NativeScript - Associazione dati
Il data binding è uno dei concetti avanzati supportati da NativeScript. NativeScript segue il concetto di associazione dati angolare il più fedelmente possibile. Il data binding consente al componente UI di mostrare / aggiornare il valore corrente del modello dati dell'applicazione senza alcuno sforzo di programmazione.
NativeScript supporta due tipi di associazione dati. Sono i seguenti:
One-Way data binding - Aggiorna l'interfaccia utente ogni volta che il modello viene modificato.
Two-Way data binding- Sincronizza l'interfaccia utente e il modello. Ogni volta che il modello viene aggiornato, l'interfaccia utente viene aggiornata automaticamente e anche ogni volta che l'interfaccia utente riceve dati dall'utente (l'interfaccia utente viene aggiornata), il modello verrà aggiornato.
Impariamo entrambi i concetti in questa sezione.
Associazione dati unidirezionale
NativeScript fornisce una semplice opzione per abilitare l'associazione dati unidirezionale in un componente dell'interfaccia utente. Per abilitare l'associazione dati unidirezionale, è sufficiente aggiungere parentesi quadre nella proprietà dell'interfaccia utente di destinazione e quindi assegnarle la proprietà del modello necessaria.
Ad esempio, per aggiornare il contenuto del testo di un componente Etichetta, basta modificare il codice dell'interfaccia utente come di seguito:
<Label [text]='this.model.prop' />Qui,
this.model.prop si riferisce alla proprietà del modello, this.model.
Cambiamo la nostra BlankNgApp per comprendere l'associazione dati unidirezionale.
Passo 1
Aggiungi un nuovo modello, Utente (src / model / user.ts) come segue:
export class User {
name: string
}Passo 2
Apri l'interfaccia utente del nostro componente, src/app/home/home.component.html e aggiorna il codice come di seguito -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Qui,
Il testo dell'etichetta è impostato sul nome della proprietà del modello utente.
L'evento di tocco del pulsante è associato al metodo onButtonTap.
Passaggio 3
Codice aperto del componente home, src/app/home/home.component.ts e aggiorna il codice come di seguito -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Qui,
il modello utente viene importato
L'oggetto utente viene creato nel costruttore del componente
L'evento onButtonTap è implementato. L'implementazione di onButtonTap aggiorna l'oggetto User e imposta il nome della proprietà come User2
Passaggio 4
Compila ed esegui l'applicazione e fai clic sul pulsante per cambiare il modello e cambierà automaticamente il file Label testo.
Lo stato iniziale e finale della domanda è il seguente:
Stato iniziale
Lo stato iniziale del binding dati unidirezionale è mostrato di seguito:

Stato finale
Lo stato finale del binding dati unidirezionale è mostrato di seguito:

Associazione dati bidirezionale
NativeScript fornisce anche il data binding bidirezionale per funzionalità avanzate. Associa i dati del modello all'interfaccia utente e associa anche i dati aggiornati nell'interfaccia utente al modello.
Per eseguire l'associazione dati a due vie, utilizzare la proprietà ngModel e circondarla con [] e () come di seguito -
<TextField [(ngModel)] = 'this.user.name'></TextField>Cerchiamo di modificare l'applicazione BlankNgApp per comprendere meglio l'associazione dati a due vie.
Passo 1
Importa NativeScriptFormsModule in HomeModule (src/app/home/home.module.ts) come di seguito specificato -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Qui,
NativeScriptFormsModule abilita l'associazione dati bidirezionale. In caso contrario, il data binding bidirezionale non funzionerà come previsto.
Passo 2
Modificare l'interfaccia utente del componente Home come indicato di seguito:
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Qui,
La proprietà text del componente Label è impostata con l'associazione dati unidirezionale. Se l'utente del modello viene aggiornato, la sua proprietà di testo verrà aggiornata automaticamente.
Il componente TextField imposta ngModel come this.user.name. Se l'utente del modello viene aggiornato, la sua proprietà di testo verrà automaticamente aggiornata. Allo stesso tempo, se l'utente modifica il valore di TextField, anche il modello viene aggiornato. Se il modello viene aggiornato, attiverà anche le modifiche alle proprietà del testo di Label. Quindi, se l'utente modifica i dati, verranno visualizzati nella proprietà text dell'etichetta.
Passaggio 3
Eseguire l'applicazione e provare a modificare il valore della casella di testo.
Lo stato iniziale e finale dell'applicazione sarà simile a quanto specificato di seguito -
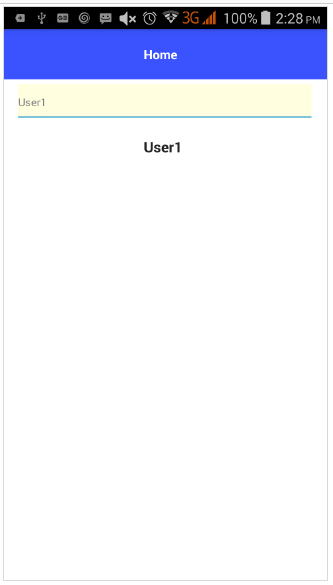
Stato iniziale
Associazione dati bidirezionale - Lo stato iniziale è fornito di seguito -

Stato finale
Associazione dati bidirezionale - Lo stato finale è mostrato di seguito -
