WebSocket - Guida rapida
In termini letterali, la stretta di mano può essere definita come afferrare e stringere la mano destra da parte di due individui, in modo da simboleggiare saluti, congratulazioni, accordo o addio. In informatica, l'handshaking è un processo che garantisce che il server sia sincronizzato con i suoi client. L'handshaking è il concetto di base del protocollo Web Socket.
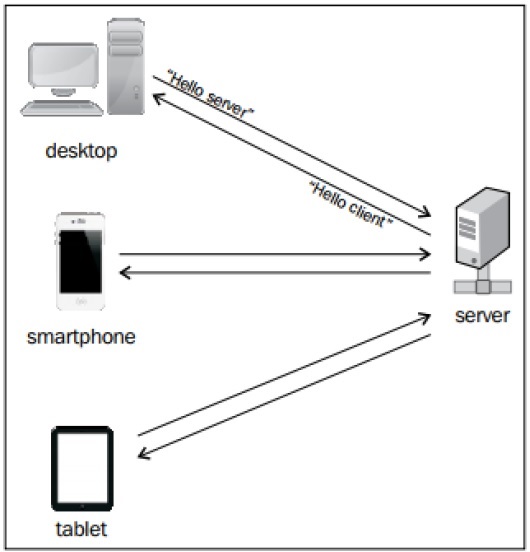
Il diagramma seguente mostra l'handshake del server con vari client:

Web Socket - Definizione
I Web socket sono definiti come una comunicazione bidirezionale tra i server ei client, il che significa che entrambe le parti comunicano e si scambiano dati contemporaneamente.
I punti chiave di Web Sockets sono true concurrency e optimization of performance, risultando in applicazioni web più reattive e ricche.
Descrizione di Web Socket Protocol
Questo protocollo definisce una comunicazione full duplex da zero. I Web socket fanno un passo avanti nel portare funzionalità desktop ricche ai browser Web. Rappresenta un'evoluzione da tempo attesa nella tecnologia web client / server.
Le caratteristiche principali dei web socket sono le seguenti:
Il protocollo Web socket viene standardizzato, il che significa che la comunicazione in tempo reale tra server Web e client è possibile con l'aiuto di questo protocollo.
I Web socket si stanno trasformando in uno standard multipiattaforma per la comunicazione in tempo reale tra un client e il server.
Questo standard consente nuovi tipi di applicazioni. Le aziende per l'applicazione web in tempo reale possono accelerare con l'aiuto di questa tecnologia.
Il più grande vantaggio di Web Socket è che fornisce una comunicazione bidirezionale (full duplex) su una singola connessione TCP.
URL
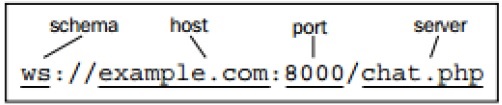
HTTP ha il proprio set di schemi come http e https. Anche il protocollo Web socket ha uno schema simile definito nel suo pattern URL.
L'immagine seguente mostra l'URL del Web Socket in token.

Supporto browser
L'ultima specifica del protocollo Web Socket è definita come RFC 6455 - uno standard proposto.
RFC 6455 è supportato da vari browser come Internet Explorer, Mozilla Firefox, Google Chrome, Safari e Opera.
Prima di immergersi nella necessità dei Web socket, è necessario dare uno sguardo alle tecniche esistenti, per le quali vengono utilizzate duplex communicationtra il server e il client. Sono i seguenti:
- Polling
- Polling lungo
- Streaming
- Postback e AJAX
- HTML5
Polling
Il polling può essere definito come un metodo che esegue richieste periodiche indipendentemente dai dati presenti nella trasmissione. Le richieste periodiche vengono inviate in modo sincrono. Il client effettua una richiesta periodica al server in un intervallo di tempo specificato. La risposta del server include i dati disponibili o qualche messaggio di avviso in esso.
Polling lungo
Il polling lungo, come suggerisce il nome, include una tecnica simile come il polling. Il client e il server mantengono la connessione attiva finché non vengono recuperati alcuni dati o si verifica il timeout. Se la connessione viene persa per alcuni motivi, il client può ricominciare da capo ed eseguire la richiesta sequenziale.
Il polling lungo non è altro che un miglioramento delle prestazioni rispetto al processo di polling, ma le richieste costanti possono rallentare il processo.
Streaming
È considerata la migliore opzione per la trasmissione dei dati in tempo reale. Il server mantiene la connessione aperta e attiva con il client fino a quando ea meno che i dati richiesti non vengano recuperati. In questo caso, la connessione si dice che sia aperta a tempo indeterminato. Lo streaming include intestazioni HTTP che aumentano la dimensione del file, aumentando il ritardo. Questo può essere considerato un grave inconveniente.
AJAX
AJAX è basato su Javascript XmlHttpRequestOggetto. È una forma abbreviata di Javascript e XML asincrono.XmlHttpRequestObject consente l'esecuzione del Javascript senza ricaricare l'intera pagina web. AJAX invia e riceve solo una parte della pagina web.
Lo snippet di codice della chiamata AJAX con XmlHttpRequest L'oggetto è il seguente:
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}I principali svantaggi di AJAX rispetto a Web Sockets sono -
- Inviano intestazioni HTTP, il che aumenta la dimensione totale.
- La comunicazione è half-duplex.
- Il server web consuma più risorse.
HTML5
HTML5 è un solido framework per lo sviluppo e la progettazione di applicazioni web. I pilastri principali includonoMark-up, CSS3 e Javascript API insieme.
Il diagramma seguente mostra i componenti HTML5:

Lo snippet di codice riportato di seguito descrive la dichiarazione di HTML5 e il suo doctype.
<!DOCTYPE html>Perché abbiamo bisogno di Web Socket?
Internet è stato concepito per essere una raccolta di pagine HTML (Hypertext Mark-up Language) che si collegano tra loro per formare una rete concettuale di informazioni. Nel corso del tempo, le risorse statiche sono aumentate di numero e articoli più ricchi, come le immagini, e hanno iniziato a far parte del tessuto web.
Tecnologie server avanzate che consentivano pagine server dinamiche: pagine il cui contenuto è stato generato in base a una query.
Presto, l'esigenza di avere pagine web più dinamiche porta alla disponibilità del linguaggio DHTML (Dynamic Hypertext Mark-up Language). Tutto grazie a JavaScript. Negli anni successivi, abbiamo vistocross frame communication nel tentativo di evitare il ricaricamento della pagina seguito da HTTP Polling all'interno dei frame.
Tuttavia, nessuna di queste soluzioni offriva una soluzione cross browser veramente standardizzata per la comunicazione bidirezionale in tempo reale tra un server e un client.
Ciò ha dato origine alla necessità del protocollo Web Sockets. Ha dato origine alla comunicazione full-duplex portando funzionalità desktop avanzate a tutti i browser web.
Web Socket rappresenta un importante aggiornamento nella storia delle comunicazioni web. Prima della sua esistenza, tutte le comunicazioni tra i client Web ei server si basavano solo su HTTP.
Web Socket aiuta nel flusso dinamico delle connessioni che sono full duplex persistenti. Full duplex si riferisce alla comunicazione da entrambe le estremità con notevole velocità.
È definito un punto di svolta per la sua efficienza nel superare tutti gli inconvenienti dei protocolli esistenti.
Web Socket per sviluppatori e architetti
Importanza di Web Socket per sviluppatori e architetti -
Web Socket è un protocollo indipendente basato su TCP, ma è progettato per supportare qualsiasi altro protocollo che tradizionalmente verrebbe eseguito solo su una connessione TCP pura.
Web Socket è un livello di trasporto su cui può essere eseguito qualsiasi altro protocollo. L'API Web Socket supporta la capacità di definire sotto-protocolli: librerie di protocolli che possono interpretare protocolli specifici.
Esempi di tali protocolli includono XMPP, STOMP e AMQP. Gli sviluppatori non devono più pensare in termini di paradigma di richiesta-risposta HTTP.
L'unico requisito lato browser è eseguire una libreria JavaScript in grado di interpretare l'handshake di Web Socket, stabilire e mantenere una connessione Web Socket.
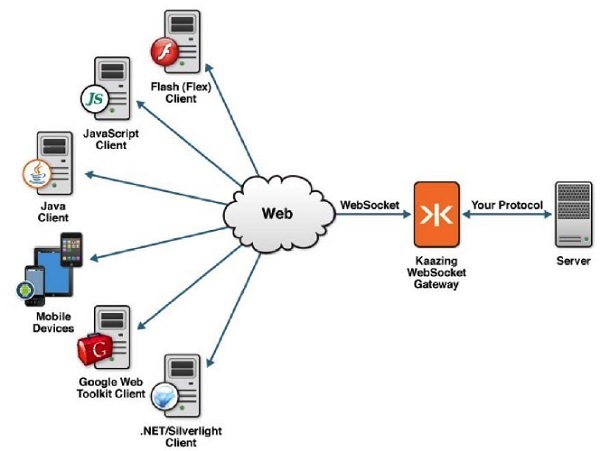
Sul lato server, lo standard del settore prevede l'utilizzo di librerie di protocolli esistenti che vengono eseguite su TCP e sfruttano un Web Socket Gateway.
Il diagramma seguente descrive le funzionalità di Web Sockets:

Le connessioni Web Socket vengono avviate tramite HTTP; I server HTTP in genere interpretano gli handshake Web Socket come una richiesta di aggiornamento.
I Web Socket possono essere sia un componente aggiuntivo complementare a un ambiente HTTP esistente e possono fornire l'infrastruttura richiesta per aggiungere funzionalità web. Si basa su protocolli full duplex più avanzati che consentono ai dati di fluire in entrambe le direzioni tra client e server.
Funzioni dei Web Socket
I Web Socket forniscono una connessione tra il server Web e un client in modo tale che entrambe le parti possano iniziare a inviare i dati.
I passaggi per stabilire la connessione di Web Socket sono i seguenti:
Il client stabilisce una connessione tramite un processo noto come handshake Web Socket.
Il processo inizia con il client che invia una normale richiesta HTTP al server.
È richiesta un'intestazione di aggiornamento. In questa richiesta, informa il server che la richiesta è per la connessione Web Socket.
Gli URL Web Socket utilizzano l'estensione wsschema. Vengono anche utilizzati per connessioni Web Socket protette, che sono equivalenti a HTTP.
Un semplice esempio di intestazioni della richiesta iniziale è il seguente:
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketI Web Socket occupano un ruolo chiave non solo nel web ma anche nel settore della telefonia mobile. L'importanza di Web Sockets è data di seguito.
I Web Socket, come indica il nome, sono correlati al web. Il Web consiste in una serie di tecniche per alcuni browser; è un'ampia piattaforma di comunicazione per un vasto numero di dispositivi, inclusi computer desktop, laptop, tablet e smartphone.
L'app HTML5 che utilizza Web Socket funzionerà su qualsiasi browser Web abilitato per HTML5.
Il Web socket è supportato nei sistemi operativi tradizionali. Tutti i principali attori del settore mobile forniscono API Web Socket nelle proprie app native.
Si dice che i web socket siano una comunicazione full duplex. L'approccio di Web Sockets funziona bene per alcune categorie di applicazioni web come le chat room, dove gli aggiornamenti dal client e dal server sono condivisi simultaneamente.

I Web Socket, una parte della specifica HTML5, consentono la comunicazione full duplex tra le pagine Web e un host remoto. Il protocollo è progettato per ottenere i seguenti vantaggi, che possono essere considerati i punti chiave:
Reduce unnecessary network traffic and latency utilizzando full duplex tramite una singola connessione (invece di due).
Streaming through proxies and firewalls, con il supporto della comunicazione upstream e downstream simultaneamente.
È necessario inizializzare la connessione al server dal client per la comunicazione tra di loro. Per inizializzare la connessione, è richiesta la creazione di un oggetto Javascript con l'URL con il server remoto o locale.
var socket = new WebSocket(“ ws://echo.websocket.org ”);L'URL sopra menzionato è un indirizzo pubblico che può essere utilizzato per test ed esperimenti. Il server websocket.org è sempre attivo e quando riceve il messaggio e lo rimanda al client.
Questo è il passaggio più importante per garantire che l'applicazione funzioni correttamente.
Web Socket - Eventi
Esistono quattro API Web Socket principali events -
- Open
- Message
- Close
- Error
Ciascuno degli eventi viene gestito implementando le funzioni come onopen, onmessage, onclose e onerrorfunzioni rispettivamente. Può anche essere implementato con l'aiuto del metodo addEventListener.
La breve panoramica degli eventi e delle funzioni è descritta di seguito:
Aperto
Una volta stabilita la connessione tra il client e il server, l'evento open viene generato dall'istanza di Web Socket. Viene chiamato come handshake iniziale tra client e server. Viene chiamato l'evento, che viene generato una volta stabilita la connessioneonopen.
Messaggio
L'evento del messaggio si verifica in genere quando il server invia alcuni dati. I messaggi inviati dal server al client possono includere messaggi di testo semplice, dati binari o immagini. Ogni volta che i dati vengono inviati, ilonmessage viene attivata la funzione.
Vicino
L'evento Close segna la fine della comunicazione tra il server e il client. La chiusura della connessione è possibile con l'aiuto dioncloseevento. Dopo aver segnato la fine della comunicazione con l'aiuto dioncloseevento, nessun messaggio può essere ulteriormente trasferito tra il server e il client. La chiusura dell'evento può avvenire anche a causa della scarsa connettività.
Errore
Contrassegni di errore per qualche errore, che si verifica durante la comunicazione. È contrassegnato con l'aiuto dionerror evento. Onerrorè sempre seguito dalla cessazione della connessione. La descrizione dettagliata di ogni evento è discussa nei capitoli successivi.
Web Socket - Azioni
Gli eventi vengono solitamente attivati quando accade qualcosa. D'altra parte, le azioni vengono intraprese quando un utente desidera che accada qualcosa. Le azioni vengono eseguite tramite chiamate esplicite utilizzando le funzioni degli utenti.
Il protocollo Web Socket supporta due azioni principali, vale a dire:
- Spedire( )
- vicino( )
Spedire ( )
Questa azione è generalmente preferita per alcune comunicazioni con il server, che includono l'invio di messaggi, che includono file di testo, dati binari o immagini.
Un messaggio di chat, che viene inviato con l'aiuto dell'azione send (), è il seguente:
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - L'invio dei messaggi è possibile solo se la connessione è aperta.
vicino ( )
Questo metodo sta per goodbye handshake. Termina completamente la connessione e nessun dato può essere trasferito fino a quando la connessione non viene ristabilita.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}È anche possibile chiudere deliberatamente la connessione con l'aiuto del seguente frammento di codice:
socket.close(1000,”Deliberate Connection”);Una volta stabilita una connessione tra il client e il server, l'evento open viene generato dall'istanza di Web Socket. Viene chiamato come handshake iniziale tra client e server.
L'evento, che viene generato una volta stabilita la connessione, è chiamato onopen. La creazione di connessioni Web Socket è davvero semplice. Tutto quello che devi fare è chiamare ilWebSocket constructor e passa l'URL del tuo server.
Il codice seguente viene utilizzato per creare una connessione Web Socket:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Una volta stabilita la connessione, l'evento open verrà attivato sulla tua istanza di Web Socket.
onopen si riferisce all'handshake iniziale tra client e server che ha portato al primo accordo e l'applicazione web è pronta per trasmettere i dati.
Il seguente frammento di codice descrive l'apertura della connessione del protocollo Web Socket:
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}È buona norma fornire un feedback appropriato agli utenti in attesa che venga stabilita la connessione Web Socket. Tuttavia, si nota sempre che le connessioni Web Socket sono relativamente veloci.
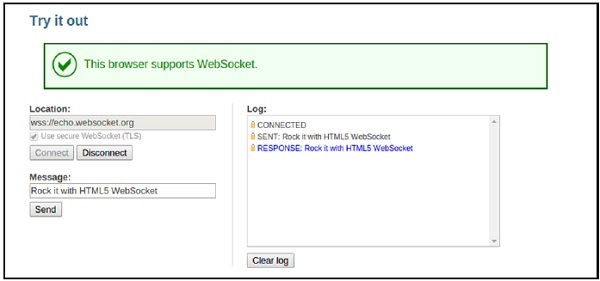
La demo della connessione Web Socket stabilita è documentata nell'URL fornito - https://www.websocket.org/echo.html
Di seguito è mostrata un'istantanea della creazione della connessione e della risposta all'utente:

Stabilire uno stato aperto consente la comunicazione full duplex e il trasferimento di messaggi fino al termine della connessione.
Esempio
Creazione del file client-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>L'output sarà il seguente:

Il file HTML5 e JavaScript sopra mostra l'implementazione di due eventi di Web Socket, vale a dire:
onLoad che aiuta nella creazione di oggetti JavaScript e nell'inizializzazione della connessione.
onOpen stabilisce la connessione con il server e invia anche lo stato.
Una volta stabilita una connessione tra il client e il server, un file openl'evento viene generato dall'istanza Web Socket. Vengono generati errori per errori che si verificano durante la comunicazione. È contrassegnato con l'aiuto dionerror evento. Onerror è sempre seguito dalla cessazione della connessione.
Il onerrorl'evento viene generato quando si verifica qualcosa di sbagliato tra le comunicazioni. L'eventoonerror è seguito da una terminazione della connessione, che è un file close evento.
Una buona pratica è informare sempre l'utente dell'errore imprevisto e provare a ricollegarlo.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Quando si tratta di gestione degli errori, è necessario considerare sia i parametri interni che quelli esterni.
I parametri interni includono errori che possono essere generati a causa di bug nel codice o comportamenti imprevisti dell'utente.
Gli errori esterni non hanno nulla a che fare con l'applicazione; piuttosto, sono relativi a parametri, che non possono essere controllati. La più importante è la connettività di rete.
Qualsiasi applicazione web bidirezionale interattiva richiede, beh, una connessione Internet attiva.
Verifica della disponibilità della rete
Immagina che i tuoi utenti stiano apprezzando la tua app web, quando improvvisamente la connessione di rete non risponde nel bel mezzo del loro compito. Nelle moderne applicazioni desktop e mobili native, è un'attività comune verificare la disponibilità della rete.
Il modo più comune per farlo è semplicemente fare una richiesta HTTP a un sito web che dovrebbe essere attivo (ad esempio, http://www.google.com). Se la richiesta riesce, il desktop o il dispositivo mobile sa che la connettività è attiva. Allo stesso modo, l'HTML haXMLHttpRequest per determinare la disponibilità della rete.
HTML5, tuttavia, lo ha reso ancora più semplice e ha introdotto un modo per verificare se il browser può accettare risposte web. Ciò si ottiene tramite l'oggetto del navigatore -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}La modalità offline significa che il dispositivo non è connesso o che l'utente ha selezionato la modalità offline dalla barra degli strumenti del browser.
Ecco come informare l'utente che la rete non è disponibile e provare a riconnettersi quando si verifica un evento di chiusura di WebSocket:
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demo per ricevere messaggi di errore
Il seguente programma spiega come mostrare i messaggi di errore utilizzando Web Sockets:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>L'output è il seguente:

Il Messagel'evento si verifica solitamente quando il server invia alcuni dati. I messaggi inviati dal server al client possono includere messaggi di testo normale, dati binari o immagini. Ogni volta che vengono inviati dati, il fileonmessage viene attivata la funzione.
Questo evento funge da orecchio di un client per il server. Ogni volta che il server invia dati, il fileonmessage l'evento viene attivato.
Il frammento di codice seguente descrive l'apertura della connessione del protocollo Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}È inoltre necessario considerare quali tipi di dati possono essere trasferiti con l'aiuto di Web Sockets. Il protocollo Web socket supporta testo e dati binari. In termini di Javascript,text si riferisce a come una stringa, mentre i dati binari sono rappresentati come ArrayBuffer.
I Web socket supportano solo un formato binario alla volta. La dichiarazione dei dati binari viene eseguita esplicitamente come segue:
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;stringhe
Le stringhe sono considerate utili, trattando formati leggibili dall'uomo come XML e JSON. Ogni voltaonmessage viene generato un evento, il client deve controllare il tipo di dati e agire di conseguenza.
Lo snippet di codice per determinare il tipo di dati come String è menzionato di seguito:
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (notazione oggetto JavaScript)
È un formato leggero per il trasferimento di dati leggibili dall'uomo tra i computer. La struttura di JSON è costituita da coppie chiave-valore.
Esempio
{
name: “James Devilson”,
message: “Hello World!”
}Il codice seguente mostra come gestire un oggetto JSON ed estrarne le proprietà:
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
L'analisi in XML non è difficile, sebbene le tecniche differiscano da browser a browser. Il metodo migliore è analizzare utilizzando una libreria di terze parti come jQuery.
Sia in XML che in JSON, il server risponde come una stringa, che viene analizzata alla fine del client.
ArrayBuffer
Consiste in un dato binario strutturato. I bit inclusi sono dati in un ordine in modo che la posizione possa essere facilmente tracciata. Gli ArrayBuffer sono utili per memorizzare i file di immagine.
La ricezione di dati utilizzando ArrayBuffers è abbastanza semplice. L'operatoreinstanceOf viene utilizzato al posto dell'operatore uguale.
Il codice seguente mostra come gestire e ricevere un oggetto ArrayBuffer -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Applicazione demo
Il codice di programma seguente mostra come inviare e ricevere messaggi utilizzando Web Socket.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>L'output è mostrato di seguito.

Closeevento segna la fine di una comunicazione tra il server e il client. La chiusura di una connessione è possibile con l'aiuto dioncloseevento. Dopo aver segnato la fine della comunicazione con l'aiuto dioncloseevento, nessun messaggio può essere ulteriormente trasferito tra il server e il client. La chiusura dell'evento può verificarsi anche a causa della scarsa connettività.
Il close() metodo sta per goodbye handshake. Termina la connessione e nessun dato può essere scambiato a meno che la connessione non si riapra.
Simile all'esempio precedente, chiamiamo close() metodo quando l'utente fa clic sul secondo pulsante.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}È anche possibile passare il codice ei parametri del motivo che abbiamo menzionato in precedenza, come mostrato di seguito.
socket.close(1000, "Deliberate disconnection");Il codice seguente offre una panoramica completa su come chiudere o disconnettere una connessione Web Socket -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>L'output è il seguente:

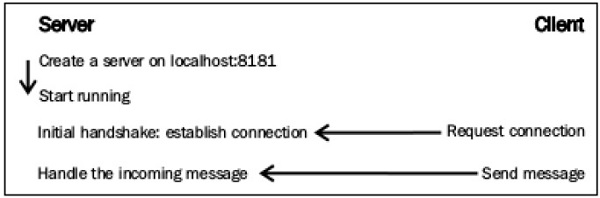
Un server Web Socket è un semplice programma che ha la capacità di gestire eventi e azioni Web Socket. Di solito espone metodi simili all'API del client Web Socket e la maggior parte dei linguaggi di programmazione fornisce un'implementazione. Il diagramma seguente illustra il processo di comunicazione tra un server Web Socket e un client Web Socket, sottolineando gli eventi e le azioni attivati.
Il diagramma seguente mostra un server Web Socket e l'attivazione di eventi client:

Connessione al Web Server
Il server Web Socket funziona in modo simile ai client Web Socket. Risponde agli eventi ed esegue azioni quando necessario. Indipendentemente dal linguaggio di programmazione utilizzato, ogni server Web Socket esegue alcune azioni specifiche.
Viene inizializzato su un indirizzo Web Socket. GestisceOnOpen, OnClose, e OnMessage eventi e invia messaggi anche ai client.
Creazione di un'istanza del server Web Socket
Ogni server Web Socket richiede un host e una porta validi. Un esempio di creazione di un'istanza di Web Socket nel server è il seguente:
var server = new WebSocketServer("ws://localhost:8181");Qualsiasi URL valido può essere utilizzato con la specifica di una porta, che non è stata utilizzata in precedenza. È molto utile tenere un registro dei client collegati, poiché fornisce dettagli con dati diversi o invia messaggi diversi a ciascuno.
Fleck rappresenta le connessioni in entrata (client) con IwebSocketConnectioninterfaccia. Ogni volta che qualcuno si connette o si disconnette dal nostro servizio, è possibile creare o aggiornare un elenco vuoto.
var clients = new List<IWebSocketConnection>();Dopodiché, possiamo chiamare il file Startmetodo e attendere che i client si connettano. Dopo l'avvio, il server è in grado di accettare le connessioni in entrata. In Fleck, il metodo Start necessita di un parametro, che indica il socket che ha generato gli eventi -
server.Start(socket) =>
{
});Evento OnOpen
Il OnOpenL'evento determina che un nuovo client ha richiesto l'accesso ed esegue un handshake iniziale. Il client dovrebbe essere aggiunto all'elenco e probabilmente dovrebbero essere memorizzate le informazioni ad esso correlate, come l'indirizzo IP. Fleck ci fornisce tali informazioni, nonché un identificatore univoco per la connessione.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Evento OnClose
Il OnCloseviene generato ogni volta che un client viene disconnesso. Il client viene rimosso dall'elenco e informa il resto dei client della disconnessione.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Evento OnMessage
Il OnMessageviene generato quando un client invia dati al server. All'interno di questo gestore di eventi, il messaggio in arrivo può essere trasmesso ai client, o probabilmente selezionarne solo alcuni.
Il processo è semplice. Nota che questo gestore accetta una stringa denominatamessage come parametro -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Metodo Send ()
Il Send()il metodo trasmette semplicemente il messaggio desiderato al client specificato. Utilizzando Send (), i dati di testo o binari possono essere archiviati tra i client.
Il funzionamento di OnMessage l'evento è il seguente -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Definizione
API, abbreviazione di Application Program Interface, è un insieme di routine, protocolli e strumenti per la creazione di applicazioni software.
Alcune caratteristiche importanti sono:
L'API specifica il modo in cui i componenti software devono interagire e le API devono essere utilizzate durante la programmazione dei componenti dell'interfaccia utente grafica (GUI).
Una buona API semplifica lo sviluppo di un programma fornendo tutti gli elementi costitutivi.
REST, che in genere viene eseguito su HTTP, viene spesso utilizzato in applicazioni mobili, siti Web social, strumenti di mashup e processi aziendali automatizzati.
Lo stile REST sottolinea che le interazioni tra client e servizi sono migliorate grazie a un numero limitato di operazioni (verbi).
La flessibilità è fornita assegnando le risorse; i propri URI (Universal Resource Identifier) univoci.
REST evita l'ambiguità perché ogni verbo ha un significato specifico (GET, POST, PUT e DELETE)
Vantaggi di Web Socket
Web Socket risolve alcuni problemi con REST o HTTP in generale -
Bidirezionale
HTTP è un protocollo unidirezionale in cui il client avvia sempre una richiesta. Il server elabora e restituisce una risposta, quindi il client la consuma. Web Socket è un protocollo bidirezionale in cui non sono presenti modelli di messaggio predefiniti come richiesta / risposta. Il client o il server possono inviare un messaggio all'altra parte.
Duplex completo
HTTP consente al messaggio di richiesta di passare dal client al server e quindi il server invia un messaggio di risposta al client. In un dato momento, o il client sta parlando con il server o il server sta parlando con il client. Web Socket consente al client e al server di parlare indipendentemente l'uno dall'altro.
Connessione TCP singola
In genere, una nuova connessione TCP viene avviata per una richiesta HTTP e terminata dopo la ricezione della risposta. È necessario stabilire una nuova connessione TCP per un'altra richiesta / risposta HTTP. Per Web Socket, la connessione HTTP viene aggiornata utilizzando il meccanismo di aggiornamento HTTP standard e il client e il server comunicano sulla stessa connessione TCP per il ciclo di vita della connessione Web Socket.
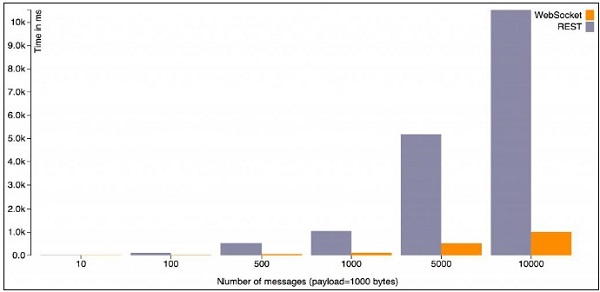
Il grafico riportato di seguito mostra il tempo (in millisecondi) impiegato per elaborare N messaggi per una dimensione di payload costante.

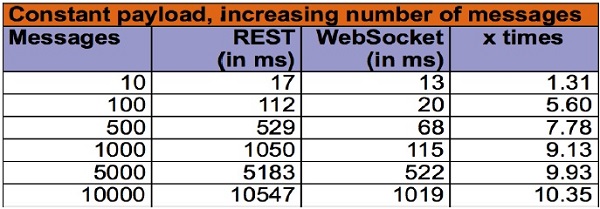
Ecco i dati grezzi che alimentano questo grafico:

Il grafico e la tabella riportati sopra mostrano che l'overhead REST aumenta con il numero di messaggi. Questo è vero perché molte connessioni TCP devono essere avviate e terminate e molte intestazioni HTTP devono essere inviate e ricevute.
L'ultima colonna mostra in particolare il fattore di moltiplicazione per la quantità di tempo per soddisfare una richiesta REST.
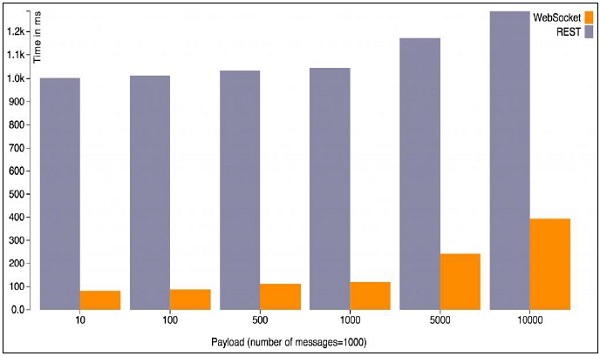
Il secondo grafico mostra il tempo impiegato per elaborare un numero fisso di messaggi variando la dimensione del payload.

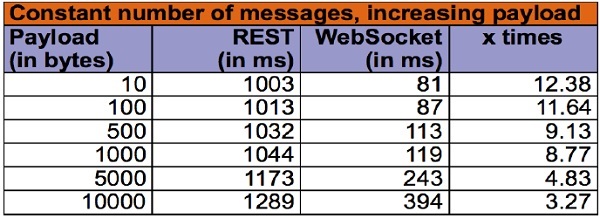
Ecco i dati grezzi che alimentano questo grafico:

Questo grafico mostra che il costo incrementale dell'elaborazione della richiesta / risposta per un endpoint REST è minimo e la maggior parte del tempo viene speso per avviare / terminare la connessione e rispettare la semantica HTTP.
Conclusione
Web Socket è un protocollo di basso livello. Tutto, incluso un semplice modello di progettazione richiesta / risposta, come creare / aggiornare / eliminare le risorse necessarie, i codici di stato ecc. Da costruire su di esso. Tutti questi sono ben definiti per HTTP.
Web Socket è un protocollo con stato mentre HTTP è un protocollo senza stato. Le connessioni Web Socket possono scalare verticalmente su un singolo server mentre HTTP può scalare orizzontalmente. Esistono alcune soluzioni proprietarie per il ridimensionamento orizzontale di Web Socket, ma non sono basate su standard. HTTP viene fornito con molte altre chicche come il caching, il routing e il multiplexing. Tutti questi devono essere definiti sopra Web Socket.
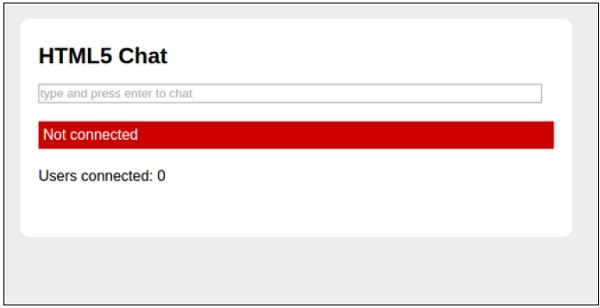
Il seguente codice di programma descrive il funzionamento di un'applicazione di chat utilizzando JavaScript e il protocollo Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
</html>Le caratteristiche principali e l'output dell'applicazione di chat sono discussi di seguito:
Per testare, apri le due finestre con supporto Web Socket, digita un messaggio sopra e premi Invio. Ciò consentirebbe la funzionalità dell'applicazione di chat.
Se la connessione non viene stabilita, l'uscita è disponibile come mostrato di seguito.

L'output di una comunicazione chat riuscita è mostrato di seguito.

Il Web è stato in gran parte costruito attorno al paradigma di richiesta / risposta di HTTP. Un client carica una pagina web e quindi non accade nulla finché l'utente non fa clic sulla pagina successiva. Intorno al 2005, AJAX ha iniziato a rendere il web più dinamico. Tuttavia, tutta la comunicazione HTTP è gestita dal client, che richiede l'interazione dell'utente o il polling periodico per caricare nuovi dati dal server.
Le tecnologie che consentono al server di inviare i dati a un client nel momento stesso in cui sa che sono disponibili nuovi dati sono in circolazione da un po 'di tempo. Vanno con nomi come"Push" o “Comet”.
Con long polling, il client apre una connessione HTTP al server, che la mantiene aperta fino all'invio della risposta. Ogni volta che il server ha effettivamente nuovi dati, invia la risposta. Il polling lungo e le altre tecniche funzionano abbastanza bene. Tuttavia, tutti questi condividono un problema, portano il sovraccarico di HTTP, che non li rende adatti per applicazioni a bassa latenza. Ad esempio, un gioco sparatutto multiplayer nel browser o qualsiasi altro gioco online con un componente in tempo reale.
Portare i socket sul Web
La specifica Web Socket definisce un'API che stabilisce connessioni "socket" tra un browser Web e un server. In parole povere, esiste una connessione persistente tra il client e il server ed entrambe le parti possono iniziare a inviare dati in qualsiasi momento.
La connessione Web socket può essere aperta semplicemente utilizzando un costruttore -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsè il nuovo schema URL per le connessioni WebSocket. C'è anchewss, per una connessione WebSocket sicura allo stesso modo https viene utilizzato per connessioni HTTP protette.
Il collegamento immediato di alcuni gestori di eventi alla connessione consente di sapere quando la connessione viene aperta, ha ricevuto messaggi in arrivo o si è verificato un errore.
Il secondo argomento accetta facoltativo subprotocols. Può essere una stringa o un array di stringhe. Ogni stringa dovrebbe rappresentare un filesubprotocol nome e server accetta solo uno dei passati subprotocolsnella matrice. Accettatosubprotocol può essere determinato accedendo alla proprietà del protocollo dell'oggetto WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Comunicare con il server
Non appena abbiamo una connessione al server (quando viene attivato l'evento open) possiamo iniziare a inviare dati al server utilizzando il metodo send (your message) sull'oggetto connessione. Prima supportava solo le stringhe, ma nelle ultime specifiche ora può inviare anche messaggi binari. Per inviare dati binari, viene utilizzato l'oggetto Blob o ArrayBuffer.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Allo stesso modo, il server potrebbe inviarci messaggi in qualsiasi momento. Ogni volta che ciò accade, viene attivato il callback onmessage. Il callback riceve un oggetto evento e il messaggio effettivo è accessibile tramite la dataproprietà.
WebSocket può anche ricevere messaggi binari nelle specifiche più recenti. I frame binari possono essere ricevuti in formato Blob o ArrayBuffer. Per specificare il formato del binario ricevuto, impostare la proprietà binaryType dell'oggetto WebSocket su "blob" o "arraybuffer". Il formato predefinito è "blob".
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Un'altra caratteristica aggiunta di recente di WebSocket sono le estensioni. Utilizzando le estensioni sarà possibile inviare frame compressi, multiplex, ecc.
// Determining accepted extensions
console.log(connection.extensions);Comunicazione tra le origini
Essendo un protocollo moderno, la comunicazione cross-origin è integrata direttamente in WebSocket. WebSocket consente la comunicazione tra le parti su qualsiasi dominio. Il server decide se rendere disponibile il proprio servizio a tutti i client o solo a quelli che risiedono su un insieme di domini ben definiti.
Server proxy
Ogni nuova tecnologia presenta una nuova serie di problemi. Nel caso di WebSocket è la compatibilità con i server proxy, che mediano le connessioni HTTP nella maggior parte delle reti aziendali. Il protocollo WebSocket utilizza il sistema di aggiornamento HTTP (che viene normalmente utilizzato per HTTP / SSL) per "aggiornare" una connessione HTTP a una connessione WebSocket. Ad alcuni server proxy questo non piace e interromperà la connessione. Pertanto, anche se un determinato client utilizza il protocollo WebSocket, potrebbe non essere possibile stabilire una connessione. Questo rende la sezione successiva ancora più importante :)
Il lato server
L'utilizzo di WebSocket crea un modello di utilizzo completamente nuovo per le applicazioni lato server. Sebbene gli stack di server tradizionali come LAMP siano progettati attorno al ciclo di richiesta / risposta HTTP, spesso non gestiscono bene un gran numero di connessioni WebSocket aperte. Mantenere un gran numero di connessioni aperte allo stesso tempo richiede un'architettura che riceva un'elevata concorrenza a un basso costo delle prestazioni.
Il protocollo dovrebbe essere progettato per motivi di sicurezza. WebSocket è un protocollo nuovo di zecca e non tutti i browser web lo implementano correttamente. Ad esempio, alcuni di essi consentono ancora la combinazione di HTTP e WS, sebbene la specifica implichi il contrario. In questo capitolo, discuteremo alcuni attacchi alla sicurezza comuni di cui un utente dovrebbe essere a conoscenza.
Negazione del servizio
Gli attacchi Denial of Service (DoS) tentano di rendere una macchina o una risorsa di rete non disponibile per gli utenti che lo richiedono. Supponiamo che qualcuno effettui un numero infinito di richieste a un server Web con intervalli di tempo minimi o nulli. Il server non è in grado di gestire ogni connessione e smetterà di rispondere o continuerà a rispondere troppo lentamente. Questo può essere definito come attacco Denial of Service.
Il Denial of Service è molto frustrante per gli utenti finali, che non possono nemmeno caricare una pagina web.
L'attacco DoS può anche applicarsi alle comunicazioni peer-to-peer, costringendo i client di una rete P2P a connettersi contemporaneamente al server web della vittima.
Uomo nel mezzo
Cerchiamo di capirlo con l'aiuto di un esempio.
Supponi una persona A sta chattando con il suo amico Btramite un client IM. Qualche terza persona vuole vedere i messaggi che scambi. Quindi, crea connessioni indipendenti con entrambe le persone. Invia anche messaggi alla personaA e il suo amico B, come intermediario invisibile alla tua comunicazione. Questo è noto come attacco man-in-the-middle.
Il tipo di attacco man-in-the-middle è più facile per le connessioni non crittografate, poiché l'intruso può leggere i pacchetti direttamente. Quando la connessione è crittografata, le informazioni devono essere decrittografate dall'aggressore, il che potrebbe essere troppo difficile.
Da un punto di vista tecnico, l'attaccante intercetta uno scambio di messaggi a chiave pubblica e invia il messaggio sostituendo la chiave richiesta con la propria. Ovviamente, una solida strategia per rendere difficile il lavoro dell'aggressore è usare SSH con WebSocket.
Soprattutto quando si scambiano dati critici, preferire la connessione sicura WSS invece del WS non crittografato.
XSS
Cross-site scripting (XSS) è una vulnerabilità che consente agli aggressori di iniettare script lato client in pagine Web o applicazioni. Un utente malintenzionato può inviare codice HTML o Javascript utilizzando gli hub dell'applicazione e lasciare che questo codice venga eseguito sulle macchine dei client.
Meccanismi di difesa nativi WebSocket
Per impostazione predefinita, il protocollo WebSocket è progettato per essere protetto. Nel mondo reale, l'utente potrebbe riscontrare vari problemi che potrebbero verificarsi a causa della scarsa implementazione del browser. Con il passare del tempo, i fornitori di browser risolvono immediatamente eventuali problemi.
Un ulteriore livello di sicurezza viene aggiunto quando viene utilizzata una connessione WebSocket sicura su SSH (o TLS).
Nel mondo WebSocket, la preoccupazione principale riguarda le prestazioni di una connessione sicura. Sebbene ci sia ancora un ulteriore livello TLS in cima, il protocollo stesso contiene ottimizzazioni per questo tipo di utilizzo, inoltre, WSS funziona in modo più elegante attraverso i proxy.
Mascheramento da client a server
Ogni messaggio trasmesso tra un server WebSocket e un client WebSocket contiene una chiave specifica, denominata chiave di mascheramento, che consente a qualsiasi intermediario conforme a WebSocket di smascherare e ispezionare il messaggio. Se l'intermediario non è conforme a WebSocket, il messaggio non può essere influenzato. Il browser che implementa il protocollo WebSocket gestisce il mascheramento.
Casella degli strumenti di sicurezza
Infine, possono essere presentati strumenti utili per esaminare il flusso di informazioni tra i client WebSocket e il server, analizzare i dati scambiati e identificare possibili rischi.
Strumenti per sviluppatori del browser
Chrome, Firefox e Opera sono ottimi browser in termini di supporto per gli sviluppatori. I loro strumenti integrati ci aiutano a determinare quasi ogni aspetto delle interazioni e delle risorse lato client. Svolge un ruolo importante per motivi di sicurezza.
WebSocket, come suggerisce il nome, è qualcosa che utilizza il web. Il web è solitamente intrecciato con le pagine del browser perché questo è il mezzo principale per visualizzare i dati online. Tuttavia, anche i programmi non browser utilizzano la trasmissione di dati online.
Il rilascio dell'iPhone (inizialmente) e dell'iPad (successivamente) ha introdotto un nuovissimo mondo di interconnessione web senza necessariamente utilizzare un browser web. Invece, i nuovi dispositivi smartphone e tablet hanno utilizzato la potenza delle app native per offrire un'esperienza utente unica.
Perché i dispositivi mobili sono importanti?
Attualmente, ci sono un miliardo di smartphone attivi là fuori. Ovvero milioni di potenziali clienti per le tue applicazioni. Queste persone usano il telefono cellulare per svolgere le attività quotidiane, navigare in Internet, comunicare o fare acquisti.
Gli smartphone sono diventati sinonimo di app. Al giorno d'oggi, esiste un'app per qualsiasi utilizzo, a cui un utente può pensare. La maggior parte delle app si connette a Internet per recuperare dati, effettuare transazioni, raccogliere notizie e così via.
Sarebbe fantastico utilizzare la conoscenza esistente di WebSocket e sviluppare un client WebSocket in esecuzione in modo nativo su uno smartphone o un tablet.
App mobile nativa vs sito web mobile
Bene, questo è un conflitto comune e, come al solito, la risposta dipende dalle esigenze del pubblico di destinazione. Se un utente ha familiarità con le tendenze del design moderno, la progettazione di un sito Web che sia reattivo e mobile friendly è ora un must. Tuttavia, l'utente finale deve essere sicuro che il contenuto, che è ciò che conta davvero, sia ugualmente accessibile tramite uno smartphone, come lo è tramite un browser desktop classico.
Sicuramente, un'app Web WebSocket verrà eseguita su qualsiasi browser compatibile con HTML5, inclusi browser mobili come Safari per iOS e Chrome per dispositivi mobili. Pertanto, non ci sono preoccupazioni per i problemi di compatibilità con gli smartphone.
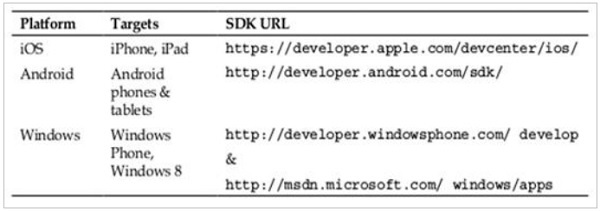
Prerequisiti
Per sviluppare un'app per smartphone, è necessaria l'installazione di strumenti di sviluppo e SDK.

WebSocket può fungere da hub universale per la trasmissione di messaggi tra client mobili e tablet connessi. Possiamo implementare un'applicazione iOS nativa, che comunica con un server WebSocket proprio come il client JavaScript HTML5.