JavaScript - Guida rapida
Cos'è JavaScript?
JavaScript è un linguaggio di programmazione per computer dinamico. È leggero e più comunemente utilizzato come parte delle pagine Web, le cui implementazioni consentono agli script lato client di interagire con l'utente e creare pagine dinamiche. È un linguaggio di programmazione interpretato con capacità orientate agli oggetti.
JavaScript è stato inizialmente conosciuto come LiveScript,ma Netscape ha cambiato il suo nome in JavaScript, forse a causa dell'entusiasmo generato da Java. JavaScript ha fatto la sua prima apparizione in Netscape 2.0 nel 1995 con il nomeLiveScript. Il nucleo generale del linguaggio è stato incorporato in Netscape, Internet Explorer e altri browser web.
La specifica ECMA-262 definisce una versione standard del linguaggio JavaScript principale.
- JavaScript è un linguaggio di programmazione leggero e interpretato.
- Progettato per creare applicazioni incentrate sulla rete.
- Complementare e integrato con Java.
- Complementare e integrato con HTML.
- Aperto e multipiattaforma
JavaScript lato client
JavaScript lato client è la forma più comune del linguaggio. Lo script deve essere incluso o referenziato da un documento HTML affinché il codice possa essere interpretato dal browser.
Significa che una pagina web non deve essere necessariamente un HTML statico, ma può includere programmi che interagiscono con l'utente, controllano il browser e creano dinamicamente contenuto HTML.
Il meccanismo JavaScript lato client offre molti vantaggi rispetto ai tradizionali script CGI lato server. Ad esempio, potresti utilizzare JavaScript per verificare se l'utente ha inserito un indirizzo e-mail valido in un campo del modulo.
Il codice JavaScript viene eseguito quando l'utente invia il modulo e solo se tutte le voci sono valide, verranno inviate al Web Server.
JavaScript può essere utilizzato per intercettare eventi avviati dall'utente come clic su pulsanti, navigazione tramite link e altre azioni che l'utente avvia in modo esplicito o implicito.
Vantaggi di JavaScript
I vantaggi dell'utilizzo di JavaScript sono:
Less server interaction- È possibile convalidare l'input dell'utente prima di inviare la pagina al server. Ciò consente di risparmiare traffico sul server, il che significa meno carico sul server.
Immediate feedback to the visitors - Non devono aspettare il caricamento di una pagina per vedere se si sono dimenticati di inserire qualcosa.
Increased interactivity - È possibile creare interfacce che reagiscono quando l'utente ci passa sopra con il mouse o le attiva tramite la tastiera.
Richer interfaces - Puoi utilizzare JavaScript per includere elementi come componenti drag-and-drop e cursori per fornire una ricca interfaccia ai visitatori del tuo sito.
Limitazioni di JavaScript
Non possiamo trattare JavaScript come un vero e proprio linguaggio di programmazione. Manca delle seguenti importanti caratteristiche:
JavaScript lato client non consente la lettura o la scrittura di file. Questo è stato mantenuto per motivi di sicurezza.
JavaScript non può essere utilizzato per le applicazioni di rete perché non è disponibile tale supporto.
JavaScript non ha funzionalità multi-threading o multiprocessore.
Ancora una volta, JavaScript è un linguaggio di programmazione leggero e interpretato che consente di creare interattività in pagine HTML altrimenti statiche.
Strumenti di sviluppo JavaScript
Uno dei principali punti di forza di JavaScript è che non richiede costosi strumenti di sviluppo. Puoi iniziare con un semplice editor di testo come Blocco note. Poiché è un linguaggio interpretato all'interno del contesto di un browser web, non è nemmeno necessario acquistare un compilatore.
Per rendere la nostra vita più semplice, vari fornitori hanno messo a punto strumenti di editing JavaScript molto carini. Alcuni di loro sono elencati qui -
Microsoft FrontPage- Microsoft ha sviluppato un popolare editor HTML chiamato FrontPage. FrontPage fornisce inoltre agli sviluppatori web una serie di strumenti JavaScript per assistere nella creazione di siti web interattivi.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX è un editor HTML e JavaScript molto popolare tra gli sviluppatori web professionali. Fornisce diversi utili componenti JavaScript precostruiti, si integra bene con i database e si conforma ai nuovi standard come XHTML e XML.
Macromedia HomeSite 5 - HomeSite 5 è un popolare editor HTML e JavaScript di Macromedia che può essere utilizzato per gestire efficacemente i siti web personali.
Dov'è JavaScript oggi?
Lo standard ECMAScript Edition 5 sarà il primo aggiornamento a essere rilasciato in oltre quattro anni. JavaScript 2.0 è conforme all'edizione 5 dello standard ECMAScript e la differenza tra i due è estremamente ridotta.
La specifica per JavaScript 2.0 può essere trovata sul seguente sito: http://www.ecmascript.org/
Oggi, JavaScript di Netscape e JScript di Microsoft sono conformi allo standard ECMAScript, sebbene entrambi i linguaggi supportino ancora le funzionalità che non fanno parte dello standard.
JavaScript può essere implementato utilizzando istruzioni JavaScript posizionate all'interno del file <script>... </script> Tag HTML in una pagina web.
Puoi posizionare il file <script> tag, contenenti il tuo JavaScript, ovunque all'interno della tua pagina web, ma normalmente è consigliabile mantenerlo all'interno del file <head> tag.
Il tag <script> avvisa il programma browser di iniziare a interpretare tutto il testo tra questi tag come uno script. Una semplice sintassi del tuo JavaScript apparirà come segue.
<script ...>
JavaScript code
</script>Il tag script accetta due attributi importanti:
Language- Questo attributo specifica quale linguaggio di scripting stai utilizzando. In genere, il suo valore sarà javascript. Sebbene le versioni recenti di HTML (e XHTML, il suo successore) abbiano gradualmente eliminato l'uso di questo attributo.
Type - Questo attributo è ciò che è ora consigliato per indicare il linguaggio di scripting in uso e il suo valore dovrebbe essere impostato su "text / javascript".
Quindi il tuo segmento JavaScript avrà il seguente aspetto:
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>Il tuo primo codice JavaScript
Facciamo un esempio di esempio per stampare "Hello World". Abbiamo aggiunto un commento HTML opzionale che circonda il nostro codice JavaScript. Questo serve per salvare il nostro codice da un browser che non supporta JavaScript. Il commento termina con un "// ->". Qui "//" indica un commento in JavaScript, quindi lo aggiungiamo per impedire a un browser di leggere la fine del commento HTML come una parte di codice JavaScript. Successivamente, chiamiamo una funzionedocument.write che scrive una stringa nel nostro documento HTML.
Questa funzione può essere utilizzata per scrivere testo, HTML o entrambi. Dai un'occhiata al seguente codice.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Questo codice produrrà il seguente risultato:
Hello World!Spazi vuoti e interruzioni di riga
JavaScript ignora gli spazi, le tabulazioni e le nuove righe che appaiono nei programmi JavaScript. Puoi usare spazi, tabulazioni e nuove righe liberamente nel tuo programma e sei libero di formattare e far rientrare i tuoi programmi in un modo ordinato e coerente che renda il codice facile da leggere e capire.
I punti e virgola sono facoltativi
Le istruzioni semplici in JavaScript sono generalmente seguite da un punto e virgola, proprio come in C, C ++ e Java. JavaScript, tuttavia, ti consente di omettere questo punto e virgola se ciascuna delle tue istruzioni è collocata su una riga separata. Ad esempio, il codice seguente potrebbe essere scritto senza punto e virgola.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Ma se formattato in una singola riga come segue, è necessario utilizzare il punto e virgola:
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - È una buona pratica di programmazione utilizzare i punti e virgola.
Maiuscole / minuscole
JavaScript è un linguaggio che fa distinzione tra maiuscole e minuscole. Ciò significa che le parole chiave della lingua, le variabili, i nomi delle funzioni e qualsiasi altro identificatore devono essere sempre digitati con lettere maiuscole coerenti.
Quindi gli identificatori Time e TIME trasmetterà significati diversi in JavaScript.
NOTE - È necessario prestare attenzione durante la scrittura di nomi di variabili e funzioni in JavaScript.
Commenti in JavaScript
JavaScript supporta sia i commenti in stile C che quelli in stile C ++, quindi -
Qualsiasi testo compreso tra // e la fine di una riga viene considerato un commento e ignorato da JavaScript.
Qualsiasi testo compreso tra i caratteri / * e * / viene considerato un commento. Questo può estendersi su più righe.
JavaScript riconosce anche la sequenza di apertura dei commenti HTML <! -. JavaScript lo considera come un commento a riga singola, proprio come fa il // commento.
La sequenza di chiusura del commento HTML -> non è riconosciuta da JavaScript, quindi dovrebbe essere scritta come // ->.
Esempio
L'esempio seguente mostra come utilizzare i commenti in JavaScript.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Tutti i browser moderni sono dotati di supporto integrato per JavaScript. Spesso potrebbe essere necessario abilitare o disabilitare questo supporto manualmente. Questo capitolo spiega la procedura per abilitare e disabilitare il supporto JavaScript nei tuoi browser: Internet Explorer, Firefox, chrome e Opera.
JavaScript in Internet Explorer
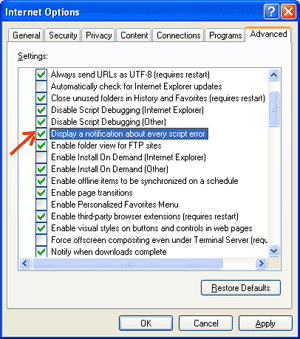
Ecco alcuni semplici passaggi per attivare o disattivare JavaScript in Internet Explorer:
Seguire Tools → Internet Options dal menu.
Selezionare Security scheda dalla finestra di dialogo.
Clicca il Custom Level pulsante.
Scorri verso il basso finché non trovi Scripting opzione.
Seleziona Abilita pulsante di opzione sottoActive scripting.
Infine fare clic su OK e uscire
Per disabilitare il supporto JavaScript in Internet Explorer, è necessario selezionare Disable pulsante di opzione sotto Active scripting.
JavaScript in Firefox
Ecco i passaggi per attivare o disattivare JavaScript in Firefox:
Apri una nuova scheda → digita about: config nella barra degli indirizzi.
Quindi troverai la finestra di dialogo di avviso. SelezionareI’ll be careful, I promise!
Quindi troverai l'elenco dei file configure options nel browser.
Nella barra di ricerca, digita javascript.enabled.
Lì troverai l'opzione per abilitare o disabilitare javascript facendo clic con il pulsante destro del mouse sul valore di tale opzione → select toggle.
Se javascript.enabled è vero; si converte in falso al clictoogle. Se javascript è disabilitato; viene abilitato facendo clic su toggle.
JavaScript in Chrome
Ecco i passaggi per attivare o disattivare JavaScript in Chrome:
Fai clic sul menu Chrome nell'angolo in alto a destra del browser.
Selezionare Settings.
Clic Show advanced settings alla fine della pagina.
Sotto il Privacy fare clic sul pulsante Impostazioni contenuto.
Nella sezione "Javascript", seleziona "Non consentire a nessun sito di eseguire JavaScript" o "Consenti a tutti i siti di eseguire JavaScript (consigliato)".
JavaScript in Opera
Ecco i passaggi per attivare o disattivare JavaScript in Opera:
Seguire Tools → Preferences dal menu.
Selezionare Advanced opzione dalla finestra di dialogo.
Selezionare Content dagli elementi elencati.
Selezionare Enable JavaScript casella di controllo.
Infine fare clic su OK e uscire.
Per disabilitare il supporto JavaScript nella tua Opera, non devi selezionare il file Enable JavaScript checkbox.
Avviso per browser non JavaScript
Se devi fare qualcosa di importante utilizzando JavaScript, puoi visualizzare un messaggio di avviso all'utente che utilizza <noscript> tag.
Puoi aggiungere un file noscript bloccare immediatamente dopo il blocco di script come segue:
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Ora, se il browser dell'utente non supporta JavaScript o JavaScript non è abilitato, il messaggio da </noscript> verrà visualizzato sullo schermo.
C'è una flessibilità data per includere codice JavaScript ovunque in un documento HTML. Tuttavia, i modi più preferiti per includere JavaScript in un file HTML sono i seguenti:
Script nella sezione <head> ... </head>.
Script nella sezione <body> ... </body>.
Script nelle sezioni <body> ... </body> e <head> ... </head>.
Script in un file esterno e quindi includilo nella sezione <head> ... </head>.
Nella sezione seguente vedremo come inserire JavaScript in un file HTML in modi diversi.
JavaScript nella sezione <head> ... </head>
Se vuoi che uno script venga eseguito su un evento, come quando un utente fa clic da qualche parte, posizionerai quello script nella testa come segue:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Questo codice produrrà i seguenti risultati:
JavaScript nella sezione <body> ... </body>
Se hai bisogno di uno script da eseguire durante il caricamento della pagina in modo che lo script generi contenuto nella pagina, lo script va nella parte <body> del documento. In questo caso, non avresti alcuna funzione definita utilizzando JavaScript. Dai un'occhiata al seguente codice.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Questo codice produrrà i seguenti risultati:
JavaScript nelle sezioni <body> e <head>
Puoi inserire il tuo codice JavaScript nella sezione <head> e <body> come segue:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Questo codice produrrà il seguente risultato:
JavaScript nel file esterno
Quando inizi a lavorare in modo più esteso con JavaScript, probabilmente scoprirai che ci sono casi in cui stai riutilizzando codice JavaScript identico su più pagine di un sito.
Non sei limitato a mantenere un codice identico in più file HTML. Ilscript tag fornisce un meccanismo per consentire di memorizzare JavaScript in un file esterno e quindi includerlo nei file HTML.
Di seguito è riportato un esempio per mostrare come includere un file JavaScript esterno nel codice HTML utilizzando script tag e relativo src attributo.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>Per utilizzare JavaScript da un file sorgente esterno, è necessario scrivere tutto il codice sorgente JavaScript in un semplice file di testo con estensione ".js" e quindi includere quel file come mostrato sopra.
Ad esempio, puoi mantenere il seguente contenuto in formato filename.js file e quindi puoi usare sayHello funzione nel file HTML dopo aver incluso il file filename.js.
function sayHello() {
alert("Hello World")
}Tipi di dati JavaScript
Una delle caratteristiche fondamentali di un linguaggio di programmazione è l'insieme dei tipi di dati che supporta. Questi sono i tipi di valori che possono essere rappresentati e manipolati in un linguaggio di programmazione.
JavaScript ti consente di lavorare con tre tipi di dati primitivi:
Numbers,per esempio. 123, 120,50 ecc.
Strings di testo ad es. "Questa stringa di testo" ecc.
Boolean es. vero o falso.
JavaScript definisce anche due banali tipi di dati, null e undefined,ognuno dei quali definisce un solo valore. Oltre a questi tipi di dati primitivi, JavaScript supporta un tipo di dati composito noto comeobject. Tratteremo gli oggetti in dettaglio in un capitolo separato.
Note- JavaScript non distingue tra valori interi e valori in virgola mobile. Tutti i numeri in JavaScript sono rappresentati come valori a virgola mobile. JavaScript rappresenta i numeri utilizzando il formato a virgola mobile a 64 bit definito dallo standard IEEE 754.
Variabili JavaScript
Come molti altri linguaggi di programmazione, JavaScript ha variabili. Le variabili possono essere considerate come contenitori con nome. È possibile inserire dati in questi contenitori e quindi fare riferimento ai dati semplicemente nominando il contenitore.
Prima di utilizzare una variabile in un programma JavaScript, è necessario dichiararla. Le variabili vengono dichiarate con l'estensionevar parola chiave come segue.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Puoi anche dichiarare più variabili con lo stesso var parola chiave come segue -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Viene chiamata la memorizzazione di un valore in una variabile variable initialization. È possibile eseguire l'inizializzazione della variabile al momento della creazione della variabile o in un secondo momento quando è necessaria quella variabile.
Ad esempio, potresti creare una variabile denominata moneye assegnargli il valore 2000,50 successivamente. Per un'altra variabile, è possibile assegnare un valore al momento dell'inizializzazione come segue.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Usa il file varparola chiave solo per dichiarazione o inizializzazione, una volta per tutta la vita di qualsiasi nome di variabile in un documento. Non devi dichiarare nuovamente la stessa variabile due volte.
JavaScript è untypedlinguaggio. Ciò significa che una variabile JavaScript può contenere un valore di qualsiasi tipo di dati. A differenza di molti altri linguaggi, non è necessario dire a JavaScript durante la dichiarazione della variabile quale tipo di valore la variabile manterrà. Il tipo di valore di una variabile può cambiare durante l'esecuzione di un programma e JavaScript se ne occupa automaticamente.
Ambito delle variabili JavaScript
L'ambito di una variabile è la regione del programma in cui è definita. Le variabili JavaScript hanno solo due ambiti.
Global Variables - Una variabile globale ha un ambito globale, il che significa che può essere definita ovunque nel codice JavaScript.
Local Variables- Una variabile locale sarà visibile solo all'interno di una funzione in cui è definita. I parametri della funzione sono sempre locali rispetto a quella funzione.
All'interno del corpo di una funzione, una variabile locale ha la precedenza su una variabile globale con lo stesso nome. Se si dichiara una variabile locale o un parametro di funzione con lo stesso nome di una variabile globale, si nasconde effettivamente la variabile globale. Dai uno sguardo al seguente esempio.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Questo produce il seguente risultato:
localNomi variabili JavaScript
Durante la denominazione delle variabili in JavaScript, tieni presenti le seguenti regole.
Non utilizzare nessuna delle parole chiave riservate a JavaScript come nome di variabile. Queste parole chiave sono menzionate nella sezione successiva. Per esempio,break o boolean i nomi delle variabili non sono validi.
I nomi delle variabili JavaScript non devono iniziare con un numero (0-9). Devono iniziare con una lettera o un trattino basso. Per esempio,123test è un nome di variabile non valido ma _123test è valido.
I nomi delle variabili JavaScript fanno distinzione tra maiuscole e minuscole. Per esempio,Name e name sono due variabili diverse.
Parole riservate JavaScript
Nella tabella seguente viene fornito un elenco di tutte le parole riservate in JavaScript. Non possono essere utilizzati come variabili JavaScript, funzioni, metodi, etichette di loop o nomi di oggetti.
| astratto | altro | istanza di | interruttore |
| booleano | enum | int | sincronizzato |
| rompere | esportare | interfaccia | Questo |
| byte | si estende | lungo | gettare |
| Astuccio | falso | nativo | lanci |
| catturare | finale | nuovo | transitorio |
| char | finalmente | nullo | vero |
| classe | galleggiante | pacchetto | provare |
| const | per | privato | tipo di |
| Continua | funzione | protetto | var |
| debugger | vai a | pubblico | vuoto |
| predefinito | Se | ritorno | volatile |
| Elimina | attrezzi | corto | mentre |
| fare | importare | statico | con |
| Doppio | in | super |
Cos'è un operatore?
Prendiamo una semplice espressione 4 + 5 is equal to 9. Qui vengono chiamati 4 e 5operands e "+" è chiamato operator. JavaScript supporta i seguenti tipi di operatori.
- Operatori aritmetici
- Operatori di confronto
- Operatori logici (o relazionali)
- Operatori di assegnazione
- Operatori condizionali (o ternari)
Diamo uno sguardo a tutti gli operatori uno per uno.
Operatori aritmetici
JavaScript supporta i seguenti operatori aritmetici:
Supponiamo che la variabile A contenga 10 e la variabile B ne contenga 20, quindi -
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | + (Addition) Aggiunge due operandi Ex: A + B darà 30 |
| 2 | - (Subtraction) Sottrae il secondo operando dal primo Ex: A - B darà -10 |
| 3 | * (Multiplication) Moltiplica entrambi gli operandi Ex: A * B darà 200 |
| 4 | / (Division) Dividi il numeratore per il denominatore Ex: B / A darà 2 |
| 5 | % (Modulus) Restituisce il resto di una divisione intera Ex: B% A darà 0 |
| 6 | ++ (Increment) Aumenta un valore intero di uno Ex: A ++ darà 11 |
| 7 | -- (Decrement) Diminuisce un valore intero di uno Ex: A-- darà 9 |
Note- L'operatore di addizione (+) funziona sia per i numeri che per le stringhe. es. "a" + 10 darà "a10".
Esempio
Il codice seguente mostra come utilizzare gli operatori aritmetici in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Produzione
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Operatori di confronto
JavaScript supporta i seguenti operatori di confronto:
Supponiamo che la variabile A contenga 10 e la variabile B ne contenga 20, quindi -
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | = = (Equal) Controlla se il valore di due operandi è uguale o meno, in caso affermativo, la condizione diventa vera. Ex: (A == B) non è vero. |
| 2 | != (Not Equal) Controlla se il valore di due operandi è uguale o meno, se i valori non sono uguali, la condizione diventa vera. Ex: (A! = B) è vero. |
| 3 | > (Greater than) Verifica se il valore dell'operando sinistro è maggiore del valore dell'operando destro, in caso affermativo la condizione diventa vera. Ex: (A> B) non è vero. |
| 4 | < (Less than) Verifica se il valore dell'operando sinistro è inferiore al valore dell'operando destro, in caso affermativo la condizione diventa vera. Ex: (A <B) è vero. |
| 5 | >= (Greater than or Equal to) Controlla se il valore dell'operando sinistro è maggiore o uguale al valore dell'operando destro, in caso affermativo la condizione diventa vera. Ex: (A> = B) non è vero. |
| 6 | <= (Less than or Equal to) Controlla se il valore dell'operando sinistro è minore o uguale al valore dell'operando destro, se sì, la condizione diventa vera. Ex: (A <= B) è vero. |
Esempio
Il codice seguente mostra come utilizzare gli operatori di confronto in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Produzione
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Operatori logici
JavaScript supporta i seguenti operatori logici:
Supponiamo che la variabile A contenga 10 e la variabile B ne contenga 20, quindi -
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | && (Logical AND) Se entrambi gli operandi sono diversi da zero, la condizione diventa vera. Ex: (A && B) è vero. |
| 2 | || (Logical OR) Se uno dei due operandi è diverso da zero, la condizione diventa vera. Ex: (A || B) è vero. |
| 3 | ! (Logical NOT) Inverte lo stato logico del suo operando. Se una condizione è vera, l'operatore NOT logico la renderà falsa. Ex:! (A && B) è falso. |
Esempio
Prova il codice seguente per imparare a implementare gli operatori logici in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Produzione
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Operatori bit per bit
JavaScript supporta i seguenti operatori bit per bit:
Supponiamo che la variabile A contenga 2 e la variabile B contenga 3, quindi -
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | & (Bitwise AND) Esegue un'operazione booleana AND su ogni bit dei suoi argomenti interi. Ex: (A e B) è 2. |
| 2 | | (BitWise OR) Esegue un'operazione booleana OR su ogni bit dei suoi argomenti interi. Ex: (A | B) è 3. |
| 3 | ^ (Bitwise XOR) Esegue un'operazione booleana OR esclusivo su ogni bit dei suoi argomenti interi. OR esclusivo significa che l'operando uno è vero o l'operando due è vero, ma non entrambi. Ex: (A ^ B) è 1. |
| 4 | ~ (Bitwise Not) È un operatore unario e opera invertendo tutti i bit dell'operando. Ex: (~ B) è -4. |
| 5 | << (Left Shift) Sposta tutti i bit nel suo primo operando a sinistra del numero di posizioni specificato nel secondo operando. I nuovi bit vengono riempiti con zeri. Spostare un valore a sinistra di una posizione equivale a moltiplicarlo per 2, spostare due posizioni equivale a moltiplicare per 4 e così via. Ex: (A << 1) è 4. |
| 6 | >> (Right Shift) Operatore binario di spostamento a destra. Il valore dell'operando sinistro viene spostato a destra del numero di bit specificato dall'operando destro. Ex: (A >> 1) è 1. |
| 7 | >>> (Right shift with Zero) Questo operatore è proprio come l'operatore >>, tranne per il fatto che i bit spostati a sinistra sono sempre zero. Ex: (A >>> 1) è 1. |
Esempio
Prova il codice seguente per implementare l'operatore Bitwise in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Operatori di assegnazione
JavaScript supporta i seguenti operatori di assegnazione:
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | = (Simple Assignment ) Assegna i valori dall'operando del lato destro all'operando del lato sinistro Ex: C = A + B assegnerà il valore di A + B a C |
| 2 | += (Add and Assignment) Aggiunge l'operando destro all'operando sinistro e assegna il risultato all'operando sinistro. Ex: C + = A è equivalente a C = C + A |
| 3 | −= (Subtract and Assignment) Sottrae l'operando destro dall'operando sinistro e assegna il risultato all'operando sinistro. Ex: C - = A è equivalente a C = C - A |
| 4 | *= (Multiply and Assignment) Moltiplica l'operando destro con l'operando sinistro e assegna il risultato all'operando sinistro. Ex: C * = A è equivalente a C = C * A |
| 5 | /= (Divide and Assignment) Divide l'operando di sinistra con l'operando di destra e assegna il risultato all'operando di sinistra. Ex: C / = A è equivalente a C = C / A |
| 6 | %= (Modules and Assignment) Richiede il modulo utilizzando due operandi e assegna il risultato all'operando sinistro. Ex: C% = A è equivalente a C = C% A |
Note - La stessa logica si applica agli operatori Bitwise, quindi diventeranno come << =, >> =, >> =, & =, | = e ^ =.
Esempio
Prova il codice seguente per implementare l'operatore di assegnazione in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Produzione
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Operatore Varie
Discuteremo qui due operatori che sono abbastanza utili in JavaScript: il conditional operator (? :) e il typeof operator.
Operatore condizionale (? :)
L'operatore condizionale valuta prima un'espressione per un valore vero o falso e quindi esegue una delle due istruzioni fornite a seconda del risultato della valutazione.
| Sr.No. | Operatore e descrizione |
|---|---|
| 1 | ? : (Conditional ) Se la condizione è vera? Quindi valore X: altrimenti valore Y |
Esempio
Prova il codice seguente per capire come funziona l'operatore condizionale in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Produzione
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...tipo di operatore
Il typeofoperator è un operatore unario posto prima del suo singolo operando, che può essere di qualsiasi tipo. Il suo valore è una stringa che indica il tipo di dati dell'operando.
L' operatore typeof restituisce "number", "string" o "boolean" se il suo operando è un numero, una stringa o un valore booleano e restituisce true o false in base alla valutazione.
Di seguito è riportato un elenco dei valori restituiti per typeof Operatore.
| genere | Stringa Restituita da typeof |
|---|---|
| Numero | "numero" |
| Corda | "corda" |
| Booleano | "booleano" |
| Oggetto | "oggetto" |
| Funzione | "funzione" |
| Non definito | "non definito" |
| Nullo | "oggetto" |
Esempio
Il codice seguente mostra come implementare typeof operatore.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Produzione
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Durante la scrittura di un programma, potrebbe verificarsi una situazione in cui è necessario adottarne uno da un determinato insieme di percorsi. In questi casi, è necessario utilizzare istruzioni condizionali che consentano al programma di prendere decisioni corrette ed eseguire azioni corrette.
JavaScript supporta le istruzioni condizionali che vengono utilizzate per eseguire azioni diverse in base a condizioni diverse. Qui spiegheremo ilif..else dichiarazione.
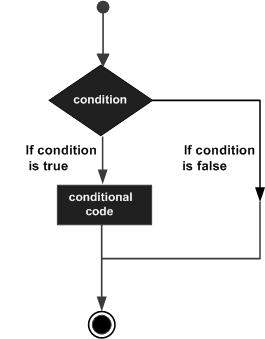
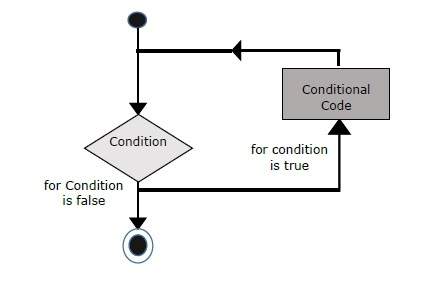
Diagramma di flusso di if-else
Il seguente diagramma di flusso mostra come funziona l'istruzione if-else.

JavaScript supporta le seguenti forme di if..else dichiarazione -
istruzione if
if ... else dichiarazione
if ... else if ... istruzione.
istruzione if
Il if è l'istruzione di controllo fondamentale che consente a JavaScript di prendere decisioni ed eseguire istruzioni in modo condizionale.
Sintassi
La sintassi per un'istruzione if di base è la seguente:
if (expression) {
Statement(s) to be executed if expression is true
}Qui viene valutata un'espressione JavaScript. Se il valore risultante è vero, vengono eseguite le istruzioni fornite. Se l'espressione è falsa, nessuna istruzione non verrà eseguita. La maggior parte delle volte, utilizzerai operatori di confronto mentre prendi decisioni.
Esempio
Prova il seguente esempio per capire come il file if dichiarazione funziona.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Qualifies for driving
Set the variable to different value and then try...if ... else dichiarazione
Il 'if...else' istruzione è la forma successiva di istruzione di controllo che consente a JavaScript di eseguire le istruzioni in modo più controllato.
Sintassi
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Qui viene valutata l'espressione JavaScript. Se il valore risultante è vero, vengono eseguite le istruzioni fornite nel blocco "if". Se l'espressione è falsa, vengono eseguite le istruzioni fornite nel blocco else.
Esempio
Prova il codice seguente per imparare a implementare un'istruzione if-else in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... istruzione
Il if...else if... statement è una forma avanzata di if…else che consente a JavaScript di prendere una decisione corretta in base a diverse condizioni.
Sintassi
La sintassi di un'istruzione if-else-if è la seguente:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Non c'è niente di speciale in questo codice. È solo una serie diif dichiarazioni, dove ciascuna if è una parte di elseclausola della dichiarazione precedente. Le istruzioni vengono eseguite in base alla condizione vera, se nessuna delle condizioni è vera, allora ilelse blocco viene eseguito.
Esempio
Prova il codice seguente per imparare a implementare un'istruzione if-else-if in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Produzione
Maths Book
Set the variable to different value and then try...Puoi usare più file if...else…ifistruzioni, come nel capitolo precedente, per eseguire un ramo a più vie. Tuttavia, questa non è sempre la soluzione migliore, soprattutto quando tutti i rami dipendono dal valore di una singola variabile.
A partire da JavaScript 1.2, puoi utilizzare un file switch dichiarazione che gestisce esattamente questa situazione, e lo fa in modo più efficiente di quanto ripetuto if...else if dichiarazioni.
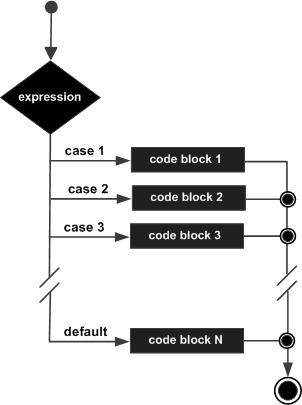
Diagramma di flusso
Il seguente diagramma di flusso spiega che un'istruzione switch-case funziona.

Sintassi
L'obiettivo di a switchistruzione è fornire un'espressione da valutare e diverse istruzioni da eseguire in base al valore dell'espressione. L'interprete li controllacasecontro il valore dell'espressione finché non viene trovata una corrispondenza. Se niente corrisponde, adefault condizione verrà utilizzata.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}Il breakle dichiarazioni indicano la fine di un caso particolare. Se venissero omessi, l'interprete continuerebbe a eseguire ciascuna istruzione in ciascuno dei seguenti casi.
Spiegheremo break dichiarazione in Loop Control capitolo.
Esempio
Prova il seguente esempio per implementare l'istruzione switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Le dichiarazioni di interruzione svolgono un ruolo importante nelle dichiarazioni di caso di commutazione. Prova il codice seguente che utilizza l'istruzione switch-case senza alcuna istruzione break.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Durante la scrittura di un programma, potresti incontrare una situazione in cui devi eseguire un'azione più e più volte. In tali situazioni, sarebbe necessario scrivere istruzioni di ciclo per ridurre il numero di righe.
JavaScript supporta tutti i cicli necessari per alleviare la pressione della programmazione.
Il ciclo while
Il ciclo più semplice in JavaScript è il whileciclo che sarà discusso in questo capitolo. Lo scopo di un filewhile loop consiste nell'eseguire ripetutamente un'istruzione o un blocco di codice finché un file expressionè vero. Una volta che l'espressione diventafalse, il ciclo termina.
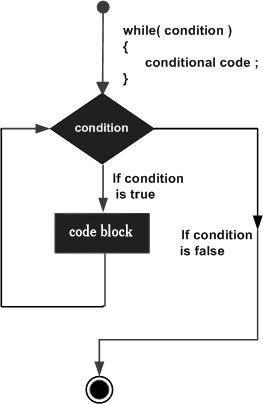
Diagramma di flusso
Il diagramma di flusso di while loop appare come segue -

Sintassi
La sintassi di while loop in JavaScript è il seguente:
while (expression) {
Statement(s) to be executed if expression is true
}Esempio
Prova il seguente esempio per implementare il ciclo while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Il ciclo do ... while
Il do...while è simile al whiletranne per il fatto che il controllo delle condizioni avviene alla fine del ciclo. Ciò significa che il ciclo verrà sempre eseguito almeno una volta, anche se la condizione èfalse.
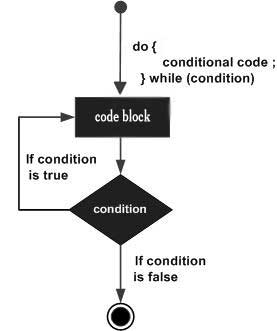
Diagramma di flusso
Il diagramma di flusso di a do-while loop sarebbe il seguente -

Sintassi
La sintassi per do-while loop in JavaScript è il seguente:
do {
Statement(s) to be executed;
} while (expression);Note - Non perdere il punto e virgola utilizzato alla fine del file do...while ciclo continuo.
Esempio
Prova il seguente esempio per imparare a implementare un file do-while loop in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...Il 'for'loop è la forma più compatta di loop. Comprende le seguenti tre parti importanti:
Il loop initializationdove inizializziamo il nostro contatore su un valore iniziale. L'istruzione di inizializzazione viene eseguita prima dell'inizio del ciclo.
Il test statementche verificherà se una determinata condizione è vera o meno. Se la condizione è vera, verrà eseguito il codice fornito all'interno del ciclo, altrimenti il controllo uscirà dal ciclo.
Il iteration statement dove puoi aumentare o diminuire il tuo contatore.
Puoi mettere tutte e tre le parti in un'unica riga separate da punto e virgola.
Diagramma di flusso
Il diagramma di flusso di a for loop in JavaScript sarebbe il seguente:

Sintassi
La sintassi di for loop è JavaScript è il seguente -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Esempio
Prova il seguente esempio per scoprire come un file for loop funziona in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
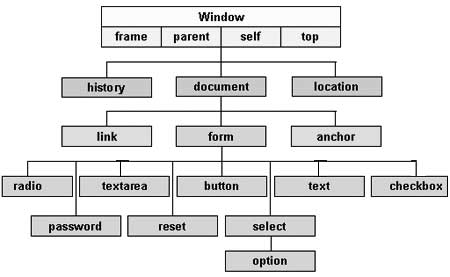
Set the variable to different value and then try...Il for...inloop viene utilizzato per scorrere le proprietà di un oggetto. Poiché non abbiamo ancora discusso di Oggetti, potresti non sentirti a tuo agio con questo ciclo. Ma una volta capito come si comportano gli oggetti in JavaScript, troverai questo ciclo molto utile.
Sintassi
for (variablename in object) {
statement or block to execute
}In ogni iterazione, una proprietà da object è assegnato a variablename e questo ciclo continua fino a quando tutte le proprietà dell'oggetto sono esaurite.
Esempio
Prova il seguente esempio per implementare il ciclo "for-in". Stampa i file del browser webNavigator oggetto.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Produzione
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript fornisce il controllo completo per gestire i loop e le istruzioni switch. Potrebbe esserci una situazione in cui è necessario uscire da un ciclo senza raggiungere il fondo. Potrebbe anche verificarsi una situazione in cui si desidera saltare una parte del blocco di codice e avviare l'iterazione successiva del ciclo.
Per gestire tutte queste situazioni, JavaScript fornisce break e continuedichiarazioni. Queste istruzioni vengono utilizzate per uscire immediatamente da qualsiasi ciclo o per avviare rispettivamente l'iterazione successiva di qualsiasi ciclo.
La dichiarazione di rottura
Il breakL'istruzione, che è stata introdotta brevemente con l' istruzione switch , viene utilizzata per uscire anticipatamente da un ciclo, rompendo le parentesi graffe racchiuse.
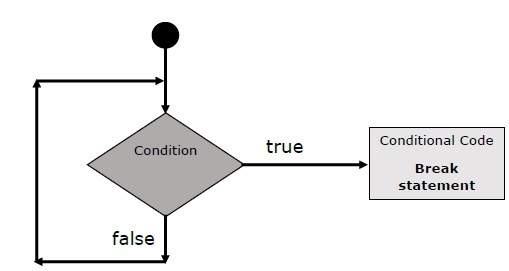
Diagramma di flusso
Il diagramma di flusso di un'istruzione break dovrebbe apparire come segue:

Esempio
Il seguente esempio illustra l'uso di un file breakistruzione con un ciclo while. Nota come il ciclo si interrompe presto una voltax raggiunge 5 e raggiunge document.write (..) dichiarazione appena sotto alla parentesi graffa di chiusura -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Abbiamo già visto l'utilizzo di break dichiarazione all'interno a switch dichiarazione.
La dichiarazione continue
Il continueistruzione dice all'interprete di avviare immediatamente l'iterazione successiva del ciclo e di saltare il blocco di codice rimanente. Quando uncontinue viene rilevata l'istruzione, il flusso del programma si sposta immediatamente sull'espressione di controllo del ciclo e se la condizione rimane vera, avvia l'iterazione successiva, altrimenti il controllo esce dal ciclo.
Esempio
Questo esempio illustra l'uso di un file continueistruzione con un ciclo while. Nota come il filecontinue viene utilizzata per saltare la stampa quando l'indice è contenuto nella variabile x raggiunge 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Produzione
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Utilizzo di etichette per controllare il flusso
A partire da JavaScript 1.2, è possibile utilizzare un'etichetta con break e continueper controllare il flusso in modo più preciso. UNlabelè semplicemente un identificatore seguito da due punti (:) applicato a un'istruzione o a un blocco di codice. Vedremo due diversi esempi per capire come utilizzare le etichette con break and continue.
Note - Non sono consentite interruzioni di riga tra i file ‘continue’ o ‘break’dichiarazione e il nome dell'etichetta. Inoltre, non dovrebbero esserci altre istruzioni tra il nome di un'etichetta e il ciclo associato.
Prova i seguenti due esempi per una migliore comprensione delle etichette.
Esempio 1
L'esempio seguente mostra come implementare Label con un'istruzione break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Produzione
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Esempio 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Produzione
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Una funzione è un gruppo di codice riutilizzabile che può essere chiamato ovunque nel programma. Ciò elimina la necessità di scrivere ripetutamente lo stesso codice. Aiuta i programmatori a scrivere codici modulari. Le funzioni consentono a un programmatore di dividere un grande programma in un numero di funzioni piccole e gestibili.
Come qualsiasi altro linguaggio di programmazione avanzato, JavaScript supporta anche tutte le funzionalità necessarie per scrivere codice modulare utilizzando le funzioni. Devi aver visto funzioni comealert() e write()nei capitoli precedenti. Stavamo usando queste funzioni ancora e ancora, ma erano state scritte in JavaScript principale solo una volta.
JavaScript ci consente anche di scrivere le nostre funzioni. Questa sezione spiega come scrivere le proprie funzioni in JavaScript.
Definizione di funzione
Prima di usare una funzione, dobbiamo definirla. Il modo più comune per definire una funzione in JavaScript è utilizzare ilfunction parola chiave, seguita da un nome di funzione univoco, un elenco di parametri (che potrebbe essere vuoto) e un blocco di istruzioni racchiuso tra parentesi graffe.
Sintassi
La sintassi di base è mostrata qui.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Esempio
Prova il seguente esempio. Definisce una funzione chiamata sayHello che non accetta parametri -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Chiamare una funzione
Per richiamare una funzione in un punto successivo dello script, è sufficiente scrivere il nome di quella funzione come mostrato nel codice seguente.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Produzione
Parametri di funzione
Finora abbiamo visto funzioni senza parametri. Ma c'è la possibilità di passare parametri diversi durante la chiamata a una funzione. Questi parametri passati possono essere catturati all'interno della funzione e qualsiasi manipolazione può essere eseguita su quei parametri. Una funzione può accettare più parametri separati da virgola.
Esempio
Prova il seguente esempio. Abbiamo modificato il nostrosayHellofunzione qui. Ora ci vogliono due parametri.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Produzione
La dichiarazione di ritorno
Una funzione JavaScript può avere un'opzione returndichiarazione. Ciò è necessario se si desidera restituire un valore da una funzione. Questa istruzione dovrebbe essere l'ultima istruzione in una funzione.
Ad esempio, puoi passare due numeri in una funzione e quindi puoi aspettarti che la funzione restituisca la loro moltiplicazione nel programma chiamante.
Esempio
Prova il seguente esempio. Definisce una funzione che accetta due parametri e li concatena prima di restituire la risultante nel programma chiamante.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Produzione
C'è molto da imparare sulle funzioni JavaScript, tuttavia abbiamo trattato i concetti più importanti in questo tutorial.
Funzioni annidate JavaScript
Costruttore JavaScript Function ()
Valori letterali di funzione JavaScript
Cos'è un evento?
L'interazione di JavaScript con l'HTML viene gestita tramite eventi che si verificano quando l'utente o il browser manipola una pagina.
Quando la pagina viene caricata, viene chiamato evento. Quando l'utente fa clic su un pulsante, anche quel clic è un evento. Altri esempi includono eventi come la pressione di un tasto qualsiasi, la chiusura di una finestra, il ridimensionamento di una finestra, ecc.
Gli sviluppatori possono utilizzare questi eventi per eseguire risposte codificate JavaScript, che causano la chiusura delle finestre dei pulsanti, la visualizzazione di messaggi agli utenti, la convalida dei dati e praticamente qualsiasi altro tipo di risposta immaginabile.
Gli eventi fanno parte del livello 3 del Document Object Model (DOM) e ogni elemento HTML contiene una serie di eventi che possono attivare il codice JavaScript.
Segui questo piccolo tutorial per una migliore comprensione del riferimento agli eventi HTML . Qui vedremo alcuni esempi per comprendere una relazione tra Event e JavaScript -
fare clic su Tipo di evento
Questo è il tipo di evento più frequentemente utilizzato che si verifica quando un utente fa clic con il pulsante sinistro del mouse. Puoi mettere la tua convalida, avvertimento ecc. Contro questo tipo di evento.
Esempio
Prova il seguente esempio.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Produzione
onsubmit Tipo di evento
onsubmitè un evento che si verifica quando si tenta di inviare un modulo. Puoi mettere la convalida del modulo contro questo tipo di evento.
Esempio
L'esempio seguente mostra come utilizzare onsubmit. Qui stiamo chiamando avalidate()prima di inviare i dati di un modulo al server web. Sevalidate() la funzione restituisce true, il modulo verrà inviato, altrimenti non invierà i dati.
Prova il seguente esempio.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover e onmouseout
Questi due tipi di eventi ti aiuteranno a creare effetti piacevoli con le immagini o anche con il testo. Ilonmouseover l'evento si attiva quando si porta il mouse su un elemento e il file onmouseoutsi attiva quando sposti il mouse fuori da quell'elemento. Prova il seguente esempio.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Produzione
Eventi standard HTML 5
Gli eventi HTML 5 standard sono elencati qui per riferimento. Qui lo script indica una funzione Javascript da eseguire su quell'evento.
| Attributo | Valore | Descrizione |
|---|---|---|
| disconnesso | script | Si attiva quando il documento va offline |
| Onabort | script | Trigger su un evento di interruzione |
| onafterprint | script | Si attiva dopo la stampa del documento |
| onbeforeonload | script | Si attiva prima del caricamento del documento |
| onbeforeprint | script | Si attiva prima che il documento venga stampato |
| sfocato | script | Si attiva quando la finestra perde lo stato attivo |
| oncanplay | script | Si attiva quando il supporto può avviare la riproduzione, ma potrebbe essere necessario interromperlo per il buffering |
| oncanplaythrough | script | Si attiva quando il supporto può essere riprodotto fino alla fine, senza fermarsi per il buffering |
| onchange | script | Si attiva quando un elemento cambia |
| al clic | script | Trigger su un clic del mouse |
| oncontextmenu | script | Si attiva quando viene attivato un menu contestuale |
| ondblclick | script | Trigger su un doppio clic del mouse |
| ondrag | script | Si attiva quando un elemento viene trascinato |
| ondragend | script | Si attiva alla fine di un'operazione di trascinamento |
| ondragenter | script | Si attiva quando un elemento è stato trascinato su una destinazione di rilascio valida |
| ondragleave | script | Si attiva quando un elemento viene trascinato su una destinazione di rilascio valida |
| ondragover | script | Si attiva all'inizio di un'operazione di trascinamento |
| ondragstart | script | Si attiva all'inizio di un'operazione di trascinamento |
| ondrop | script | Si attiva quando l'elemento trascinato viene rilasciato |
| ondurationchange | script | Si attiva quando la lunghezza del supporto viene modificata |
| onemptied | script | Si attiva quando un elemento di una risorsa multimediale diventa improvvisamente vuoto. |
| onended | script | Si attiva quando il supporto raggiunge la fine |
| onerror | script | Si attiva quando si verifica un errore |
| onfocus | script | Si attiva quando la finestra diventa attiva |
| onformchange | script | Si attiva quando un modulo cambia |
| onforminput | script | Si attiva quando un modulo riceve l'input dell'utente |
| onhaschange | script | Si attiva quando il documento ha subito modifiche |
| oninput | script | Si attiva quando un elemento riceve l'input dell'utente |
| oninvalid | script | Si attiva quando un elemento non è valido |
| onkeydown | script | Si attiva quando viene premuto un tasto |
| onkeypress | script | Si attiva quando un tasto viene premuto e rilasciato |
| onkeyup | script | Si attiva quando viene rilasciato un tasto |
| onload | script | Si attiva quando il documento viene caricato |
| onloadeddata | script | Si attiva quando vengono caricati i dati del supporto |
| onloadedmetadata | script | Si attiva quando vengono caricati la durata e altri dati multimediali di un elemento multimediale |
| onloadstart | script | Si attiva quando il browser inizia a caricare i dati multimediali |
| onmessage | script | Si attiva quando il messaggio viene attivato |
| onmousedown | script | Si attiva quando viene premuto un pulsante del mouse |
| onmousemove | script | Si attiva quando il puntatore del mouse si sposta |
| onmouseout | script | Si attiva quando il puntatore del mouse esce da un elemento |
| onmouseover | script | Si attiva quando il puntatore del mouse si sposta su un elemento |
| onmouseup | script | Si attiva quando viene rilasciato un pulsante del mouse |
| onmousewheel | script | Si attiva quando la rotellina del mouse viene ruotata |
| onoffline | script | Si attiva quando il documento va offline |
| onoine | script | Si attiva quando il documento è online |
| ononline | script | Si attiva quando il documento è online |
| onpagehide | script | Si attiva quando la finestra è nascosta |
| onpageshow | script | Si attiva quando la finestra diventa visibile |
| in pausa | script | Si attiva quando i dati multimediali vengono messi in pausa |
| onplay | script | Si attiva quando i dati multimediali stanno per iniziare la riproduzione |
| onplaying | script | Si attiva quando inizia la riproduzione dei dati multimediali |
| onpopstate | script | Si attiva quando cambia la cronologia della finestra |
| onprogress | script | Si attiva quando il browser sta recuperando i dati multimediali |
| onratechange | script | Si attiva quando la velocità di riproduzione dei dati multimediali cambia |
| onreadystatechange | script | Si attiva quando cambia lo stato di pronto |
| onredo | script | Si attiva quando il documento esegue una ripetizione |
| onresize | script | Si attiva quando la finestra viene ridimensionata |
| onscroll | script | Si attiva quando viene fatto scorrere la barra di scorrimento di un elemento |
| onseeked | script | Si attiva quando l'attributo di ricerca di un elemento multimediale non è più vero e la ricerca è terminata |
| alla ricerca | script | Si attiva quando l'attributo di ricerca di un elemento multimediale è vero e la ricerca è iniziata |
| onselect | script | Si attiva quando viene selezionato un elemento |
| onstalled | script | Si attiva quando si verifica un errore durante il recupero dei dati multimediali |
| onstorage | script | Si attiva quando viene caricato un documento |
| onsubmit | script | Si attiva quando viene inviato un modulo |
| onsuspend | script | Si attiva quando il browser sta recuperando i dati multimediali, ma si è arrestato prima che l'intero file multimediale venisse recuperato |
| ontimeupdate | script | Si attiva quando il supporto cambia la sua posizione di riproduzione |
| onundo | script | Si attiva quando un documento esegue un annullamento |
| onunload | script | Si attiva quando l'utente lascia il documento |
| onvolumechange | script | Si attiva quando il supporto cambia il volume, anche quando il volume è impostato su "muto" |
| in attesa | script | Si attiva quando la riproduzione del supporto viene interrotta, ma dovrebbe riprendere |
Cosa sono i cookie?
I browser Web e i server utilizzano il protocollo HTTP per comunicare e HTTP è un protocollo senza stato. Ma per un sito web commerciale, è necessario mantenere le informazioni sulla sessione tra pagine diverse. Ad esempio, la registrazione di un utente termina dopo aver completato molte pagine. Ma come mantenere le informazioni sulla sessione degli utenti in tutte le pagine web.
In molte situazioni, l'utilizzo dei cookie è il metodo più efficiente per ricordare e tracciare preferenze, acquisti, commissioni e altre informazioni necessarie per una migliore esperienza dei visitatori o statistiche del sito.
Come funziona ?
Il tuo server invia alcuni dati al browser del visitatore sotto forma di cookie. Il browser può accettare il cookie. In caso affermativo, viene archiviato come record di testo normale sul disco rigido del visitatore. Ora, quando il visitatore arriva a un'altra pagina del tuo sito, il browser invia lo stesso cookie al server per il recupero. Una volta recuperato, il tuo server sa / ricorda cosa è stato memorizzato in precedenza.
I cookie sono un record di dati di testo semplice di 5 campi di lunghezza variabile -
Expires- La data in cui scadrà il cookie. Se questo è vuoto, il cookie scadrà quando il visitatore chiude il browser.
Domain - Il nome di dominio del tuo sito.
Path- Il percorso della directory o della pagina web che ha impostato il cookie. Questo può essere vuoto se desideri recuperare il cookie da qualsiasi directory o pagina.
Secure- Se questo campo contiene la parola "secure", il cookie può essere recuperato solo con un server sicuro. Se questo campo è vuoto, non esiste alcuna restrizione di questo tipo.
Name=Value - I cookie vengono impostati e recuperati sotto forma di coppie chiave-valore
I cookie sono stati originariamente progettati per la programmazione CGI. I dati contenuti in un cookie vengono trasmessi automaticamente tra il browser web e il server web, in modo che gli script CGI sul server possano leggere e scrivere i valori dei cookie che vengono memorizzati sul client.
JavaScript può anche manipolare i cookie utilizzando il cookie proprietà del Documentoggetto. JavaScript può leggere, creare, modificare ed eliminare i cookie che si applicano alla pagina web corrente.
Memorizzazione dei cookie
Il modo più semplice per creare un cookie è assegnare un valore stringa all'oggetto document.cookie, che ha questo aspetto.
document.cookie = "key1 = value1;key2 = value2;expires = date";Qui il file expiresl'attributo è facoltativo. Se fornisci a questo attributo una data o un'ora valida, il cookie scadrà in una determinata data o ora e, successivamente, il valore del cookie non sarà accessibile.
Note- I valori dei cookie non possono includere punto e virgola, virgole o spazi bianchi. Per questo motivo, potresti voler utilizzare JavaScriptescape()funzione per codificare il valore prima di memorizzarlo nel cookie. Se lo fai, dovrai anche usare il corrispondenteunescape() quando leggi il valore del cookie.
Esempio
Prova quanto segue. Imposta un nome cliente in un cookie di input.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Produzione
Ora la tua macchina ha un cookie chiamato name. È possibile impostare più cookie utilizzando più coppie chiave = valore separate da virgola.
Lettura dei cookie
Leggere un cookie è semplice come scriverne uno, perché il valore dell'oggetto document.cookie è il cookie. Quindi puoi usare questa stringa ogni volta che vuoi accedere al cookie. La stringa document.cookie manterrà un elenco di coppie nome = valore separate da punto e virgola, dovename è il nome di un cookie e il valore è il suo valore stringa.
Puoi usare le stringhe ' split() funzione per suddividere una stringa in chiave e valori come segue:
Esempio
Prova il seguente esempio per ottenere tutti i cookie.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Qui length è un metodo di Arrayclasse che restituisce la lunghezza di un array. Discuteremo gli array in un capitolo separato. A quel punto, cerca di digerirlo.
Note- Potrebbero esserci altri cookie già impostati sulla tua macchina. Il codice sopra mostrerà tutti i cookie impostati sulla tua macchina.
Impostazione della data di scadenza dei cookie
È possibile prolungare la durata di un cookie oltre la sessione corrente del browser impostando una data di scadenza e salvando la data di scadenza all'interno del cookie. Questo può essere fatto impostando il‘expires’ attribuire a una data e ora.
Esempio
Prova il seguente esempio. Illustra come estendere la data di scadenza di un cookie di 1 mese.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Produzione
Eliminazione di un cookie
A volte potresti voler eliminare un cookie in modo che i successivi tentativi di leggere il cookie non restituiscano nulla. Per fare ciò, è sufficiente impostare la data di scadenza su un tempo nel passato.
Esempio
Prova il seguente esempio. Illustra come eliminare un cookie impostando la sua data di scadenza a un mese prima della data corrente.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Produzione
Cos'è il reindirizzamento della pagina?
Potresti aver riscontrato una situazione in cui hai fatto clic su un URL per raggiungere una pagina X ma internamente sei stato indirizzato a un'altra pagina Y. Succede a causa di page redirection. Questo concetto è diverso dall'aggiornamento della pagina JavaScript .
Potrebbero esserci vari motivi per reindirizzare un utente dalla pagina originale. Stiamo elencando alcuni dei motivi:
Non ti è piaciuto il nome del tuo dominio e stai passando a uno nuovo. In un tale scenario, potresti voler indirizzare tutti i tuoi visitatori al nuovo sito. Qui puoi mantenere il tuo vecchio dominio ma inserire una singola pagina con un reindirizzamento della pagina in modo che tutti i visitatori del tuo vecchio dominio possano accedere al tuo nuovo dominio.
Hai creato varie pagine in base alle versioni del browser o ai loro nomi o potresti essere basato su paesi diversi, quindi invece di utilizzare il reindirizzamento della pagina lato server, puoi utilizzare il reindirizzamento della pagina lato client per indirizzare i tuoi utenti sulla pagina appropriata.
I motori di ricerca potrebbero aver già indicizzato le tue pagine. Ma mentre ti sposti in un altro dominio, non vorresti perdere i tuoi visitatori provenienti dai motori di ricerca. Quindi puoi usare il reindirizzamento della pagina lato client. Ma tieni presente che questo non dovrebbe essere fatto per ingannare il motore di ricerca, potrebbe portare il tuo sito a essere bannato.
Come funziona il reindirizzamento delle pagine?
Le implementazioni di Page-Redirection sono le seguenti.
Esempio 1
È abbastanza semplice eseguire un reindirizzamento di una pagina utilizzando JavaScript sul lato client. Per reindirizzare i visitatori del tuo sito a una nuova pagina, devi solo aggiungere una riga nella sezione principale come segue.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Produzione
Esempio 2
Puoi mostrare un messaggio appropriato ai visitatori del tuo sito prima di reindirizzarli a una nuova pagina. Ciò richiederebbe un po 'di tempo per caricare una nuova pagina. L'esempio seguente mostra come implementare lo stesso. QuisetTimeout() è una funzione JavaScript incorporata che può essere utilizzata per eseguire un'altra funzione dopo un determinato intervallo di tempo.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Produzione
You will be redirected to tutorialspoint.com main page in 10 seconds!Esempio 3
Il seguente esempio mostra come reindirizzare i visitatori del tuo sito su una pagina diversa in base ai loro browser.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript supporta tre importanti tipi di finestre di dialogo. Queste finestre di dialogo possono essere utilizzate per generare e avvisare, o per ottenere conferma su qualsiasi input o per avere una sorta di input da parte degli utenti. Qui discuteremo ogni finestra di dialogo una per una.
Finestra di dialogo Avviso
Una finestra di dialogo di avviso viene utilizzata principalmente per fornire un messaggio di avviso agli utenti. Ad esempio, se un campo di input richiede di inserire del testo ma l'utente non fornisce alcun input, come parte della convalida, è possibile utilizzare una casella di avviso per fornire un messaggio di avviso.
Tuttavia, una casella di avviso può ancora essere utilizzata per messaggi più amichevoli. La casella di avviso fornisce un solo pulsante "OK" per selezionare e procedere.
Esempio
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Produzione
Finestra di dialogo di conferma
Una finestra di dialogo di conferma viene utilizzata principalmente per accettare il consenso dell'utente su qualsiasi opzione. Visualizza una finestra di dialogo con due pulsanti:OK e Cancel.
Se l'utente fa clic sul pulsante OK, il metodo finestra confirm()restituirà true. Se l'utente fa clic sul pulsante Annulla, alloraconfirm()restituisce false. È possibile utilizzare una finestra di dialogo di conferma come segue.
Esempio
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Produzione
Finestra di dialogo Prompt
La finestra di dialogo del prompt è molto utile quando si desidera visualizzare una casella di testo per ottenere l'input dell'utente. Pertanto, ti consente di interagire con l'utente. L'utente deve compilare il campo e quindi fare clic su OK.
Questa finestra di dialogo viene visualizzata utilizzando un metodo chiamato prompt() che accetta due parametri: (i) un'etichetta che si desidera visualizzare nella casella di testo e (ii) una stringa predefinita da visualizzare nella casella di testo.
Questa finestra di dialogo ha due pulsanti: OK e Cancel. Se l'utente fa clic sul pulsante OK, il metodo della finestraprompt()restituirà il valore inserito dalla casella di testo. Se l'utente fa clic sul pulsante Annulla, il metodo della finestraprompt() ritorna null.
Esempio
L'esempio seguente mostra come utilizzare una finestra di dialogo del prompt:
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Produzione
voidè una parola chiave importante in JavaScript che può essere utilizzata come operatore unario che appare prima del suo singolo operando, che può essere di qualsiasi tipo. Questo operatore specifica un'espressione da valutare senza restituire un valore.
Sintassi
La sintassi di void può essere uno dei due seguenti:
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>Esempio 1
L'utilizzo più comune di questo operatore è in un javascript: URL lato client , dove consente di valutare un'espressione per i suoi effetti collaterali senza che il browser visualizzi il valore dell'espressione valutata.
Qui l'espressione alert ('Warning!!!') viene valutato ma non viene caricato nuovamente nel documento corrente -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Produzione
Esempio 2
Dai un'occhiata al seguente esempio. Il seguente collegamento non fa nulla perché l'espressione "0" non ha alcun effetto in JavaScript. Qui l'espressione "0" viene valutata, ma non viene caricata nuovamente nel documento corrente.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Produzione
Esempio 3
Un altro uso di void è quello di generare intenzionalmente il file undefined valore come segue.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Produzione
Molte volte vorresti inserire un pulsante sulla tua pagina web per stampare il contenuto di quella pagina web tramite una stampante reale. JavaScript ti aiuta a implementare questa funzionalità utilizzando ilprint funzione di window oggetto.
La funzione di stampa JavaScript window.print()stampa la pagina web corrente quando viene eseguita. È possibile chiamare questa funzione direttamente utilizzando ilonclick evento come mostrato nell'esempio seguente.
Esempio
Prova il seguente esempio.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Produzione
Sebbene serva allo scopo di ottenere una stampa, non è un metodo consigliato. Una pagina stampabile è in realtà solo una pagina con testo, senza immagini, grafica o pubblicità.
Puoi rendere una pagina stampabile nei seguenti modi:
Fai una copia della pagina e tralascia il testo e la grafica indesiderati, quindi collega a quella pagina stampabile dall'originale. Controllare l' esempio .
Se non si desidera conservare una copia extra di una pagina, è possibile contrassegnare il testo stampabile utilizzando commenti appropriati come <! - STAMPA INIZIA QUI -> ..... <! - STAMPA FINISCE QUI -> quindi è possibile utilizzare PERL o qualsiasi altro script in background per eliminare il testo stampabile e visualizzarlo per la stampa finale. Noi di Tutorialspoint utilizziamo questo metodo per fornire funzionalità di stampa ai visitatori del nostro sito.
Come stampare una pagina?
Se non trovi i servizi di cui sopra su una pagina web, puoi usare la barra degli strumenti standard del browser per stampare la pagina web. Segui il link come segue.
File → Print → Click OK button.JavaScript è un linguaggio di programmazione orientata agli oggetti (OOP). Un linguaggio di programmazione può essere definito orientato agli oggetti se fornisce quattro funzionalità di base agli sviluppatori:
Encapsulation - la capacità di memorizzare informazioni correlate, dati o metodi, insieme in un oggetto.
Aggregation - la capacità di memorizzare un oggetto all'interno di un altro oggetto.
Inheritance - la capacità di una classe di fare affidamento su un'altra classe (o numero di classi) per alcune delle sue proprietà e metodi.
Polymorphism - la capacità di scrivere una funzione o un metodo che funziona in una varietà di modi diversi.
Gli oggetti sono composti da attributi. Se un attributo contiene una funzione, è considerato un metodo dell'oggetto, altrimenti l'attributo è considerato una proprietà.
Proprietà dell'oggetto
Le proprietà degli oggetti possono essere uno qualsiasi dei tre tipi di dati primitivi o uno qualsiasi dei tipi di dati astratti, ad esempio un altro oggetto. Le proprietà degli oggetti sono generalmente variabili che vengono utilizzate internamente nei metodi dell'oggetto, ma possono anche essere variabili visibili a livello globale che vengono utilizzate in tutta la pagina.
La sintassi per aggiungere una proprietà a un oggetto è:
objectName.objectProperty = propertyValue;For example - Il codice seguente ottiene il titolo del documento utilizzando l'estensione "title" proprietà del document oggetto.
var str = document.title;Metodi oggetto
I metodi sono le funzioni che consentono all'oggetto di fare qualcosa o che gli venga fatto qualcosa. C'è una piccola differenza tra una funzione e un metodo: una funzione è un'unità autonoma di istruzioni e un metodo è collegato a un oggetto e può essere referenziato dalthis parola chiave.
I metodi sono utili per qualsiasi cosa, dalla visualizzazione del contenuto dell'oggetto sullo schermo all'esecuzione di complesse operazioni matematiche su un gruppo di proprietà e parametri locali.
For example - Di seguito è riportato un semplice esempio per mostrare come utilizzare il file write() metodo dell'oggetto documento per scrivere qualsiasi contenuto sul documento.
document.write("This is test");Oggetti definiti dall'utente
Tutti gli oggetti definiti dall'utente e gli oggetti incorporati sono discendenti di un oggetto chiamato Object.
Il nuovo operatore
Il newL'operatore viene utilizzato per creare un'istanza di un oggetto. Per creare un oggetto, ilnew operatore è seguito dal metodo del costruttore.
Nell'esempio seguente, i metodi del costruttore sono Object (), Array () e Date (). Questi costruttori sono funzioni JavaScript integrate.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");Il costruttore Object ()
Un costruttore è una funzione che crea e inizializza un oggetto. JavaScript fornisce una speciale funzione di costruzione chiamataObject()per costruire l'oggetto. Il valore restituito diObject() il costruttore viene assegnato a una variabile.
La variabile contiene un riferimento al nuovo oggetto. Le proprietà assegnate all'oggetto non sono variabili e non sono definite con l'estensionevar parola chiave.
Esempio 1
Prova il seguente esempio; dimostra come creare un oggetto.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Produzione
Book name is : Perl
Book author is : MohtashimEsempio 2
Questo esempio mostra come creare un oggetto con una funzione definita dall'utente. Quithis parola chiave viene utilizzata per fare riferimento all'oggetto che è stato passato a una funzione.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Produzione
Book title is : Perl
Book author is : MohtashimDefinizione di metodi per un oggetto
Gli esempi precedenti dimostrano come il costruttore crea l'oggetto e assegna le proprietà. Ma dobbiamo completare la definizione di un oggetto assegnandogli dei metodi.
Esempio
Prova il seguente esempio; mostra come aggiungere una funzione insieme a un oggetto.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Produzione
Book title is : Perl
Book author is : Mohtashim
Book price is : 100La parola chiave "con"
Il ‘with’ parola chiave viene utilizzata come una sorta di scorciatoia per fare riferimento alle proprietà o ai metodi di un oggetto.
L'oggetto specificato come argomento per withdiventa l'oggetto di default per la durata del blocco che segue. Le proprietà e i metodi per l'oggetto possono essere utilizzati senza denominare l'oggetto.
Sintassi
La sintassi per with object è la seguente:
with (object) {
properties used without the object name and dot
}Esempio
Prova il seguente esempio.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Produzione
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Oggetti nativi JavaScript
JavaScript ha diversi oggetti incorporati o nativi. Questi oggetti sono accessibili ovunque nel programma e funzioneranno allo stesso modo in qualsiasi browser in esecuzione in qualsiasi sistema operativo.
Ecco l'elenco di tutti gli oggetti nativi JavaScript importanti:
Oggetto numero JavaScript
Oggetto booleano JavaScript
Oggetto stringa JavaScript
Oggetto array JavaScript
Oggetto data JavaScript
Oggetto matematico JavaScript
Oggetto JavaScript RegExp
Il Numberl'oggetto rappresenta la data numerica, sia numeri interi che numeri in virgola mobile. In generale, non devi preoccupartiNumber oggetti perché il browser converte automaticamente i letterali numerici in istanze della classe numerica.
Sintassi
La sintassi per creare un file number l'oggetto è il seguente -
var val = new Number(number);Al posto del numero, se fornisci un argomento non numerico, l'argomento non può essere convertito in un numero, ma restituisce NaN (Non un numero).
Proprietà numero
Di seguito è riportato un elenco di ciascuna proprietà e la relativa descrizione.
| Sr.No. | Proprietà e descrizione |
|---|---|
| 1 | MAX_VALUE Il valore più grande possibile un numero in JavaScript può avere 1,7976931348623157E + 308 |
| 2 | MIN_VALUE Il valore più piccolo possibile un numero in JavaScript può avere 5E-324 |
| 3 | NaN Uguale a un valore che non è un numero. |
| 4 | NEGATIVE_INFINITY Un valore inferiore a MIN_VALUE. |
| 5 | POSITIVE_INFINITY Un valore maggiore di MAX_VALUE |
| 6 | prototipo Una proprietà statica dell'oggetto Number. Utilizzare la proprietà prototype per assegnare nuove proprietà e metodi all'oggetto Number nel documento corrente |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
Nelle sezioni seguenti, avremo alcuni esempi per dimostrare l'uso dei metodi associati a Math.
Un'espressione regolare è un oggetto che descrive uno schema di caratteri.
Il JavaScript RegExp class rappresenta le espressioni regolari e sia String che RegExp definire metodi che utilizzano espressioni regolari per eseguire potenti funzioni di corrispondenza di modelli e di ricerca e sostituzione sul testo.
Sintassi
Un'espressione regolare potrebbe essere definita con RegExp () costruttore, come segue:
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;Ecco la descrizione dei parametri:
pattern - Una stringa che specifica il modello dell'espressione regolare o un'altra espressione regolare.
attributes - Una stringa facoltativa contenente uno qualsiasi degli attributi "g", "i" e "m" che specificano rispettivamente corrispondenze globali, senza distinzione tra maiuscole e minuscole e su più righe.
Parentesi
Le parentesi quadre ([]) hanno un significato speciale quando vengono utilizzate nel contesto di espressioni regolari. Sono usati per trovare una serie di caratteri.
| Sr.No. | Espressione e descrizione |
|---|---|
| 1 | [...] Qualsiasi carattere tra parentesi. |
| 2 | [^...] Qualsiasi carattere non compreso tra parentesi. |
| 3 | [0-9] Corrisponde a qualsiasi cifra decimale compresa tra 0 e 9. |
| 4 | [a-z] Corrisponde a qualsiasi carattere dal minuscolo a in minuscolo z. |
| 5 | [A-Z] Corrisponde a qualsiasi carattere da maiuscolo A attraverso le maiuscole Z. |
| 6 | [a-Z] Corrisponde a qualsiasi carattere dal minuscolo a attraverso le maiuscole Z. |
Gli intervalli mostrati sopra sono generali; puoi anche usare l'intervallo [0-3] per trovare qualsiasi cifra decimale compresa tra 0 e 3, o l'intervallo [bv] per trovare qualsiasi carattere minuscolo compreso trab attraverso v.
Quantificatori
La frequenza o la posizione delle sequenze di caratteri tra parentesi e dei singoli caratteri può essere indicata da un carattere speciale. Ogni carattere speciale ha una connotazione specifica. I flag +, *,? E $ seguono tutti una sequenza di caratteri.
| Sr.No. | Espressione e descrizione |
|---|---|
| 1 | p+ Corrisponde a qualsiasi stringa contenente una o più p. |
| 2 | p* Corrisponde a qualsiasi stringa contenente zero o più p. |
| 3 | p? Corrisponde a qualsiasi stringa contenente al massimo una p. |
| 4 | p{N} Corrisponde a qualsiasi stringa contenente una sequenza di N p's |
| 5 | p{2,3} Corrisponde a qualsiasi stringa contenente una sequenza di due o tre p. |
| 6 | p{2, } Corrisponde a qualsiasi stringa contenente una sequenza di almeno due p. |
| 7 | p$ Corrisponde a qualsiasi stringa con p alla fine di essa. |
| 8 | ^p Corrisponde a qualsiasi stringa con p all'inizio di essa. |
Esempi
I seguenti esempi spiegano di più sulla corrispondenza dei caratteri.
| Sr.No. | Espressione e descrizione |
|---|---|
| 1 | [^a-zA-Z] Corrisponde a qualsiasi stringa che non contenga nessuno dei caratteri che vanno da a attraverso z e A attraverso Z. |
| 2 | p.p Corrisponde a qualsiasi stringa contenente p, seguito da qualsiasi carattere, a sua volta seguito da un altro p. |
| 3 | ^.{2}$ Corrisponde a qualsiasi stringa contenente esattamente due caratteri. |
| 4 | <b>(.*)</b> Corrisponde a qualsiasi stringa racchiusa tra <b> e </b>. |
| 5 | p(hp)* Corrisponde a qualsiasi stringa contenente un file p seguito da zero o più istanze della sequenza hp. |
Caratteri letterali
| Sr.No. | Carattere e descrizione |
|---|---|
| 1 | Alphanumeric Si |
| 2 | \0 Il carattere NUL (\ u0000) |
| 3 | \t Tab (\ u0009 |
| 4 | \n Nuova riga (\ u000A) |
| 5 | \v Tabulazione verticale (\ u000B) |
| 6 | \f Avanzamento modulo (\ u000C) |
| 7 | \r Ritorno a capo (\ u000D) |
| 8 | \xnn Il carattere latino specificato dal numero esadecimale nn; ad esempio, \ x0A è uguale a \ n |
| 9 | \uxxxx Il carattere Unicode specificato dal numero esadecimale xxxx; ad esempio, \ u0009 è uguale a \ t |
| 10 | \cX Il carattere di controllo ^ X; ad esempio, \ cJ è equivalente al carattere di nuova riga \ n |
Metacaratteri
Un metacarattere è semplicemente un carattere alfabetico preceduto da una barra rovesciata che agisce per dare alla combinazione un significato speciale.
Ad esempio, puoi cercare una grossa somma di denaro utilizzando il metacarattere "\ d": /([\d]+)000/, Qui \d cercherà qualsiasi stringa di caratteri numerici.
La tabella seguente elenca una serie di metacaratteri che possono essere utilizzati nelle espressioni regolari in stile PERL.
| Sr.No. | Carattere e descrizione |
|---|---|
| 1 | . un singolo carattere |
| 2 | \s un carattere di spazio (spazio, tabulazione, nuova riga) |
| 3 | \S carattere diverso da spazi |
| 4 | \d una cifra (0-9) |
| 5 | \D una non cifra |
| 6 | \w un carattere alfanumerico (az, AZ, 0-9, _) |
| 7 | \W un carattere non verbale |
| 8 | [\b] un backspace letterale (caso speciale). |
| 9 | [aeiou] corrisponde a un singolo carattere nel set dato |
| 10 | [^aeiou] corrisponde a un singolo carattere al di fuori del set specificato |
| 11 | (foo|bar|baz) corrisponde a una delle alternative specificate |
Modificatori
Sono disponibili diversi modificatori che possono semplificare il modo in cui lavori regexps, come la distinzione tra maiuscole e minuscole, ricerca su più righe, ecc.
| Sr.No. | Modificatore e descrizione |
|---|---|
| 1 | i Eseguire la corrispondenza senza distinzione tra maiuscole e minuscole. |
| 2 | m Specifica che se la stringa ha caratteri di ritorno a capo o di ritorno a capo, gli operatori ^ e $ ora corrisponderanno a un limite di nuova riga, invece di un limite di stringa |
| 3 | g Esegue una corrispondenza globale, ovvero trova tutte le corrispondenze anziché fermarsi dopo la prima. |
Proprietà RegExp
Di seguito è riportato un elenco delle proprietà associate a RegExp e la relativa descrizione.
| Sr.No. | Proprietà e descrizione |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Produzione
Puoi sentire il concetto di mappa posizionando il cursore del mouse sull'oggetto dell'immagine.
È importante comprendere le differenze tra i diversi browser per gestirli nel modo previsto. Quindi è importante sapere in quale browser è in esecuzione la tua pagina web.
Per ottenere informazioni sul browser in cui è attualmente in esecuzione la tua pagina web, utilizza il built-in navigator oggetto.
Proprietà del navigatore
Ci sono diverse proprietà relative al Navigatore che puoi usare nella tua pagina web. Di seguito è riportato un elenco dei nomi e delle descrizioni di ciascuno.
| Sr.No. | Proprietà e descrizione |
|---|---|
| 1 | appCodeName Questa proprietà è una stringa che contiene il nome in codice del browser, Netscape per Netscape e Microsoft Internet Explorer per Internet Explorer. |
| 2 | appVersion Questa proprietà è una stringa che contiene la versione del browser e altre informazioni utili come la lingua e la compatibilità. |
| 3 | language Questa proprietà contiene l'abbreviazione di due lettere per la lingua utilizzata dal browser. Solo Netscape. |
| 4 | mimTypes[] Questa proprietà è un array che contiene tutti i tipi MIME supportati dal client. Solo Netscape. |
| 5 | platform[] Questa proprietà è una stringa che contiene la piattaforma per la quale è stato compilato il browser. "Win32" per i sistemi operativi Windows a 32 bit |
| 6 | plugins[] Questa proprietà è un array contenente tutti i plug-in che sono stati installati sul client. Solo Netscape. |
| 7 | userAgent[] Questa proprietà è una stringa che contiene il nome in codice e la versione del browser. Questo valore viene inviato al server di origine per identificare il client. |
Metodi di navigazione
Esistono diversi metodi specifici del Navigator. Ecco un elenco dei loro nomi e descrizioni.
| Sr.No. | Descrizione |
|---|---|
| 1 | javaEnabled() Questo metodo determina se JavaScript è abilitato nel client. Se JavaScript è abilitato, questo metodo restituisce true; in caso contrario, restituisce false. |
| 2 | plugings.refresh Questo metodo rende disponibili i plug-in appena installati e popola l'array dei plug-in con tutti i nuovi nomi dei plug-in. Solo Netscape. |
| 3 | preference(name,value) Questo metodo consente a uno script firmato di ottenere e impostare alcune preferenze di Netscape. Se il secondo parametro viene omesso, questo metodo restituirà il valore della preferenza specificata; in caso contrario, imposta il valore. Solo Netscape. |
| 4 | taintEnabled() Questo metodo restituisce true se la contaminazione dei dati è abilitata; altrimenti falso. |
Rilevamento del browser
Esiste un semplice JavaScript che può essere utilizzato per scoprire il nome di un browser e quindi una pagina HTML può essere offerta all'utente.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>