Angular 2-CLI
コマンドラインインターフェイス(CLI)を使用して、AngularJSアプリケーションを作成できます。また、アプリケーションのユニットテストとエンドツーエンドテストの作成にも役立ちます。
AngularCLIの公式サイトは https://cli.angular.io/

[開始]オプションをクリックすると、CLIのgithubリポジトリに移動します https://github.com/angular/angular-cli

それでは、AngularCLIでできることのいくつかを見てみましょう。
CLIのインストール
Note−Pythonがシステムにインストールされていることを確認してください。Pythonはサイトからダウンロードできますhttps://www.python.org/

最初のステップは、CLIをインストールすることです。次のコマンドでこれを行うことができます-
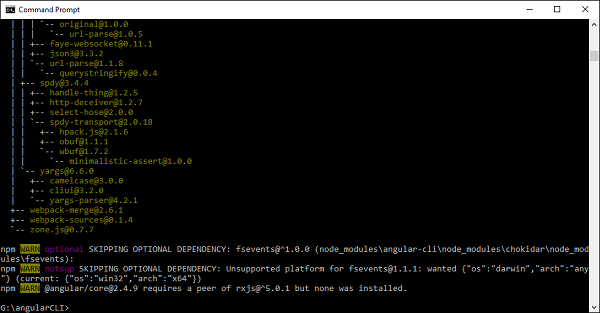
npm install –g angular-cli次に、任意のディレクトリにangularCLIという新しいフォルダを作成し、上記のコマンドを発行します。

完了すると、CLIがインストールされます。

プロジェクトの作成
Angular JSプロジェクトは、次のコマンドを使用して作成できます。
構文
ng new Project_nameパラメーター
Project_name −これは作成する必要のあるプロジェクトの名前です。
出力
無し。
例
次のコマンドを実行して、新しいプロジェクトを作成しましょう。
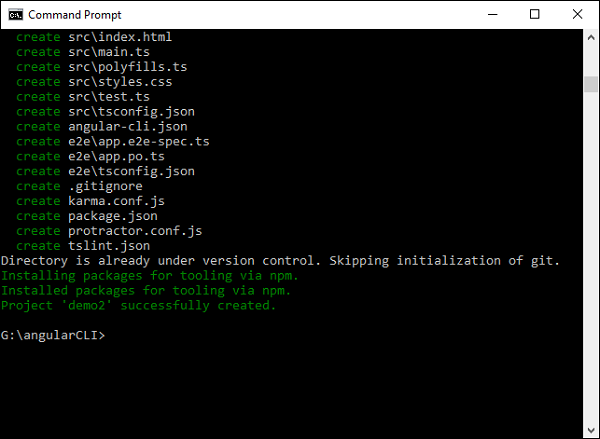
ng new demo2ファイルが自動的に作成され、必要なnpmパッケージのダウンロードが開始されます。

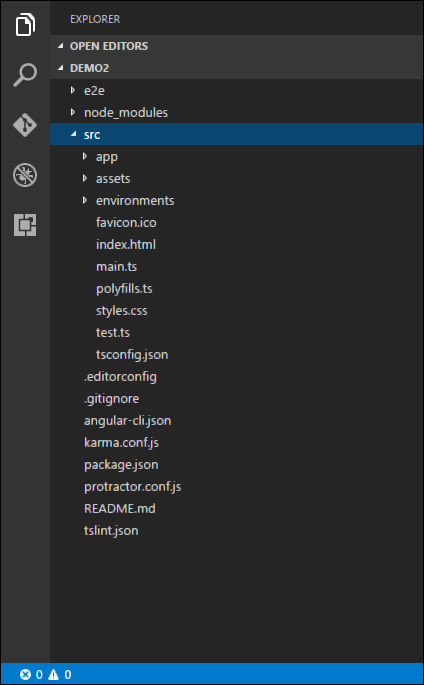
これで、Visual Studioコードで、新しく作成したプロジェクトを開くことができます。

プロジェクトの実行
プロジェクトを実行するには、次のコマンドを発行する必要があります-
ng server
実行中のアプリケーションのデフォルトのポート番号は4200です。ポートを参照して、実行中のアプリケーションを確認できます。