NativeScript - Widget
NativeScript fornisce un ampio set di componenti dell'interfaccia utente e sono chiamati "widget". Ogni widget svolge un'attività speciale e viene fornito con una serie di metodi. Comprendiamo i widget NativeScript in dettaglio in questa sezione.
Pulsante
Il pulsante è un componente per eseguire l'azione dell'evento di tocco. Quando un utente tocca il pulsante, esegue le azioni corrispondenti. È definito di seguito:
<Button text="Click here!" tap="onTap"></Button>Aggiungiamo il pulsante nella nostra BlankNgApp come di seguito -
Passo 1
Apri il src\app\home\home.component.html. Questa è la pagina di progettazione dell'interfaccia utente del nostro componente home.
Passo 2
Aggiungi un pulsante all'interno del file GirdLayoutcomponente. Il codice completo è il seguente:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Produzione
Di seguito è riportato l'output del pulsante:

Passaggio 3
Possiamo modellare il pulsante usando CSS come specificato di seguito -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Qui, -primary class viene utilizzata per rappresentare il pulsante principale.
Produzione
Di seguito è riportato l'output di ButtonPrimary -

Passaggio 4
NativeScript fornisce un'opzione formattata per fornire icone personalizzate nel pulsante. Il codice di esempio è il seguente:
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Qui,
& # xf099 specifica la posizione dell'icona nel carattere, FontAwesome. Scarica l'ultimo font Font Awesome e posiziona fontawesome-webfont.ttf nella cartella src \ fonts.
Produzione
Di seguito è riportato l'output di ButtonPrimary -

Passaggio 5
Il pulsante arrotondato può essere creato utilizzando la sintassi seguente:
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Produzione
Di seguito è riportato l'output di ButtonPrimary:

Etichetta
Il componente Etichetta viene utilizzato per visualizzare il testo statico. Cambia la home page come sotto -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Qui, textWrap avvolge il contenuto dell'etichetta, se l'etichetta si estende oltre la larghezza dello schermo.
Produzione
Di seguito è riportato l'output di Label -

Campo di testo
Il componente TextField viene utilizzato per ottenere informazioni dall'utente. Cambiamo la nostra home page come specificato di seguito -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Qui,
il colore rappresenta il colore del testo
backgroundColor rappresenta lo sfondo della casella di testo
l'altezza rappresenta l'altezza della casella di testo
Produzione
Di seguito è riportato l'output del campo di testo:

TextView
TextView Component viene utilizzato per ottenere contenuto di testo su più righe dall'utente. Cambiamo la nostra home page come specificato di seguito -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Qui, maxLength rappresenta la lunghezza massima accettata da TextView .
Produzione
Di seguito è riportato l'output di TextView:

Barra di ricerca
Questo componente viene utilizzato per la ricerca di qualsiasi query o per inviare qualsiasi richiesta. È definito di seguito:
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Possiamo applicare stili -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Di seguito è riportato l'output di SearchBarStyle:

Interruttore
Switch si basa su toggle per scegliere tra le opzioni. Lo stato predefinito è falso. È definito di seguito:
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>L'output per il programma sopra è mostrato di seguito:

Slider
Slider è un componente scorrevole per scegliere un intervallo numerico. È definito di seguito:
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>L'output per il programma di cui sopra è dato di seguito:

Progresso
Il widget di avanzamento indica lo stato di avanzamento di un'operazione. L'avanzamento corrente è rappresentato da una barra. È definito di seguito:
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Di seguito è riportato l'output del widget di avanzamento:

ActivityIndicator
ActivityIndicator mostra un'attività in corso. È definito di seguito:
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Di seguito è riportato l'output per ActivityIndicator:

Immagine
Il widget immagine viene utilizzato per visualizzare un'immagine. Può essere caricato utilizzando l'URL "ImageSource". È definito di seguito:
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>L'output per Image Widget è come mostrato di seguito:

WebView
WebView mostra le pagine web. Le pagine Web possono essere caricate utilizzando l'URL. È definito di seguito:
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>L'output per il codice sopra è come mostrato di seguito -

Date picker
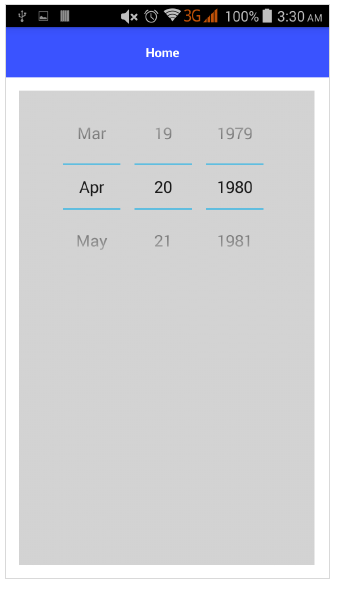
Il componente DatePicker viene utilizzato per selezionare la data. È definito di seguito:
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>L'output del componente DatePicker è come mostrato di seguito:

TimePicker
Il componente TimePicker viene utilizzato per scegliere l'ora. È definito di seguito:
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Di seguito è riportato l'output del componente TimePicker:
