JOGL - Guida rapida
Questo capitolo introduce OpenGL, le sue funzioni, i collegamenti OpenGL in java (GL4java, LWJGL, JOGL) ei vantaggi di JOGL rispetto ad altri collegamenti OpenGL.
Java binding per OpennaGL(JOGL) è la recente associazione per l'API grafica OpenGL in Java. È una libreria wrapper, che può accedere all'API OpenGL, ed è progettata per creare applicazioni grafiche 2D e 3D codificate in Java. JOGL è una libreria open source inizialmente sviluppata dagli ex studenti laureati del MIT Ken Russell e Chris Kline. Successivamente, è stato adottato dal gruppo di gioco di Sun Microsystems e ora è mantenuto da Java su Graphics Audio and Processing (JOGAMP). JOGL funziona su vari sistemi operativi come Windows, Solaris, Mac OS X e Linux (su x86).
Cos'è OpenGL?
OpenGL sta per Open Graphics Library, che è una raccolta di comandi per creare grafica 2D e 3D. Con OpenGL, puoi creare complicate forme 3D utilizzando primitive di base come punti, linee, poligoni, bitmap e immagini.
Ecco alcune funzionalità di OpenGL:
Può funzionare su più piattaforme.
Ha collegamenti in diversi linguaggi come C ++, Python, ecc
Può eseguire il rendering di grafica vettoriale 2D e 3D.
Interagisce con la GPU (Graphical Processing Unit) per ottenere un rendering veloce e di alta qualità. Il rendering è il processo di creazione di un'immagine da un modello 2D o 3D.
È un'API standard del settore per la scrittura di applicazioni grafiche 3D. Ad esempio, giochi, screensaver, ecc.
Contiene circa 150 comandi, che i programmatori possono utilizzare per specificare oggetti e operazioni per sviluppare applicazioni.
Contiene OpenGL Utility Library (GLU) che fornisce varie funzionalità di modellazione, come superfici quadriche e curve NURBS. GLU è un componente standard di OpenGL.
Il design di OpenGL è incentrato sull'efficienza, l'efficacia e la sua implementazione su più piattaforme utilizzando più lingue. Per mantenere la semplicità di un'API OpenGL, le attività di windowing non sono incluse.
Pertanto, OpenGL dipende da altri linguaggi di programmazione per le attività di windowing.
Binding Java per API OpenGL
Si tratta di una specifica API JSR (Java Specification Request), che consente di utilizzare OpenGL su piattaforma Java.
| Specifiche | Dettagli |
|---|---|
| JSR 231 | Questo pacchetto di binding Java supporta la piattaforma Java SE. |
| JSR 239 | Questo pacchetto di binding Java supporta la piattaforma Java ME. |
Esistono vari collegamenti OpenGL in Java. Sono discussi di seguito
GL4java
È noto come OpenGL per la tecnologia Java. Ha collegamenti a OpenGL 1.3 e a quasi tutte le estensioni dei fornitori. Inoltre, può essere utilizzato con Abstract Window Toolkit (AWT) e Swings. È un'associazione OpenGL incentrata sul gioco, che è una singola finestra che visualizza le applicazioni a schermo intero.
LWJGL
Light Weight Java Game Library (LWJGL), utilizza OpenGL 1.5 e funziona con l'ultima versione di java.
Può utilizzare le funzionalità a schermo intero di JSE 1.4. Ha un supporto limitato per AWT / Swings.
È adatto per dispositivi leggeri come telefoni cellulari, dispositivi incorporati, ecc.
JOGL
JOGL si concentra solo sul rendering 2D e 3D. Le interfacce che si occupano di suono e input-output non sono incluse in JOGL.
Include Graphics Utility Library (GLU), GL Utility toolkit (GLUT) e la sua API - Native Windowing Toolkit (NEWT).
Perché JOGL?
Fornisce pieno accesso alle API OpenGL (versione 1.0, 4.3, ES 1, ES 2 ed ES 3) nonché a quasi tutte le estensioni del fornitore. Quindi, tutte le funzionalità di OpenGL sono incluse in JOGL.
JOGL si integra con AWT, Swing e Standard Widget Toolkit (SWT). Include anche il proprio Native Windowing Toolkit (NEWT). Quindi, fornisce un supporto completo per le finestre.
Storia di JOGL
1992 - Silicon Graphics Inc. ha rilasciato la prima specifica OpenGL.
2003 - Il sito Web Java.net è stato lanciato con nuove funzionalità e JOGL è stato pubblicato per la prima volta sullo stesso sito Web.
2010 - Dal 2010, è un progetto open source indipendente con licenza BSD, che è una licenza liberale per il software per computer.
Questo capitolo tratta la configurazione dell'ambiente per utilizzare JOGL sul proprio sistema utilizzando diversi IDE (Integrated Development Environments).
Installazione di JOGL
Per l'installazione JOGL, è necessario disporre dei seguenti requisiti di sistema:
Requisiti di sistema
Il primo requisito è avere il Java Development Kit (JDK) installato sulla macchina.
| Requisiti | Descrizione |
|---|---|
| Versione JDK | 1.4 o superiore |
| Memoria | nessun requisito minimo |
| Spazio sul disco | nessun requisito minimo |
| Sistema operativo | nessun requisito minimo |
È necessario seguire i passaggi indicati per configurare il proprio ambiente per iniziare con lo sviluppo dell'applicazione JOGL -
Passaggio 1: verifica dell'installazione di Java sulla macchina
Apri la console del tuo sistema ed esegui il seguente comando java:
| piattaforma | COMPITO | COMANDO |
|---|---|---|
| finestre | Apri la Console di comando | C: \> versione java |
| Linux | Apri il terminale di comando | $ java -version |
| MAC | Apri Terminale | Macchina: ~ joseph $ java -version |
Verificare l'output sul rispettivo sistema operativo.
| piattaforma | Produzione |
|---|---|
| finestre | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) VM client Java HotSpot (TM) (build 17.0-b7, modalità mista, condivisione) |
| Linux | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) VM client Java HotSpot (TM) (build 17.0-b7, modalità mista, condivisione) |
| MAC | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) VM client Java HotSpot (TM) (build 17.0-b7, modalità mista, condivisione) |
Passaggio 2: configurazione di Java Development Kit (JDK)
Se Java non è installato sulla macchina, è necessario installare Java SDK dal sito Web Oracle : Oracle . È possibile trovare le istruzioni per l'installazione di JDK dai file scaricati. È necessario seguire le istruzioni fornite per installare e configurare l'installazione. Infine, impostare le variabili di ambiente PATH e JAVA_HOME in modo che facciano riferimento alla directory che contiene i file java.exe e javac.exe, in genere java_install_dir / bin e java_install_dir rispettivamente.
Impostato Java-home variabile di ambiente in modo che punti alla posizione della directory di base sullo stesso percorso, dove Java è installato sulla macchina.
| piattaforma | Comando |
|---|---|
| finestre | Imposta la variabile d'ambiente JAVA_HOME su C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Esporta JAVA_HOME = / usr / local / java-current |
| MAC | Esporta JAVA_HOME = / Library / Java / Home |
Aggiungi la posizione del compilatore Java al percorso di sistema come segue:
| piattaforma | Comando |
|---|---|
| finestre | Aggiungi la stringa;% JAVA_HOME% bin alla fine della variabile di sistema e del percorso |
| Linux | Esporta PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Non richiesto |
Passaggio 3: download di JOGL
È possibile scaricare l'ultima versione di JOGL dal sito Web www.jogamp.org
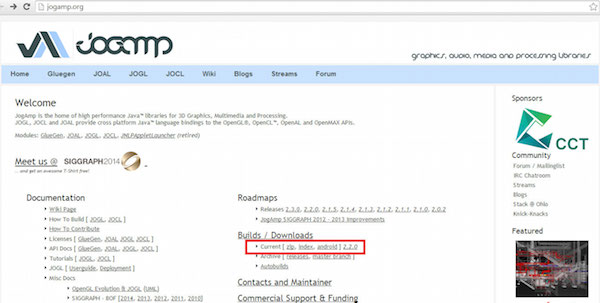
Vai alla home page di www.jogamp.org
Fare clic su Build / Download> Corrente (zip).

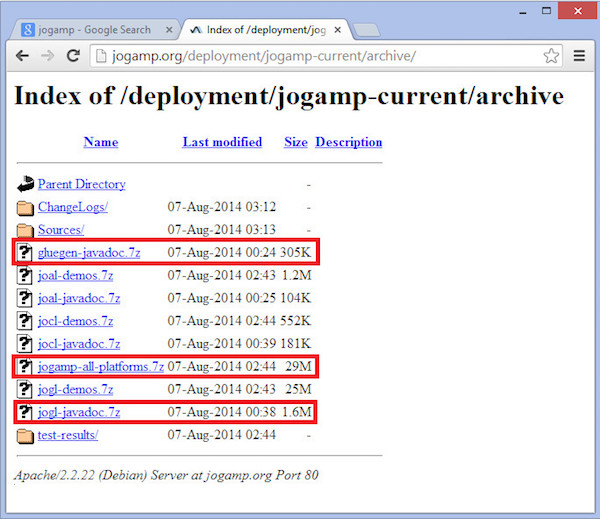
Questo ti porta all'elenco dei file .jar per tutte le API gestite dal sito web.

Scarica il file .jar della libreria jogamp-all-platforms.7z, documentazioni java per la libreria nativa OpenGL glugen-javadoc.7ze JOGL jogl-javadocs.7z.
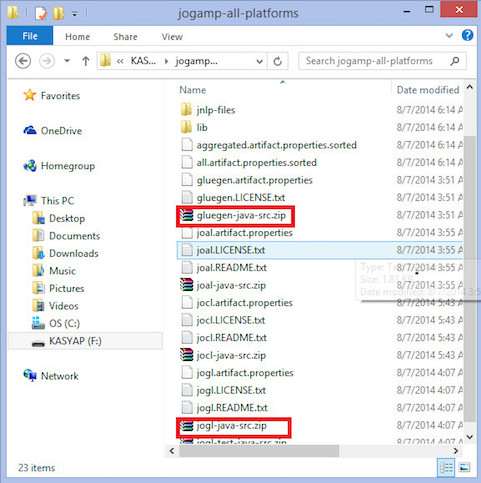
Estrai i file .jar scaricati utilizzando qualsiasi software di estrazione zip.
Quando apri la cartella estratta, troverai la cartella jar, i codici sorgente e altri file.

Ottieni i codici sorgente gluegen-java-src.zip e jogl-java-src.zipper supportare IDE. Questo è opzionale.
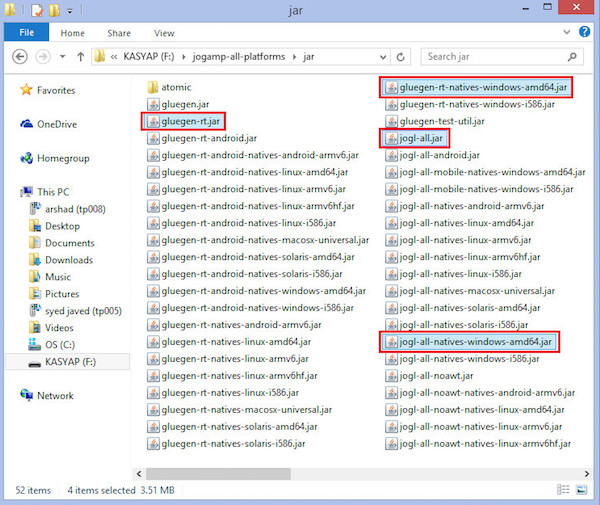
All'interno della cartella jar, ci sono più file .jar. Questa raccolta di file appartiene a Glugen e JOGL.
JOAMP fornisce librerie native che supportano vari sistemi operativi come Windows, Solaris, Linux e Android. Quindi, è necessario prendere i file jar appropriati che possono essere eseguiti sulla piattaforma desiderata. Ad esempio, se si utilizza il sistema operativo Windows a 64 bit, ottenere i seguenti file .jar dalla cartella jar:
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Configurazione di JOGL per Eclipse 4.4
Seguire la procedura indicata per impostare JOGL -
Aggiunta di librerie
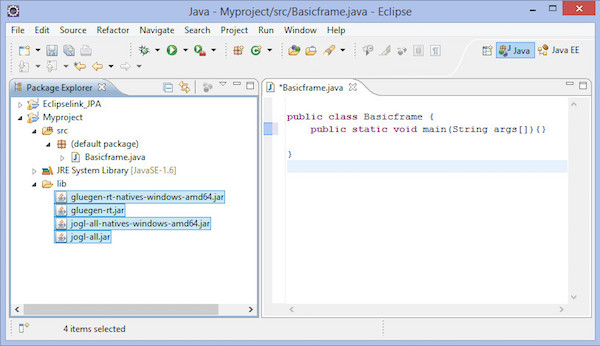
Step 1 - Apri Eclipse.
Step 2 - Crea un nuovo progetto.
Step 3- Crea una nuova cartella denominata lib nella cartella del progetto.
Step 4- Copia i file gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar ejogl-all.jarnella cartella lib .

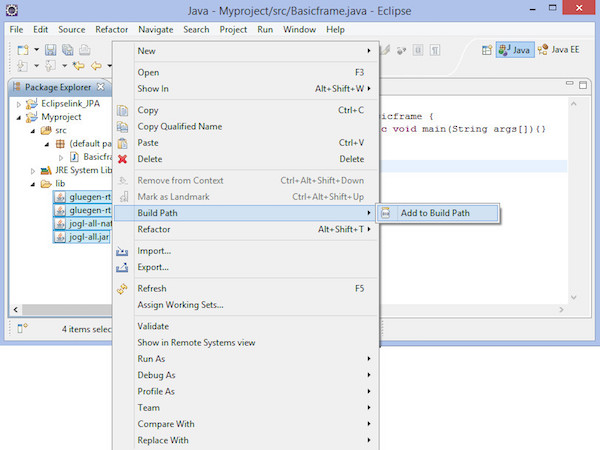
Step 5- Ora seleziona questi file e fai clic con il pulsante destro del mouse. Viene visualizzato un menu di scelta rapida che contieneBuild Path > Add to Build Path.

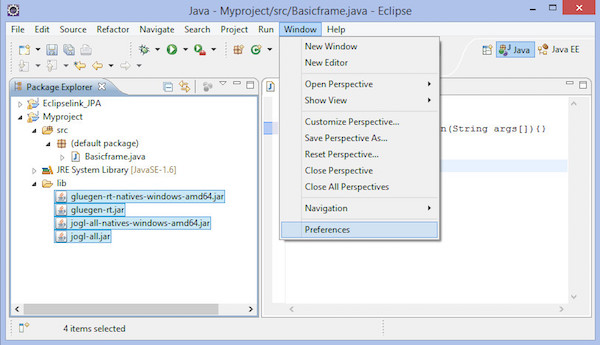
Step 6- Per rendere tutti i file .jar disponibili per altri progetti, vai al menu principale. Seleziona Finestra> Preferenze. Viene visualizzata la finestra Preferenze.


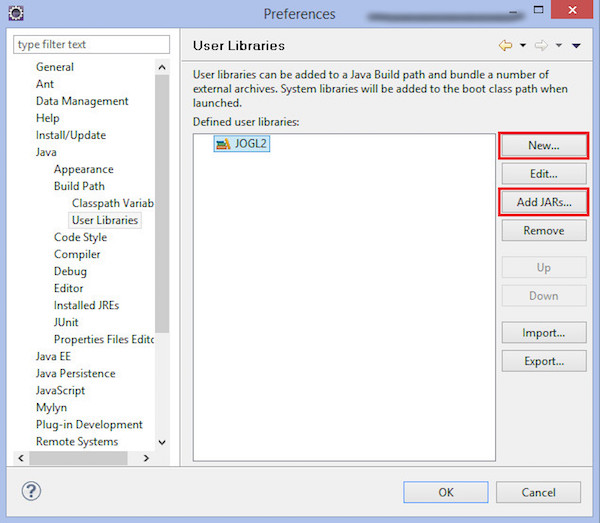
Nella finestra delle preferenze, nel menu a discesa sul lato sinistro, segui la gerarchia: Java → Percorso di creazione → Librerie utente.
Fare clic sul pulsante "Nuovo ...".
Apre una finestra di dialogo. Immettere il nome della libreria come jogl2.1.
Aggiungi file jar glugen-rt.jar e jogl-all.jar utilizzando il pulsante "Aggiungi JAR esterni ...".
Crea una nuova libreria utente denominata jogl2.1.
Allo stesso modo, possiamo aggiungere documentazione java e codice sorgente per i file added.jar.
Aggiunta di librerie native
Step 1 - Espandi il nodo jogl-all.jar, seleziona la posizione Javadoc (nessuno).
Step 2- Fare clic sul pulsante "Nuovo ...". Immettere il nome per il documento Java JOGL.
Step 3 - Fare clic sul pulsante "Aggiungi JAR esterni ...".
Step 4 - Si apre una finestra di dialogo in cui è necessario selezionare la posizione della documentazione Java JOGL, che abbiamo già scaricato in precedenza.
Aggiunta di codice sorgente
Step 1 - Seleziona il nodo Posizione libreria nativa: (Nessuno).
Step 2 - Fare clic sul pulsante "Nuovo ...".
Step 3 - Immettere il nome per le librerie native e fare clic sul pulsante "OK".
Step 4 - Fare clic sul pulsante "Aggiungi JAR esterni ...".
Step 5- Ora seleziona il percorso in cui si trovano i file della libreria nativa ('gluegen-rt-natives-windows-amd64.jar e joglall-natives-windows-amd64.jar') .
Step 6 - Ripeti la stessa procedura per il codice sorgente.
Step 7 - Possiamo impostare le posizioni per Javadoc, codice sorgente e file jar nello stesso modo indicato sopra per entrambi i file di libreria nativa glegen-rt.jar e glugen-natives-windows-amd64.jar.
Configurazione di JOGL per NetBeans 4.4
Esaminiamo i passaggi per configurare JOGL per NetBeans 4.4 -
Aggiunta di librerie
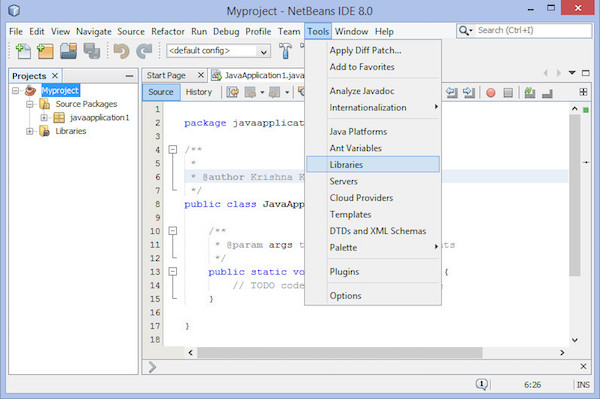
Step 1 - Nel menu principale selezionare Tools > Libraries.

Step 2 - Ti porta a Ant Library Manager.

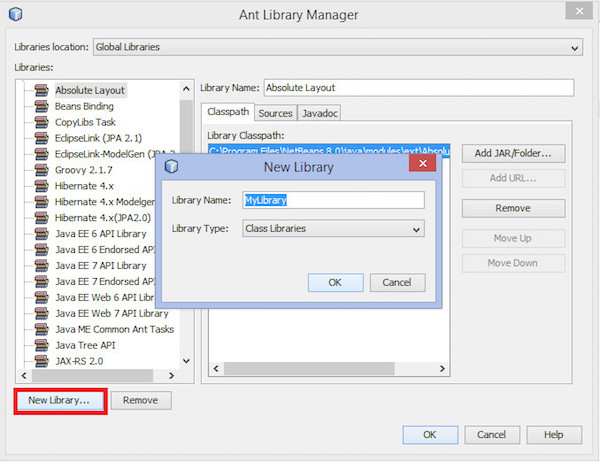
Step 3 - Sotto il Classpath scheda, fare clic su New Librarypulsante situato nell'angolo inferiore sinistro. Apre una piccola finestra di dialogo.
Step 4 - Immettere il nome della libreria come JoGl2.0.
Step 5 - Fare clic sul pulsante "OK".

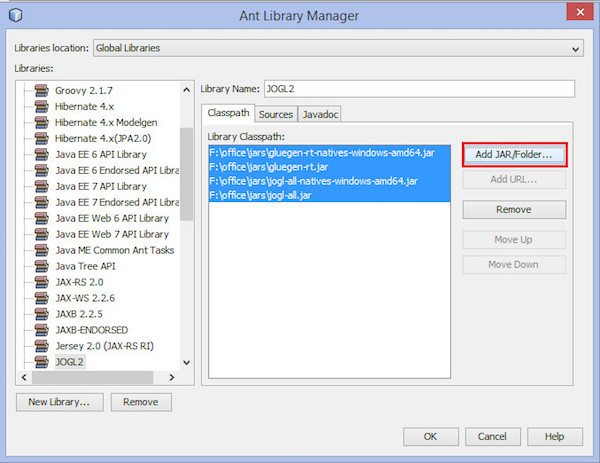
Step 6 - Fare clic sul pulsante "Aggiungi JAR / cartella ...".
Step 7 - Seleziona il percorso in cui i file .jar jogl.all.jar e gluegen-rt.jar si trovano.
Per includere la libreria JOGL in ogni progetto, segui i passaggi indicati di seguito:
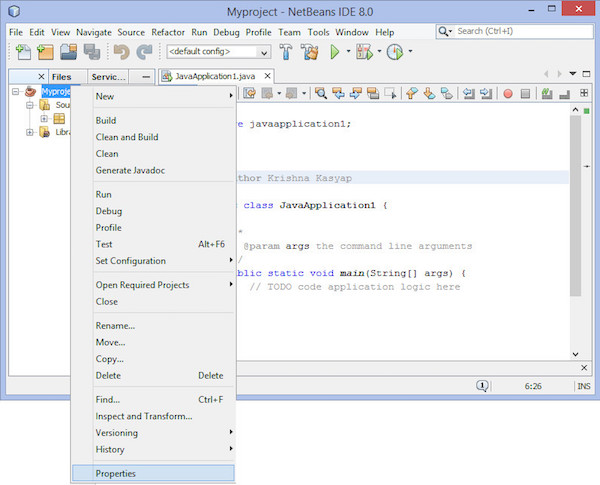
Step 1 - Fare clic con il pulsante destro del mouse sul file project name. Mostra un menu di scelta rapida.

Step 2 - Seleziona Properties. Apre una finestra denominata Project properties.

Step 3 - Seleziona Libraries da Categorie sul lato sinistro.
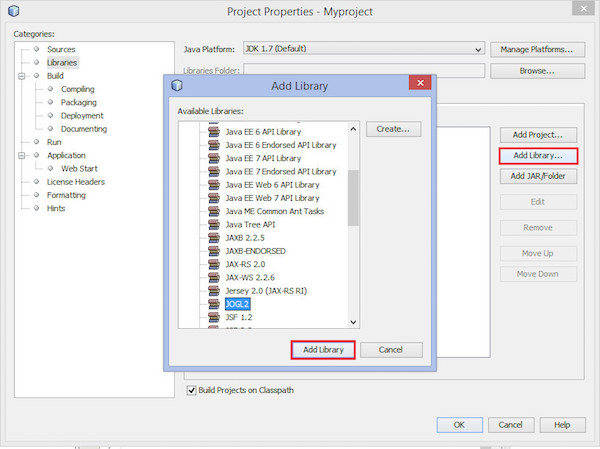
Step 4 - Seleziona Compile tabe fare clic sul pulsante "Aggiungi libreria ...". Viene visualizzata la finestra di dialogo Aggiungi libreria.
Step 5 - Ora aggiungi la libreria JOGL2.0, che hai creato in precedenza.
Inclusa libreria nativa in ogni progetto
Segui i passaggi indicati per includere la libreria nativa in ogni progetto -
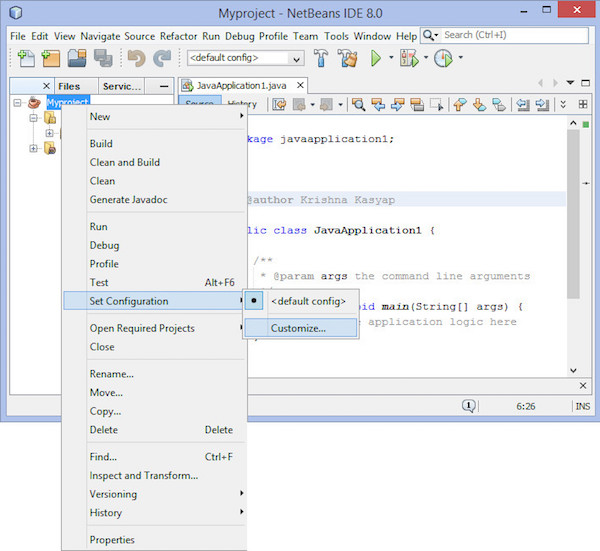
Step 1 - Fare clic con il pulsante destro del mouse sul progetto.
Step 2 - Seleziona Set Configuration > Customize…

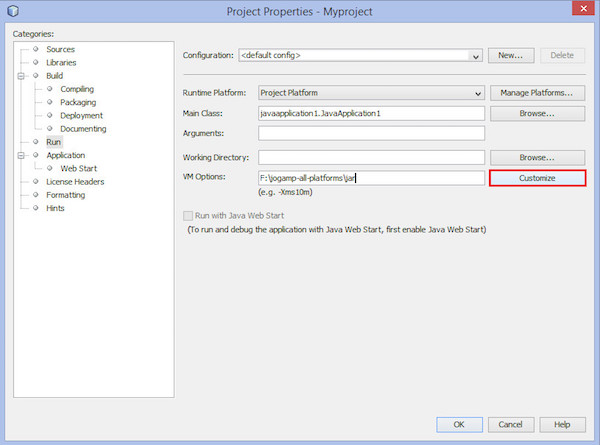
Ti porta al file Project Properties finestra.

Step 3 - Sul lato destro, dentro VM options, fare clic sul pulsante "Personalizza".
Step 4 - Sfoglia per il percorso che contiene le librerie native JOGL gluegen-rtnatives-windows-amd64.jar'' e 'jogl-all-natives-windowsamd64.jar.
Aggiunta della documentazione Java delle librerie native
È necessario aprire nuovamente Ant Library Manager per rendere disponibili i sorgenti e Javadoc per ogni progetto. Segui la procedura indicata -
Step 1 - Apri main menu.
Step 2 - Seleziona Tools > Libraries. Questo ti porta aLibrary manager.
Step 3 - Sotto il JavaDoc scheda, fare clic sul pulsante "Nuova libreria ...".
Step 4 - Entra JOGLJavadocnome. (Puoi inserire qualsiasi nome desiderato.)
Step 5 - Fare clic sul pulsante "Aggiungi vasi / librerie ...".
Step 6 - Seleziona il percorso in cui è stato decompresso JOGL documentation codice si trova.
Aggiunta del codice sorgente delle librerie native
Step 1 - Sotto Sourcesscheda, fare clic sul pulsante "Nuova libreria ...". accedereJOGLsources nome.
Step 2- Fare clic sul pulsante "Aggiungi vasi / librerie ...". Seleziona il percorso in cui si trova il codice sorgente decompresso.
Personalizzazione dell'editor JDK
Step 1 - Imposta Classpath per i file jogl.all.jar e gluegen-rt.jar.
Step 2- Imposta il percorso delle librerie native gluegen-rt-natives-windows-amd64.jar e joglall-natives-windowsamd64.jar o copia tutti i file jar dalla cartella in cui li hai scaricati e incollali neljse lib cartella.
Utilizzando la programmazione JOGL, è possibile disegnare varie forme grafiche come linee rette, triangoli, forme 3D inclusi effetti speciali come rotazione, illuminazione, colori, ecc. Per disegnare oggetti in JOGL prima di tutto dobbiamo costruire una cornice JOGL di base . Di seguito sono riportate le classi richieste per costruire un frame di base.
Interfaccia GLEventListener
Per rendere il tuo programma in grado di utilizzare l'API grafica JOGL, devi implementare GLEventListenerinterfaccia. Puoi trovare il fileGLEventListener interfaccia in javax.media.opengl pacchetto.
La tabella seguente fornisce i dettagli di vari metodi e descrizioni di GLEventListener interfaccia -
| Sr.No. | Metodi e descrizioni |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Viene chiamato dall'oggetto dell'interfaccia GLAutoDrawable per avviare il rendering OpenGL da parte del client. cioè, questo metodo contiene la logica utilizzata per disegnare elementi grafici utilizzando OpenGL API. |
| 2 | Void dispose(GLAutoDrawable drawable) Questo metodo segnala al listener di eseguire il rilascio di tutte le risorse OpenGL per ogni GLContext, come buffer di memoria e programmi GLSL. |
| 3 | Void init(GLAutoDrawble drawable) Viene chiamato dall'oggetto dell'interfaccia GLAutoDrawable immediatamente dopo l'inizializzazione del contesto OpenGL. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Viene chiamato dall'oggetto dell'interfaccia GLAutoDrawable durante il primo ridisegno dopo che il componente è stato ridimensionato. Viene chiamato anche ogni volta che viene modificata la posizione del componente sulla finestra. |
Tutti i metodi di GLEventListener richiedono oggetto di GLAutoDrawable interfaccia come parametro.
Interfaccia GLAutoDrawable
Questa interfaccia fornisce un meccanismo basato sugli eventi (GLEventListener) per eseguire il rendering OpenGL. GLAutoDrawable crea automaticamente un contesto di rendering primario a cui è associato GLAutoDrawable per tutta la vita dell'oggetto.
La tabella seguente fornisce i dettagli di vari metodi e descrizioni di GLAutoDrawable interfaccia -
| Suor n | Metodi e descrizioni |
|---|---|
| 1 | GL getGL() Restituisce l'oggetto della pipeline GL utilizzato dall'oggetto corrente dell'interfaccia GLAutoDrawable. |
| 2 | void addGLEventListener(GLEventListener Listener) Aggiunge il listener specificato alla fine della coda drawable corrente. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Aggiunge il listener dato all'indice dato di questa coda disegnabile. |
| 4 | void destroy() Destroys tutte le risorse associate a questo oggetto dell'interfaccia GLAutoDrawable, incluso GLContext. |
Note- Ci sono altri metodi in questo pacchetto. In questa interfaccia vengono discussi solo alcuni metodi importanti relativi al modello.
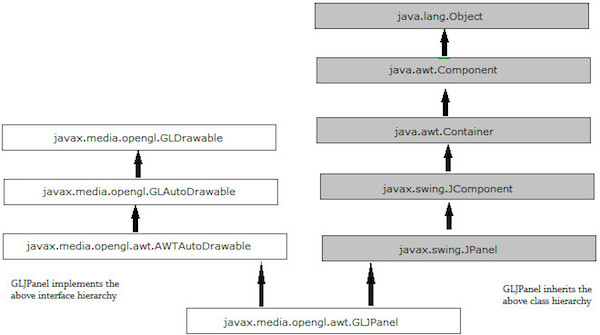
Classe GLCanvas
GLCanvas e GLJpanel sono le due classi principali di JOGL GUI che implementano GLAutoDrawable interfaccia, che può essere utilizzata come superfici di disegno per i comandi OpenGL.
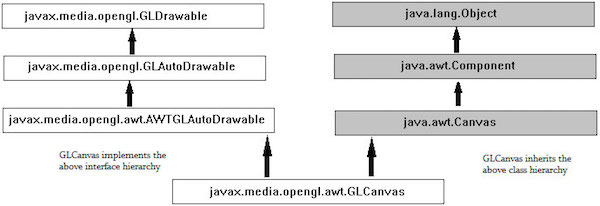
GLCanvas è un componente AWT pesante che fornisce supporto per il rendering OpenGL. Questa è l'implementazione principale di un fileAWTAutoGLDrawableinterfaccia. Eredita anchejava.awt.Canvasclasse. Trattandosi di un componente pesante, in alcuni casi,GLJCanvaspotrebbe non integrarsi correttamente con il componente swing. Pertanto, è necessario prestare attenzione durante l'utilizzo con Swing. Ogni volta che affronti problemi conGLJCanvas, quindi devi usare GLJPanel classe.
Il diagramma gerarchico di classe GLCanvas può essere come mostrato di seguito -

GLEventistener l'interfaccia funziona insieme a GLCanvasclasse. Risponde ai cambiamenti inGLCanvas classe e alle richieste di disegno da loro avanzate.
Ogni volta GLCanvas class è istanziato, il init() metodo di GLEventListenerviene invocato. È possibile sovrascrivere questo metodo per inizializzare lo stato OpenGL.
Ogni volta GLCanvas viene inizialmente disegnato (istanziato) o ridimensionato, il file reshape() metodo di GLEventListenerviene eseguito. Viene utilizzato per inizializzare il viewport OpenGL e la matrice di proiezione. Viene anche chiamato ogni volta che viene modificata la posizione del componente.
Il metodo display () di GLEventListenercontiene il codice per il rendering della scena 3D. Viene invocato ogni volta che il metodo display () diGLCanvas viene invocato.
Di seguito sono riportati i costruttori necessari per istanziare la classe GLCanvas.
| Suor n | Costruttore e descrizione |
|---|---|
| 1 | GLCanvas() Crea un nuovo componente GLCanvas con un set predefinito di funzionalità OpenGL, utilizzando il meccanismo di selezione delle funzionalità OpenGL predefinito, sul dispositivo dello schermo predefinito. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Crea un nuovo componente GLCanvas con il set richiesto di funzionalità OpenGL utilizzando il meccanismo di selezione delle funzionalità OpenGL predefinito sul dispositivo dello schermo predefinito. |
Di seguito vengono forniti i metodi utilizzati per la gestione degli eventi della classe GLCanvas.
| Sr. No. | Metodi e descrizione |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Aggiunge l'ascoltatore dato alla fine di questa coda disegnabile. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Aggiunge il listener dato all'indice dato di questa coda disegnabile. |
Per istanziare GLCanvas classe, hai bisogno dell'oggetto di GLCapabilitiesImmutable interfaccia, che specifica un insieme immutabile di funzionalità OpenGL.
Uno dei modi per ottenere un oggetto di CapabilitiesImmutable l'interfaccia è di istanziare GLCapabilitiesclass, che implementa l'interfaccia. Un'istanza diGLCapabilities classe può essere utilizzata per servire allo scopo.
Classe GLCapabilities
Questa classe specifica un insieme di funzionalità OpenGL. Accetta l'oggetto GLCapabilities come parametro. IlGLCapabilities class descrive le capacità desiderate che un contesto di rendering deve supportare, come il profilo OpenGL.
Di seguito viene fornito un costruttore per istanziare la classe GLCapabilities
| Sr. No. | Metodi e descrizione |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Crea un oggetto GLCapabilities. |
Per istanziare GLCanvas class, è necessario un oggetto dell'interfaccia GLCapabilitiesImmutable, che specifica un insieme immutabile di funzionalità OpenGL.
Uno dei modi per ottenere un oggetto di CapabilitiesImmutable l'interfaccia è di istanziare GLCapabilitiesclass, che implementa l'interfaccia. L'istanza diGLCapabilities classe può essere utilizzata per servire allo scopo.
Il GLCapabilities classe a sua volta richiede un file GLProfile oggetto.
Classe GLProfile
Dal momento che sono state rilasciate diverse versioni di OpenGL API; è necessario specificare la versione esatta dell'API OpenGL utilizzata nel programma sulla JVM (Java Virtual Machine). Questo viene fatto usando ilGLProfile classe.
Il get() metodo di questa classe accetta diversi predefiniti Stringoggetti come parametri. Ogni oggetto String è un nome di un'interfaccia e ogni interfaccia supporta determinate versioni di OpenGL. Se si inizializza questa classe come statica e singleton, viene restituita singletonGLProfile oggetti per ogni profilo JOGL disponibile.
Di seguito viene fornito il prototipo del metodo get della classe GLProfile.
| Sr.No. | Metodo e descrizione |
|---|---|
| 1 | Static GLProfile get(String profile) Utilizza il dispositivo predefinito. |
Poiché si tratta di un metodo statico, è necessario richiamarlo utilizzando il nome della classe e richiede una variabile di stringa statica predefinita come parametro. Ci sono 12 variabili di questo tipo in questa classe, ognuna rappresenta un'implementazione individuale dell'interfaccia GL.
GLProfile.get(GLProfile.GL2);Parametri del metodo get ()
| Suor n | Valore stringa predefinito (nome interfaccia) e descrizione |
|---|---|
| 1 | GL2 Questa interfaccia contiene tutti i metodi OpenGL [1.0… 3.0] così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 2 | GLES1 Questa interfaccia contiene tutti i metodi OpenGL ES [1.0 ... 1.1] così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 3 | GLES2 Questa interfaccia contiene tutti i metodi OpenGL ES 2.0 e la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 4 | GLES3 Questa interfaccia contiene tutti i metodi OpenGL ES 3.0 e la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 5 | GL2ES1 Questa interfaccia contiene il sottoinsieme comune di GL2 e GLES1. |
| 6 | GL2ES2 Questa interfaccia contiene il sottoinsieme comune di GL3, GL2 e GLES2. |
| 7 | GL2GL3 Questa interfaccia contiene il sottoinsieme comune del core GL3 (OpenGL 3.1+) e GL2. |
| 8 | GL3 Questa interfaccia contiene tutti i metodi principali di OpenGL [3.1 ... 3.3] così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 9 | GL3bc Questa interfaccia contiene tutti i metodi di compatibilità OpenGL [3.1 ... 3.3] , così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 10 | GL3ES3 Questa interfaccia contiene il sottoinsieme comune del core GL3 (OpenGL 3.1+) e GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Questa interfaccia contiene tutti i metodi principali di OpenGL [4.0 ... 4.3] , così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 12 | GL4bc Questa interfaccia contiene tutti i profili di compatibilità OpenGL [4.0 ... 4.3] , così come la maggior parte delle sue estensioni definite al momento di questa specifica. |
| 13 | GL4ES3 Interfaccia contenente il sottoinsieme comune del core GL4 (OpenGL 4.0+) e GLES3 (OpenGL ES 3.0). |
Classe GLJPanel
È un componente Swing leggero che fornisce supporto per il rendering OpenGL. Viene fornito per compatibilità con Swing.
Gerarchia di classi GLJPanel
Di seguito è riportato il diagramma che rappresenta la gerarchia delle classi della classe GLJPanel.

Di seguito sono riportati i vari costruttori della classe GLJPanel.
| Sr. No. | Costruttori e descrizione |
|---|---|
| 1 | GJPanel() Crea un nuovo componente GLJPanel con un set predefinito di funzionalità OpenGL. |
| 2 | (GLCapabilitiesImmutable) Crea un nuovo componente GLJPanel con il set richiesto di funzionalità OpenGL. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Crea un nuovo componente GLJPanel. |
Di seguito sono riportati i metodi della classe GLJPanel.
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Questo metodo aggiunge l'ascoltatore dato alla fine di questa coda disegnabile. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Questo metodo aggiunge il listener dato all'indice dato di questa coda disegnabile. |
Questo capitolo spiega come disegnare un frame base JOGL utilizzando Canvas con frame AWT. Qui costruiremo un frame AWT e aggiungeremo l'oggetto canvas al frame AWT usando iladd() metodo della classe frame.
Di seguito sono riportati i passaggi per scrivere un programma che crea un frame di base JOGL con la combinazione della classe Canvas di JOGL e della classe Frame di AWT.
Passaggio 1: creazione della classe
Inizialmente crea una classe che implementa GlEventListenerinterfaccia e importa il pacchetto javax.media.opengl. Implementa tutti e quattro i metodidisplay(), dispose(), reshape(), init().Poiché questo è il frame di base, sono state discusse attività primitive come la creazione di una classe canvas e l'aggiunta a frame. Tutti iGLEVentListener i metodi di interfaccia non sono stati implementati.
Passaggio 2: preparazione della tela
(a) Costruire il file GLCanvas oggetto di classe
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Istanziare il file GLCapabilities classe
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Generazione GLProfile oggetto
Poiché è il metodo statico, viene richiamato utilizzando il nome della classe. Poiché questo tutorial riguarda JOGL2, generiamo l'oggetto dell'interfaccia GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Vediamo lo snippet di codice per canvas.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Ora aggiungi GLEventListener alla tela utilizzando il metodo addGLEventListener(). Questo metodo necessita di oggettoGLEventListenerinterfaccia come parametro. Quindi, passa l'oggetto di una classe che implementaGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Imposta la dimensione del frame utilizzando il metodo setSize () ereditato da GLCanvas da javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Ora sei pronto con GLCanvas.
Passaggio 3: creazione della cornice
Crea il frame istanziando il file Frame class Oggetto del componente frame JSE AWT.
Aggiungi una tela e rendi visibile la cornice.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Passaggio 4: visualizzazione del fotogramma a schermo intero
Per visualizzare il frame a schermo intero, ottenere le dimensioni dello schermo predefinite utilizzando java.awt.Toolkitclasse. Ora, utilizzando le dimensioni delle dimensioni dello schermo predefinite, imposta le dimensioni del frame utilizzandosetSize() metodo.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Esaminiamo il programma per generare il frame di base utilizzando AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Se compili ed esegui il programma sopra, viene generato il seguente output. Mostra una cornice di base formata quando usiamoGLCanvas classe con AWT -

Questo capitolo spiega come disegnare una cornice di base JOGL usando Canvas, e JFrameclasse del pacchetto javax.swing. Qui creeremo un'istanza di un JFrame e aggiungeremo l'oggetto canvas all'istanza di JFrame usando iladd() metodo.
L'uso di Canvas con AWT ti offre una cornice grafica con caratteristiche di peso elevato. Per avere una cornice grafica leggera, è necessario utilizzareGLCanvascon Swing. Durante l'utilizzoGLCanvas con Swing puoi posizionare GLCanvas nel JFrame direttamente o puoi aggiungerlo a JPanel.
Di seguito è riportato il programma che crea un frame di base JOGL con la combinazione di JOGL GLCanvas classe e JFrameclasse del pacchetto javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportSe compili ed esegui il programma sopra, viene generato il seguente output. Mostra una cornice di base formata quando usiamoGLCanvas con finestra a battente.

Questo capitolo spiega come disegnare un frame di base JOGL utilizzando la classe GLJpanel. È un componente Swing leggero che fornisce supporto per il rendering OpenGL. Viene fornito per compatibilità con Swing. Qui creeremo un'istanza di un JFrame e aggiungeremo l'oggetto GLJpanel all'istanza di JFrame usando iladd() metodo.
Il seguente programma genera un frame di base utilizzando GLJPanel con finestra a battente -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportSe compili ed esegui il programma sopra, viene generato il seguente output. Mostra una cornice di base formata quando usiamoGLJPanel con finestra a battente -

L'API OpenGL ha fornito metodi primitivi per disegnare elementi grafici di base come punto, vertice, linea ecc. Usando questi metodi, è possibile sviluppare forme come triangolo, poligono e cerchio. In entrambe le dimensioni, 2D e 3D. Questo capitolo insegna come disegnare una linea di base utilizzando JOGL in un programma Java.
Oggetti di disegno
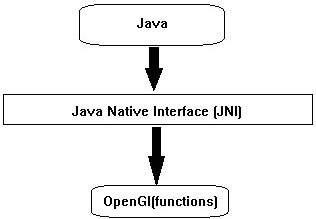
Per accedere a programmi che sono specifici per un hardware e piattaforme di sistema operativo e dove le librerie sono scritte in altri linguaggi come C e C ++ (applicazioni native), Java utilizza un framework di programmazione chiamato Java Native Interface (JNI). JOGL utilizza questa interfaccia internamente per accedere alle funzioni OpenGL come mostrato nel diagramma seguente.

Tutti i quattro metodi di GLEventListenerl'interfaccia ha il codice (metodi java JOGL) per chiamare internamente le funzioni OpenGL. Anche la denominazione di questi metodi JOGL è simile alle convenzioni di denominazione di OpenGL. Se il nome della funzione in OpenGL èglBegin(), è usato come gl.glBegin().
Ogni volta che il file gl.glBegin() metodo di java JOGL viene chiamato, richiama internamente il glBegin()metodo di OpenGL. Questo è il motivo per l'installazione dei file di libreria nativa sul sistema utente al momento dell'installazione di JOGL.
Il metodo Display ()
Questo è un metodo importante che contiene il codice per lo sviluppo della grafica. Richiede ilGLAutoDrawable oggetto interfaccia come parametro.
Il display()inizialmente ottiene il contesto OpenGL utilizzando l'oggetto dell'interfaccia GL (GL eredita l'interfaccia GLBase che contiene metodi per generare tutti gli oggetti contesto OpenGL). Poiché questo tutorial riguarda JOGL2, generiamo un oggetto GL2.
Il seguente frammento di codice mostra come generare un oggetto GL2:
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Utilizzando l'oggetto dell'interfaccia GL2, è possibile accedere ai membri di questa interfaccia, che a loro volta forniscono l'accesso alle funzioni OpenGL [1.0 ... 3.0].
Disegnare una linea
L'interfaccia GL2 contiene un enorme elenco di metodi, ma qui vengono discussi tre metodi principali e importanti glBegin(), glVertex(), e glEnd().
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | glBegin() Questo metodo avvia il processo di disegno di una linea. Accetta come parametro la stringa predefinita "GL_LINES", ereditata dall'interfaccia GL. |
| 2 | glVertex3f()/glVertex2f() Questo metodo crea il vertice e dobbiamo passare le coordinate come parametri 3f e 2f, che denotano rispettivamente coordinate in virgola mobile tridimensionale e coordinate in virgola mobile bidimensionale. |
| 3 | glEnd() finisce la linea |
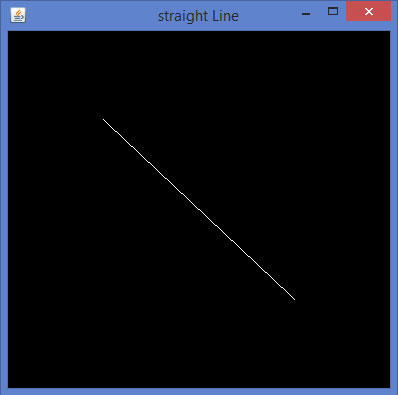
Di seguito viene fornito il programma per disegnare una linea di base utilizzando JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
Nel capitolo precedente abbiamo imparato come disegnare una linea di base usando JOGL. Tracciamo linee passando un campo predefinito,Gl_linesal metodo glBegin () .
Questo capitolo fornisce esempi per disegnare forme come triangolo, rombo e una casa, usando il metodo glBegin () e GL_Lines.
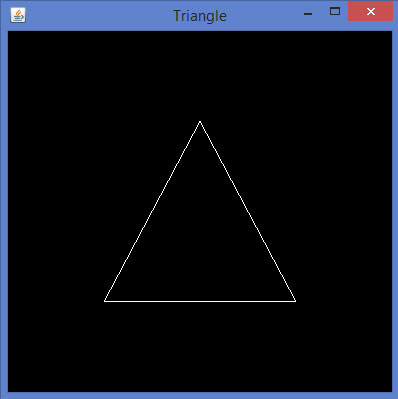
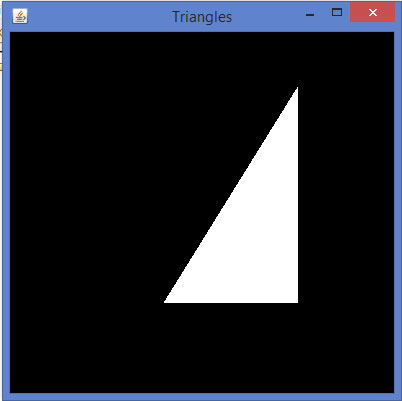
Esaminiamo un programma per disegnare un triangolo usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Se compili ed esegui il programma sopra, viene generato il seguente output. Mostra un triangolo disegnato usando GL_LINES diglBegin() metodo.

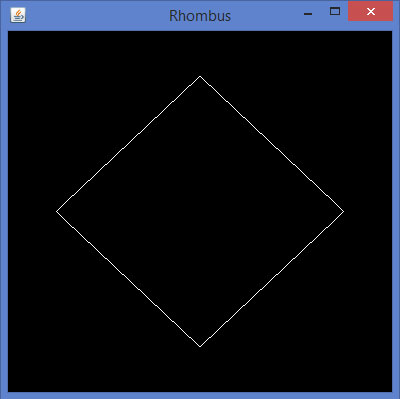
Esaminiamo un programma per disegnare un rombo usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Se compili ed esegui il programma precedente, ottieni il seguente output. Mostra un rombo generato usando GL_LINES diglBegin() metodo.

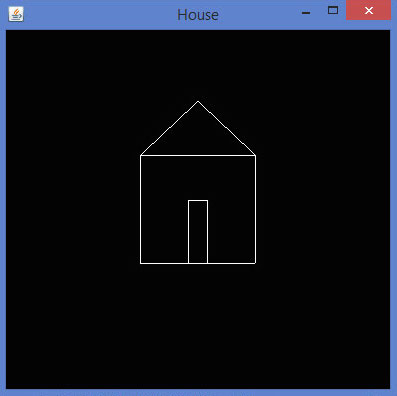
Esaminiamo un programma per disegnare una casa usando GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classSe compili ed esegui il programma precedente, ottieni il seguente output. Mostra un diagramma della casa generato utilizzando il metodo GL_LINES ().

Nei capitoli precedenti abbiamo imparato come disegnare forme come linea, triangolo, rombo usando JOGL. Tracciamo linee passando un campo predefinito,Gl_linesal metodo glBegin () .
Altro che GL_LINES, il glBegin()il metodo accetta altri otto parametri. Puoi usarli per disegnare forme diverse. Questi vengono utilizzati allo stesso modo di GL_LINES.
La tabella seguente mostra il file glBegin() parametri del metodo insieme alla loro descrizione -
| Suor n | Parametri e descrizione |
|---|---|
| 1 | GL_LINES Crea ogni coppia di vertici come segmento di linea indipendente. |
| 2 | GL_LINE_STRIP Disegna un gruppo connesso di segmenti di linea dal primo all'ultimo vertice. |
| 3 | GL_LINE_LOOP Disegna un gruppo connesso di segmenti di linea dal primo all'ultimo vertice, di nuovo al primo. |
| 4 | GL_TRIANGLES Tratta ogni terzina di vertici come un triangolo indipendente. |
| 5 | GL_TRIANGLE_STRIP Disegna un gruppo connesso di triangoli. Viene definito un triangolo per ogni vertice presentato dopo i primi due vertici. |
| 6 | GL_TRIANGLE_FAN Disegna un gruppo connesso di triangoli. Viene definito un triangolo per ogni vertice presentato dopo i primi due vertici. |
| 7 | GL_QUADS Tratta ogni gruppo di quattro vertici come un quadrilatero indipendente. |
| 8 | GL_QUAD_STRIP Disegna un gruppo connesso di quadrilateri. Viene definito un quadrilatero per ogni coppia di vertici presentata dopo la prima coppia. |
| 9 | GL_POLYGON Disegna un singolo poligono convesso. I vertici 1,…, n definiscono questo poligono. |
Vediamo alcuni esempi di utilizzo di glBegin() parametri.
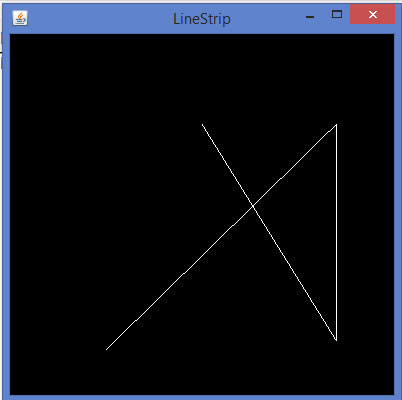
Programma per disegnare una striscia di linea
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Se compili ed esegui il codice precedente, viene generato il seguente output:

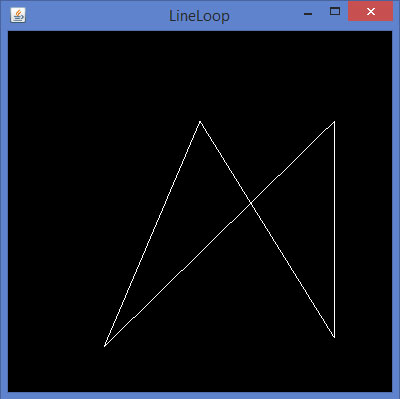
Snippet di codice per il metodo display () per disegnare un loop di linea
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Se sostituisci il file display() metodo di uno qualsiasi dei programmi modello di base con il codice precedente, compilarlo ed eseguirlo, viene generato il seguente output:

Frammento di codice per il metodo display () per disegnare un triangolo usando GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Se sostituisci il file display() metodo di uno qualsiasi dei programmi modello di base con il codice precedente, compilarlo ed eseguirlo, viene generato il seguente output:

Snippet di codice per il metodo display () per disegnare un triangolo
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Se sostituisci il file display() metodo di uno qualsiasi dei programmi modello di base con il codice sopra, compilarlo ed eseguirlo, viene generato il seguente output:

Snippet di codice per il metodo display () per disegnare un quadrilatero
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
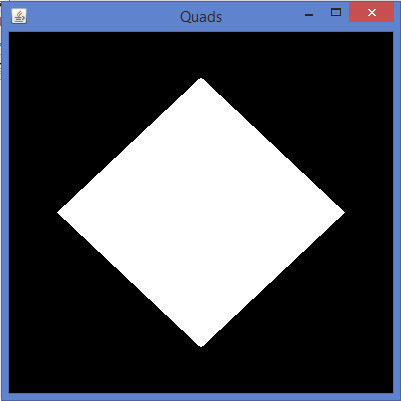
}Se sostituisci il file display() metodo di uno qualsiasi dei programmi modello di base con il codice precedente, compilarlo ed eseguirlo, viene generato il seguente output:

Snippet di codice per il metodo display () per disegnare un poligono
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
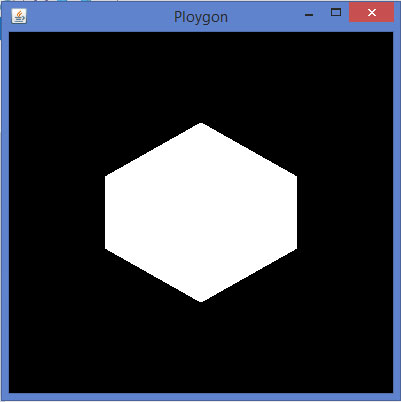
}Se sostituisci display() metodo di uno qualsiasi dei programmi modello di base con il codice precedente, compilarlo ed eseguirlo, viene generato il seguente output:

OpenGL fornisce più funzionalità come l'applicazione di colori a un oggetto, il ridimensionamento, l'illuminazione, la rotazione di un oggetto, ecc. Questo capitolo descrive alcune delle trasformazioni sugli oggetti utilizzando JOGL.
Spostare un oggetto sulla finestra
Nei capitoli precedenti, abbiamo discusso i programmi per disegnare una linea e disegnare varie forme usando linee semplici. Le forme create in questo modo possono essere visualizzate in qualsiasi posizione all'interno della finestra. È fatto usando il metodoglTranslatef (float x, float y, float z).
Questo metodo appartiene a GLMatrixFunc l'interfaccia, che si trova in javax.media.opengl.fixedfunc pacchetto.
Interfaccia GLMatrixFunc
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
La tabella seguente elenca alcuni metodi importanti di questa interfaccia:
| Sr.No. | Metodi e descrizione |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Ruota la matrice corrente. |
| 2 | void glScalef(float x, float y, float z) Utilizzato per scalare la matrice corrente. |
| 3 | void glTranslatef(float x, float y,float z) Utilizzato per tradurre la matrice corrente. |
| 4 | void glLoadIdentity() Carica la matrice corrente con la matrice identità. |
Il glTranslate() Il metodo sposta l'origine del sistema di coordinate nel punto specificato dai parametri (x, y, z), passati al glTranslate() metodo come
discussione. Per salvare e ripristinare il sistema di coordinate non tradotto,glPushMatrix() e glPopMatrix() vengono utilizzati metodi.
gl.glTranslatef(0f, 0f, -2.5f);Ogni volta glTranslate()viene utilizzato, cambia la posizione del componente sullo schermo. Quindi ilreshape() metodo di GLEventListener l'interfaccia dovrebbe essere sovrascritta e la vista OpenGL e la matrice di proiezione dovrebbero essere inizializzate.
Il codice seguente mostra il modello per inizializzare una porta di visualizzazione e una matrice di proiezione:
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}Questo capitolo insegna come applicare i colori agli oggetti usando JOGL. Per applicare il colore a un oggetto, usa il metodoglColor() di GL2. Di seguito viene fornita la sintassi per l'utilizzo del metodo glColor.
Sintassi
gl.glColorXY(1f,0f,0f);dove,
X indica il numero di colori utilizzati, 3 (rosso, verde, blu) o 4 (rosso, verde, blu, alfa). Per ottenere varie combinazioni di colori, i valori di questi colori vengono passati come parametri. La sequenza dei parametri del colore deve essere mantenuta in quest'ordine.
Example
Se passi i valori del colore come (1, 0, 0), ottieni il colore rosso. Allo stesso modo, (1, 1, 0) ti dà il colore giallo.
Y indica il tipo di dati che accetta parametri come byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) e ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueIn caso di triangolo, puoi applicare colori diversi per ogni vertice.
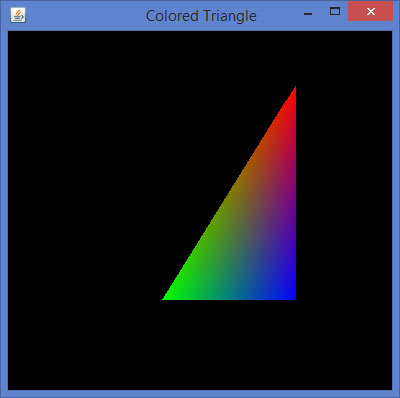
Esaminiamo il programma per applicare i colori a un triangolo -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classQuando compili ed esegui il programma sopra, ottieni il seguente triangolo colorato:

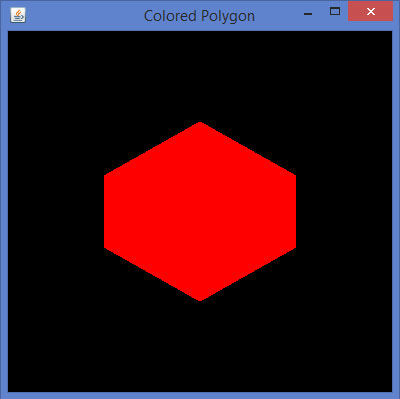
Applicazione del colore a un poligono
Esaminiamo il programma per applicare i colori a un poligono -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classQuando compili ed esegui il programma sopra, ottieni il seguente Poligono colorato:

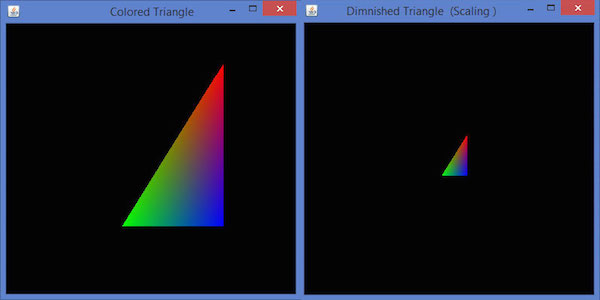
Questo capitolo insegna come ridimensionare un oggetto, cioè aumentare o diminuire la dimensione di un oggetto usando JOGL.
Il ridimensionamento di un oggetto viene eseguito utilizzando il glScalef(float x, float y, float z) metodo di GLMatrixFuncinterfaccia. Questo metodo accetta tre parametri in virgola mobile, utilizzando i quali specifichiamo i fattori di scala lungo gli assi x, y e z rispettivamente.
Ad esempio, nel programma seguente, un triangolo viene ridotto al 50%. Qui, il valore 50 viene passato come parametro lungo tutti gli assi.
Esaminiamo il programma per scalare un triangolo:
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Durante la compilazione e l'esecuzione del programma precedente, otteniamo il seguente output. Qui puoi osservare un triangolo diminuito rispetto al triangolo originale prodotto da TriangleColor.java -

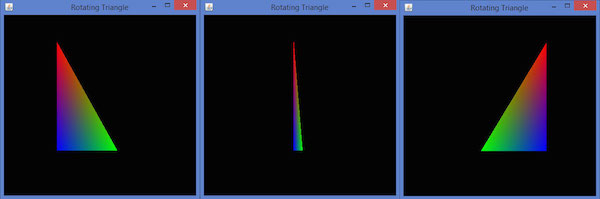
In questo capitolo abbiamo spiegato come ruotare un oggetto usando JOGL. La rotazione degli oggetti può essere eseguita lungo uno qualsiasi dei tre assi, utilizzando ilglRotatef(float angle, float x, float y, float z) metodo di GLMatrixFuncinterfaccia. È necessario passare un angolo di rotazione e gli assi x, y, z come parametri a questo metodo.
I seguenti passaggi ti guidano a ruotare un oggetto con successo:
Cancella il buffer di colore e il buffer di profondità inizialmente utilizzando gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)metodo. Questo metodo cancella lo stato precedente dell'oggetto e rende chiara la vista.
Reimpostare la matrice di proiezione utilizzando il glLoadIdentity() metodo.
Crea un'istanza della classe animatore e avvia l'animatore utilizzando il file start() metodo.
Classe FPSAnimator
Di seguito sono riportati i vari costruttori della classe FPSAnimator.
| Sr.No. | Metodi e descrizioni |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Crea un FPSAnimator con un determinato valore di fotogrammi al secondo di destinazione e un disegnabile iniziale per l'animazione. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Crea un FPSAnimator con un determinato valore di fotogrammi al secondo di destinazione, un disegno iniziale da animare e un flag che indica se utilizzare la pianificazione a velocità fissa. |
| 3 | FPSAnimator(int fps) Crea un FPSAnimator con un determinato valore di frame al secondo di destinazione. |
| 4 | Crea un FPSAnimator con un determinato valore di frame al secondo di destinazione e un flag che indica se utilizzare la pianificazione a velocità fissa. |
Crea un FPSAnimator con un determinato valore di frame al secondo di destinazione e un flag che indica se utilizzare la pianificazione a velocità fissa.
start() e stop()sono i due metodi importanti in questa classe. Il seguente programma mostra come ruotare un triangolo usando la classe FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
} //end of classSe compili ed esegui il programma sopra, genera il seguente output. Qui puoi osservare varie istantanee di una rotazione del triangolo colorato attorno all'asse x.

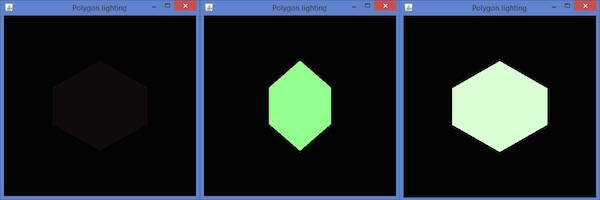
Questo capitolo spiega come applicare un effetto di illuminazione a un oggetto utilizzando JOGL.
Per impostare l'illuminazione, abilitare inizialmente l'illuminazione utilizzando il glEnable()metodo. Quindi applicare l'illuminazione agli oggetti, utilizzando ilglLightfv(int light, int pname, float[] params, int params_offset) metodo di GLLightingFuncinterfaccia. Questo metodo richiede quattro parametri.
La tabella seguente descrive i parametri di gllightfv() metodo.
| Sr.No. | Nome e descrizione del parametro |
|---|---|
| 1 | Light Specifica una luce. Il numero di luci dipende dall'implementazione, ma sono supportate almeno otto luci. Accetta dieci valori, tali parametri sono discussi in una tabella separata denominata Parametri della sorgente luminosa fornita di seguito. |
| 2 | Pname Specifica un singolo parametro della sorgente di luce con valore. Per la sorgente luminosa, ci sono dieci parametri come discusso di seguito. |
| 3 | Params Specifica un puntatore al valore o ai valori impostati sul parametro pname della sorgente di luce . |
| 4 | Light source parameter È possibile utilizzare uno qualsiasi dei parametri della sorgente di luce indicati di seguito. |
Parametri della sorgente luminosa
| Sr.No. | Parametro e descrizione |
|---|---|
| 1 | GL_AMBIENT Contiene i parametri che specificano l'intensità ambientale della luce. |
| 2 | GL_DIFFUSE Contiene i parametri che specificano l'intensità diffusa della luce. |
| 3 | GL_SPECULAR Contiene i parametri che specificano l'intensità speculare della luce. |
| 4 | GL_POSITION Contiene quattro valori interi o in virgola mobile che specificano la posizione della luce in coordinate di oggetti omogenee. |
| 5 | GL_SPOT_DIRECTION Contiene parametri che specificano la direzione della luce in coordinate di oggetti omogenee. |
| 6 | GL_SPOT_EXPONENT I suoi parametri specificano la distribuzione dell'intensità della luce. |
| 7 | GL_SPOT_CUTOFF L'unico parametro di questo specifica l'angolo massimo di diffusione della luce. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION È possibile utilizzare uno qualsiasi di questi fattori di attenuazione, rappresentato da un singolo valore. |
L'illuminazione viene abilitata o disabilitata utilizzando glEnable() e glDisable () metodi con l'argomento GL_LIGHTING.
Il seguente modello è fornito per l'illuminazione:
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Applicazione della luce a un poligono rotante
Seguire i passaggi indicati per applicare la luce a un poligono rotante.
Ruota il poligono usando il metodo glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Esaminiamo il programma per applicare la luce a un poligono rotante -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classSe compili ed esegui il programma sopra, genera il seguente output. Qui puoi osservare varie istantanee di un poligono rotante con illuminazione.

Nei capitoli precedenti abbiamo visto come creare oggetti 2d, applicarvi effetti e trasformare l'oggetto. Questo capitolo ti insegna come disegnare una linea con la terza dimensione e alcune forme.
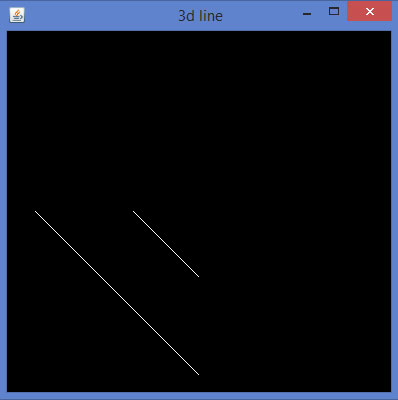
Tracciamo una linea semplice con l'asse z e vediamo la differenza tra le linee 2D e 3D. Disegna prima una linea semplice, quindi disegna la seconda linea 3 unità nella finestra.
Esaminiamo il programma per disegnare una linea 3D -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classQuando compili ed esegui il programma sopra, viene generato il seguente output:

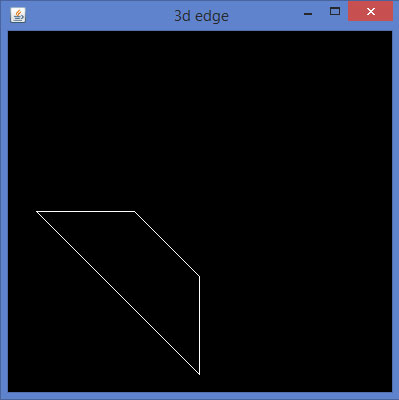
Le forme 3D possono essere disegnate dando valori diversi da zero al quadrante z del glVertex3f()metodo, che genera la vista sopra. Ora l'unione delle linee rimanenti porterà a un bordo 3D.
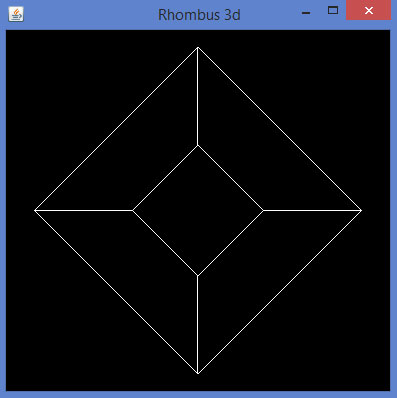
Ora allo stesso modo sviluppiamo un bordo con 3a dimensione.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classQuando compili ed esegui il programma sopra, viene generato il seguente output:

Allo stesso modo, sviluppando bordi 3D sui lati corrispondenti di qualsiasi quadrilatero 2D e unendo i vertici adiacenti, è possibile ottenere un quadrilatero 3D.
Di seguito viene fornito un programma per disegnare un rombo utilizzando JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Quando compili ed esegui il programma precedente, viene generato il seguente output. Mostra un rombo disegnato utilizzando linee 3D.

I parametri predefiniti di glBegin() può essere utilizzato per disegnare forme 3D.
Nel capitolo precedente abbiamo visto come disegnare forme 3d, questo capitolo ti insegna come disegnare un triangolo 3d e ruotarlo.
Di seguito è riportato il programma per disegnare un triangolo 3d e ruotarlo.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Quando compili ed esegui il programma precedente, viene generato il seguente output. Qui, hai le istantanee del triangolo 3D rotante. Poiché questo programma non include il test di profondità, il triangolo viene generato vuoto.

Per rendere il triangolo solido, è necessario abilitare il test di profondità utilizzando glEnable(GL_DEPTH_TEST). Abilitando il buffer di profondità si ottiene una schermata vuota. Questo può essere cancellato cancellando il colore usandoglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)metodo. Per abilitare il test di profondità nel metodo init () o nelglDisplay() metodo, scrivi il codice seguente -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Di seguito viene fornito il programma per disegnare un triangolo 3D con test di profondità.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Quando compili ed esegui il programma precedente, viene generato il seguente output.
Qui puoi vedere le istantanee di un triangolo 3D rotante. Poiché questo programma include il codice per il test di profondità, il triangolo viene generato solido.

Nei capitoli precedenti abbiamo visto come disegnare un triangolo 3d e ruotarlo. Ora in questo capitolo puoi imparare come creare un cubo 3D, come ruotarlo, come allegare un'immagine su di esso. Allo stesso modo, questo capitolo fornisce esempi per disegnare un cubo 3D e applicarvi dei colori e allegarvi un'immagine.
Di seguito viene fornito il programma per disegnare un cubo 3d e applicarvi i colori.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Quando compili ed esegui il programma precedente, viene generato il seguente output. Mostra un cubo 3D colorato.

Applicazione di texture al cubo
I seguenti passaggi sono forniti per applicare la trama a un cubo:
Puoi legare la texture richiesta al cubo usando il gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) metodo dell'interfaccia Drawable.
Questo metodo richiede l'argomento texture (int) insieme a GL2.GL_TEXTURE_2D(int).
Prima di eseguire Display(), devi creare una variabile di trama
Nel init() metodo o nelle linee di partenza di glDisplay() metodo, abilitare la texture using gl.glEnable(GL2.GL_TEXTURE_2D) metodo.
Crea l'oggetto trama, che ha bisogno di un oggetto file come parametro, che a sua volta ha bisogno del percorso dell'immagine usata come trama per l'oggetto.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Gestisci l'eccezione "file non trovato"
Di seguito viene fornito il programma per allegare un'immagine su un cubo.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Quando compili ed esegui il programma precedente, viene generato il seguente output. Puoi vedere un cubo 3D con la texture desiderata applicata su di esso.

GPU - Unità di elaborazione grafica, è uno speciale dispositivo elettronico che accelera la resa delle immagini.
JNI- Interfaccia nativa Java. Usando il quale, java accede ai metodi nativi.
Model - Sono gli oggetti costruiti da primitive grafiche di base come punti, linee e poligoni.
Pixel - La più piccola unità di visualizzazione vista sullo schermo.
Projection - Il metodo per mappare le coordinate di un oggetto su un piano bidimensionale è chiamato proiezione.
Projection matrix - È una trasformazione lineare di un oggetto sulla superficie 2D.
Rendering - Un processo mediante il quale il computer crea immagini dai modelli.
Viewport - Un viewport è una regione di visualizzazione sullo schermo in computer grafica.