Debug dell'applicazione Javascript
Sublime Text Editor ha un plugin Web Inspectorper il debug del codice JavaScript. Ci aiuta a impostare punti di interruzione, esaminare la console e valutare sezioni di codice. In questo capitolo imparerai in dettaglio su questo plugin.
Installazione di Sublime Web Inspector
I seguenti passaggi mostrano l'installazione di Sublime Web Inspector:
Passo 1
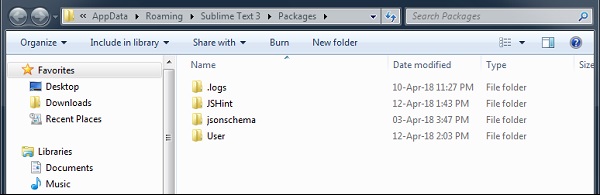
Usa l'opzione di menu Preferences → Browse Packages per ottenere il percorso dei pacchetti installati come mostrato nello screenshot fornito.

Passo 2
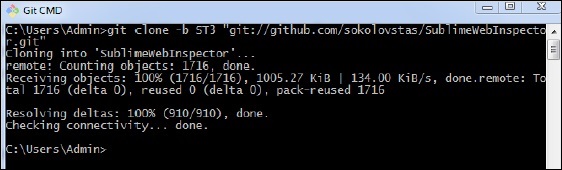
Con l'aiuto di git prompt dei comandi, clona i pacchetti dell'applicazione web Debugging Javascript utilizzando il repository git, come mostrato nel comando dato di seguito -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Passaggio 3
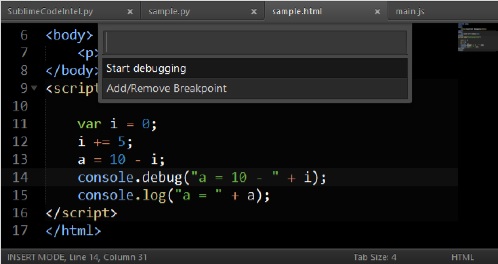
Per testare l'installazione, apri una tavolozza dei comandi e avvia il web inspector. Puoi utilizzare il tasto di scelta rapida per il web inspectorCtrl+Shift+R su Windows e Cmd+Shift+Rsu sistemi OSX. Puoi vedere tutti i punti di interruzione necessari per l'applicazione JavaScript, come mostrato di seguito: