VueJS - Guida rapida
VueJSè un framework JavaScript progressivo open source utilizzato per sviluppare interfacce web interattive. È uno dei famosi framework utilizzati per semplificare lo sviluppo web. VueJS si concentra sul livello di visualizzazione. Può essere facilmente integrato in grandi progetti per lo sviluppo front-end senza problemi.
L'installazione di VueJS è molto facile da iniziare. Qualsiasi sviluppatore può facilmente comprendere e creare interfacce web interattive in una questione di tempo. VueJS è stato creato da Evan You, un ex dipendente di Google. La prima versione di VueJS è stata rilasciata nel febbraio 2014. Recentemente ha totalizzato 64.828 stelle su GitHub, rendendolo molto popolare.
Caratteristiche
Di seguito sono riportate le funzionalità disponibili con VueJS.
DOM virtuale
VueJS fa uso del DOM virtuale, che viene utilizzato anche da altri framework come React, Ember, ecc. Le modifiche non vengono apportate al DOM, ma viene creata una replica del DOM che è presente sotto forma di strutture dati JavaScript . Ogni volta che devono essere apportate modifiche, vengono apportate alle strutture dati JavaScript e quest'ultima viene confrontata con la struttura dati originale. Le modifiche finali vengono quindi aggiornate al DOM reale, che l'utente vedrà cambiare. Ciò è positivo in termini di ottimizzazione, è meno costoso e le modifiche possono essere apportate a un ritmo più veloce.
Associazione dati
La funzione di data binding aiuta a manipolare o assegnare valori agli attributi HTML, cambiare lo stile, assegnare classi con l'aiuto della direttiva di binding chiamata v-bind disponibile con VueJS.
Componenti
I componenti sono una delle caratteristiche importanti di VueJS che aiuta a creare elementi personalizzati, che possono essere riutilizzati in HTML.
Gestione degli eventi
v-on è l'attributo aggiunto agli elementi DOM per ascoltare gli eventi in VueJS.
Animazione / Transizione
VueJS fornisce vari modi per applicare la transizione agli elementi HTML quando vengono aggiunti / aggiornati o rimossi dal DOM. VueJS ha un componente di transizione integrato che deve essere avvolto attorno all'elemento per l'effetto di transizione. Possiamo facilmente aggiungere librerie di animazioni di terze parti e anche aggiungere più interattività all'interfaccia.
Proprietà calcolate
Questa è una delle caratteristiche importanti di VueJS. Aiuta ad ascoltare le modifiche apportate agli elementi dell'interfaccia utente ed esegue i calcoli necessari. Non è necessaria alcuna codifica aggiuntiva per questo.
Modelli
VueJS fornisce modelli basati su HTML che collegano il DOM con i dati dell'istanza di Vue. Vue compila i modelli nelle funzioni di rendering DOM virtuali. Possiamo utilizzare il template delle funzioni render e per farlo dobbiamo sostituire il template con la funzione render.
Direttive
VueJS ha direttive integrate come v-if, v-else, v-show, v-on, v-bind e v-model, che vengono utilizzate per eseguire varie azioni sul frontend.
Osservatori
Gli osservatori vengono applicati ai dati che cambiano. Ad esempio, gli elementi di input del modulo. Qui non dobbiamo aggiungere altri eventi. Watcher si occupa di gestire qualsiasi modifica ai dati rendendo il codice semplice e veloce.
Routing
La navigazione tra le pagine viene eseguita con l'aiuto di vue-router.
Leggero
Lo script VueJS è molto leggero e anche le prestazioni sono molto veloci.
Vue-CLI
VueJS può essere installato dalla riga di comando utilizzando l'interfaccia della riga di comando di vue-cli. Aiuta a costruire e compilare facilmente il progetto usando vue-cli.
Confronto con altri framework
Ora confrontiamo VueJS con altri framework come React, Angular, Ember, Knockout e Polymer.
VueJS v / s React
Virtual DOM
Virtual DOM è una rappresentazione virtuale dell'albero DOM. Con il DOM virtuale, viene creato un oggetto JavaScript che è lo stesso del DOM reale. Ogni volta che è necessario apportare una modifica al DOM, viene creato un nuovo oggetto JavaScript e vengono apportate le modifiche. Successivamente, entrambi gli oggetti JavaScript vengono confrontati e le modifiche finali vengono aggiornate nel DOM reale.
VueJS e React utilizzano entrambi DOM virtuale, il che lo rende più veloce.
Template v/s JSX
VueJS utilizza html, js e css separatamente. È molto facile per un principiante capire e adottare lo stile VueJS. L'approccio basato su modelli per VueJS è molto semplice.
React utilizza l'approccio jsx. Tutto è JavaScript per ReactJS. HTML e CSS fanno tutti parte di JavaScript.
Installation Tools
React utilizza create react app e VueJS utilizza vue-cli /CDN/npm. Entrambi sono molto facili da usare e il progetto è impostato con tutti i requisiti di base. React ha bisogno del webpack per la compilazione, mentre VueJS no. Possiamo iniziare con la codifica VueJS ovunque in jsfiddle o codepen utilizzando la libreria cdn.
Popularity
React è popolare rispetto a VueJS. L'opportunità di lavoro con React è più di VueJS. C'è un grande nome dietro React, cioè Facebook, che lo rende più popolare. Poiché React utilizza il concetto di base di JavaScript, utilizza la migliore pratica di JavaScript. Chi lavora con React sarà sicuramente molto bravo con tutti i concetti di JavaScript.
VueJS è un framework in via di sviluppo. Al momento, le opportunità di lavoro con VueJS sono inferiori rispetto a React. Secondo un sondaggio, molte persone si stanno adattando a VueJS, il che può renderlo più popolare rispetto a React e Angular. C'è una buona comunità che lavora sulle diverse funzionalità di VueJS. Il vue-router è mantenuto da questa comunità con aggiornamenti regolari.
VueJS ha preso le parti migliori da Angular e React e ha costruito una potente libreria. VueJS è molto più veloce rispetto a React / Angular grazie alla sua libreria leggera.
VueJS v / s Angular
Similarities
VueJS ha molte somiglianze con Angular. Direttive come v-if, v-for sono quasi simili a ngIf, ngFor di Angular. Entrambi hanno un'interfaccia a riga di comando per l'installazione del progetto e per crearlo. VueJS utilizza Vue-cli e Angular utilizza angular-cli. Entrambi offrono data binding bidirezionale, rendering lato server, ecc.
Complexity
Vuejs è molto facile da imparare e iniziare. Come discusso in precedenza, un principiante può prendere la libreria CDN di VueJS e iniziare con codepen e jsfiddle.
Per Angular, dobbiamo eseguire una serie di passaggi per l'installazione ed è un po 'difficile per i principianti iniziare con Angular. Utilizza TypeScript per la codifica che è difficile per le persone che provengono dal background JavaScript principale. Tuttavia, è più facile da imparare per gli utenti che appartengono a Java e in background C #.
Performance
Per decidere le prestazioni, spetta agli utenti. La dimensione del file VueJS è molto più leggera di Angular. Un confronto delle prestazioni del framework è fornito nel seguente collegamentohttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Al momento, Angular è più popolare di VueJS. Molte organizzazioni utilizzano Angular, rendendolo molto popolare. Le opportunità di lavoro sono anche maggiori per i candidati con esperienza in Angular. Tuttavia, VueJS sta prendendo il posto nel mercato e può essere considerato un buon concorrente per Angular e React.
Dependencies
Angular offre molte funzionalità integrate. Dobbiamo importare i moduli richiesti e iniziare con esso, ad esempio, @ angular / animations, @ angular / form.
VueJS non ha tutte le funzionalità integrate come Angular e deve dipendere da librerie di terze parti per lavorarci.
Flexibility
VueJS può essere facilmente unito a qualsiasi altro grande progetto senza problemi. Angular non sarà così facile iniziare a lavorare con qualsiasi altro progetto esistente.
Backward Compatibility
Avevamo AngularJS, Angular2 e ora Angular4. AngularJS e Angular2 hanno una grande differenza. L'applicazione del progetto sviluppata in AngularJS non può essere convertita in Angular2 a causa delle differenze principali.
La versione recente di VueJS è la 2.0 ed è compatibile con le versioni precedenti. Fornisce una buona documentazione, molto facile da capire.
Typescript
Angular usa TypeScript per la sua codifica. Gli utenti devono avere una conoscenza di Typescript per iniziare con Angular. Tuttavia, possiamo iniziare con la codifica VueJS ovunque in jsfiddle o codepen utilizzando la libreria cdn. Possiamo lavorare con JavaScript standard, che è molto facile da iniziare.
VueJS contro Ember
Similarities
Ember fornisce lo strumento della riga di comando Ember, cioè ember-cli per una facile installazione e compilazione per i progetti Ember.
VueJS ha anche uno strumento da riga di comando vue-cli per avviare e creare progetti.
Entrambi hanno funzionalità come router, modello e componenti che li rendono molto ricchi come framework dell'interfaccia utente.
Performance
VueJS ha prestazioni migliori rispetto a Ember. Ember ha aggiunto un motore di rendering glimmer con l'obiettivo di migliorare le prestazioni di re-rendering, che è un concetto simile a VueJS e React utilizzando DOM virtuale. Tuttavia, VueJS ha prestazioni migliori rispetto a Ember.
VueJS v / s Knockout
Knockout fornisce un buon supporto per il browser. È supportato sulla versione inferiore di IE mentre VueJS non è supportato su IE8 e inferiore. Lo sviluppo knockout ha subito un rallentamento nel tempo. Non c'è molta popolarità per lo stesso negli ultimi tempi.
D'altra parte, VueJS ha iniziato a guadagnare popolarità con il team di Vue che fornisce aggiornamenti regolari.
Polimero VueJS v / s
La libreria di polimeri è stata sviluppata da Google. Viene utilizzato in molti progetti Google come Google I / O, Google Earth, Google Play Music, ecc. Offre l'associazione dei dati e proprietà calcolate simili a VueJS.
La definizione di elemento personalizzato polimero comprende JavaScript / CSS semplice, proprietà degli elementi, callback del ciclo di vita e metodi JavaScript. In confronto, VueJS consente di utilizzare facilmente JavaScript / html e CSS.
Polymer utilizza le funzionalità dei componenti Web e richiede polyfill per i browser, che non supporta queste funzionalità. VueJS non ha tali dipendenze e funziona bene in tutti i browser da IE9 +.
Esistono molti modi per installare VueJS. Alcuni dei modi su come eseguire l'installazione sono discussi in anticipo.
Utilizzando il tag <script> direttamente nel file HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Vai al sito principale https://vuejs.org/v2/guide/installation.htmldi VueJS e scarica il vue.js secondo necessità. Sono disponibili due versioni: la versione di produzione e la versione di sviluppo. La versione di sviluppo non è ridotta a icona, mentre la versione di produzione è ridotta a icona come mostrato nello screenshot seguente. La versione di sviluppo aiuterà con gli avvisi e la modalità di debug durante lo sviluppo del progetto.

Utilizzando CDN
Possiamo anche iniziare a utilizzare il file VueJS dalla libreria CDN. Il linkhttps://unpkg.com/vuedarà l'ultima versione di VueJS. VueJS è disponibile anche su jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) e cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Possiamo ospitare i file da noi, se necessario, e iniziare con lo sviluppo di VueJS.
Utilizzo di NPM
Per applicazioni su larga scala con VueJS, si consiglia di installare utilizzando il pacchetto npm. Viene fornito con Browserify e Webpack insieme ad altri strumenti necessari, che aiutano con lo sviluppo. Di seguito è riportato il comando per installare utilizzando npm.
npm install vueUtilizzo della riga di comando della CLI
VueJS fornisce anche la CLI per installare la vue e iniziare con l'attivazione del server. Per installare utilizzando la CLI, è necessario che sia installata la CLI, che viene eseguita utilizzando il seguente comando.
npm install --global vue-cli
Una volta terminato, mostra la versione CLI per VueJS. Ci vogliono pochi minuti per l'installazione.
+ [email protected]
added 965 packages in 355.414sDi seguito è riportato il comando per creare il progetto utilizzando Webpack.
vue init webpack myproject
Per iniziare, utilizza il seguente comando.
cd myproject
npm install
npm run dev

Una volta eseguito npm run dev, avvia il server e fornisce l'URL da visualizzare nel browser, come mostrato nello screenshot seguente.

La struttura del progetto che utilizza la CLI è simile alla seguente.

Vueè un framework JavaScript per la creazione di interfacce utente. La sua parte centrale è focalizzata principalmente sul livello di visualizzazione ed è molto facile da capire. La versione di Vue che useremo in questo tutorial è la 2.0.
Poiché Vue è fondamentalmente costruito per lo sviluppo di frontend, nei prossimi capitoli ci occuperemo di molti file HTML, JavaScript e CSS. Per comprendere i dettagli, iniziamo con un semplice esempio.
In questo esempio, utilizzeremo la versione di sviluppo di vuejs.
Esempio
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Produzione

Questa è la prima app che abbiamo creato utilizzando VueJS. Come visto nel codice sopra, abbiamo incluso vue.js all'inizio del file .html.
<script type = "text/javascript" src = "js/vue.js"></script>C'è un div che viene aggiunto nel corpo che stampa “My first VueJS Task” nel browser.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Abbiamo anche aggiunto un messaggio in un'interpolazione, ad es {{}}. Questo interagisce con VueJS e stampa i dati nel browser. Per ottenere il valore del messaggio nel DOM, stiamo creando un'istanza di vuejs come segue:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})Nello snippet di codice sopra, stiamo chiamando l'istanza di Vue, che prende l'id dell'elemento DOM, cioè e1: '# intro', è l'id del div. Sono presenti dati con il messaggio a cui è assegnato il valore‘My first VueJS Task’. VueJS interagisce con DOM e cambia il valore nel DOM {{message}} con’My first VueJS Task’.
Se ci capita di modificare il valore del messaggio nella console, lo stesso si rifletterà nel browser. Ad esempio:

Dettagli della console

Nella console sopra, abbiamo stampato l'oggetto vue_det, che è un'istanza di Vue. Stiamo aggiornando il messaggio con“VueJs is interesting” e lo stesso viene cambiato nel browser immediatamente come si vede nello screenshot qui sopra.
Questo è solo un esempio di base che mostra il collegamento di VueJS con DOM e come possiamo manipolarlo. Nei prossimi capitoli apprenderemo direttive, componenti, cicli condizionali, ecc.
Per iniziare con VueJS, dobbiamo creare l'istanza di Vue, che si chiama root Vue Instance.
Sintassi
var app = new Vue({
// options
})Vediamo un esempio per capire cosa deve essere parte del costruttore Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Per Vue, c'è un parametro chiamato el. Prende l'id dell'elemento DOM. Nell'esempio sopra, abbiamo l'id#vue_det. È l'id dell'elemento div, che è presente in .html.
<div id = "vue_det"></div>Ora, qualunque cosa faremo influenzerà l'elemento div e nulla al di fuori di esso.
Successivamente, abbiamo definito l'oggetto dati. Ha valore nome, cognome e indirizzo.
Lo stesso viene assegnato all'interno del div. Per esempio,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Il valore Firstname: {{firstname}} verrà sostituito all'interno dell'interpolazione, cioè {{}} con il valore assegnato nell'oggetto dati, cioè Ria. Lo stesso vale per il cognome.
Successivamente, abbiamo metodi in cui abbiamo definito una funzione mydetails e un valore restituito. Viene assegnato all'interno del div come
<h1>{{mydetails()}}</h1>Quindi, all'interno di {{}} viene chiamata la funzione mydetails. Il valore restituito nell'istanza di Vue verrà stampato all'interno di {{}}. Controllare l'output per riferimento.
Produzione

Ora, dobbiamo passare le opzioni al costruttore Vue che sono principalmente dati, template, elemento su cui montare, metodi, callback, ecc.
Diamo uno sguardo alle opzioni da passare a Vue.
#data- Questo tipo di dati può essere un oggetto o una funzione. Vue converte le sue proprietà in getter / setter per renderlo reattivo.
Diamo un'occhiata a come vengono passati i dati nelle opzioni.
Esempio
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Produzione

console.log(vm.fname); // stampa Raj
console.log(vm.$data); stampa l'intero oggetto come mostrato sopra
console.log(vm.$data.fname); // stampa Raj
Se è presente un componente, è necessario fare riferimento all'oggetto dati da una funzione come mostrato nel codice seguente.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>Nel caso di un componente, i dati sono una funzione, che viene utilizzata con Vue.extend come mostrato sopra. I dati sono una funzione. Per esempio,
data: function () {
return _obj
}Per fare riferimento ai dati del componente, è necessario crearne un'istanza. Per esempio,
var myComponentInstance = new Component();Per recuperare i dettagli dai dati, dobbiamo fare la stessa cosa che abbiamo fatto con il componente principale sopra. Per esempio,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Di seguito sono riportati i dettagli visualizzati nel browser.

Props- Il tipo di oggetti di scena è un array di stringhe o oggetti. Richiede una sintassi basata su array o su oggetti. Si dice che siano attributi utilizzati per accettare dati dal componente padre.
Esempio 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Esempio 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Viene utilizzato per i test unitari.
Type- array di stringhe. Ad esempio, {[key: string]: any}. Deve essere passato durante la creazione dell'istanza Vue.
Esempio
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Tipo: {[key: string]: Function | {get: Function, set: Function}}
Esempio
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Calcolato ha due funzioni aSum e aSquare.
La funzione aSum restituisce solo this.a+2. Funzione aSquare ancora due funzioniget e set.
La variabile vm è un'istanza di Vue e chiama aSquare e aSum. Anche vm.aSquare = 3 chiama la funzione set da aSquare e vm.aSquare chiama la funzione get. Possiamo controllare l'output nel browser che assomiglia allo screenshot seguente.

Methods- I metodi devono essere inclusi con l'istanza di Vue come mostrato nel codice seguente. Possiamo accedere alla funzione utilizzando l'oggetto Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>I metodi fanno parte del costruttore Vue. Facciamo una chiamata al metodo utilizzando l'oggetto Vuevm.asquare (), Il valore della proprietà a è aggiornato nel asquarefunzione. Il valore di a viene modificato da 1 a 25 e lo stesso si vede riflesso nella seguente console del browser.

Abbiamo imparato nei capitoli precedenti come ottenere un output sotto forma di contenuto di testo sullo schermo. In questo capitolo impareremo come ottenere un output sotto forma di template HTML sullo schermo.
Per capire questo, consideriamo un esempio e vediamo l'output nel browser.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Supponiamo ora di voler mostrare il contenuto html nella pagina. Se ci capita di usarlo con interpolazione, cioè con doppie parentesi graffe, questo è quello che otterremo nel browser.

Se vediamo che il contenuto html viene visualizzato nello stesso modo che abbiamo dato nella variabile htmlcontent, questo non è quello che vogliamo, vogliamo che venga visualizzato in un contenuto HTML appropriato sul browser.
Per questo, dovremo usare v-htmldirettiva. Nel momento in cui assegniamo la direttiva v-html all'elemento html, VueJS sa che deve visualizzarlo come contenuto HTML. Aggiungiamo la direttiva v-html nel file.html file e vedere la differenza.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Ora, non abbiamo bisogno delle doppie parentesi graffe per mostrare il contenuto HTML, invece abbiamo usato v-html = "htmlcontent" dove htmlcontent è definito all'interno del js file come segue -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})L'output nel browser è il seguente:

Se esaminiamo il browser, vedremo che il contenuto viene aggiunto nello stesso modo in cui è definito nel file .js file nella variabile htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Diamo un'occhiata all'elemento inspect nel browser.

Abbiamo visto come aggiungere template HTML al DOM. Ora vedremo come aggiungere attributi agli elementi HTML in uscita.
Considera, abbiamo un tag immagine nel file HTML e vogliamo assegnare src, che fa parte di Vue.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Guarda il tag img sopra, src è vuoto. Dobbiamo aggiungere src da vue js. Diamo un'occhiata a come farlo. Memorizzeremo img src nell'oggetto dati in.js file come segue -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Se assegniamo src come segue, l'output nel browser sarà come mostrato nello screenshot seguente.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Otteniamo un'immagine rotta. Per assegnare qualsiasi attributo al tag HMTL, dobbiamo usarev-binddirettiva. Aggiungiamo src all'immagine con la direttiva v-bind.
Ecco come viene assegnato in .html file.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Dobbiamo anteporre a src v-bind:src = ”imgsrc” e il nome della variabile con src.
Di seguito è riportato l'output nel browser.

Esaminiamo e controlliamo l'aspetto di src con v-bind.

Come si vede nello screenshot sopra, src viene assegnato senza alcuna proprietà vuejs.
Vue Components sono una delle caratteristiche importanti di VueJS che crea elementi personalizzati, che possono essere riutilizzati in HTML.
Lavoriamo con un esempio e creiamo un componente, che fornirà una migliore comprensione del funzionamento dei componenti con VueJS.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Nel file .html, abbiamo creato due div con id component_test e component_test1. Nel.jsfile mostrati sopra, vengono create due istanze di Vue con gli id div. Abbiamo creato un componente comune da utilizzare con entrambe le istanze di visualizzazione.
Per creare un componente, la seguente è la sintassi.
Vue.component('nameofthecomponent',{ // options});Una volta creato un componente, il nome del componente diventa l'elemento personalizzato e lo stesso può essere utilizzato nell'elemento dell'istanza di Vue creato, cioè all'interno del div con id component_test e component_test1.
Nel .js file, abbiamo utilizzato un componente di test come nome del componente e lo stesso nome viene utilizzato come elemento personalizzato all'interno dei div.
Esempio
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>Nel componente creato in .jsfile, abbiamo aggiunto un template a cui abbiamo assegnato un codice HTML. Questo è un modo diregistering a global component, che può essere parte di qualsiasi istanza di vue come mostrato nello script seguente.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});All'esecuzione, lo stesso si rifletterà nel browser.

Ai componenti viene assegnato il tag dell'elemento personalizzato, ad es <testcomponent></testcomponent>. Tuttavia, quando ispezioniamo lo stesso nel browser, non noteremo il tag personalizzato in HTML semplice presente nel modello come mostrato nello screenshot seguente.

Abbiamo anche reso direttamente i componenti una parte dell'istanza di vue, come mostrato nello script seguente.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Questo è chiamato local registration e i componenti faranno parte solo dell'istanza vue creata.
Finora abbiamo visto il componente di base con le opzioni di base. Ora, aggiungiamo altre opzioni come dati e metodi ad esso. Proprio come l'istanza Vue ha dati e metodi, anche il componente condivide gli stessi. Quindi, estenderemo il codice, che abbiamo già visto con dati e metodi.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});Nel .jsfile sopra, abbiamo aggiunto i dati che sono una funzione, che restituisce un oggetto. L'oggetto ha una proprietà name, a cui viene assegnato il valore "Ria". Viene utilizzato nel seguente modello.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Nonostante i dati come funzione nei componenti, possiamo usare le sue proprietà nello stesso modo in cui usiamo con l'istanza di Vue diretta. Inoltre, sono stati aggiunti due metodi, changename e originalname. In changename, stiamo cambiando la proprietà name, e in originalname la stiamo resettando al nome originale.
Abbiamo anche aggiunto due eventi sul div, mouseover e mouseout. I dettagli degli eventi saranno discussi nel capitolo Eventi. Quindi per ora, chiamate al passaggio del mousechangename chiamate al metodo e al mouseout originalname metodo.
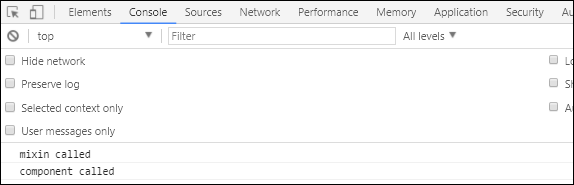
La visualizzazione degli stessi è mostrata nel seguente browser.

Come si vede nel browser sopra, mostra il nome assegnato nella proprietà data, che è lo stesso nome. Abbiamo anche assegnato un evento mouseover sul div e anche un mouseout. Vediamo cosa succede al passaggio del mouse e all'uscita del mouse.

Al passaggio del mouse, vediamo che il nome del primo componente è cambiato in Ben, tuttavia, il secondo rimane così com'è. Questo perché il componente dati è una funzione e restituisce un oggetto. Pertanto, quando viene modificato in un punto, lo stesso non viene sovrascritto in altri casi.
Componenti dinamici
I componenti dinamici vengono creati utilizzando la parola chiave <component></component> ed è associato utilizzando una proprietà come mostrato nell'esempio seguente.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Produzione

Il componente dinamico viene creato utilizzando la seguente sintassi.
<component v-bind:is = "view"></component>Ha v-bind: is = "view", e ad esso è assegnata una vista valore. La vista è definita nell'istanza di Vue come segue.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Quando viene eseguito, il template Dynamic Component viene visualizzato nel browser.
Abbiamo già visto metodi per l'istanza di Vue e per i componenti. Le proprietà calcolate sono come i metodi ma con qualche differenza rispetto ai metodi, di cui parleremo in questo capitolo.
Alla fine di questo capitolo, saremo in grado di prendere una decisione su quando utilizzare i metodi e quando utilizzare le proprietà calcolate.
Comprendiamo le proprietà calcolate usando un esempio.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Ecco, abbiamo creato .htmlfile con nome e cognome. Firstname e Lastname è una casella di testo che è associata utilizzando le proprietà firstname e lastname.
Stiamo chiamando il metodo calcolato getfullname, che restituisce il nome e il cognome inseriti.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Quando si digita nella casella di testo lo stesso viene restituito dalla funzione, quando vengono modificate le proprietà firstname o lastname. Quindi, con l'aiuto di computed non dobbiamo fare nulla di specifico, come ricordarci di chiamare una funzione. Con elaborato viene chiamato da solo, poiché le proprietà usate all'interno cambiano, cioè nome e cognome.
Lo stesso viene visualizzato nel seguente browser. Digita nella casella di testo e lo stesso verrà aggiornato utilizzando la funzione calcolata.

Ora proviamo a capire la differenza tra un metodo e una proprietà calcolata. Entrambi sono oggetti. Ci sono funzioni definite all'interno, che restituiscono un valore.
In caso di metodo, lo chiamiamo come funzione e per calcolato come proprietà. Utilizzando il seguente esempio, comprendiamo la differenza tra metodo e proprietà calcolata.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>Nel codice sopra, abbiamo creato un metodo chiamato getrandomno1 e una proprietà calcolata con una funzione getrandomno. Entrambi restituiscono numeri casuali utilizzando Math.random ().
Viene visualizzato nel browser come mostrato di seguito. Il metodo e la proprietà calcolata vengono chiamati molte volte per mostrare la differenza.

Se guardiamo i valori sopra, vedremo che i numeri casuali restituiti dalla proprietà calcolata rimangono gli stessi indipendentemente dal numero di volte che viene chiamato. Ciò significa che ogni volta che viene chiamato, l'ultimo valore viene aggiornato per tutti. Considerando che per un metodo, è una funzione, quindi, ogni volta che viene chiamato restituisce un valore diverso.
Ottieni / imposta nelle proprietà calcolate
In questa sezione, impareremo le funzioni get / set nelle proprietà calcolate utilizzando un esempio.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Abbiamo definito una casella di input a cui è associato fullname, che è una proprietà calcolata. Restituisce una funzione chiamataget, che fornisce il nome completo, ovvero il nome e il cognome. Inoltre, abbiamo visualizzato il nome e il cognome come -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Controlliamo lo stesso nel browser.

Ora, se cambiamo il nome nella casella di testo, vedremo che lo stesso non si riflette nel nome visualizzato nello screenshot seguente.

Aggiungiamo la funzione setter nella proprietà calcolata fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Abbiamo aggiunto la funzione set nella proprietà calcolata fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}Ha il nome come parametro, che non è altro che il nome completo nella casella di testo. Successivamente, viene suddiviso in uno spazio e il nome e il cognome vengono aggiornati. Ora, quando eseguiamo il codice e modifichiamo la casella di testo, la stessa cosa verrà visualizzata nel browser. Il nome e il cognome verranno aggiornati grazie alla funzione set. La funzione get restituisce il nome e il cognome, mentre la funzione set lo aggiorna, se viene modificato qualcosa.

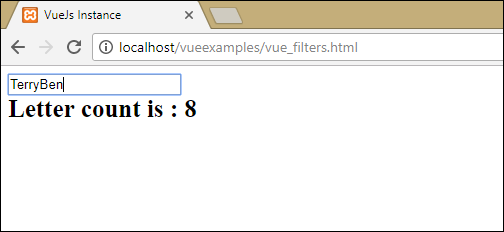
Ora, tutto ciò che viene digitato nella casella di testo corrisponde a ciò che viene visualizzato come mostrato nello screenshot sopra.
In questo capitolo impareremo a conoscere la proprietà Watch. Usando un esempio, vedremo che possiamo usare la proprietà Watch in VueJS.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>Nel codice sopra, abbiamo creato due caselle di testo, una con kilometers e un altro con meters. Nella proprietà dei dati, i chilometri e i metri vengono inizializzati a 0. Esiste un oggetto orologio creato con due funzionikilometers e meters. In entrambe le funzioni viene eseguita la conversione da chilometri a metri e da metri a chilometri.
Mentre inseriamo valori all'interno di una qualsiasi delle caselle di testo, qualunque sia modificata, Watch si occupa di aggiornare entrambe le caselle di testo. Non dobbiamo assegnare in modo speciale alcun evento e attendere che cambi e fare il lavoro extra di convalida. Watch si occupa di aggiornare le caselle di testo con il calcolo effettuato nelle rispettive funzioni.
Diamo un'occhiata all'output nel browser.

Inseriamo alcuni valori nella casella di testo dei chilometri e vediamo che cambia nella casella di testo dei metri e viceversa.

Entriamo ora nella casella di testo metri e vediamo che cambia nella casella di testo chilometri. Questa è la visualizzazione visualizzata nel browser.

In questo capitolo impareremo come manipolare o assegnare valori agli attributi HTML, cambiare lo stile e assegnare classi con l'aiuto della direttiva binding chiamata v-bind disponibile con VueJS.
Consideriamo un esempio per capire perché abbiamo bisogno e quando utilizzare la direttiva v-bind per il data binding.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>Nell'esempio precedente, abbiamo visualizzato una variabile del titolo e tre collegamenti di ancoraggio. Abbiamo anche assegnato un valore all'href dall'oggetto dati.
Ora, se controlliamo l'output nel browser e controlliamo, vedremo che i primi due link di ancoraggio non hanno l'href correttamente come mostrato nello screenshot seguente.

Il primo clickme mostra href come hreflink, e il secondo lo mostra in {{hreflink}}, mentre l'ultimo mostra l'URL corretto come richiesto.
Quindi, per assegnare valori agli attributi HTML, dobbiamo associarlo con la direttiva v-bind come segue.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS fornisce anche una scorciatoia per v-bind come segue.
<a :href = "hreflink" target = "_blank">Click Me </a>Se vediamo l'elemento inspect nel browser, il tag di ancoraggio non mostra l'attributo v-bind, tuttavia mostra il semplice HTML. Nessuna delle proprietà di VueJS viene vista quando esaminiamo il DOM.
Binding di classi HTML
Per legare la classe HTML, dobbiamo usare v-bind: class. Consideriamo un esempio e associamo le classi al suo interno.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>C'è un div creato con v-bind: class = "{active: isactive}".
Qui, isactiveè una variabile basata su vero o falso. Applicherà la classe attiva al div. Nell'oggetto dati, abbiamo assegnato la variabile isactive come true. C'è una classe definita nello stile.active con il colore di sfondo rosso.
Se la variabile isactive è vera, il colore verrà applicato altrimenti no. Di seguito sarà l'output nel browser.

Nel display sopra, possiamo vedere che il colore di sfondo è rosso. La classe = "attiva" viene applicata al div.
Ora, cambiamo il valore della variabile in false e vediamo l'output. La variabile isactive viene modificata in false come illustrato nel codice seguente.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Nella schermata sopra, possiamo vedere che la classe attiva non è applicata al div.
Possiamo anche assegnare più classi ai tag HTML utilizzando l'attributo v-bind.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Per il div nel codice sopra, abbiamo applicato una classe normale, esempio class = "info". In base alla variabile isActive e hasError, le altre classi verranno applicate al div.
Produzione

Questa è una normale classe applicata. Entrambe le variabili sono false in questo momento. FacciamoisActive variabile su true e vedere l'output.

Nella schermata sopra, nel DOM possiamo vedere due classi assegnate al div, info e active. Rendiamo la variabile hasError true e isActive come false.

Ora, quando vediamo nel display sopra, la classe info e displayError viene applicata al div. È così che possiamo applicare più classi in base alle condizioni.
Possiamo anche passare class come array. Facciamo un esempio per capirlo.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Produzione

Come possiamo vedere sopra, entrambe le classi vengono applicate al div. Usiamo una variabile e in base al valore della variabile, assegniamo la classe.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Abbiamo utilizzato due variabili isActive e haserror e lo stesso viene utilizzato per il div durante l'associazione di classi, come mostrato nel tag div seguente.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Se isActive è true, gli verrà assegnata infoclass. Lo stesso vale per haserror, se è vero, verrà applicato solo errorClass.

Ora, rendiamo la variabile haserror true e la variabile isActive false.

Aggiungeremo ora v-bind per le classi nei componenti. Nell'esempio seguente, abbiamo aggiunto una classe al modello del componente e anche al componente.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Di seguito è riportato l'output nel browser. Applica entrambe le classi al div finale.
<div class = ”info active”></div>
Aggiungi una variabile nella sezione dei componenti da visualizzare, in base a vero / falso.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Poiché la variabile è false, la classe attiva non viene applicata e la classe info viene applicata come mostrato nello screenshot seguente.

Rilegatura di stili in linea
Sintassi degli oggetti
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

Nell'esempio precedente, per il div, lo stile viene applicato ei dati vengono recuperati dall'oggetto dati.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Possiamo anche fare la stessa cosa assegnando tutti i valori a una variabile e quindi assegnando la variabile al div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Il colore e il fontSize vengono assegnati all'oggetto chiamato styleobj e lo stesso viene assegnato al div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Associazioni di input del modulo
Finora nell'esempio che abbiamo creato, abbiamo visto v-model associare l'elemento di testo di input e il valore associato a una variabile assegnata. Impariamo di più in questa sezione.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Qualunque cosa digitiamo nel texbox è mostrata sotto. A v-model viene assegnato il nome del valore e il nome viene visualizzato in {{name}}, che mostra tutto ciò che viene digitato nella casella di testo.
Produzione

Diamo un'occhiata ad altri esempi e come usarli.
Radio e Seleziona
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modificatori
Abbiamo utilizzato tre modificatori nell'esempio: trim, number e lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierconsente di inserire solo numeri. Non richiederà altri input oltre ai numeri.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier visualizzerà il contenuto presente nella casella di testo una volta che è stato completamente inserito e l'utente lascia la casella di testo.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier rimuoverà gli spazi inseriti all'inizio e alla fine.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on è l'attributo aggiunto agli elementi DOM per ascoltare gli eventi in VueJS.
Fare clic su Evento
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
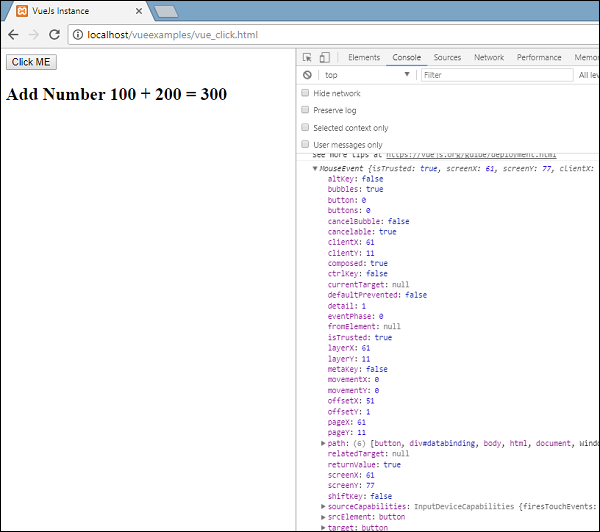
</html>Produzione

Il codice seguente viene utilizzato per assegnare un evento clic per l'elemento DOM.
<button v-on:click = "displaynumbers">Click ME</button>C'è una scorciatoia per v-on, il che significa che possiamo anche chiamare l'evento come segue:
<button @click = "displaynumbers">Click ME</button>Al clic del pulsante, chiamerà il metodo 'displaynumbers', che accetta l'evento e abbiamo consolato lo stesso nel browser come mostrato sopra.
Verificheremo ora un altro evento mouseover mouseout.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
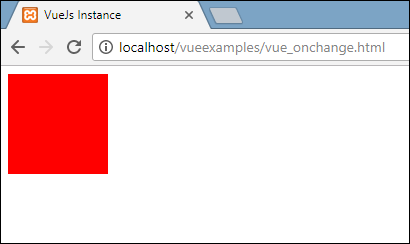
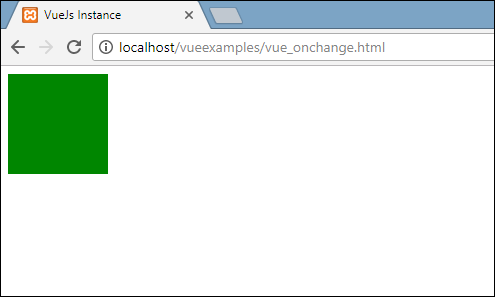
</html>Nell'esempio sopra, abbiamo creato un div con larghezza e altezza pari a 100px. È stato assegnato un colore di sfondo rosso. Al passaggio del mouse, cambieremo il colore in verde, e al passaggio del mouse cambieremo il colore in rosso.
Quindi, durante il passaggio del mouse, viene chiamato un metodo changebgcolor e una volta spostato il mouse fuori dal div, viene chiamato un metodo originalcolor.
Questo viene fatto come segue:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Due eventi - mouseover e mouseout - sono assegnati al div come mostrato sopra. Abbiamo creato una variabile styleobj e dato lo stile richiesto da assegnare al div. La stessa variabile è associata al div utilizzando v-bind: style = "styleobj"
In changebgcolor, stiamo cambiando il colore in verde utilizzando il codice seguente.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Usando la variabile stylobj, stiamo cambiando il colore in verde.
Allo stesso modo, il codice seguente viene utilizzato per riportarlo al colore originale.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Questo è ciò che vediamo nel browser.

Quando passiamo il mouse, il colore cambierà in verde come mostrato nello screenshot seguente.

Modificatori di eventi
Vue ha modificatori di eventi disponibili sull'attributo v-on. Di seguito sono riportati i modificatori disponibili:
.una volta
Consente all'evento di essere eseguito una sola volta.
Sintassi
<button v-on:click.once = "buttonclicked">Click Once</button>Dobbiamo aggiungere l'operatore punto durante la chiamata dei modificatori come mostrato nella sintassi sopra. Usiamolo in un esempio e comprendiamo il funzionamento del modificatore once.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
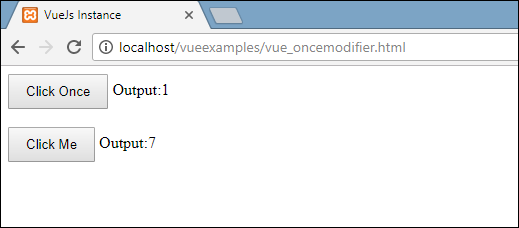
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
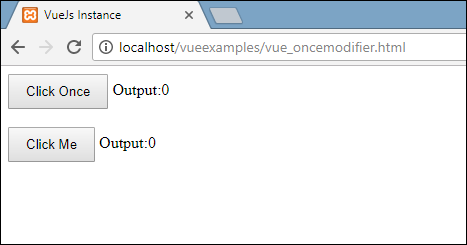
</html>Produzione

Nell'esempio sopra, abbiamo creato due pulsanti. Il pulsante con l'etichetta Fai clic una volta ha aggiunto il modificatore una volta e l'altro pulsante è senza alcun modificatore. Questo è il modo in cui vengono definiti i pulsanti.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Il primo pulsante chiama il metodo "buttonclickedonce" e il secondo pulsante chiama il metodo "buttonclicked".
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Ci sono due variabili definite in clicknum e clicknum1. Entrambi vengono incrementati quando si fa clic sul pulsante. Entrambe le variabili vengono inizializzate a 0 e il display viene visualizzato nell'output sopra.
Al clic del primo pulsante, la variabile numero di clic aumenta di 1. Al secondo clic, il numero non viene incrementato poiché il modificatore impedisce l'esecuzione o l'esecuzione di qualsiasi elemento di azione assegnato al clic del pulsante.
Al clic del secondo pulsante viene eseguita la stessa azione, ovvero la variabile viene incrementata. Ad ogni clic, il valore viene incrementato e visualizzato.
Di seguito è riportato l'output che otteniamo nel browser.

.impedire
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

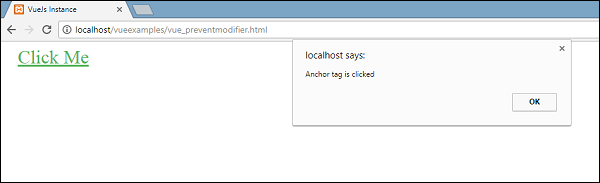
Se facciamo clic sul link clickme, verrà inviato un avviso quando "si fa clic sul tag di ancoraggio" e verrà aperto il collegamento https://www.google.com in una nuova scheda come mostrato nelle schermate seguenti.


Ora funziona normalmente, cioè il collegamento si apre come vogliamo. Nel caso in cui non vogliamo che il collegamento si apra, dobbiamo aggiungere un modificatore "prevent" all'evento come mostrato nel codice seguente.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Una volta aggiunto, se clicchiamo sul pulsante, invierà un messaggio di avviso e non aprirà più il collegamento. Il modificatore prevent impedisce l'apertura del collegamento ed esegue solo il metodo assegnato al tag.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Al clic del collegamento, verrà visualizzato il messaggio di avviso e non verrà più aperto l'URL.
Evento - Modificatori chiave
VueJS offre modificatori chiave in base ai quali possiamo controllare la gestione degli eventi. Considera di avere una casella di testo e vogliamo che il metodo venga chiamato solo quando premiamo Invio. Possiamo farlo aggiungendo modificatori chiave agli eventi come segue.
Sintassi
<input type = "text" v-on:keyup.enter = "showinputvalue"/>La chiave che vogliamo applicare al nostro evento è V-on.eventname.keyname (come mostrato sopra)
Possiamo utilizzare più nomi chiave. Per esempio,V-on.keyup.ctrl.enter
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Produzione

Digita qualcosa nella casella di testo e vedremo che viene visualizzato solo quando premiamo Invio.

Eventi personalizzati
Il genitore può passare i dati al suo componente usando l'attributo prop, tuttavia, dobbiamo dire al genitore quando ci sono cambiamenti nel componente figlio. Per questo, possiamo utilizzare eventi personalizzati.
Il componente padre può ascoltare l'evento del componente figlio utilizzando v-on attributo.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Produzione

Il codice precedente mostra il trasferimento dei dati tra il componente padre e il componente figlio.
Il componente viene creato utilizzando il codice seguente.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>C'è un v-forattributo, che verrà eseguito in loop con l'array delle lingue. L'array contiene un elenco di lingue. Dobbiamo inviare i dettagli al componente figlio. I valori dell'array vengono memorizzati nell'elemento e nell'indice.
v-bind:item = "item"
v-bind:index = "index"Per fare riferimento ai valori dell'array, dobbiamo prima associarlo a una variabile e il variabile viene indicato utilizzando la proprietà props come segue.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});La proprietà props contiene l'elemento in una forma di matrice. Possiamo anche riferirci all'indice come -
props:[‘item’, ‘index’]C'è anche un evento aggiunto al componente come segue:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Il nome dell'evento è showlanguage e chiama un metodo chiamato languagedisp che è definito nell'istanza di Vue.
Nel componente, il modello è definito come segue:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',C'è un pulsante creato. Il pulsante verrà creato con il numero di conteggi nell'array della lingua. Al clic del pulsante, è disponibile un metodo chiamato displayLanguage e l'elemento su cui si è fatto clic sul pulsante viene passato come parametro alla funzione. Ora il componente deve inviare l'elemento cliccato al componente genitore per la visualizzazione che viene fatto come segue:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Il metodo displayLanguage chiamate this.$emit(‘showlanguage’, lng);
$emitviene utilizzato per chiamare il metodo del componente padre. Il metodo showlanguage è il nome dell'evento fornito sul componente con v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Stiamo passando un parametro, cioè il nome della lingua cliccata, al metodo dell'istanza principale di Vue che è definita come segue.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
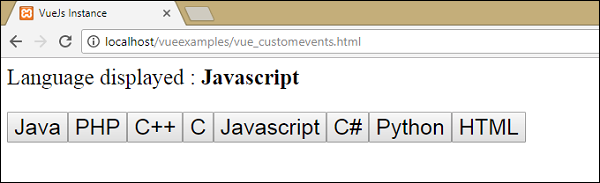
})Qui, l'emit innesca showlanguage che a sua volta chiama languagedispdai metodi di istanza di Vue. Assegna il valore della lingua su cui si è fatto clic alla variabilelanguageclicked e lo stesso viene visualizzato nel browser come mostrato nello screenshot seguente.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Di seguito è riportato l'output che otteniamo nel browser.

In questo capitolo impareremo il rendering condizionale e il rendering elenco. Nel rendering condizionale, discuteremo sull'uso di if, if-else, if-else-if, show, ecc. Nel rendering list, discuteremo come usare il ciclo for.
Rendering condizionale
Iniziamo e lavoriamo prima su un esempio per spiegare i dettagli per il rendering condizionale. Con il rendering condizionale, vogliamo produrre solo quando la condizione è soddisfatta e il controllo condizionale viene eseguito con l'aiuto di if, if-else, if-else-if, show, ecc.
v-if
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

Nell'esempio sopra, abbiamo creato un pulsante e due tag h1 con il messaggio.
Una variabile chiamata show viene dichiarata e inizializzata con un valore true. Viene visualizzato vicino al pulsante. Facendo clic sul pulsante, stiamo chiamando un metodoshowdata, che alterna il valore della variabile show. Ciò significa che al clic del pulsante, il valore della variabile show cambierà da vero a falso e da falso a vero.
Abbiamo assegnato if al tag h1 come mostrato nello snippet di codice seguente.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Ora quello che farà è controllare il valore della variabile show e se è vero verrà visualizzato il tag h1. Fare clic sul pulsante e visualizzare nel browser, poiché il valore della variabile show cambia in false, il tag h1 non viene visualizzato nel browser. Viene visualizzato solo quando la variabile show è vera.
Di seguito è riportata la visualizzazione nel browser.

Se controlliamo nel browser, questo è ciò che otteniamo quando show è falso.

Il tag h1 viene rimosso dal DOM quando la variabile show è impostata su false.

Questo è ciò che vediamo quando la variabile è vera. Il tag h1 viene aggiunto di nuovo al DOM quando la variabile show è impostata su true.
v-altro
Nell'esempio seguente, abbiamo aggiunto v-else al secondo tag h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else viene aggiunto utilizzando il seguente frammento di codice.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Ora, se lo spettacolo è vero “This is h1 tag” verrà visualizzato e se falso “This is h2 tag”sarà mostrato. Questo è ciò che otterremo nel browser.

Il display sopra è quando la variabile show è vera. Poiché abbiamo aggiunto v-else, la seconda istruzione non è presente. Ora, quando facciamo clic sul pulsante, la variabile show diventerà falsa e la seconda istruzione verrà visualizzata come mostrato nello screenshot seguente.

v-show
v-show si comporta come v-if. Inoltre mostra e nasconde gli elementi in base alla condizione assegnatagli. La differenza tra v-if e v-show è che v-if rimuove l'elemento HTML dal DOM se la condizione è falsa e lo aggiunge di nuovo se la condizione è vera. Mentre v-show nasconde l'elemento, se la condizione è falsa con display: nessuno. Mostra l'elemento indietro, se la condizione è vera. Quindi l'elemento è sempre presente nel dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show viene assegnato all'elemento HTML utilizzando il seguente frammento di codice.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Abbiamo utilizzato la stessa variabile show e in base al fatto che sia vero / falso, l'immagine viene visualizzata nel browser.

Ora, poiché la variabile show è vera, l'immagine è come visualizzata nello screenshot qui sopra. Facciamo clic sul pulsante e vediamo il display.

La variabile show è falsa, quindi l'immagine è nascosta. Se esaminiamo e vediamo l'elemento, il div insieme all'immagine è ancora una parte del DOM con la visualizzazione delle proprietà di stile: nessuna come si vede nello screenshot sopra.
Rendering elenco
v-for
Parliamo ora del rendering della lista con la direttiva v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Una variabile chiamata elementi viene dichiarata come un array. Nei metodi, c'è un metodo chiamatoshowinputvalue, che è assegnato alla casella di input che prende i nomi dei frutti. Nel metodo, i frutti immessi nella casella di testo vengono aggiunti all'array utilizzando il seguente pezzo di codice.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Abbiamo usato v-for per visualizzare i frutti inseriti come nel seguente codice. V-for aiuta a scorrere i valori presenti nell'array.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Per iterare sull'array con il ciclo for, dobbiamo usare v-for = "a in items" dove a contiene i valori nell'array e verrà visualizzato finché tutti gli elementi non saranno stati completati.
Output
Di seguito è riportato l'output nel browser.

Durante l'ispezione degli elementi, questo è ciò che viene visualizzato nel browser. Nel DOM, non vediamo alcuna direttiva v-for per l'elemento li. Visualizza il DOM senza alcuna direttiva VueJS.

Se si desidera visualizzare l'indice dell'array, lo si fa utilizzando il codice seguente.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Per ottenere l'indice, abbiamo aggiunto un'altra variabile nella parentesi, come mostrato nella parte di codice seguente.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>In (a, index), a è il valore e indexè la chiave. La visualizzazione del browser sarà ora quella mostrata nella seguente schermata. Pertanto, con l'aiuto dell'indice è possibile visualizzare qualsiasi valore specifico.

In questo capitolo, discuteremo le funzioni di transizione e animazione disponibili in VueJS.
Transizione
VueJS fornisce vari modi per applicare la transizione agli elementi HTML quando vengono aggiunti / aggiornati nel DOM. VueJS ha un componente di transizione integrato che deve essere avvolto attorno all'elemento, che necessita di transizione.
Sintassi
<transition name = "nameoftransition">
<div></div>
</transition>Consideriamo un esempio per comprendere il funzionamento della transizione.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>C'è un pulsante chiamato clickme creato usando il quale possiamo cambiare il valore della variabile show da true a false e viceversa. C'è unp tagche mostra l'elemento di testo solo se la variabile è vera. Abbiamo racchiuso il tag p con l'elemento di transizione come mostrato nella parte di codice seguente.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Il nome della transizione è fade. VueJS fornisce alcune classi standard per la transizione e le classi sono precedute dal nome della transizione.
Di seguito sono riportate alcune classi standard per la transizione:
v-enter- Questa classe viene chiamata inizialmente prima che l'elemento venga aggiornato / aggiunto. È lo stato di partenza.
v-enter-active- Questa classe viene utilizzata per definire il ritardo, la durata e la curva di andamento per entrare nella fase di transizione. Questo è lo stato attivo per l'intero e la classe è disponibile durante l'intera fase di ingresso.
v-leave - Aggiunto quando viene attivata la transizione in uscita, rimosso.
v-leave-active- Applicato in fase di uscita. Viene rimosso al termine della transizione. Questa classe viene utilizzata per applicare il ritardo, la durata e la curva di andamento durante la fase di uscita.
Ciascuna delle classi di cui sopra sarà preceduta dal nome della transizione. Abbiamo dato il nome della transizione come dissolvenza, da cui il nome delle classi diventa.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Sono definiti nel codice seguente.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.Fade_enter_active e .fade_leave_active sono definiti insieme e applica una transizione all'inizio e alla fase di uscita. La proprietà di opacità viene modificata in 0 in 2 secondi.
La durata è definita in .fade_enter_active e .fade_leave_active. La fase finale è definita in .fade_enter, .fade_leave_to.
La visualizzazione nel browser è la seguente.

Facendo clic sul pulsante, il testo svanirà in due secondi.

Dopo due secondi, il testo scomparirà completamente.
Consideriamo un altro esempio, dove è presente un'immagine e viene spostata sull'asse x quando si fa clic sul pulsante.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Il nome della transizione è shiftx. Una proprietà di trasformazione viene utilizzata per spostare l'immagine sull'asse x di 100 px utilizzando la seguente parte di codice.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Di seguito è riportato l'output.

Al clic del pulsante, l'immagine si sposterà di 100px verso destra come mostrato nello screenshot seguente.

Animazione
Le animazioni vengono applicate nello stesso modo in cui viene eseguita la transizione. L'animazione ha anche classi che devono essere dichiarate affinché l'effetto abbia luogo.
Consideriamo un esempio per vedere come funziona l'animazione.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Per applicare l'animazione, ci sono classi uguali alla transizione. Nel codice sopra, abbiamo un'immagine racchiusa nel tag p come mostrato nella parte di codice seguente.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Il nome della transizione è shiftx. La classe applicata è la seguente:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>La classe è preceduta dal nome della transizione, cioè shiftx-enter-active e .shiftx-leave-active. L'animazione è definita con i fotogrammi chiave da 0% a 100%. C'è una trasformazione definita in ciascuno dei fotogrammi chiave, come mostrato nella seguente parte di codice.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Di seguito è riportato l'output.

Facendo clic sul pulsante, ruota da 0 a 360 gradi e scompare.

Classi di transizione personalizzate
VueJS fornisce un elenco di classi personalizzate, che possono essere aggiunte come attributi all'elemento di transizione.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Le classi personalizzate fondamentalmente entrano in gioco quando vogliamo utilizzare una libreria CSS esterna come animate.css.
Esempio
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Produzione

Produzione

Produzione

Ci sono due animazioni applicate nel codice precedente. Un enter-active-class = "animated swing" e un altro leave-active-class = "animated bounceIn". Stiamo facendo uso di classi di animazione personalizzate per l'animazione da applicare dalla libreria di terze parti.
Durata della transizione esplicita
Possiamo applicare la transizione e l'animazione sull'elemento usando VueJS. Vue attende gli eventi transionend e animationend per rilevare se l'animazione o la transizione è stata eseguita.
A volte la transizione può causare ritardi. In questi casi, possiamo applicare la durata esplicitamente come segue.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Possiamo usare la proprietà duration con un: sull'elemento di transizione come mostrato sopra. Nel caso in cui sia necessario specificare la durata separatamente per l'ingresso e l'uscita, è possibile farlo come mostrato nel codice sopra.
JavaScript Hooks
Le classi di transizione possono essere chiamate come metodi utilizzando eventi JavaScript. Consideriamo un esempio per una migliore comprensione.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Produzione


Nell'esempio precedente, stiamo eseguendo un'animazione utilizzando i metodi js sull'elemento di transizione.
I metodi di transizione vengono applicati come segue:
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>È stato aggiunto un prefisso v-one il nome dell'evento a cui viene chiamato il metodo. I metodi sono definiti nell'istanza di Vue come segue:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}La transizione richiesta viene applicata in ciascuno di questi metodi. C'è un'animazione di opacità applicata al clic del pulsante e anche quando l'animazione è terminata. La libreria di terze parti viene utilizzata per l'animazione.
È stata aggiunta una proprietà sulla transizione v-bind: css = "false", che viene eseguita in modo che Vue capisca che si tratta di una transizione JavaScript.
Transizione al rendering iniziale
Per aggiungere l'animazione all'inizio, è necessario aggiungere la proprietà "compare" all'elemento di transizione.
Vediamo un esempio per capirlo meglio.
Esempio
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Nell'esempio sopra, abbiamo usato tre diverse animazioni dalla libreria animate.css. Abbiamo aggiunto un aspetto all'elemento di transizione.
All'esecuzione del codice precedente, di seguito verrà visualizzato l'output nel browser.

Animazione sui componenti
Possiamo eseguire il wrapping della transizione per i componenti utilizzando il codice seguente. Abbiamo usato il componente dinamico qui.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Produzione

Le direttive sono istruzioni per VueJS per fare le cose in un certo modo. Abbiamo già visto direttive come v-if, v-show, v-else, v-for, v-bind, v-model, v-on, ecc.
In questo capitolo daremo uno sguardo alle direttive personalizzate. Creeremo direttive globali simili a come abbiamo fatto per i componenti.
Sintassi
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Dobbiamo creare una direttiva utilizzando Vue.directive. Prende il nome della direttiva come mostrato sopra. Consideriamo un esempio per mostrare i dettagli del funzionamento delle direttive.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>In questo esempio, abbiamo creato una direttiva personalizzata changestyle come mostrato nella parte di codice seguente.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Stiamo assegnando il seguente changestyle a un div.
<div v-changestyle>VueJS Directive</div>Se vediamo nel browser, verrà visualizzato il testo Direttiva VueJs in colore rosso e la dimensione del carattere è aumentata a 30px.
Produzione

Abbiamo utilizzato il metodo bind, che fa parte della direttiva. Ci vogliono tre argomentie1, l'elemento a cui deve essere applicata la direttiva personalizzata. Il binding è come gli argomenti passati alla direttiva custom, ad es. V-changestyle = "{color: 'green'}", dove il verde sarà letto nell'argomento binding e vnode è l'elemento, cioè nodename.
Nel prossimo esempio, abbiamo consolato tutti gli argomenti e mostra i dettagli forniti da ciascuno di essi.
Di seguito è riportato un esempio con un valore passato alla direttiva personalizzata.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Produzione

Il colore del testo diventa verde. Il valore viene passato utilizzando la parte di codice seguente.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtri
VueJS supporta filtri che aiutano con la formattazione del testo. Viene utilizzato insieme a v-bind e interpolazioni ({{}}). Abbiamo bisogno di un simbolo di pipe alla fine dell'espressione JavaScript per i filtri.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Nell'esempio sopra, abbiamo creato un semplice filtro countletters. Il filtro Countletters conta il numero di caratteri immessi nella casella di testo. Per utilizzare i filtri, è necessario utilizzare la proprietà filter e definire il filtro utilizzato, dal seguente pezzo di codice.
filters : {
countletters : function(value) {
return value.length;
}
}Stiamo definendo il metodo countletters e restituendo la lunghezza della stringa inserita.
Per utilizzare il filtro nella visualizzazione, abbiamo utilizzato l'operatore pipe e il nome del filtro, ad es countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Di seguito è riportata la visualizzazione nel browser.

Possiamo anche passare argomenti al filtro usando la seguente parte di codice.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Ora il countletters avrà tre parametri, ad es message, a1, and a2.
Possiamo anche passare più filtri all'interpolazione usando la seguente parte di codice.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Nella proprietà del filtro countlettersA e countlettersB saranno i due metodi e il countlettersA passerà i dettagli a countlettersB.
VueJS non ha una funzionalità router integrata. Dobbiamo seguire alcuni passaggi aggiuntivi per installarlo.
Download diretto da CDN
L'ultima versione di vue-router è disponibile all'indirizzo https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com fornisce collegamenti cdn basati su npm. Il collegamento sopra è sempre aggiornato alla versione recente. Possiamo scaricarlo e ospitarlo e usarlo con un tag script insieme a vue.js come segue:
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Utilizzo di NPM
Esegui il seguente comando per installare vue-router.
npm install vue-routerUtilizzando GitHub
Possiamo clonare il repository da GitHub come segue:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildCominciamo con un semplice esempio utilizzando vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Per iniziare con il routing, dobbiamo aggiungere il file vue-router.js. Prendi il codice dahttps://unpkg.com/vue-router/dist/vue-router.js e salvalo nel file vue-router.js.
Lo script viene aggiunto dopo vue.js come segue:
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Nella sezione del corpo, c'è un collegamento al router definito come segue:
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>è un componente utilizzato per navigare nel contenuto HTML da mostrare all'utente. La proprietà to è la destinazione, cioè il file sorgente in cui verranno selezionati i contenuti da visualizzare.
Nella parte di codice sopra, abbiamo creato due collegamenti router.
Dai un'occhiata alla sezione dello script in cui viene inizializzato il router. Ci sono due costanti create come segue:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Hanno modelli, che devono essere visualizzati quando si fa clic sul collegamento del router.
Successivamente, è la route const, che definisce il percorso da visualizzare nell'URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];I percorsi definiscono il percorso e il componente. Il percorso ie/route1 verrà visualizzato nell'URL quando l'utente fa clic sul collegamento del router.
Il componente accetta i nomi dei modelli da visualizzare. Il percorso dalle rotte deve corrispondere al collegamento del router alla proprietà.
Ad esempio, <router-link to = ”path here”> </router-link>
Successivamente, l'istanza viene creata su VueRouter utilizzando la seguente parte di codice.
const router = new VueRouter({
routes // short for `routes: routes`
});Il costruttore VueRouter prende le rotte come parametro. L'oggetto router viene assegnato all'istanza vue principale utilizzando la seguente parte di codice.
var vm = new Vue({
el: '#app',
router
});Esegui l'esempio e guarda la visualizzazione nel browser. Ispezionando e controllando il collegamento del router, scopriremo che aggiunge una classe all'elemento attivo come mostrato nello screenshot seguente.

La classe aggiunta è class = “router-link-exact-active router-link-active”. Il collegamento attivo ottiene la classe come mostrato nello screenshot qui sopra. Un'altra cosa da notare è che <router-link> viene visualizzato come tag.
Puntelli per Router Link
Vediamo alcune altre proprietà da passare a <router-link>.
per
Questo è il percorso di destinazione fornito al <router-link>. Quando si fa clic, il valore di to verrà passato internamente a router.push (). Il valore deve essere una stringa o un oggetto posizione. Quando si utilizza un oggetto, è necessario collegarlo come mostrato ad es. 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Di seguito è riportato l'output di ad esempio 3.

Nel percorso dell'URL, name = Tery è una parte della stringa di query. Ad esempio: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
sostituire
L'aggiunta di sostituzione al collegamento del router chiamerà il file router.replace() invece di router.push(). Con la sostituzione, la cronologia di navigazione non viene memorizzata.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>aggiungere
Aggiungendo append al <router-link> <router-link> renderà il percorso relativo.
Se vogliamo passare dal collegamento del router con path / route1 al percorso di collegamento del router / route2, mostrerà il percorso nel browser come / route1 / route2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>etichetta
Al momento <router-link> viene visualizzato come tag. Nel caso volessimo renderlo come un altro tag, dobbiamo specificare lo stesso usando tag = "tagname";
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Abbiamo specificato il tag come span e questo è ciò che viene visualizzato nel browser.

Il tag visualizzato ora è un tag span. Continueremo a vedere il clic in corso mentre facciamo clic sul collegamento del router per la navigazione.
classe attiva
Per impostazione predefinita, la classe attiva aggiunta quando il collegamento del router è attivo è il collegamento del router attivo. Possiamo sovrascrivere la classe impostando lo stesso come mostrato nel codice seguente.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>La classe utilizzata è active_class = "_active". Questo è l'output visualizzato nel browser.

classe attiva esatta
La classe Exactactive predefinita applicata è router-link-exact-active. Possiamo sovrascriverlo usando exact-active-class.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Questo è ciò che viene visualizzato nel browser.

evento
Al momento, l'evento predefinito per il collegamento al router è l'evento clic. Possiamo cambiare lo stesso usando la proprietà dell'evento.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Ora, quando passiamo il mouse sul collegamento del router, navigherà come mostrato nel browser seguente. Passare il mouse sul collegamento Router 1 e vedremo cambiare la navigazione.

Le miscele sono fondamentalmente da utilizzare con i componenti. Condividono il codice riutilizzabile tra i componenti. Quando un componente utilizza mixin, tutte le opzioni di mixin diventano una parte delle opzioni del componente.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Produzione

Quando un mixin e un componente contengono opzioni sovrapposte, vengono uniti come mostrato nell'esempio seguente.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Ora il mixin e l'istanza vue hanno lo stesso metodo creato. Questo è l'output che vediamo nella console. Come visto, le opzioni della vue e del mixin verranno unite.

Se ci capita di avere lo stesso nome di funzione nei metodi, l'istanza di vue principale avrà la priorità.
Esempio

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Vedremo mixin ha una proprietà del metodo in cui sono definite le funzioni helloworld e samemethod. Allo stesso modo, l'istanza di vue ha una proprietà dei metodi in cui vengono definiti nuovamente due metodi start e samemethod.
Viene chiamato ciascuno dei seguenti metodi.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodCome visto sopra, abbiamo chiamato la funzione helloworld, start e samemethod. samemethod è presente anche in mixin, tuttavia, verrà data priorità all'istanza principale, come mostrato nella seguente console.

Abbiamo visto i componenti e il loro utilizzo. Ad esempio, abbiamo un contenuto che deve essere riutilizzato in tutto il progetto. Possiamo convertire lo stesso di un componente e usarlo.
Diamo un'occhiata a un esempio di un semplice componente e vediamo cosa deve fare la funzione di rendering al suo interno.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Considera l'esempio sopra di un semplice componente che stampa Hello World come mostrato nello screenshot seguente.

Ora, se vogliamo riutilizzare il componente, possiamo farlo semplicemente stampandolo di nuovo. Per esempio,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>E l'output sarà il seguente.

Tuttavia, ora abbiamo bisogno di alcune modifiche al componente. Non vogliamo che venga stampato lo stesso testo. Come possiamo cambiarlo? Nel caso in cui digitiamo qualcosa all'interno del componente, verrà preso in considerazione?
Consideriamo il seguente esempio e vediamo cosa succede.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>L'output rimane lo stesso che avevamo visto in precedenza. Non cambia il testo come vogliamo.

Il componente fornisce qualcosa chiamato come slots. Usiamolo e vediamo se otteniamo i risultati desiderati.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Come visto nel codice sopra, nel template abbiamo aggiunto lo slot, quindi ora prende il valore da inviare all'interno del componente come mostrato nello screenshot seguente.

Consideriamo ora che vogliamo cambiare il colore e le dimensioni. Ad esempio, attualmente stiamo usando il tag h1 e vogliamo cambiare il tag HTML in tag p o tag div per lo stesso componente. Come possiamo avere la flessibilità per realizzare così tanti cambiamenti?
Possiamo farlo con l'aiuto della funzione di rendering. La funzione di rendering aiuta a rendere dinamico il componente e a utilizzare il modo in cui è richiesto, mantenendolo comune e aiutando a passare argomenti utilizzando lo stesso componente.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Nel codice precedente, abbiamo modificato il componente e aggiunto la funzione di rendering con la proprietà props utilizzando la seguente parte di codice.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Gli oggetti di scena hanno il seguente aspetto.
props:{
elementtype:{
attributes:String,
required:true
}
}Abbiamo definito una proprietà chiamata elementtype, che accetta il campo degli attributi di tipo stringa. Un altro campo obbligatorio, che indica che il campo è obbligatorio.
Nella funzione render, abbiamo usato la proprietà elementtype come mostrato nella seguente parte di codice.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}La funzione Render accetta createElement come argomento e restituisce lo stesso. CreateElement crea l'elemento DOM allo stesso modo di JavaScript. Abbiamo anche diviso il tipo di elemento su virgola, utilizzando i valori nel campo attrs.
CreateElement sta prendendo il primo parametro come elementtag da creare. Viene passato al componente utilizzando la seguente parte di codice.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Il componente deve prendere il campo props come mostrato sopra. Inizia con: e il nome degli oggetti di scena. Qui stiamo passando il tag dell'elemento, il colore, la dimensione del carattere e l'ID dell'elemento.
Nella funzione render, in createElement, stiamo dividendo su virgola, quindi il primo elemento è il tag element, che viene dato a createElemet come mostrato nella seguente parte di codice.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]è il tag dell'elemento html. Il parametro successivo sono gli attributi per il tag dell'elemento. Sono definiti nel campo attr nella parte di codice seguente.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Abbiamo definito due attributi per il tag dell'elemento: id e style. Per id, stiamo passando un [3], che è il valore che abbiamo dopo la divisione su virgola. Usando lo stile, abbiamo definito il colore e la dimensione del carattere.
L'ultimo è lo slot, cioè il messaggio che abbiamo dato nel componente nel seguente pezzo di codice.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Abbiamo definito il testo da stampare nel createElement utilizzando il seguente pezzo di codice.
this.$slots.defaultPrende il valore predefinito assegnato nel campo del componente.
Di seguito è riportato l'output che otteniamo nel browser.

Gli elementi mostrano anche la struttura. Questi sono i componenti che abbiamo definito:
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS fornisce opzioni per aggiungere reattività alle proprietà, che vengono aggiunte dinamicamente. Considera che abbiamo già creato l'istanza di vue e dobbiamo aggiungere la proprietà watch. Può essere fatto come segue:
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>C'è un contatore di proprietà definito come 1 nell'oggetto dati. Il contatore viene incrementato quando si fa clic sul pulsante.
L'istanza di Vue è già stata creata. Per aggiungere orologio ad esso, dobbiamo farlo come segue:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Dobbiamo usare $ watch per aggiungere watch al di fuori dell'istanza di vue. È stato aggiunto un avviso che mostra la modifica del valore per la proprietà del contatore. C'è anche una funzione timer aggiunta, cioè setTimeout, che imposta il valore del contatore su 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Ogni volta che il contatore viene modificato, l'avviso dal metodo dell'orologio verrà attivato come mostrato nello screenshot seguente.

VueJS non è in grado di rilevare l'aggiunta e l'eliminazione di proprietà. Il modo migliore è dichiarare sempre le proprietà, che devono essere reattive in anticipo nell'istanza di Vue. Nel caso in cui abbiamo bisogno di aggiungere proprietà in fase di esecuzione, possiamo utilizzare i metodi Vue global, Vue.set e Vue.delete.
Vue.set
Questo metodo aiuta a impostare una proprietà su un oggetto. Viene utilizzato per aggirare la limitazione che Vue non può rilevare le aggiunte di proprietà.
Sintassi
Vue.set( target, key, value )Dove,
target: può essere un oggetto o un array
chiave: può essere una stringa o un numero
valore: può essere qualsiasi tipo
Diamo un'occhiata a un esempio.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Nell'esempio sopra, c'è una variabile myproduct creata all'inizio utilizzando la seguente parte di codice.
var myproduct = {"id":1, name:"book", "price":"20.00"};Viene fornito all'oggetto dati nell'istanza di Vue come segue:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Considera, vogliamo aggiungere un'altra proprietà all'array myproduct, dopo aver creato l'istanza di Vue. Può essere fatto come segue:
vm.products.qty = "1";Vediamo l'output nella console.

Come visto sopra, nei prodotti viene aggiunta la quantità. I metodi get / set, che fondamentalmente aggiungono reattività, sono disponibili per ID, nome e prezzo e non disponibili per qty.
Non possiamo ottenere la reattività semplicemente aggiungendo vue object. VueJS vuole principalmente che tutte le sue proprietà vengano create all'inizio. Tuttavia, nel caso in cui sia necessario aggiungerlo in un secondo momento, possiamo usare Vue.set. Per questo, dobbiamo impostarlo usando vue global, cioè Vue.set.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Abbiamo utilizzato Vue.set per aggiungere la qty all'array utilizzando la seguente parte di codice.
Vue.set(myproduct, 'qty', 1);Abbiamo consolato l'oggetto vue e di seguito è riportato l'output.

Ora, possiamo vedere il get / set per qty aggiunto usando Vue.set.
Vue.delete
Questa funzione viene utilizzata per eliminare la proprietà dinamicamente.
Esempio
Vue.delete( target, key )Dove,
target: può essere un oggetto o un array
chiave: può essere una stringa o un numero
Per eliminare qualsiasi proprietà, possiamo utilizzare Vue.delete come nel codice seguente.
Esempio
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Nell'esempio precedente, abbiamo utilizzato Vue.delete per eliminare il prezzo dall'array utilizzando la seguente parte di codice.
Vue.delete(myproduct, 'price');Di seguito è riportato l'output, che vediamo nella console.

Dopo l'eliminazione, possiamo vedere solo l'ID e il nome poiché il prezzo viene eliminato. Possiamo anche notare che i metodi get / set vengono eliminati.
Esempio 1: convertitore di valuta
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Uscita (conversione in USD)

Uscita: conversione in BHD

Explanation- Nell'esempio precedente, abbiamo creato un convertitore di valuta che converte un valore di valuta nel valore selezionato di un'altra valuta. Abbiamo creato due menu a discesa di valuta. Quando inseriamo l'importo da convertire nella casella di testo, lo stesso viene visualizzato di seguito dopo la conversione. Stiamo utilizzando la proprietà calcolata per eseguire il calcolo necessario per la conversione di valuta.
Esempio 2: dettagli del cliente
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Produzione

Uscita dopo la cancellazione

Explanation- Nell'esempio sopra, abbiamo tre caselle di testo da inserire: il nome, il cognome e l'indirizzo. C'è un pulsante Aggiungi, che aggiunge i valori inseriti nelle caselle di testo in un formato tabella con un pulsante Elimina.
Il formato della tabella viene creato utilizzando i componenti. Il pulsante clic interagisce con il componente padre utilizzando l'evento emit per eliminare l'elemet dall'array. I valori immessi vengono memorizzati nell'array e gli stessi vengono condivisi con il componente figlio utilizzando l'estensioneprop proprietà.