerà e genererà uno screenshot verde come output.

Di nuovo nell'esempio precedente, rimuoviamo la prima riga, dove in realtà definiamo "currentVal" ed eseguiamo di nuovo. Quindi avremo una schermata rossa, il che significa che il test fallisce effettivamente perché ci aspettiamo che venga definito un valore indefinito. Lo screenshot seguente sarà il file di output.

ToBeUndefined ()
Questo abbinatore aiuta a verificare se una qualsiasi variabile è precedentemente indefinita o meno, fondamentalmente funziona semplicemente all'opposto del precedente abbinamento che è toBeDefined. Nel seguente esempio, impareremo come utilizzare questo matcher. Modifichiamo il nostro file Spec, iecustomerMatcher.js file con la seguente voce.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});Nella sezione precedente, verificheremo se la nostra variabile “undefineValue”è effettivamente indefinito o no. Dopo aver aggiunto questo file in SpecRunner, riceveremo uno screenshot di colore verde come output, che ci dice che questo valore non è effettivamente definito in precedenza.

Ancora una volta definiamo la variabile con un valore predefinito e vediamo se genererà un errore o meno. Il nuovocustomerMatcher.js assomiglia al seguente.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
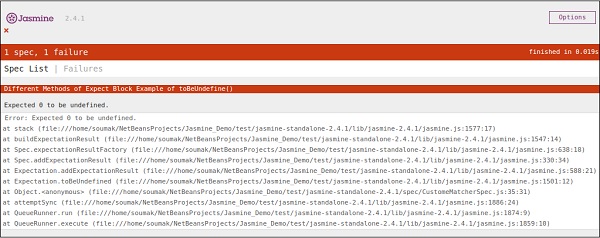
});La parte di codice precedente genererà un errore e genererà uno screenshot di colore rosso perché abbiamo già definito il file “undefineValue” valore a “0”e aspettandosi che non sia definito. Lo screenshot seguente verrà generato durante l'esecuzioneSpecRunner.html file.

toBeNull ()
Poiché il nome indica questo matcher aiuta a controllare i valori nulli. Modifichiamo ancora una volta il nostrocustomerMatcherSpec.js file con la seguente parte di codice.
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
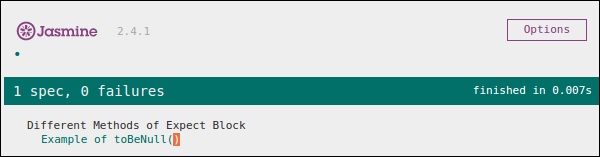
});Nel codice precedente abbiamo menzionato una variabile ”value”e abbiamo menzionato esplicitamente questo valore come null. Nel blocco delle aspettative, il matcher toBeNull () controllerà questo valore e ci darà il risultato di conseguenza. Di seguito è riportato l'output del codice sopra menzionato quando viene eseguito tramite l'aiuto del file SpecRunner.html.

Ora proviamo fornendo un valore definito diverso da null. Si prega di modificare il filecustomerMatcher.js file di conseguenza.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
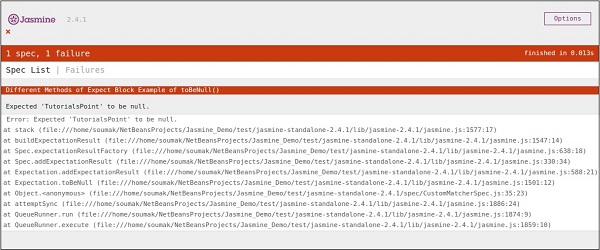
});Nell'esempio sopra, abbiamo modificato il valore della variabile con "TutorialsPoint" che non è un valore nullo. Quindi, questo test fallirà e produrrà uno screenshot rosso come output.

Fino ad ora, abbiamo discusso diversi metodi in Jasmine che ci aiutano a testare diversi scenari in base alle nostre esigenze. In questo capitolo, impareremo a conoscere diversi matcher che ci aiuteranno a controllare la condizione di disuguaglianza nel file JS. Di seguito sono riportati i matcher utilizzati per questo scopo.
ToBeGuesday ()
Come suggerisce il nome, questo abbinatore aiuta a controllare la condizione maggiore di. Modifichiamo il nostrocustomerMatcher.js utilizzando la seguente parte di codice.
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Nella parte di codice sopra, ci aspettiamo che il valore della variabile “exp” sarà maggiore di 5. Ora poiché il valore della variabile "exp" è "8", che è maggiore di "5", questo pezzo di codice genererà uno screenshot verde.

Ora di nuovo modifichiamo il valore della variabile a "4" e facciamo fallire questo test. Per fare ciò dobbiamo modificare il filejs file utilizzando la seguente parte di codice.
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Questo codice fallirà perché il valore 4 non può essere maggiore di 5. Quindi produrrà il seguente output.

ToBeLessThan ()
Questo abbinatore aiuta a controllare la condizione minore dello scenario di prova. Si comporta esattamente in modo opposto a quello del matcher toBeGuesdayThan (). Ora vediamo come funziona questo matcher. Modifichiamo il filecustomerMatcher.js file di conseguenza.
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});Come nell'esempio precedente, abbiamo una variabile con valore "4". In questo pezzo di codice, stiamo controllando se il valore di questa variabile è inferiore a 5 o meno. Questa parte di codice genererà il seguente output.

Ora, per fare in modo che ciò fallisca, dobbiamo assegnare un numero maggiore alla variabile exp. Facciamolo e testiamo l'applicazione. Assegneremo 25 come valore al fileexp, che genererà sicuramente un errore e produrrà il seguente screenshot in rosso.

Jasmine fornisce un abbinatore speciale per controllare questo tipo speciale di scenario di test toBeNaN().
Modifichiamo il nostro customerMatcher.js con il seguente codice.
describe("Different Methods of Expect Block",function () {
it("Example of toBeNaN()", function () {
expect(0 / 0).toBeNaN();
});
});Qui vogliamo testare qual è il valore di "0/0" che non può essere determinato. Quindi, questo pezzo di codice genererà il seguente screenshot verde.

Ora modifichiamo nuovamente il codice con la seguente logica, dove assegneremo una variabile exp a 25 e aspettarsi che il risultato non sia un numero uno dividendolo per 5.
describe("Different Methods of Expect Block",function () {
var exp = 25;
it("Example of toBeNaN()", function () {
expect(exp/5).toBeNaN();
});
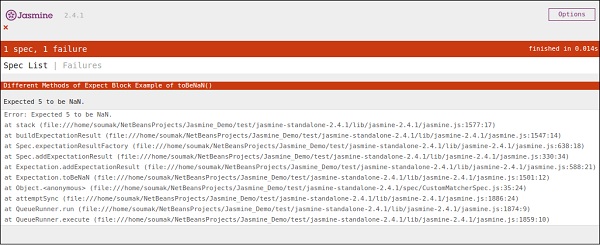
});Questa parte di codice produrrà il seguente output.

Oltre a diversi abbinamenti computazionali, Jasmine fornisce alcuni utili abbinamenti per controllare l'eccezione del programma. Modifichiamo il nostro JavaScript con il seguente set di codice.
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Nell'esempio precedente, abbiamo creato un metodo che lancia deliberatamente un'eccezione da quel metodo e nel blocco di attesa ci aspettiamo di rilevare l'errore. Se tutto va bene, questo pezzo di codice produrrà il seguente output.

Ora, affinché questo test case fallisca, dobbiamo omettere l'istruzione throw nella funzione throwMeAnError. Di seguito è riportato il codice che produrrà uno screenshot rosso come output poiché il codice non soddisfa i nostri requisiti.
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Come si può vedere, abbiamo commentato quella riga da cui il nostro metodo lanciava l'eccezione. Di seguito è riportato l'output del codice precedente in caso di corretta esecuzione di SpecRunner.html.

Jasmine.Any ()
Anyè il matcher speciale che viene utilizzato quando non siamo sicuri dell'output. Nell'esempio seguente, impareremo come funziona. Modifichiamo il filecustomerMatcher.js con il seguente pezzo di codice.
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});Qui abbiamo dichiarato una funzione che ci darà la somma dei numeri forniti come argomenti. Nel blocco delle aspettative, ci aspettiamo che il risultato possa essere qualsiasi cosa ma dovrebbe essere un numero.
Poiché sia 9 che 9 dopo la somma restituiscono 18 è un numero, questo test passerà e genererà il seguente screenshot verde come output.

Ora cambiamo il codice in base al seguente pezzo di codice, dove ci aspettiamo una variabile di tipo stringa come output della funzione AddAny().
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});Di seguito è riportato l'output del codice precedente.

Un'altra caratteristica notevole di Jasmine è prima e dopo ogni funzione. Utilizzando queste due funzionalità, possiamo eseguire alcune parti di codice prima e dopo l'esecuzione di ciascuna specifica. Questa funzionalità è molto utile per eseguire il codice comune nell'applicazione. Creiamo un file spec come il seguente.
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});Anche se all'inizio abbiamo dichiarato una variabile come "0", ci aspettiamo che questo valore sia uguale a 5 nel blocco delle aspettative. Il codice precedente genererà il seguente output.

Nel codice sopra, 5 sarà assegnato a una variabile currentValprima dell'esecuzione del blocco di attesa. Quindi, genera uno screenshot verde senza errori.
Come beforeEach (), afterEach () funziona esattamente allo stesso modo. Viene eseguito dopo l'esecuzione del blocco delle specifiche. Modifichiamo l'esempio precedente utilizzando il codice seguente.
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});Nell'esempio precedente, durante l'esecuzione del primo blocco delle specifiche, il valore di currentVal è 0. Quindi, supererà il test case ma dopo aver eseguito il primo blocco it, Jasmine compile ha eseguito il blocco afterEach (), che porta il valore di currentVal a 5. Quindi soddisfa anche il secondo caso e restituisce uno screenshot verde come uscita.

Jasmine Spy è un'altra funzionalità che fa esattamente la stessa cosa specificata dal suo nome. Ti consentirà di spiare le chiamate alle funzioni dell'applicazione. Ci sono due tipi di tecnologia di spionaggio disponibili in Jasmine. La prima metodologia può essere implementata utilizzandospyOn() e la seconda metodologia può essere implementata utilizzando createSpy(). In questo capitolo impareremo di più su queste due metodologie.
spiare()
spyOn () è integrato nella libreria Jasmine che ti permette di spiare un determinato pezzo di codice. Creiamo un nuovo file delle specifiche "spyJasmineSpec.js" e un altrojsfile denominato "spyJasmine.js". Di seguito è riportato l'inserimento di questi due file.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using spyOn()", function() {
it('uses the dictionary to say "hello world"', function() {
var dictionary = new Dictionary;
var person = new Person;
spyOn(dictionary, "hello"); // replace hello function with a spy
spyOn(dictionary, "world"); // replace world function with another spy
person.sayHelloWorld(dictionary);
expect(dictionary.hello).toHaveBeenCalled();
// not possible without first spy
expect(dictionary.world).toHaveBeenCalled();
// not possible withoutsecond spy
});
});Nella parte di codice sopra, vogliamo che l'oggetto persona dica "Hello world" ma vogliamo anche che l'oggetto persona si consulti con l'oggetto dizionario per darci l'output letterale "Hello world".
Dai un'occhiata al file Spec dove puoi vedere che abbiamo usato la funzione spyOn (), che in realtà imita la funzionalità del hello e worldfunzione. Quindi, non stiamo effettivamente chiamando la funzione ma imitando la chiamata di funzione. Questa è la specialità di Spies. La parte di codice precedente produrrà il seguente output.

createSpy ()
Un altro metodo per ottenere la funzionalità di spionaggio è usare createSpy (). Modifichiamo i nostri duejs file utilizzando il codice seguente.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using Create Spy", function() {
it("can have a spy function", function() {
var person = new Person();
person.getName11 = jasmine.createSpy("Name spy");
person.getName11();
expect(person.getName11).toHaveBeenCalled();
});
});Dai un'occhiata al file delle specifiche, stiamo chiamando il file getName11() del Personoggetto. Sebbene questa funzione non sia presente nell'oggetto persona inspy Jasmine.js, non stiamo ottenendo alcun errore e quindi l'output è verde e positivo. In questo esempio, il metodo createSpy () imita effettivamente la funzionalità di getName11 ().
Il codice precedente genererà il seguente output.
