JOGL - Illuminazione
Questo capitolo spiega come applicare un effetto di illuminazione a un oggetto utilizzando JOGL.
Per impostare l'illuminazione, abilitare inizialmente l'illuminazione utilizzando il glEnable()metodo. Quindi applicare l'illuminazione agli oggetti, utilizzando ilglLightfv(int light, int pname, float[] params, int params_offset) metodo di GLLightingFuncinterfaccia. Questo metodo richiede quattro parametri.
La tabella seguente descrive i parametri di gllightfv() metodo.
| Sr.No. | Nome e descrizione del parametro |
|---|---|
| 1 | Light Specifica una luce. Il numero di luci dipende dall'implementazione, ma sono supportate almeno otto luci. Accetta dieci valori, tali parametri sono discussi in una tabella separata denominata Parametri della sorgente luminosa fornita di seguito. |
| 2 | Pname Specifica un singolo parametro della sorgente di luce con valore. Per la sorgente luminosa, ci sono dieci parametri come discusso di seguito. |
| 3 | Params Specifica un puntatore al valore o ai valori impostati sul parametro pname della sorgente di luce . |
| 4 | Light source parameter È possibile utilizzare uno qualsiasi dei parametri della sorgente di luce indicati di seguito. |
Parametri della sorgente luminosa
| Sr.No. | Parametro e descrizione |
|---|---|
| 1 | GL_AMBIENT Contiene i parametri che specificano l'intensità ambientale della luce. |
| 2 | GL_DIFFUSE Contiene i parametri che specificano l'intensità diffusa della luce. |
| 3 | GL_SPECULAR Contiene i parametri che specificano l'intensità speculare della luce. |
| 4 | GL_POSITION Contiene quattro valori interi o in virgola mobile che specificano la posizione della luce in coordinate di oggetti omogenee. |
| 5 | GL_SPOT_DIRECTION Contiene parametri che specificano la direzione della luce in coordinate di oggetti omogenee. |
| 6 | GL_SPOT_EXPONENT I suoi parametri specificano la distribuzione dell'intensità della luce. |
| 7 | GL_SPOT_CUTOFF L'unico parametro di questo specifica l'angolo massimo di diffusione della luce. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION È possibile utilizzare uno qualsiasi di questi fattori di attenuazione, rappresentato da un singolo valore. |
L'illuminazione viene abilitata o disabilitata utilizzando glEnable() e glDisable () metodi con l'argomento GL_LIGHTING.
Il seguente modello è fornito per l'illuminazione:
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Applicazione della luce a un poligono rotante
Seguire i passaggi indicati per applicare la luce a un poligono rotante.
Ruota il poligono usando il metodo glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Esaminiamo il programma per applicare la luce a un poligono rotante -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
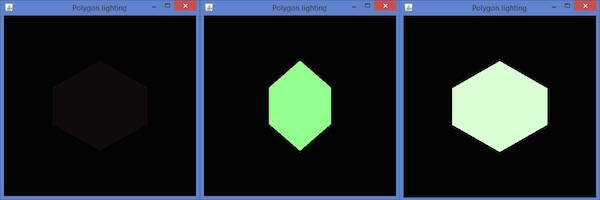
} //end of classSe compili ed esegui il programma sopra, genera il seguente output. Qui puoi osservare varie istantanee di un poligono rotante con illuminazione.