Testo sublime - Guida rapida
Sublime Text Editor è un editor di testo completo per la modifica di file locali o una base di codice. Include varie funzionalità per la modifica del codice di base che aiuta gli sviluppatori a tenere traccia delle modifiche. Diverse funzionalità supportate da Sublime sono le seguenti:
- Evidenziazione della sintassi
- Rientro automatico
- Riconoscimento del tipo di file
- Barra laterale con i file della directory menzionata
- Macros
- Plug-in e pacchetti
L'editor di testo sublime viene utilizzato come editor di sviluppo integrato (IDE) come il codice di Visual Studio e NetBeans. L'attuale versione di Sublime Text editor è 3.0 ed è compatibile con vari sistemi operativi come Windows, Linux e MacOS.
Perché il testo sublime?
Quando si utilizza un editor di testo adatto, è possibile godere delle sue ricche funzioni utili. Sublime Text offre ai suoi utenti i seguenti vantaggi:
- Capacità di risolvere gli errori del linker.
- Tenere traccia di tutti i file e le cartelle con cui lavorare.
- Connettività con sistemi di controllo della versione come Git, Mercurial.
- Capacità di problem solving.
- Mantenere la combinazione di colori per la combinazione di sintassi.
Puoi scaricare Sublime Text dal suo sito web ufficiale - www.sublimetext.com . Nel prossimo capitolo impareremo la procedura di installazione dell'editor Sublime Text in vari sistemi operativi.
Sublime Text Editor è supportato dai seguenti principali sistemi operativi:
- Windows
- Linux e le sue distribuzioni
- OS X
Puoi scaricare Sublime Text dal suo sito web ufficiale - www.sublimetext.com

In questo capitolo imparerai come installare Sublime Text su vari sistemi operativi.
Installazione su Windows
Dovrai seguire i passaggi mostrati di seguito per installare Sublime Text su Windows -
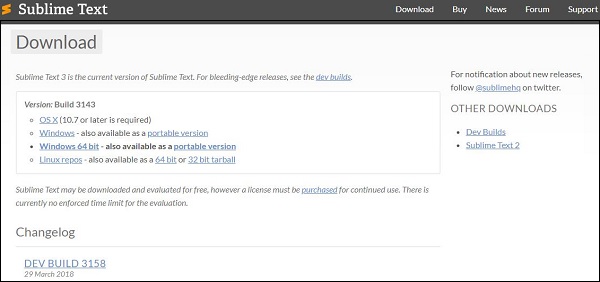
Step 1 - Scarica il file .exe pacchetto dal sito web ufficiale come mostrato di seguito -
https://www.sublimetext.com/3

Step 2- Ora, esegui il file eseguibile. Questo definisce le variabili d'ambiente. Quando esegui il file eseguibile, puoi osservare la seguente finestra sullo schermo. ClicNext.

Step 3 - Ora, scegli una posizione di destinazione per installare Sublime Text3 e fai clic Next.

Step 4 - Verificare la cartella di destinazione e fare clic Install.

Step 5 - Ora, fai clic Finish per completare l'installazione.

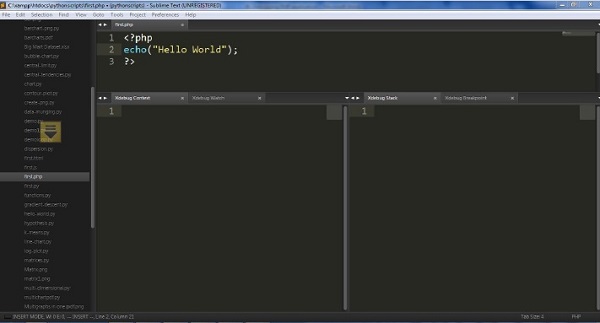
Step 6 - Dopo un'installazione riuscita, il tuo editor apparirà come mostrato di seguito -

Installazione su Linux
Dovrai seguire i passaggi mostrati di seguito per installare Sublime Text su distribuzioni Linux -
Step 1 - Utilizzando il terminale della riga di comando, installa i pacchetti per Sublime Text editor, utilizzando il comando indicato di seguito -
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 - Aggiorna i pacchetti utilizzando il seguente comando -
sudo apt-get updateStep 3 - Installa il repository Sublime Text utilizzando il seguente comando:
sudo apt-get install Sublime-TextDopo aver eseguito con successo i comandi sopra menzionati, scoprirai che Sublime Text editor è installato sul sistema.
Installazione su OSX
Per i sistemi operativi OSX,
Scarica il file .dmg file di Sublime Text Editor.
Aprilo e trascina e rilascia nel file Applications cartella.
Segui i passaggi che hai visto nei due casi precedenti.
Avvia l'applicazione.
Durante questo tutorial, ci concentreremo sull'utilizzo del sistema di controllo di subversion, Git e bit bucket in combinazione con l'editor di testo Sublime.
Come con qualsiasi altro editor di testo, lavorare su un repository specifico è l'aspetto chiave di Sublime Text. È mostrato in dettaglio nei passaggi indicati di seguito:
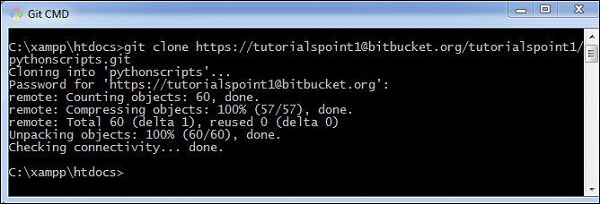
Step 1- Considera un repository da clonare dal bit bucket. Tieni presente che durante questo tutorial lavoreremo con gli script Python.

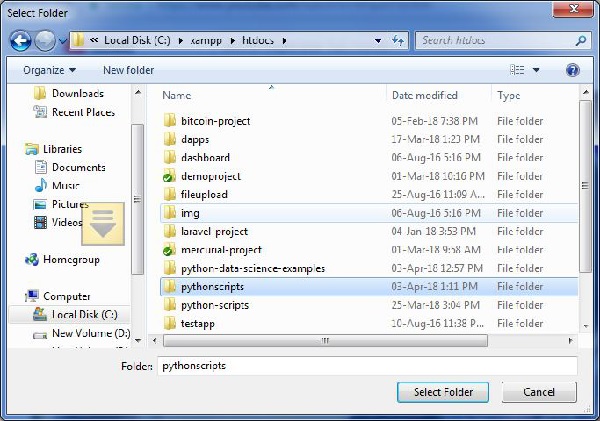
Step 2 - Includere il repository nell'editor di testo Sublime utilizzando l'opzione Apri cartella, come mostrato di seguito.


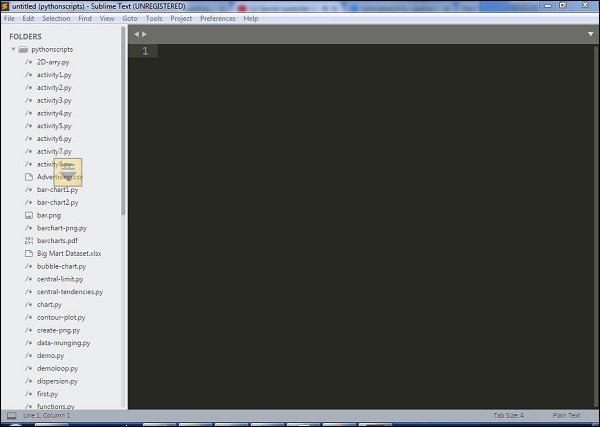
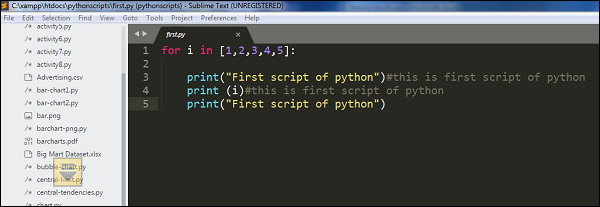
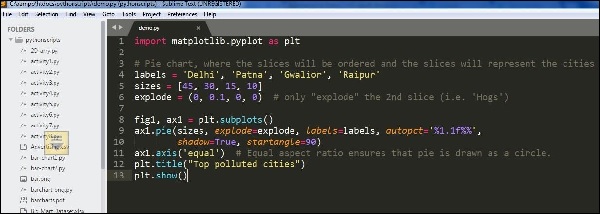
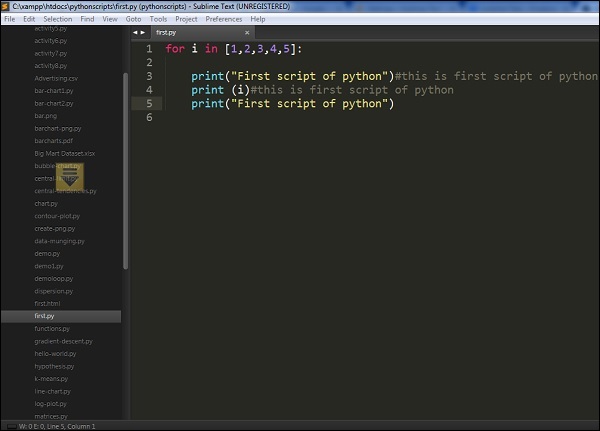
Step 3 - Dopo aver incluso il repository, la schermata dell'editor di testo Sublime sarà come mostrato di seguito -

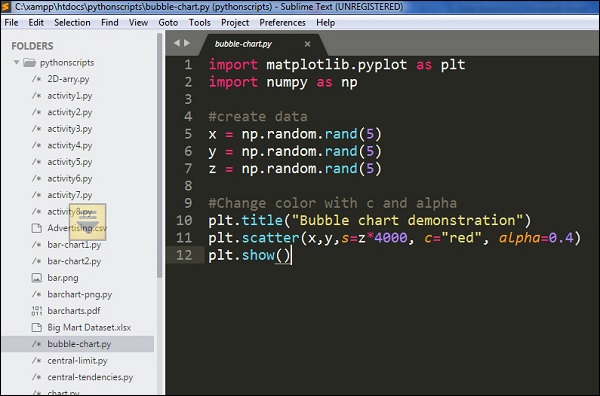
Puoi scegliere il file che desideri aprire dall'elenco visualizzato nella parte sinistra dello schermo, come mostrato nell'immagine sotto -

Si noti che la combinazione di colori consente il riconoscimento delle parole chiave e dei pacchetti inclusi nel codice.
In questo capitolo imparerai passo dopo passo come creare un file in Sublime Text.
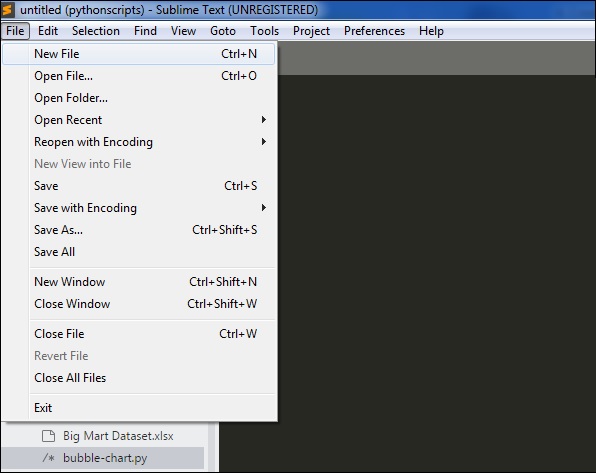
Step 1 - Usa l'opzione New File per creare un file nell'editor di testo Sublime.

Step 2 - Una volta che il nuovo file è disponibile, puoi inserire il codice, simile a qualsiasi altro editor di testo, e salvare il file nel tuo repository di lavoro.

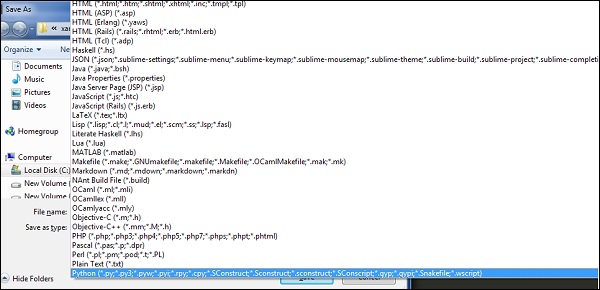
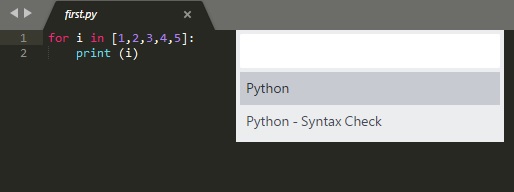
Step 3 - Dopo aver salvato il file associato, l'editor di testo Sublime fornisce una varietà di opzioni basate, ad esempio, sul tipo di file .php per gli script PHP, .py per gli script Python e .java per la base di codice Java.

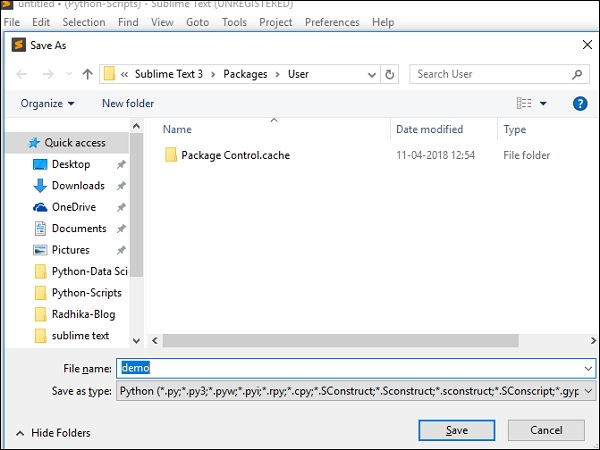
Step 4 - Poiché il nostro repository di codice si trova su un progetto Python, salveremo il file come demo1.py, come mostrato di seguito -

Gli editor di codice consentono agli utenti di modificare gli script di codice e i documenti di testo con vari tasti di scelta rapida. In questo capitolo, comprendiamo vari esempi sulle opzioni di modifica del primo documento di testo in Sublime Text.
Rivalutazione simultanea
In questo esempio, vedrai come aggiungere istruzioni print in due posizioni.
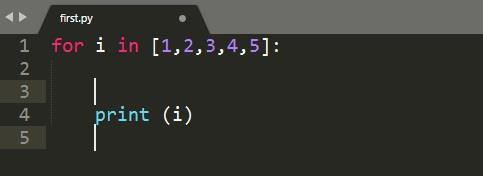
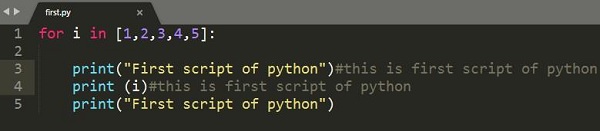
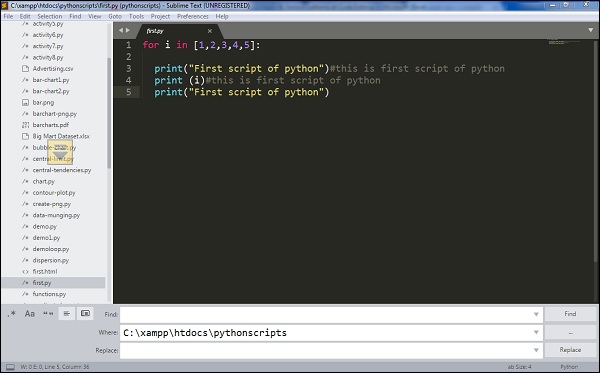
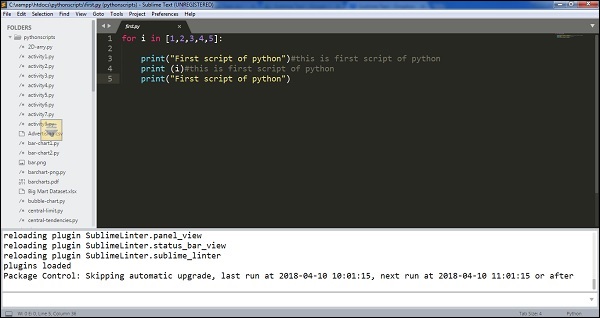
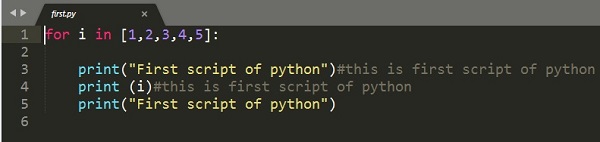
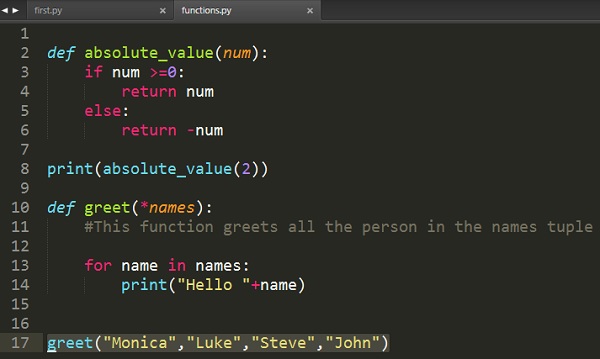
Step 1 - Considera il primo script di Python con il seguente codice al suo interno -

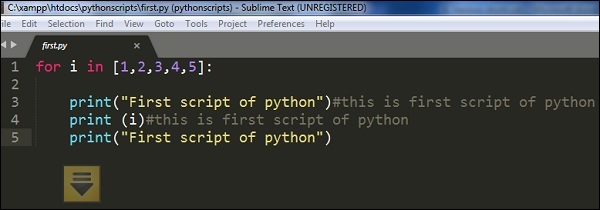
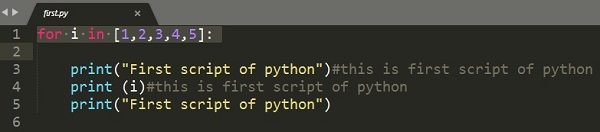
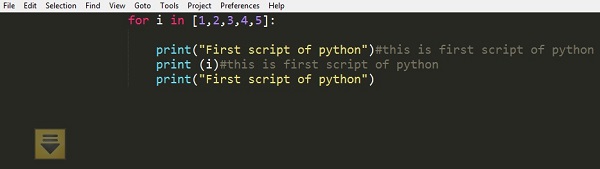
Step 2- Supponiamo che, nello script dato, tu voglia menzionare i punti di inizio e fine del ciclo, usando semplici istruzioni. Puoi scrivere l'istruzione di stampa ovunque richiesto, tuttavia, nell'editor di testo Sublime puoi aggiungere contemporaneamente commenti e dichiarazioni in due punti con una scorciatoia diCtrl+cursor punto per Windows o Linux e Cmd+cursorpunto per Mac. Quindi, puoi vedere i punti del cursore come indicato di seguito:

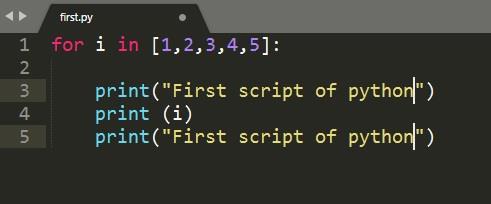
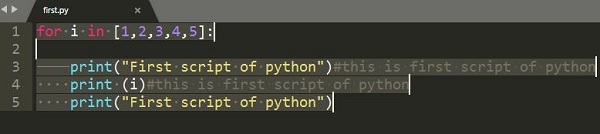
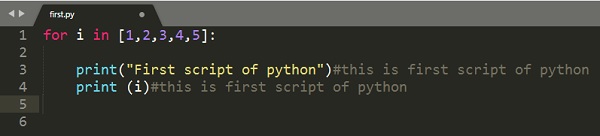
Step 3 - Ora puoi inserire le istruzioni di stampa in entrambe le posizioni dei punti del cursore menzionati, come mostrato nell'immagine sotto.

Trovare occorrenze
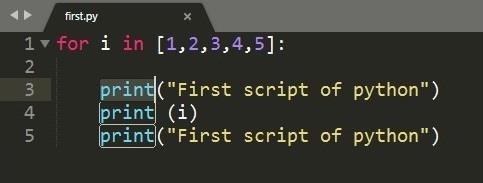
L'editor di testo sublime include una funzione per trovare le occorrenze delle parole chiave incluse negli script. Il tasto di scelta rapida per trovare le occorrenze della parola chiave èCtrl+D dopo aver evidenziato la parola chiave associata.

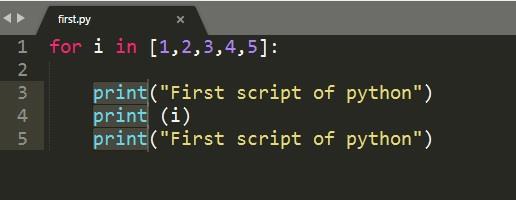
Se vuoi cercare una parola chiave, dì print dal codice dato, puoi usare Ctrl+D o Cmd+D per ottenere il conteggio delle occorrenze della parola chiave associata.

Aggiunta di commenti in linea
Possiamo aggiungere commenti alla fine della riga utilizzando il tasto di scelta rapida Ctrl+Shift+L per Windows e Cmd+Shift+L per il sistema operativo Mac dopo aver selezionato la sezione del codice in cui è effettivamente necessario il commento.

Esistono vari tipi di modifica del codice e tasti di scelta rapida utilizzati nell'editor di testo Sublime:
- Suddivisione della selezione in linee
- Avvolgere l'intero paragrafo in un file HTML
- Trovare tutte le occorrenze
Questo capitolo discute ciascuno di essi in dettaglio.
Suddivisione della selezione in linee
La combinazione di tasti Ctrl+Shift+Lpermette di selezionare i blocchi di linee e di dividerli, su Windows. Lo screenshot riportato di seguito spiega questo:

Avvolgere il paragrafo completo nel file HTML
La combinazione di tasti Alt+Shift+wper Windows e Cmd + Maiusc + W per Mac, consente all'utente di dividere le sezioni di codice e creare vari paragrafi. È indicato come awrap selection with html tag. Questo ti permette anche di includere tag HTML usando l'editor Sublime.
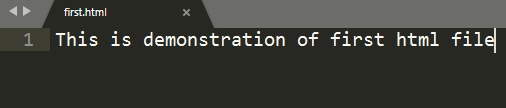
Lo screenshot riportato di seguito spiega il wrapping del testo con un tag HTML:

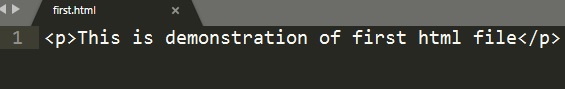
Dopo aver avvolto il testo, il testo avvolto con un tag HTML verrà visualizzato come mostrato di seguito:

Trovare tutte le occorrenze
Il modello chiave Ctrl+Shift+fti permette di trovare una parola chiave in un dato progetto. Lo screenshot riportato di seguito spiega questo:

Il tasto di scelta rapida apre una finestra con tre opzioni incluse, vale a dire find, where e replace,
dove,
find si riferisce alla ricerca di una determinata parola chiave,
where menziona la sezione relativa al repository in cui viene eseguita la ricerca e
replace menziona la parola chiave che viene sostituita invece di trovare parola chiave.
Linting è il processo di segnalazione di costrutti sospetti e probabilmente bug in qualsiasi linguaggio di programmazione.
Sublime Linter è il pacchetto di Sublime Text che ti aiuta a eseguire linting in Sublime. Aiuta a creare file in diverse modalità per la manipolazione del codice di base. Non è un pacchetto integrato ed è necessario installarlo manualmente.
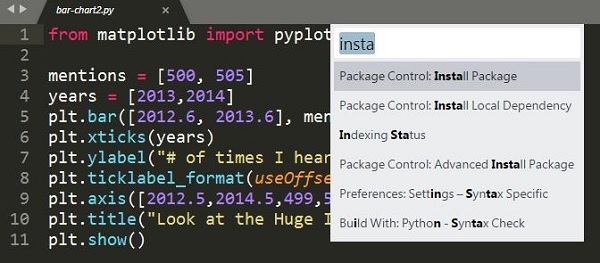
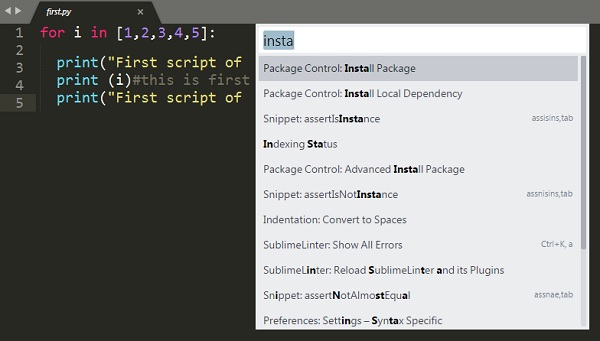
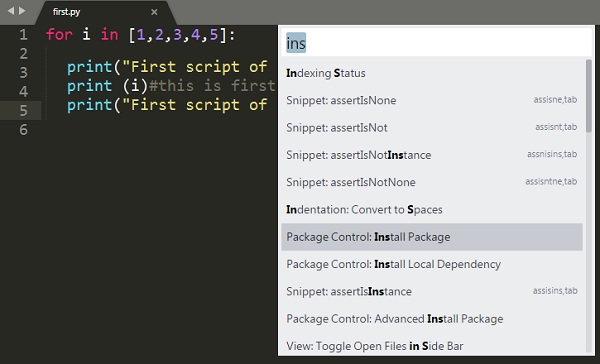
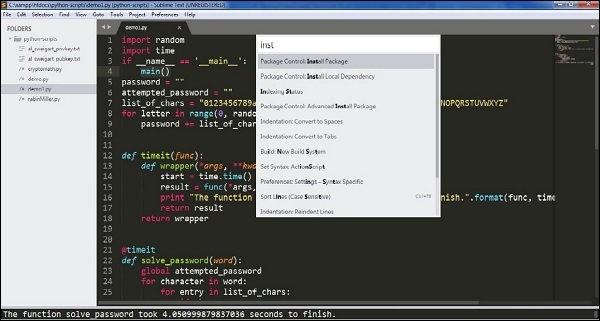
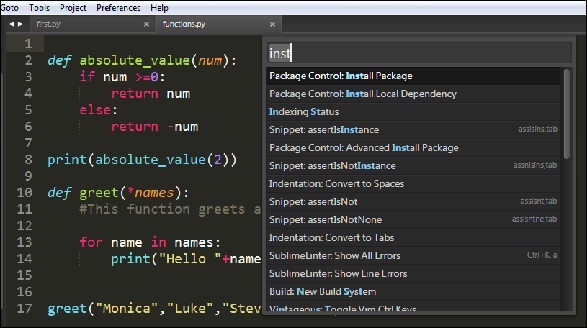
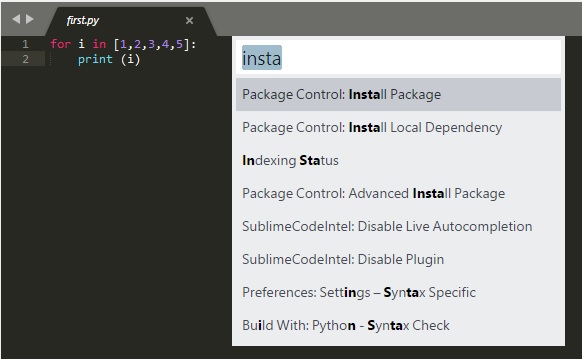
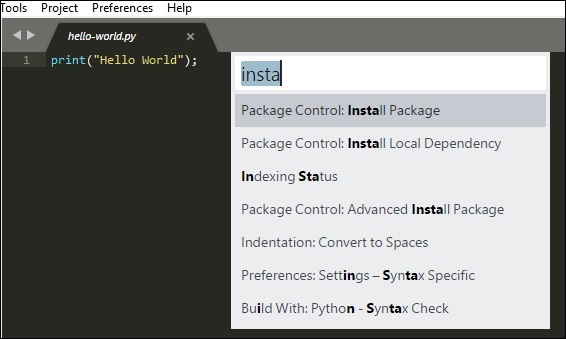
È possibile installare qualsiasi controllo del pacchetto nell'editor Sublime Text utilizzando la combinazione di tasti di scelta rapida Ctrl+Shift+Pe selezionando il file Package Control: Install Package opzione.

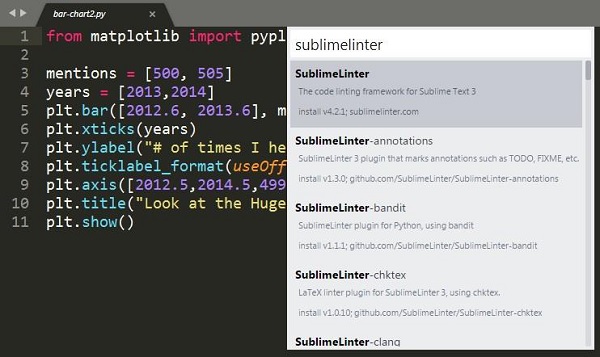
Seleziona il pacchetto associato da installare nell'editor di testo Sublime. Per installare Sublime Linter, è necessario selezionare l'opzione diSublimeLinter collegare.

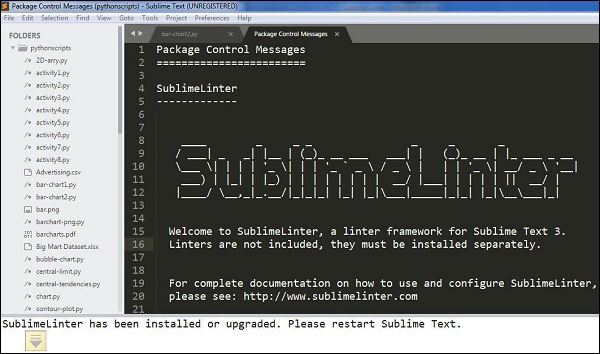
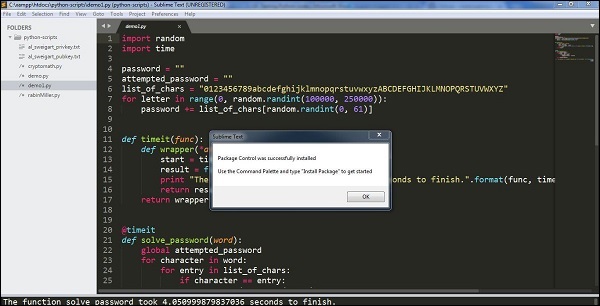
Al termine dell'installazione, lo schermo apparirà come mostrato di seguito:

Modi di Sublime Linter
Sublime Linter funziona in quattro diverse modalità come indicato di seguito:
Modalità sfondo
Quando la chiave Sublime Linter è impostata su true, il linting viene eseguito costantemente in background ogni volta che il file viene modificato.
Modalità di salvataggio del caricamento
Quando la chiave Sublime Linter è impostata su, linting load saveverrà eseguito quando un file viene caricato dal repository.
Modalità di solo salvataggio
Quando la chiave Sublime Linter è impostata su save only modalità, il linting viene eseguito durante il salvataggio del file specifico nel repository funzionante.
Modalità su richiesta
Nella modalità su richiesta, Sublime Linter sarà impostato su true, utilizzando la scorciatoia Ctrl+Alt+L, che imposta il linter per rilevare i bug, se presenti nel codice.
Sublime Text editor include scorciatoie e metodi per manipolare l'output. Questo capitolo discute in dettaglio di queste scorciatoie con l'aiuto di illustrazioni adatte.
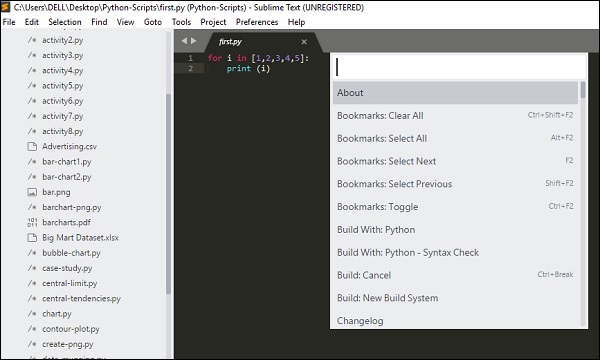
Apertura della tavolozza dei comandi
La tavolozza dei comandi nell'editor di testo Sublime include opzioni per l'installazione di pacchetti e console. Il tasto di scelta rapida per questo scopo èCtrl+Shift+P per Windows e Cmd+Shift+Pper Mac. La schermata riportata di seguito mostra l'apertura della tavolozza dei comandi utilizzando questa scorciatoia.

Attiva / disattiva la barra laterale
L'editor di testo sublime include una barra laterale che mostra gli script oi nomi dei file. Puoi usare il tasto di scelta rapidaCtrl+KB su Windows e Cmd+KB per Mac per questo scopo.


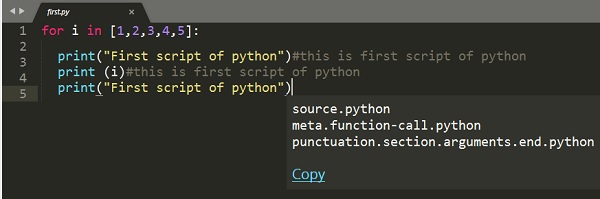
Visualizza ambito nella barra di stato
Il tasto di scelta rapida Ctrl+Shift+Alt+P per Windows e Ctrl+Shift+Pper Mac mostra l'ambito nella barra di stato. Lo screenshot seguente mostra un'illustrazione di questo collegamento.

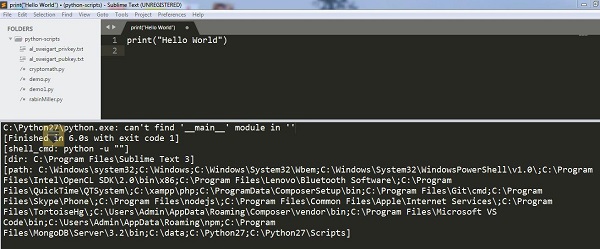
Console Python
Quando lavori con script Python usando l'editor di testo Sublime, puoi usare Ctrl+`per Windows o Control + `per Windows, per utilizzare la console Python.

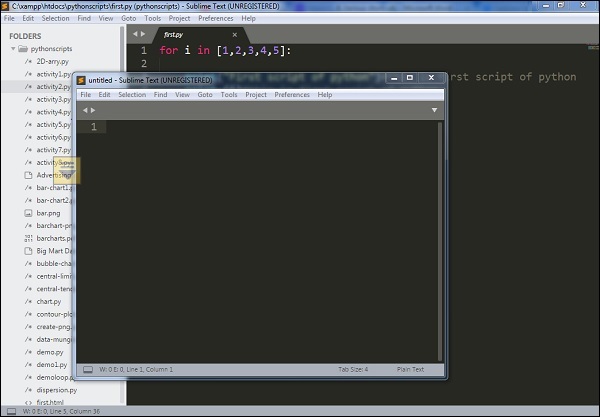
Nuova finestra
Con le nuove finestre, puoi gestire più progetti contemporaneamente. Puoi usare il tasto di scelta rapida Ctrl+Shift+N su Windows e Cmd+Shift+N per Mac per creare una nuova finestra sull'editor di testo Sublime.
Gli snippet sono i modelli intelligenti che possono essere riutilizzati quando necessario. L'editor di testo sublime include la funzione di frammenti per i modelli HTML. In questo capitolo imparerai a conoscerli in dettaglio.
Capire gli snippet
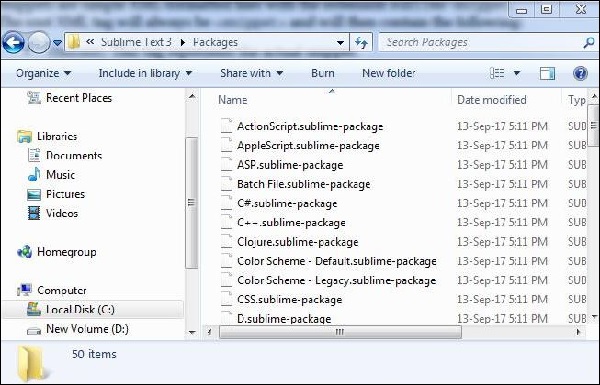
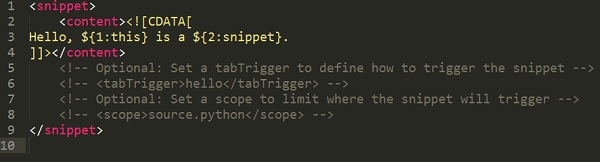
Gli snippet sono semplici file supportati da XML con vari attributi. Includono un'estensione chiamatasublime-snippet. Il tag radice dell'elemento XML sarà il<snippet>etichetta. Gli snippet creati vengono salvati nel filePackages cartella e sono considerati risiedere in questa cartella.

Il formato del file e la sintassi degli snippet sono discussi in dettaglio come segue:
Content −Questa sezione include la descrizione dello snippet.
tabTrigger - Include una sequenza di caratteri che si attiva quando lo snippet viene scritto.
Scope - Definisce l'ambito in cui lo snippet rimane attivo.
Description- Include tutta la meta descrizione. Verrà visualizzato quando il menu dello snippet è aperto.
Creazione del primo frammento
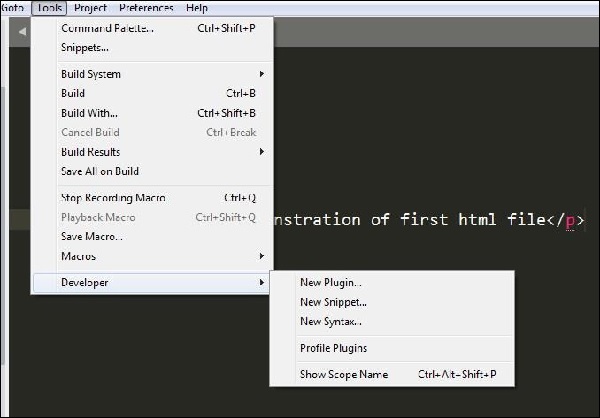
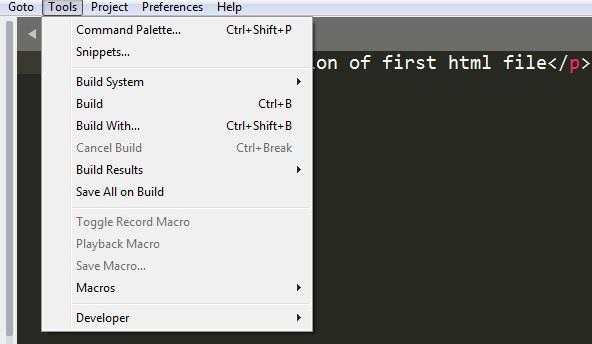
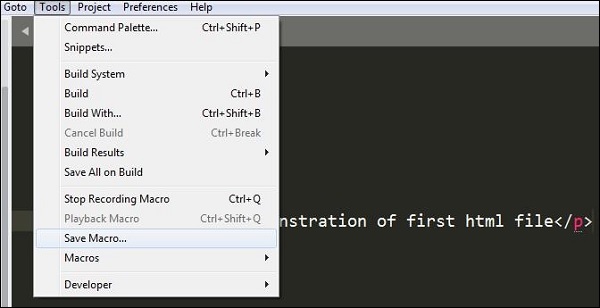
Puoi creare lo snippet predefinito utilizzando Tools → Developer → Snippet opzione.

Quindi, verrà creato uno snippet demo con i tag associati come mostrato di seguito:

Per creare un primo frammento nell'editor di testo Sublime, fai clic su Tools menu e selezionare il Snippets opzione dalla finestra a discesa, come mostrato nello screenshot qui.

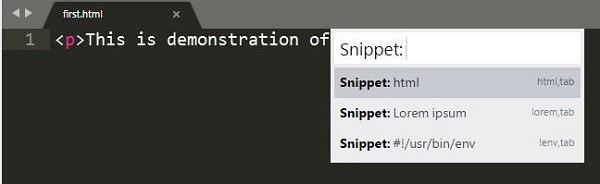
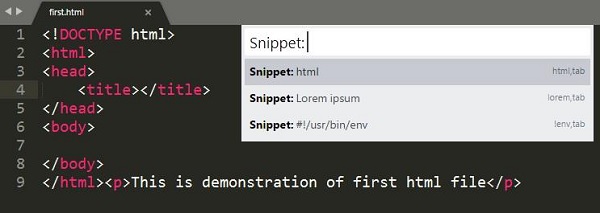
Adesso scegli Snippet:html dalle opzioni visualizzate.

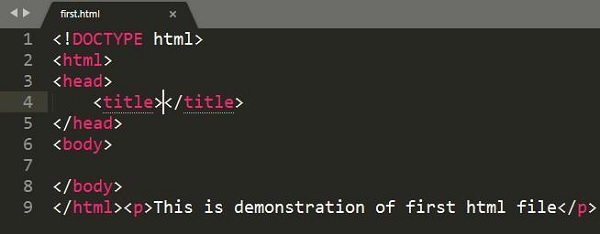
Questo crea uno snippet predefinito sul file html specificato come mostrato di seguito.

Tieni presente che sono disponibili vari frammenti per diversi tipi di file. Per i file html nel codice di base, ci sono tre frammenti definiti nell'editor di testo Sublime, come mostrato di seguito.

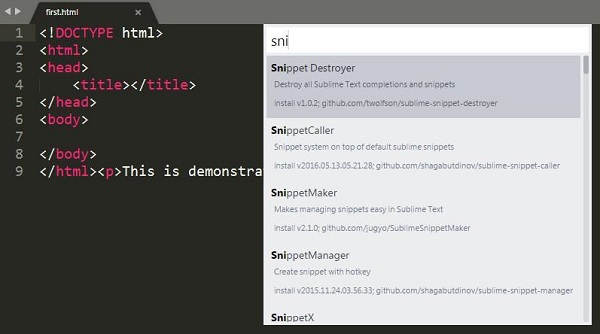
Snippet di controllo del pacchetto
Gli snippet di controllo vengono utilizzati principalmente per lo sviluppo del prodotto. Coninstall packages nell'editor Sublime, puoi scaricare qualsiasi frammento necessario per lo sviluppo web e installarlo.

Potresti aver bisogno dei seguenti pacchetti per lo sviluppo web:
- EverCodeLab Sublime supporta Ruby on Rails
- Snippet PHP aggiuntivi per PHP
- Snippet HTML per file HTML
- Snippet di Twitter Bootstrap per Twitter Bootstrap
- Snippet JavaScript per file JS
- Pacchetto di frammenti di jQuery per jQuery
Le macro sono la funzione di automazione di base che include una sequenza di comandi. È possibile utilizzare le macro ogni volta che è necessario eseguire un'operazione che include gli stessi passaggi.
I file macro sono file JSON con un'estensione chiamata .sublime-micro e sono considerati molto utili.
Registrazione di una macro
La registrazione di una macro definisce la procedura per mantenere una serie di comandi necessari per il file specificato. Puoi registrare una macro in due modi:
Usa il tasto di scelta rapida Ctrl+Q per registrare una macro in Windows e Cmd + Q in Mac.
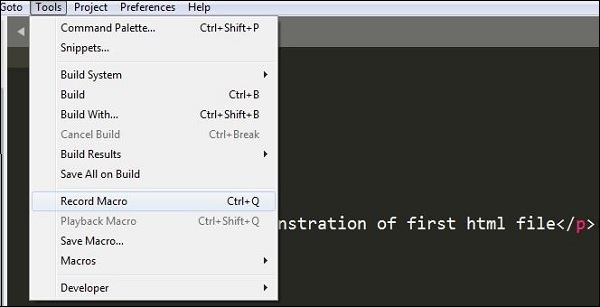
Utilizzare il record opzione in Tools → Record Macro.

Una volta che la macro ha iniziato a registrare, puoi vedere il seguente messaggio nell'editor di testo Sublime:

Riproduzione di una macro
Puoi usare il tasto di scelta rapida Ctrl+Shift+Q su Windows e Cmd+Shift+Qper Mac, per riprodurre una macro registrata dall'utente in Sublime Text. Nota che questa scorciatoia riproduce il filelast recorded macro in Sublime.
Salvataggio di una macro
È possibile salvare una macro registrata utilizzando l'opzione Tools → Save Macro. Lo screenshot seguente mostra come salvare una macro utilizzando questa opzione.

Puoi anche ridefinire le macro utilizzando varie opzioni nella barra dei menu Strumenti, come mostrato di seguito:

Le associazioni di tasti in Sublime Text aiutano un utente a elaborare e mappare le sequenze di pressioni di tasti alle azioni. Sono definiti nel formato JSON e vengono archiviati in.sublime-keymap File.
Per una migliore integrazione, è importante mantenere separati i file delle mappe delle chiavi per Linux, OSX e Windows. Le mappe chiave della piattaforma corrispondente verranno caricate nell'editor di testo Sublime.
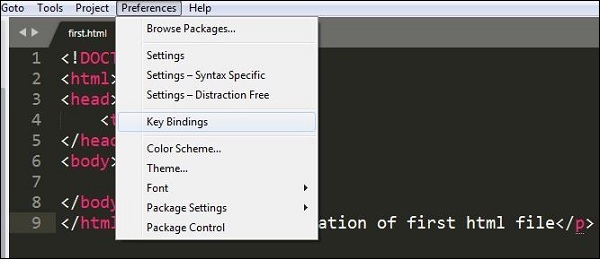
Un utente può aprire il file keymap file o associazioni di tasti predefinite utilizzando l'opzione Preferences → Key Bindings.


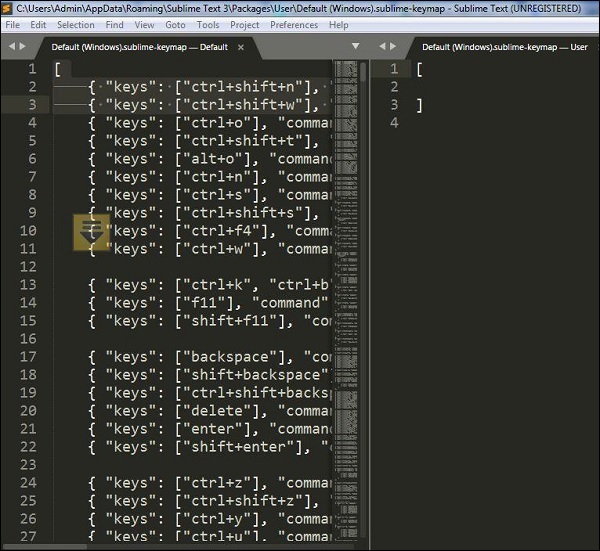
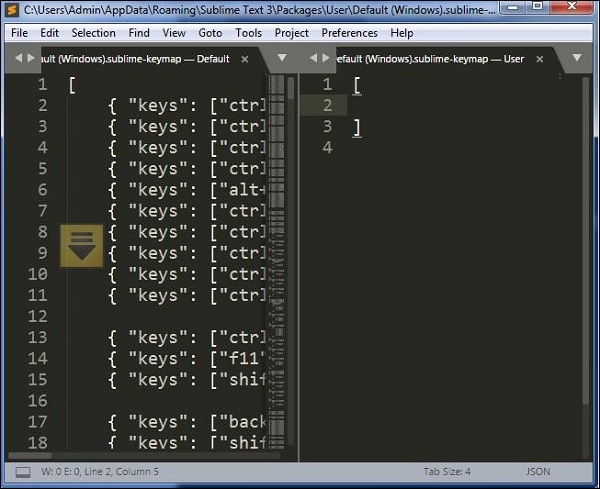
L'esempio seguente mostra come eseguire le associazioni di tasti in Windows:
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]Definizione di associazioni di tasti
Sublime Text editor include un'opzione per definire una mappa dei tasti. Le associazioni di tasti definite nel file.sublime-keymap include tutte le combinazioni di valori chiave.

È possibile includere il seguente set di associazioni di tasti in questo file e salvarli per verificare l'esecuzione, con l'aiuto del codice mostrato di seguito -
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]Qui superè il tasto Winkey in Windows o Linux e un comando nel sistema operativo OSX. Tieni presente che questo codice eseguirà la macro che si trova inPackages/User ed è denominato semicolon.sublime-macro premendo il pulsante Super+Alt+ chiavi.
In questo capitolo imparerai vari tasti di scelta rapida per spostare e selezionare le colonne di un file in Sublime Text.
Spostamento del puntatore all'inizio del codice
Puoi usare la scorciatoia Ctrl+Home per spostare il puntatore all'inizio del codice nell'editor di testo Sublime.
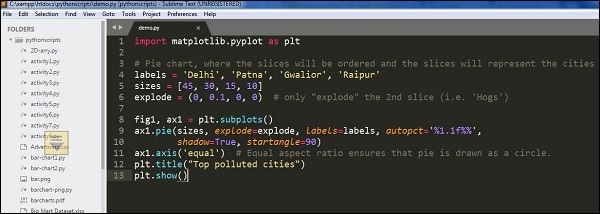
Osserva il codice di esempio mostrato qui.

La schermata riportata di seguito mostra lo stesso codice in cui il cursore viene spostato all'inizio.

Estensione di una colonna
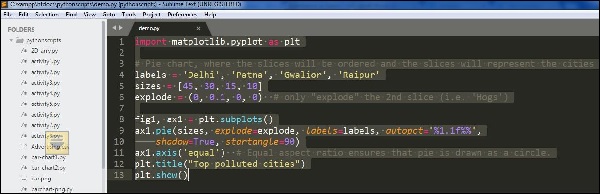
Puoi usare la scorciatoia Ctrl+Lper estendere una colonna specificata. Questo collegamento selezionerà la colonna che include il puntatore. Lo screenshot seguente lo spiega in modo dettagliato:

Taglio di una colonna
Puoi usare la scorciatoia Ctrl+Kper tagliare la colonna specificata del file. Per OSX, dovrai usare la combinazione di tastiCmd+K per questo scopo.
L'esempio mostrato qui mostra il codice dove viene tagliata la riga menzionata nella quinta colonna.

Dividi un blocco di testo
Puoi usare la scorciatoia Ctrl+Shift+K per dividere un blocco di testo selezionato in due selezioni.

Note - La differenza nelle combinazioni di tasti dalla combinazione di tasti precedente è che le colonne sono visibili. Ctrl+Shift+K rimuove il numero di colonna dal codice specificato, mentre Ctrl+K mantiene intatto il numero di colonna dopo aver tagliato l'intera colonna.
L'indentazione è il processo di mantenimento dei blocchi di codice dei linguaggi di programmazione per mantenere una struttura sistematica. Aiuta a trasmettere agli sviluppatori una migliore struttura del programma. Questo capitolo spiega in dettaglio il rientro nell'editor di testo Sublime.
Importanza del rientro
L'indentazione aiuta a mantenere la struttura del codice in modo che sia facilmente comprensibile da chiunque vi acceda. Il rientro corretto conferisce al codice le seguenti funzionalità:
- Readability
- User-friendliness
- Adaptability
- Facilità di manutenzione
Opzioni per il rientro nel testo sublime
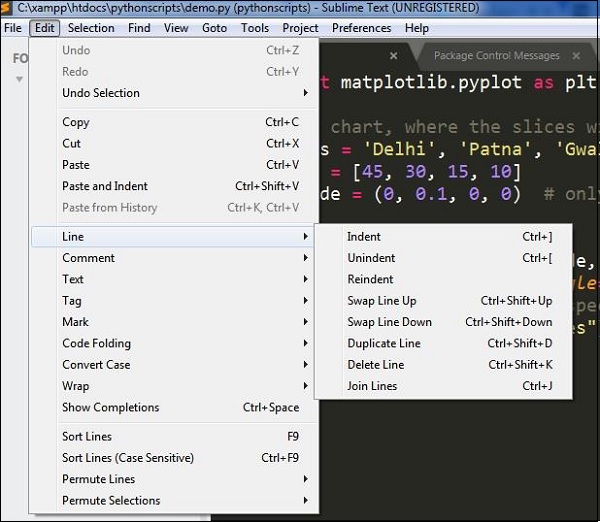
L'editor di testo sublime fornisce varie opzioni per il rientro del codice, come mostrato nello screenshot seguente:

L'utilizzo di queste opzioni è discusso in dettaglio qui:
Opzione di rientro
L'opzione di rientro aiuta a creare il rientro del codice specificato. Devi selezionare il codice specificato e selezionare il fileIndentopzione. Puoi anche usare la scorciatoiaCtrl+[dopo aver selezionato il codice richiesto che deve essere rientrato. Fare riferimento allo screenshot seguente per una migliore comprensione:

Opzione Annulla rientro
L'opzione Unindent funziona al contrario della procedura di indent. La scorciatoia per l'opzione unindent èCtrl+]. Fare riferimento allo screenshot seguente per una migliore comprensione:

Opzione Reindent
L'opzione Reindent viene utilizzata per annullare l'opzione di annullamento del rientro e ripristinare il codice alla stessa condizione. Fare riferimento allo screenshot seguente per una migliore comprensione:

Vantaggi del rientro
Una corretta indentazione offre diversi vantaggi al codice e agli sviluppatori. Sono discussi di seguito:
I blocchi di codice saranno visibili senza troppi sforzi.
Lo sviluppatore può concentrarsi sulle righe di codice necessarie e ignorare facilmente quelle irrilevanti.
Uno sviluppatore che utilizza più volte lo stesso tipo di struttura di codice non deve concentrarsi sul file start of block e end of block dichiarazioni.
Eventuali righe di codice fuori posto possono essere facilmente identificate.
Le impostazioni di base dell'editor di testo Sublime sono la configurazione necessaria per l'editor come la dimensione del carattere, la visualizzazione dei numeri di riga o lo schema dei colori dell'editor.
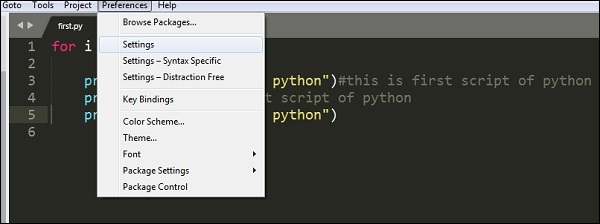
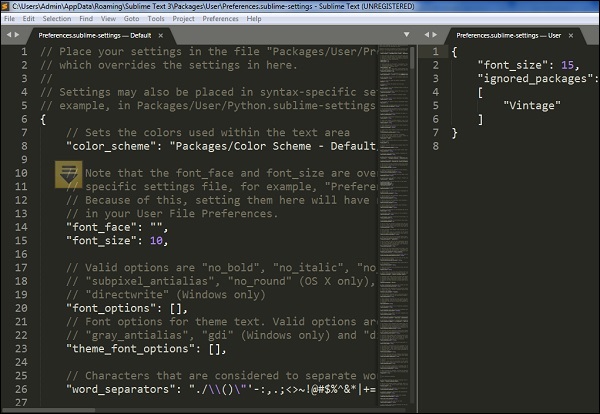
Tutte le impostazioni di base sono configurate in formato JSON. Per visualizzare l'elenco delle impostazioni, vai al menu diPreferences -> Settings.


Le impostazioni includono due tipi di configurazioni, ovvero:
- Default
- User
Default include tutte le configurazioni predefinite e l'utente definisce le impostazioni personalizzate per le impostazioni di base.
Per lo scenario sopra menzionato, le impostazioni personalizzate sono le seguenti:
"font_size": 15,
"ignored_packages":
[
"Vintage"
]Categorie di impostazioni
Diverse categorie di impostazioni in Sublime Text sono le seguenti:
Impostazioni dell'editor
Questi includono le impostazioni di base per la modifica dei file della base di codice. Esempi inclusifont_face, font_size e tab_size. Le impostazioni sono presenti nella configurazione di default.
Impostazioni dell'interfaccia utente
Questi includono le impostazioni generali che si concentrano specificamente su sfondo, tema e varie combinazioni di colori. Queste impostazioni vengono aggiunte nella seconda sezione della configurazione predefinita.
Comportamento dell'applicazione
Queste impostazioni si concentrano sul comportamento dell'applicazione inclusa nell'editor Sublime Text attraverso le finestre aperte. Queste impostazioni sono incluse nella terza sezione delle impostazioni di configurazione predefinite.
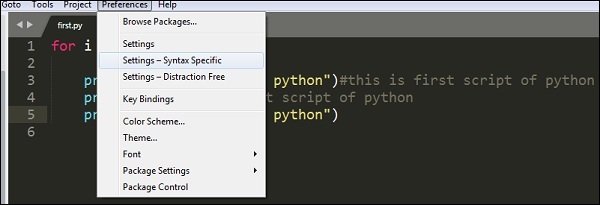
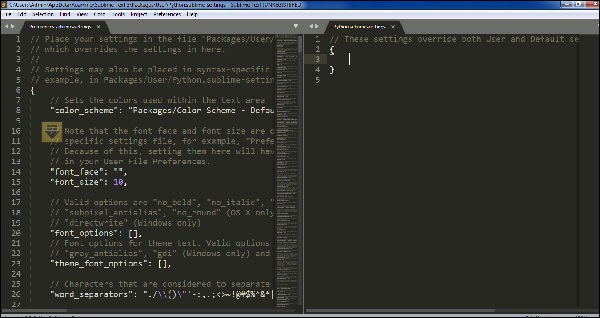
Sintassi - Impostazioni specifiche
Queste impostazioni vengono utilizzate per progettare la sintassi dell'editor di testo Sublime. Per ottenere l'elenco delle impostazioni specifiche della sintassi, l'utente deve utilizzare l'opzionePreferences − Syntax-Specific.


La gestione dei temi nell'editor di testo Sublime implica il miglioramento dell'aspetto dell'editor con colori e sfondi attraenti. I temi sono valori formattati JSON con.sublime-theme estensione e gestire l'aspetto dell'interfaccia utente dell'editor modificando i colori degli elementi dell'IDE.
Installazione e applicazione di temi
I seguenti passaggi ti guideranno all'installazione e all'applicazione di temi nell'editor di testo Sublime -
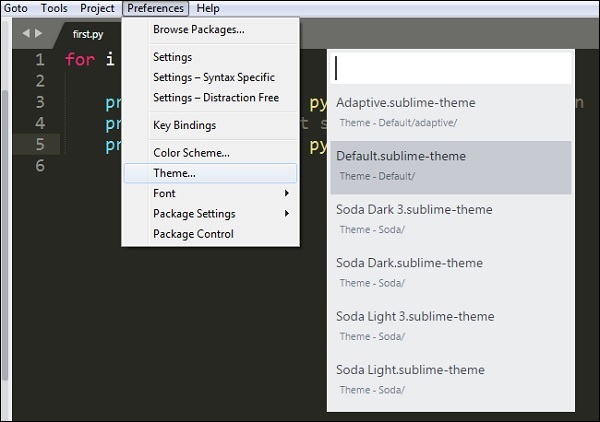
Step 1 - Usa il file Install Pacchetto del testo sublime per installare il pacchetto per i temi, come mostrato nello screenshot qui -

Step 2 - Puoi vedere un elenco di opzioni con Install Package opzione e puoi scaricarli e installarli nell'editor di testo Sublime.

Step 3 - Una volta selezionato un tema, attivalo.

Step 4- Ora seleziona il tema desiderato dall'elenco dell'elenco dei temi installati. Questo cambia automaticamente l'aspetto dell'editor.

Combinazioni di colori
Gli schemi di colori sono file in formato XML che si trovano in Packagescartella con combinazioni di colori. Sono un modo fantastico per la personalizzazione dei colori del testo Sublime, a differenza dei temi che sono specifici per gli elementi dell'interfaccia utente.
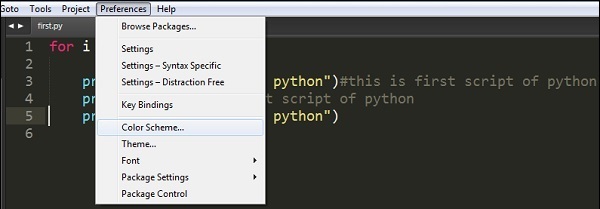
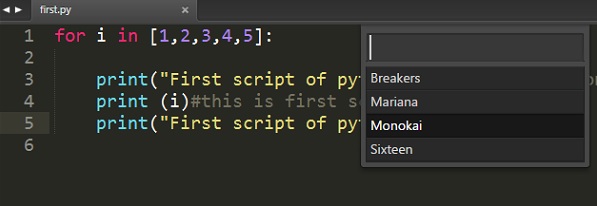
Puoi scegliere combinazioni di colori usando l'opzione Preferences → Color Scheme. Fare riferimento alla seguente schermata che mostra lo stesso.


Le combinazioni di colori includono varie opzioni come Breakers, Mariana, Monokai, e Sixteen. L'aspetto dell'editor dipende dalla combinazione di colori che scegli. Nota che questi modelli si concentreranno solo sulla sintassi del colore.
La modalità Vintage nell'editor di testo Sublime è un pacchetto che include una combinazione di funzionalità di modifica di vi. La modalità Vintage ti consente di utilizzare un elenco di comandi vi nell'editor Sublime.
La modalità Vintage è un progetto open source e puoi scaricarlo dal link -
https://github.com/sublimehq/Vintage
Comprendere l'editor vi
Viè un editor di testo primitivo e comunemente usato. È stato originariamente creato per il sistema operativo UNIX e con funzionalità di base per l'esecuzione di script. È un editor della riga di comando comunemente utilizzato su vari sistemi operativi perché non richiede il mouse per le operazioni.Sublime include vim, che è una sezione avanzata di vi editor e include la personalizzazione di macro, snippet e plug-in.
Abilitazione della modalità Vintage
È possibile abilitare la modalità Vintage tramite i seguenti passaggi:
Seleziona l'opzione Preferences → Settings
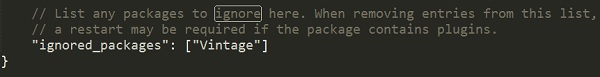
Modifica il file json file di configurazione delle impostazioni con nome chiave come ignored_packages. Il pacchetto vintage è incluso nelignored_packages sezione.

Rimuovi l'attributo di Vintage dalle configurazioni per abilitare la proprietà Vintage nell'editor di testo Sublime.
"ignored_packages": []Il tuo editor della modalità vintage apparirà come mostrato nella seguente schermata:

La modalità Vintage include una varietà di comandi simili all'editor vi. Ciò include le impostazioni di base dell'editor di testo Sublime come mostrato nel codice riportato di seguito -
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| Modalità | Descrizione | Chiave |
|---|---|---|
| Modalità di comando | Attende che l'utente immetta un comando | Esc |
| Modalità di inserimento | Il testo può essere inserito in diverse posizioni | i / I / a / A |
| Modalità visiva | Seleziona / evidenzia il testo utilizzando i comandi di movimento | V |
| Modalità linea visiva | Selezionare / evidenziare righe di testo utilizzando i tasti freccia | Maiusc + V |
Modalità vintageous
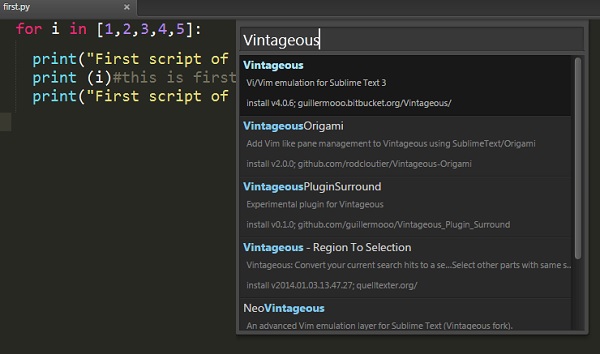
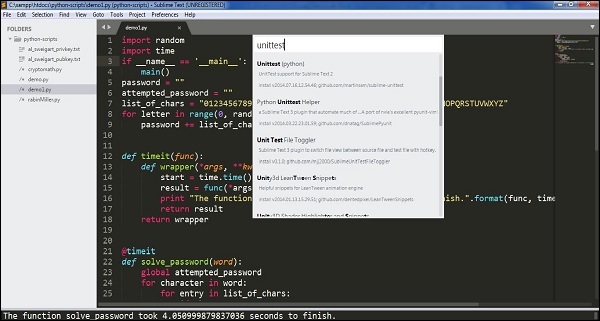
Vintageous è il pacchetto utilizzato per l'analisi descrittiva dell'editor vi. Può essere scaricato utilizzando il controllo del pacchetto come indicato di seguito:

Una volta installato con successo il pacchetto vintageous, lo schermo apparirà come mostrato nello screenshot seguente:

Sublime Editor include moduli di test per vari linguaggi di programmazione. Questo aiuta nei test unitari di file e script e aiuta gli sviluppatori ad analizzare bug, errori e problemi, se presenti.
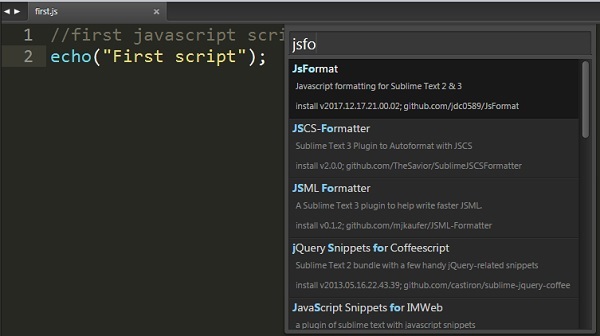
L'editor di testo sublime include 3 moduli necessari per il test e la distribuzione di JavaScript. Questo capitolo li discute in dettaglio.
JsFormat
JsFormat è un plugin JavaScript utilizzato per la formattazione delle righe di script che facilita il processo di unit test. Dietro le quinte, utilizza l'abbellitore JS (http://jsbeautifier.org/) per formattare l'intero JS o parti di file JS. JSFormat può essere installato utilizzando ilInstall Package opzione dell'editor Sublime.

Caratteristiche
JsFormat offre le seguenti funzionalità allo script:
- Facilita la formattazione dei file JS e JSON.
- Offre la formattazione del testo completo e la formattazione selezionata.
- Fornisce impostazioni personalizzabili per le opzioni di formattazione.
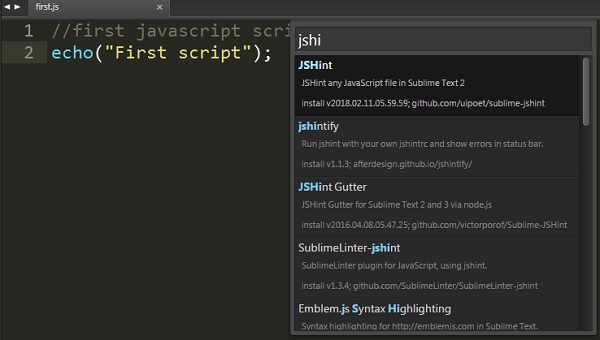
JSHint
JSHint è uno strumento guidato dalla comunità utilizzato per analizzare gli errori tramite suggerimenti. Questo aiuta a rilevare errori e potenziali problemi. JSHint è un pacchetto open source, semplice e di facile comprensione. Puoi installare JSHine nell'editor di testo Sublime tramiteInstall Package modalità.
Per implementare il plugin JSHint in Sublime Text Editor, puoi utilizzare il collegamento Alt+J su Windows e Cmd+j su sistemi OSX.

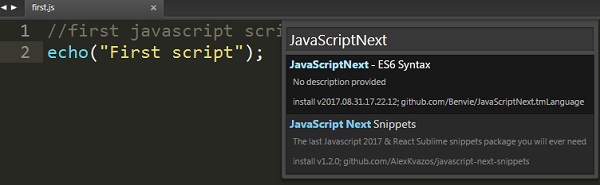
JavaScriptSuccessivo
Questo script viene utilizzato per evidenziare la sintassi del file JS e il suo significato associato. Include una funzionalità di evidenziazione della sintassi con vari moduli, funzioni freccia, classi e generatori.

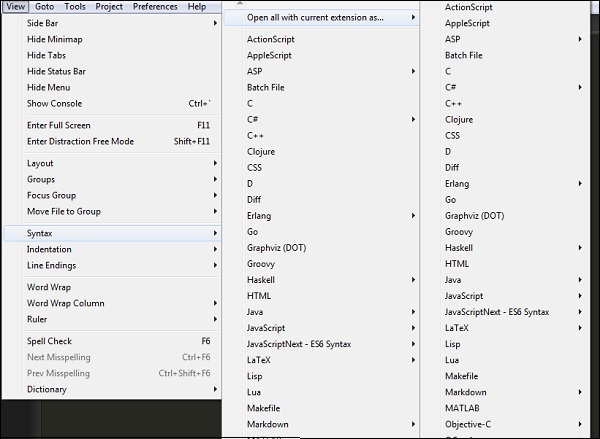
È possibile eseguire il controllo della sintassi su un file utilizzando l'elenco di sintassi come mostrato nello screenshot qui sotto -

Python offre unittest, un framework ufficiale di unit test per unit test degli script progettati prima della distribuzione. È anche chiamato comePyUnit. Gli unit test Python utilizzati nell'editor di testo Sublime sono chiamati comesublime-unittests e sono disponibili al seguente link -
https://github.com/martinsam/sublime-unittest
Questi unit test contengono una serie di frammenti utili per facilitare la scrittura di casi di unit test.
Installazione di UnitTest
Il controllo del pacchetto di Sublime gestisce l'installazione di unittests e i passaggi seguenti lo descrivono in dettaglio:
Step 1 - Usa la tavolozza dei comandi di Sublime Editor Ctrl+Shift+P per l'installazione del pacchetto, come mostrato negli screenshot riportati di seguito -



Step 2 - I pacchetti installati utilizzano i seguenti due frammenti principali:
testclass che viene utilizzato per creare una nuova classe di test
testfunc che viene utilizzato per creare una nuova funzione di test da compilare
Step 3- La console calcola i risultati del test come mostrato nello screenshot qui sotto. Notare che il risultato dipende dal successo o dal fallimento del test.
Success Result

Failure Result

Note - I casi di test unitari funzionano come un compilatore per l'elaborazione di script in Python.
Sublime Text Editor utilizza Hunspell per il processo di controllo ortografico. Hunspellè il controllo ortografico di LibreOffice, Mozilla Thunderbird, Google Chrome e molti pacchetti proprietari. L'editor di testo sublime include il supporto del dizionario per il corretto controllo ortografico delle parole.
Dizionari
Sublime Text include dizionari con codifica UTF-8. Per implementare un dizionario con Sublime Text editor, dovrebbe essere prima convertito in UTF-8. Se l'utente ha un dizionario codificato UTF-8, può essere installato utilizzando ilPreferences opzione nell'editor di testo sublime.

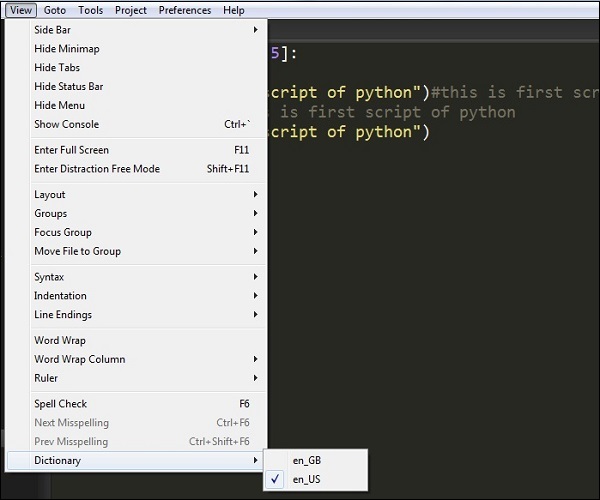
Puoi selezionare il dizionario da View → Dictionary menu come mostrato nello screenshot dato -

Impostazioni per il dizionario
Ci sono due impostazioni definite per il controllo ortografico di Sublime Text Editor:
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"Queste configurazioni sono incluse in settingsfile. Le parole aggiunte e ignorate vengono memorizzate nelle impostazioni utente sottoadded_words e ignored_words tasti, rispettivamente.
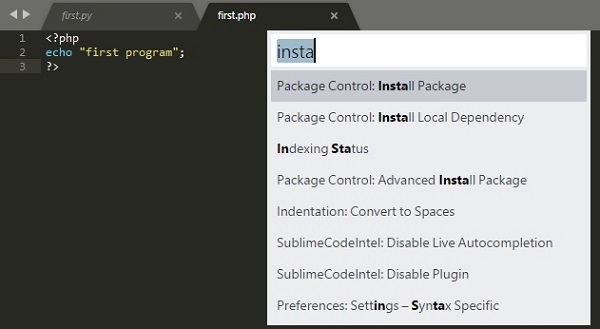
I pacchetti software vengono installati in Sublime Text per funzionalità aggiuntive. È possibile visualizzare l'elenco dei pacchetti software tramite il tasto di scelta rapidaCtrl+Shift+P su Windows e Cmd+Shift+Psu Mac. Osserva i seguenti screenshot per una migliore comprensione:


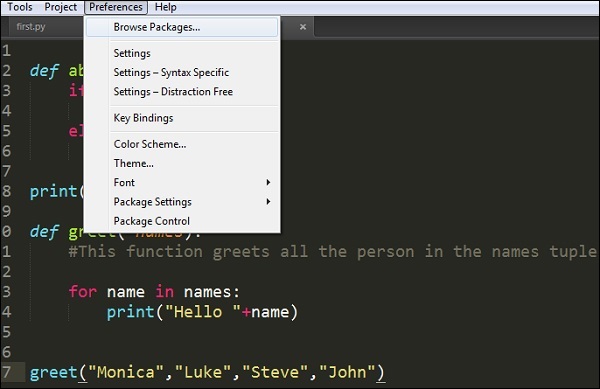
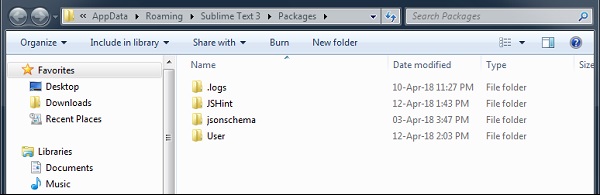
Questi pacchetti vengono installati in Packages → Userdirectory che include l'intera configurazione necessaria. Per sfogliare i pacchetti, selezionarePreferences → Browse Packages opzione, come mostrato nello screenshot qui sotto -



Questi file sono la configurazione personalizzata che può essere modificata come e quando necessario. I pacchetti vengono creati in formato JSON.
Considera il sublime-keymap pacchetto creato che include il seguente codice -
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]In questo capitolo imparerai le opzioni principali di File, Edit e Goto menu dell'editor di testo sublime.
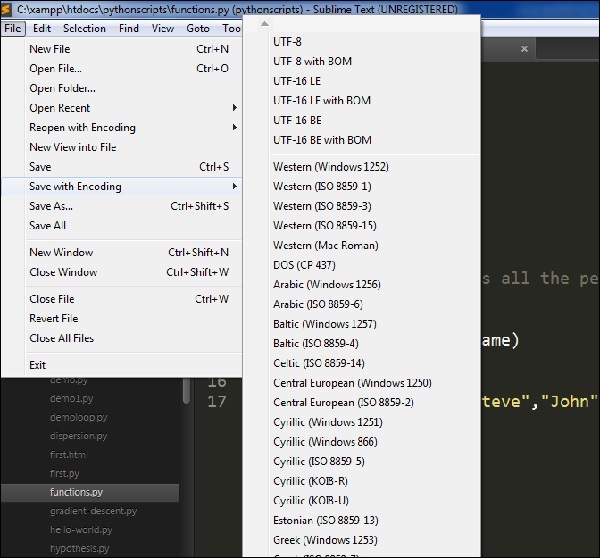
Risparmia con la codifica
Questa opzione è inclusa in Filemenu che aiuta a salvare gli script e il file con la codifica appropriata. Sublime Text Editor include una varietà di opzioni per la codifica di script Python, come mostrato nello screenshot seguente:

Il processo di codifica aiuta gli script a essere protetti da attacchi di terze parti e consente all'elemento d'uso o interesse percepito di essere convertito in un costrutto.
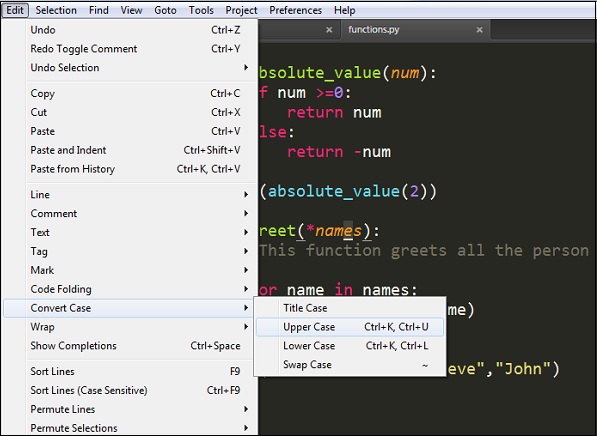
Converti caso
Converti maiuscolo aiuta nella conversione da maiuscolo a minuscolo e viceversa. Fare riferimento allo screenshot seguente per una migliore comprensione:

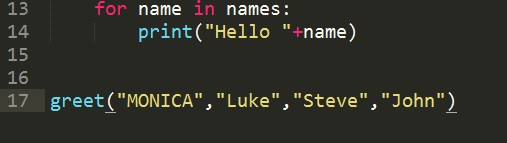
Ad esempio, considera una parola chiave Monicaincluso nel file e convertiamolo in maiuscolo. Fare riferimento allo screenshot seguente per una migliore comprensione:

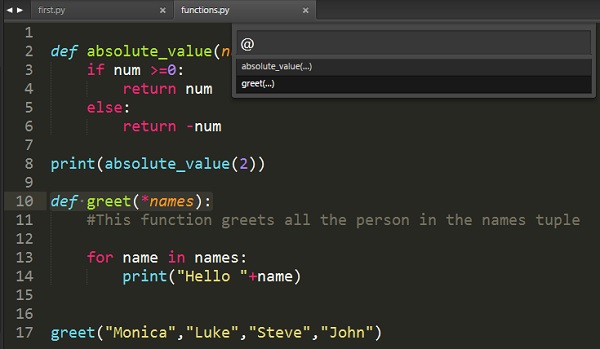
Simbolo Goto
Con questa opzione, un utente può cercare o ottenere la parola chiave appropriata o qualsiasi funzione. Questa opzione è molto utile quando abbiamo più di 1000 righe di codice e l'utente deve cercare una riga o annotazione univoca.
Lo screenshot seguente mostra la dimostrazione di Goto Symbol -

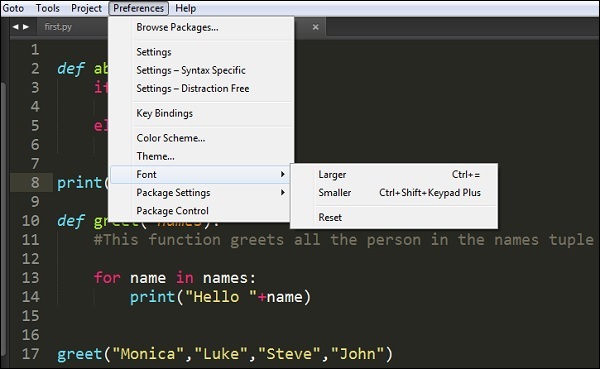
I capitoli precedenti hanno discusso varie opzioni relative a Preferencesmenù. In questo capitolo imparerai in dettaglio ilFont settings di Sublime Text editor.
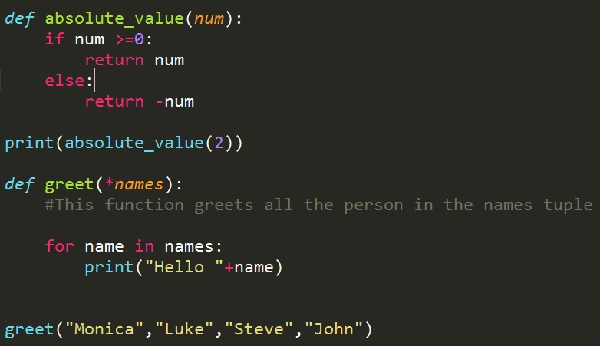
Sublime Editor offre tre dimensioni delle dimensioni dei caratteri: Larger, Smaller e Resetopzione per annullare le modifiche particolari apportate. L'implementazione del carattere specificato è possibile una volta che l'utente seleziona il paragrafo o il testo appropriato nell'editor.

Considera un testo selezionato nel file functions.py dove è necessario apportare le modifiche desiderate -

Si noti che dopo l'implementazione di un carattere più grande, le dimensioni e la dimensione del carattere degli script verranno automaticamente modificate in dimensioni maggiori.

Ogni editor include plug-in per lo sviluppo, che attiva un insieme di attività e pacchetti predefiniti. L'editor di testo sublime include una funzione per sviluppare il tuo plug-in personalizzato. Questo capitolo discute in dettaglio sullo sviluppo del proprio plugin in Sublime Text.
Plugin in sviluppo
I seguenti passaggi mostrano in dettaglio come sviluppare un plugin in Sublime Text -
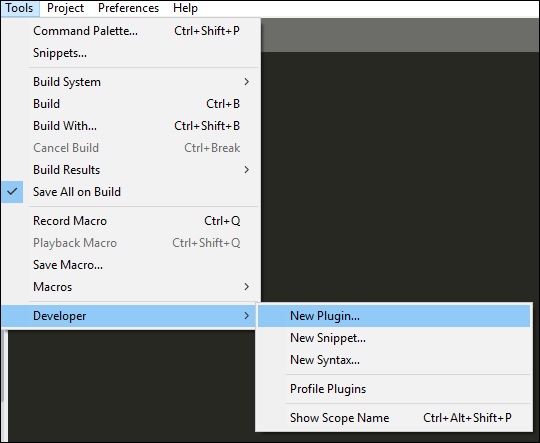
Step 1 - Seleziona il file New Plugin opzione navigando attraverso Tools → Developer → New Plugin come mostrato di seguito -

Step 2 - Il codice di base di un plugin include l'importazione di due librerie principali: sublime e sublime_plugin.

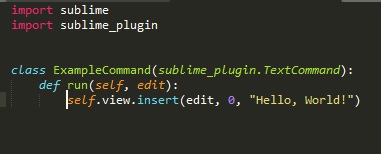
Il codice per il plugin è:
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Step 3 - I plugin personalizzati vengono salvati in Packages → Usercartella. Fare riferimento alla seguente schermata che fornisce la completa comprensione dei plugin salvati nell'editor di testo Sublime.

Esecuzione del plugin
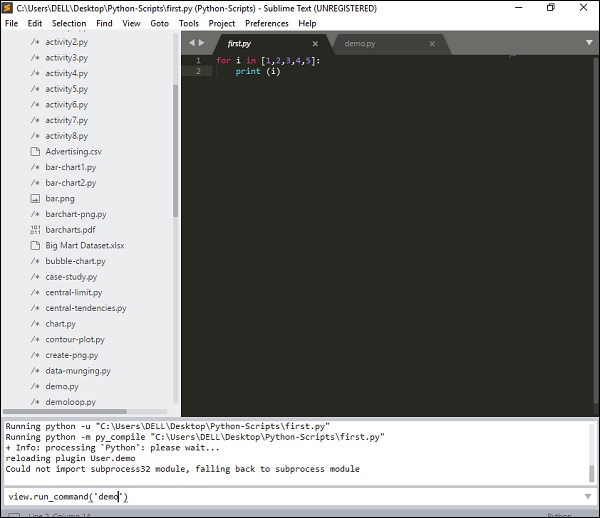
Dopo aver creato un plug-in e averlo salvato, apri la console utilizzando il tasto di scelta rapida Ctrl+` su Windows e Cmd+` su OSX ed esegui il comando mostrato qui -
view.run_command(plugin-name)
Questo comando eseguirà il plugin definito dall'utente con l'elenco delle attività incluse in esso.
La tavolozza dei comandi include un elenco di elementi o comandi utilizzati di frequente. Le voci dei comandi sono incluse nel file.sublime-commands file.
Utilizzo della tavolozza dei comandi
Per aprire una tavolozza dei comandi nell'editor di testo sublime, puoi utilizzare la combinazione di tasti di scelta rapida Ctrl+Shift+P su Windows e Cmd+Shift+P su OSX.

I comandi comunemente usati dalla tavolozza sono:
- Crea con Python
- Installa pacchetti
Crea con Python
Questo genererà tutte le dipendenze e costruirà il codice specificato di un dato file Python.

Installa pacchetti
Con questo comando, otteniamo l'elenco dei pacchetti che possono essere installati che non è incluso in precedenza.

Tutti i comandi inclusi nella palette dei comandi sono memorizzati nella directory Packages. L'esempio di base del comando dichiarato all'interno del file Default.sublime-commands è mostrato nel codice riportato di seguito -
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note - Il file JSON include 3 chiavi principali per ogni comando -
- Name/Caption
- Location
- Content
Il debug è il processo di ricerca di errori e bug nel codice dato e di risolverli. L'editor Sublime include vari plugin con funzionalità di debug, che aiutano a trovare facilmente gli errori.
In questo capitolo imparerai come eseguire il debug di un'applicazione web PHP. Usi sublimiSublime TestX debugplugin per questo scopo. Le caratteristiche di questo plugin sono:
È un'estensione utilizzata per il debug dei file e degli script PHP.
Fornisce un elenco di funzionalità di debug e profiling.
Mantiene tracce dello stack e parametri in tempo reale come la visualizzazione e le funzionalità.
Installazione di Sublime Plugin
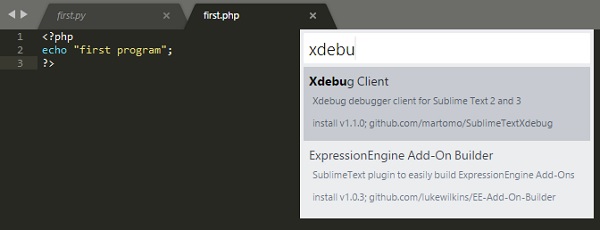
Per installare il plugin Sublime Text Xdebug, dovrai seguire i seguenti passaggi:
Step 1 - Installa l'installazione della tavolozza di controllo del pacchetto con il collegamento di Ctrl+Shift+P o Cmd+shift+P.


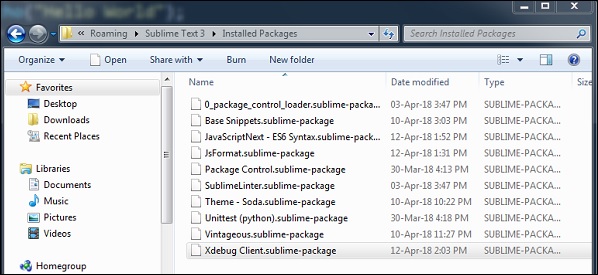
Step 2 - Dopo la corretta installazione del client Xdebug, il file di configurazione verrà conservato nel file Installed Packagescartella. Il file di configurazione è il file JSON che include i parametri per il debug di un'applicazione web PHP.

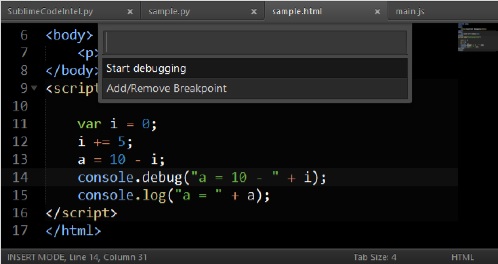
Step 3 - Avvia la sessione di debug del file PHP utilizzando il collegamento Ctrl+F9. Puoi anche farlo usando ilStart Debug opzione utilizzando la tavolozza dei comandi.

Step 4 - Le finestre divise di XdebugClientmostrerà l'output del file PHP. Mantiene un processo di debug del codice riga per riga. Fare riferimento allo screenshot seguente per una migliore comprensione:

Sublime Text Editor ha un plugin Web Inspectorper il debug del codice JavaScript. Ci aiuta a impostare punti di interruzione, esaminare la console e valutare sezioni di codice. In questo capitolo imparerai in dettaglio su questo plugin.
Installazione di Sublime Web Inspector
I seguenti passaggi mostrano l'installazione di Sublime Web Inspector:
Passo 1
Usa l'opzione di menu Preferences → Browse Packages per ottenere il percorso dei pacchetti installati come mostrato nello screenshot fornito.

Passo 2
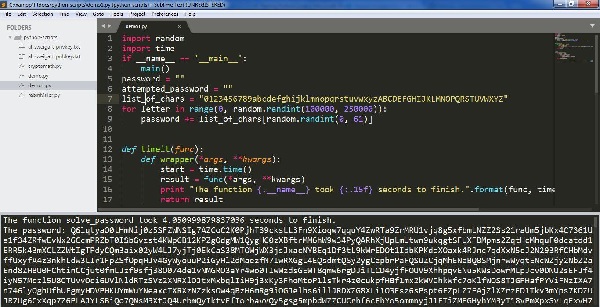
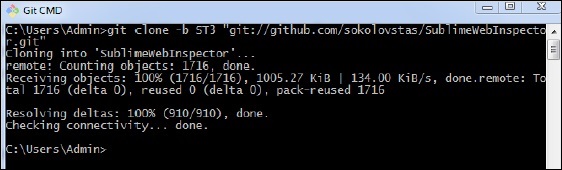
Con l'aiuto di git prompt dei comandi, clona i pacchetti dell'applicazione web Debugging Javascript utilizzando il repository git, come mostrato nel comando dato di seguito -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Passaggio 3
Per testare l'installazione, apri una tavolozza dei comandi e avvia il web inspector. Puoi utilizzare il tasto di scelta rapida per il web inspectorCtrl+Shift+R su Windows e Cmd+Shift+Rsu sistemi OSX. Puoi vedere tutti i punti di interruzione necessari per l'applicazione JavaScript, come mostrato di seguito:

Si riferisce anche all'elaborazione batch in Sublime Text Build systems. Build systems aiuta l'utente a eseguire file tramite programmi esterni comemake, tidy e interpreters.
I seguenti punti sono degni di nota quando si lavora con i sistemi Build:
Sono file JSON e hanno l'estensione .sublime-build.
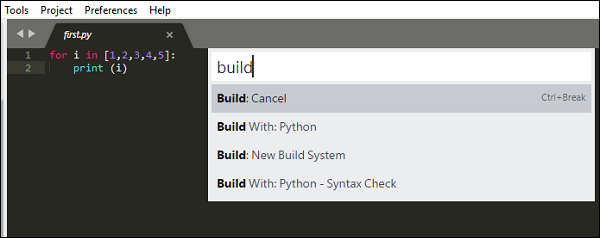
Per avviare il processo di compilazione, puoi selezionare l'opzione Tools → Build o il collegamento Ctrl+B su Windows e Cmd+B per il sistema OSX.
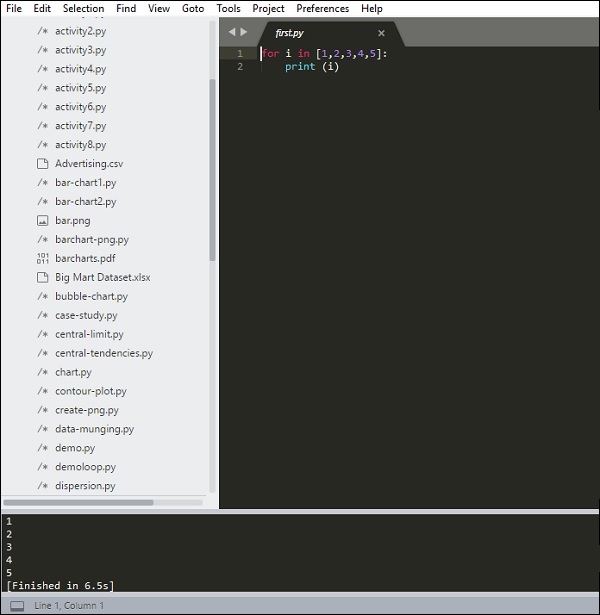
Ricorda che in questo tutorial ci concentriamo sui file Python. Il testo sublime include due modalità di compilazione per i file Python.

Una volta completata la compilazione per Python, puoi osservare il seguente output sull'editor:

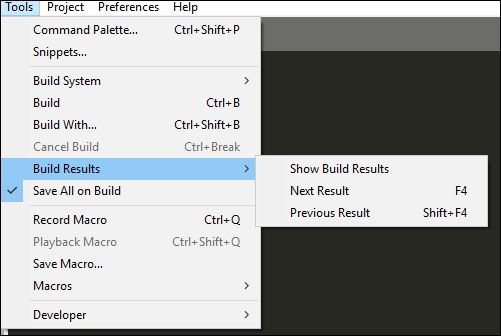
Puoi vedere l'elenco dei risultati di build creati per il progetto specifico nell'editor di testo Sublime utilizzando l'opzione Tools → Build Results → Show Build Results.

Tieni presente che i sistemi di compilazione e i file completi associati all'elaborazione batch devono trovarsi sotto il file Packages cartella (Packages/user). Molti pacchetti in Sublime Editor includono i propri sistemi di compilazione.
La modalità senza distrazioni nell'editor di testo sublime consente di visualizzare il codice e i file a schermo intero. È possibile accedere alla modalità senza distrazioni tramite l'opzioneView → Enter distraction mode elemento del menu.

Una volta abilitata la modalità di distrazione nell'editor di testo sublime, l'output sarà visibile come di seguito:

Tutti gli elementi accessibili di Chrome dell'interfaccia utente sono nascosti, ma accessibili in modalità distrazione.
Personalizzazione
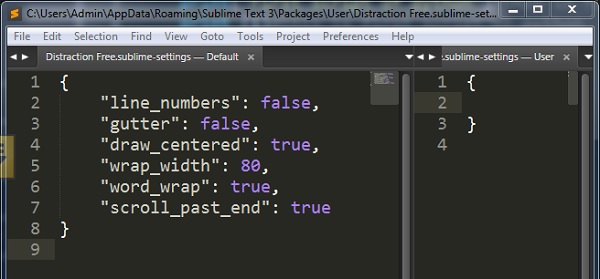
Sono incluse tutte le proprietà di personalizzazione della modalità senza distrazioni dell'editor di testo Sublime Distraction Free.sublime-settings File JSON come mostrato nello screenshot riportato di seguito.

Lo screenshot seguente mostra le proprietà incluse nella modalità senza distrazioni dell'editor Sublime -

Nota che gli attributi come line_numbers, gutter, draw_centered, wrap_width, word_wrap e scroll_past_end sono tali da consentire un'attraente modalità senza distrazioni.
SublimeCodeIntel è un importante plugin per l'editor di testo Sublime. Offre le seguenti caratteristiche:
Funzionalità Jump to symbol, che aiuta l'utente a saltare al file e alla riga specificata del simbolo.
Include la libreria di autocompletamento e visualizza i moduli / simboli in tempo reale.
Le descrizioni comandi visualizzano le informazioni nella barra di stato sulla funzione associata.
Installazione
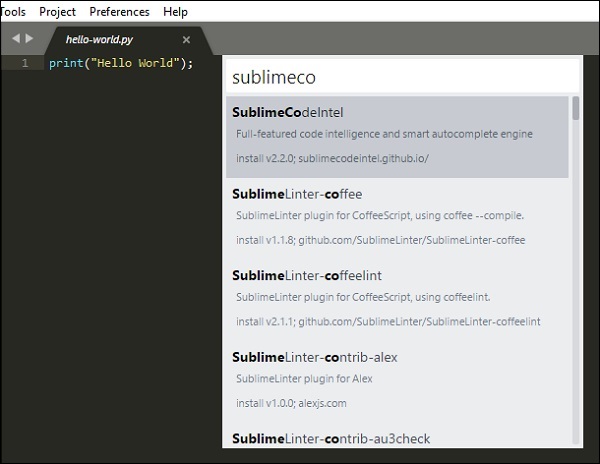
Puoi installare il plugin SublimeCodeIntel attraverso i seguenti passaggi:
Step 1- Ottieni la funzionalità del pacchetto di installazione dell'editor di testo Sublime utilizzando la scorciatoia Ctrl + Maiusc + P su Windows e Cmd + Maiusc + P per il sistema OSX. Fare riferimento allo screenshot seguente per una migliore comprensione:

Step 2 - Ora seleziona il plugin SublimeCodeIntel per l'installazione e riavviare l'editor di testo Sublime.

Step 3 - In caso di installazione riuscita di SublimeCodeIntel plug-in, il tuo schermo apparirà così:

Configurazione
Ci sono due configurazioni integrate di SublimeCodeIntel -
- Impostazioni - Default
- Impostazioni - Utente
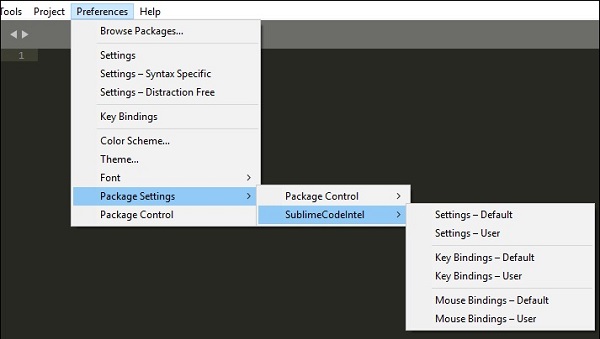
Fare riferimento alla seguente schermata che mostra queste configurazioni:

La configurazione per SublimeCodeIntel è incluso nel file JSON chiamato SublimeCodeIntel.sublime-settings. La configurazione necessaria per ogni lingua è inclusa nel plugin SublimeCodeIntel come di seguito -
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}Queste configurazioni possono essere personalizzate come e quando necessario. Dipende dal numero di moduli / librerie installati dall'utente con vari parametri come la dimensione e la complessità del progetto su cui sta lavorando un utente.