VueJS - Direttive
Le direttive sono istruzioni per VueJS per fare le cose in un certo modo. Abbiamo già visto direttive come v-if, v-show, v-else, v-for, v-bind, v-model, v-on, ecc.
In questo capitolo daremo uno sguardo alle direttive personalizzate. Creeremo direttive globali simili a come abbiamo fatto per i componenti.
Sintassi
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Dobbiamo creare una direttiva utilizzando Vue.directive. Prende il nome della direttiva come mostrato sopra. Consideriamo un esempio per mostrare i dettagli del funzionamento delle direttive.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>In questo esempio, abbiamo creato una direttiva personalizzata changestyle come mostrato nella parte di codice seguente.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Stiamo assegnando il seguente changestyle a un div.
<div v-changestyle>VueJS Directive</div>Se vediamo nel browser, verrà visualizzato il testo Direttiva VueJs in colore rosso e la dimensione del carattere è aumentata a 30px.
Produzione

Abbiamo utilizzato il metodo bind, che fa parte della direttiva. Ci vogliono tre argomentie1, l'elemento a cui deve essere applicata la direttiva personalizzata. Il binding è come gli argomenti passati alla direttiva custom, ad es. V-changestyle = "{color: 'green'}", dove il verde sarà letto nell'argomento binding e vnode è l'elemento, cioè nodename.
Nel prossimo esempio, abbiamo consolato tutti gli argomenti e mostra i dettagli forniti da ciascuno di essi.
Di seguito è riportato un esempio con un valore passato alla direttiva personalizzata.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
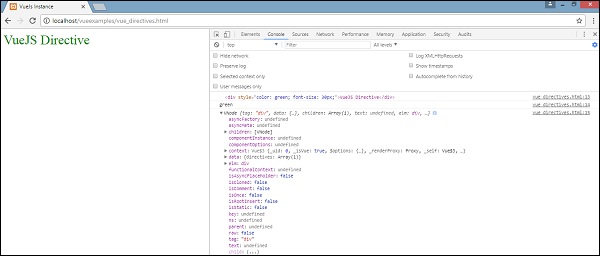
</html>Produzione

Il colore del testo diventa verde. Il valore viene passato utilizzando la parte di codice seguente.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtri
VueJS supporta filtri che aiutano con la formattazione del testo. Viene utilizzato insieme a v-bind e interpolazioni ({{}}). Abbiamo bisogno di un simbolo di pipe alla fine dell'espressione JavaScript per i filtri.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Nell'esempio sopra, abbiamo creato un semplice filtro countletters. Il filtro Countletters conta il numero di caratteri immessi nella casella di testo. Per utilizzare i filtri, è necessario utilizzare la proprietà filter e definire il filtro utilizzato, mediante il seguente pezzo di codice.
filters : {
countletters : function(value) {
return value.length;
}
}Stiamo definendo il metodo countletters e restituendo la lunghezza della stringa inserita.
Per utilizzare il filtro nella visualizzazione, abbiamo utilizzato l'operatore pipe e il nome del filtro, ad es countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Di seguito è riportata la visualizzazione nel browser.

Possiamo anche passare argomenti al filtro usando la seguente parte di codice.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Ora il countletters avrà tre parametri, ad es message, a1, and a2.
Possiamo anche passare più filtri all'interpolazione usando la seguente parte di codice.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Nella proprietà del filtro countlettersA e countlettersB saranno i due metodi e il countlettersA passerà i dettagli a countlettersB.