JqueryUI - Guida rapida
JqueryUI è una potente libreria Javascript costruita sopra la libreria jQuery JavaScript. UI sta per User interface, è un set di plug-in per jQuery che aggiunge nuove funzionalità alla libreria principale di jQuery.
Il set di plug-in in JqueryUI include interazioni di interfaccia, effetti, animazioni, widget e temi creati sulla libreria JavaScript jQuery.
È stato rilasciato nel settembre 2007, annunciato in un post sul blog di John Resig su jquery.com. L'ultima versione, 1.10.4, richiede jQuery 1.6 o versione successiva. jQuery UI è un software open source gratuito, concesso in licenza con licenza MIT.
Caratteristiche
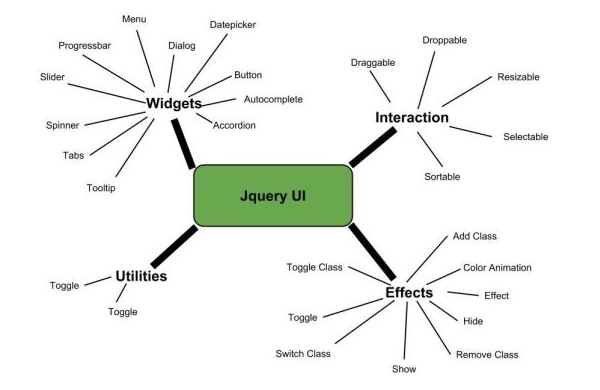
JqueryUI è classificato in quattro gruppi, interazioni, widget, effetti, utilità. Questi saranno discussi in dettaglio nei capitoli successivi. La struttura della libreria è come mostrato nell'immagine sottostante -

Interactions - Questi sono i plugin interattivi come drag, drop, ridimensionamento e altro che danno all'utente la possibilità di interagire con gli elementi DOM.
Widgets - Usando widget che sono plugin jQuery, puoi creare elementi dell'interfaccia utente come accordian, datepicker ecc.
Effects- Questi sono costruiti sugli effetti jQuery interni. Contengono una suite completa di animazioni personalizzate e transizioni per gli elementi DOM.
Utilities - Si tratta di un set di strumenti modulari che la libreria JqueryUI utilizza internamente.
Vantaggi di JqueryUI
Di seguito sono riportati alcuni dei vantaggi dell'interfaccia utente di Jquery:
- API coesive e coerenti.
- Supporto completo del browser.
- Open Source e gratuito da usare.
- Buona documentazione.
- Potente meccanismo di tematica.
- Stabile e di facile manutenzione.
Questo capitolo discuterà del download e della configurazione della libreria JqueryUI. Studieremo anche brevemente la struttura delle directory e il suo contenuto. La libreria JqueryUI può essere utilizzata in due modi nella tua pagina web:
Download della libreria dell'interfaccia utente dal suo sito Web ufficiale
Download della libreria dell'interfaccia utente da CDN
Scarica la libreria dell'interfaccia utente dal suo sito Web ufficiale
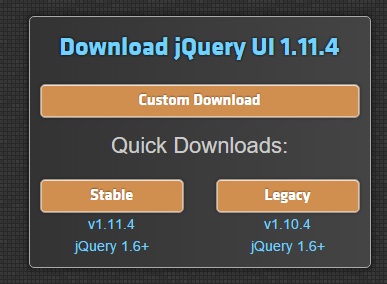
Quando apri il link http://jqueryui.com/, vedrai che ci sono tre opzioni per scaricare la libreria JqueryUI -

Custom Download - Fare clic su questo pulsante per scaricare una versione personalizzata della libreria.
Stable - Fare clic su questo pulsante per ottenere la versione stabile e più recente della libreria JqueryUI.
Legacy - Fare clic su questo pulsante per ottenere la versione principale precedente della libreria JqueryUI.
Download personalizzato con Download Builder
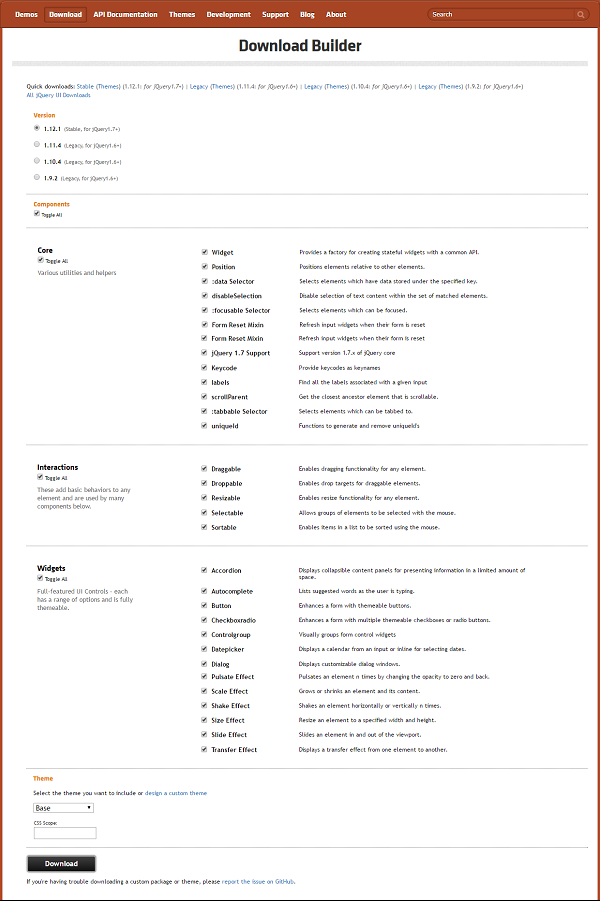
Utilizzando Download Builder, puoi creare una build personalizzata per includere solo quelle parti della libreria di cui hai bisogno. Puoi scaricare questa nuova versione personalizzata di JqueryUI, a seconda del tema scelto. Vedrai la seguente schermata (la stessa pagina è divisa in due immagini) -

Ciò è utile quando sono necessari solo plug-in o funzionalità specifici della libreria JqueryUI. La struttura delle directory di questa versione è mostrata nella figura seguente:

I file non compressi si trovano nella directory del bundle di sviluppo . Il file non compresso viene utilizzato al meglio durante lo sviluppo o il debug; il file compresso consente di risparmiare larghezza di banda e migliora le prestazioni in produzione.
Download stabile
Fare clic sul pulsante Stabile, che porta direttamente a un file ZIP contenente le fonti, gli esempi e la documentazione per l'ultima versione della libreria JqueryUI. Estrai il contenuto del file ZIP in una directory jqueryui .
Questa versione contiene tutti i file comprese tutte le dipendenze, una vasta raccolta di demo e persino la suite di unit test della libreria. Questa versione è utile per iniziare.
Download legacy
Fare clic sul pulsante Legacy, che porta direttamente a un file ZIP della precedente versione principale della libreria JqueryUI. Questa versione contiene anche tutti i file, comprese tutte le dipendenze, un'ampia raccolta di demo e persino la suite di unit test della libreria. Questa versione è utile per iniziare.
Scarica la libreria dell'interfaccia utente da CDN
Un CDN o Content Delivery Network è una rete di server progettati per fornire file agli utenti. Se si utilizza un collegamento CDN nella propria pagina Web, si sposta la responsabilità di ospitare i file dai propri server a una serie di quelli esterni. Questo offre anche un vantaggio che se il visitatore della tua pagina web ha già scaricato una copia di JqueryUI dalla stessa CDN, non dovrà essere scaricata nuovamente.
La Fondazione jQuery , Google e Microsoft prevedono tutti CDN quel nucleo jQuery ospite così come jQuery UI.
Poiché una CDN non richiede di ospitare la propria versione di jQuery e l'interfaccia utente di jQuery, è perfetta per demo e sperimentazione.
Stiamo utilizzando le versioni CDN della libreria durante questo tutorial.
Esempio
Ora scriviamo un semplice esempio usando JqueryUI. Creiamo un file HTML, copia il seguente contenuto nel tag <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>I dettagli del codice sopra sono:
La prima riga aggiunge il tema jQuery UI (nel nostro caso ui-lightness ) tramite CSS. Questo CSS renderà la nostra interfaccia utente elegante.
Seconda riga, aggiunge la libreria jQuery, poiché l'interfaccia utente di jQuery è costruita sopra la libreria jQuery.
Terza riga, aggiunge la libreria jQuery UI. Ciò abilita l'interfaccia utente jQuery nella tua pagina.
Ora aggiungiamo del contenuto al tag <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>Nel <body> aggiungi questo -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Il codice HTML completo è il seguente. Salvalo comemyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>Apri la pagina sopra nel tuo browser. Produrrà la seguente schermata.

jQueryUI fornisce draggable()metodo per rendere trascinabile qualsiasi elemento DOM. Una volta che l'elemento è trascinabile, puoi spostarlo facendo clic su di esso con il mouse e trascinandolo ovunque all'interno della finestra.
Sintassi
Il draggable() può essere utilizzato in due forme:
$ (selettore, contesto) .draggable (opzioni) Metodo
$ (selettore, contesto) .draggable ( "azione", [params]) Metodo
$ (selettore, contesto) .draggable (opzioni) Metodo
Il metodo trascinabile (opzioni) dichiara che un elemento HTML può essere spostato nella pagina HTML. Il parametro options è un oggetto che specifica il comportamento degli elementi coinvolti.
Sintassi
$(selector, context).draggable(options);Puoi fornire una o più opzioni alla volta utilizzando l'oggetto Javascript. Se ci sono più opzioni da fornire, le separerai usando una virgola come segue:
$(selector, context).draggable({option1: value1, option2: value2..... });La tabella seguente elenca le diverse opzioni che possono essere utilizzate con questo metodo:
| Sr.No. | Opzione e descrizione |
|---|---|
| 1 | addClasses Se questa opzione è impostata su false, impedirà il ui-draggableclasse dall'essere aggiunta all'elenco degli elementi DOM selezionati. Per impostazione predefinita, il suo valore ètrue. |