Xamarin - App multiscreen
In questo capitolo creeremo un sistema di login che permetta a un utente di registrarsi. Quindi, porteremo l'utente registrato alla schermata principale della nostra App dopo aver effettuato correttamente l'accesso.
Prima di tutto, crea un nuovo progetto e chiamalo Login System. Nel tuo nuovo progetto, vai amain.axml e aggiungi due pulsanti e una barra di avanzamento come mostrato di seguito.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Dopo aver creato l'interfaccia utente, è importante modellare i pulsanti per renderli più attraenti. A tale scopo, creare un nuovo file XML indrawable folder e denomina il file come btnSignInStyle.xml.
Nel file XML, aggiungi le seguenti righe di codice:
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Il codice sopra imposta i colori del pulsante al caricamento e al clic, imposta anche il raggio del bordo del pulsante.
Successivamente, creiamo uno stile XML simile come sopra per il signuppulsante. Per fare ciò, crea un altro XML indrawable cartella e chiamalo btnSignUpStyle.xml. Erediterà tutto dabtnSignInStyle.xml. L'unica differenza sarà il colore iniziale e finale del gradiente dei pulsanti.
Cambiare il startColor e endColor in btnSignUpStyle.xml per
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Vai a layout foldere creare un nuovo file AXML e chiamarlo registerDailog.axml. Questo file conterrà i dettagli di registrazione per i nuovi utenti nella nostra app. La pagina ne conterrà treEditTextse un pulsante per inviare i dati. Aggiungi il codice seguente all'interno del codice del layout lineare.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Successivamente, aggiungi una nuova classe chiamata signUpDialog.cs. Questa classe conterrà il codice richiesto per creare una finestra di dialogo. L'esempio seguente mostra il codice.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Nel codice sopra, abbiamo usato il get e setproprietà. Ilget il metodo restituisce una variabile, mentre il metodo setil metodo assegna un valore alla variabile restituita. Ecco un esempio:
public string Color {
get {
return color;
}
set {
color = value;
}
}Nel nostro esempio precedente, abbiamo creato un metodo che sovrascrive una vista. All'interno del metodo, abbiamo creato un filevar chiamato view che faceva riferimento a un file registerDialog.axml contenuto nella cartella del layout.
Quindi, vai a mainActivity.cs per creare il frammento di dialogo.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Il codice sopra contiene un evento di clic del pulsante che, se cliccato, carica la finestra di dialogo di registrazione. All'interno del clic del pulsante, abbiamo creato un fileSignUpDialog class che carica il file registerDialog.axml file.
Abbiamo quindi utilizzato FragmentTransaction transFrag = FragmentManager.BeginTransaction(); per mostrare il nostro registerDialog come un frammento di dialogo Android.
Stiamo per aggiungere un altro .axml file chiamato home.axml. Questo layout sarà la schermata di destinazione una volta che un utente accede correttamente al sistema. All'interno di questo layout, aggiungeremo una visualizzazione di testo come mostrato nel codice seguente.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Successivamente, creiamo un'attività finale chiamata Activity2.cs. In questa attività troveremo il filehome.axml utilizzando findViewById.
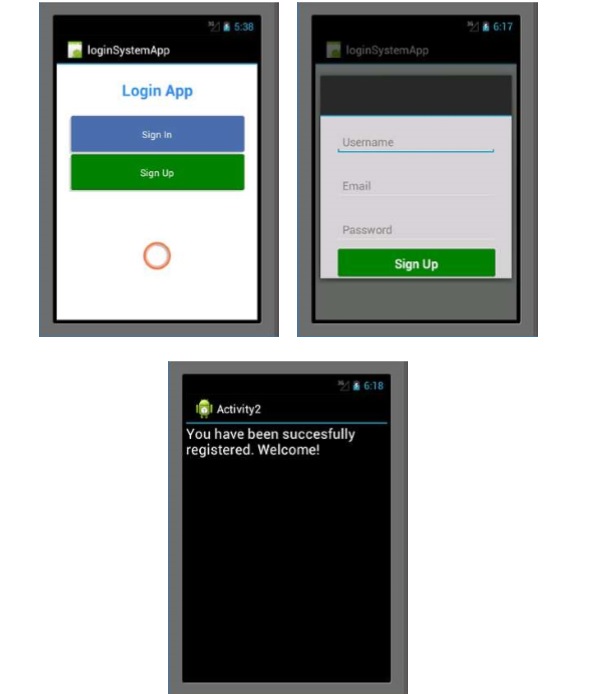
Infine, crea ed esegui la tua app. Visualizzerà le seguenti schermate come output.