WebAssembly - Converti WAT in WASM
Nel capitolo precedente abbiamo visto come scrivere codice in .watcioè, il formato di testo WebAssembly. Il formato di testo WebAssembly non funzionerà direttamente all'interno del browser ed è necessario convertirlo in formato binario, ad esempio WASM per funzionare all'interno del browser.
WAT a WASM
Convertiamo .WAT in .WASM.
Il codice che useremo è il seguente:
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)Ora vai a WebAssembly Studio, disponibile all'indirizzo https://webassembly.studio/.
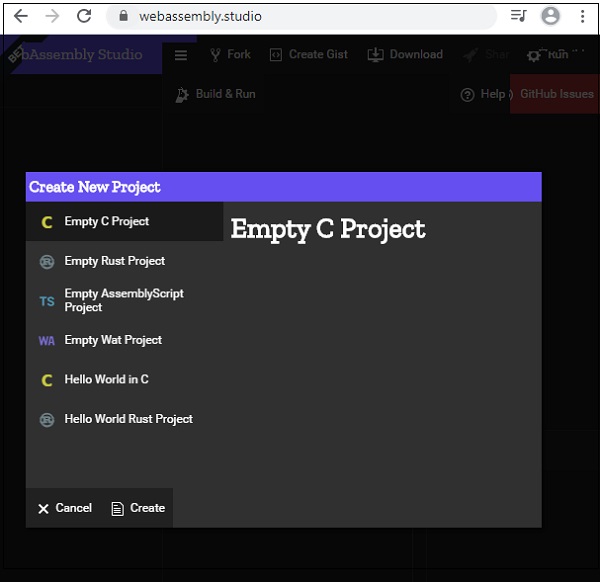
Dovresti vedere qualcosa di simile, quando premi il link -

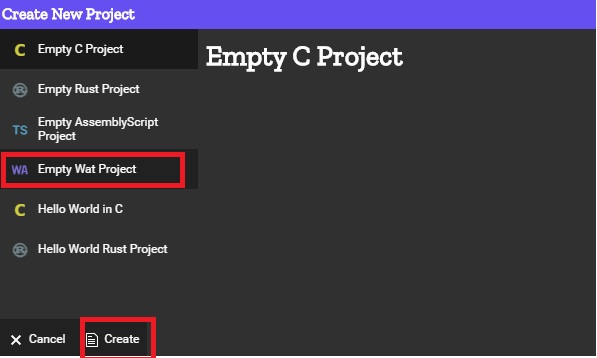
Fare clic su Empty Wat project e fare clic sul pulsante Create in basso.

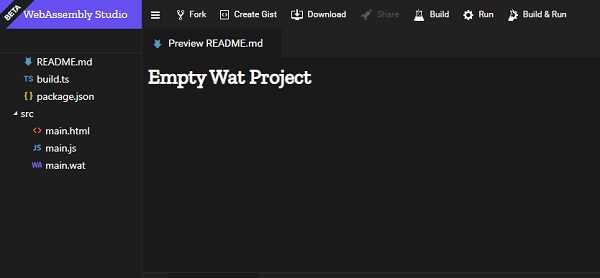
Ti porterà a un progetto vuoto come mostrato di seguito -

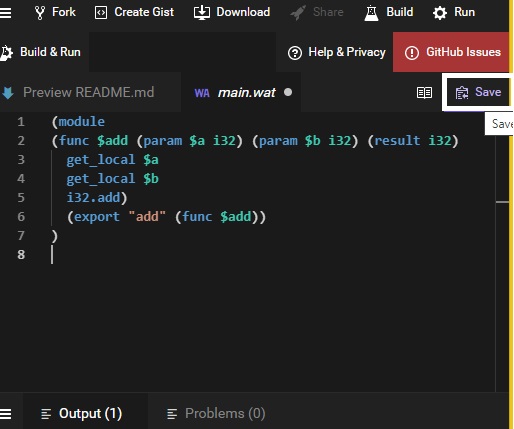
Fare clic su main.wat e sostituire il codice esistente con il proprio e fare clic sul pulsante Salva.

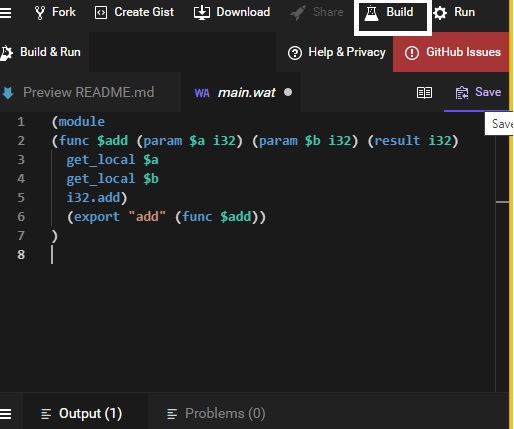
Una volta salvato, fai clic sulla build per convertirla in .wasm -

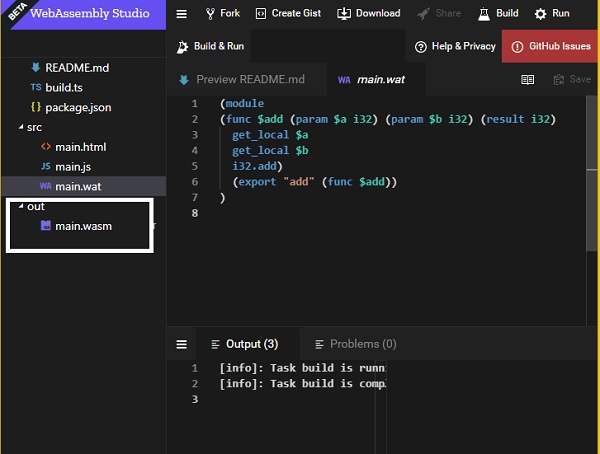
Se la compilazione ha successo dovresti vedere il file .wasm creato come mostrato di seguito -

Scendi nel file main.wasm e usalo all'interno del tuo file .html per vedere l'output come mostrato di seguito.
Ad esempio - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>La funzione add viene esportata come mostrato nel codice. I parametri passati sono 2 valori interi 10 e 40 e ne restituisce la somma.
Produzione
L'output viene visualizzato nel browser.