Magento - Configurazione CMS
La sezione Magento CMS (Content Management System) viene utilizzata per gestire tutte le pagine del sito web. È un modo per promuovere i prodotti fornendo preziose informazioni ai clienti e aumenta la visibilità sui motori di ricerca. Può essere utilizzato per creare contenuti ricchi per il tuo negozio web.
La sezione CMS contiene i seguenti argomenti:
Pages
Puoi creare o configurare nuove pagine in Magento. È possibile includere testo, immagini, blocchi di contenuto, ecc. Per ulteriori informazioni sulla configurazione di nuove pagine, fare riferimento a questo collegamento Impostazione di nuove pagine .
Blocchi statici
Il blocco statico è un contenuto che può essere utilizzato ovunque nelle pagine. Magento consente di creare blocchi di contenuto che possono essere utilizzati attraverso lo store e possono essere aggiunti a qualsiasi pagina o un altro blocco. Per creare blocchi statici, segui questi passaggi:
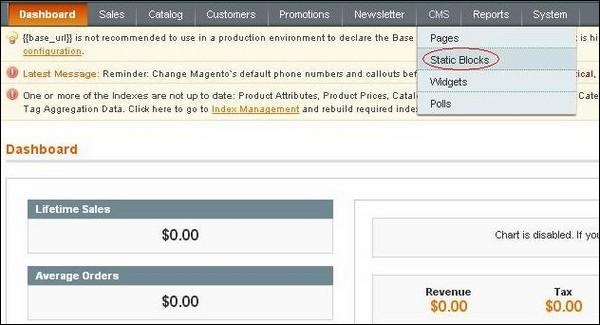
Step 1 - Vai a CMS menu e fare clic sul Static Blocks opzione.

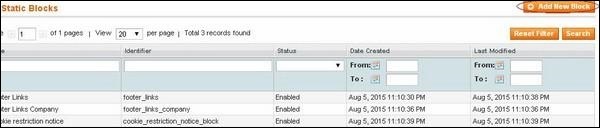
Step 2 - È possibile creare un nuovo blocco facendo clic su Add New Block pulsante.

Step 3 - Successivamente, si aprirà una finestra per la creazione di un nuovo blocco come mostrato nella schermata seguente.

La pagina contiene i seguenti campi:
Block Title - Aggiunge il titolo per il blocco.
Identifier - Assegna un identificatore al blocco che utilizza caratteri minuscoli, trattini bassi, ecc.
Status - Imposta questo campo come "Abilitato" per rendere visibile il blocco.
Content - Include il contenuto del blocco e utilizza l'editor per formattare il testo, creare collegamenti, tabelle, immagini, ecc.
Dopo aver compilato tutti i campi, fare clic su Save Block pulsante.
Widget
Widget consente di visualizzare una vasta gamma di contenuti e di posizionarli nei riferimenti di blocco nel negozio. Possono essere inseriti in pagine, blocchi o possono avere blocchi inseriti nel widget.
È possibile creare il widget utilizzando i seguenti passaggi:
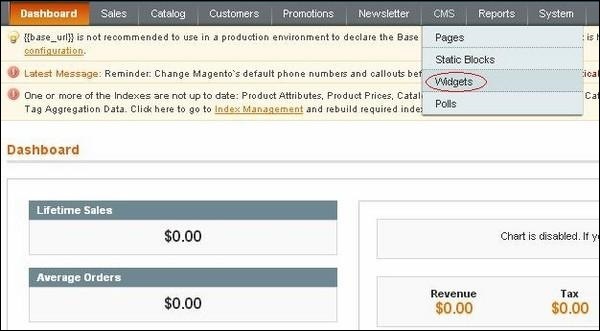
Step 1 - Vai a CMS menu e fare clic sul Widgets opzione.

Step 2 - Per creare un nuovo widget, fare clic su Add New Widget Instance pulsante.

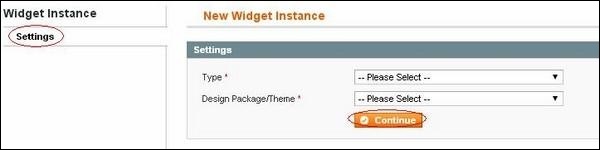
Step 3 - Nella sezione delle impostazioni, seleziona il file Type del widget e Design Package/Theme e fare clic su Continue pulsante.

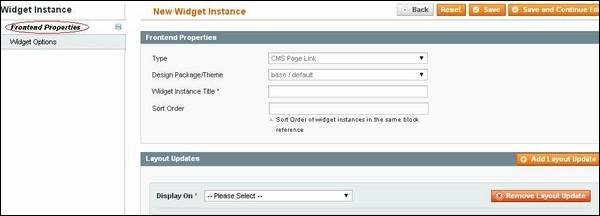
Step 4 - Successivamente, visualizza il file Frontend Properties e Layout Updates sezioni.

Nella sezione Proprietà frontend, inserisci i seguenti dettagli:
Widget Instance Title- Specifica il titolo del widget. È solo per uso interno e non sarà visibile ai clienti.
Sort Order - Viene utilizzato per specificare l'ordine del blocco quando elencato con altri.
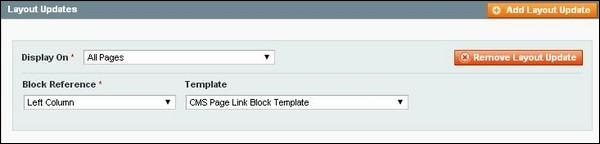
Nel Layout Updates fare clic su Add Layout Update e impostare il Display Oncampo per il tipo di categoria in cui si desidera visualizzare il widget. Può essere impostato con le altre opzioni come mostrato nella schermata seguente.

Nel Block Reference nell'elenco, seleziona la sezione del layout di pagina in cui desideri che appaia il widget e imposta il modello con Link Block Template o Inline Template.
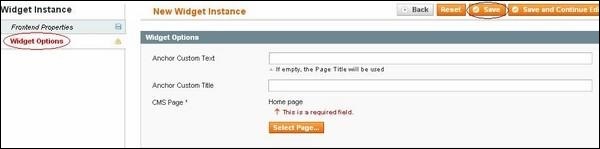
Step 5 - Fare clic su Save and Continue Editper salvare le modifiche e continuare a modificare. Successivamente, si apriràWidget Options pannello con le seguenti opzioni.

Anchor Custom Text - Aggiunge testo personalizzato per il widget.
Anchor Custom Title - Aggiunge un titolo personalizzato per il widget.
CMS Page - Permette di selezionare la pagina CMS con il widget.
Dopo aver terminato le impostazioni, fare clic su Save pulsante.
Sondaggi
I sondaggi vengono utilizzati per ottenere le opinioni e le preferenze dei clienti. I risultati del sondaggio vengono visualizzati immediatamente dopo l'invio della risposta.
Puoi creare il sondaggio utilizzando i seguenti passaggi:
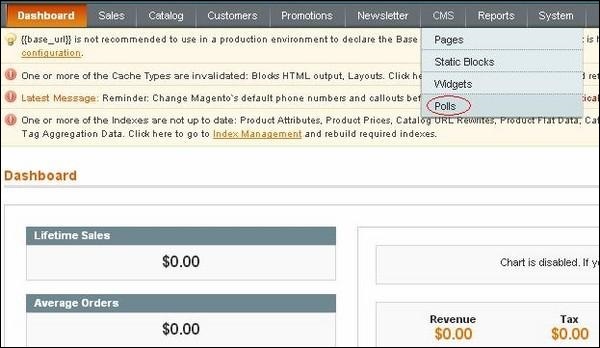
Step 1 - Vai a CMS menu e fare clic sul Polls opzione.

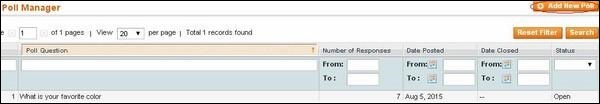
Step 2 - Successivamente, si aprirà una finestra di Gestione sondaggi in cui è possibile aggiungere un nuovo sondaggio come mostrato nell'immagine seguente.

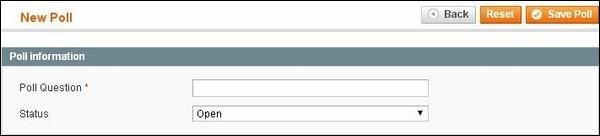
Step 3 - Nella sezione Informazioni sul sondaggio, inserisci il file Poll Question e puoi impostare il Status su "Aperto" o "Chiuso".

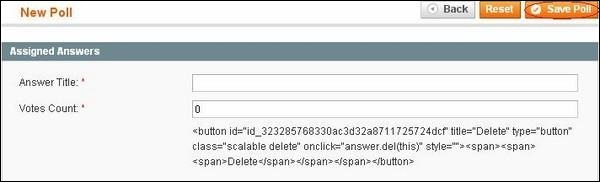
Step 4 - Nella sezione Risposte sondaggio, procedi come segue:

Nel Answer Title inserire la risposta come si desidera che appaia nel sondaggio per il quale è stata inserita la domanda del sondaggio e per pesare una risposta, inserire un numero nel Votes Countcampo. Al termine, fare clic suSave Poll pulsante.