JqueryUI - Configurazione dell'ambiente
Questo capitolo discuterà del download e della configurazione della libreria JqueryUI. Studieremo anche brevemente la struttura delle directory e il suo contenuto. La libreria JqueryUI può essere utilizzata in due modi nella tua pagina web:
Download della libreria dell'interfaccia utente dal suo sito Web ufficiale
Download della libreria dell'interfaccia utente da CDN
Scarica la libreria dell'interfaccia utente dal suo sito Web ufficiale
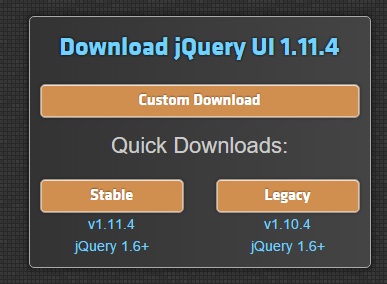
Quando apri il link http://jqueryui.com/, vedrai che ci sono tre opzioni per scaricare la libreria JqueryUI -

Custom Download - Fare clic su questo pulsante per scaricare una versione personalizzata della libreria.
Stable - Fare clic su questo pulsante per ottenere la versione stabile e più recente della libreria JqueryUI.
Legacy - Fare clic su questo pulsante per ottenere la versione principale precedente della libreria JqueryUI.
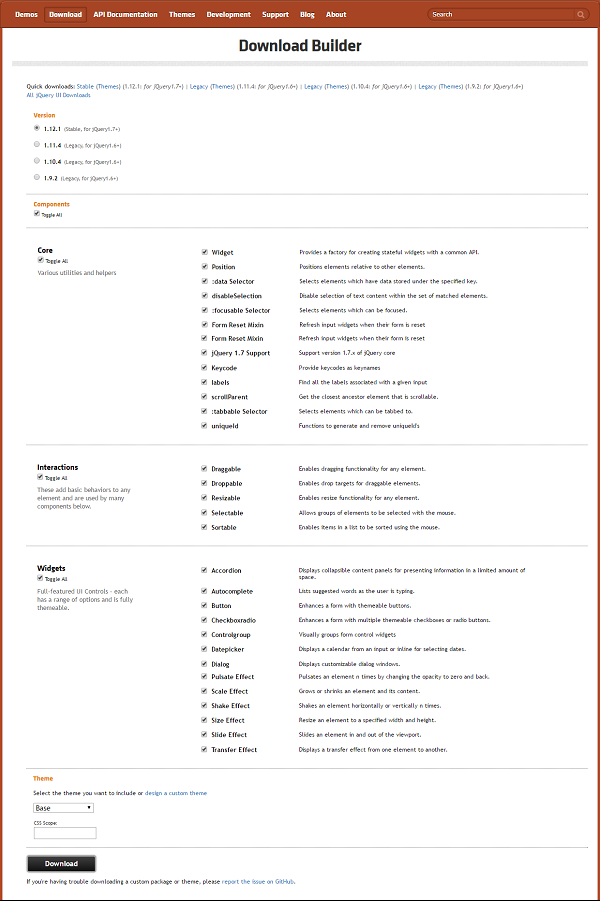
Download personalizzato con Download Builder
Utilizzando Download Builder, puoi creare una build personalizzata per includere solo quelle parti della libreria di cui hai bisogno. Puoi scaricare questa nuova versione personalizzata di JqueryUI, a seconda del tema scelto. Vedrai la seguente schermata (la stessa pagina è divisa in due immagini) -

Ciò è utile quando sono necessari solo plug-in o funzionalità specifici della libreria JqueryUI. La struttura delle directory di questa versione è mostrata nella figura seguente:

I file non compressi si trovano nella directory del bundle di sviluppo . Il file non compresso viene utilizzato al meglio durante lo sviluppo o il debug; il file compresso consente di risparmiare larghezza di banda e migliora le prestazioni in produzione.
Download stabile
Fare clic sul pulsante Stabile, che porta direttamente a un file ZIP contenente le fonti, gli esempi e la documentazione per l'ultima versione della libreria JqueryUI. Estrai il contenuto del file ZIP in una directory jqueryui .
Questa versione contiene tutti i file comprese tutte le dipendenze, una vasta raccolta di demo e persino la suite di unit test della libreria. Questa versione è utile per iniziare.
Download legacy
Fare clic sul pulsante Legacy, che porta direttamente a un file ZIP della precedente versione principale della libreria JqueryUI. Questa versione contiene anche tutti i file comprese tutte le dipendenze, una vasta raccolta di demo e persino la suite di unit test della libreria. Questa versione è utile per iniziare.
Scarica la libreria dell'interfaccia utente da CDN
Un CDN o Content Delivery Network è una rete di server progettati per fornire file agli utenti. Se si utilizza un collegamento CDN nella propria pagina Web, si sposta la responsabilità di ospitare i file dai propri server a una serie di quelli esterni. Questo offre anche un vantaggio che se il visitatore della tua pagina web ha già scaricato una copia di JqueryUI dalla stessa CDN, non dovrà essere scaricata nuovamente.
La Fondazione jQuery , Google e Microsoft prevedono tutti CDN quel nucleo jQuery ospite così come jQuery UI.
Poiché una CDN non richiede di ospitare la propria versione di jQuery e l'interfaccia utente di jQuery, è perfetta per demo e sperimentazione.
Stiamo utilizzando le versioni CDN della libreria durante questo tutorial.
Esempio
Ora scriviamo un semplice esempio usando JqueryUI. Creiamo un file HTML, copia il seguente contenuto nel tag <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>I dettagli del codice sopra sono:
La prima riga aggiunge il tema jQuery UI (nel nostro caso ui-lightness ) tramite CSS. Questo CSS renderà la nostra interfaccia utente elegante.
Seconda riga, aggiunge la libreria jQuery, poiché l'interfaccia utente di jQuery è costruita sopra la libreria jQuery.
Terza riga, aggiunge la libreria jQuery UI. Ciò abilita l'interfaccia utente jQuery nella tua pagina.
Ora aggiungiamo del contenuto al tag <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>Nel <body> aggiungi questo -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Il codice HTML completo è il seguente. Salvalo comemyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>Apri la pagina sopra nel tuo browser. Produrrà la seguente schermata.