Xamarin - Guida rapida
Xamarin è basato su .NET Framework. Consente di creare app che funzionano facilmente su più piattaforme. In questo tutorial, spiegheremo come usare Xamarin per fornire app native per iOS, Android e Windows.
Iniziamo il tutorial con una discussione su come installare Xamarin nei sistemi Windows e Mac.
Requisiti di sistema
finestre
Un computer con almeno 2 GB di RAM e con Windows 7 o versioni successive (Windows 8-10 è altamente consigliato)
Visual Studio 2012 Professional o versione successiva
Xamarin per Visual Studio
Mac
- Un computer Mac con OS X Yosemite (10.10) o versioni successive
- Xamarin iOS SDK
- IDE Xcode (7+) di Apple e SDK iOS
- Xamarin Studio
Installazione su Windows
Scarica il programma di installazione Xamarin da https://www.xamarin.com/download Prima di eseguire il programma di installazione di Xamarin, assicurati di aver installato Android SDK e Java SDK sul tuo computer.
Esegui il programma di installazione scaricato per iniziare il processo di installazione -
Viene visualizzata la schermata del contratto di licenza Xamarin. Clicca ilNext pulsante per accettare l'accordo.
Il programma di installazione cercherà i componenti mancanti e ti chiederà di scaricarli e installarli.
Al termine dell'installazione di Xamarin, fare clic su Close pulsante per uscire e prepararsi per iniziare a usare Xamarin.
Installazione su Mac
Scarica il programma di installazione di Xamarin Studio sul tuo sistema Mac.
Eseguire il programma di installazione di Xamarin scaricato e seguire i passaggi indicati nell'installazione guidata.
Al termine dell'installazione, puoi iniziare a usare Xamarin nel tuo sistema.
In questo capitolo vedremo come creare una piccola applicazione Android utilizzando Xamarin.
Ciao Xamarin! Applicazione
Prima di tutto, avvia una nuova istanza di Visual Studio e vai a File → New → Project.

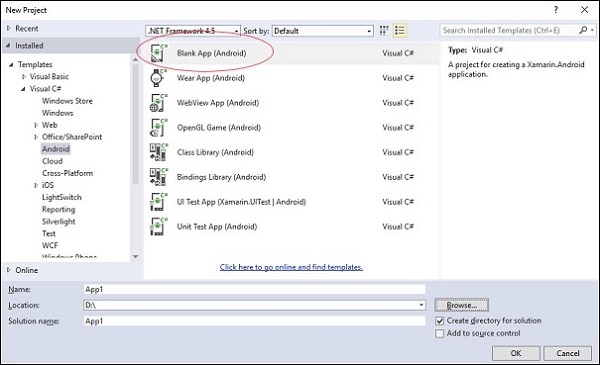
Nella finestra di dialogo Menu visualizzata, vai a Templates → Visual C# → Android → Blank App (Android).

Assegna un nome appropriato alla tua applicazione. Nel nostro caso, lo chiamiamo“helloWorld”e salvalo nella posizione predefinita fornita. Quindi, fai clic sul pulsante OK per il nuovo“helloXamarin” progetto da caricare.
Sul solution, Aperto Resources → layout → Main.axmlfile. Passa dalla visualizzazione Progettazione e vai alSource file e digita le seguenti righe di codice per creare la tua app.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Nel codice sopra, abbiamo creato un nuovo Android textview. Quindi, apri i valori della cartella e fai doppio clicStrings.xmlper aprirlo. Qui memorizzeremo informazioni e valori relativi abutton creato sopra.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Aperto MainActivity.cs file e sostituire il codice esistente con le seguenti righe di codice.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Salva l'applicazione. Compilalo e quindi eseguilo per visualizzare l'app creata in un emulatore Android.

Se non disponi di un emulatore Android, segui i passaggi indicati nella sezione successiva per crearne uno.
Configurazione di un emulatore Android
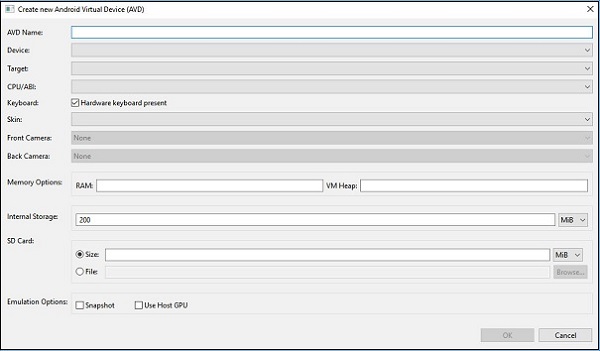
Nel menu di Visual Studio, vai a Tools → Android → Android Emulator Manager. Nella finestra pop-up che appare, fare clic suCreatepulsante. Verrà visualizzata la seguente schermata.

Nella schermata sopra, fornire il file AVD nametu vuoi. Seleziona undeviceappropriato per il tuo display, ad esempio il display del Nexus da 4 pollici. Seleziona il tuotarget platform. È sempre consigliabile testare su una piattaforma di destinazione minima, ad esempio API 10 Android 2.3 (Gingerbread) in modo da garantire che la tua App funzioni su tutte le piattaforme Android.
Compila il resto dei campi e fai clic sul pulsante OK. Il tuo emulatore è ora pronto. Puoi selezionarlo dall'elenco dei dispositivi virtuali Android esistenti e quindi fare clic suStart per avviarlo.

Modifica dell'app HelloXamarin
In questa sezione, modificheremo il nostro progetto e creeremo un pulsante che mostrerà il testo al clic. Apertomain.axml e passa a source view. Dopo il nostrotextview che abbiamo creato, aggiungeremo un pulsante come mostrato di seguito.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Dopo aver aggiunto un pulsante, il nostro codice completo sarà simile a questo:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Successivamente, registriamo i valori dei nostri pulsanti nel file strings.xml file.
<string name = "ButtonClick">Click Me!</string>Dopo aver aggiunto il nostro pulsante nel file strings.xml file, apriremo MainActivity.cs file per aggiungere un'azione per il nostro pulsante quando viene cliccato, come mostrato nel codice seguente.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Quindi, crea ed esegui la tua applicazione.

Dopo aver fatto clic sul pulsante, otterrai il seguente output:

Tutte le app Android hanno l'estensione manifest file comunemente indicato come AndroidManifest.xml. Il file manifest contiene tutto ciò che riguarda la piattaforma Android di cui un'app ha bisogno per funzionare correttamente.
Qui, abbiamo elencato alcune delle funzioni importanti di un file manifest:
Dichiara il minimum API level richiesto dall'applicazione.
Dichiara le autorizzazioni richieste dall'applicazione, ad esempio, fotocamera, posizione, ecc.
Fornisce autorizzazioni alle funzionalità hardware e software utilizzate o richieste dall'applicazione.
Elenca le librerie a cui l'applicazione deve essere collegata.
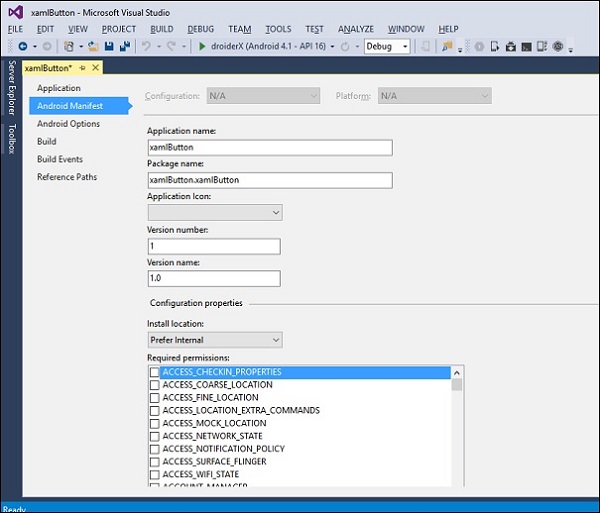
Lo screenshot seguente mostra un file manifest.

Application name - Si riferisce al titolo della tua app
Package name - È un nome univoco utilizzato per identificare la tua app.
Application Icon - È l'icona visualizzata nella schermata iniziale di Android per la tua app.
Version Number - È un numero singolo che viene utilizzato per mostrare che una versione della tua app è più recente di un'altra.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- È una stringa di versione intuitiva per la tua app che gli utenti vedranno nelle impostazioni della tua app e su Google PlayStore. Il codice seguente mostra un esempio di un nome di versione.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - È la piattaforma con la versione Android più bassa supportata dalla tua applicazione.
<uses-sdk android:minSdkVersion="16" />Nell'esempio sopra, la nostra versione minima di Android è il livello API 16, comunemente indicato come JELLY BEAN.
Target Android Version - È la versione Android su cui è compilata la tua App.
Quando viene creato un nuovo progetto Android, ci sono alcuni file che vengono aggiunti al progetto, per impostazione predefinita. Chiamiamo questi file e cartelle di progetto predefiniti comeAndroid Resources. Dai un'occhiata al seguente screenshot.

Le risorse Android predefinite includono quanto segue:
AndroidManifest.xml file - Contiene informazioni sulle tue applicazioni Android, ad esempio il nome dell'applicazione, le autorizzazioni, ecc.
Resources folder - Le risorse possono essere immagini, layout, stringhe, ecc. Che possono essere caricate tramite il sistema di risorse di Android.
Resources/drawable folder - Memorizza tutte le immagini che utilizzerai nella tua applicazione.
Resources/layout folder - Contiene tutti i file XML Android (.axml) che Android utilizza per creare interfacce utente.
The Resources/values folder- Contiene file XML per dichiarare coppie chiave-valore per stringhe (e altri tipi) in un'applicazione. Questo è il modo in cui la localizzazione per più lingue viene normalmente impostata su Android.
Resources.designer.cs - Questo file viene creato automaticamente quando viene creato il progetto Android e contiene identificatori univoci che fanno riferimento alle risorse Android.
MainActivity.cs file - Questa è la prima attività della tua applicazione Android e da dove vengono avviate le azioni principali dell'applicazione.
È possibile accedere ai file di risorse a livello di codice tramite un file unique ID che è memorizzato in resources.designer.csfile. L'ID è contenuto in una classe chiamataResource. Qualsiasi risorsa aggiunta al progetto viene generata automaticamente all'interno del fileresource class.
Il codice seguente mostra come creare un progetto gridview contenente sette immagini:
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Dal codice precedente, le sette immagini sono referenziate in una classe chiamata drawable. Queste immagini vengono aggiunte a livello di codice. Se un utente aggiunge un'altra immagine al progetto, verrà aggiunta anche al filedrawableclasse. Ilgridviewcontenuto nel progetto viene anche aggiunto e memorizzato in una classe a sé stante. Ogni elemento contenuto nel fileresources folder viene generato automaticamente e memorizzato in una classe.
Quando un utente naviga in un'app Android, si verifica una serie di eventi. Ad esempio, quando un utente avvia un'app, ad esempio l'app di Facebook, si avvia e diventa visibile all'utente in primo piano,onCreate() → onStart() → onResume().
Se inizia un'altra attività, ad esempio, arriva una telefonata, l'app di Facebook andrà in background e la chiamata verrà in primo piano. Ora abbiamo due processi in esecuzione.
onPause() --- > onStop()Al termine della telefonata, l'app di Facebook torna in primo piano. Vengono chiamati tre metodi.
onRestart() --- > onStart() --- > onResume()Esistono 7 processi del ciclo di vita in un'attività Android. Includono:
onCreate - Viene richiamato quando l'attività viene creata per la prima volta.
onStart - Viene chiamato quando inizia l'attività e diventa visibile all'utente.
onResume- Viene chiamato quando l'attività inizia a interagire con l'utente. L'input dell'utente avviene in questa fase.
onPause - Viene richiamato quando l'attività viene eseguita in background ma non è stata ancora terminata.
onStop - Viene chiamato quando l'attività non è più visibile all'utente.
onRestart- Viene chiamato dopo che l'attività si è interrotta, prima di ricominciare. Normalmente viene chiamato quando un utente torna a un'attività precedente che era stata interrotta.
onDestroy - Questa è l'ultima chiamata prima che l'attività venga rimossa dalla memoria.
La figura seguente mostra il ciclo di vita dell'attività Android:

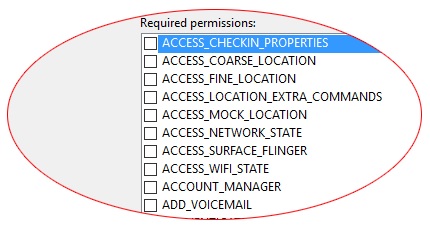
In Android, per impostazione predefinita, nessuna applicazione dispone delle autorizzazioni per eseguire operazioni che potrebbero avere un effetto sull'utente o sul sistema operativo. Affinché un'app possa eseguire un'attività, deve dichiarare le autorizzazioni. L'app non può eseguire l'attività fino a quando l'autorizzazione non viene concessa dal sistema Android. Questo meccanismo di autorizzazioni impedisce alle applicazioni di agire come desiderano senza il consenso dell'utente.
Le autorizzazioni devono essere registrate in AndroidManifest.xmlfile. Per aggiungere le autorizzazioni, facciamo doppio clic sulle proprietà, quindi andiamo su Android ManRequired permissionsapparirà. Verifica le autorizzazioni appropriate che desideri aggiungere.

Camera - Fornisce il permesso di accedere alla fotocamera del dispositivo.
<uses-permission android:name="android.permission.CAMERA" />Internet - Fornisce accesso alle risorse di rete.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Fornisce l'accesso per leggere i contatti sul dispositivo.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Fornisce l'accesso per leggere e memorizzare i dati su una memoria esterna.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Consente a un'app di accedere al calendario sul dispositivo dell'utente e agli eventi. Questa autorizzazione può essere pericolosa, poiché concede a un'app la possibilità di inviare e-mail agli ospiti senza che il proprietario ne sia consapevole. La sintassi per l'aggiunta di questa autorizzazione è la seguente:
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Un'app con questa autorizzazione ha la capacità di utilizzare i servizi di messaggistica dei dispositivi. Include la lettura, la scrittura e la modifica di messaggi SMS e MMS. La sua sintassi è quella mostrata di seguito.
<uses-permission android:name="android.permission-group.SMS" />Location - Un'app con questa autorizzazione può accedere alla posizione del dispositivo utilizzando la rete GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Un'app con questa autorizzazione può scambiare file di dati con altri dispositivi abilitati Bluetooth in modalità wireless.
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextView è un componente molto importante dei widget Android. Viene utilizzato principalmente per la visualizzazione di testi su uno schermo Android.
Per creare una visualizzazione di testo, è sufficiente aprire main.axml e aggiungi il codice seguente tra i tag di layout lineare.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Pulsante
Un pulsante è un controllo utilizzato per attivare un evento quando viene cliccato. Sotto il tuoMain.axml file, digita il codice seguente per creare un pulsante.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Aperto Resources\Values\Strings.xml e digita la seguente riga di codice tra il tag <resources>.
<string name="Hello">Click Me!</string>Il codice sopra fornisce il valore del pulsante che abbiamo creato. Successivamente, apriamoMainActivity.cse creare l'azione da eseguire quando si fa clic sul pulsante. Digita il codice seguente sottobase.OnCreate metodo (bundle).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Il codice sopra mostra "Mi hai fatto clic" quando un utente fa clic sul pulsante.
FindViewById<< -->Questo metodo trova l'ID di una vista che è stata identificata. Cerca l'ID nel file di layout .axml.

Casella di controllo
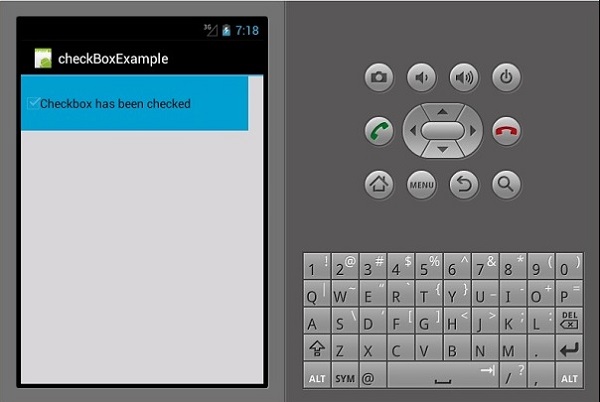
Una casella di controllo viene utilizzata quando si desidera selezionare più di un'opzione da un gruppo di opzioni. In questo esempio, creeremo una casella di controllo che, se selezionata, mostra un messaggio che è stata selezionata, altrimenti viene visualizzata deselezionata.
Per cominciare, apriamo Main.axml file nel nostro progetto e digita la seguente riga di codice per creare una casella di controllo.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Quindi, vai a MainActivity.cs per aggiungere il codice di funzionalità.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Dal codice sopra, troviamo prima la casella di controllo utilizzando findViewById. Successivamente, creiamo un metodo gestore per la nostra casella di controllo e nel nostro gestore creiamo un'istruzione if else che mostra un messaggio a seconda del risultato selezionato.
CompoundButton.CheckedChangeEventArgs → Questo metodo attiva un evento quando lo stato della casella di controllo cambia.

Barra di avanzamento
Una barra di avanzamento è un controllo utilizzato per mostrare l'avanzamento di un'operazione. Per aggiungere una barra di avanzamento, aggiungi la seguente riga di codice inMain.axml file.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Quindi, vai a MainActivity.cs e impostare il valore della barra di avanzamento.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Nel codice sopra, abbiamo creato una barra di avanzamento con un valore di 35.
Tasti della radio
Questo è un widget Android che consente a una persona di sceglierne uno da un insieme di opzioni. In questa sezione, creeremo un gruppo radio contenente un elenco di auto che recupereranno un pulsante di opzione selezionato.
Innanzitutto, aggiungiamo un gruppo radio e un file textview come mostrato nel codice seguente -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Per eseguire un'azione, quando si fa clic su un pulsante di opzione, aggiungiamo un'attività. Vai aMainActivity.cs e creare un nuovo gestore di eventi come mostrato di seguito.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Questo è un metodo di visualizzazione utilizzato per visualizzare un messaggio / output in un piccolo popup. Nella parte inferiore del fileOnCreate() metodo subito dopo SetContentView(), aggiungi la seguente parte di codice. Questo catturerà ciascuno dei pulsanti di opzione e li aggiungerà al gestore di eventi che abbiamo creato.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Ora esegui la tua applicazione. Dovrebbe visualizzare la seguente schermata come output:

Pulsanti di commutazione
I pulsanti di commutazione vengono utilizzati per alternare tra due stati, ad esempio, può passare da ON a OFF e viceversa. ApertoResources\layout\Main.axml e aggiungi le seguenti righe di codice per creare un pulsante di attivazione / disattivazione.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Possiamo aggiungere azioni alla barra di attivazione / disattivazione quando viene cliccata. ApertoMainActivity.cs e aggiungi le seguenti righe di codice dopo OnCreate() classe del metodo.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Ora, quando esegui l'app, dovrebbe visualizzare il seguente output:

Barra delle valutazioni
Una barra delle valutazioni è un elemento del modulo composto da stelle che gli utenti dell'app possono utilizzare per valutare le cose che hai fornito loro. Nel tuoMain.axml file, crea una nuova barra di valutazione con 5 stelle.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Quando si esegue l'app, dovrebbe visualizzare il seguente output:

Textview a completamento automatico
Questa è una visualizzazione di testo che mostra suggerimenti completi mentre un utente sta digitando. Creeremo una visualizzazione di testo a completamento automatico contenente un elenco di nomi di persone e un pulsante che al clic ci mostrerà il nome selezionato.
Aperto Main.axml e scrivi il codice seguente.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Il codice sopra genera un TextView per la digitazione, AutoCompleteTextViewper mostrare i suggerimenti e un pulsante per visualizzare i nomi immessi da TextView. Vai aMainActivity.cs per aggiungere la funzionalità.
Crea un nuovo metodo del gestore eventi come mostrato di seguito.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Il gestore creato controlla se la visualizzazione di testo del completamento automatico è vuota. Se non è vuoto, visualizza il testo di completamento automatico selezionato. Digita il codice seguente all'interno del fileOnCreate() classe.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Questo è un gestore di raccolte che legge gli elementi di dati da una raccolta di elenchi e li restituisce come una visualizzazione o li visualizza sullo schermo.
Ora, quando esegui l'applicazione, dovrebbe visualizzare il seguente output.

Menu a comparsa
Un menu popup si riferisce a un menu allegato a una vista; è indicato anche come ashortcut menu. Vediamo come aggiungere un menu popup a un'app Android.
Crea un nuovo progetto e chiamalo popUpMenu App. ApertoMain.axml e creare un pulsante che verrà utilizzato per visualizzare il menu a comparsa.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Crea una nuova cartella sotto il file Resources cartella e chiamalo Menu. All'interno della cartella Menu, aggiungi un nuovo file xml chiamatopopMenu.xml.
Sotto popMenu.xml, aggiungi le seguenti voci di menu.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>Dopo aver aggiunto le voci di menu, vai a mainActivity.cs per visualizzare il menu a comparsa al clic del pulsante.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Ora, crea ed esegui la tua applicazione. Dovrebbe produrre il seguente output:

Menu delle opzioni
Il menu delle opzioni è una raccolta di menu primari per un'app e vengono utilizzati principalmente per memorizzare le impostazioni, la ricerca, ecc. Qui creeremo un menu per le impostazioni con tre elementi all'interno, ad es. New File Settings, Help, and About App.
Per creare un menu di opzioni, dobbiamo creare un nuovo file di layout XML nella cartella delle risorse. Prima di tutto, aggiungeremo un nuovo file XML. Fare clic con il pulsante destro del mouse sul fileLayout folder, quindi vai a Add → New item → Visual C# → XML File.
Scegli un nome appropriato per il file layout file. Nel nostro esempio, chiameremo il nostro filemyMenu.xml.
Dentro myMenu.xml, creeremo un nuovo menu e aggiungeremo elementi all'interno. Il codice seguente mostra come farlo.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Successivamente, passiamo a MainActivity.cs e crea una classe di sostituzione per onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Successivamente, creiamo un'azione per rispondere a settings menuquando è selezionato. A tale scopo, creiamo un'altra classe di override perOnOptionsItemSelected() menù.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Il nostro codice completo finale apparirà come segue:
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Ora, crea ed esegui la tua applicazione. Dovrebbe produrre il seguente output:

Layout lineare
Nel layout lineare, i contenuti sono disposti in modo orizzontale o verticale.
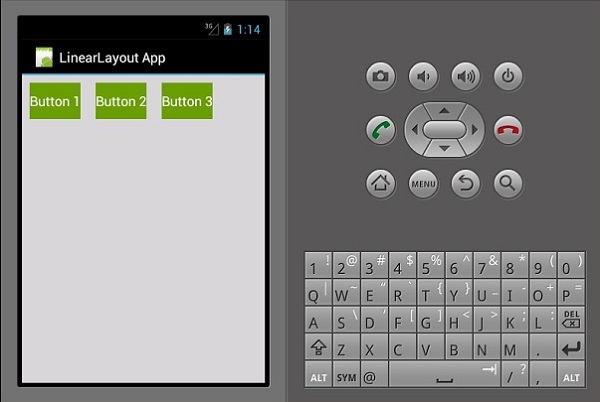
Layout lineare ─ Orizzontale
I contenuti di questo layout sono disposti orizzontalmente. Per questa demo, creeremo 3 pulsanti e li sistemeremo orizzontalmente in un layout lineare.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>L'output risultante è come mostrato di seguito:

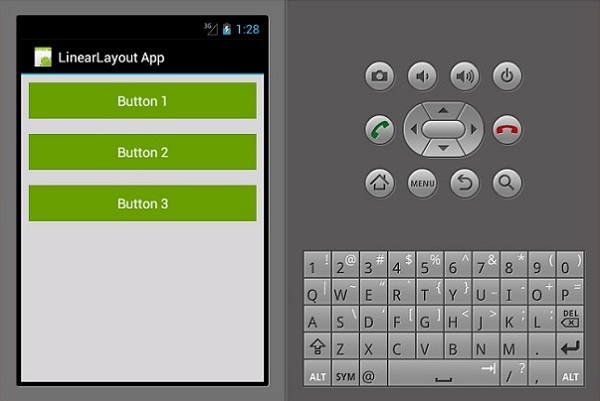
Layout lineare ─ Verticale
Questo tipo di layout posiziona la visualizzazione figlio in modo verticale.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Il suo output risultante è il seguente:

Layout relativo
In questa visualizzazione, la posizione della visualizzazione figlio è relativa alla visualizzazione padre o alla visualizzazione di pari livello. Nell'esempio seguente creeremo 3 viste EditText e un pulsante, quindi le allineeremo relativamente.
Crea un nuovo progetto e chiamalo relative layout app. Apertomain.axml e aggiungi il codice seguente.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>I parametri importanti che abbiamo utilizzato in questo codice sono:
android:layout_below - Allinea l'elemento della vista figlio sotto il suo genitore.
android:layout_alignParentLeft - Allinea l'elemento genitore a sinistra.
android:layout_toLeftOf - Questa proprietà allinea un elemento a sinistra di un altro elemento.
android:layout_alignParentRight - Allinea il genitore a destra.
Quando crei ed esegui l'app ora, produrrà la seguente schermata di output:

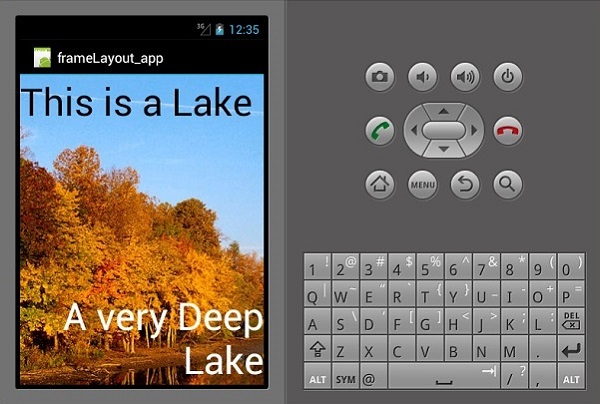
Layout del frame
Il layout della cornice viene utilizzato per visualizzare un solo elemento. È difficile disporre più elementi in questo layout senza che si sovrappongano.
Inizia un nuovo progetto e chiamalo frameLayoutApp. Crea un nuovo layout di cornice come mostrato di seguito.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Il codice precedente crea un file imageViewche riempie l'intero schermo. Due visualizzazioni di testo quindi fluttuano sopra ilimageView.
Ora, crea ed esegui la tua applicazione. Verrà visualizzato il seguente output:

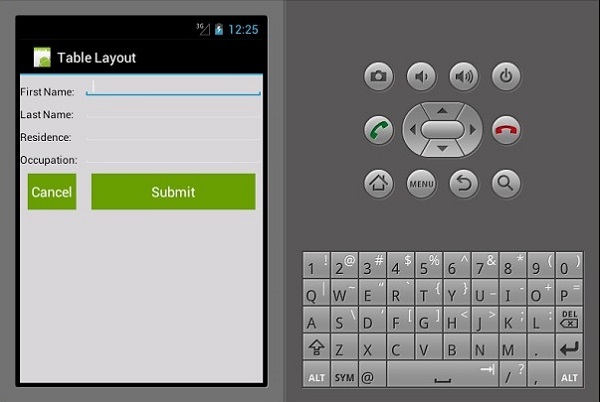
Layout della tabella
In questo layout, la vista è organizzata in rows e columns. Vediamo come funziona.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Il codice precedente crea un semplice modulo di immissione dati organizzato utilizzando tables e rows.

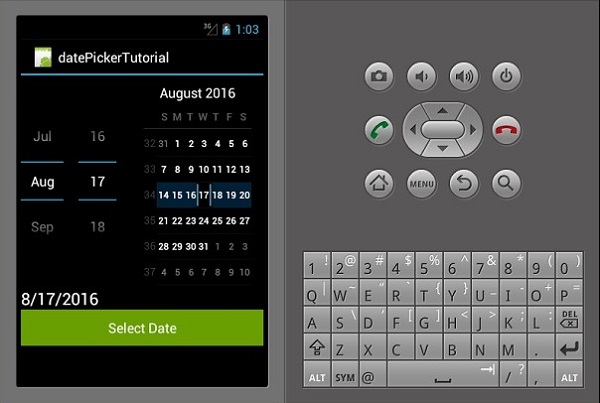
Date picker
Questo è un widget utilizzato per visualizzare la data. In questo esempio, creeremo un selettore di date che mostra la data impostata su una visualizzazione di testo.
Prima di tutto, crea un nuovo progetto e chiamalo datePickerExample. ApertoMain.axml e crea un file datepicker, textviewe a button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Quindi, vai a Mainactivity.cs. Per prima cosa creiamo un'istanza privata di una visualizzazione di testo all'interno dimainActivity:Activity classe.
L'istanza verrà utilizzata per memorizzare la data selezionata o la data predefinita.
private TextView showCurrentDate;Successivamente, aggiungi il seguente codice dopo setContentView() metodo.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Nel codice sopra, abbiamo fatto riferimento al nostro datepicker, textview e pulsante trovandoli dal nostro main.axml file utilizzando FindViewById classe.
Dopo aver fatto riferimento, impostiamo l'evento clic del pulsante che è responsabile del passaggio della data selezionata dal selettore di date alla visualizzazione di testo.
Successivamente, creiamo il file setCurrentDate()metodo per visualizzare la data corrente predefinita nella nostra vista di testo. Il codice seguente spiega come è fatto.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class lega l'ora odierna a un oggetto stringa.
Ora, crea ed esegui l'app. Dovrebbe visualizzare il seguente output:

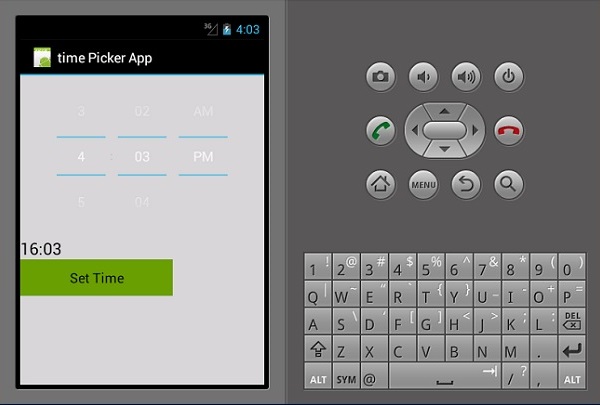
Time Picker
Time Picker è un widget utilizzato per visualizzare l'ora oltre a consentire a un utente di scegliere e impostare l'ora. Creeremo un'app di selezione dell'ora di base che mostra l'ora e consente inoltre a un utente di modificare l'ora.
Vai a main.axml e aggiungi un nuovo pulsante, una visualizzazione di testo e un selettore dell'ora come mostrato nel codice seguente.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Vai a MainActivity.cs per aggiungere la funzionalità per visualizzare una data impostata sulla visualizzazione di testo che abbiamo creato.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Nel codice precedente, abbiamo prima fatto riferimento a timepicker,set time pulsante e la vista di testo per mostrare l'ora attraverso il FindViewById<>classe. Abbiamo quindi creato un evento clic per il pulsante di impostazione dell'ora che al clic imposta l'ora sull'ora selezionata da una persona. Per impostazione predefinita, mostra l'ora di sistema corrente.
Il setCurrentTime() la classe del metodo inizializza il file txt_showTime textview per visualizzare l'ora corrente.
Ora, crea ed esegui la tua applicazione. Dovrebbe visualizzare il seguente output:

Spinner
Uno spinner è un widget utilizzato per selezionare un'opzione da un set. È l'equivalente di una casella a discesa / combinata. Prima di tutto, crea un nuovo progetto e chiamaloSpinner App Tutorial.
Aperto Main.axml sotto il layout folder e creane uno nuovo spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Aperto Strings.xml file che si trova sotto values folder e aggiungi il codice seguente per creare il file spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Quindi, apri MainActivity.cs per aggiungere la funzionalità per la visualizzazione del giorno della settimana selezionato.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Ora, crea ed esegui l'applicazione. Dovrebbe visualizzare il seguente output:

Nel codice sopra, abbiamo fatto riferimento allo spinner che abbiamo creato nel nostro main.axml file attraverso il FindViewById<>classe. Abbiamo quindi creato un nuovo filearrayAdapter() che abbiamo usato per associare i nostri elementi dell'array dal file strings.xml classe.
Infine abbiamo creato il metodo SelectedDay() che abbiamo utilizzato per visualizzare il giorno della settimana selezionato.
Finestra di dialogo Avviso
In questa sezione, creeremo un pulsante che, se cliccato, visualizza una finestra di dialogo di avviso. La finestra di dialogo contiene due pulsanti, ovveroDelete e Cancel pulsanti.
Prima di tutto, vai a main.axml e creare un nuovo pulsante all'interno del layout lineare come mostrato nel codice seguente.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Quindi, apri MainActivity.cs per creare la finestra di dialogo di avviso e aggiungerne la funzionalità.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Al termine, crea ed esegui la tua applicazione per visualizzare il risultato.

Nel codice sopra, abbiamo creato una finestra di dialogo di avviso chiamata alertDiag, con i seguenti due pulsanti:
setPositiveButton - Contiene il file Delete l'azione del pulsante su cui si è fatto clic visualizza un messaggio di conferma Deleted.
setNegativeButton - Contiene un file Cancel pulsante che, se cliccato, chiude semplicemente la finestra di dialogo di avviso.
Una raccolta è un tipo di visualizzazione utilizzato per mostrare gli elementi in un elenco scorrevole orizzontale. L'elemento selezionato viene quindi mostrato al centro. In questo esempio, creerai una galleria contenente immagini scorrevoli orizzontalmente. Quando si fa clic su un'immagine, verrà visualizzato un numero per l'immagine selezionata.
Prima di tutto, crea un nuovo progetto e dagli un nome, ad esempio, Tutorial app galleria. Prima di iniziare a scrivere codice, incolla 7 immagini nel fileresource /drawable folder. Navigare versomain.axml sotto resources folder e una galleria tra i tag di layout lineare.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Crea una nuova classe chiamata ImageAdapter. Questa classe verrà utilizzata per legare le immagini alla galleria che abbiamo creato sopra.
Il primo passo è aggiungere una classe che contiene un contesto cont che usiamo per memorizzare i campi.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Successivamente, contiamo l'elenco di array che contiene la nostra immagine e restituisce la sua dimensione.
public override int Count {
get {
return imageArraylist.Length;
}
}Nel passaggio successivo, otteniamo la posizione dell'articolo. Il codice seguente mostra come farlo.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}Nel passaggio successivo creiamo un file imageview per gli articoli a cui fa riferimento l'adattatore.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}Nella fase finale, creiamo un riferimento alle immagini che abbiamo aggiunto nel file resources.drawablecartella. Per fare ciò, creiamo un array per contenere la raccolta di immagini. Il codice seguente spiega come farlo.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Successivamente, andiamo a mainActivity.cs e inserire il codice seguente con il metodo OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Infine, crea ed esegui la tua applicazione per visualizzare l'output.

ListViews
Un Listview è un elemento dell'interfaccia utente che visualizza elenchi di elementi scorrevoli.
Associazione di dati a listviews
In questo esempio, creerai un listView che mostra i giorni della settimana. Per cominciare, creiamo un nuovo file XML e gli assegniamo un nomelistViewTemplate.xml.
In listViewTemplate.xml, aggiungiamo una nuova visualizzazione di testo come mostrato di seguito.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Quindi, vai a Main.axml e creare una nuova visualizzazione elenco all'interno del layout lineare.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Aperto MainActivity.cse digita il codice seguente per associare i dati alla listview che abbiamo creato. Il codice deve essere scritto all'interno del fileOnCreate() metodo.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] contiene semplicemente i nostri articoli come un array.
L'adattatore di array restituisce gli elementi della nostra raccolta come vista. Per impostazione predefinita, l'adattatore di array utilizza una textView predefinita per visualizzare ogni elemento. Nel codice sopra, abbiamo creato la nostra visualizzazione del testo inListViewTemplate.xml e vi ha fatto riferimento utilizzando il costruttore mostrato di seguito.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Infine, crea ed esegui la tua applicazione per visualizzare l'output.

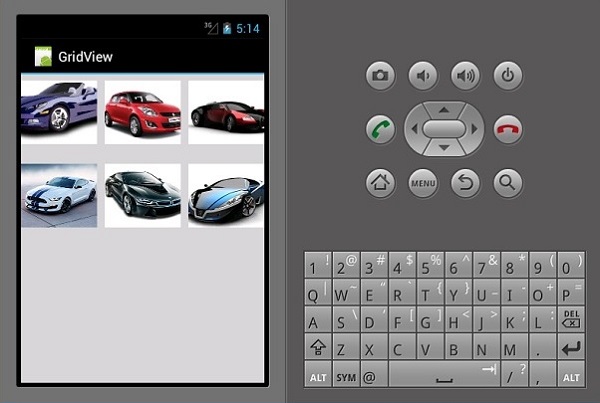
GridViews
Un gridView è un gruppo di visualizzazione che consente alle applicazioni di disporre il contenuto in modo bidimensionale, griglia scorrevole.
Per aggiungere un GridView, crea un nuovo progetto e chiamalo gridViewApp. Vai aMain.axml e aggiungi una griglia come mostrato di seguito.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Quindi, crea una nuova classe e assegnagli un nome ImageAdpter.cs. Questa classe conterrà le classi dell'adattatore per tutti gli elementi che verranno visualizzati nella griglia.
Dentro ImageAdapter, aggiungi il seguente codice -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Nel codice sopra, abbiamo semplicemente associato le nostre immagini di auto agli adattatori di immagini. Quindi, apriMainActivity.cs e aggiungi il codice seguente dopo setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Il codice sopra trova il gridView in main.axml e lo lega al file imageAdapter classe. Gridview.ItemClick crea un file onClick evento che restituisce la posizione dell'immagine selezionata quando un utente fa clic su un'immagine.
Ora, crea ed esegui la tua applicazione per visualizzare l'output.

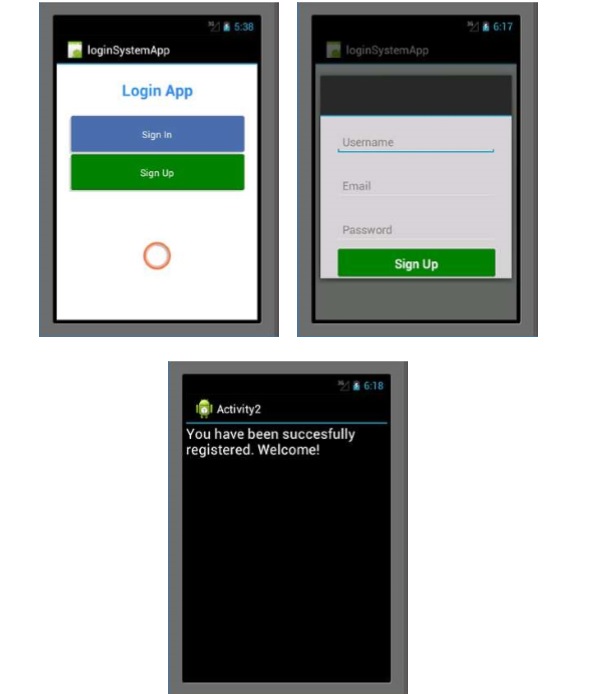
In questo capitolo creeremo un sistema di login che permetta a un utente di registrarsi. Quindi, porteremo l'utente registrato alla schermata principale della nostra App dopo aver effettuato correttamente l'accesso.
Prima di tutto, crea un nuovo progetto e chiamalo Login System. Nel tuo nuovo progetto, vai amain.axml e aggiungi due pulsanti e una barra di avanzamento come mostrato di seguito.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Dopo aver creato l'interfaccia utente, è importante modellare i pulsanti per renderli più attraenti. A tale scopo, creare un nuovo file XML indrawable folder e denomina il file come btnSignInStyle.xml.
Nel file XML, aggiungi le seguenti righe di codice:
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Il codice sopra imposta i colori del pulsante al caricamento e al clic, imposta anche il raggio del bordo del pulsante.
Successivamente, creiamo uno stile XML simile come sopra per il signuppulsante. Per fare ciò, crea un altro XML indrawable cartella e chiamalo btnSignUpStyle.xml. Erediterà tutto dabtnSignInStyle.xml. L'unica differenza sarà il colore iniziale e finale del gradiente dei pulsanti.
Cambiare il startColor e endColor in btnSignUpStyle.xml per
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Vai a layout foldere creare un nuovo file AXML e chiamarlo registerDailog.axml. Questo file conterrà i dettagli di registrazione per i nuovi utenti nella nostra app. La pagina conterrà treEditTextse un pulsante per inviare i dati. Aggiungi il codice seguente all'interno del codice del layout lineare.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Successivamente, aggiungi una nuova classe chiamata signUpDialog.cs. Questa classe conterrà il codice richiesto per creare una finestra di dialogo. L'esempio seguente mostra il codice.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Nel codice sopra, abbiamo usato il get e setproprietà. Ilget il metodo restituisce una variabile, mentre il setil metodo assegna un valore alla variabile restituita. Ecco un esempio:
public string Color {
get {
return color;
}
set {
color = value;
}
}Nel nostro esempio precedente, abbiamo creato un metodo che sovrascrive una vista. All'interno del metodo, abbiamo creato un filevar chiamato view che faceva riferimento a un file registerDialog.axml contenuto nella cartella del layout.
Quindi, vai a mainActivity.cs per creare il frammento di dialogo.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Il codice sopra contiene un evento di clic del pulsante che, se cliccato, carica la finestra di dialogo di registrazione. All'interno del clic del pulsante, abbiamo creato un fileSignUpDialog class che carica il file registerDialog.axml file.
Abbiamo quindi utilizzato FragmentTransaction transFrag = FragmentManager.BeginTransaction(); per mostrare il nostro registerDialog come un frammento di dialogo Android.
Ne aggiungeremo un altro .axml file chiamato home.axml. Questo layout sarà la schermata di destinazione una volta che un utente accede correttamente al sistema. All'interno di questo layout, aggiungeremo una visualizzazione di testo come mostrato nel codice seguente.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Successivamente, creiamo un'attività finale chiamata Activity2.cs. In questa attività troveremo il filehome.axml utilizzando findViewById.
Infine, crea ed esegui la tua app. Visualizzerà le seguenti schermate come output.

Dopo aver completato il processo di creazione della tua app, è importante utilizzare questa app su un dispositivo Android fisico o consentire ad altre persone di scaricare la tua app e installarla sui loro dispositivi.
Rilascio della tua app
Prima di rilasciare la tua app, è importante convertirla in un formato che possa essere letto da un sistema Android. Questo tipo di formato è chiamatoapk file. Per creare un fileapk file.
Apri il tuo progetto.
Vai a Build Menu e seleziona Configuration Manager
In Configuration Manager, imposta Active Solution Configuration per rilasciare l'App.

Quindi fare clic su Build Menu di nuovo e seleziona Export Android Package(.apk).

Una volta terminato, il file apk il file verrà archiviato nella cartella del progetto /bin/Release.
Pubblicare la tua app
Esistono 3 modi per pubblicare un'app:
Allegato in linea
Implica il caricamento del tuo file apkfile online come allegato. Quindi gli utenti che dispongono di dispositivi Android possono scaricare e installare direttamente la tua app sui loro dispositivi.
Google Play Store
PlayStore è il più grande mercato per le app Android. Per caricare la tua app sul PlayStore, devi disporre di un account sviluppatore con Google. L'account sviluppatore viene creato una volta e costa $ 25 per ottenere una licenza.
Installazione manuale
L'installazione manuale prevede l'installazione di .apkfile generato direttamente su un dispositivo fisico. Copia il file nella memoria fisica del tuo dispositivo Android o su una scheda SD, quindi esegui il file dal tuo dispositivo.
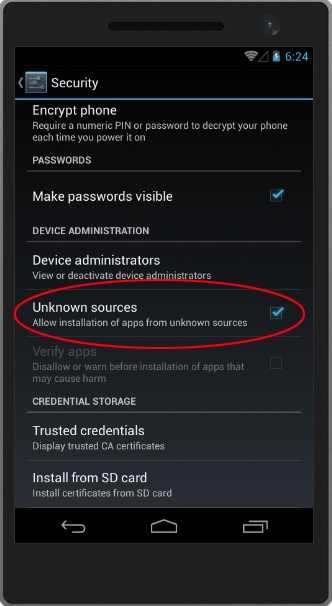
Android, per impostazione predefinita, blocca l'installazione di app che non provengono da PlayStore. Per installare la tua App, devi abilitarla per accettare l'installazione dell'App dal fileSettings. Per fare questo, vai aSettings sul tuo dispositivo, cerca Security menu, quindi seleziona "Consenti l'installazione di app da fonti sconosciute".