WebAssembly - Convalida
In questo capitolo, discuteremo la funzione webassembly.validate () che convaliderà l'output .wasm. Il .wasm è disponibile quando compiliamo codice C, C ++ o rust.
È possibile utilizzare i seguenti strumenti per ottenere il codice wasm.
Wasm Fiddler, disponibile all'indirizzo https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, disponibile all'indirizzo https://mbebenita.github.io/WasmExplorer/.
Sintassi
La sintassi è la seguente:
WebAssembly.validate(bufferSource);Parametri
bufferSource- Il bufferSource ha il codice binario che proviene dal programma C, C ++ o Rust. È sotto forma di typedarray o ArrayBuffer.
Valore di ritorno
La funzione restituirà true se il codice .wasm è valido e false in caso contrario.
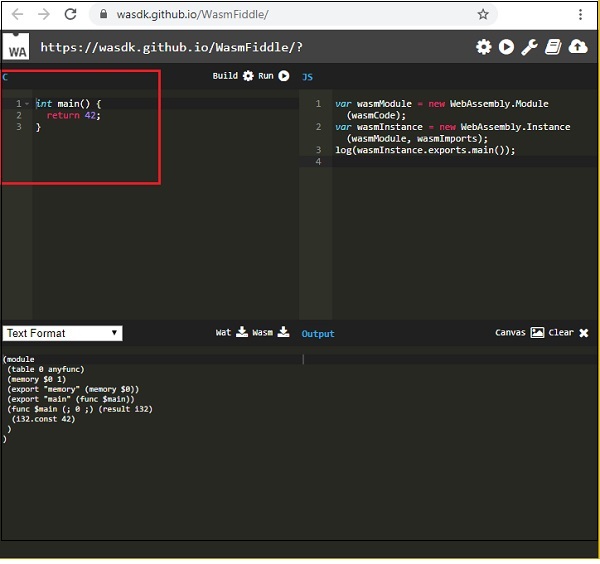
Proviamo un esempio. Vai a Wasm fiddler , disponibile all'indirizzohttps://wasdk.github.io/WasmFiddle/, inserisci il codice C di tua scelta e giù il codice wasm.

Il blocco contrassegnato in rosso è il codice C. Fare clic sul pulsante Build al centro per eseguire il codice.

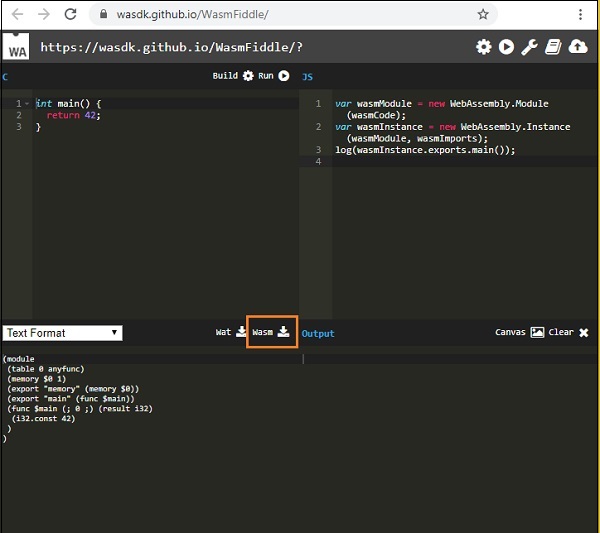
Fare clic sul pulsante Wasm, per scaricare il codice .wasm. Salva il .wasm alla fine e usiamo lo stesso per la convalida.
Esempio
Per esempio: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
</html>Ho ospitato il file .html sopra nel server wamp insieme al file .wasm di download. Ecco l'output quando lo provi nel browser.
Produzione
L'output è il menzionato di seguito -