JasmineJS - Scrittura di testi ed esecuzione
In questo capitolo creeremo un file hello world app che metterà alla prova il nostro “helloworld.js”file. Prima di sviluppare l'app hello world, torna al capitolo precedente e assicurati che il tuo ambiente sia pronto per essere testato utilizzando Jasmine.
Step 1 − Create a Web application in your IDE
Qui stiamo usando NetBeans 8.1 per sviluppare la nostra app Hello World in Jasmine. In NetBeans, vai su File → Nuovo progetto → Applicazione Html5 / JS e crea un progetto. Dopo aver creato il progetto, la directory del progetto dovrebbe essere simile alla seguente schermata. Abbiamo chiamato il nostro progetto comeJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
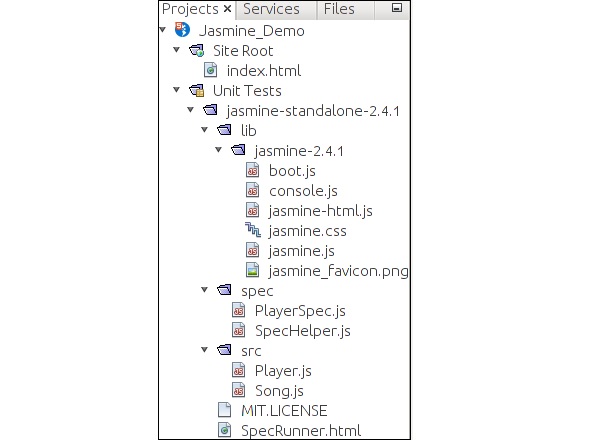
Dopo aver creato il progetto demo, tutto ciò che devi fare è includere la cartella unzip della libreria Jasmine nella cartella Unit Tests dell'applicazione creata. Dopo aver aggiunto tutti i file della libreria alla nostra cartella dell'applicazione, la struttura del nostro progetto apparirà come quella mostrata nello screenshot seguente.

File dati sotto spec e srcle cartelle sono file demo forniti dal team di Jasmine. Elimina questi file mentre creeremo il nostro file di test e il test case. Durante l'eliminazione di quei file JavaScript, dobbiamo eliminare il riferimento di quei file all'interno del nostro file html di output che èSpecRunner.html.
Di seguito è riportato lo screenshot del file SpecRunner.html in cui è contenuto il riferimento di diversi file JavaScript spec e src sarà cancellato.

Step 3 − Create a JavaScript file
In questo passaggio, creeremo un file JavaScript denominato helloworld.js sotto srccartella. Questo è il file che testeremo tramite Jasmine. Dopo aver creato un file JavaScript, aggiungi il seguente set di codice all'interno del file.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
In questo passaggio, creeremo un altro file JavaScript che conterrà lo scenario di test per il file JavaScript sopra menzionato. Vai avanti e crea un file JavaScript nella cartella "Spec" e chiamalo come“HelloWorldsSpec.js”. Aggiungi la seguente riga di codice in questojs file.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Abbiamo creato con successo il nostro file da testare e il caso di test corrispondente. L'abbiamo tenuto in due cartelle diverse. In questo passaggio, modificheremo“SpecRunner.html” per includere il riferimento di questi due file appena creati.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Questa è la fase finale dello sviluppo della nostra applicazione. Esegui SpecRunner.html in uno dei tuoi browser preferiti. Come risultato apparirà la seguente schermata. Lo schermo verde indica il successo, mentre il rosso indica il fallimento nel caso di test.

Step 7 − Understand the failure case
Finora abbiamo visto il file successcaso di test dell'applicazione hello world. Ora vediamo cosa succede se qualcosa va storto e il test fallisce. Per implementare un caso di errore, dobbiamo scrivere un caso di test di errore. Per fare lo stesso, modificheremo il filehelloworld.js file utilizzando il codice seguente.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Il codice precedente sicuramente fallirà perché il nostro file spec non riceve la stringa prevista come output di helloworld(). Il seguente screenshot del filespecRunner.html file mostra che c'è un errore con il suo indicatore rosso.
